Why Links Are Important for a Website
Links are a fundamental aspect of any website, playing a crucial role in the overall functionality of the website. Understanding the importance of links is essential for creating a successful online presence.
Key reasons to add links to your website:
- Improved user experience. Links make it easier for users to find related content, leading to longer engagement and better site navigation.
- Search engine optimization (SEO). Links help search engines like Google discover, crawl, and index your website’s pages, improving search rankings.
- Building authority. Quality backlinks from reputable sources signal to search engines that your content is trustworthy and authoritative.
- Driving traffic. External links bring in visitors from other websites, expanding your audience and potential leads.
- Content connections. Internal links help users explore related topics within your website, increasing the chances of conversions and returning visitors.
Links act as bridges between content, helping both users and search engines navigate your website more effectively. When properly managed, links are a powerful tool that drives your website’s success.
Types of Links You Can Add in WordPress
In WordPress, links are a vital part of creating a well-structured, user-friendly website. They come in different types based on their functionality and attributes. Here’s a breakdown of the types of links commonly used in WordPress.

There are two major types of links used in web navigation: internal and external links.
Internal links
Internal links connect one page or post on your website to another page within the same website. These links are essential for guiding visitors through your site, improving navigation, and boosting SEO by helping search engines understand the structure of your content.
External links
External links point to a page or resource on a different website. These can provide additional information, reference sources, or offer products and services that complement your own content.
While they help users access valuable external resources, excessive use of external links may lead users away from your site, so they should be used wisely.
Types of external links
Follow links
A “follow” link allows search engines to pass “link equity” from your website to the linked page. By default, all links in WordPress are follow links unless specified otherwise. This type of link signals to search engines that the connected page is trustworthy and should be considered for ranking.
Nofollow links
Nofollow links include a rel=”nofollow” attribute, instructing search engines not to pass any link equity to the connected page. These are commonly used for sponsored content, paid links, or links to untrusted resources.
Nofollow links are important for SEO compliance, especially when linking to external websites that you don’t want to influence your own ranking.
Sponsored links
Sponsored links are a special type of nofollow link that include the attribute rel=”sponsored”. They indicate that the link was part of a sponsorship or paid promotion. This distinction helps search engines understand which links are part of commercial agreements and ensures transparency.
User-generated content links (UGC)
The rel=”ugc” attribute is applied to links within user-generated content, such as forum posts, blog comments, or reviews. This tells search engines that the link originates from a user and not the website owner, which may affect its SEO treatment.
Other link types
Redirection links
These links first take the user to a temporary intermediary page or a script before redirecting them to the final destination. Often used for tracking or affiliate purposes.
Redirection links can be either internal or external, depending on where they direct users:
- Internal redirection. If a redirection link takes users from one page to another within the same website or domain (e.g., from example.com/old-page to example.com/new-page), it is considered an internal redirect.
- External redirection. If a redirection link takes users to a different website or domain (e.g., from example.com to anotherwebsite.com), it is considered an external redirect.
Broken links
A broken link (or dead link) is a hyperlink that no longer works as intended. When clicked, it fails to direct users to the desired web page or resource, typically resulting in an error message such as a 404 “Page Not Found”. This can happen for several reasons, including:
- The linked page has been removed or deleted.
- The URL has changed without a proper redirect in place.
- The domain name no longer exists or has expired.
- The server hosting the resource is down or unreachable.
Broken links can negatively affect user experience and search engine optimization (SEO). Therefore, it’s important to audit your website from time to time for any broken links that could have appeared.
Link behavior
When adding links in WordPress, you can choose whether the link opens in the same tab or a new tab:
Same tab links
These are often called standard links or inline links, as they open the target in the same browser tab. This is the default behavior for most hyperlinks unless specified otherwise.
New tab links
These are commonly called new tab links or targeted links. In HTML, this behavior is controlled by the target=”_blank” attribute, which instructs the browser to open the link in a new tab or window.
By balancing internal and external links and utilizing attributes appropriately,, you can enhance user experience and SEO performance while maintaining transparency and compliance with best practices.
WordPress offers various options for adding links, allowing you to easily insert them into text, images, buttons, and menus. Below are detailed guides to each scenario.
How to Add a Link to Text
By embedding relevant links to text on pages, you help search engines index your website better and enhance user navigation.
Here’s how you can easily add a link to text in WordPress:
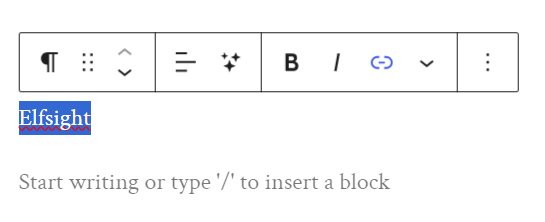
- Highlight the text you want to turn into a link. In the toolbar that appears above the text, click on the Link icon (it looks like a chain) or use the hot keys combination Ctrl + K.
