WordPress accessibility plugins are essential tools that help make your website usable for all visitors, including those with disabilities. These tools ensure your content is easy to navigate, read, and interact with, regardless of physical or cognitive limitations.
Choosing the right solution from the many available plugins and checkers is crucial. The right tool improves user experience, supports legal compliance, and helps you build a more inclusive digital presence.
- Boosts usability for all visitors. Accessibility plugins enhance readability, navigation, and interaction for users with vision, hearing, or motor impairments.
- Helps meet ADA and WCAG guidelines. Many plugins are designed to support conformance with established web accessibility standards, reducing legal risks.
- Improves SEO and performance. Accessible websites are typically better structured, which can positively influence search engine rankings.
- Reinforces your brand image. Showing commitment to inclusivity increases trust and goodwill with your audience.
- Supports a wider user base. Inclusive design ensures your content reaches and benefits more people, including aging users and those using assistive technology.
With these goals in mind, let’s look at the top accessibility tools and plugins that can help optimize your WordPress website for everyone.
Top WordPress Accessibility Tools: Comparison
With so many accessibility tools available, it can be hard to know which one is right for your WordPress website. To help you make an informed decision, we’ve compiled a lift of top plugins and WordPress accessibility checkers. Here’s a brief overview.
| Tool | Best For | Type | Key Features | Pricing |
|---|---|---|---|---|
| Elfsight | No-code, all-in-one accessibility integration | Plugin & checker | Accessibility modes, visual customization, preset profiles | Free, with paid plans |
| WP Accessibility | Manual fixes and advanced developer control | Plugin | Skip links, alt enforcement, color contrast settings | Free |
| Ally | Quick installs and basic accessibility features | Plugin | Text resize, keyboard nav, highlight links | Free |
| accessiBe | Automated AI-based compliance solution | Plugin | AI scanning, automated remediation, accessibility overlay | Paid |
| Equalize Digital | Real-time content auditing within the editor | Plugin | Live scanning, error flagging, WCAG guidance | Freemium |
| UserWay | Small businesses and non-profits | Plugin | Screen reader, contrast control, text resizing | Freemium |
| WAVE | Quick page-level audits | Checker | Error highlights, ARIA validation, contrast testing | Free |
| axe DevTools | Technical auditing for developers | Checker | Dev console integration, semantic error detection | Freemium |
| Siteimprove | Enterprise audits and analytics | Checker | WCAG insights, browser extension, issue breakdown | Free |
| Accessibility Insights | Step-by-step assessments with developer tools | Checker | Automated + guided checks, extension-based scans | Free |
This comparison gives you a quick overview of the strengths and focus of each accessibility tool. In the following sections, we’ll take a closer look at each option to help you choose the one that best fits your WordPress website’s needs.
Elfsight
This WordPress accessibility plugin offers a fast and reliable way to enhance inclusivity without technical effort. By adding a floating accessibility panel to your website, it enables users with vision or motor impairments to adjust contrast, font size, spacing, and more. It’s designed to help you meet ADA, EAA, and WCAG requirements while improving the browsing experience for a broader audience.
