LinkedIn is a popular platform for professional networking, brand visibility, and content sharing. Adding its feed to Squarespace allows you to showcase your latest posts, connect with visitors professionally, and establish trust through social proof.
Whether you’re a business, freelancer, or content creator, LinkedIn integration can help you expand your reach. See just some of the benefits:
- Increase engagement. Display your LinkedIn updates directly on your website to keep visitors informed.
- Enhance credibility. A LinkedIn presence on your site strengthens brand authority and trust.
- Boost networking opportunities. Encourage visitors to connect with your profile or company page.
- Drive traffic. Seamless integration helps direct users to your LinkedIn content for further engagement.
Sounds like something you need for your business? Let’s explore how to quickly embed the LinkedIn Feed to your Squarespace website.
Guide: Embed LinkedIn to Squarespace in Minutes
The easiest and most efficient way to add LinkedIn to Squarespace is by using the Elfsight LinkedIn Feed plugin. With a simple, no-code editor, you can create a fully customizable social utility that seamlessly showcases LinkedIn content to your customers.
Here are the steps you need to take:
- Open the editor and choose a suitable template.
- Customize the layout, display style, and content settings to match your website’s design.
- Adjust colors, fonts, and other visual elements for a professional look.
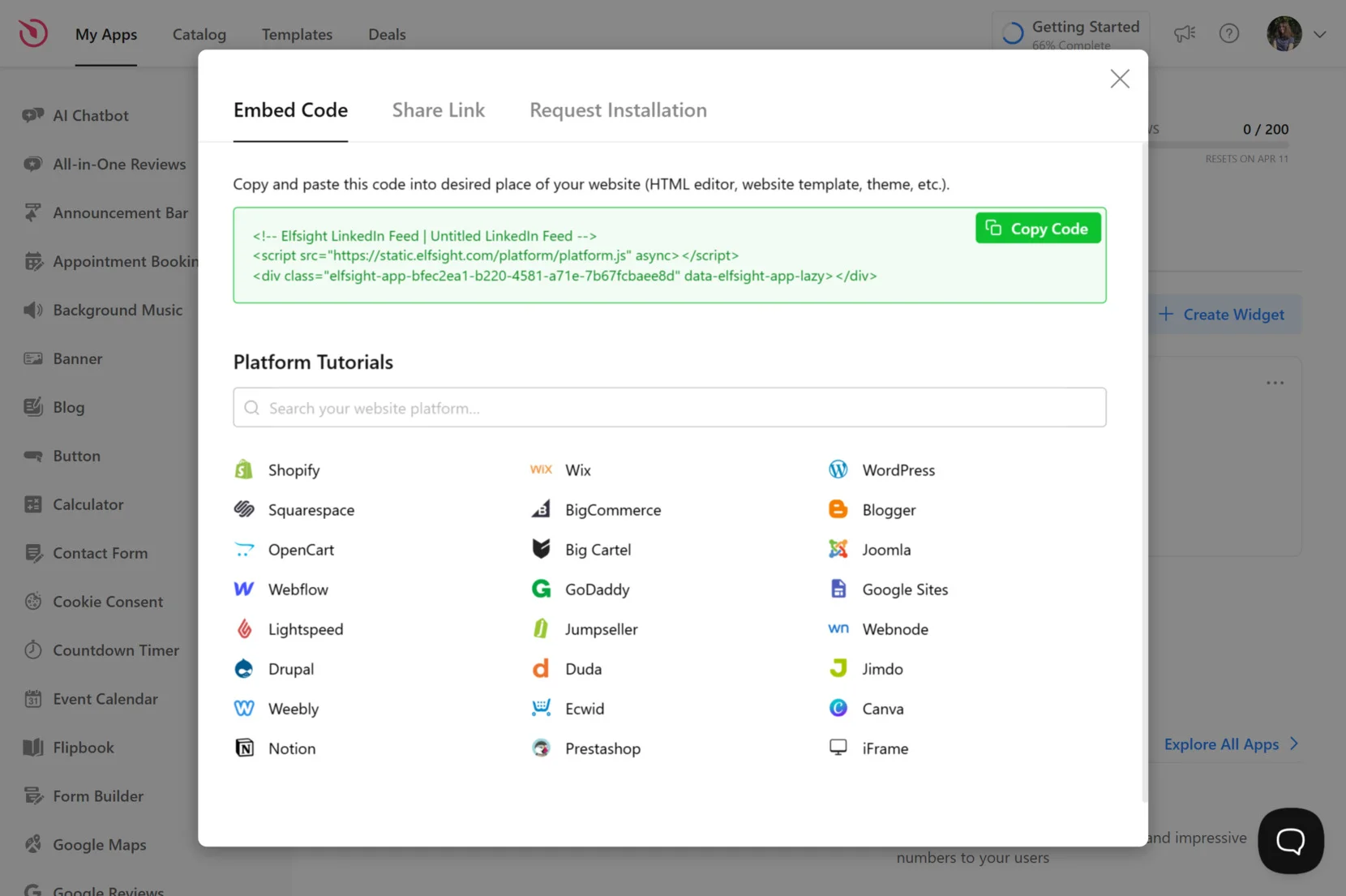
- Click “Add to website for free“, copy the generated code, and paste it into your Squarespace website.
