Wondering how to add Google Reviews to Elementor? Displaying customer feedback on your Elementor-built website is one of the most effective ways to build trust, attract new visitors, and convert them into loyal customers.
Adding a customer review display helps establish credibility and showcases real experiences, making your business more approachable and reliable. If you’re looking to build stronger trust online, this is exactly what you need.
- Boosts credibility instantly. Displaying real customer opinions reinforces your brand’s trustworthiness and shows that people value your products or services.
- Improves engagement. Reviews act as social proof on your website, encouraging visitors to stay longer and interact with your content.
- Enhances SEO and visibility. A rating embed filled with fresh, relevant content like reviews can help improve your website’s ranking on search engines.
- Influences purchasing decisions. Seeing a positive testimonials block directly on your pages can lead users toward faster buying decisions.
- Showcases customer satisfaction. A review showcase highlights the experience of past clients, making your business appear more active and customer-focused.
Now that you understand the value of adding Google Reviews to your Elementor website, let’s take a quick look at how you can do it using a no-code solution from Elfsight.
Add Google Reviews to Elementor: Easy Solution
Elfsight offers an intuitive way to embed Google Reviews on Elementor without any coding. You can easily customize a review showcase to match your website’s style and branding.
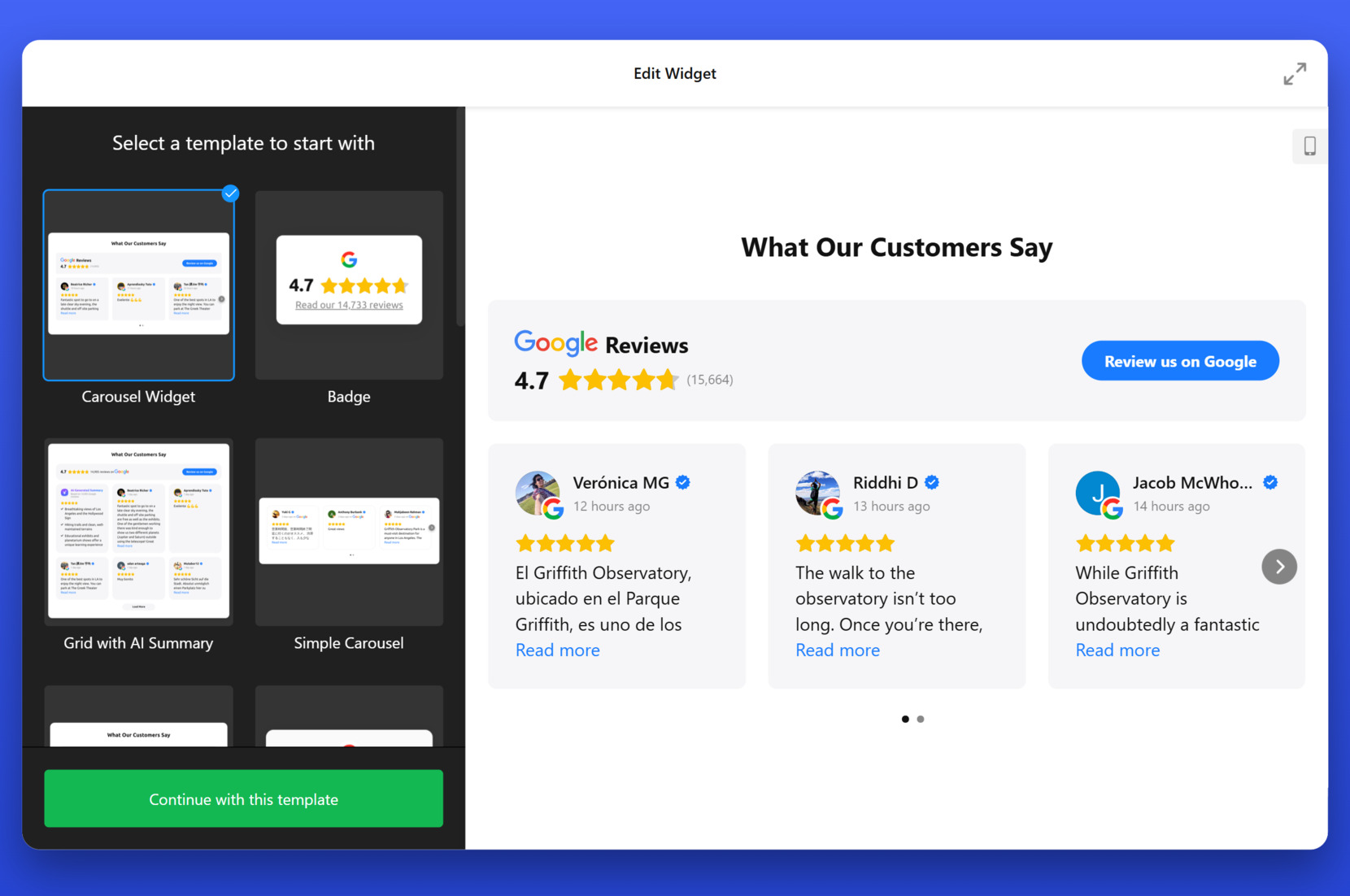
- Open the Elfsight editor and choose the Google Reviews template to start your widget.