Perfect for business owners, developers, and designers who need a practical solution, the plugin empowers you to run an accessibility check and address legal compliance. Whether you’re improving an existing layout or launching a new project, it provides a set of user-friendly features that are essential for inclusive design.

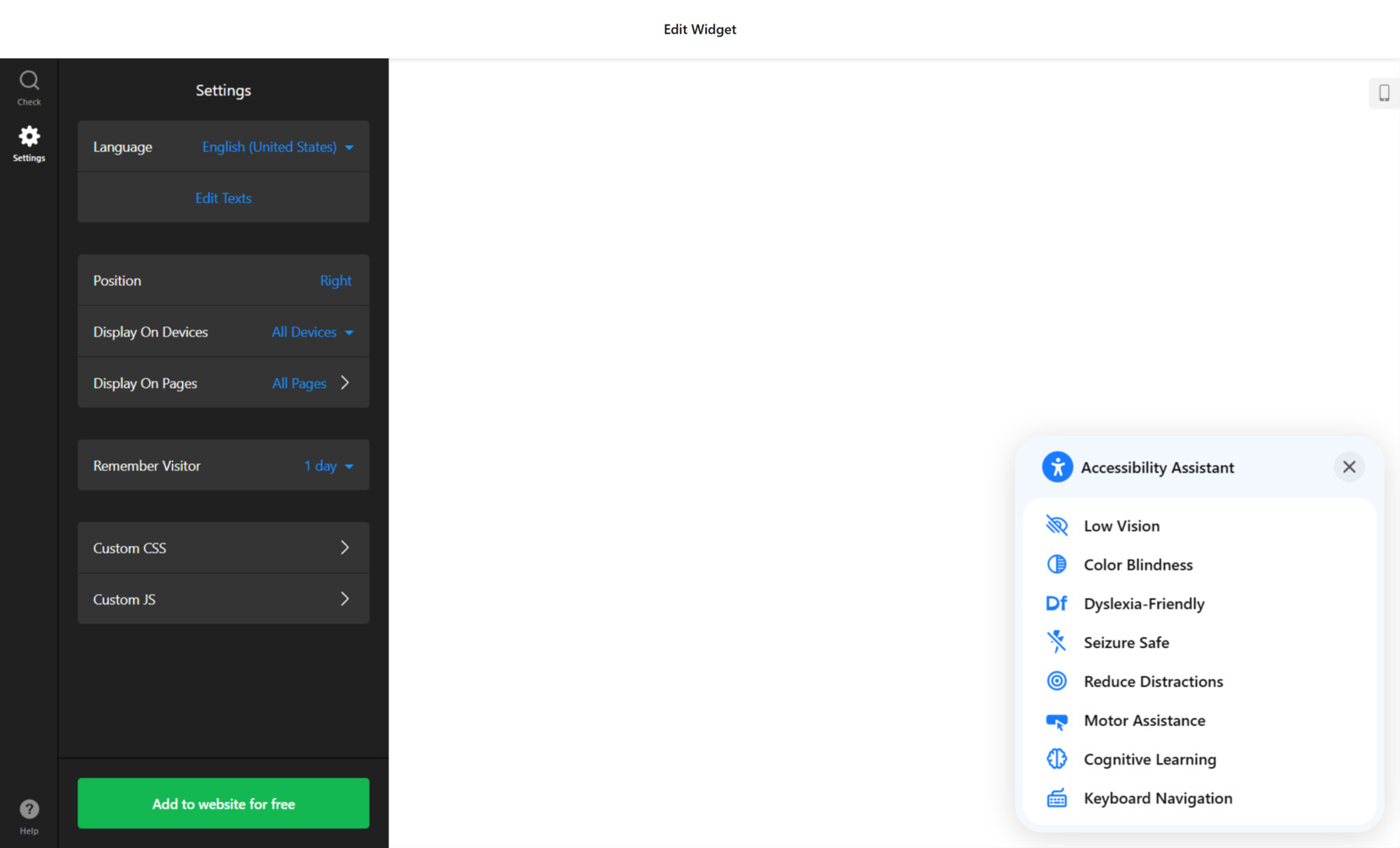
How it works: The plugin can be embedded in any WordPress page using a simple code snippet or plugin. It doesn’t require any coding skills to set up and includes customizable interface options. The tool runs automatically in the background, using built-in accessibility presets and controls that visitors can activate based on their needs.
- Preset accessibility profiles. Quick modes for conditions like vision impairment, ADHD, or color blindness.
- Interface customization. Modify the color, position, icon, and visibility of the accessibility panel.
- Text settings. Allow users to resize text, adjust spacing, and align content for better readability.
- Color and contrast controls. Enable high contrast, monochrome, and dark/light themes for visual comfort.
- Cursor and highlight options. Add enlarged cursors and link/highlight indicators to support navigation.
- Motion reduction. Disable animations or transitions that may trigger discomfort or distraction.
- Language support. Automatically detects and adapts to your website’s language settings.
- Fast loading and mobile-ready. Optimized for performance and works smoothly on any device.
Pricing: A free plan is available. Paid plans start from just $5/month with more customization and features.
Ideal for: WordPress users, small business owners, and designers looking for a fast, no-code solution to improve website accessibility and ADA compliance.
Get started with the Elfsight accessibility plugin and improve usability in minutes!
WP Accessibility
WP Accessibility addresses common accessibility issues in WordPress themes that don’t fully meet accessibility standards. It provides a set of easy-to-activate fixes that improve usability for screen reader users and keyboard navigation. The plugin is ideal for those who want to comply with WCAG guidelines while maintaining control over their website’s structure and design.
What makes WP Accessibility particularly effective is its flexibility. You can enable or disable individual features as needed without affecting your theme’s core functionality. The plugin works across most themes and doesn’t require prior technical knowledge, making it a valuable solution for developers and non-developers alike.

How it works: After installation, users can activate a range of features through the WordPress admin panel. The plugin modifies front-end behavior by injecting accessibility improvements such as skip links, keyboard focus outlines, and long description support. It doesn’t overwrite your existing code but enhances it with additional accessibility layers.
- Skip links. Add keyboard-accessible navigation links to skip directly to content.
- Alt text support. Highlights images missing alternative text to ensure better screen reader accessibility.
- Keyboard focus style. Adds visible outlines to elements in keyboard navigation mode.
- Language and direction tools. Helps set correct language attributes and support right-to-left languages.
- Title attribute removal. Removes redundant or confusing title attributes from links.
- Longdesc support. Enables long description attributes for detailed image descriptions.
Pricing: WP Accessibility is completely free and maintained by the WordPress community.
Ideal for: Developers, designers, and accessibility-conscious users who need fine control over accessibility features at the theme level.
