If you’re looking to enhance your Elementor-powered WordPress website with engaging visuals and fresh content, embedding an Instagram feed is a smart move. An Instagram Feed widget lets you display real-time posts from your account directly on your pages.
Adding this type of content can help build trust, keep your website visually dynamic, and reflect your brand’s activity in real time. It’s a seamless way to bridge your social media presence with your main online platform.
- Showcase fresh, visual content automatically. Your latest Instagram photos are pulled in automatically, keeping your website always up-to-date with minimal effort.
- Boost engagement and time on page. Eye-catching visuals from your feed can grab attention and encourage visitors to scroll, explore, and click through.
- Build trust with real-life social proof. Featuring authentic posts, customer tags, or behind-the-scenes moments helps humanize your brand and increase credibility.
- Enhance the overall website design. A well-placed Instagram widget adds an aesthetic, modern touch and complements your existing layout and brand colors.
- Drive more followers to your Instagram account. By displaying your feed on your website, you give visitors a reason to check out and follow your profile.
Whether you’re a small business, influencer, or creative brand, an Insta display can significantly elevate your online experience. Let’s explore how you can set your own feed up quickly using a no-code solution from Elfsight.
Quick Way to Add Instagram Feed in Elementor
Now that you know why an Instagram Feed is a valuable addition to your Elementor-powered website, let’s take a quick look at how easy it is to set it up with Elfsight. No coding required — just a few clicks, and your photos will be ready for display.
- Open the editor and choose an Instagram Feed template that fits your goals.
- Connect your Instagram account and select the layout, post style, and feed display options.