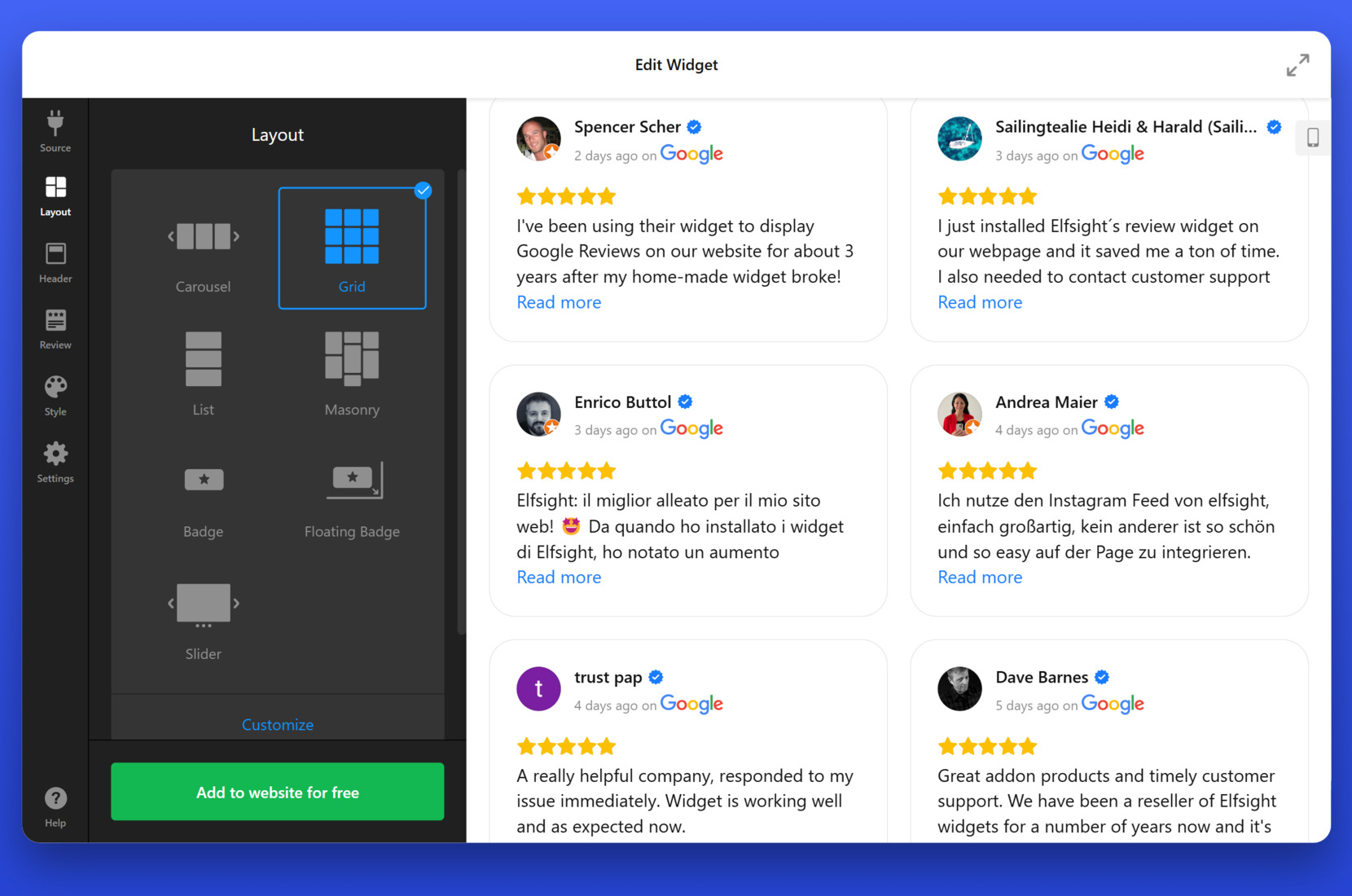
- Select your layout and style — adjust spacing, width, and overall appearance to fit your design.
- Customize fonts, colors, and borders to align the rating embed with your website’s look.