Ally
Ally offers a user-friendly way to enhance your website’s accessibility without requiring advanced technical skills. It installs a customizable toolbar that gives users control over content presentation—such as adjusting text size, contrast, and background settings. This helps improve navigation and readability for individuals with visual impairments and cognitive challenges.
The plugin works with most WordPress themes and gives admins the flexibility to enable or disable specific functions based on their audience’s needs. While Ally doesn’t scan for compliance violations or automate fixes, it serves as a helpful addition to create a more inclusive experience for visitors.

How it works: After installing and activating Ally, an accessibility toolbar appears on your website interface. Visitors can use the toolbar to change visual elements and navigation settings. You can customize which tools appear and where the toolbar is positioned via the plugin settings.
- Accessibility Toolbar. Enables users to modify font size, contrast levels, and display settings.
- Skip to Content Link. Lets users jump directly to the main content, skipping repeated navigation.
- Outline Focus. Adds a visible outline to focused elements for better keyboard navigation.
- Remove Target Attributes. Ensures links open in the same window for improved screen reader compatibility.
- Customizable Toolbar. Adjust which tools appear on the interface and style them to match your design.
Pricing: Ally is completely free and available through the WordPress plugin repository.
Ideal for: WordPress users and developers looking for a lightweight, no-cost way to provide essential accessibility functions without modifying the core design.
accessiBe
accessiBe’s WordPress plugin offers a comprehensive solution for enhancing website accessibility. It combines an AI-driven background process with a user-facing interface, ensuring that websites are both compliant with accessibility standards and user-friendly for individuals with disabilities. This dual approach helps businesses meet legal requirements while providing an inclusive experience for all visitors.
The plugin is compatible with various WordPress themes and requires minimal setup. Once installed, it continuously scans and remediates accessibility issues, adapting to content updates and changes. The user interface allows visitors to customize their browsing experience, adjusting settings like font size, color contrast, and more to suit their individual needs.

How it works: After installing the plugin and creating an accessiBe account, the tool integrates seamlessly with your WordPress website. The AI component analyzes and modifies the website’s code to address accessibility issues, while the interface provides users with control over their viewing preferences. This ensures ongoing compliance without manual intervention.
- AI-Powered Remediation. Automatically identifies and fixes accessibility issues in real-time.
- Customizable Interface. Allows users to adjust display settings, including text size and color schemes.
- Screen Reader Compatibility. Enhances website compatibility with screen reading software.
- Keyboard Navigation. Ensures full navigability using keyboard inputs.
- Compliance Monitoring. Provides continuous monitoring to maintain ADA and WCAG compliance.
Pricing: accessiBe offers a 7-day free trial. Paid plans start at $49 per month, with pricing tiers based on website traffic and specific requirements.
Ideal for: Businesses of all sizes looking for an automated, comprehensive solution to achieve and maintain web accessibility compliance with minimal manual effort.
Equalize Digital
Equalize Digital‘s accessibility checker integrates seamlessly into the WordPress environment, offering immediate feedback on accessibility issues as content is created or edited. This proactive approach allows content creators and developers to address problems before publishing, ensuring that websites are accessible to all users and compliant with standards like WCAG, ADA, and Section 508.
The plugin supports various WordPress editors and page builders, including Gutenberg, Classic Editor, Elementor, and Beaver Builder. It offers detailed reports highlighting errors and warnings, along with guidance on how to fix them. The Pro version extends functionality with features like full-site scanning, CSV exports, and role-based permissions, catering to the needs of larger organizations and agencies.

How it works: Upon saving or publishing content, the accessibility checker scans the page or post and displays a report within the WordPress editor. Users can view detailed information about each issue, including code snippets and links to relevant documentation, facilitating efficient remediation without leaving the editing interface.
- Real-Time Scanning. Automatically analyzes content for accessibility issues upon saving or publishing.
- Detailed Reports. Provides in-editor feedback with explanations and code references for each issue.
- Compatibility. Works with popular editors and page builders, ensuring broad applicability.
- Full-Site Scanning. Pro version allows comprehensive audits across the entire website.
- Data Privacy. All scans and reports are stored locally, maintaining user data privacy.
Pricing: A free version is available with core features. Paid plans start at $144 per year, offering additional functionalities like full-site scanning and advanced reporting.
Ideal for: Content creators, developers, and organizations seeking an integrated solution for monitoring and improving website accessibility within the WordPress ecosystem.
UserWay
UserWay‘s plugin simplifies the process of making your WordPress website more accessible. Once installed, it adds an accessibility widget that allows visitors to adjust the website’s appearance and functionality to suit their needs. This includes options like text resizing, contrast adjustments, and screen reader support, ensuring that your content is more usable for individuals with disabilities.
The plugin is compatible with various WordPress themes and requires minimal setup. After activation, you can customize the widget’s appearance and settings through the UserWay dashboard, tailoring it to match your website’s design and your users’ requirements. This flexibility makes it a practical choice for website owners aiming to improve accessibility without extensive coding or design changes.