- Customize fonts, colors, spacing, and other design elements to match your branding.
- Click “Add to website for free“, copy the code, and paste it into your Elementor page.
See the widget in action – build your Instagram Feed with Elfsight now!
Features of Elfsight Instagram Widget
Once your widget is connected, Elfsight offers a powerful range of customization and display options that make it stand out among other solutions. It’s more than just a basic Instagram widget — it’s a fully adaptable visual tool designed for Elementor integration.
- Multiple layout options and templates. Choose from classic grid, carousel, masonry, and slider layouts to best match your design needs.
- Easy content moderation and filtering. Hide specific posts, block content by hashtag or username, and keep full control over what appears on your feed.
- Flexible customization tools. Adjust colors, fonts, spacing, and card styles to seamlessly fit your branding and website design.
- Responsive and mobile-ready design. Your Instagram feed will look great on any screen size without extra configuration.
- One-click account connection. Quickly connect your Instagram profile without manual token handling or complex setups.
These features make the Instagram widget not just a content block, but a dynamic visual enhancement to your website. Let’s now walk through the full setup process in detail to help you get the most of the utility’s functionality.
Embed Add Instagram Feed: Step-by-Step
In just a few steps, you can connect your profile, customize the display, and embed the feed into your Elementor-based website. Below is a full walkthrough using Elfsight’s intuitive editor.
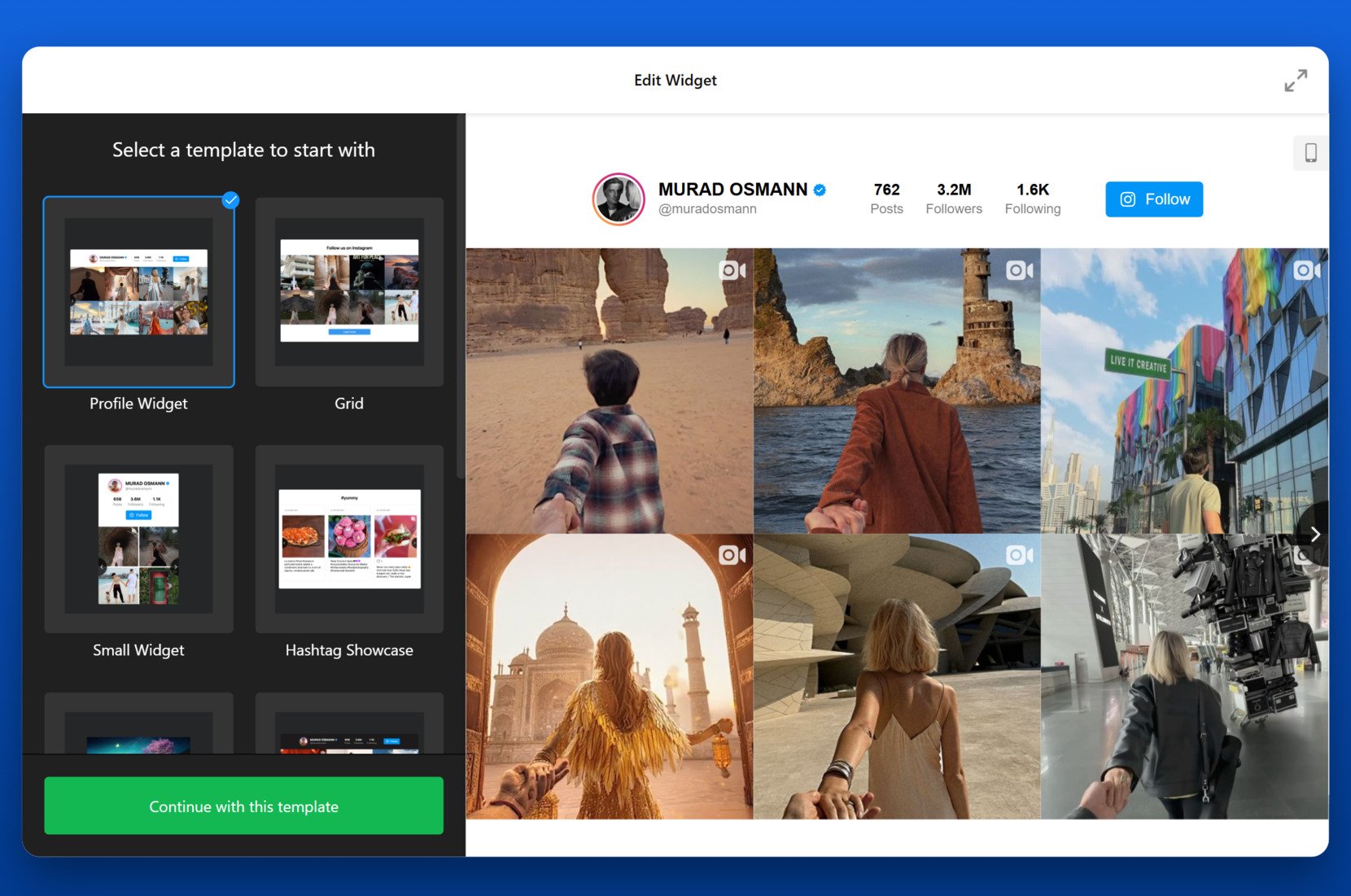
- Choose a Template. Launch the editor. Select a layout and click “Continue with this template” to proceed.
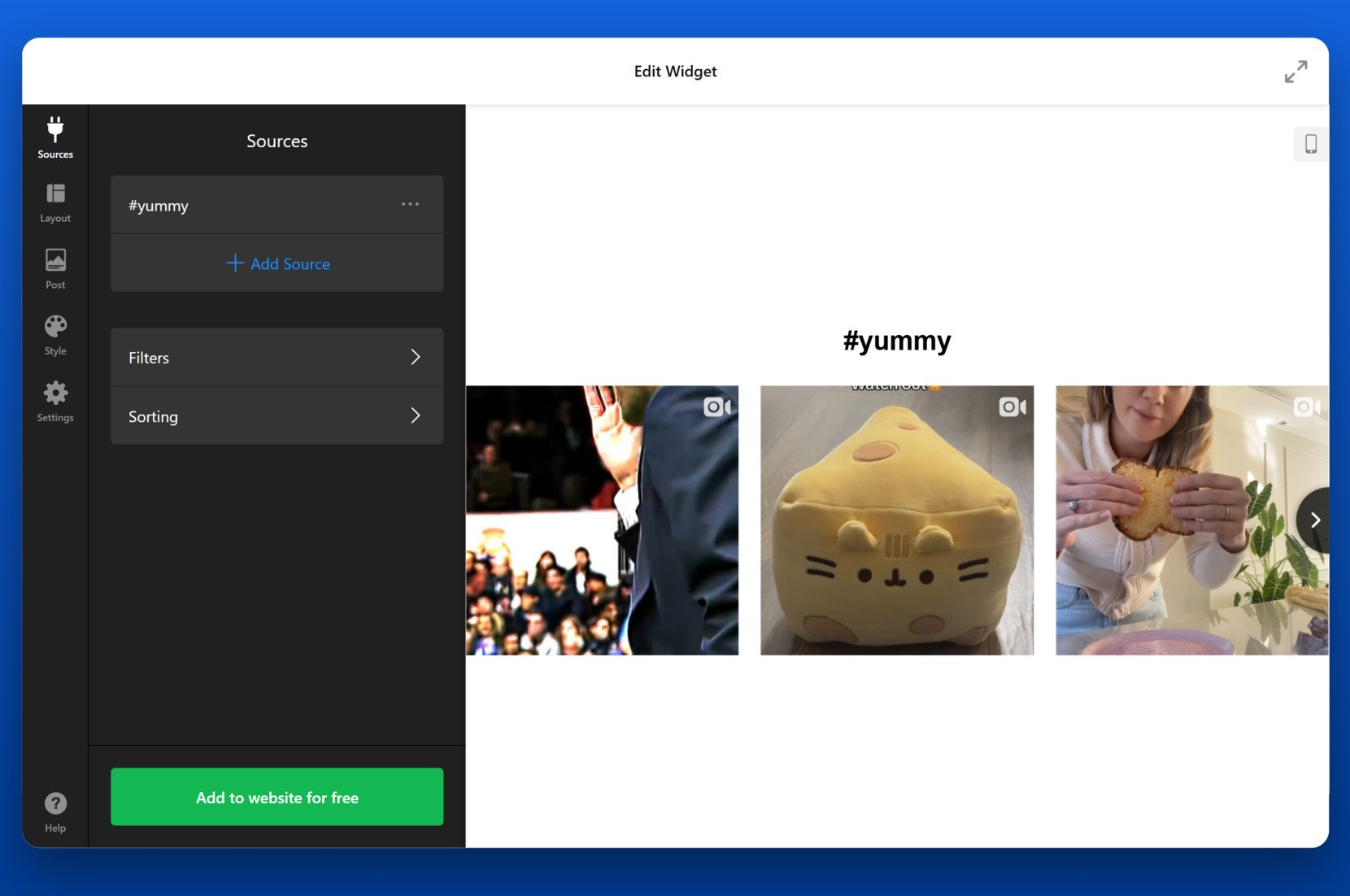
- Add the Source. In the “Sources” section, click “Add Source”. Choose whether you want to display posts from a profile or hashtag, then connect your Instagram account.