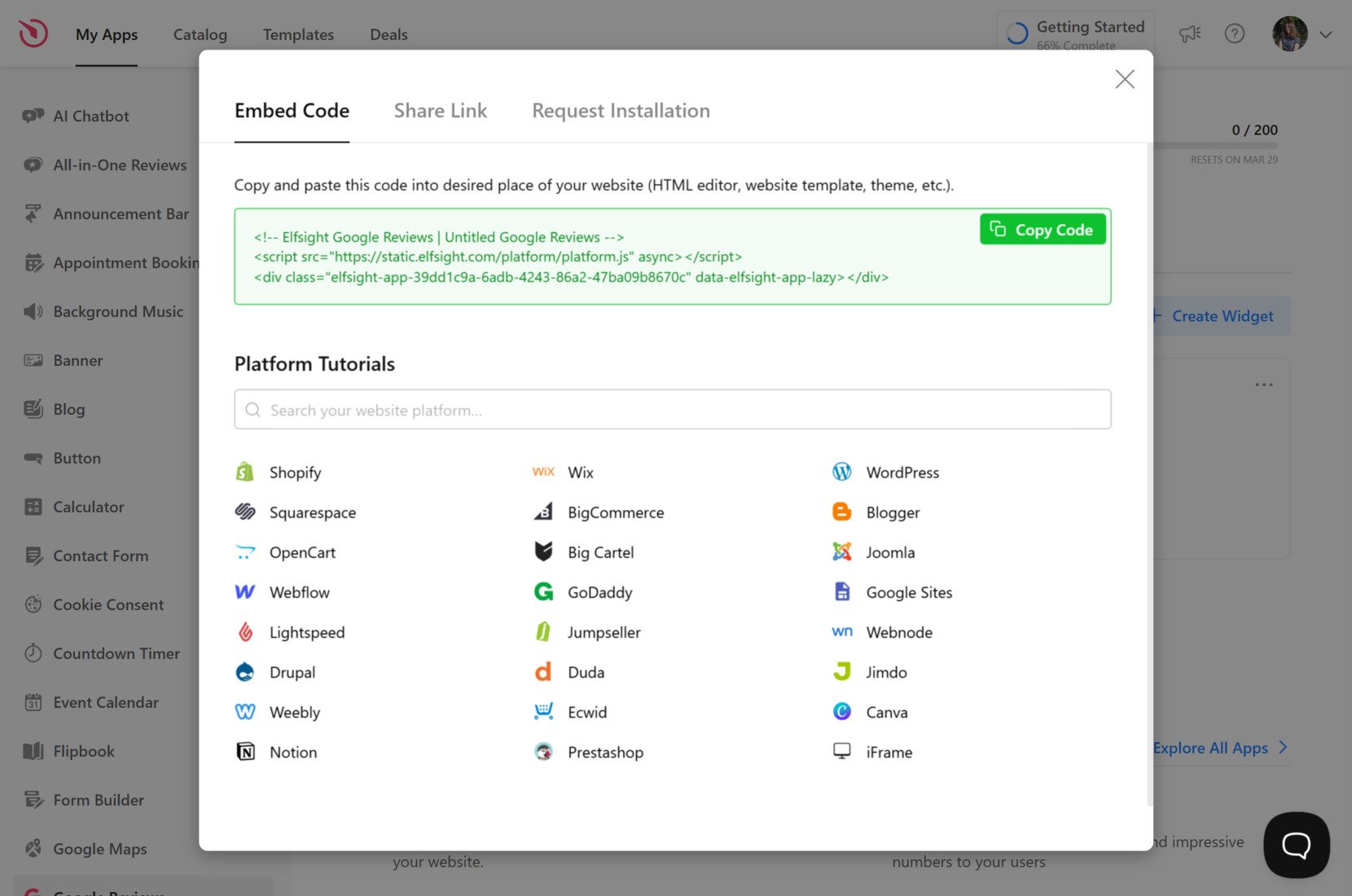
- Click “Add to website for free“, copy the provided code, and paste it into your Elementor page.
See the widget in action – build your own Google Reviews in minutes!
Features of Elfsight Google Reviews Widget
After you’ve seen how easy it is to create and embed the widget, let’s explore why the Elfsight Google Reviews Elementor plugin stands out. This section outlines the key features that make it a powerful choice for showcasing customer feedback on your website.
Here’s what you get when using the Elfsight solution:
- Multiple review sources. Connect to any Google business profile and automatically sync reviews for a hands-free experience.
- Real-time updates. The widget displays new feedback instantly, giving your visitors access to the latest customer opinions.
- Fully customizable layouts. Choose from a variety of layouts, including list, carousel, and grid, to match your design goals.
- Filter and moderation tools. Show only the reviews you want by hiding low ratings or specific keywords.
- Mobile-responsive design. The widget adapts seamlessly to all screen sizes for a consistent user experience.
- Trusted badges and star ratings. Add credibility with testimonials by showing visible trust signals like star ratings and verified review marks.
- Call-to-action buttons. Encourage engagement by inviting users to leave a review directly from the widget.
With these features in place, you’re ready to dive into the full setup process. Let’s walk through each step to help you integrate the widget into your Elementor-powered website and make the most of its functionality.
Step-by-Step: Embed Google Reviews in Elementor
In this section, you’ll learn how to integrate Google Reviews with Elementor using the Elfsight editor. No technical skills needed — just follow the steps below to pull reviews from Google and show them seamlessly on your website.
- Choose a Template. Open the Elfsight Google Reviews widget editor, browse the available templates, and click “Continue with this template” to begin.