It’s that easy – Try now and create your LinkedIn Feed plugin in minutes!
Key Features and Benefits of Elfsight’s Solution
Integrating LinkedIn into your Squarespace website is streamlined with Elfsight’s LinkedIn plugin, offering a range of features designed to enhance user engagement and brand credibility. Here are just some advantages you’ll have access to:
- Auto-updating content. The widget synchronizes with your LinkedIn account, ensuring your website always displays the latest posts without manual updates.
- Versatile display options. You can embed the LinkedIn feed on any page of your website, be it the homepage or contact page, allowing for flexible content placement.
- Supports various content types. The widget accommodates text posts, images, and videos, providing a rich and engaging experience for your visitors.
- Customizable design. Choose from five built-in post card styles and adjust elements like author name, picture, and action bar to align with your brand’s aesthetics.
These features not only enhance the visual appeal of your website but also foster a stronger connection with your audience. Next, let’s delve into a detailed, step-by-step guide on customizing and installing the Elfsight LinkedIn Feed on your Squarespace website.
Adding a LinkedIn Widget to Squarespace: Step-by-Step
As you’ve seen previously, integrating a LinkedIn feed into your Squarespace website is simple with Elfsight’s LinkedIn Feed plugin. Let’s see what exactly you can customize when creating your plugin.
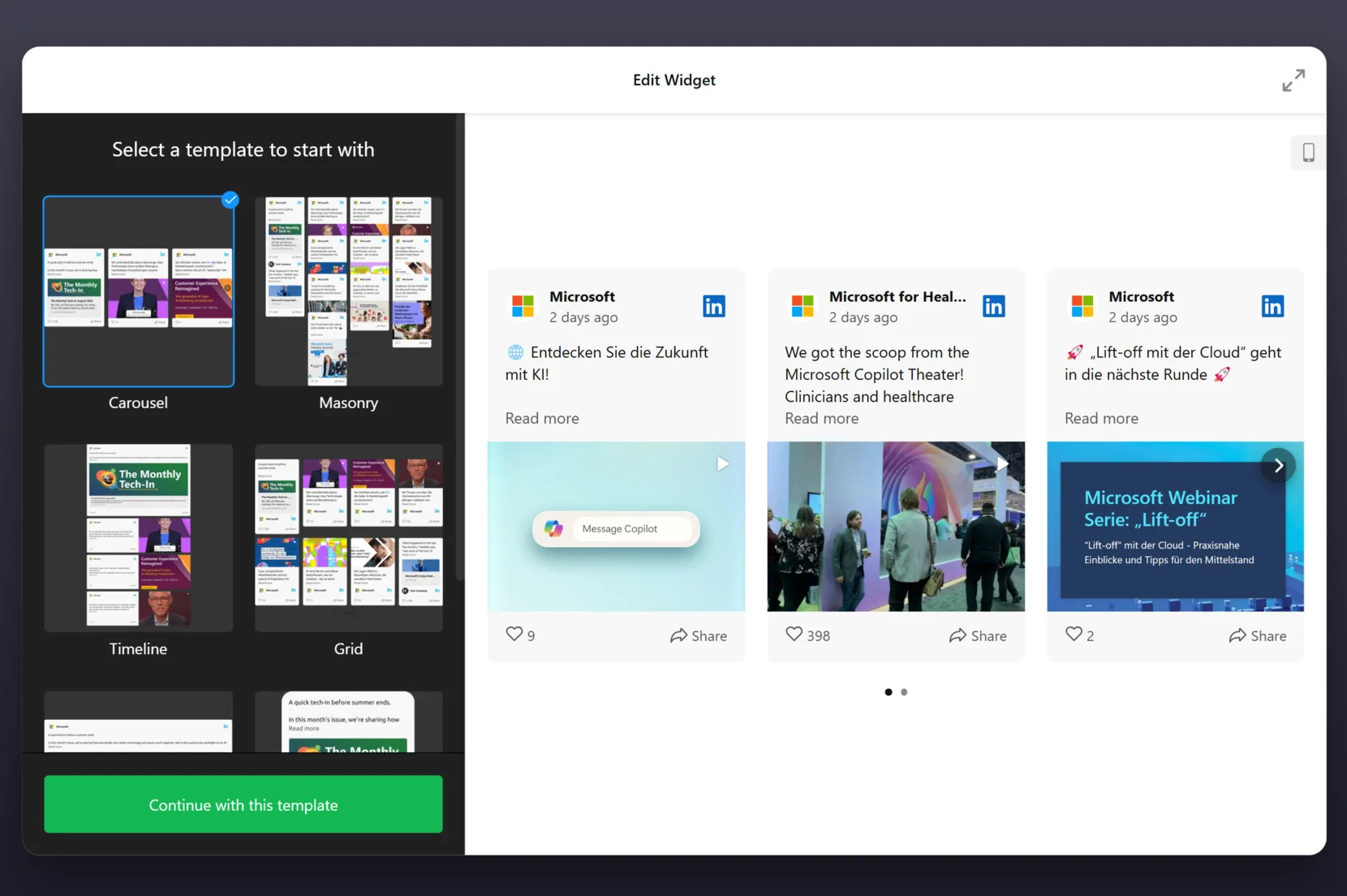
- Choose a Template. Open the Elfsight editor and browse the available templates. Select a layout style such as Carousel, Masonry, Grid, or Timeline, and click “Continue with this template” to start customization.
