ADA Compliance widget for HTML website

Create your ADA Compliance widget
Embed ADA Compliance into HTML with an Elfsight widget
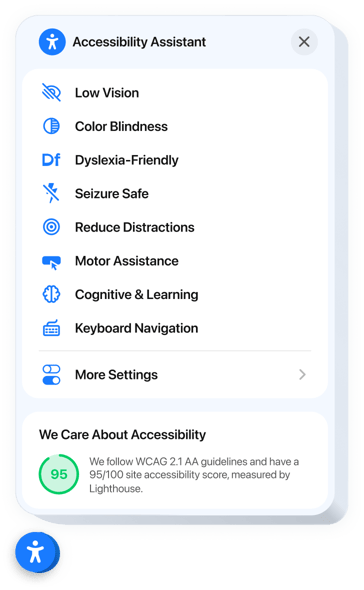
The ADA Compliance widget helps ensure your website is easy to use for everyone by aligning with key accessibility standards. With built-in support for multiple assistive modes, it dynamically customized your interface to suit users with visual, focus, or motor impairments. You need no additional coding or redesigns. Each mode applies a thoughtful set of enhancements to optimize content usability and provide a smoother interaction experience.
The widget also features an intelligent compliance scanner that identifies accessibility gaps on your website and shows the results right inside the widget interface. You can download detailed audit results and highlight your accessibility rating to build credibility and trust. With full localization, it supports inclusive engagement for users in diverse linguistic and regional settings.
Add our ADA Compliance widget to your HTML website and prove that accessibility is part of your standard!
Study the list of the most valuable features:
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset to navigate your website with ease and confidence.
- Tweak website settings to display content. The widget features settings designed to optimize readability, user flow, and visual accessibility.
- Built-in accessibility checker. Effortlessly evaluate your website to identify gaps and improve it for better accessibility.
- Trust badge with accessibility score. Publish in-widget audit findings to validate your ongoing commitment to standards.
- Accurate localization. The widget is translated and localized for 76 countries to ensure both compliance and international availability.
How can I embed ADA Compliance into my HTML website?
We offer a simple way to set up the widget on your HTML website. It is only going to take a few minutes and requires no coding.
- Build your custom ADA Compliance widget
Begin with any template in the editor, work with the user-friendly elements in it, and adjust the widget to your preferred style and settings. - Receive the personal code to embed the widget
As soon as you finish building your widget, you’ll get an individual HTML code in your dashboard. Copy the code which contains all the details about your adjustments. - Display the widget on your HTML website
Choose the sections of your website where you wish to display the ADA Compliance, and paste the code there. Save the changes.
That’s all! Now, see how the widget is performing on your website.
If you face any inconveniences when you embed the widget into your website, simply contact our help center. We will be happy to help you add and adjust your accessibility solution.
