Types of Website Buttons
Buttons are essential elements of web design. They help guide user interaction and improve the overall user experience.
The kind and function of website buttons can vary significantly. The following table outlines the key types of buttons, their purposes, and the industries that commonly use them.
| Button Type | Purpose | Industries/Websites |
|---|---|---|
| Call-to-Action (CTA) | Encourages users to take immediate action (e.g., buy, subscribe, sign up). | E-commerce, SaaS companies, marketing agencies |
| Navigation Buttons | Helps users navigate to different sections of the website. | Corporate websites, blogs, news sites, portfolio websites |
| Social Media Buttons | Promotes social sharing and following the business on social media platforms. | Blogs, news sites, influencers, online communities |
| Form Submission Buttons | Allows users to submit data, such as forms for contact, registration, or surveys. | Service providers, educational institutions, non-profits |
| Download/Media Buttons | Triggers media playback or file downloads, such as videos, PDFs, or software. | SaaS companies, media websites, educational platforms, gaming resources |
| Login/Sign-Up Buttons | Directs users to log in to their account or register for a new one. | Social media, membership-based websites, e-commerce |
| E-commerce Buttons | Facilitates the purchase process, such as adding items to a cart or proceeding to checkout. | E-commerce, retail, online marketplaces |
| Toggle/Action Buttons | Performs actions such as liking, following, or toggling settings (e.g., dark mode). | Social media platforms, blogs, content-sharing sites |
| Downloadable Resource | Allows users to access downloadable content, such as e-books, reports, or guides. | Marketing agencies, educational websites, content creators |
| Anchor Buttons | Scrolls the user to a specific section of the page. | One-page websites, landing pages, service providers |
Two Options to Add a Button in WordPress
When adding buttons to your WordPress website, you have two main options that cater to different levels of customization and user needs.
1. Native WordPress Button block
This is a simple yet effective tool built directly into WordPress. This method is ideal for users who want to add basic buttons quickly, with options to change the text, color, alignment, and more. It’s easy to use and doesn’t require any additional plugins.
- Built-in functionality. Already included in the editor.
- Simplicity. A straightforward interface for creating buttons.
- Customization. Basic customization options like color, size, text, and alignment.
- Basic design. The design may not be as visually appealing as what can be created with dedicated widgets.
- Limited. No integration with other services like email marketing, social media, or analytics.
Overall, the built-in option to add buttons to WordPress is good for simple needs. It keeps your website lightweight and reduces the risk of plugin conflicts.
2. Elfsight Button plugin
For those seeking more flexibility and advanced features, an integrated widget may be a better alternative.
With the Elfsight Button plugin, you can create highly customizable buttons to fit your website’s branding. It’s especially useful if you want to design buttons that stand out visually or need enhanced functionality.
The widget offers a variety of pre-designed templates. These templates are fully customizable, making it easy to adapt them to match the branding and style of any website.
- Advanced customization. A wide range of design choices, including different styles, sizes, and color.
- Integrations. Compatible with various platforms like Mailchimp, Google Analytics, social media, etc.
- Responsive design. Optimized for mobile and desktop, ensuring the button looks great on all devices.
- Third-party service. Relying on an external service may be a concern for those who prefer complete control over their website features.
In summary, with better design options and features, the Elfsight button can create a more engaging experience for users. The ability to integrate with marketing tools can help improve click-through rates and conversions.
In the following sections, we will guide you through both methods, providing step-by-step instructions on how to create a button in WordPress.
Use the Native WordPress Button Block
Here’ show to make a button in WordPress with the built-in website’s editor:
- Log in to your WordPress dashboard. Go to your WordPress website and log into the admin dashboard.
- Create or edit a page/post. Navigate to either the ‘Pages’ or ‘Posts’ section. Select an existing page or post, or create a new one by clicking ‘Add New’.