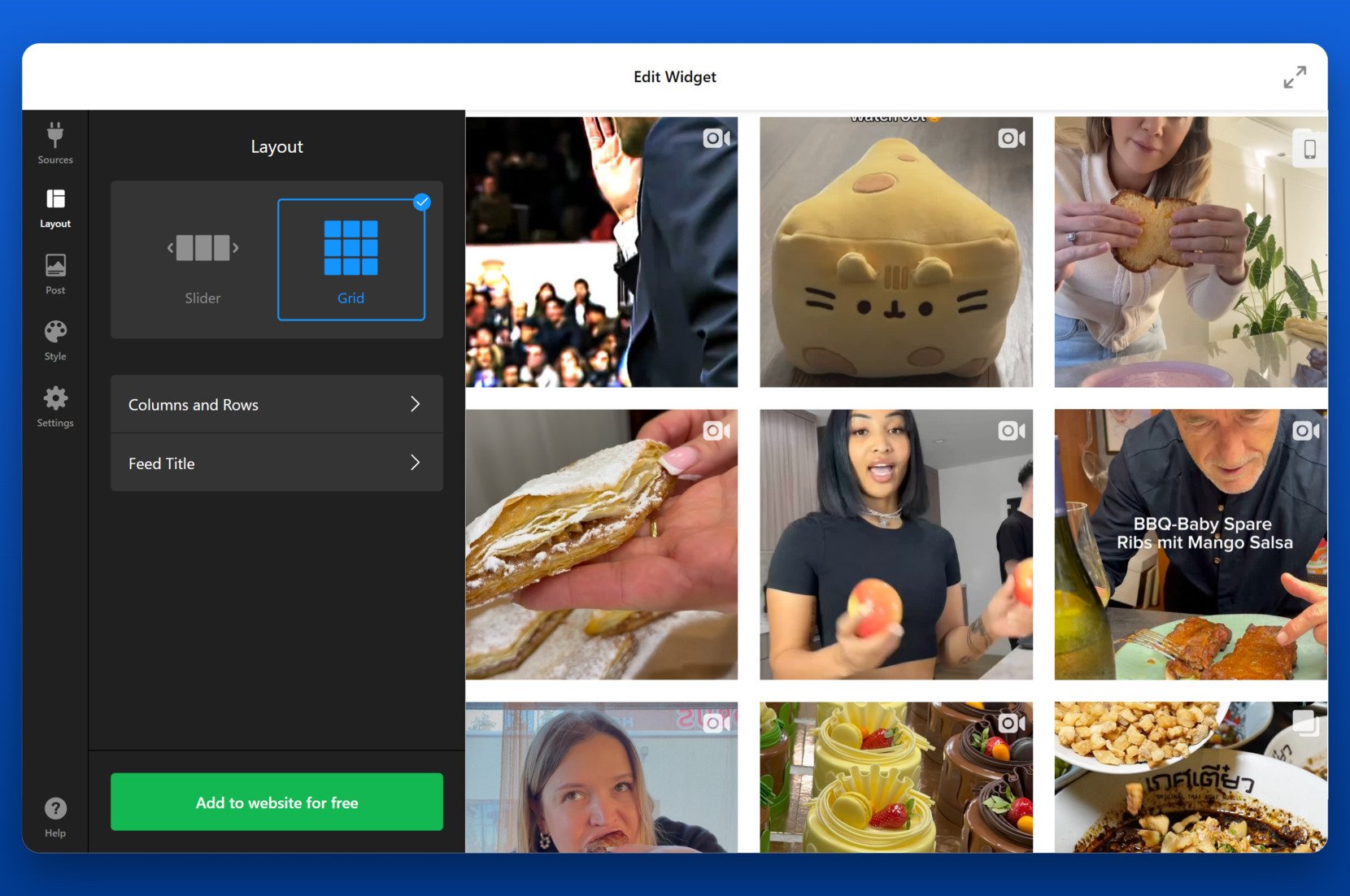
- Customize the Layout. Head to the “Layout” tab and pick your preferred display format — Grid or Slider. Set the number of columns and rows, and choose whether to show or hide the feed title.
