In today’s digital landscape, businesses are leveraging AI chatbots to automate conversations, improve customer interactions, and provide instant support. Whether it’s answering FAQs, guiding users through a website, or generating leads, a chatbot for Squarespace websites can streamline communication and enhance user experience.
By integrating an AI Chatbot for Squarespace, you can ensure that visitors receive immediate responses without human intervention. These smart tools act as a 24/7 virtual assistant, handling customer inquiries efficiently and reducing workload.
- Instant customer support. Respond to inquiries in real-time, improving engagement.
- Lead generation. Capture visitor information and qualify leads automatically.
- Automation of repetitive tasks. Reduce manual work by automating responses and workflows.
- Seamless integration. Works with popular platforms, ensuring smooth functionality.
Implementing a Squarespace chatbot is a game-changer for businesses looking to improve user experience and streamline operations. Next, let’s explore how you can quickly set up a chatbot using Elfsight.
Quick Start: Squarespace Chatbot Integration with Elfsight
Adding an AI chatbot to your Squarespace website is quick and easy with Elfsight. With its no-code builder, you can create a fully functional virtual assistant in just a few steps — no technical skills required. Follow this simple guide to get started.
- Open the editor and choose a template that fits your business needs.
- Customize your chatbot by adding welcome messages, automated replies, and action buttons.
- Adjust the chatbot’s design, colors, and fonts to match your brand identity.
- Set up integrations with external tools like CRM, email marketing, or analytics.
- Click “Add to website for free”, copy the generated code, and paste it into your Squarespace site.
Try it yourself – build your AI Chatbot in minutes!
Key Features of the Elfsight AI Chatbot