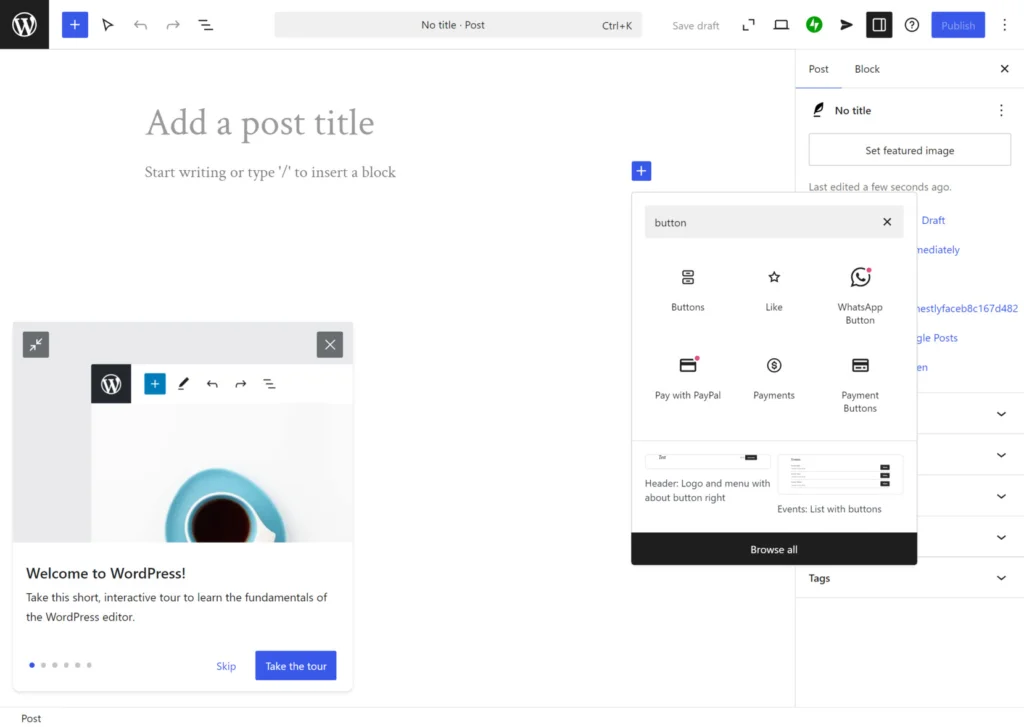
- Add a ‘Button’ block. Hit the ‘+’ button to add a new block. In the search bar, type ‘Button’ and click the Button block from the dropdown menu.
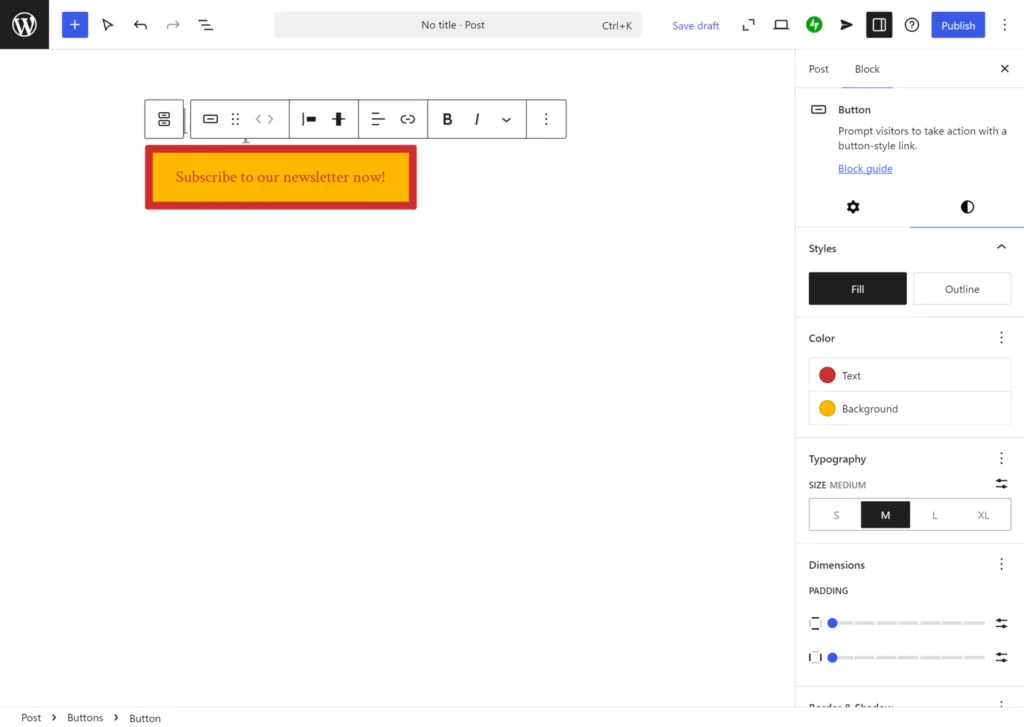
- Customize the button. Change the text of your button, add the link where the user will be taken, adjust color, font, and other design elements.
