WooCommerce FAQ plugin

Create your FAQ app
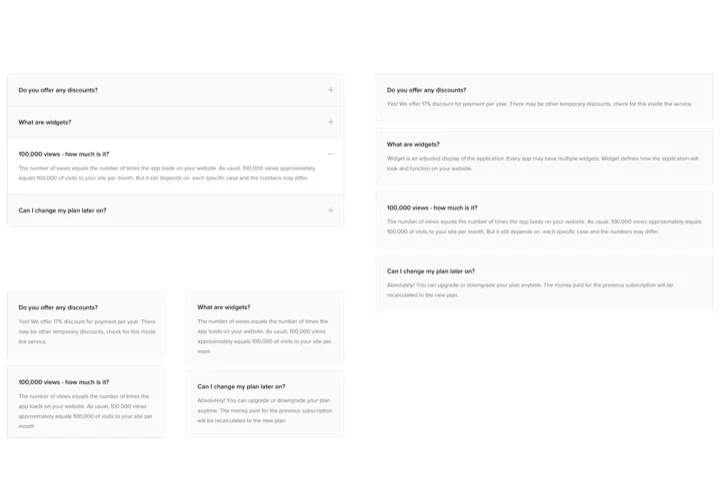
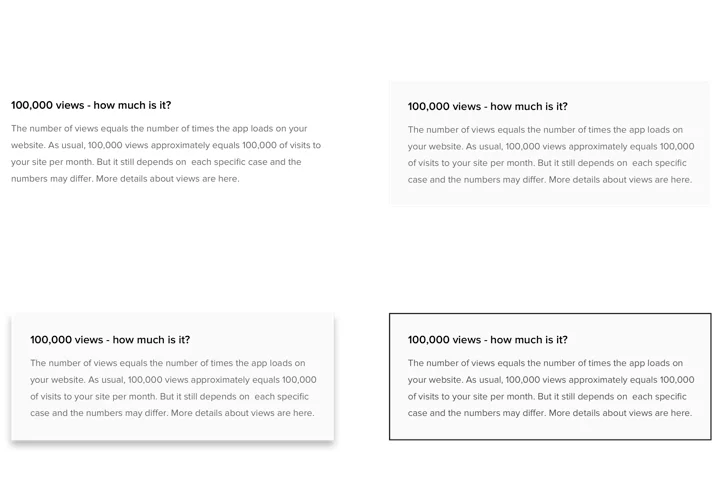
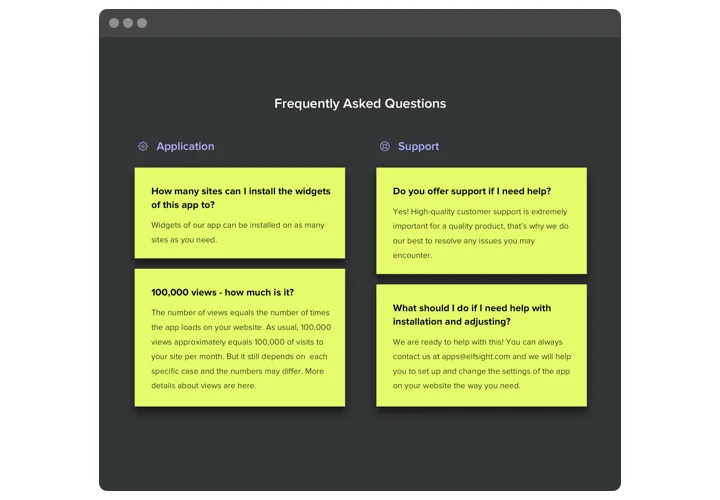
Screenshots
Description
Our FAQ is an efficient and easy to work with and adjust tool to generate and add a unit of the most important questions with answers on your personal website. An informative plugin with intuitive interface allows you to show more comprehensive info about your products, pay interest to advantages and combat any possible fears and disbeliefs, which can stand on the way to making a buying decision.
Get the best of FAQ plugin to take your business challenges easier!
How can I add a FAQ to my WooCommerce website?
The making of the tool occurs on the Elfsight pages and there’s no need to code. Use our online demo to tailor your personal app, obtain the code and integrate it in your site.
The best usage examples of FAQ widget integration
We grant you a wide range of personalization options: full-size widgets for adding into the content section, floating widgets with scrolling opportunities, layouts for the footer of your website, header and all variations of vertical possibilities for website sidebars and menus.
Is there an option to build a Dropdown FAQ or Accordion FAQ by means of your editor?
You are free to build any widget’s variations. There are a plethora of layouts available in the editor, and all of them can be easily adjusted just as you lack.
Below are key features of the widget:
- 3 readymade layouts: accordion, list, multicolumn;
- Accordion layout to show answers on click;
- List layout to display all questions and answers at once;
- Multicolumn layout for automatic spreading the content into columns;
- 4 ready-to-use styles with borders and shadows.
How can I embed FAQ on my WooCommerce site?
Just fulfill the guidelines below to activate the plugin.
- Perform our free demo and start shaping your custom-built widget.
Specify the preferable look and aspects of the widget and save the edits. - Get your personal code appearing in the box on Elfsight Apps.
As soon as the generation of your personal widget is done, copy the personal code in the emerged popup and keep it for future need. - Get started with using the widget on WooCommerce site.
Implement the code you’ve copied recently into your website and save the edits. - Done! The integration is successfully performed.
Go your site to see how’s the tool running.
On condition of confronting questions or coming across some difficulties, have no hesitation to contact our customer service staff. Our consultants are longing to resolve all the questions you might have with the plugin.