Integrating Elfsight’s AI chatbot into your Squarespace website offers a range of features designed to enhance user engagement and streamline operations. Here’s why this solution stands out:
- Advanced AI Technology. Utilizes cutting-edge AI to provide accurate, context-aware responses, ensuring users receive relevant information promptly.
- Effortless Setup. The intuitive instruction generator allows quick onboarding by simply sharing your website link or company details, enabling the chatbot to understand and assist effectively.
- Unlimited Interactions. Supports limitless chats and users, allowing your business to scale customer support without additional costs or constraints.
- Personalized User Experience. Remembers customer interactions, addresses users by name, and maintains chat histories, creating a tailored and engaging experience.
- Continuous Learning. Capable of evolving by learning from user interactions, enhancing its ability to provide accurate and helpful responses over time.
These features collectively make Elfsight’s AI chatbot a valuable addition to any Squarespace website, enhancing customer satisfaction and operational efficiency. Next, we’ll delve into a detailed, step-by-step guide on creating and installing this chatbot using Elfsight.
Add a Chatbot to Squarespace: Step-by-Step
Setting up an AI chatbot on your Squarespace website using Elfsight is simple and requires no coding. Follow this step-by-step guide to create and embed your chatbot seamlessly.
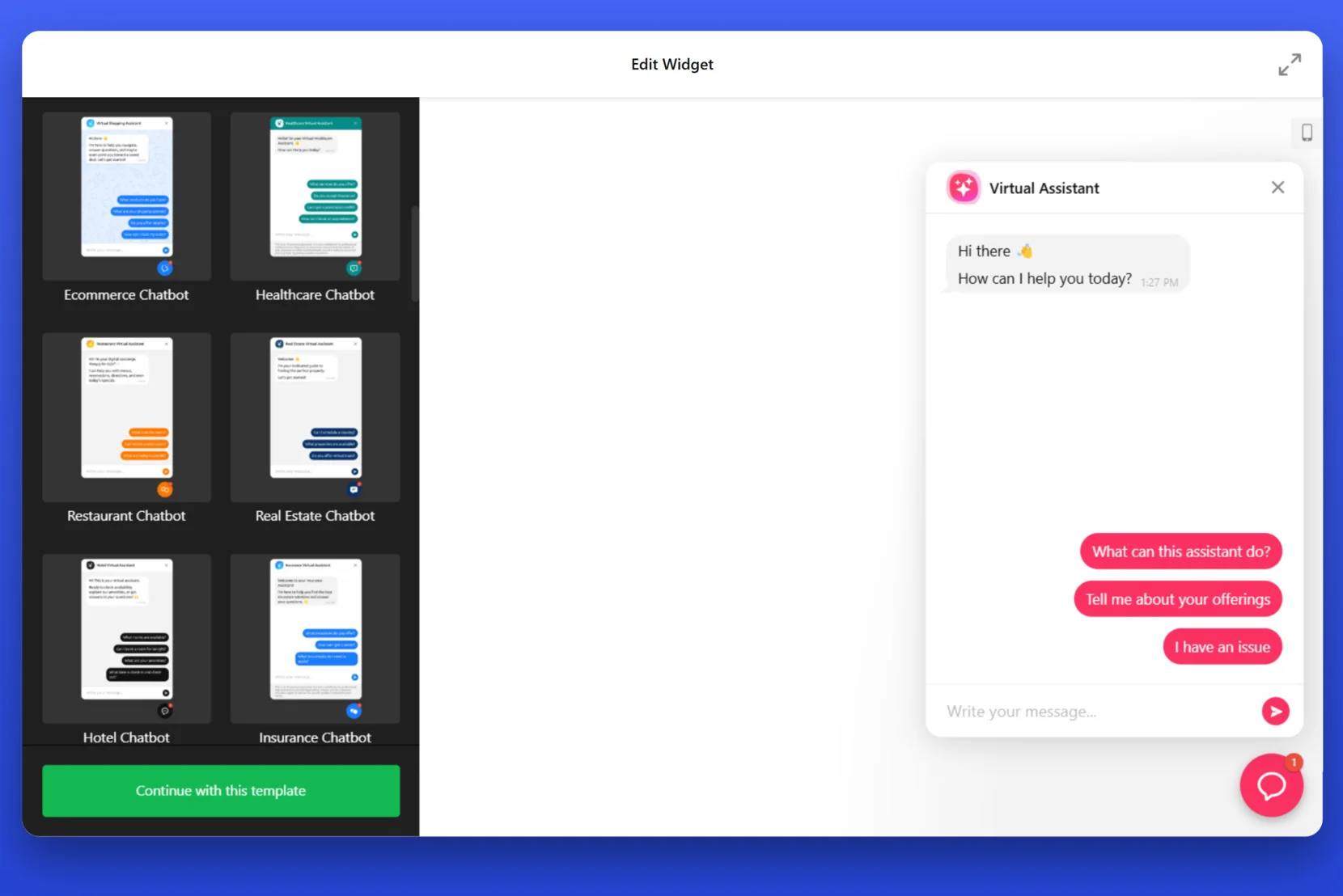
- Choose a Chatbot Template. Open the Elfsight AI Chatbot widget editor and select a chatbot template based on your industry or business needs. Click “Continue with this template” to proceed.
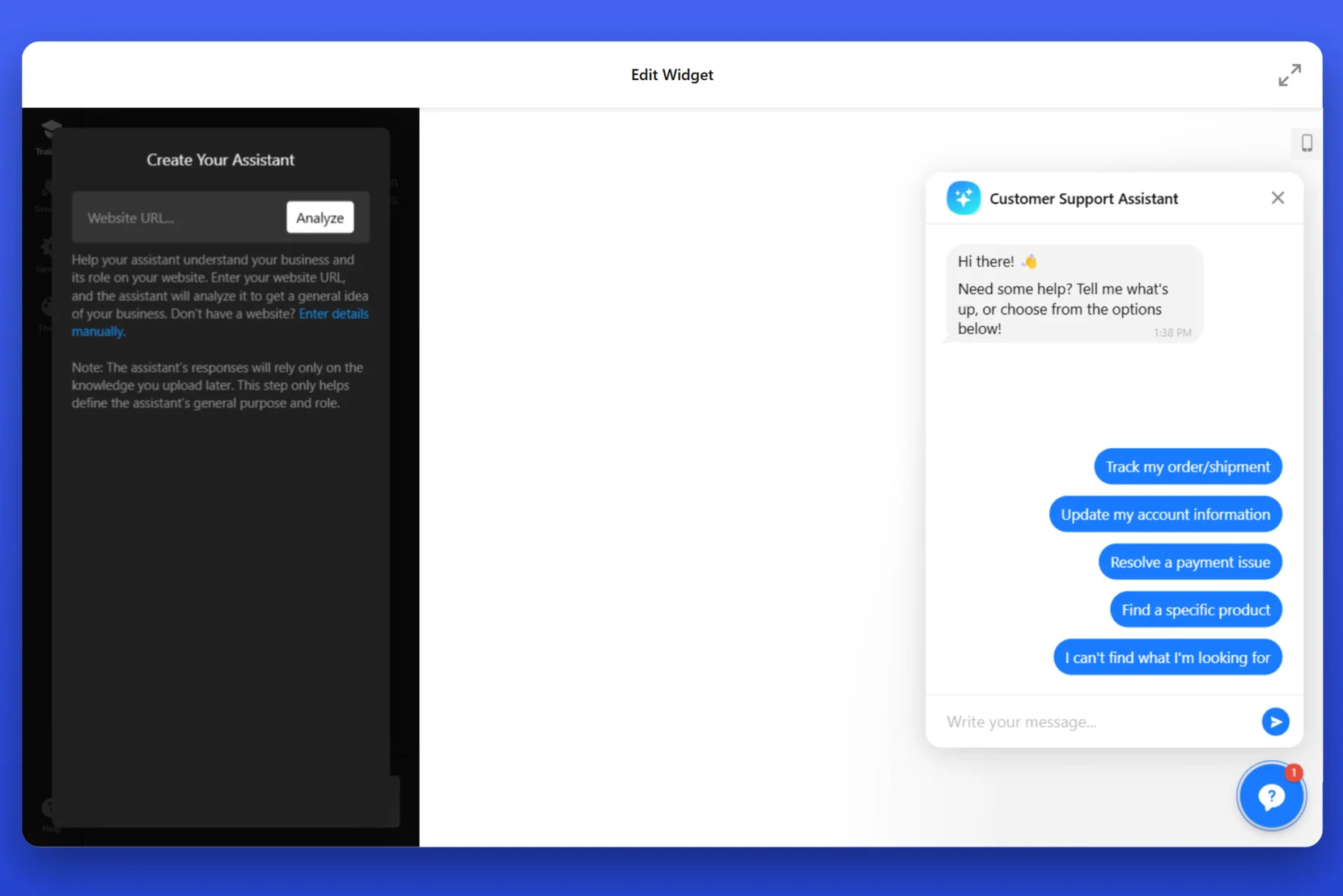
- Define Your Chatbot’s Purpose. Enter your website URL and click “Analyze” to allow the assistant to understand your business. Alternatively, you can manually input the details to define the chatbot’s primary role.