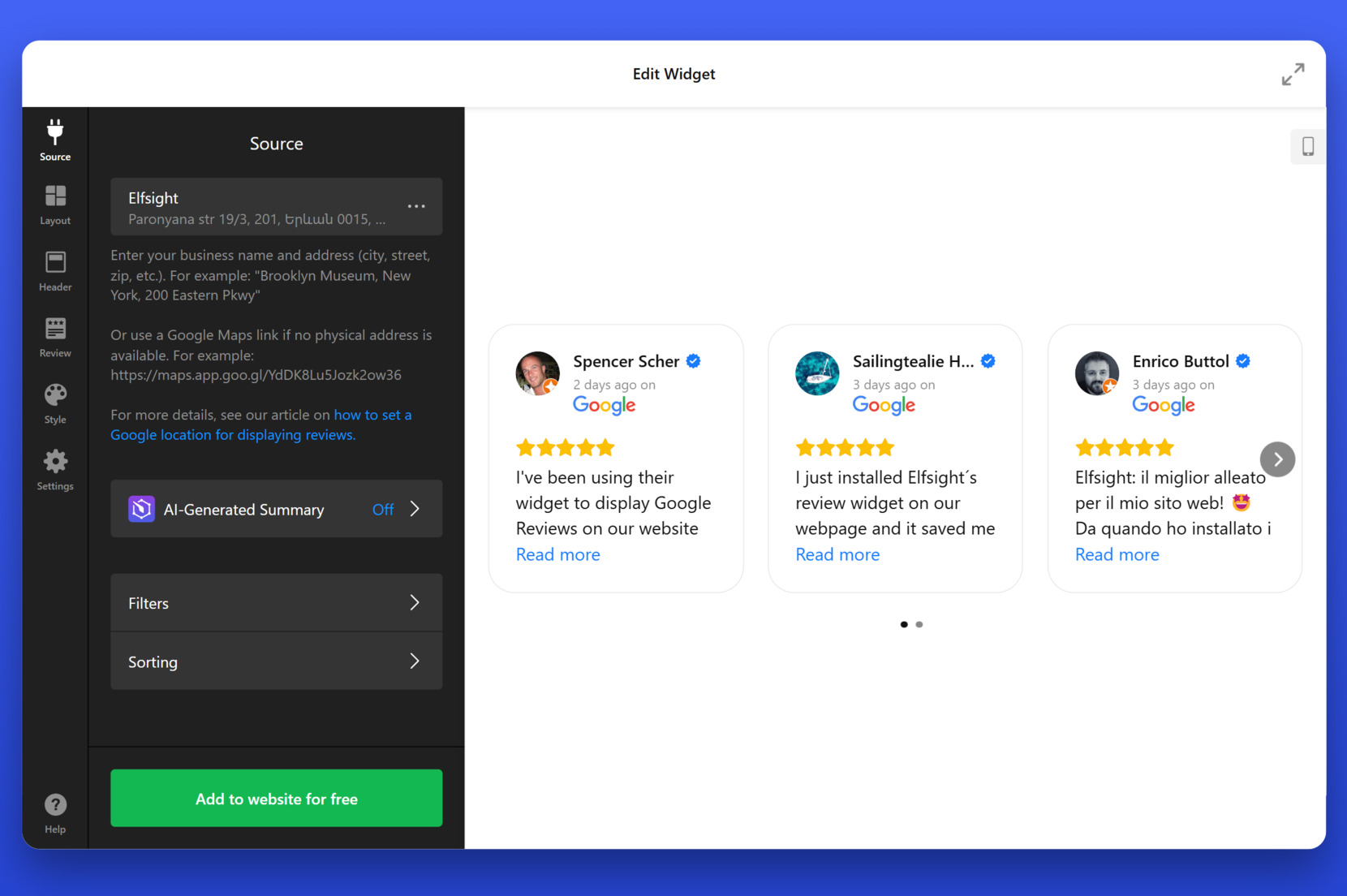
- Add Your Source. Go to the “Source” tab and enter your business’s name or full address. Alternatively, paste a Google Maps link if no physical address is available. This connects your widget to your public Google reviews feed.
- Customize the Layout. Under the “Layout” section, pick a layout that fits your website — options include Grid, List, Masonry, Carousel, Badge, or Slider. Adjust the layout width and structure to match your page design.
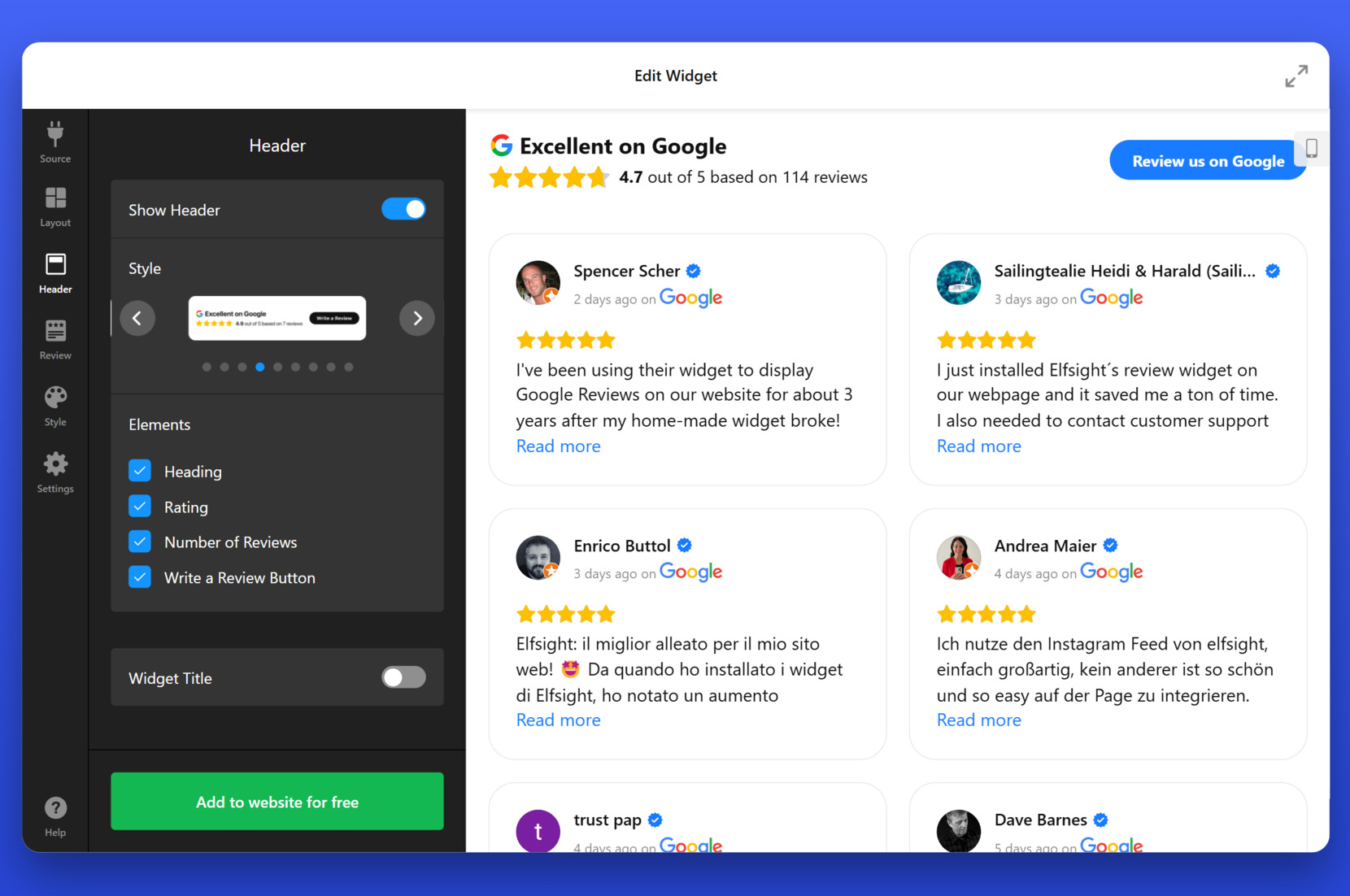
- Edit the Header Section. Use the “Header” tab to show or hide elements like the widget title, average rating, total review count, or the “Write a Review” button. Choose the layout and visual structure that supports your credibility.