How it works: After installing and activating the plugin, an accessibility widget appears on your website. This widget provides users with tools to modify the site’s presentation, such as adjusting font sizes, changing color schemes, and enabling a screen reader. The settings are user-specific, allowing each visitor to personalize their experience without affecting others.
- Screen Reader. Provides auditory feedback for on-screen content, aiding visually impaired users.
- Contrast Adjustments. Offers options like invert colors, dark mode, and light mode to enhance readability.
- Text Scaling. Allows users to increase or decrease text size for better legibility.
- Highlight Links. Visually emphasizes hyperlinks to improve navigation.
- Keyboard Navigation. Ensures that all interactive elements are accessible via keyboard inputs.
- Multilingual Support. Supports over 50 languages, catering to a diverse user base.
Pricing: UserWay offers a free version with basic features. Paid plans start at $49 per month, providing advanced functionalities and compliance monitoring.
Ideal for: Website owners, developers, and organizations seeking an easy-to-implement accessibility solution that enhances user experience and moves towards compliance with accessibility standards.
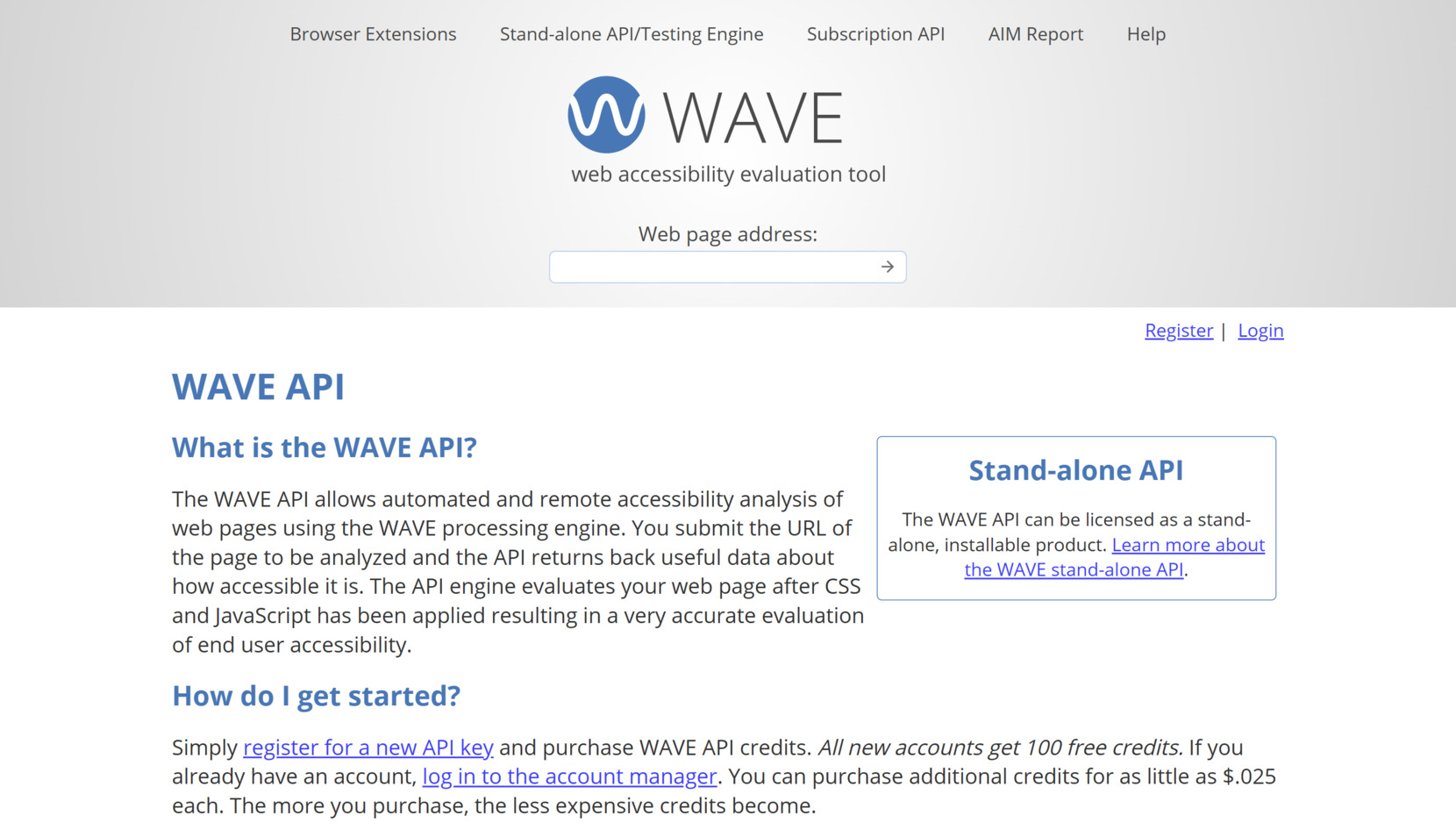
WAVE
WAVE offers a suite of evaluation tools that help authors make their web content more accessible to individuals with disabilities. It identifies many accessibility and Web Content Accessibility Guideline errors, facilitating human evaluation of web content. Unlike automated testing tools that generate reports without visual representation, WAVE integrates directly with web pages to provide real-time feedback using icons and indicators.