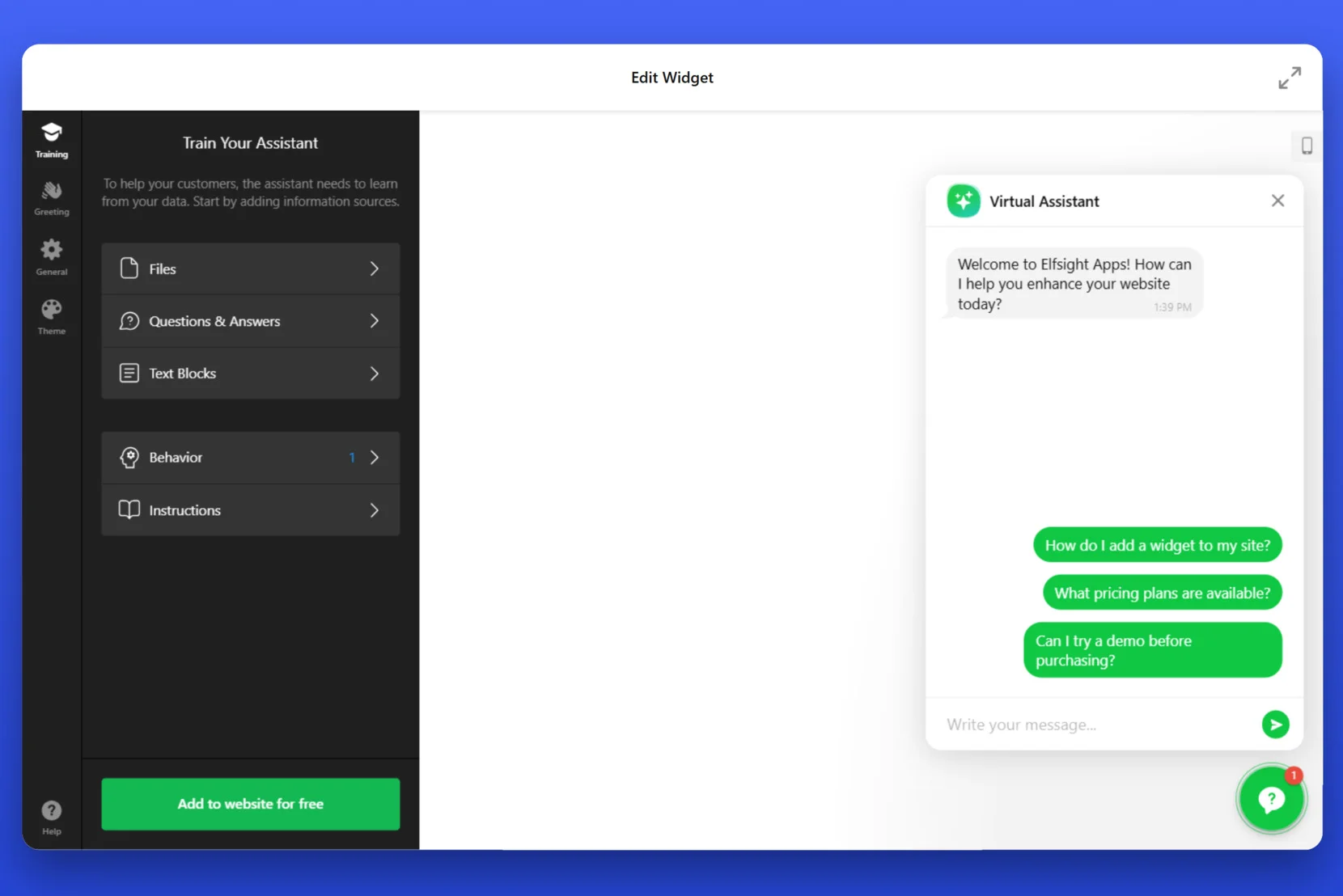
- Customize Your Chatbot’s Behavior. Open the “Training” section and add relevant responses, FAQs, and custom messages. Modify text blocks and behavior settings to ensure the chatbot provides accurate and helpful replies.