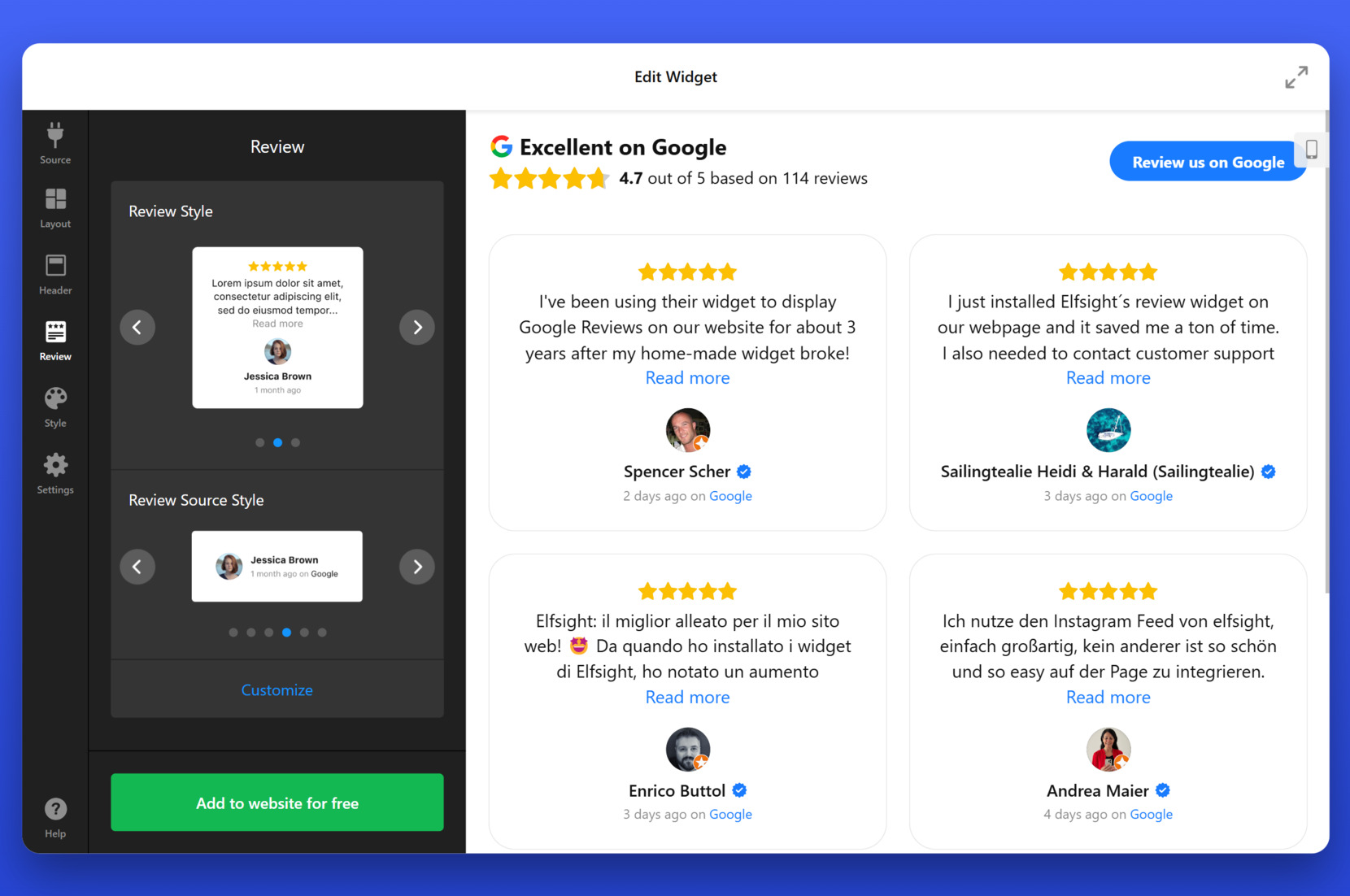
- Adjust Review Appearance. Go to the “Review” tab to choose between styles like cards, badges, or bubbles. Set the display for reviewer names, timestamps, source icons, and more.
