Accessibility plugin for WooCommerce website

Create your Accessibility plugin
Embed Accessibility into WooCommerce with an Elfsight plugin
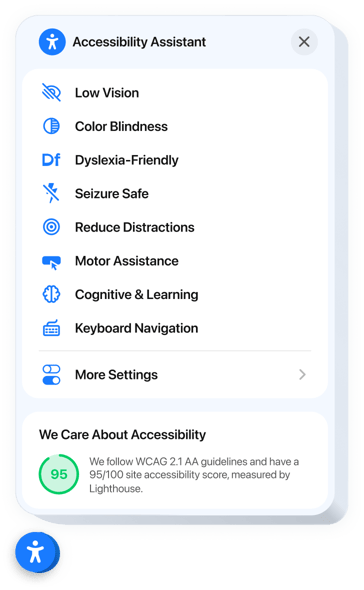
The Accessibility plugin ensures inclusivity on your website by improving user experience for people with different accessibility requirements. Equipped with predefined accessibility profiles, it automatically adjusts your website supporting people with sight, focus, or movement challenges. Each mode bundles smart visual and functional tweaks to ensure usability and convenience.
It also includes an integrated accessibility scanner to evaluate your website’s compliance and displays the results right inside the plugin. This helps you not only fix issues but also proudly demonstrate your commitment to accessibility. Fully localized, the plugin supports global users in their native languages for a seamless experience.
Enhance your WooCommerce website with our Accessibility plugin and prove it’s designed for all users!
Study the list of the most important features:
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset to navigate your website with ease and confidence.
- Tweak website settings to display content. The plugin has settings to improve text readability, navigation, and colors.
- Built-in accessibility checker. Easily analyze your website for weak spots and improve it for better accessibility.
- Trust badge with accessibility score. Publish in-plugin audit findings to validate your ongoing commitment to standards.
- Accurate localization. The plugin offers language and cultural localization across 76 regions to support accessibility laws and international deployment.
Simply test all opportunities of the plugin in the editor right on this page
How to embed Accessibility into my WooCommerce website?
Look at this simple way to set up the plugin on your WooCommerce website. It will only take a few minutes and doesn’t require any coding.
- Build your individual Accessibility plugin
Begin with any template in the editor, work with the convenient elements in it, and adjust the plugin to your preferred style and settings. - Get the personal code to embed the plugin
Once you’ve built your plugin, you’ll receive an individual HTML code in your dashboard. Copy this code which contains all the details about your adjustments. - Display the plugin on your WooCommerce website
Choose the areas of your website where you expect to present the Accessibility, and paste the code there. Save your changes.
That’s all! Now, check how the plugin is functioning on your website.
In case you have any problems as you embed the plugin into a website, be sure to contact our customer support. We will be happy to show you how to add and adjust your compliance solution.