The tool is available as a browser extension for Chrome, Firefox, and Edge, allowing users to evaluate web pages directly within their browsers. This is particularly useful for testing password-protected, locally stored, or highly dynamic pages. Additionally, WAVE offers a subscription API and stand-alone testing engine for collecting accessibility test data on many pages, which can be integrated into your infrastructure for testing intranet, non-public, and secure pages, including in continuous integration processes.

How it works: Users can enter a web page address into the WAVE website or use the browser extension to analyze a page. WAVE then overlays the page with icons and indicators that reveal accessibility errors, alerts, features, and structural elements. This visual feedback helps users understand the accessibility of their page in the context of the actual content.
- Visual Feedback. Overlays icons and indicators on the web page to highlight accessibility errors, warnings, and features.
- Detailed Reports. Provides in-depth analysis of accessibility issues, including missing alt text, low-contrast elements, and improper heading structures.
- Browser Extensions. Available for Chrome, Firefox, and Edge, allowing for in-browser accessibility evaluations.
- API and Testing Engine. Offers tools for collecting accessibility test data on many pages, suitable for integration into development workflows.
- Color Contrast Checker. Includes a tool for experimenting with color contrast to ensure text readability.
Pricing: WAVE is available for free, with additional enterprise-level tools and services offered through partnerships.
Ideal for: Developers, designers, and content creators seeking a free, visual tool to evaluate and improve the accessibility of web pages.
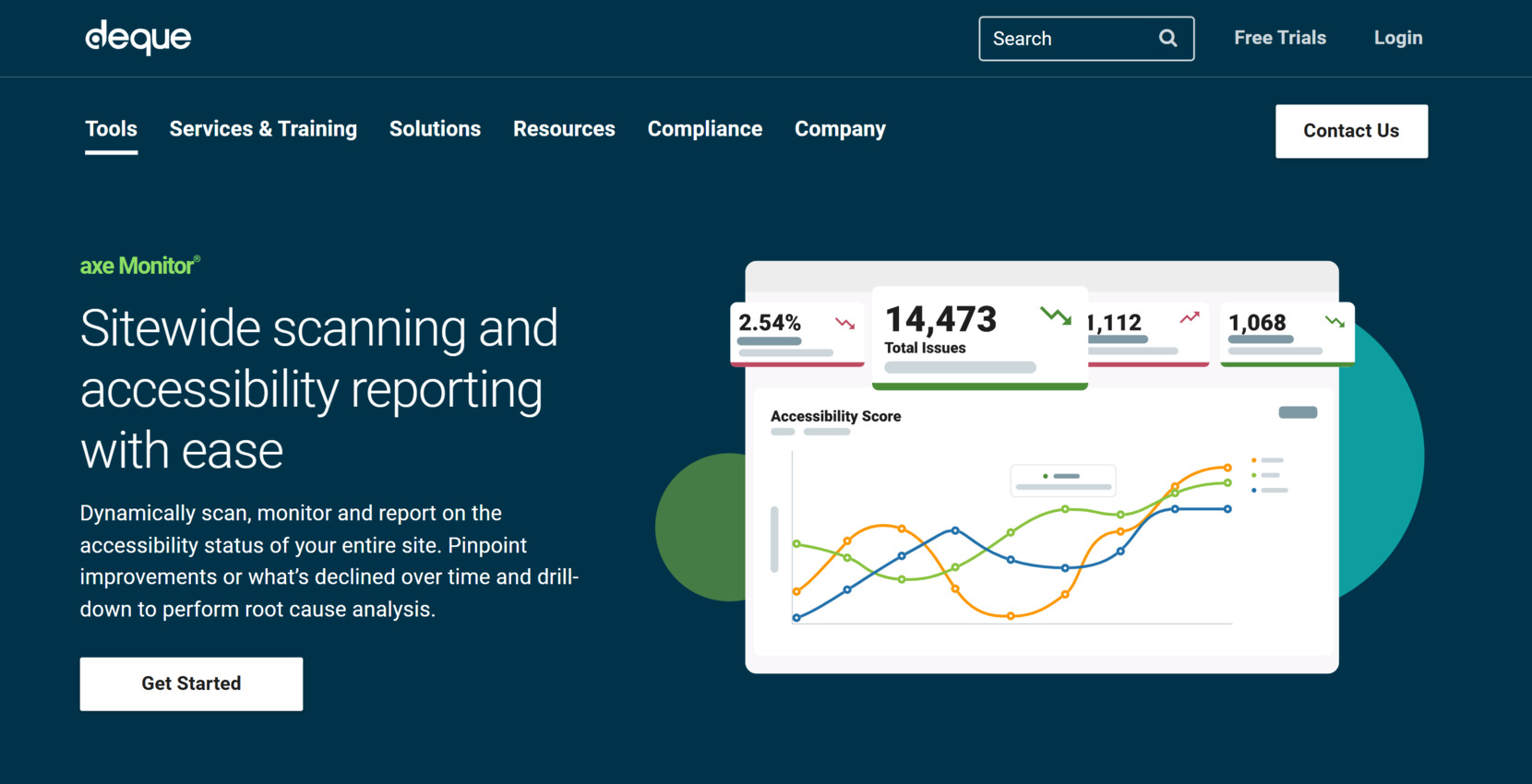
axe DevTools
axe DevTools, developed by Deque Systems, provides a suite of tools that enable developers to incorporate accessibility testing into their workflow. Built on the widely trusted axe-core engine, it allows for real-time analysis of web content, helping teams detect and resolve accessibility issues early in the development cycle. This proactive approach reduces the risk of non-compliance and enhances the user experience for individuals with disabilities.