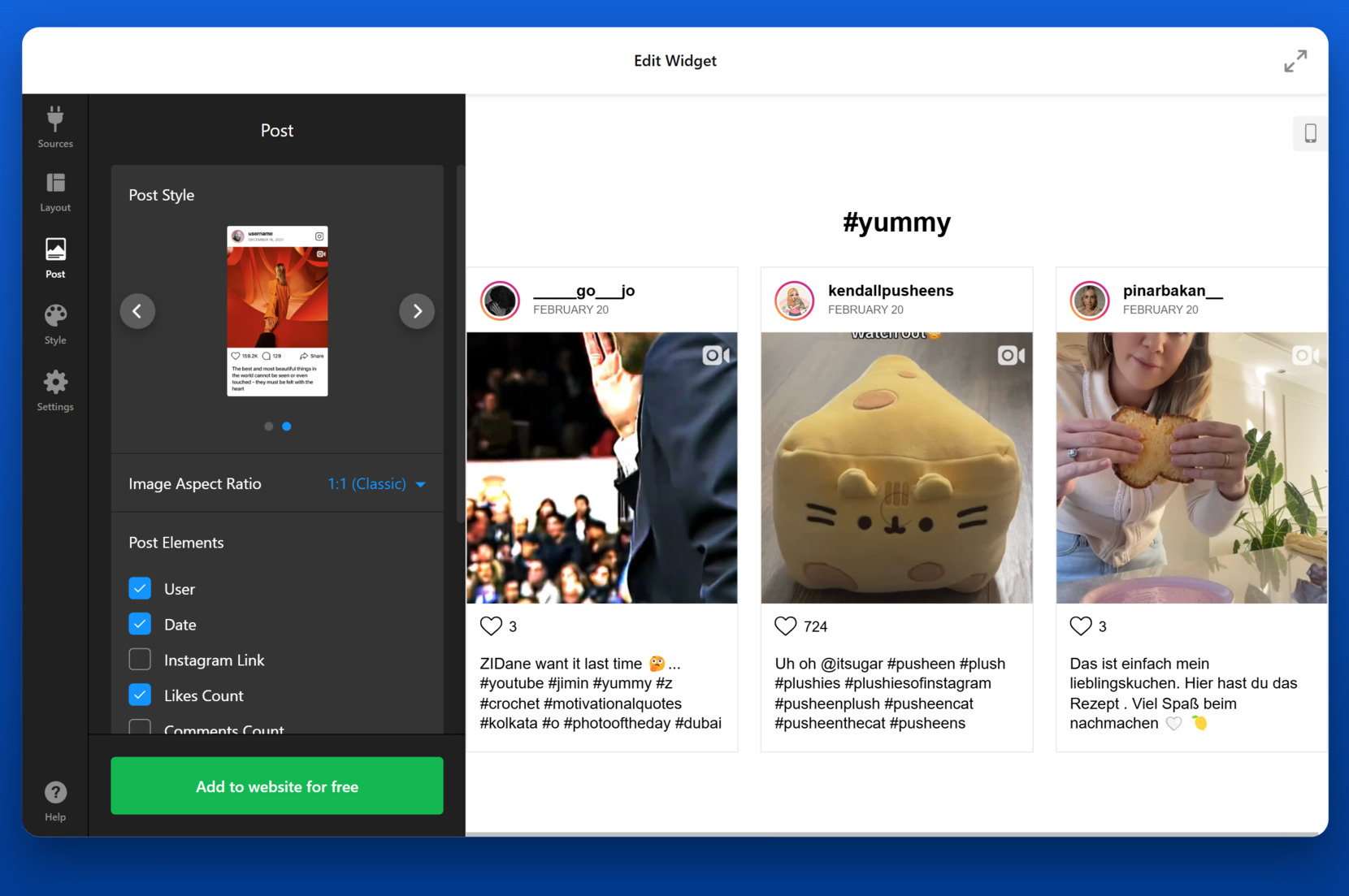
- Configure Post Style. Open the “Post” section to select the visual style for your content. Decide on aspect ratio and enable or disable elements like username, post date, likes, and comments.