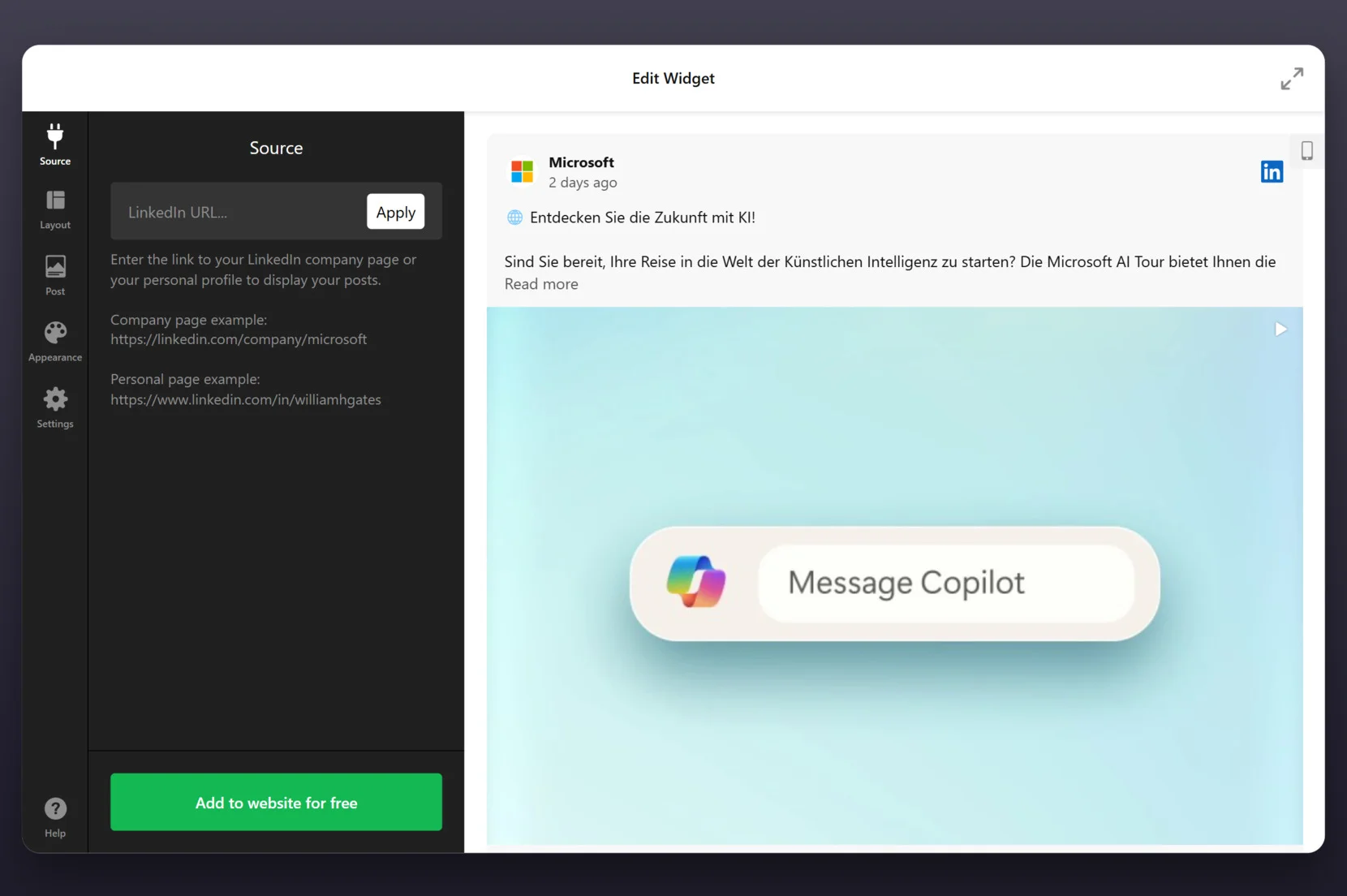
- Add Your LinkedIn Source. In the “Source” tab, enter the URL of your LinkedIn company page or personal profile. Click “Apply” to fetch the latest posts from your LinkedIn account.
