Accessibility widget for Webnode website

Create your Accessibility widget
Embed Accessibility into Webnode with an Elfsight widget
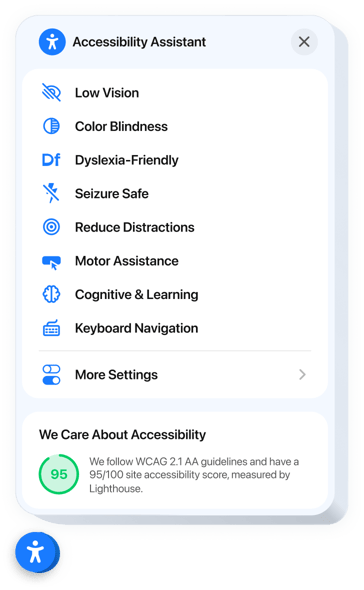
The Accessibility widget improves inclusiveness across your website by improving user experience for people with different accessibility requirements. Equipped with predefined accessibility profiles, it automatically adjusts your website to visitors with visual, attention, or motor function difficulties. Each mode bundles smart visual and functional tweaks to ensure usability and comfort.
It also offers a native accessibility analyzer to ensure your website meets standards and displays the results right inside the widget. This helps you not only fix issues but also proudly demonstrate your commitment to accessibility. Fully localized, the widget supports global users in their native languages for a seamless experience.
Make your Webnode website accessible to everyone, just by adding our powerful Accessibility widget!
We offer valuable and uncomplicated features, view some of them:
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset to navigate your website with ease and confidence.
- Tweak website settings to display content. The widget has settings to improve text readability, navigation, and colors.
- Built-in accessibility checker. Quickly scan your site for compliance issues and improve it for better accessibility.
- Trust badge with accessibility score. Showcase your audit results to demonstrate your dedication to accessibility compliance.
- Accurate localization. The widget is translated and localized for 76 countries to ensure both compliance and international availability.
The user-friendly editor can demonstrate you how the features and settings work right on this page
How to embed Accessibility into my Webnode website?
Look at this simple way to have the widget on your Webnode website. It will only take several minutes and requires no coding.
- Build your custom Accessibility widget
Begin with any template in the editor, work with the convenient elements in it, and customize the widget to your desired style and settings. - Receive the personal code to embed the widget
Once you’ve built your widget, you’ll get an individual HTML code in your dashboard. Copy this code which contains all the details about your adjustments. - Showcase the widget on your Webnode website
Choose the sections of your website where you wish to display the Accessibility, and paste the code there. Save the changes.
Done! Now, see how the widget is performing on your website.
If you have to deal with any issues when you embed the widget into a website, simply contact our customer service. We will be glad to assist you in adding and managing your compliance solution.