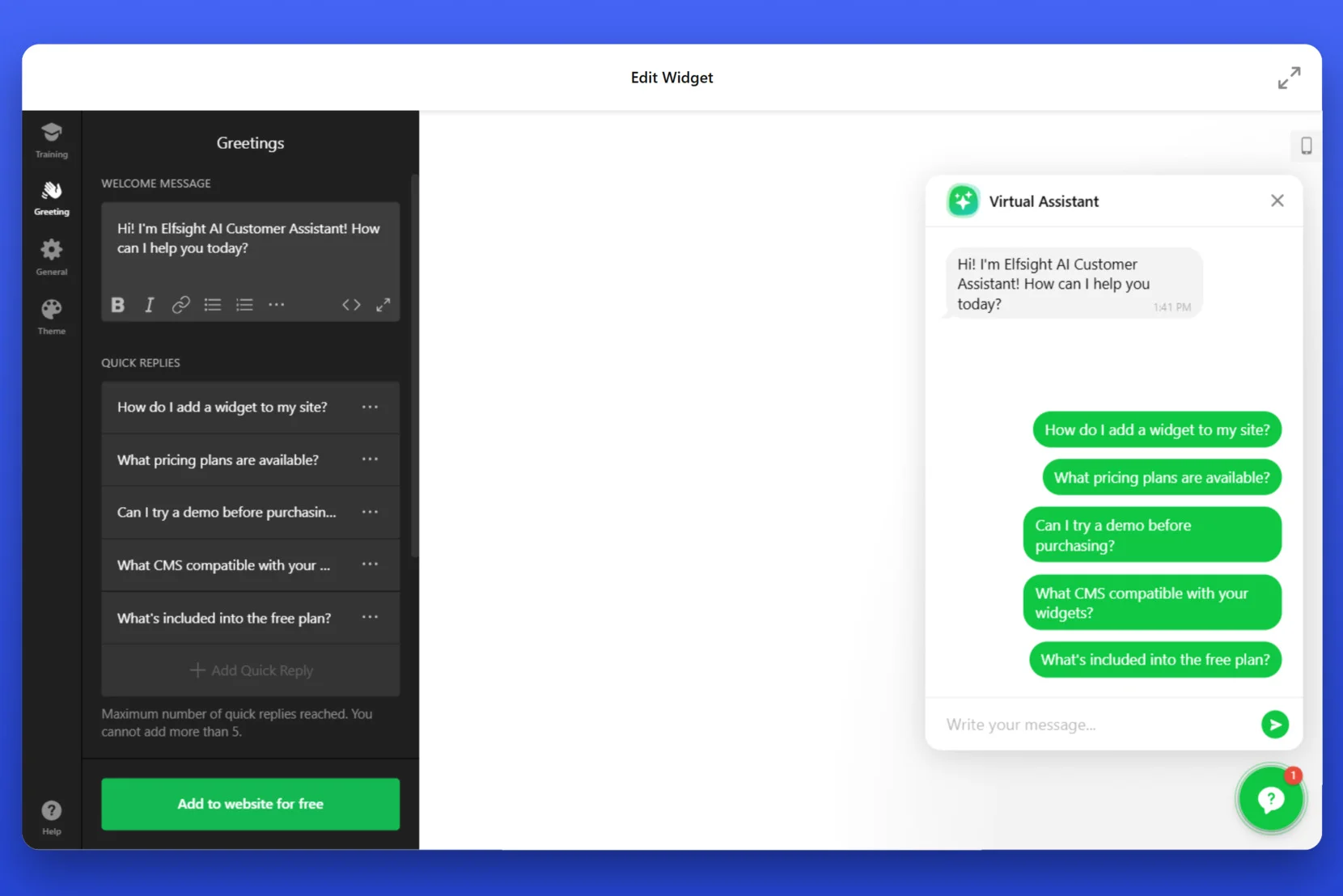
- Personalize the Welcome Message. Navigate to the “Greeting” tab and create an engaging welcome message. Add quick reply options to make navigation easier for users.