- Publish or update the page/post. Once you’re satisfied with the design, click ‘Publish’ (if it’s a new page) or ‘Update’ (for an existing page).
Add a Button to WordPress with the Elfsight Plugin
The Elfsight Button widget allows you to create interactive and visually appealing buttons with just a few clicks. Here’s a guide on how to add a button to your WordPress website using this option:
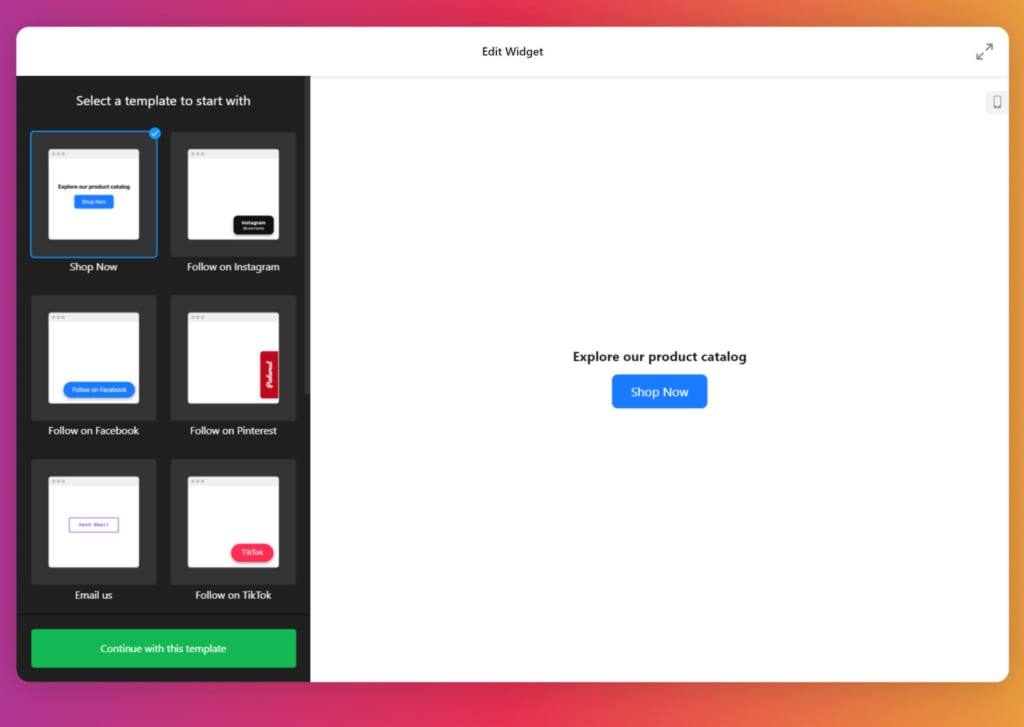
- Open the editor. Go to the Button plugin editor. Select a button type and hit ‘Continue with this template’. You can also create a button from scratch.