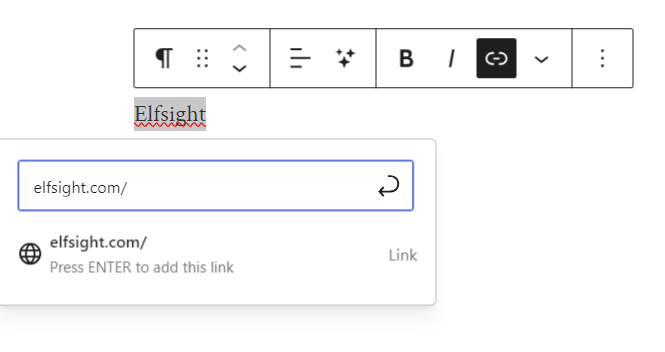
- A box will appear where you can either paste the URL of the link or search for an internal post or page on your website. Press Enter to add the link.
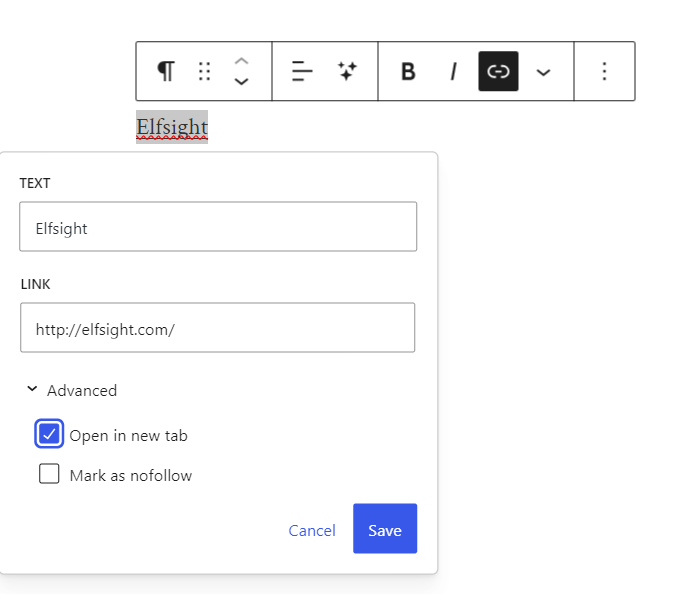
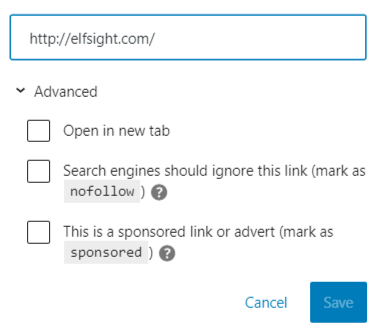
- Press the Pencil icon to open the link’s settings. Open ‘Advanced’ to set the link to open in a new tab or add the ‘nofollow’ attribute. Hit ‘Save’.
How to Add a Link to an Image
Adding a link to an image in WordPress is a great way to make your visual content interactive. By linking images, you can direct visitors to related pages, resources, or products, making it easier for them to engage with your content.
Here’s how to add a link to an image:
- Click on the image you want to link to a URL. In the toolbar that appears above the image, click on the Link icon (it looks like a chain).
- A box will pop up where you can paste the URL or search for an internal post/page. Hit Enter to save the link.
- Optionally, click the Arrow Down icon to customize the ‘Link Rel’ and “Link CSS Class’.
- The noreferrer attribute stops the website you’re linking to from seeing where the visitor came from.
- The noopener attribute prevents the new page you open from controlling or interacting with the original page, keeping it more secure.
- The Link CSS Class is a label you can add to a link in WordPress to customize its style using CSS.
How to Add a Link to a Button
Buttons are essential for driving action on your website, serving as clear calls-to-action that encourage visitors to click and engage further. Adding a link to a button in WordPress is an easy way to make your site more interactive.
Here’s how to create a button with a link:
- In the block editor, click the ‘+’ icon and search for the ‘Button’ block. Select it and type the text that you want to appear on the button.
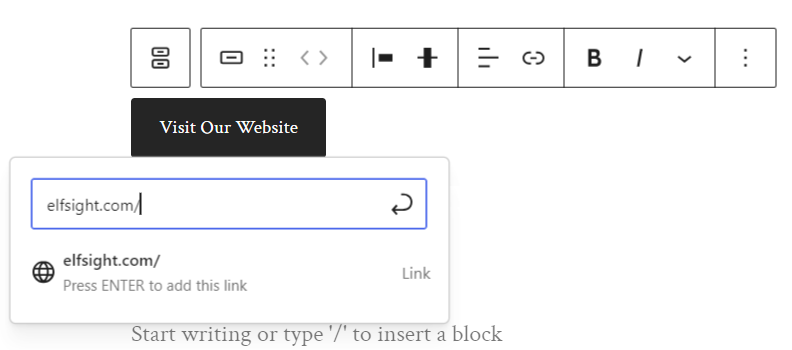
- In the toolbar above the button block, click the Link icon (it looks like a chain). Enter the URL you want the button to link to, then press Enter to save the link.