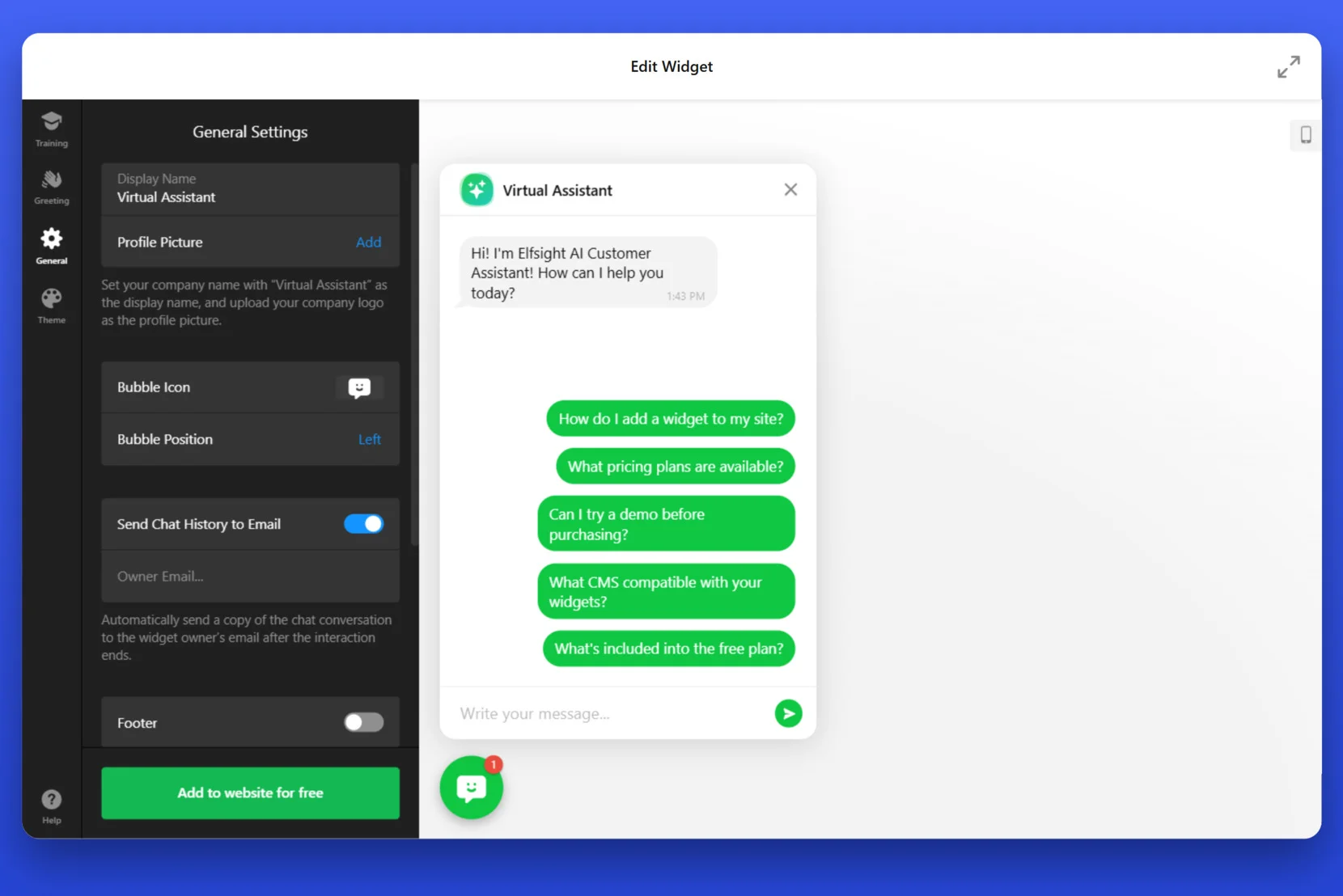
- Adjust Chatbot Settings. In the “General” settings, customize the chatbot’s display name, profile picture, and chat bubble position. Enable or disable features like sending chat history to email.
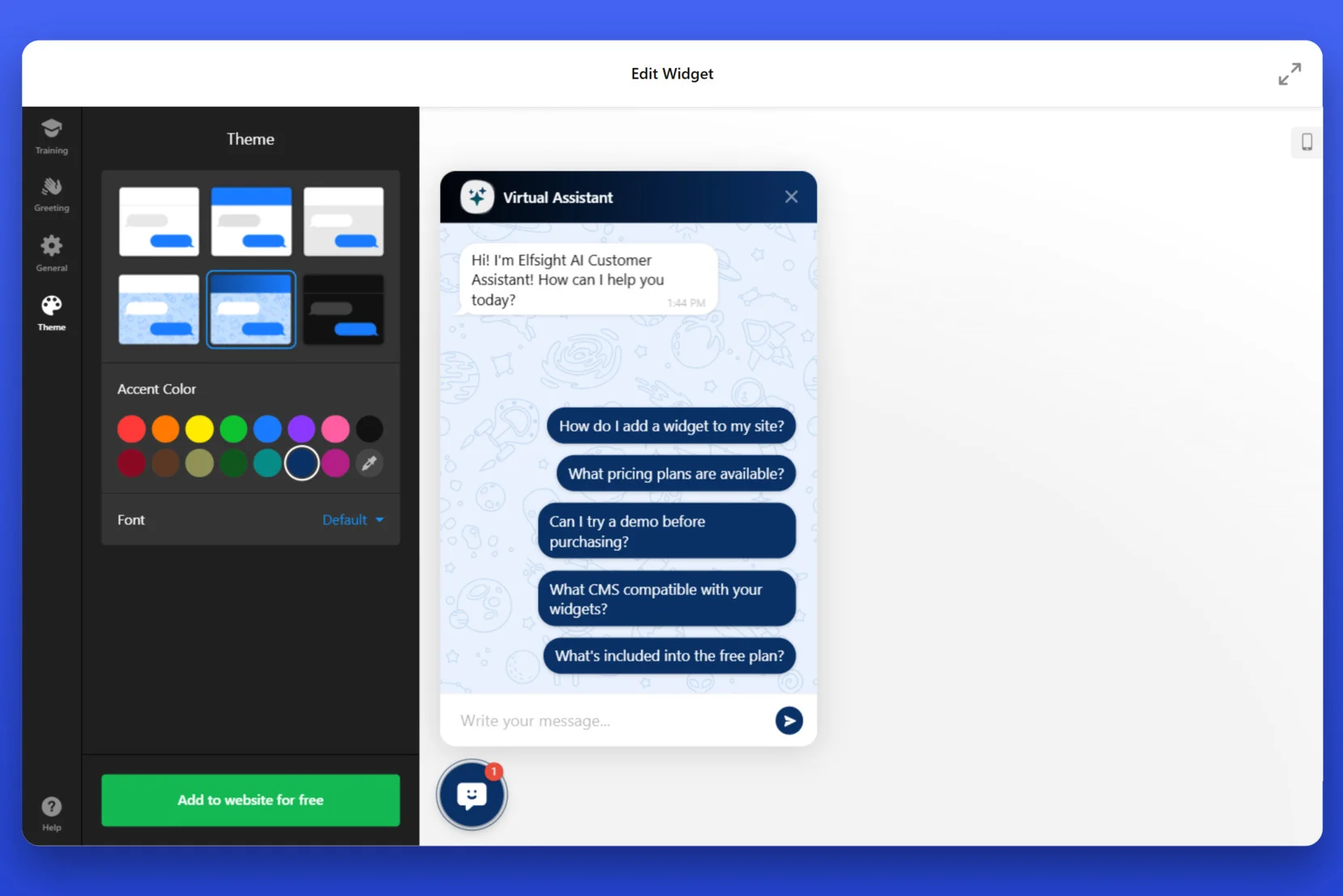