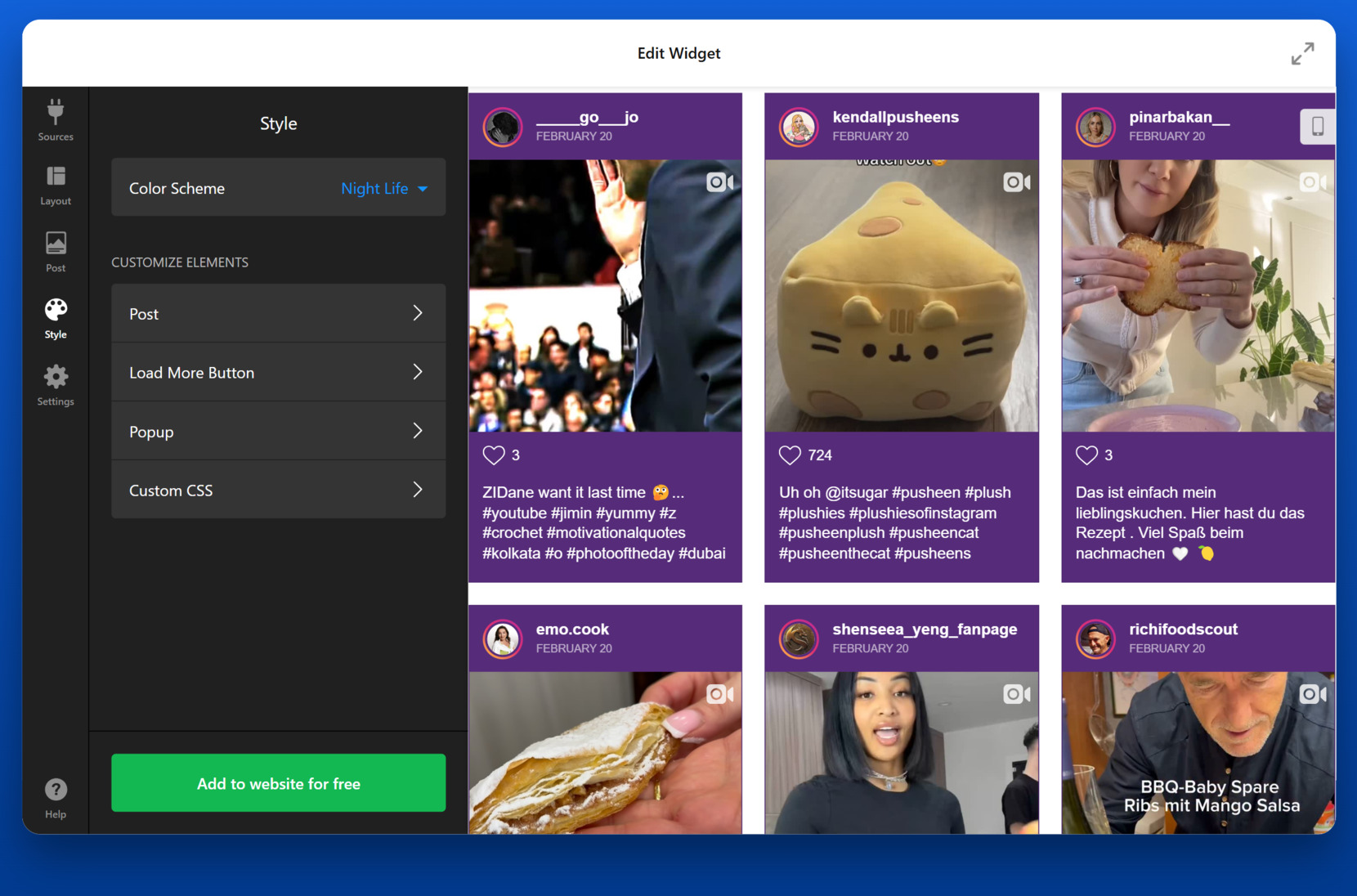
- Style Your Feed. Under the “Style” tab, pick a color scheme like “Night Life” or customize background, font, and popup settings. Use the visual controls to align the widget with your branding.
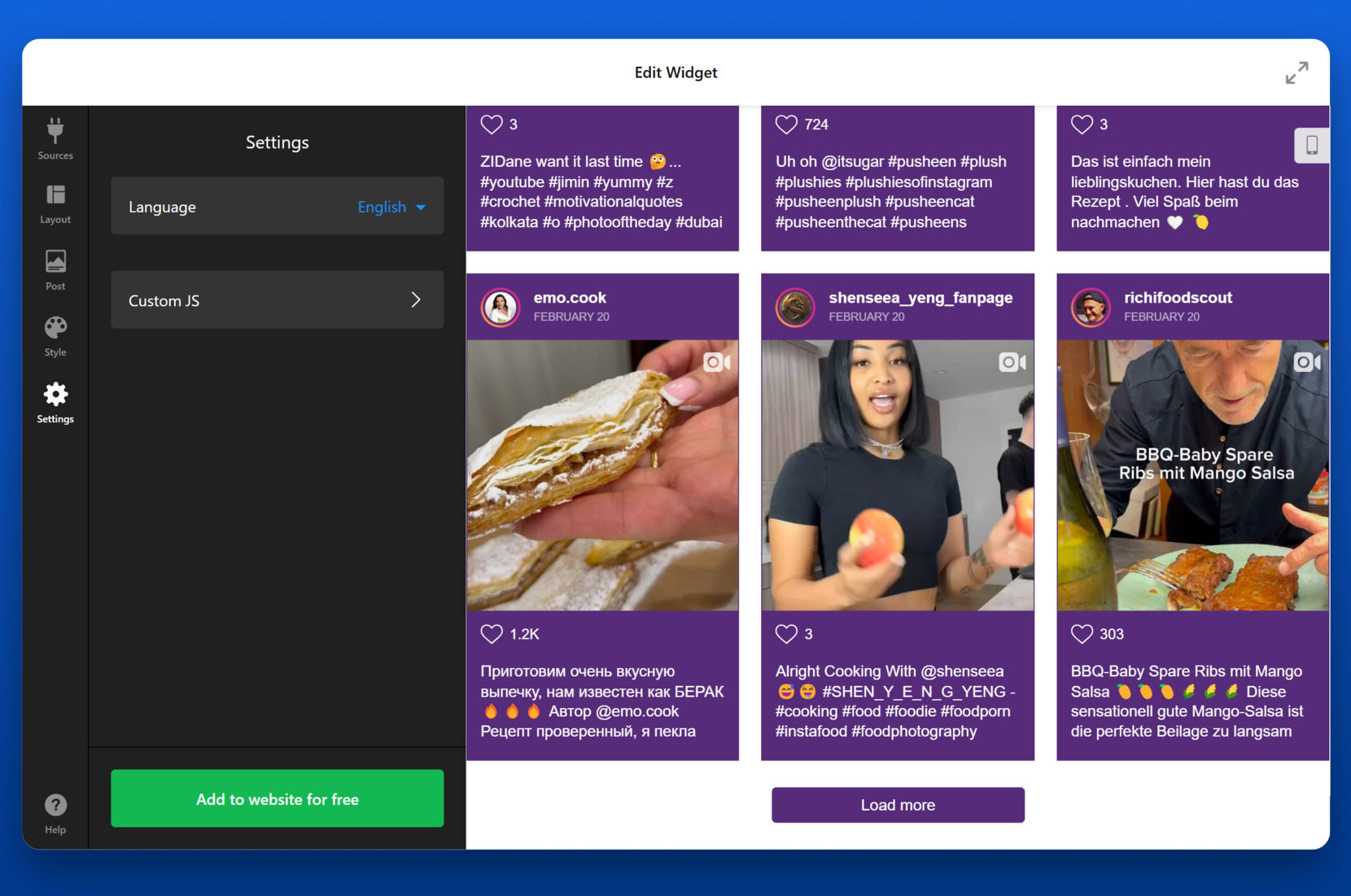
- Finalize Settings. Go to the “Settings” tab. Adjust the