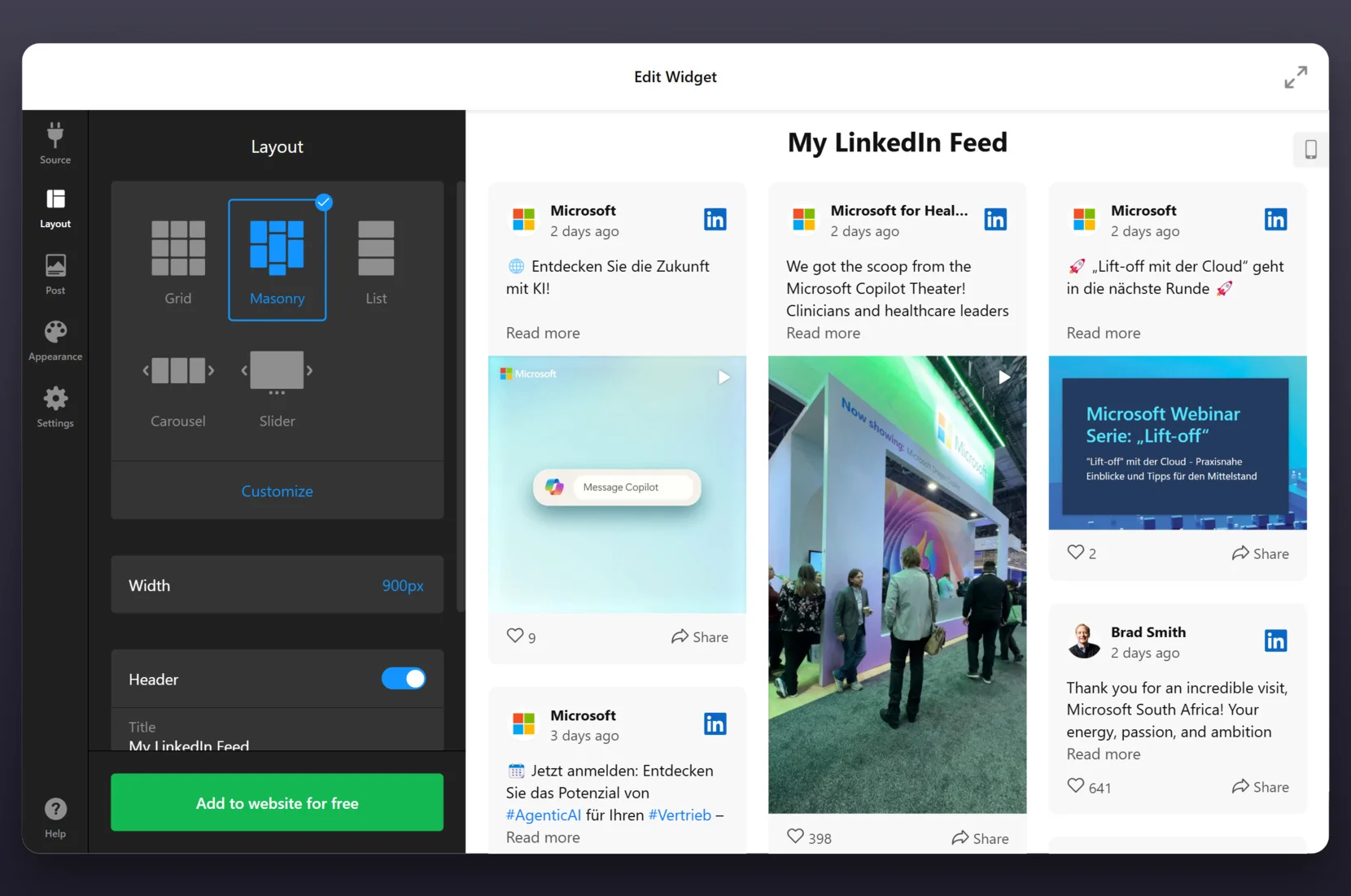
- Customize the Layout. Open the “Layout” section to adjust how your LinkedIn posts will be displayed. Choose from different formats, adjust the Width, and enable or disable the Header option to show or hide the title.