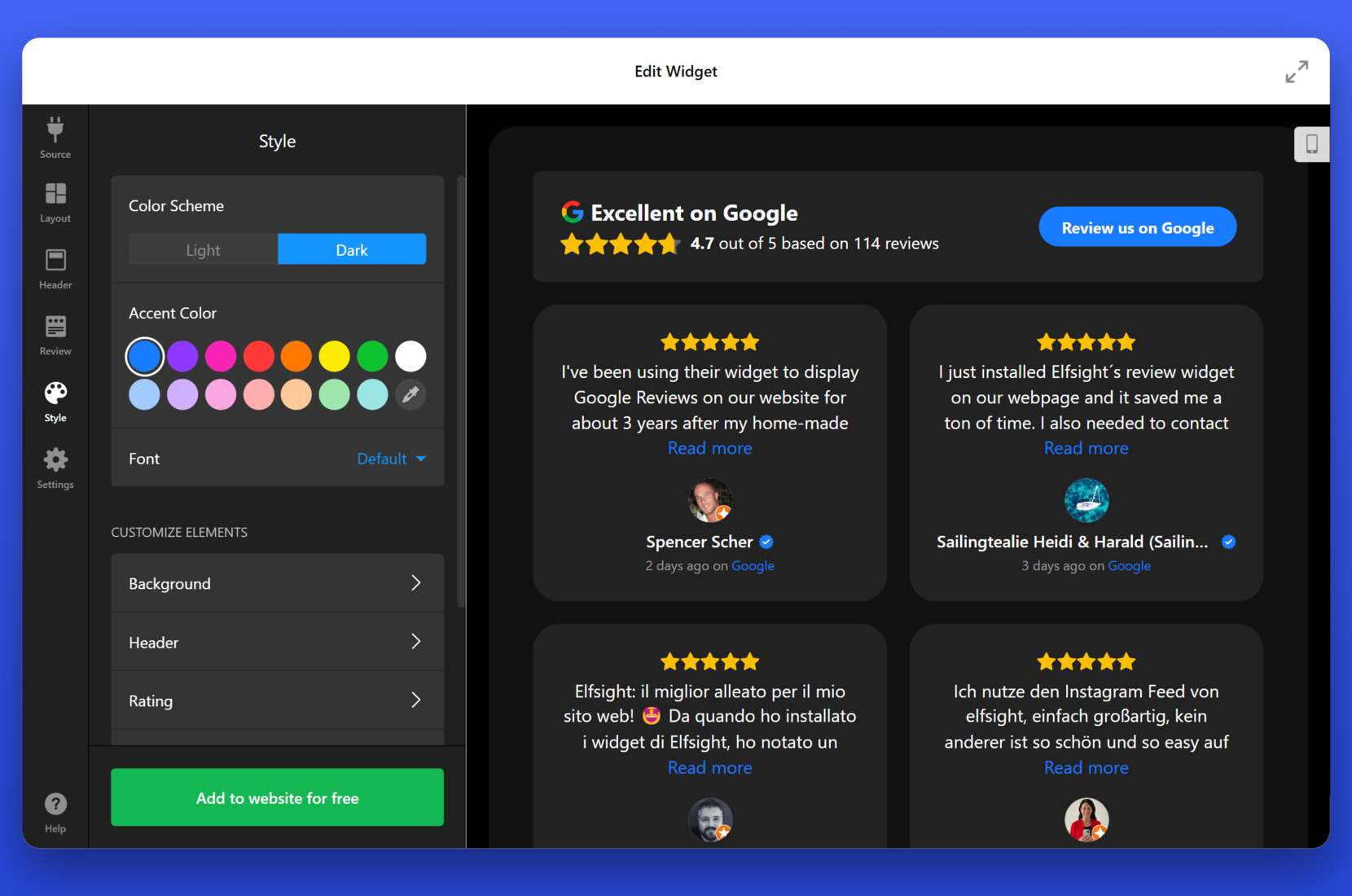
- Style the Widget. In the “Style” tab, switch between Light and Dark themes, select an accent color, and modify fonts. You can also personalize the background, header, and review sections for consistent branding.