language or add custom JS if needed for advanced personalization and compatibility with your platform.
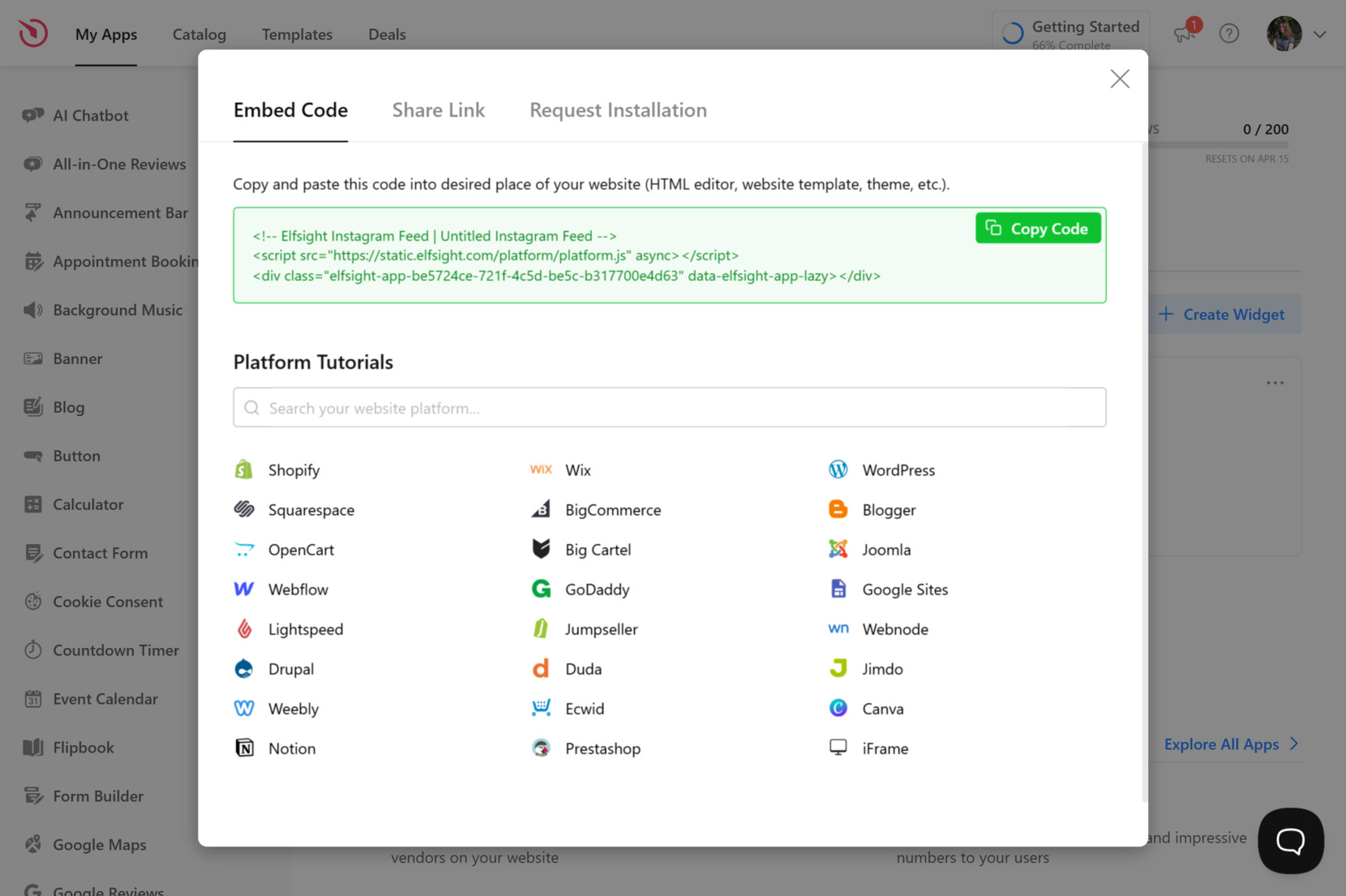
- Embed the Widget. Click “Add to website for free” to generate your embed code. Copy the code, return to your Elementor editor, drag in the HTML widget, and paste the code into it. Save and publish.