The toolkit supports integration with popular browsers through extensions, as well as with development environments via IDE plugins and CI/CD pipelines. Its Intelligent Guided Testing™ feature offers a question-and-answer format that assists users in identifying complex accessibility issues that automated tests might miss. This combination of tools ensures comprehensive coverage and facilitates collaboration among team members.

How it works: Developers can install the axe DevTools browser extension to analyze web pages directly within their browser’s developer tools. For more integrated solutions, axe DevTools offers plugins for IDEs and APIs for CI/CD pipelines, allowing for automated testing during code commits and deployments. The tool provides detailed reports with issue descriptions, severity levels, and remediation guidance, streamlining the debugging process.
- Automated Testing. Quickly scans web pages to identify common accessibility issues, providing immediate feedback.
- Intelligent Guided Testing™. Assists in detecting complex issues through a guided Q&A format, enhancing test coverage.
- IDE and CI/CD Integration. Seamlessly integrates with development environments and pipelines, enabling continuous accessibility testing.
- Detailed Reporting. Offers comprehensive reports with actionable insights, including code snippets and remediation steps.
- Exportable Results. Allows users to export findings in various formats for documentation and collaboration purposes.
Pricing: axe DevTools offers a free browser extension with core features. Advanced functionalities, including Intelligent Guided Testing™ and CI/CD integration, are available in the Pro version, with pricing details provided upon request.
Ideal for: Developers, QA testers, and organizations seeking to integrate accessibility testing into their development workflow, ensuring early detection and resolution of accessibility issues.
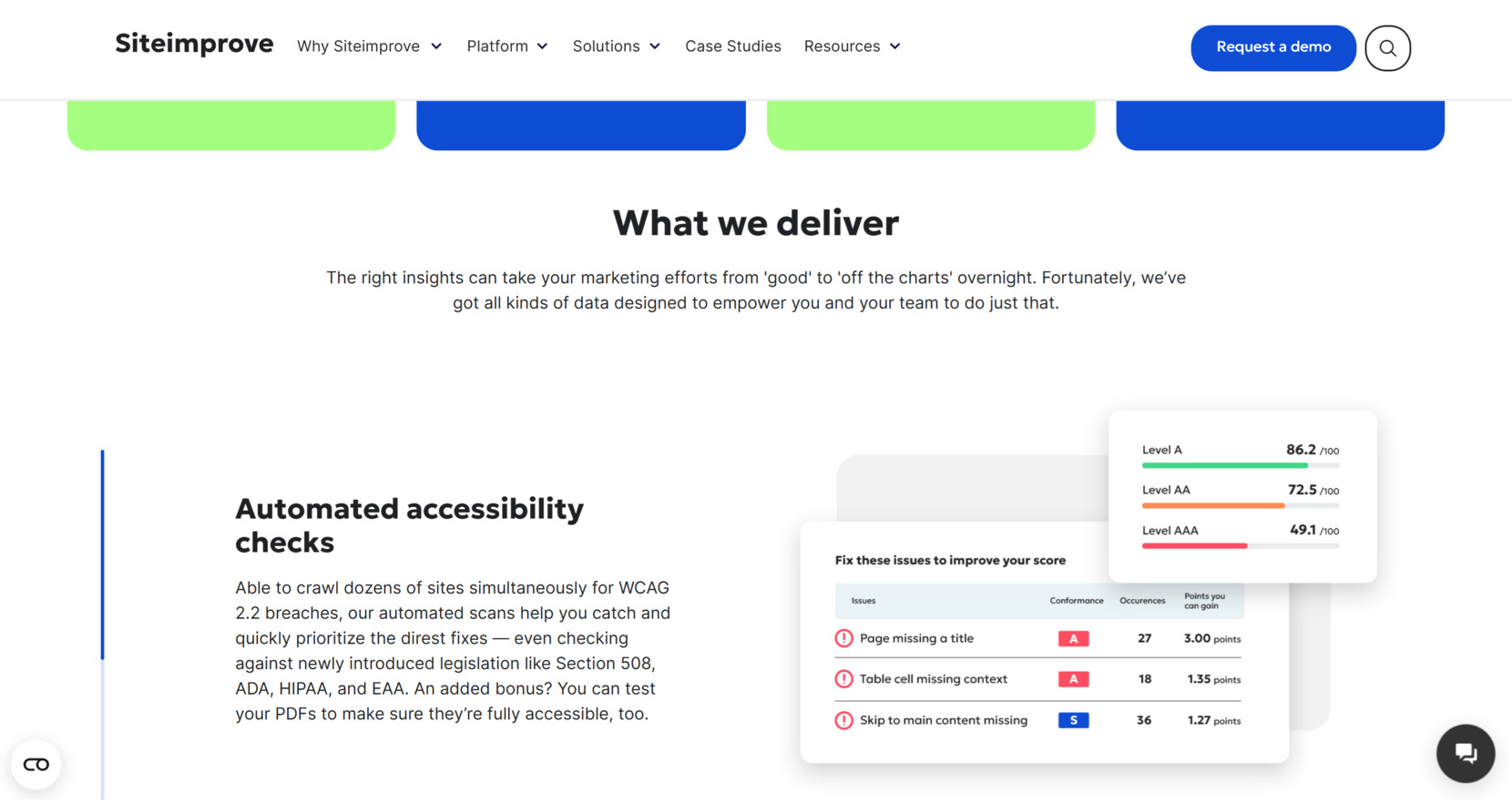
Siteimprove
Siteimprove’s plugin offers a comprehensive solution for enhancing website accessibility. It allows content creators and developers to detect and address accessibility issues directly within the WordPress editor. By providing immediate feedback, the plugin facilitates the creation of inclusive web content that meets established accessibility guidelines.
The plugin seamlessly connects with the Siteimprove Intelligence Platform, offering additional insights into SEO, content quality, and analytics. This integration ensures that accessibility considerations are part of a broader strategy for website optimization and governance.

How it works: Once installed and activated, the plugin adds a floating overlay within the WordPress CMS. Users can initiate scans of individual pages, receiving detailed reports on accessibility issues, including their location and severity. The plugin also offers a ‘Prepublish’ feature, allowing users to check for issues before content goes live, ensuring proactive compliance.
- Real-Time Scanning. Analyze pages directly within the WordPress editor to identify accessibility issues instantly.