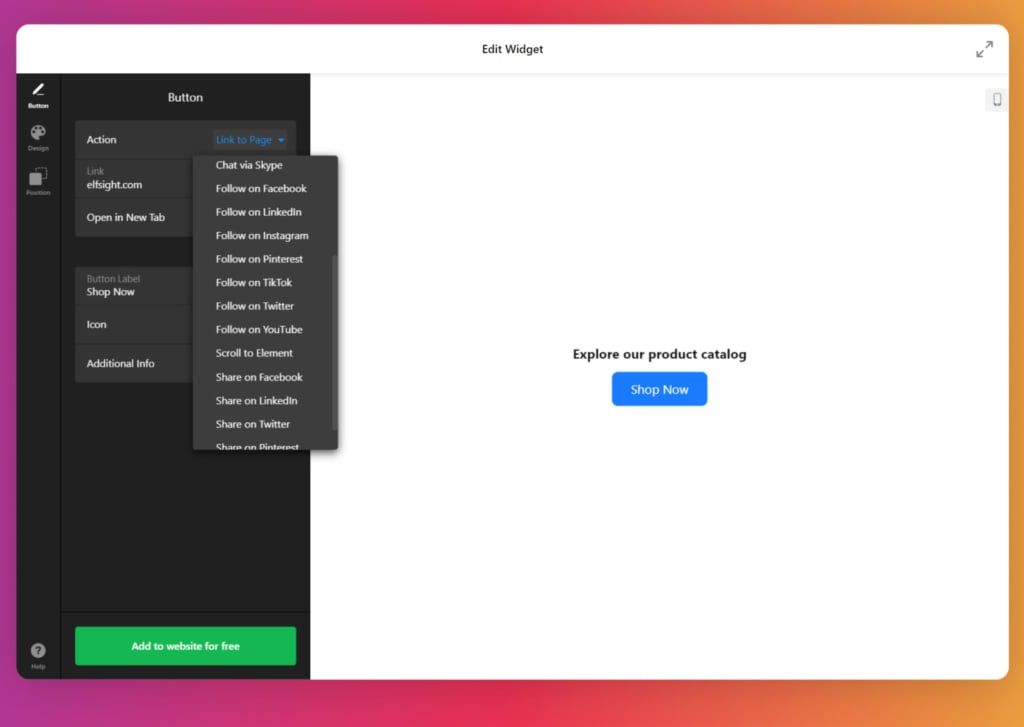
- Customize your button. Add the button text and select the action you want the button to perform, such as linking to a specific URL or triggering a file download.
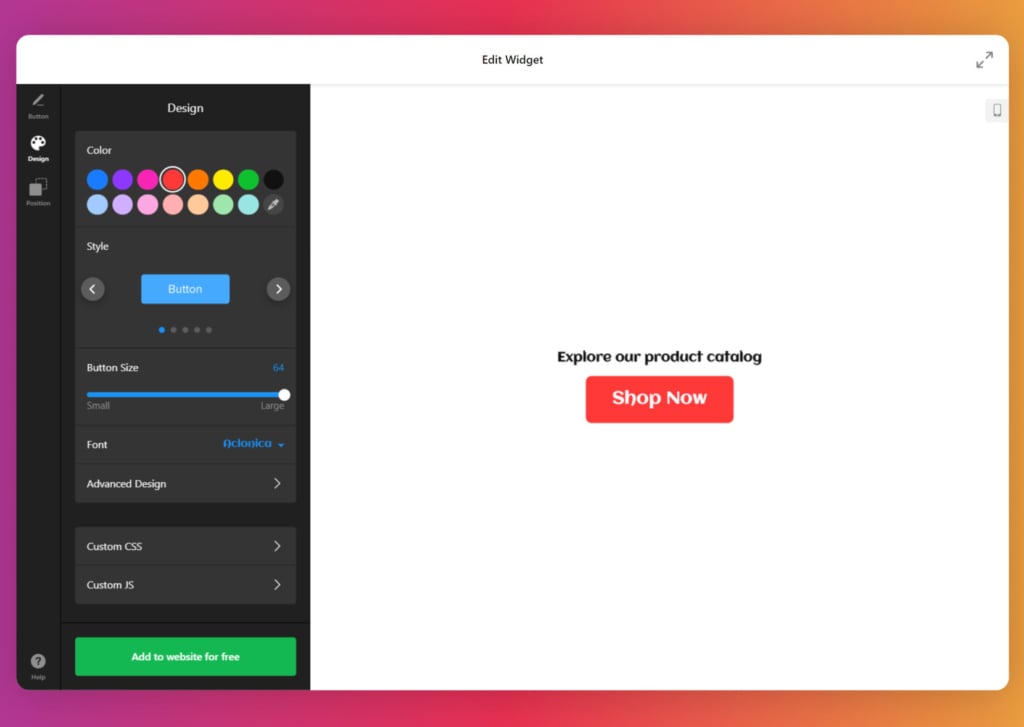
- Work on the button’s appearance. Design your button by selecting from a variety of styles, colors, and shapes. Also, choose the position – floating or embedded.