- Customize the Chatbot’s Appearance. Go to the “Theme” section and select a suitable design. Adjust colors, fonts, and background styles to match your Squarespace website’s branding.
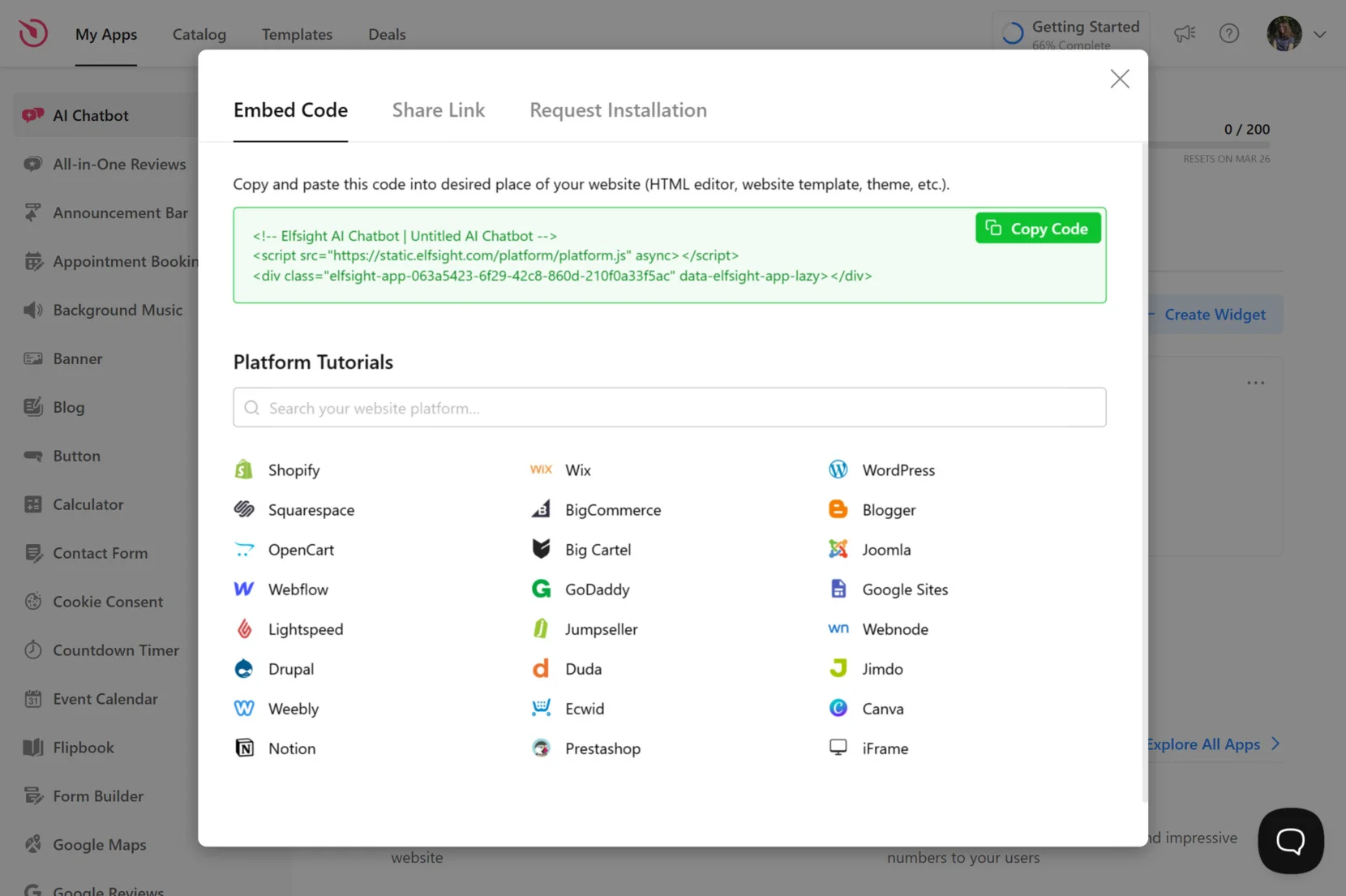
- Embed the Chatbot on Your Squarespace Website. Click “Add to website for free” and copy the generated embed code.