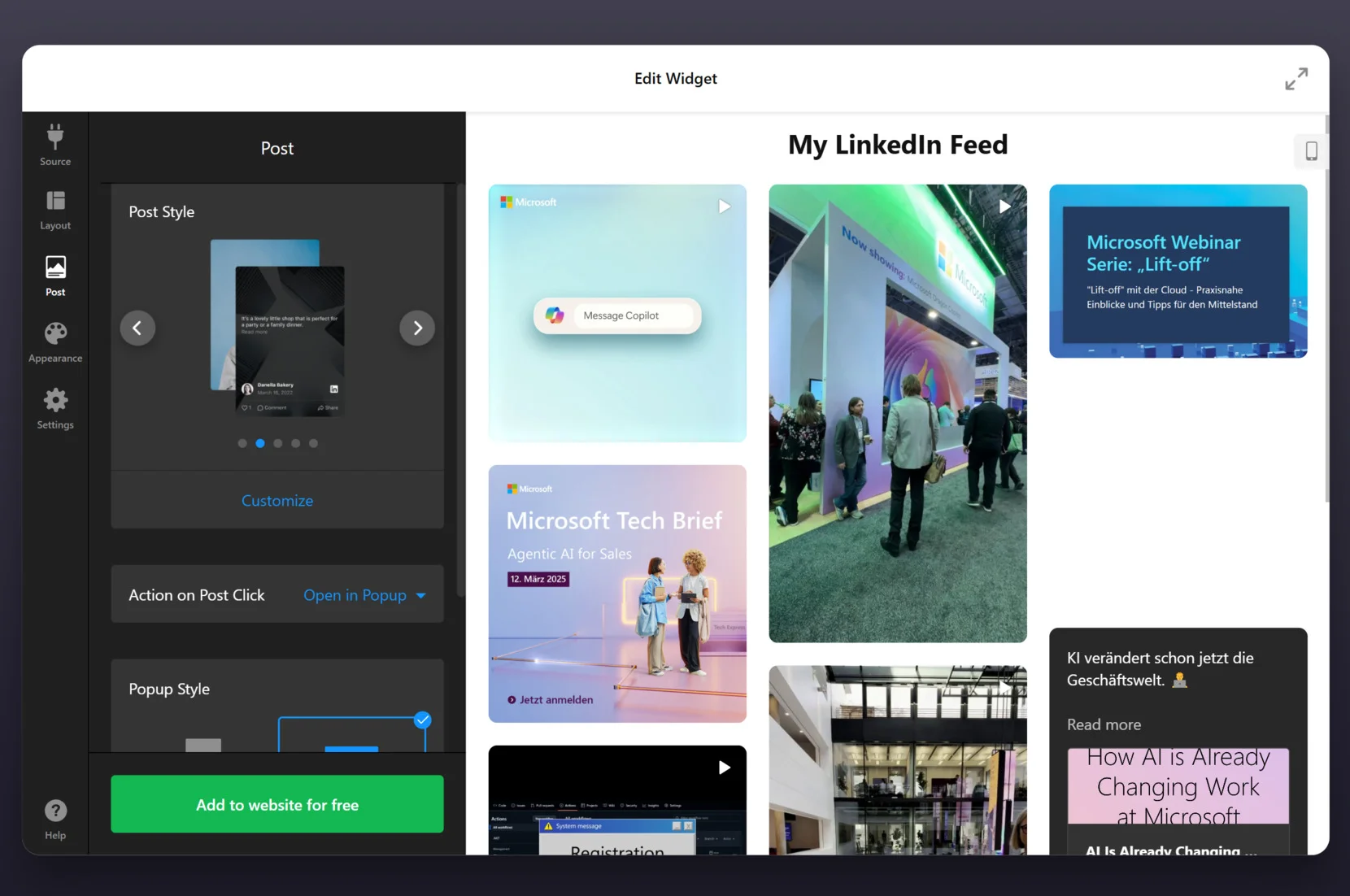
- Configure Post Settings. Navigate to the “Post” tab to define how individual posts appear. Select a “Post Style“, choose whether posts open in a popup or a new tab when clicked, and adjust other display settings for a seamless experience.
