In today’s digital landscape, ensuring your website caters to a diverse, multilingual audience is crucial. We all know about Google Translate. This utility offers a cost-effective and easy-to-integrate solution to translate websites into over 200 languages.
Why Add Google Translate to Your Website?
Adding Google Translate to your website is a transformative step toward making your content accessible to a global audience. The internet connects people from diverse linguistic backgrounds. Offering multilingual support is no longer a luxury. It’s a necessity for expanding your reach and improving user satisfaction.
Here are some benefits it offers:
- Reach a global audience
Google Translate allows users worldwide to access your content, regardless of language differences. - Boost user engagement
Multilingual users are more likely to engage with and trust your website if it caters to their language preferences. - Simplified implementation
With minimal coding, even non-technical users can add Google Translate to their website. - Cost-effective solution
Unlike hiring professional translators or creating multiple versions of your site, Google Translate offers a free or low-cost alternative.
Ways to Translate a Website
With Google Translate, there are several ways to make your website accessible to users around the world, each catering to different needs and levels of technical expertise. Whether you’re looking for a quick manual translation or a fully integrated solution, Google Translate provides options to suit your goals.
These are the methods you can use:
- Static translation. Manually copy and paste translated content from Google Translate into your website for a one-time translation.
- Adding a widget. Integrate a website translator widget, allowing visitors to select their preferred language directly on your site.
- Google Translate API. For advanced needs, developers can integrate Google Translate directly into their website or app, offering customized and automated translation services.
- Using an extension. For end-users, browser extensions like the Google Translate add-on offer an effortless way to translate entire pages with a single click.
Now, we will delve into each method, highlighting their benefits and occasions when to use them.
Static Translations Using Google Translate
Static translations involve using Google Translate to manually generate and save translations for specific content. This approach is typically used for permanent content like product descriptions, legal documents, or landing pages where accuracy and quality are critical.
You copy content from your website, paste it into Google Translate, and obtain translations for specific target languages. The translated content is then manually added to your website, either as separate pages or within your content management system (CMS).
Advantages:
Higher translation accuracy (when reviewed)
By using static translations, you can review and refine Google Translate’s output to improve its quality. This is especially useful for sensitive or high-visibility content.
Better SEO performance
Unlike dynamically translated content, static translations can be indexed by search engines. This improves your site’s visibility for multilingual keywords and enhances your international SEO strategy.
Customizable design
Static pages allow you to fully integrate the translated content into your website’s design, ensuring a seamless and professional look.
Compliance and permanence
This method doesn’t rely on third-party widgets or scripts, giving you full control over the translated content. It is ideal for content that doesn’t change frequently.
- Requires significant manual effort to create and upload translated versions of each page.
- Not suitable for websites with frequently changing content unless supported by a content management workflow.
- Translating large websites with hundreds of pages can be time-consuming and costly if professional review is needed.
Dynamic Google Translate Widget
The dynamic Google Translate website plugin provides real-time translations of web pages directly in the browser. This method involves embedding a snippet of code into your website, which displays a dropdown menu or button allowing visitors to choose their preferred language. The content is dynamically translated as the user navigates through the site.
Users no longer can utilize the Google Translate website plugin but the browser extension or the Google Translate API are still available as well as other alternative widget solutions.
Powerful Google Translate widget alternative
For website owners seeking a customizable, easy-to-integrate alternative to the Google Translate widget, the Elfsight Website Translator widget stands out as an excellent option. This tool allows you to seamlessly add multilingual functionality to your website while maintaining aesthetic and functional control. It’s ideal for businesses, blogs, and online stores looking for a visually appealing and effective way to reach global audiences.
The translation widget is a third-party tool designed to simplify website translations. Unlike many automatic translators, this widget is highly customizable, allowing you to tailor its appearance and features to match your website’s branding. Supporting over 130 languages, it ensures global accessibility while offering a modern, user-friendly interface.
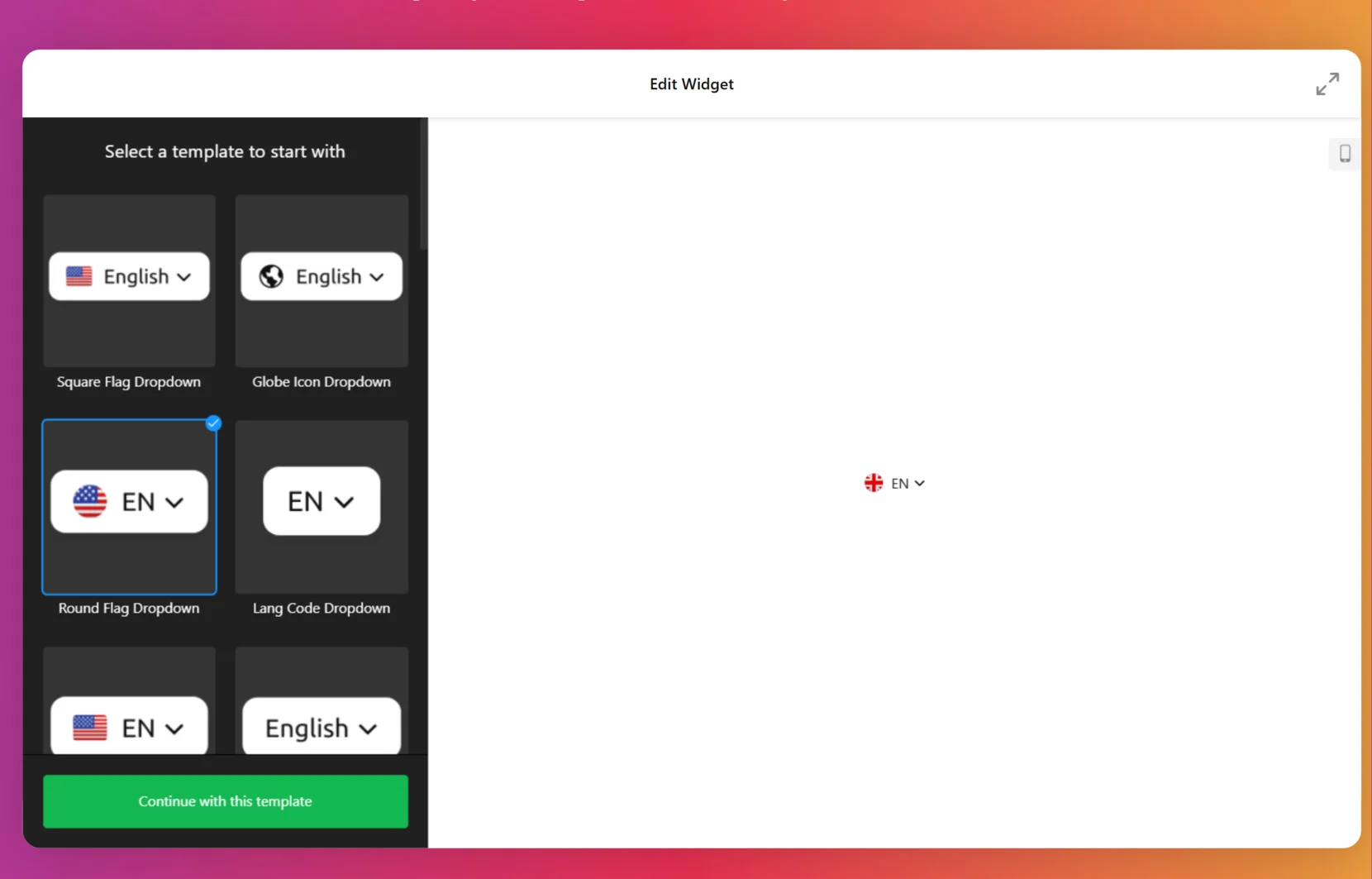
Step-by-step guide to adding Elfsight Website Translator to your website:
1. Select a layout. Choose a template from the available options in the Website Translator widget editor, then click ‘Continue with this template’ to move forward.