- Prepublish Checks. Evaluate content for accessibility compliance before publishing, reducing the risk of non-compliant content going live.
- Integration with Siteimprove Platform. Access broader insights into SEO, content quality, and analytics alongside accessibility data.
- Detailed Reporting. Receive comprehensive reports highlighting issues, their impact, and guidance for remediation.
- User-Friendly Interface. Navigate accessibility insights through an intuitive overlay within the CMS, streamlining the remediation process.
Pricing: The Siteimprove Accessibility Checker plugin is available for free. Additional features and integrations with the Siteimprove Intelligence Platform may require a subscription.
Ideal for: Content creators, developers, and organizations seeking an integrated solution within WordPress to proactively manage and improve website accessibility.
Accessibility Insights
Accessibility Insights offers two primary tools: for Web and for Windows. The Web version is a browser extension for Chrome and Edge that assists in evaluating web applications, while the Windows version is a desktop application designed for testing Windows apps. Both tools aim to integrate accessibility testing into the development process, allowing teams to detect and address issues early in the development cycle.
The tools provide automated checks powered by the axe-core engine, as well as guided manual assessments to cover a broad range of accessibility criteria. Features like FastPass enable quick identification of common, high-impact accessibility issues, while the Assessment feature offers a comprehensive evaluation against WCAG 2.1 AA standards.

How it works: Developers can install the Accessibility Insights for Web extension to analyze web pages directly within their browsers, receiving immediate feedback on accessibility issues. For Windows applications, the desktop tool allows users to inspect UI elements, run automated checks, and perform manual assessments. Both tools provide detailed reports with actionable insights to guide remediation efforts.
- FastPass. A quick, two-step process that identifies common accessibility issues in less than five minutes.
- Assessment. A comprehensive evaluation tool that guides users through manual and assisted tests to ensure compliance with WCAG 2.1 AA standards.
- Live Inspect. Allows users to examine UI elements’ properties and patterns in real-time to identify potential accessibility issues.
- Color Contrast Analyzer. Helps verify that text and visual elements meet color contrast requirements for readability.
- Integration with Development Workflows. Supports integration into CI/CD pipelines, enabling continuous accessibility testing throughout the development process.
Pricing: Accessibility Insights is completely free and open-source, with no associated costs for usage.
Ideal for: Developers, testers, and organizations seeking to integrate accessibility testing into their development workflows for both web and Windows applications.