Once your AI chatbot is fully customized and ready, the final step is to integrate it into your Squarespace website. Let’s go through the simple process of embedding the chatbot on your Squarespace pages:
- Open Squarespace Editor. Log into your Squarespace account and go to the “Website” section in the main dashboard. Select the page where you want to display the chatbot. Click on “Edit” to modify the page.
- Add a Code Block. Click on the “+” button to add a new content block. Choose “Code” from the available options.
- Paste the Chatbot Code. In the code editor, delete any placeholder text and paste the chatbot embed code copied from Elfsight. Click “Apply” to save the code block settings and close the editor.
- Preview and Publish. Click “Preview” to check if the chatbot appears correctly on the page. If everything looks good, click “Save” and then “Publish” to make the chatbot live.
With these simple steps, your interactive AI chatbot is ready to enhance customer engagement on your Squarespace website. If you want to refine your chatbot further, you can always go back and adjust its settings.
Alternative Chatbot Solution: Open AI
While Elfsight provides a quick and no-code way to add a chatbot to your Squarespace website, there are other methods available for those looking for deeper customization, integration with specific systems, or AI-powered automation.
For businesses looking for a fully customized AI chatbot, integrating OpenAI’s ChatGPT API into Squarespace is an advanced solution. This method allows for greater flexibility and control over chatbot responses, making it ideal for businesses that require tailored customer interactions.
Here’s the instruction on how to add ChatGPT-powered chatbot to Squarespace:
- Sign up for OpenAI API access. Visit the official OpenAI API website and click “Sign Up” if you don’t have an account. Verify your email address and log in. Navigate to the API Keys section in your OpenAI dashboard and generate a new API key. Store this key securely, as you will need it to authenticate requests from your chatbot.
- Set up a hosting environment. To deploy the chatbot, you need a server or cloud-based service to process chatbot queries. Choose a hosting platform such as AWS Lambda, Firebase Functions, Heroku, or a VPS. If using a VPS, install a web server like Node.js or Flask for Python-based applications. Ensure that the server supports HTTPS for secure communication.
- Write a chatbot script. Develop a script in Python or JavaScript to handle user queries and fetch responses from OpenAI. Below is a sample Python script using the OpenAI API:
import openai openai.api_key = "your-api-key" def chatbot_response(user_input): response = openai.ChatCompletion.create( model="gpt-4", messages=[{"role": "user", "content": user_input}] ) return response['choices'][0]['message']['content'] user_message = input("Ask something: ") print(chatbot_response(user_message))Ensure your script processes input messages, sends them to OpenAI, and returns a formatted response. - Host the script online. Deploy your chatbot script to a cloud-based service or web server. If using Heroku, push the script to a GitHub repository and deploy it through Heroku’s dashboard. For AWS Lambda, create a new function and upload your script as a deployment package. Ensure that the chatbot endpoint is accessible via a public URL.
- Embed the chatbot on Squarespace. Log in to your Squarespace account and navigate to the page where you want to place the chatbot. Click “Edit”, then add a Code Block. Paste the following JavaScript code, replacing the placeholder with your hosted chatbot’s API endpoint:
<script> async function getChatbotResponse(message) { const response = await fetch("https://your-hosted-chatbot.com/api", { method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ query: message }), }); const data = await response.json(); document.getElementById("chatbot-output").innerText = data.response; } </script> <div> <input type="text" id="user-message" placeholder="Ask me anything..."> <button onclick="getChatbotResponse(document.getElementById('user-message').value)">Send</button> <p id="chatbot-output"></p> </div>Click “Save” and publish the changes. - Test and refine. Open your Squarespace website and test the chatbot by sending a few messages. Monitor the chatbot’s responses and adjust the script or API parameters if necessary. Consider implementing logging to analyze chatbot interactions and improve response accuracy over time.