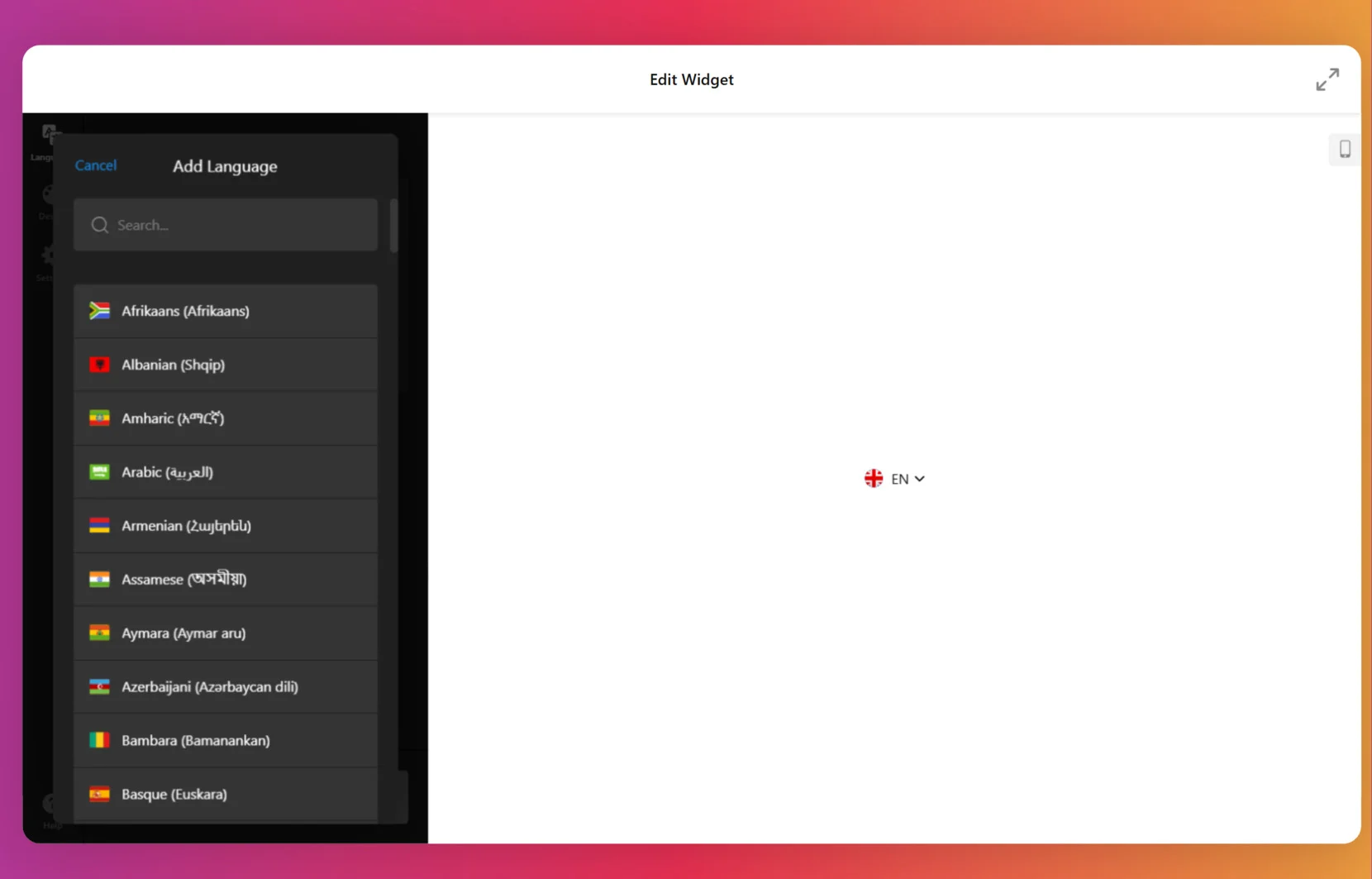
2. Add supported languages. Use the ‘Add Language’ button to pick from the dropdown list of available languages.

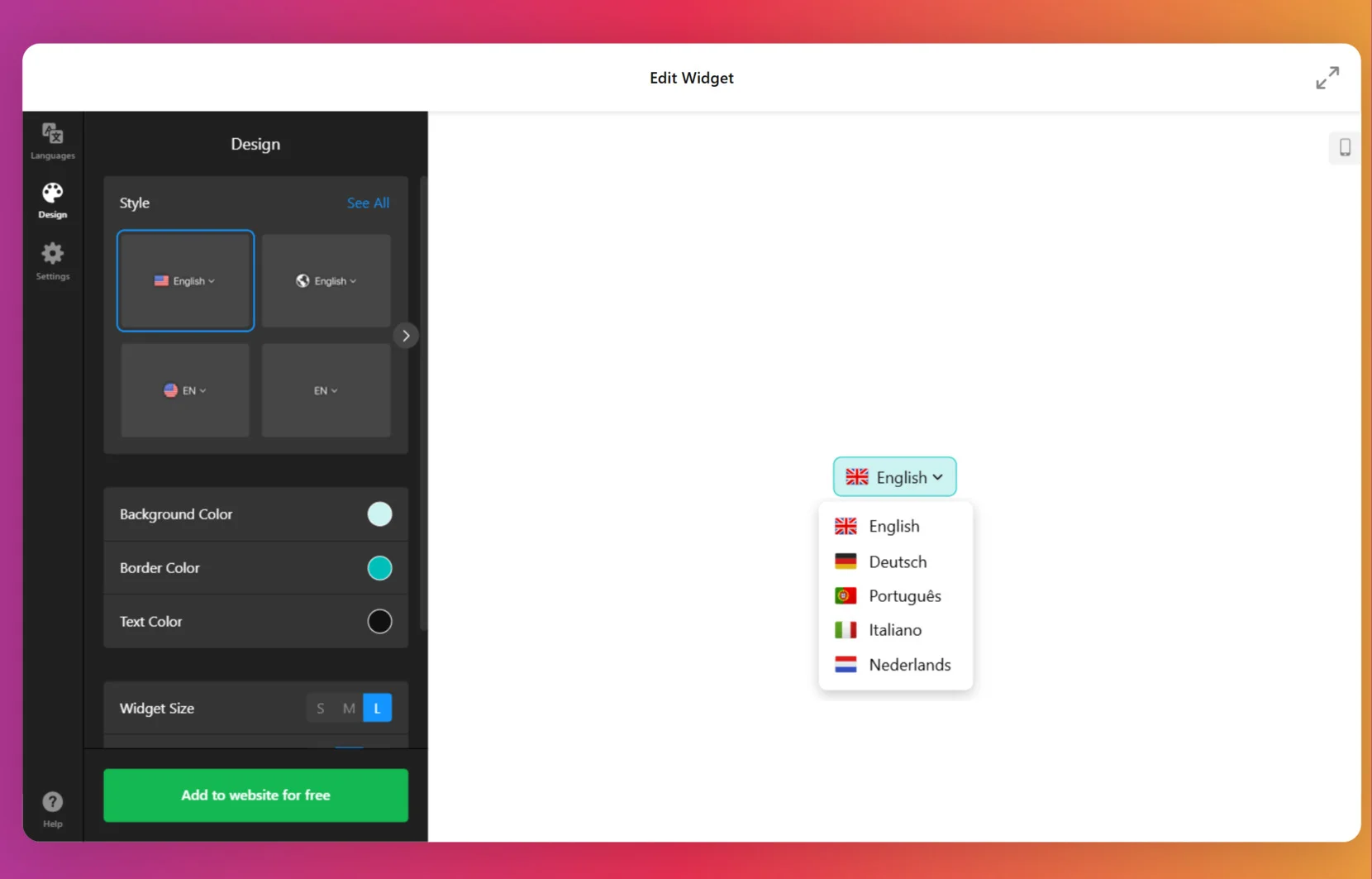
3. Customize the appearance. In the ‘Design’ tab, adjust the widget’s style, background, border colors, size, and corner radius to match your preferences.

