Audio Player widget for Webflow website

Create your Audio Player widget
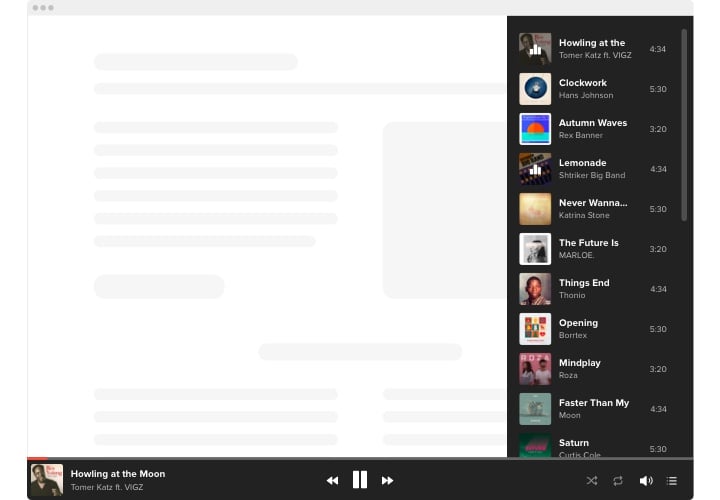
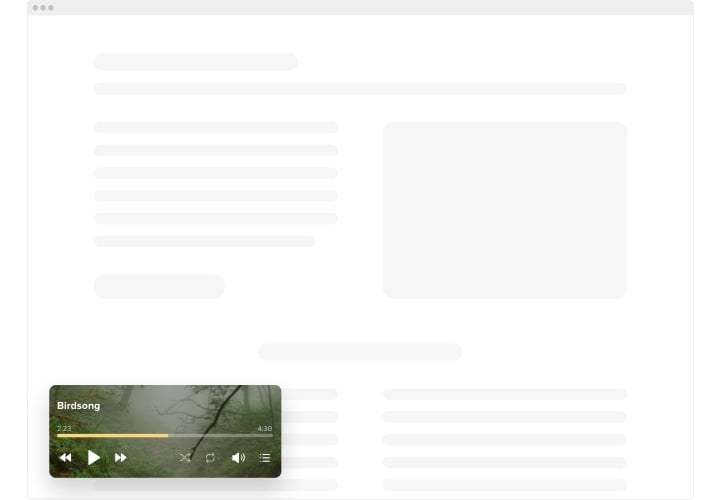
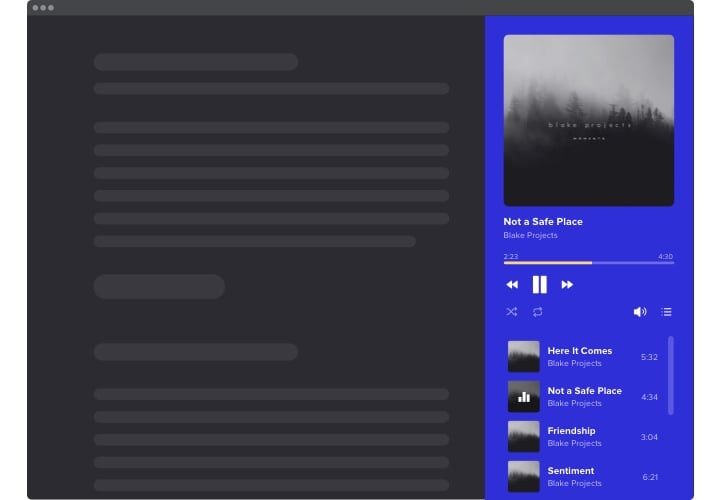
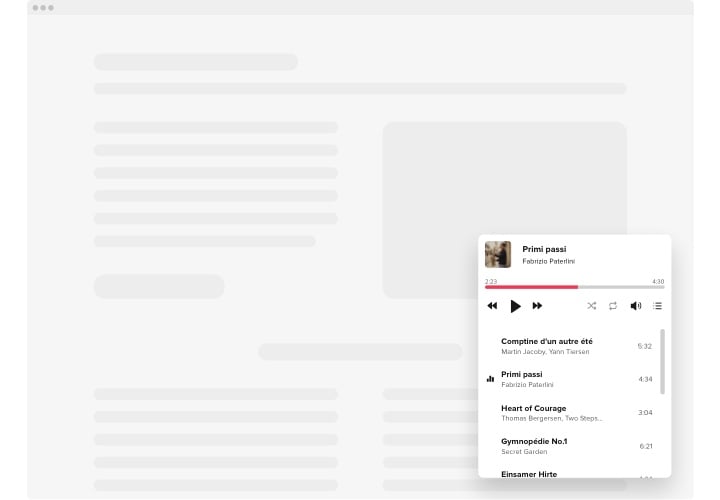
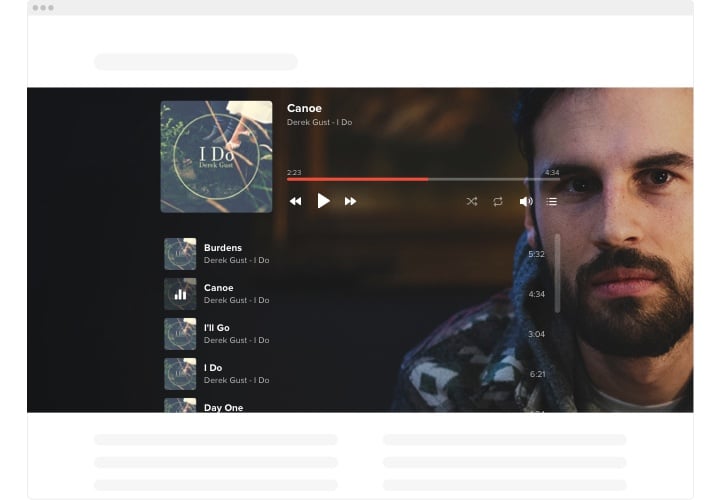
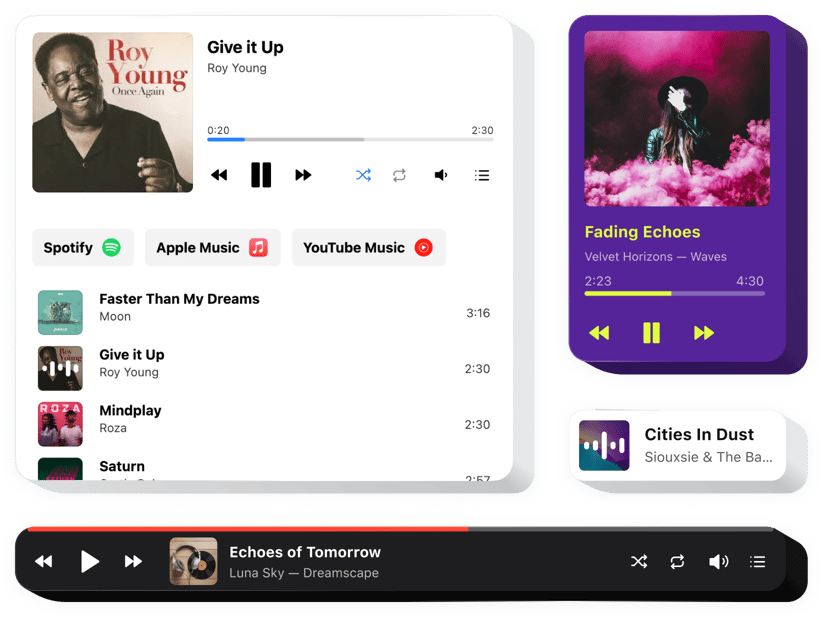
Screenshots
Embed Audio Player into Webflow with an Elfsight widget
Elfsight Audio Player widget works for playback of any type of audio content. Share your favorite or the latest releases, a music library, present your audioshows, teach your audience with audio lectures and podcasts.
Embedding this simple tool, you’ll be able to create a playlist that your audience won’t miss for sure! Upload an unlimited number of tracks by URL or directly from your device, loop and shuffle your audio content, enable the autoplay option to make an acquaintance with your website exciting and place the music player anywhere you want.
Boost your visitors’ browsing experience by making an individual playlist and setting the mood of the audience
These are only several of the wide widget features:
- Playback of any audio content. The audio widget by Elfsight enables you to add various tracks in any common format for such content.
- Maintenance of multiple sources. You can provide your tracks by URL or upload them directly from the device or cloud services.
- Loop and shuffle tracks. Users can customize the playback for themselves: mix the tracks on the playlist or loop any of them.
- Show player and playlist details. Demonstrate your switchable playlist and display any information about it and tracks on the list.
- Enable autoplay option. Turn on the autoplay option to let customers hear the music as soon as they open your website.
The online editor can show you how the features and settings function right on this page
How to embed Audio Player into my Webflow website?
Find this straightforward guide to set up the widget on your Webflow website. It is only going to take a couple of minutes and requires no coding.
- Build your custom Audio Player widget
Begin with any template in the editor, work with the convenient elements of the editor, and adjust the widget to your preferred style and settings. - Get the personal code to embed the widget
As soon as you finish building your widget, you’ll receive an individual HTML code in your dashboard. Copy the which contains all the details concerning your settings. - Display the widget on your Webflow website
Define the sections of your website where you wish to display the Audio Player, and paste the code there. Save the changes.
That’s it! Now, check how the widget is performing on your website.
In case you face any issues when you embed the widget into your website, simply contact our customer support. We will be glad to show you how to add and adjust your player.