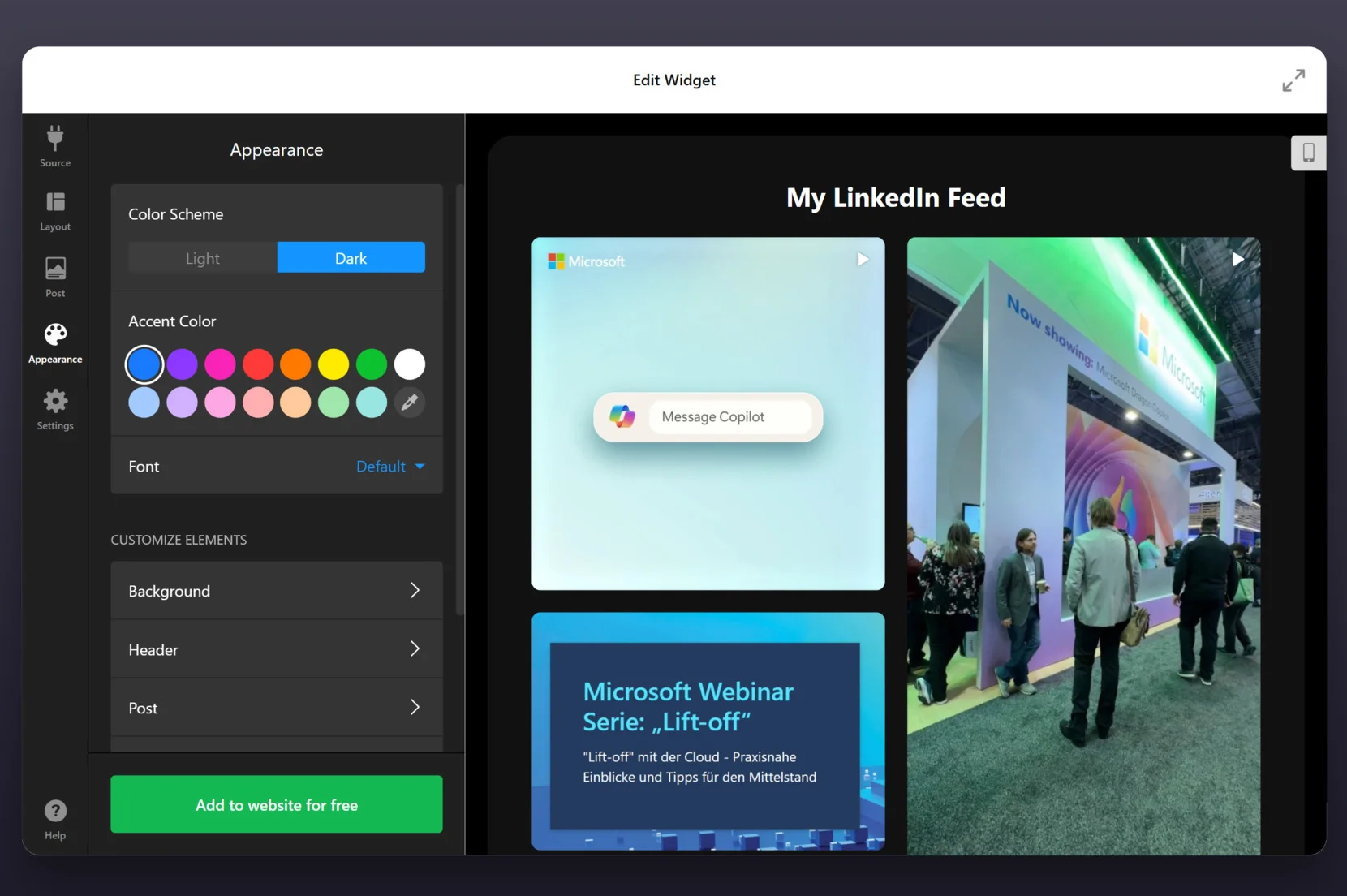
- Adjust Appearance and Design. Open the “Appearance” tab to personalize the visual style of your widget. Choose between Light or Dark mode, select an Accent Color, and customize fonts to match your website’s branding.
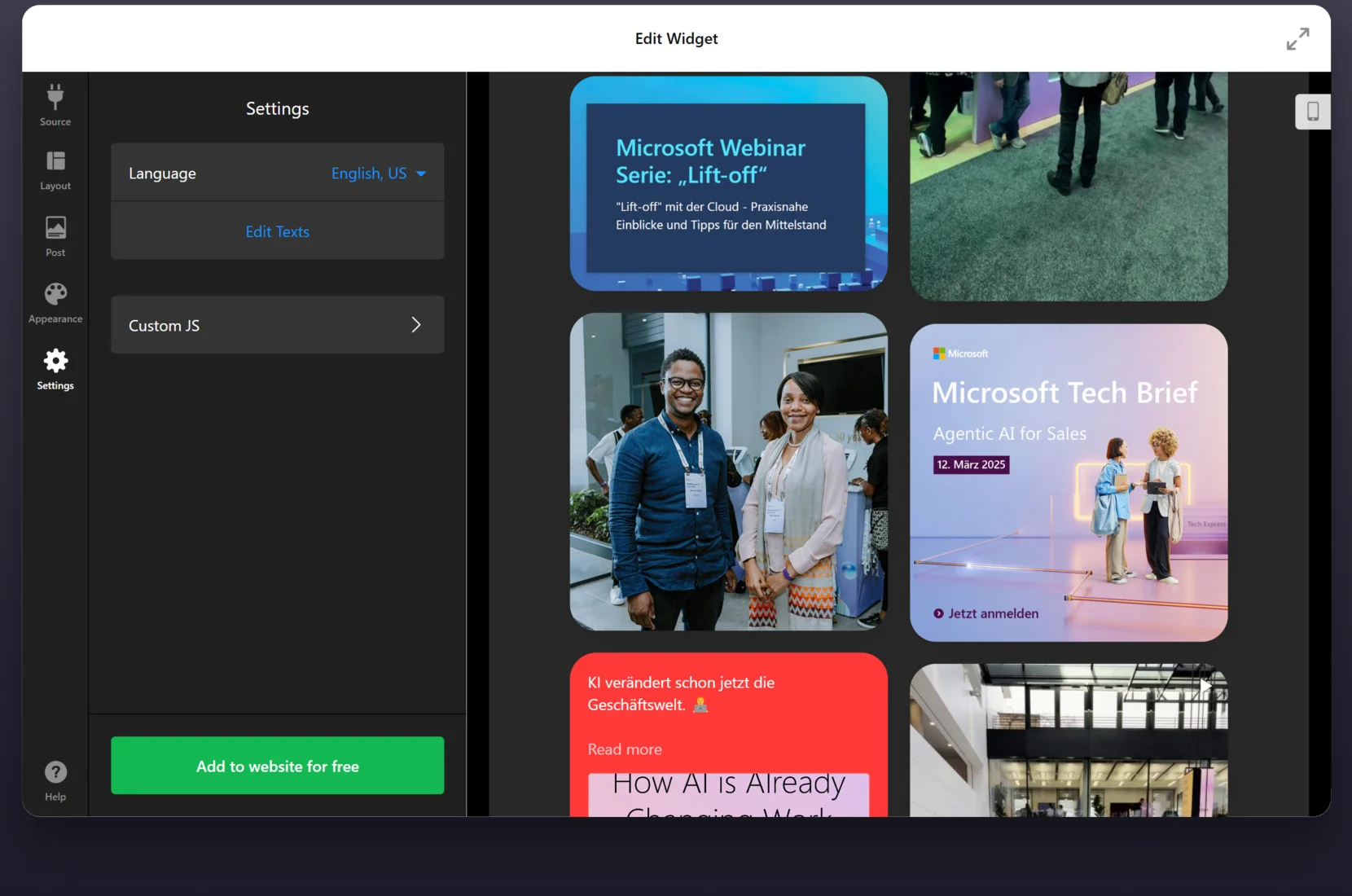
- Fine-Tune the Settings. In the “Settings” tab, adjust language options, text customization, and add any required Custom JS for advanced modifications.
- Embed the Plugin on Squarespace. Click “Add to website for free” to generate an embed code. Copy the provided code, go to your Squarespace editor, add a Code Block, and paste the plugin code where you want the LinkedIn feed to appear. Save and publish your changes.
By following these steps, you can effortlessly showcase your LinkedIn content on Squarespace. Next, let’s explore other ways to integrate LinkedIn that you can also try out.
Other Ways to Connect LinkedIn to Squarespace
While Elfsight offers a seamless way to integrate LinkedIn into your Squarespace website, there are alternative methods available. Below, we explore different options, including official LinkedIn API integration and native Squarespace methods.
Using LinkedIn’s Official API
LinkedIn provides an API for developers who want full control over their LinkedIn integration. By using the API, you can directly pull LinkedIn feeds, create custom share buttons, or even authenticate users via LinkedIn login.
Here’s the guide to using this approach:
- Go to the LinkedIn Developer Portal. Visit LinkedIn’s official developer site and log in with your LinkedIn account.