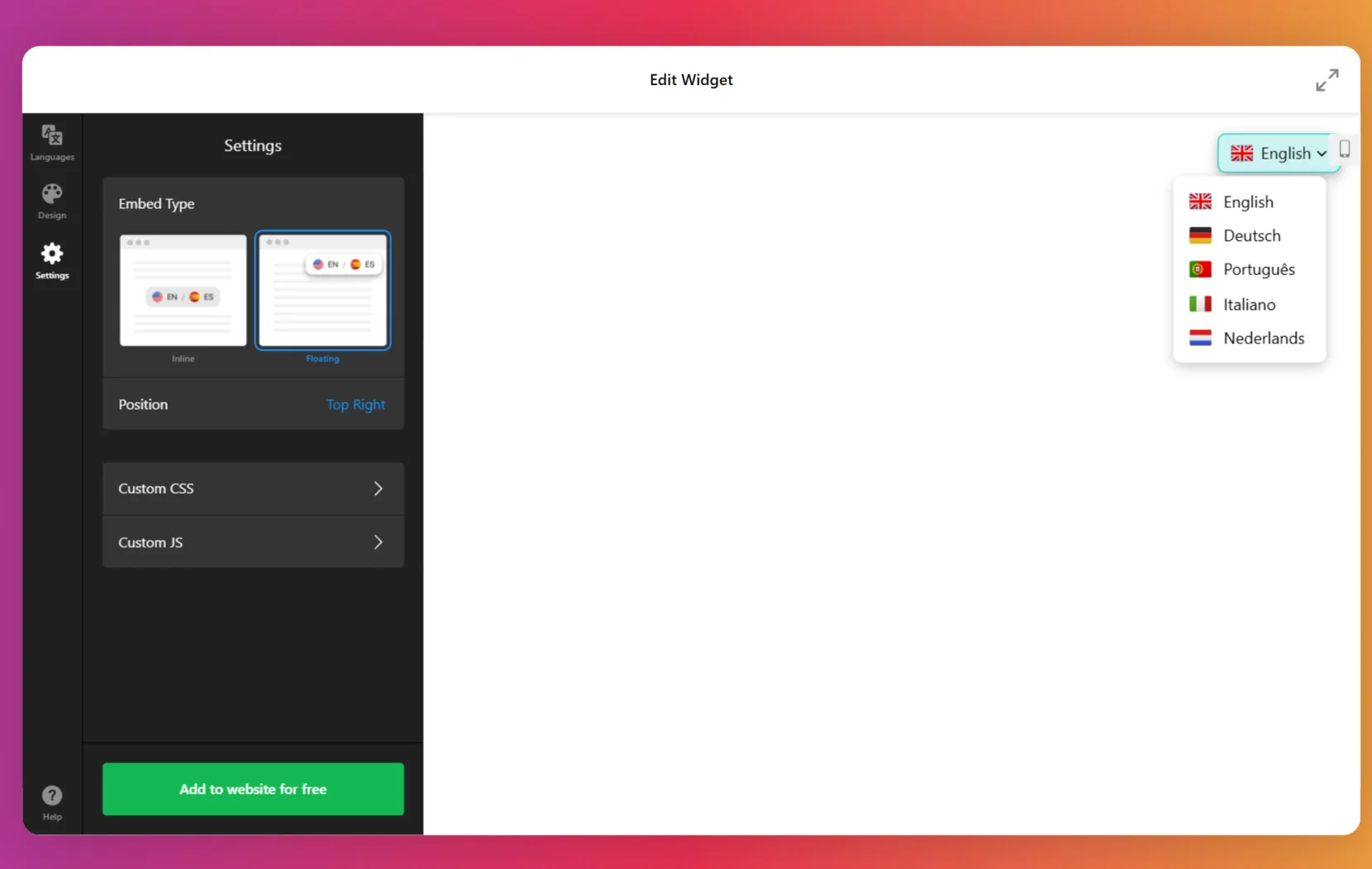
4. Finalize the configuration. Navigate to ‘Settings’ to choose the embed type—either inline or floating. You can also add custom CSS and JS if needed.

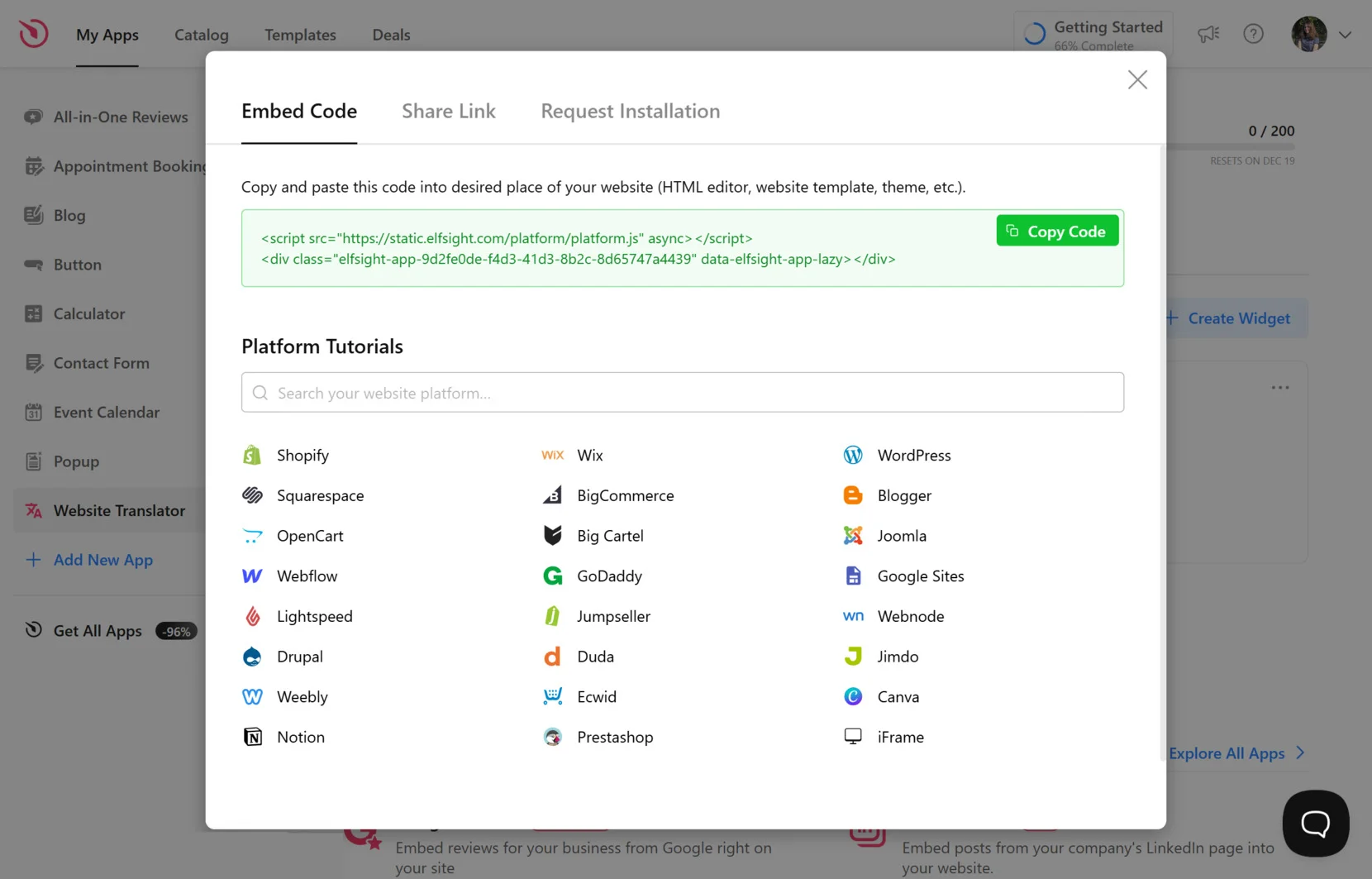
5. Install the translator on your website. When everything is ready, click ‘Add to website for free’ and then ‘Publish.’ Copy the generated code and paste it into your website editor to activate the translator.