To properly embed the Instagram Feed in Elementor, you’ll need to use Elementor’s “HTML” widget, which allows custom code insertion. Once you’ve copied the Elfsight embed code, simply drag this widget to any section or column of your layout and paste the code inside. Elementor will render the widget in real time, so you can adjust spacing, alignment, or container size directly in the editor.
Once published, your Instagram Feed will start syncing updates automatically and display the latest content from your profile or hashtags. You now have a fully functional, customizable Insta wall ready to engage your audience.
Other Solutions of Elementor Instagram Integration
While Elfsight offers the most seamless and customizable approach, there are a couple of alternative methods to embed an Instagram Feed in Elementor. Let’s go through two options in detail.
Native Instagram Embed via HTML
Instagram offers a built-in embed option that allows you to add individual posts directly to your website. This method is quick and doesn’t require any additional tools — perfect if you just want to highlight specific posts in Elementor.
- Go to the Instagram post you want to embed. Open your browser and go to the Instagram website (not the mobile app). Log in if needed, find the post you’d like to embed, click the three-dot icon in the upper-right corner of the post, and select “Embed” from the dropdown menu.
- Copy the embed code. In the pop-up window, you’ll see the HTML embed code for the post. You can optionally uncheck “Include caption” if you don’t want it to appear. Click the “Copy Embed Code” button to copy the entire code to your clipboard.
- Open the Elementor editor. In your WordPress dashboard, go to the page where you want the post to appear and click “Edit with Elementor” to open the visual editor.
- Add an HTML widget to the section. In the Elementor panel, search for the “HTML” widget. Drag it to the place on your page where you want the Instagram post to show up.
- Paste the embed code into the HTML widget. Click inside the HTML box and paste the embed code you copied from Instagram. Elementor will automatically render a live preview of the post in the editor.
- Save and publish your changes. Once the post appears correctly, click “Update” to save your page. Preview the published version to confirm the embed is functioning and displaying as expected.
Embed Instagram Feed Using EmbedPress
Another method is using a general-purpose plugin like EmbedPress, which allows you to embed external content — including Instagram — into Elementor without manual code pasting. It’s not a dedicated Instagram widget, so it doesn’t compete with Elfsight.
- Install the EmbedPress plugin. From your WordPress dashboard, go to the “Plugins” section in the left-hand menu, then click “Add New.” In the search bar, type “EmbedPress,” find the correct plugin in the results, and click “Install Now.” After installation, hit “Activate” to enable it on your website.
- Copy the Instagram post URL. Open Instagram in a desktop browser (not the app), navigate to the specific post you want to embed, and copy its full link directly from the address bar at the top of your browser window. This should be the direct URL to the individual post, not your profile or a hashtag page.
- Open the Elementor editor. In your WordPress dashboard, go to “Pages” or “Posts,” find the page where you want to embed the post, and click “Edit with Elementor.” Once inside the visual builder, choose the area where you’d like the Instagram content to appear.
- Add a widget for embedding the post. In the Elementor panel, search for either the “Text Editor” widget or the “Shortcode” widget. Drag one of them into the desired section or column of your page layout.
- Paste the Instagram post URL into the widget. Inside the widget’s content field, paste the full Instagram post URL you copied earlier. EmbedPress will automatically detect the Instagram link and convert it into an embedded post, showing a live preview inside the Elementor editor.
- Save and update your page. Once the post displays correctly, click the “Update” button in the bottom left corner of Elementor to save your changes. View your live page to confirm the Instagram post appears and functions properly on the published version.