- Create a new LinkedIn App. Click “Create App” and provide the necessary details, such as your website URL and company name.
- Obtain your API credentials. After setting up the app, you’ll receive an API key and secret, which you will need for integration.
- Use the LinkedIn Share Plugin. LinkedIn provides embeddable share buttons that can be added to your Squarespace website using the Code Block.
- Display posts using the API. If you want to pull in posts from your company page, use the API’s “Organizations” endpoint to fetch content dynamically.
- Embed the generated code into Squarespace. Copy the API-based embed code and paste it into a Code Block or the Squarespace Code Injection section.
Using Squarespace’s Built-In Social Links
Squarespace provides a built-in LinkedIn integration that allows users to add social media buttons linking to their LinkedIn profile or company page. This method is perfect for those who want a quick and simple way to direct visitors to their LinkedIn presence without additional coding.
Here’s what you need to do to utilize this solution:
- Open the Squarespace editor. Navigate to your website dashboard and select the page where you want to add LinkedIn.
- Go to “Site Settings” → “Social Links”. This section allows you to connect external social media accounts.
- Add your LinkedIn profile or company page URL. Enter the URL of your LinkedIn profile or business page to create a clickable LinkedIn icon.
- Save and apply changes. Once added, the LinkedIn icon will appear in your site’s header, footer, or social links section.