Key features of the Elfsight Website Translator widget:
- Customizable design. Match the widget’s appearance to your brand’s theme for a cohesive user experience.
- Ease of integration. The copy-and-paste HTML embed process eliminates the need for complex coding.
- Responsive design. The widget is optimized for mobile and desktop viewing, ensuring usability across all devices.
- Cross-platform compatibility. Works seamlessly with major CMS platforms like WordPress, Shopify, and Wix.
- Language preference retention. The translator remembers users’ previously selected languages, allowing them to seamlessly view your content in their preferred language during future visits.
The Elfsight Website Translator widget is a versatile and user-friendly solution for making your website accessible to a global audience. Its robust customization options and straightforward integration process make it a valuable alternative to other translation tools. Whether you’re a business owner or a content creator, this widget empowers you to enhance user experience while expanding your reach.
Create your own multilingual website with the easy-to-use Website Translator editor!
Integrating the Google Translate API
This API is a robust tool designed for developers and large-scale websites needing advanced, customizable translation solutions. Unlike the discontinued Google translate widget, the API offers full control over translation features and supports commercial use cases.
Steps to implement the API:
1. Access the Google Cloud Console. Visit the Google Cloud Console and sign in with your Google account.

2. Enable the Google Translate API. Create a new project in the console. Navigate to the ‘APIs & Services’ section and search for the Google Translate API. Click ‘Enable’ to activate it for your project.

3. Generate an API key. Go to the ‘Credentials’ tab in your project. Create an API key, which you’ll use to authenticate requests from your website or application.

4. Integrate the API into your backend. Use your preferred programming language, such as Python, JavaScript, or PHP, to send translation requests to the API. For example, you can use the translateText function to translate text strings dynamically. Run tests to ensure the API is translating content correctly. Once satisfied, deploy the feature on your website.
- The API is priced based on usage. Monitor your usage to stay within budget, especially for high-traffic websites.
- Use caching to store frequently translated phrases and reduce API requests, saving both time and cost.
Using the Google Translate Browser Extension
Google Chrome already has Google Translate integrated, allowing users to automatically translate web pages in different languages. The extension is available for Mozilla Firefox and Microsoft Edge.
The Google Translate browser extension is a straightforward solution for individual users who want to translate web pages directly in their browser. While this method doesn’t involve embedding translation features into your website, it’s an excellent way for your visitors to access translations without additional coding on your part.
