ADA Compliance plugin for WooCommerce website

Create your ADA Compliance plugin
Embed ADA Compliance into WooCommerce with an Elfsight plugin
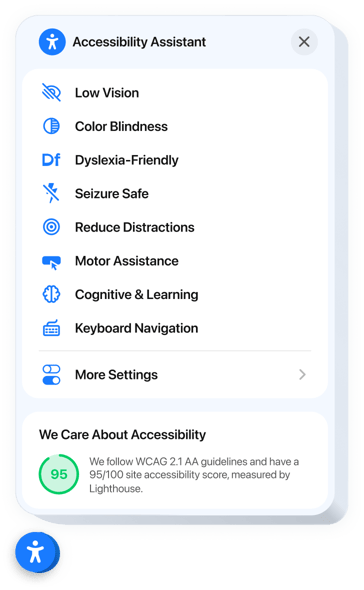
The ADA Compliance plugin ensures a user-friendly experience for visitors of all abilities by adhering to recognized accessibility guidelines. Equipped with a range of integrated assistive accessibility modes, it dynamically adjusts your layout and content to help users with visual, focus, or motor impairments. It functions out of the box: no technical adjustments required. Each preset delivers a well-designed combination of usability upgrades to optimize content usability and provide a smoother interaction experience.
The plugin also features an intelligent compliance scanner that identifies accessibility gaps on your website and shows the results right inside the plugin interface. You can download detailed audit results and highlight your accessibility rating to build credibility and trust. With full localization, it supports inclusive engagement for users in diverse linguistic and regional settings.
Add our ADA Compliance plugin to your WooCommerce website and prove that accessibility is part of your standard!
Check the list of the most powerful features:
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset to navigate your website with ease and confidence.
- Tweak website settings to display content. The plugin includes customization options to enhance text clarity, site navigation, and color contrast.
- Built-in accessibility checker. Quickly scan your site for compliance issues and improve it for better accessibility.
- Trust badge with accessibility score. Display the results of the in-built audit to prove your commitment to staying compliant.
- Accurate localization. The plugin is translated and localized for 76 countries to ensure both compliance and international availability.
How to embed ADA Compliance into my WooCommerce website?
Look at this simple way to have the plugin on your WooCommerce website. It is only going to take several minutes and doesn’t require any coding.
- Create your personal ADA Compliance plugin
Begin with any template in the editor, work with the convenient elements in it, and customize the plugin to your preferred style and options. - Get the personal code to embed the plugin
Once you’ve built your plugin, you’ll receive an individual HTML code in your dashboard. Copy this code which contains all the details about your settings. - Display the plugin on your WooCommerce website
Select the areas of your website where you wish to display the ADA Compliance, and paste the code there. Save your changes.
That’s all! Now, see how the plugin is functioning on your website.
If you have to deal with any issues when you embed the plugin into a website, feel free to contact our help center. We will be happy to guide you through adding and managing your accessibility solution.
