Webflow Back to Top widget

Create your Back to Top widget
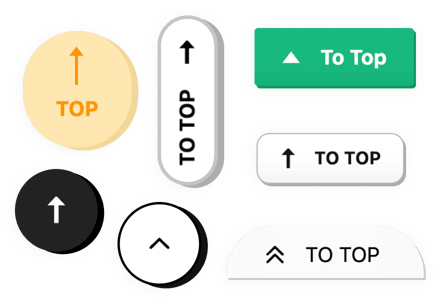
Screenshots
Embed Back to Top on Webflow with the Elfsight widget
Elfsight Back to Top is a simple tool for Webflow which allows users quickly and smoothly come back to the top of your web page after scrolling a lengthy pages. The users of your website will no longer need to search for the Home key and move the scroll bar through the page. The Back to top widget can be tailored the way you need – make it square or rounded, change its color, size and set it anyplace on the page to improve UX. The button may be demonstrated on any device – from mobile to desktop.
Put to use another one accessible scroll to top tool to provide amazing user experience
The fundamental widget features include
- Recolor the button
- Add the button on: every page, specific or excluded ones
- Set the scroll agility
- 8 button positions for you to choose
- 2 button sorts – Floating or Embedded
How do I add Back to Top on my Webflow site?
Just take the steps described below to start using the widget.
- Make use of our free demo and start building your personalised widget.
Find the selected form and functionality of the widget and apply the edits. - Get the personal code appearing in the special form on Elfsight Apps.
As soon as the generation of your widget is over, copy the personal code at the appeared popup and save it for future occasion. - Enter on using the plugin on your Webflow homepage.
Insert the code saved before into your page and apply the improvements. - The Setup is successfully accomplished.
Visit your website to examine how’s the tool performing.
On condition of confronting questions or facing any difficulties, do not be afraid to contact our customer service staff. Our consultants will be delighted to resolve all the issues you might have with the plugin.
How can I add Back to top to my Webflow website without coding skills?
Elfsight provides a SaaS solution that lets you create a Back to top widget yourself, see how easy the process is: Work directly in the online Editor to create a Back to top widget you would like to see on your Webflow website. Pick one of the premade templates and adjust the Back to top settings, add your content, change the layout and colors without any coding skills. Save the Back to top and copy its installation code, that you can add in your Webflow website with no need to buy a paid subscription. With our intuitive Editor any internet user can create a Back to top widget online and easily embed it to their Webflow website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.