Steps to use the browser extension:
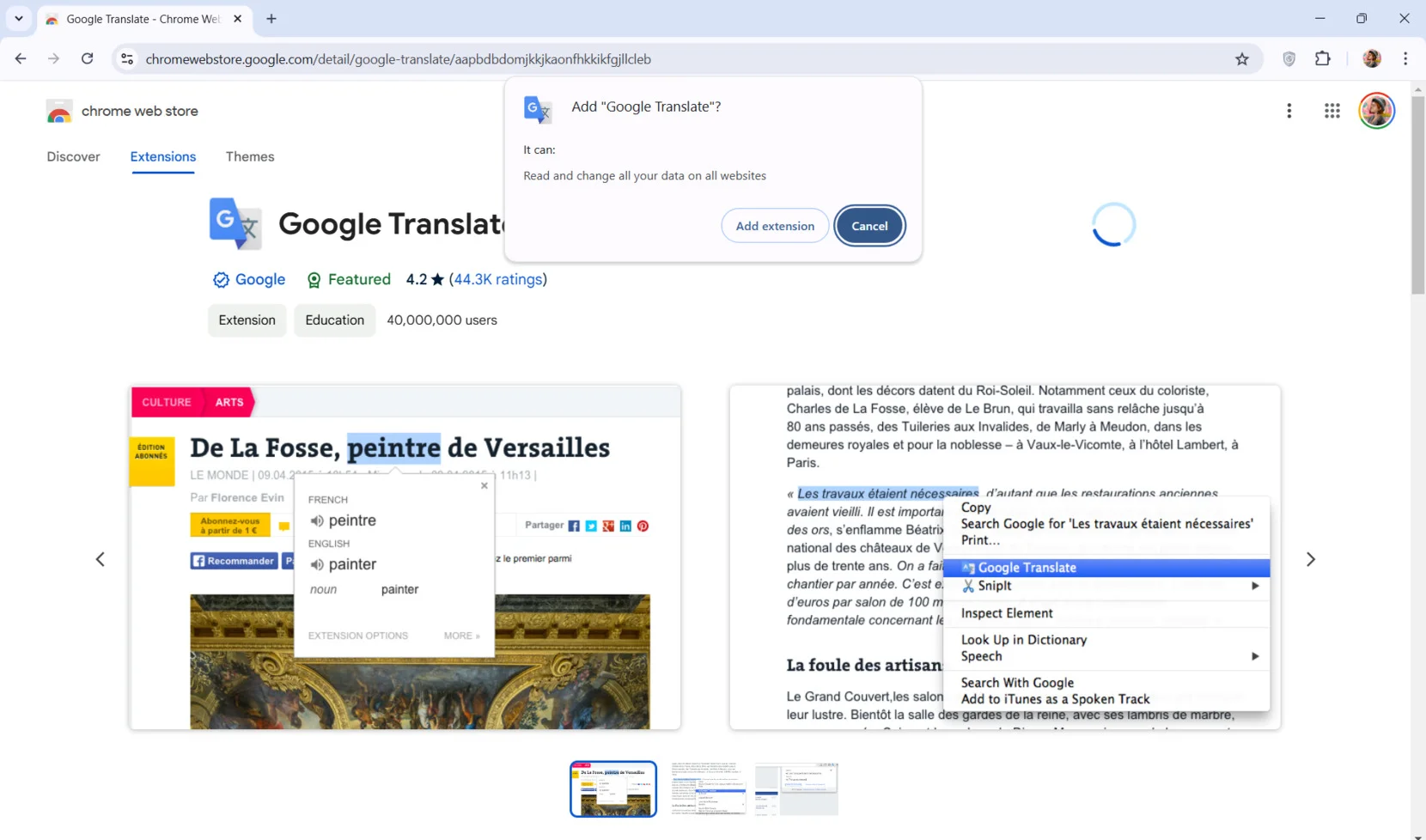
1. Open your browser’s extension store. If you use Google Chrome, visit the Chrome Web Store. For other browsers, such as Firefox or Edge, locate their respective add-on or extension marketplaces. Use the search bar to find ‘Google Translate’. Select the official extension by Google.

2. Click ‘Add to Chrome’ (or equivalent). Once on the extension page, click the installation button. Follow the on-screen instructions to confirm the addition of the extension to your browser.