Comparison of Chatbot Integration Methods
Each chatbot integration method has its advantages and limitations. Below is a comparison of Elfsight’s AI chatbot with the API-based alternative solutions.
| Method | Pros | Cons |
|---|---|---|
| Elfsight AI Chatbot | – Requires no coding and is easy to set up in minutes. – Fully customizable design with pre-built templates. – Seamless integration with Squarespace and other website builders. – Supports unlimited conversations without extra hosting costs. – AI-powered automation for lead generation and customer support. | – Limited to Elfsight’s predefined customization options. – Some premium features require a paid plan. |
| ChatGPT API Integration | – Provides full control over chatbot responses and advanced AI capabilities. – Can be fine-tuned to handle specific customer inquiries and complex workflows. – Supports integration with external databases, CRMs, and automation tools. – Allows real-time AI learning and personalized responses. | – Requires programming skills and hosting a custom server. – Ongoing API usage may incur variable costs based on the number of queries. – Setup is more complex compared to no-code chatbot solutions. |
Choosing the right chatbot solution depends on your business needs. If you’re looking for a hassle-free setup with customizable features, Elfsight is the best choice.
Next, we’ll explore best practices for using your AI chatbots effectively.
Best Practices for Using AI Chatbots
To make your AI chatbot for Squarespace more effective, focus on optimizing its responses, user interactions, and performance. Here are some key tips to improve chatbot engagement and functionality.
- Define a clear chatbot role. Set clear expectations for what your chatbot can and cannot do to avoid user frustration.
- Use a natural and friendly tone. Adjust the chatbot’s responses to match your brand’s voice and engage users effectively.
- Provide quick reply options. Offer buttons for common questions to speed up interactions and reduce user effort.
- Regularly update chatbot responses. Review and refine your chatbot’s replies to ensure they remain accurate and relevant.
- Test and analyze performance. Use built-in analytics to track chatbot interactions and identify areas for improvement.
- Ensure mobile-friendly functionality. Optimize your chatbot’s design for seamless mobile interactions.
- Integrate with other tools. Connect your chatbot to CRM, email automation, or customer support software for better user tracking and follow-ups.
Now, let’s explore how different industries benefit from AI chatbots. Whether for customer service, sales, or lead generation, AI-powered chatbots are making a big impact.
Who Benefits from AI Chatbots: Use Cases
AI chatbots are transforming the way businesses interact with their customers. From handling inquiries to automating workflows, they are widely used across various industries. Below are key industries benefiting from AI chatbot technology, with real-world examples of how major brands have successfully implemented them.
🌍 Application in the Travel & Hospitality Industry
AI chatbots help travel agencies, airlines, and hotels provide instant support, manage bookings, and offer personalized travel recommendations. They enable businesses to reduce response times, improve customer satisfaction, and streamline travel planning.
KLM uses an AI-powered chatbot to provide passengers with real-time flight updates, boarding passes, and travel recommendations. The chatbot also responds to FAQs, reducing customer service workload.
📚 Application in the Education & E-Learning Industry
Educational institutions and online learning platforms use AI chatbots to assist students with course selection, deadlines, and administrative queries. Chatbots also provide interactive learning experiences by answering questions and offering study materials.
Duolingo integrates AI chatbots to simulate real-world conversations, helping language learners practice without human interaction. The chatbot corrects mistakes and provides instant feedback to improve learning.
🏡 Application in the Real Estate Industry
Real estate businesses leverage AI chatbots to assist potential buyers and renters in finding properties, scheduling viewings, and answering questions about listings. This automation enhances lead generation and customer engagement.
Zillow’s AI chatbot guides users through property searches, suggests listings based on preferences, and connects buyers with agents for a seamless real estate experience.
AI chatbots continue to revolutionize industries by automating interactions and enhancing customer experiences. However, like any technology, chatbot implementation can come with challenges.
Common Issues & Fixes
While AI chatbots offer significant benefits for customer support and automation, businesses may encounter challenges during the setup and operation process. Below are some of the most common issues faced when embedding a chatbot on Squarespace, along with solutions to resolve them.
Why isn't my chatbot appearing on my Squarespace website?
Why is my chatbot not responding to user messages?
How can I improve chatbot response accuracy?
Why does my chatbot load slowly?
How do I connect my chatbot to CRM or email automation?
What should I do if my chatbot is providing incorrect responses?
How do I track chatbot performance and engagement?
Understanding these common issues and their solutions ensures smooth AI chatbot integration. Now, let’s wrap up everything we’ve learned and highlight the key takeaways in our final thoughts.
Final Thoughts
Integrating an AI chatbot to your Squarespace website can transform customer engagement by providing instant support, automating interactions, and enhancing the overall user experience. From travel and education to real estate, industries worldwide are leveraging chatbots to streamline communication and improve customer satisfaction.
As we’ve explored, setting up a chatbot is a straightforward process, but optimizing it for performance, accuracy, and engagement requires ongoing refinements. Now that you’re equipped with the knowledge and best practices for chatbot implementation, it’s time to take action and enhance your website’s automation strategy.
Need More Info?
We hope this guide has helped you understand how to embed an AI chatbot on your Squarespace website. If you have any questions or need further assistance, feel free to contact us. Our goal at Elfsight is to provide an easy-to-use, no-code chatbot solution tailored to your business needs.
Join our growing Community to exchange ideas, learn from other users, and suggest new features. Your insights and feedback are valuable to us, so don’t hesitate to add your ideas to our Wishlist. We’re excited to help you make the most of your chatbot experience!