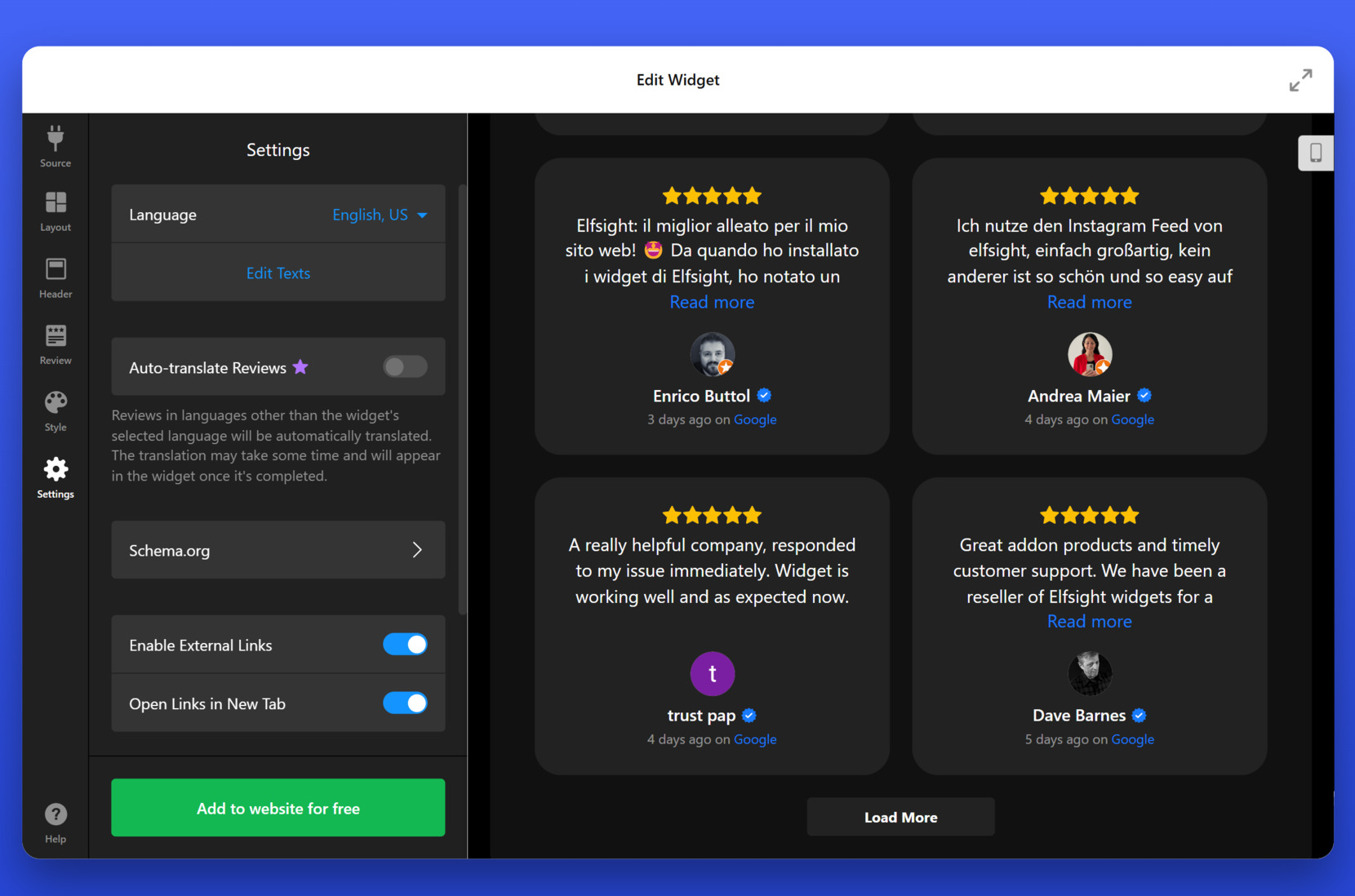
- Apply Final Settings. Open the “Settings” tab to enable language options, auto-translate reviews, external linking, or Schema.org markup for SEO. This final touch ensures performance and visibility.
- Embed the Code on Your Website. Click “Add to website for free” and copy the provided code snippet. In your Elementor editor, drag in an HTML block and paste the code. Save and publish the page to go live.
To add the widget to your Elementor-powered website, open the Elementor editor for the page where you want to display the reviews. Drag the “HTML” widget to the desired section of the page, then paste the Elfsight embed code into the code field. You’ll see a live preview of the widget inside the editor. Once you’re satisfied with the placement, click “Update” to save the changes and publish the updated version of your page.
Once you’ve completed setup, your widget will begin displaying updated customer feedback. If you’re looking for more ways to implement reviews on your website, the next section covers other effective methods.
Other Ways to Display Google Reviews
While Elfsight offers a seamless solution, there are other ways to add Google Reviews to an Elementor website. Let’s go over the most viable alternative methods you can consider, along with setup instructions and limitations for each.
Google Maps Platform API (Manual Integration)
This method uses the official Google Places API to fetch and display reviews. It requires basic programming knowledge and setup through the Google Cloud Console. It’s suitable for developers who want complete control over styling and review filtering.
- Create a Google Cloud account. Go to the Google Cloud Console and sign in with your Google account. Click on the “Select a project” dropdown at the top, then click “New Project”. Enter a name for your project and click “Create”.
- Enable the Places API. After your project is created, navigate to “APIs & Services” in the left-hand menu and click “Library”. In the search bar, type “Places API”, select it from the list, then click “Enable” to activate it for your project.
- Generate an API key. Go to “APIs & Services” → “Credentials” and click “+ CREATE CREDENTIALS”, then select “API key”. A new API key will appear in a popup — click “Copy” and save it somewhere safe for later use.
- Find your Place ID. Visit the Place ID Finder tool provided by Google Maps. Enter your business name and location into the map search bar. Click on your business pin, and a Place ID will appear below — copy it for use in your script.
- Write your custom code. Create a JavaScript script that sends a request to the Places API using your Place ID and API key. Use fetch() or XMLHttpRequest to pull the review data from the API, then parse the JSON response and format the review content into HTML elements to be shown on your page.
- Add the code to Elementor. Open your Elementor editor and go to the page where you want to display the reviews. Drag the “HTML” widget to the desired section. Paste your complete custom JavaScript and HTML code into the input field. Click “Update” to save and publish the page.