How to Pick the Right Accessibility Tool
Selecting the best accessibility plugin for WordPress isn’t a one-size-fits-all decision. The right tool depends on your business objectives, the complexity of your website, compliance requirements, and your team’s technical abilities. Whether you need automated compliance monitoring or a simple interface for users with disabilities, matching the tool to your specific needs is key to making meaningful improvements.
For non-technical users seeking fast implementation
If you’re looking for a no-code, beginner-friendly solution, options like Elfsight accessibility plugin and UserWay offer pre-configured accessibility panels with essential features like contrast controls and text resizing. These tools require no development work and can be activated in minutes.
For developers integrating accessibility into their workflow
axe DevTools and Accessibility Insights are ideal for development teams needing in-depth testing and workflow integration. These tools allow accessibility testing during coding, include advanced reporting, and fit seamlessly into CI/CD pipelines.
For content teams who want in-editor feedback
Choose Equalize Digital or Siteimprove if your team needs to spot accessibility issues directly inside the WordPress editor. These plugins provide live scanning and detailed suggestions at the content creation stage.
For businesses needing legal-grade compliance
To meet strict WCAG or ADA standards with minimal manual intervention, automated solutions like accessiBe can provide AI-based remediation and compliance tracking. These are well-suited for organizations at risk of legal exposure or those serving public sector clients.
For budget-conscious or small projects
WP Accessibility and Ally are both free plugins that offer customizable controls and basic accessibility enhancements. They’re great for small businesses or personal websites looking to implement meaningful improvements without investing in premium tools.
- Clarify your goal — whether it’s legal compliance, usability improvement, or broader inclusion.
- Consider who will manage the tool — choose code-free solutions for non-technical teams.
- Evaluate integration needs — opt for tools with CI/CD or IDE support if you’re embedding accessibility into development workflows.
- Compare automation vs. manual control — AI tools reduce effort, but manual tools may offer deeper precision.
- Check compatibility with your theme and editor — some tools work better with Gutenberg, Elementor, or custom layouts.
Ultimately, the best accessibility tool is the one that aligns with your priorities, resources, and user base. Use the comparison above to narrow down features that matter most to your specific use case.
Once you’ve selected the right solution, it’s important to understand the broader benefits of improving accessibility — not just for compliance, but for building a better experience for everyone. Let’s explore those advantages in the next section.
Why Make Your Website Accessible: Benefits
Once you’ve identified the right accessibility plugin for your WordPress setup, the next step is putting it to work. Adding an accessibility widget to your website can create real value — not just by improving compliance, but by making your content usable for everyone. Below are the key benefits that make these tools essential for modern websites.
- Improves user experience. Accessibility plugins give visitors control over how they interact with content, from adjusting text size to enhancing contrast, leading to a more comfortable and inclusive browsing experience.
- Reduces legal risk. Tools that support WCAG and ADA guidelines help reduce the likelihood of facing accessibility-related complaints or lawsuits, especially for businesses in regulated industries.
- Expands your audience. Making your website accessible opens it up to people with disabilities, aging users, and those relying on assistive technologies, increasing your reach and engagement.
- Increases SEO performance. Accessible websites tend to have better-structured content, faster loading times, and improved usability — all of which contribute to stronger search engine rankings.
- Enhances brand reputation. Demonstrating a commitment to accessibility positions your brand as inclusive and socially responsible, fostering trust and credibility with users.
- Offers flexibility for all users. Plugins allow individual users to customize their experience without altering the base design, accommodating diverse needs without extra development work.
- Easy to implement. Most accessibility plugins are low-maintenance and integrate quickly via plugin or code snippet, requiring no major design changes or technical expertise.
Whether you’re managing a corporate blog, online store, or nonprofit platform, accessibility widgets are a smart addition that benefits users and supports long-term success. They’re practical, user-focused, and help ensure your website works for everyone.
To help you understand implementation and usage even better, the next section answers common questions about WordPress accessibility tools and how to use them effectively.
FAQ
This section covers key questions and challenges users face when choosing and implementing a WordPress accessibility checker or plugin. From installation to legal considerations, here are the answers to the most common concerns.
Is ADA compliance required for all websites?
Can I use more than one accessibility plugin at the same time?
Are accessibility plugins enough to guarantee legal compliance?
Does using a plugin slow down my website?
These answers address many of the concerns users have when exploring accessibility solutions. Understanding these points will help you implement tools effectively and build a more inclusive digital experience.
Final Thoughts
Choosing the right WordPress accessibility plugin is a critical step toward making your website inclusive, user-friendly, and legally compliant. Throughout this article, we’ve compared top accessibility tools, explored their strengths, and explained how features like assistive controls, real-time checkers, and AI automation can support both usability and compliance goals.
Whether you’re just beginning to address accessibility or looking to upgrade your current setup, the information above can help you align the right tool with your business goals and audience needs. Now that you’re equipped with practical guidance, feature comparisons, and setup insights, the next step is to implement the solution that fits your workflow and user base best — and start creating a more accessible experience for every visitor.