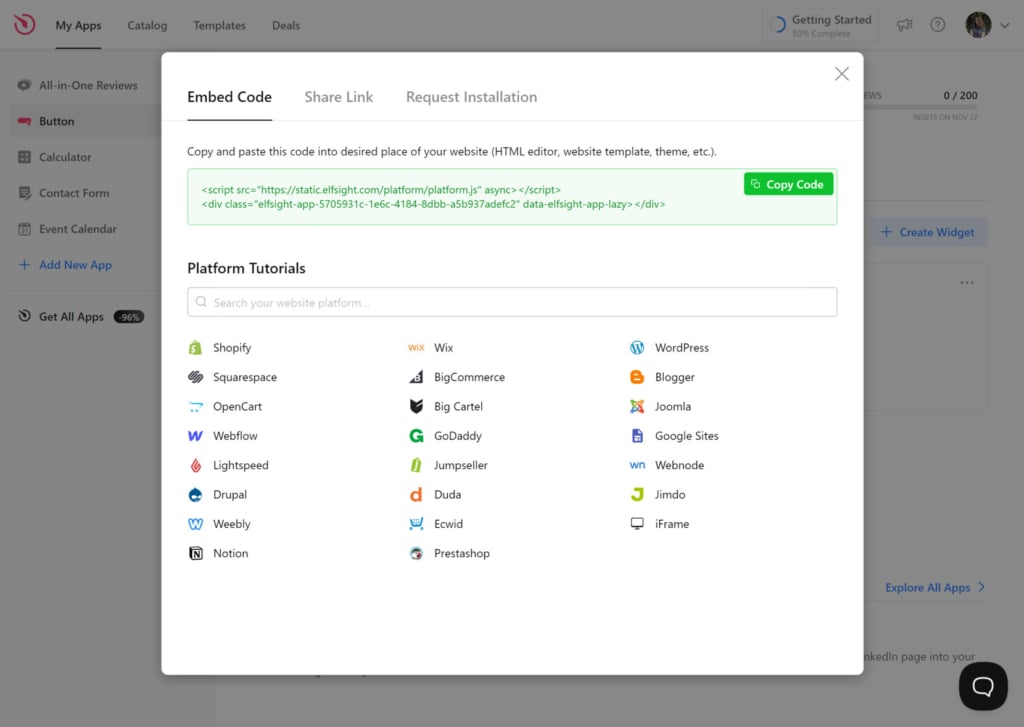
- Create the embed code. Select ‘Add to website’ and then click ‘Publish’ to create the HTML embed code.
