Why my Google Maps widget stopped working?
All web applications that retrieve data from Google or any other platform usually are tied to an official API – application programming interface. It enables such apps do many things like create various snippets, embed Google reviews, show maps, etc.
One of the main reasons Google Maps stopped working on your site may be the changes in Google policies concerning the work of Google Maps, announced on 16 July. More specifically, from now on to display Google Maps on your website you need to get a Google Maps API key. This is a kind of token, connecting your widget and Google Maps API.
Beginning July, 16 Google Maps will not work without Google Maps API key.
The process of getting the key is not too complicated and will require 15 minutes of your time and your billing data to start an account, in case you don’t have one. Elfsight Team has come up with a simple and handy guide on how to get Google Maps API key. Just follow the steps and you will be done.
Video tutorial: How to get Google maps API key in 1 minute?
You may see the announcement and study it in more details on Google Maps Platform Blog.
The easiest way to get Google Maps working on website
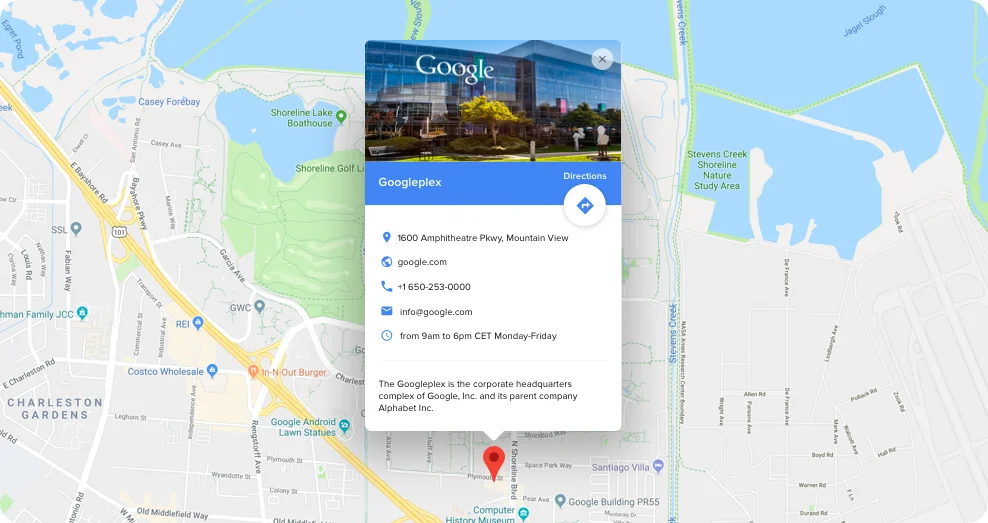
One of the simplest ways to resume the work of Google Maps on your website is to use a special widget. The are lots of Google Maps widgets created by third-party developers. While searching for one, consider its simplicity of use, responsiveness, and customization. For example, you may take a look at Elfsight Google Maps widget. It was designed to suit your needs in any use case and has a number of solid advantages:
- It’s simple and intuitive, requiring no coding skills;
- Customization options are diverse and allow to configure a unique widget;
- You can add unlimited new locations to the map;
- Create location list to enumerate all your offices;
- Choose widget size, controls, and map layers.

To add the widget to your website, go to our editor. Simply adjust the settings of the widget to your needs and register to get your installation code. Paste this code into the desired place of your website, for example to Contact page. It will take you a couple of minutes to configure your custom widget with maps, markers, and list.
Tip: Your modern and handy maps widget will help more customers to find their way to you. And Google Reviews widget is a great way to make it even more efficient.
The advantages of 3rd party Google Map plugins
Plugins for Google Maps developed by the third party may be quite beneficial for your website, since they have a number of advantages compared to the standard Google Maps widget.
1. Intuitive and easy to work with
Developed for a wide range of users, they are simple and don’t require special knowledge and skills for installation and adjusting. For example, no coding from the client side is needed, which is very handy.
2. Increased customization opportunities
Side widgets offer much wider customization, to help user configure a widget to his or her requirements in terms of space, layout, style, and other. The multiple settings allow creating a unique and really effective widget for any use case.
3. Devoted customer support
Independent web-developing firms tend to be very attentive to their clients, aimed to grow their number and increase loyalty. They support customers and provide help in a wide range of issues, up to free installation for the widget, which is really convenient.
The website map tool that is working for you
So, starting with July, 16 the work of your website Google maps has changed, and you need to adapt to these changes. If you want to save your time and add an interactive map, look for an intuitive and working solution. Pay attention to Elfsight Google Maps widget, it is not only simple to add and responsive, but offers diverse customization options for the best result.