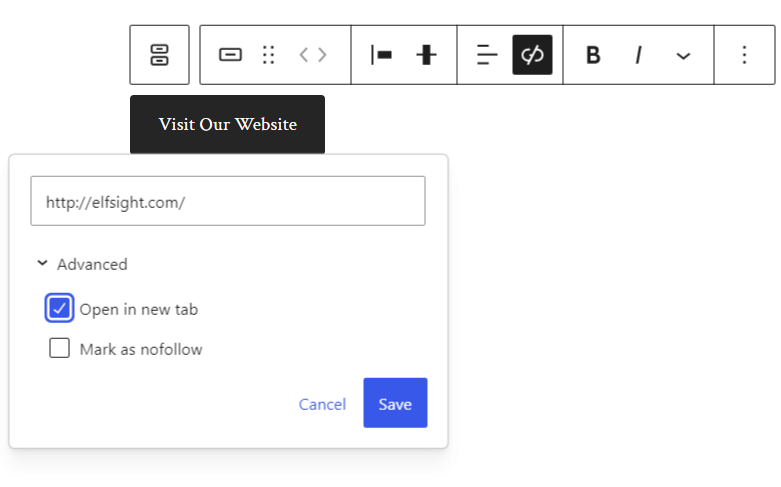
- Press the Pencil icon and choose ‘Advanced’ to set the nofollow attribute or make the link open in a new tab.
Tips on Optimizing Your WordPress Links
- Use descriptive anchor text. Make anchor text clear and descriptive to the linked page, avoiding generic terms like “click here.” This approach will boost SEO and usability.
- Ensure your links are relevant. Your links have to be related to the content they’re taking your visitors to. Otherwise, you can lose user retention.
- Optimize link placement. Paste your most important links at the top or within the main body of content for better visibility and user engagement.
- Create a logical internal link structure. Link to key pages like services or blogs from other posts to create a structured, SEO-friendly site map.
- Add nofollow links. For external links that you don’t want to pass SEO value to, use the nofollow attribute to signal search engines not to rank them.
- Indicate sponsored links. When linking paid or affiliate content, use rel=”sponsored” to comply with search engine guidelines.
- Limit the number of external links. Avoid overloading your content with too many external links, as it can distract users and reduce time spent on your site.
- Check for broken links. Regularly audit your site for broken links using plugins or tools, as broken links can harm both SEO and user experience.
WordPress Plugins to Improve Your Website
To further enhance your website’s functionality, Elfsight offers powerful tools that can make adding links more engaging and effective.
Here are a few examples of Elfsight plugins you can incorporate on your website to for better user experience, SEO, and traffic building:
Button plugin
The Button plugin from Elfsight is perfect for driving specific actions, such as linking to important pages or external resources. You can use it to create compelling call-to-action (CTA) buttons like “Buy Now,” “Learn More,” or “Contact Us.”
By linking strategic content through visually appealing buttons, you can guide users through your цуиsite more effectively, improving user experience and encouraging engagement. The customizable design allows you to match your brand’s look and feel, while also setting the buttons to open links in new tabs, keeping visitors on your site.
Social Share Buttons plugin
The Social Share Buttons plugin encourages users to share your web content on their social media platforms. By adding these share buttons to blog posts, products, or landing pages, you can generate external links from social media back to your website.
These shared links help drive traffic, expand your audience reach, and build authority through user-generated endorsements. This widget boosts visibility while encouraging visitors to act as brand advocates, sharing your content with their own followers.
Social Feed plugin
The Social Feed plugin integrates your social media content (Instagram, Facebook, Twitter, etc.) directly into your website, displaying a live feed of posts. This widget not only enhances user experience by showcasing dynamic, real-time content but also provides opportunities to include external links within the posts. These links can direct users to your social profiles, campaigns, or other relevant pages.
By keeping your website updated with fresh social content, you can increase engagement and traffic from visitors who are drawn to visually appealing, regularly updated feeds. Additionally, the social feed can indirectly contribute to SEO by increasing time-on-site and encouraging users to explore more content across your platforms.
FAQ plugin
The FAQ plugin helps you create an interactive FAQ section where each question links to a detailed answer. This widget boosts SEO by making important content crawlable and easily accessible to search engines while improving user experience.
The internal linking of questions and answers allows users to explore topics without leaving the page, helping them find the information they need quickly, which in turn reduces bounce rates and increases engagement.
Back to Top plugin
The Back to Top plugin contributes to a smooth user experience by providing a quick way for users to scroll back to the top of long pages. While not a direct link to new content, this widget enhances site navigation, making it easier for users to access the main menu or navigate to new pages.
A positive user experience keeps visitors on your site longer, reducing bounce rates and indirectly benefiting SEO by encouraging longer sessions and deeper engagement with your content.
Conclusion
Adding links in WordPress is a powerful way to enhance your website’s functionality, improve navigation, and boost SEO. Whether you’re linking text, images, buttons, or using third-party plugins like call-to-action buttons, understanding how to use links effectively is key to optimizing your site.
With Elfsight’s range of widgets, you can make your website more interactive, user-friendly, and engaging. By strategically using links and plugins, you can create a seamless user experience that keeps visitors engaged, connected, and more likely to return to your website.