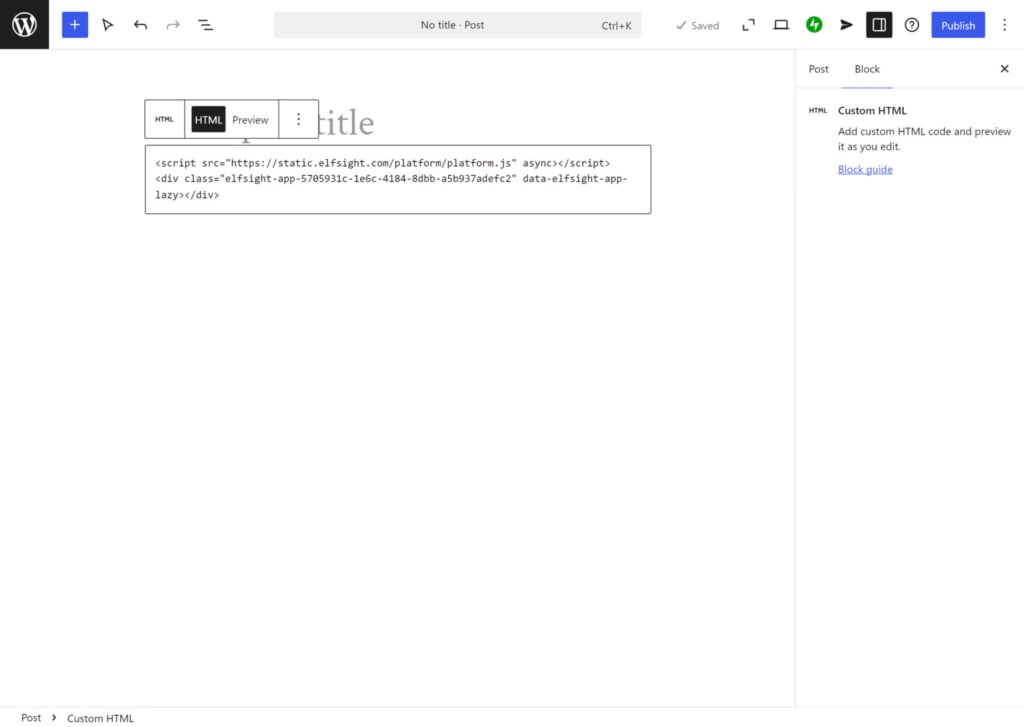
- Add the button to your WordPress website. Go to your CMS and open the page where you want to add the button. Click ‘+’ and choose the ‘Custom HTML’ block. Paste the copied code and publish or update your post.
Conclusion
Now you know at least two solutions to how to add a button on a WordPress website. While the native button block is suitable for basic needs and easy to use, the Elfsight Button plugin offers far more in terms of customization, integration, and overall user experience.
For those looking to enhance their website’s functionality and design, Elfsight stands out as the superior choice, particularly for businesses and marketers aiming to optimize their websites for higher conversions and user engagement.
FAQ
Will my button be mobile-friendly?
Yes, both the WordPress Button block and the Elfsight Button widget are designed to be mobile-friendly. The Elfsight widget, in particular, offers responsive design options, ensuring that buttons automatically adjust to different screen sizes and look great on mobile devices. You can also preview how the button will appear on mobile before publishing it.
What are the best practices for button design?
When designing buttons, ensure they are large enough to be easily clickable (especially on mobile devices), have enough contrast against the background, and use clear call-to-action text like “Buy Now” or “Learn More.” Accessibility is key, so make sure the text is easy to read and the button stands out visually.
Can I use custom fonts for my buttons?
With the WordPress Button block, you’re limited to the default fonts available in your theme. However, the Elfsight Button widget offers more control over font styles, allowing you to apply custom fonts to match your branding if you prefer more unique typography.
Can I add buttons to a WordPress menu?
Yes, you can add buttons to WordPress menus. In the WordPress admin panel, go to Appearance > Menus, and use the ‘CSS Classes’ field (which you need to enable under Screen Options) to assign a class to the menu item. You can then apply custom CSS to style it as a button.
Is there a correlation between having website buttons and conversion rates?
Buttons, especially clear and compelling call-to-action (CTA) buttons, guide users toward specific actions like making a purchase, signing up, or downloading content. Strategically placed buttons that stand out visually and communicate the desired action can significantly improve user engagement and drive conversions.
Editor: Add a Button to Your WordPress Website
Curious to test the online button builder and discover all its features without registering? Head over to the on-page Button editor to see the widget in action.
Have more questions?
We hope this guide provided helpful insights. Contact us to find out more about designing a custom button for your website. Our priority is to ensure a smooth and satisfying experience. At Elfsight, we’re dedicated to delivering an all-in-one solution for your business with our easy-to-use, no-code widgets.
Join our vibrant Community, where ideas and expertise are shared. We also welcome your improvement suggestions, so feel free to contribute to our Wishlist!