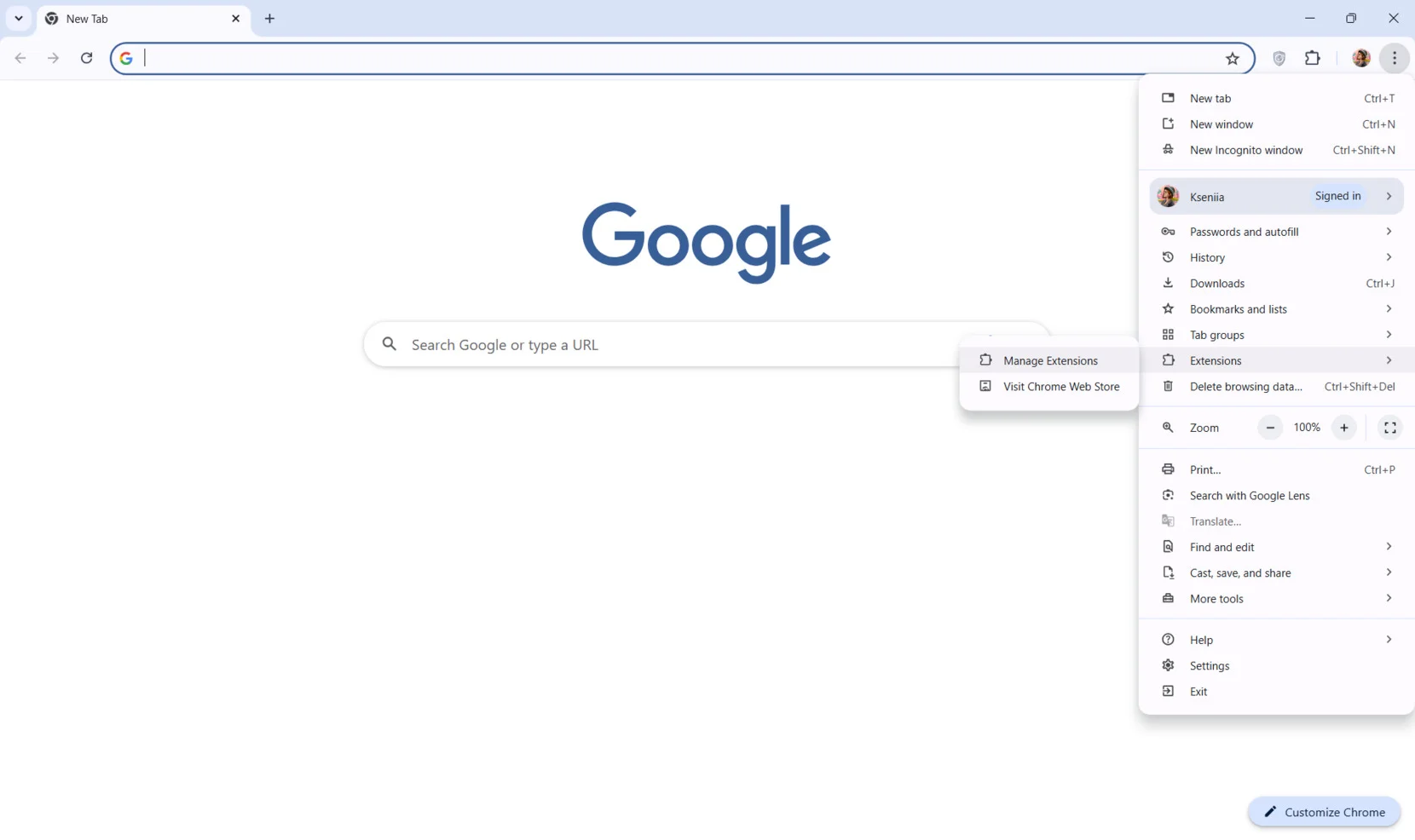
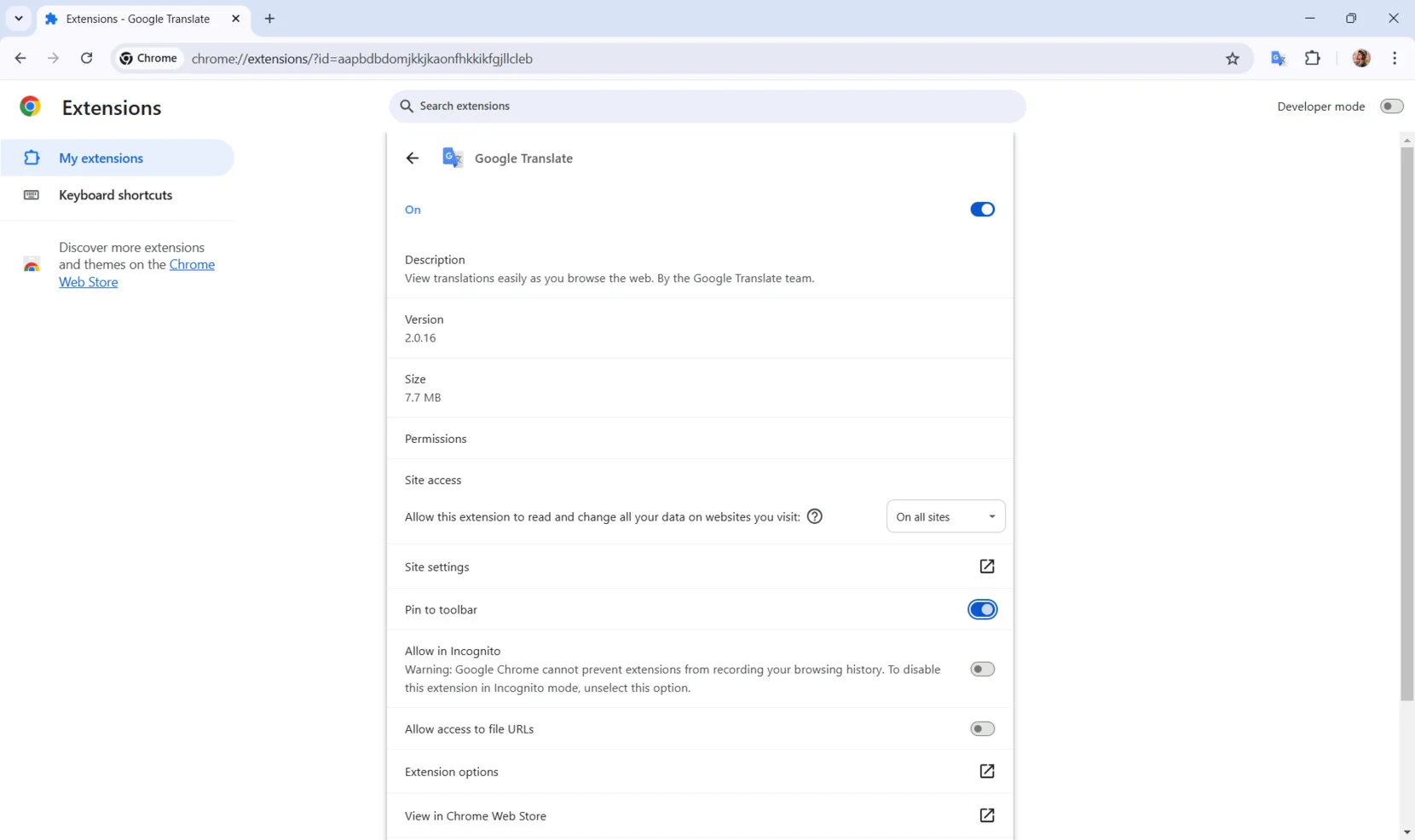
3. Manage the addon. After installation, go to ‘Extensions’ settings and select ‘Manage Extensions’. Make sure you switch the Google Translate extension on in the settings.

4. Configure the extension. Open ‘Details’ to pin the Google Translate icon to your browser toolbar for quick access. Customize additional settings if needed.