Manual Embed from Google Maps Review Panel
If you need a basic review badge without styling control, Google Maps lets you manually embed a link or badge to your review section. This isn’t a full widget, but it does offer a quick, official solution.
- Search your business on Google Maps. Open Google Maps in your browser and type your business name into the search bar at the top. Select your business from the dropdown list or results panel to open its full profile.
- Click on “Share” in the panel. On the left-hand sidebar or business info card, click the “Share” button located next to your business name and address details.
- Choose the “Embed a map” tab. In the popup that appears, select the “Embed a map” tab. Use the dropdown below the preview to choose a size option — “Small”, “Medium”, “Large”, or “Custom size”.
- Copy the HTML embed code. Click the “Copy HTML” button below the preview to copy the full iframe embed code to your clipboard.
- Paste it in Elementor. Open your website in the Elementor editor and navigate to the page where you want the map and rating to appear. Drag an “HTML” widget into the desired section and paste the iframe code into the input field. Click “Update” to save and publish your changes.
Comparison of Methods to Add Google Reviews
The table below compares the Elfsight widget with other commonly used methods, highlighting the major pros and cons of each option.
| Method | Pros | Cons |
|---|---|---|
| Elfsight Widget | Offers a full-featured, customizable Google Reviews widget with no coding required. | Requires registration on Elfsight and usage within their platform limits (free or paid tiers). |
| Google Places API (Manual Integration) | Provides full control over design and filtering through code. | Requires technical skills, Google API key setup, and manual coding with ongoing maintenance. |
| Manual Google Maps Embed | Quick to set up with no registration or programming required. | Displays only a static badge or map without showing individual reviews directly on your website. |
As you can see, each method has its strengths depending on your technical skills and customization needs. However, Elfsight remains the most accessible and feature-rich option for most users.
Next, let’s explore some practical tips to help you get the most out of your review widget integration.
Practical Tips for Smooth Integration
Once you’ve chosen the method to display Google Reviews in Elementor, the next step is optimizing your widget’s layout, visibility, and performance. Below are practical tips to help you fine-tune your customer feedback display and ensure it brings maximum impact to your business website.
- Position your review section strategically. Place the customer review display near call-to-action areas such as pricing tables, service descriptions, or contact forms. This increases trust where it matters most.
- Limit the number of visible reviews. Avoid overwhelming your visitors — use a carousel or grid layout for customer reviews to maintain clean and readable formatting. A few powerful testimonials are more effective than a cluttered block.
- Choose consistent formatting across pages. Make sure your review showcase style (fonts, colors, and layout) matches your website branding. Consistency reinforces professionalism and visual flow.
- Update the source regularly if done manually. If you’re not using a widget with auto-sync, check your Google business profile often and replace outdated reviews manually.
- Always preview on mobile. Some testimonial blocks may appear differently on smaller screens. Test responsiveness and adjust padding or column count as needed.
With these tips, you’ll ensure your customer feedback display looks great and performs well. Next, let’s explore a few examples of how companies in different industries can use Google Reviews effectively on their websites.
Google Reviews Embedding Use Cases
With the widget now optimized and live, let’s look at how different types of businesses can benefit from showcasing user opinions on their websites. Below are key industries where embedding Google Reviews can help increase trust, drive conversions, and build credibility with new customers.
Application in Hospitality and Travel 🛫
Hotels, vacation rentals, bed & breakfasts, and tour operators can use a reviews widget to display guest satisfaction directly on booking or service pages. Featuring a carousel or grid of recent feedback helps reassure potential travelers that others had a positive experience.
Application in Local Services and Retail 🛠
Businesses like repair services, beauty salons, florists, and clothing stores benefit from adding a visible customer review display to key landing pages. Positive feedback boosts local credibility and encourages walk-ins or online purchases.
Application in Health and Wellness 💉
Medical centers, dental practices, wellness clinics, fitness studios, and independent therapists can use a rating embed to strengthen their online reputation. Verified reviews from real clients help reduce hesitation and create a more trustworthy digital presence.
Whatever your industry, adding a well-placed review showcase helps reinforce trust and authenticity. Let’s now take a look at common issues you might face during setup — and how to resolve them with ease.
Fixing Common Issues
Even though embedding Google Reviews on Elementor is straightforward, there are a few common issues that can occur during or after installation. Below is a list of frequently asked questions and solutions to help you troubleshoot any problems quickly.
Why aren’t my Google Reviews showing up after embedding?
Why is the star rating not displaying correctly?
How can I prevent low-rated reviews from showing on my website?
Can I automatically update new reviews without editing the website again?
Why is my review carousel not rotating or displaying correctly?
With these issues resolved, your customer review display should run smoothly.
Conclusion
Adding Google Reviews widget to Elementor is one of the simplest yet most effective ways to increase trust and showcase real customer experiences on your business website. Regardless of the method you choose, it provides a way to pull reviews from Google and build social proof that drives engagement and conversions.
From setting up a customizable review showcase to solving common display issues, we’ve covered everything you need to successfully integrate and manage your customer feedback display. With thoughtful placement and the right layout, your star rating integration can become a key element in your online credibility strategy.
Looking for More Help?
We hope this guide gives you everything you need to start displaying Google Reviews with confidence. If you want support or have questions, contact us — our team is here to help you bring your widget to life. At Elfsight, we’re committed to offering a smooth, flexible widget experience tailored to your business goals.
Be part of our growing Community to exchange feedback and discover creative uses for our widgets. Got a feature idea? Share it with us — we’re always listening on our Wishlist!