Comparison of Instagram Feed Integration Methods
Here’s how Elfsight stacks up against native embeds and general-purpose integration methods when it comes to adding Instagram content in Elementor.
| Method | Pros | Cons |
|---|---|---|
| Elfsight | Offers a responsive, auto-updating, fully customizable feed with design and content filtering options. | Requires creating an account with Elfsight, although a free plan is available. |
| Instagram Native Embed | Simple and direct way to display specific Instagram posts without plugins or tools. | Doesn’t support automated feed display — each post must be embedded manually. |
| EmbedPress | Allows easy embed of Instagram posts using only a URL, without any code. | Only works for individual posts, and doesn’t support feed layouts or content filtering. |
While all methods have their place, Elfsight remains the most complete solution for adding a customizable, synced post feed to your Elementor website. Let’s now look at some expert tips to help you get the most out of your Instagram integration.
Smart Tips to Improve Your Instagram Feed
To make your Instagram Feed visually appealing and performance-friendly on your Elementor website, there are several best practices you should follow. These tips will help you display content more effectively, align it with your branding, and ensure your feed loads smoothly across all devices.
- Use a consistent post style. Stick to a single aspect ratio — like 1:1 or 4:5 — to create a clean and uniform look across your Instagram gallery. Inconsistent sizing can distract users and break the flow of your design.
- Display a limited number of posts. To keep your page lightweight, avoid pulling in too many posts at once. Start with 6 or 9 posts and offer a “Load More” option if supported.
- Match your website’s color palette. Customize the background, button, and text colors of your photo feed to align with your branding. It helps create a cohesive visual identity and avoids clashes with your theme.
- Choose the right layout for your content type. For visual storytelling, use a slider or carousel. For product showcases or influencer feeds, a grid layout offers more structure and balance.
- Moderate your content. If your feed pulls from hashtags or public mentions, be sure to filter posts to avoid irrelevant or inappropriate content appearing on your business pages.
- Enable responsive behavior. Test your widget across desktop, tablet, and mobile views. Make sure your feed resizes correctly and doesn’t interfere with adjacent content blocks.
- Don’t overcrowd your section. Keep enough padding and spacing around the widget so it doesn’t look squeezed between other elements. This improves readability and draws focus to the feed.
- Prioritize loading performance. Defer loading of the Instagram Feed below the fold to prevent it from affecting your page speed score. Place it in the footer or after your main content for best performance.
Once your Instagram content is properly styled and aligned, it can serve many different roles — from brand storytelling to product promotion. Now, let’s now explore how different industries are using these feeds in creative and effective ways.
Use Cases of Instagram Feed
Once your Instagram Feed is optimized and integrated, it becomes a powerful visual asset. Whether you’re selling products, promoting destinations, or building community engagement, showcasing real-time social content can strengthen trust and elevate your brand’s presence on your Elementor website.
Application in eCommerce 🛒
Online stores can use Instagram Feeds to highlight featured products, share user-generated content, and build trust through visual reviews. Embedding a photo widget on product pages or in the homepage layout helps increase customer confidence and encourages conversions by showing real people using the products.
Application in Travel & Hospitality 🏝
Hotels, resorts, and travel agencies can embed Insta display feeds to visually represent destinations, guest experiences, or amenities. A curated Instagram section can inspire potential travelers, promote seasonal offerings, and create a vivid sense of what guests can expect — all without writing a word.
Application in Food & Beverage 🥩
Restaurants, cafes, and food brands can use social media feeds to display mouth-watering dishes, chef highlights, or customer photos. This visual approach adds authenticity to the menu and drives more interest in visiting or ordering. It’s especially effective when paired with call-to-actions like reservations or online ordering.
Instagram Feeds serve as dynamic content hubs that bring credibility and creativity to various industries. Next, we’ll explore how to troubleshoot common issues and make sure your integration works flawlessly from day one.
Fixing Common Issues
Even though embedding an Instagram Feed into your Elementor website is straightforward, there are a few issues and limitations that users occasionally face. Below are the most frequent problems, along with actionable solutions to help you troubleshoot effectively.
Why isn’t my Instagram Feed displaying in Elementor?
Why does my feed stop updating with new posts?
Why are some posts not showing up in my feed?
How do I avoid slowing down my page speed with the Instagram Feed?
Can I control how the feed appears in Elementor?
Being aware of these issues and knowing how to solve them ensures a smooth and stable integration.
Conclusion
Embedding an Instagram Feed into your Elementor website is more than just a design upgrade — it’s a way to bring your brand to life through visual storytelling, customer interaction, and real-time content. Whether you’re running an online store, promoting a destination, or managing a food brand, integrating an Instagram Feed widget adds authenticity and engagement to your online presence.
This guide has walked you through everything you need to know. With the right configuration and placement, your Instagram gallery can serve as a high-impact content block that boosts trust, time on page, and user engagement — all with no coding required.
Need More Help?
We hope this guide gave you the clarity and tools needed to create and manage an Instagram Feed for your website. If you have questions or want to explore more widget options, contact us — our team is here to help. At Elfsight, we’re focused on delivering powerful, code-free solutions that make it easier for businesses to grow and engage online.
We also invite you to join our growing Community, where users share tips, offer feedback, and contribute to new widget ideas. Have a feature in mind? Don’t hesitate to submit it to our Wishlist — we’d love to hear from you!