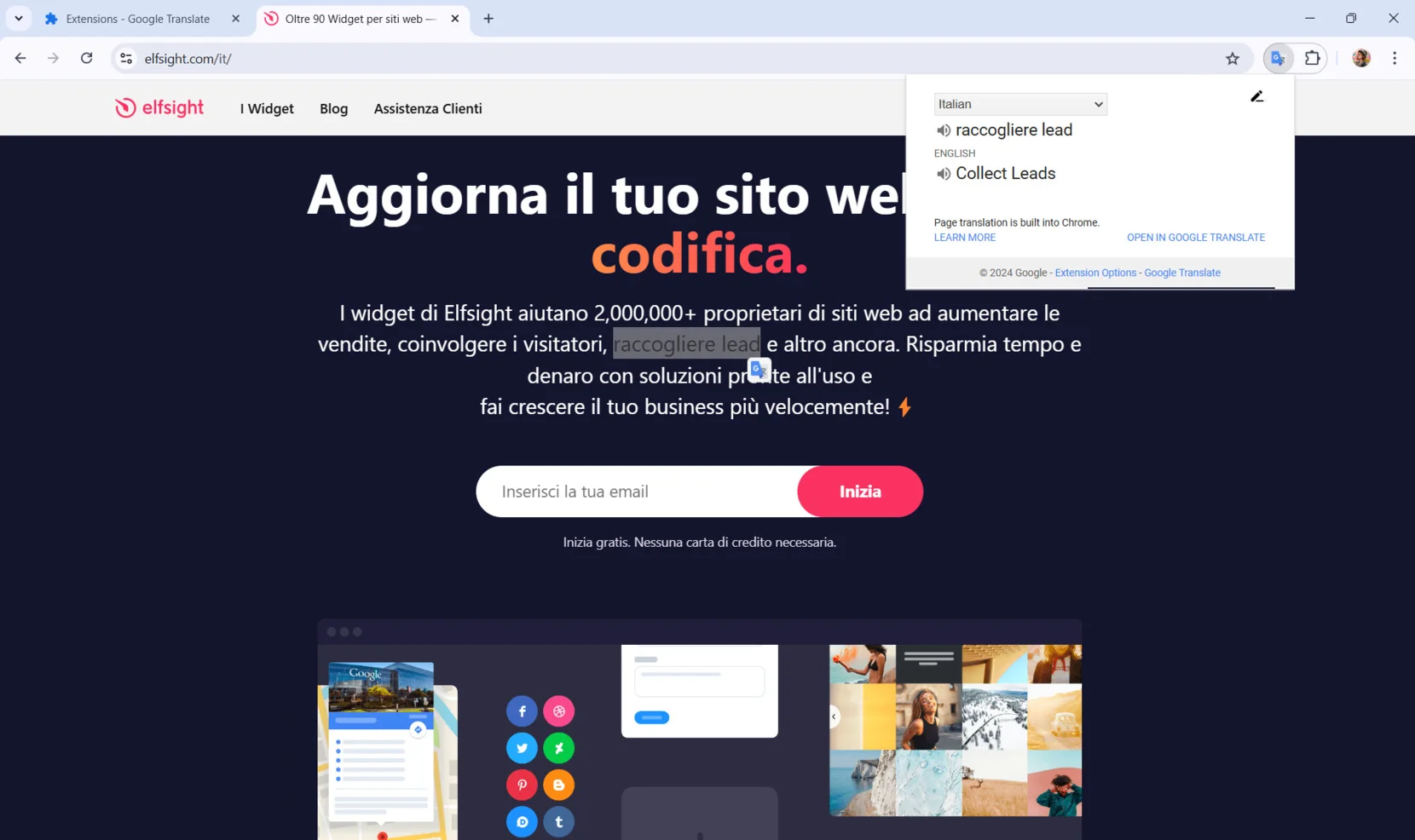
5. Translate web pages. Navigate to any website. Click the Google Translate icon, select the text you wish to translate, and see the result.

- Encourage users to install the browser extension if your site doesn’t have built-in translation tools.
- Share a short guide on your website’s help or FAQ section about using browser extensions to translate pages.
Limitations of the Google Translate
While Google Translate is a versatile and widely used tool, it does come with notable limitations that can affect its effectiveness in specific scenarios.
Translation inaccuracies
Machine-generated translations often struggle to accurately interpret context, idiomatic expressions, or cultural nuances. This can lead to awkward or misleading translations that might confuse readers or distort the intended meaning.
Professional standards
Google Translate is not suitable for critical content like legal, medical, or technical documents, as it lacks the precision needed for specialized terminology. Errors in these contexts can have serious consequences, making manual review or professional translation essential.
SEO limitations
Dynamically translated content is not always indexed effectively by search engines, which can hinder your site’s visibility in multilingual search results. Additionally, machine translations may not be optimized for target keywords, limiting their effectiveness for SEO purposes.
Best Practices for Translation Widget Implementation
Integrating a translation widget into your website can help you connect with a global audience, but to maximize its effectiveness, it’s essential to follow best practices. These tips will ensure your translation widget enhances user experience without compromising website functionality.
Widget placement
Place the translation widget in a prominent but unobtrusive location. The most common placements are in the header or footer, where it’s easily accessible without distracting from the main content. These areas ensure users can find the widget without it interfering with your website’s layout.
Design integration
Ensure that the widget matches your website’s design to maintain a cohesive user experience. Customize the widget’s colors, button sizes, and fonts to align with your site’s branding.
Track usage
Set up event tracking in your preferred analytics platform to measure the effectiveness of your translation solution. By monitoring language switches, you can gather valuable data on the most popular languages among your audience and refine your content strategy accordingly.
Manual adjustments
While automatic translations are quick and convenient, they may not always be accurate, especially for technical or marketing content. Manually review translations for important pages like product descriptions, legal terms, or marketing messages to ensure clarity and cultural relevance.
These best practices can significantly improve the implementation and effectiveness of your translation widget, leading to better user engagement and more global reach. By thoughtfully integrating and regularly reviewing your translations, you can create a seamless, inclusive experience for your visitors.
Conclusion
Translating and adding a website translation button into your website is a game-changer for reaching a global audience. Whether through Google Translate API or specialized translation widget, the tool simplifies the process of multilingual support. While it has limitations, you will be able to elevate your multilingual strategy.
Don’t let language barriers hold your website back—embed the Website Translator widget today and expand your reach!