Comparison of LinkedIn Integration Methods
Below is a comparison of different ways to integrate LinkedIn into Squarespace, highlighting their strengths and weaknesses.
| Method | Pros | Cons |
|---|---|---|
| Elfsight | Easy to use, fully customizable, and requires no coding. It allows automatic updates and various display options. | Require a subscription to use but offers a free plan for testing or limited use purposes. |
| LinkedIn API | Provides direct access to LinkedIn data and allows for full customization. | Requires coding knowledge, API management, and ongoing maintenance. |
| Squarespace Social Links | Simple and built-in method for adding a LinkedIn button without coding. | Only links to LinkedIn without displaying any content on the website. |
Each method has its own advantages, but for most users looking for an easy, feature-rich, and visually appealing LinkedIn integration, Elfsight’s LinkedIn Widget is the best choice. Now, let’s explore best practices for using LinkedIn on your Squarespace site.
Best Practices for Using LinkedIn on Squarespace
To ensure a smooth LinkedIn integration on Squarespace, follow these best practices. They will help you maximize engagement, maintain performance, and enhance your website’s professionalism.
- Customize the widget to match your branding. Adjust colors, fonts, and layouts to seamlessly blend the LinkedIn Widget with your Squarespace site.
- Place the widget strategically. Position the LinkedIn feed in high-visibility sections like your homepage, about page, or blog sidebar to increase interaction.
- Keep content fresh. An embedded feed automatically updates, but an active LinkedIn presence ensures visitors always see relevant posts.
- Optimize for mobile users. Test how your LinkedIn Feed plugin appears on different screen sizes and tweak spacing to improve readability on mobile devices.
- Make it interactive. Use LinkedIn’s native share and follow buttons alongside your feed to encourage direct engagement.
- Avoid overloading your website. Multiple social plugins can slow down your website — optimize performance by enabling lazy loading.
With these best practices, your LinkedIn Feed will work seamlessly while improving engagement and brand visibility. Next, let’s explore real-world use cases where this integration is especially beneficial.
Embedded LinkedIn Feed: Use Cases
Integrating LinkedIn into your Squarespace website is beneficial for various industries, from corporate businesses to creative professionals. Below are some of the most effective use cases, demonstrating how different industries leverage a LinkedIn plugin to enhance engagement and credibility.
💼 Corporate and B2B Businesses
For corporate brands and B2B companies, LinkedIn is a key platform for networking, sharing industry insights, and building professional credibility. Embedding a LinkedIn feed allows businesses to showcase expertise, publish company news, and highlight employee achievements directly on their website.
🛒 E-commerce and Retail Brands
Retail businesses can use LinkedIn to build trust and connect with customers in a professional setting. Embedding LinkedIn content on a Squarespace store can display brand partnerships, sustainability initiatives, and employee spotlights to enhance authenticity.
🎨 Creative Professionals and Agencies
Designers, marketers, and creative agencies often use LinkedIn to showcase client work, industry trends, and thought leadership. A LinkedIn feed display on a Squarespace portfolio can exhibit recent projects, media mentions, or professional endorsements.
From corporate giants to independent creatives, embedding LinkedIn on Squarespace adds credibility and drives engagement
Common Issues and How to Fix Them
While integrating LinkedIn with Squarespace is generally straightforward, some users encounter issues related to embedding content, adding buttons, or connecting their company page. Below, we discuss the most common problems and provide solutions.
Why isn’t my LinkedIn Feed displaying correctly on Squarespace?
How do I add a LinkedIn button on Squarespace?
Why isn’t my LinkedIn feed updating automatically?
How can I embed a LinkedIn company page on Squarespace?
What is the LinkedIn Insight Tag, and how do I add it to Squarespace?
By addressing these common issues, you can ensure a seamless LinkedIn integration with your Squarespace website.
Conclusion
Adding LinkedIn to Squarespace is a valuable way to enhance website engagement, showcase company posts, and strengthen your professional presence. With solutions like the Elfsight LinkedIn Feed plugin, you can seamlessly display professional content without coding, ensuring that your website remains fresh and relevant.
From corporate businesses to e-commerce brands and creative professionals, a LinkedIn integration provides a direct link to your professional network, increasing credibility and visibility. By following best practices and troubleshooting common issues, you can optimize this feature to align with your business goals.
Need Assistance?
We hope this guide has provided you with the insights you need to integrate LinkedIn with your Squarespace site. If you have any questions or need further guidance, feel free to reach out. Our goal at Elfsight is to offer a hassle-free, no-code solution that helps businesses of all sizes create a professional online presence.
Join our growing Community to exchange ideas, share experiences, and stay updated on the latest features. Have suggestions for improvements? Let us know by submitting your ideas to our Wishlist — we’re always looking to enhance our widgets based on user feedback.