Accessibility widget for Webflow website

Create your Accessibility widget
Embed Accessibility into Webflow with an Elfsight widget
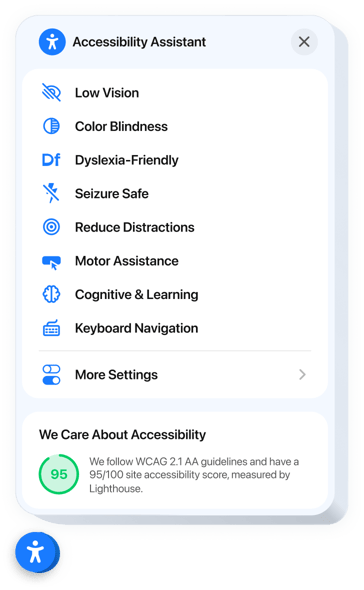
The Accessibility widget enhances inclusivity across your website by making it easier to navigate and read for users with diverse needs. With preset accessibility modes, it instantly adapts your website supporting people with sight, focus, or movement challenges. Each mode includes intelligent visual and usability enhancements to ensure usability and comfort.
It also features a built-in accessibility checker for audit to inspect your website’s compliance and visualize accessibility findings within the widget panel. This enables you to resolve accessibility issues while showcasing your dedication to inclusive design. Fully localized, the widget supports global users in their native languages for a seamless experience.
Make your Webflow website accessible to everyone, just by adding our powerful Accessibility widget!
The most valuable widget features include
- Ready-made modes for 8 user scenarios. Individuals with diverse impairments can select an ideal accessibility mode to navigate your website with ease and confidence.
- Tweak website settings to display content. The widget features settings designed to optimize readability, user flow, and visual accessibility.
- Built-in accessibility checker. Easily analyze your website for weak spots and improve it for better accessibility.
- Trust badge with accessibility score. Showcase your audit results to demonstrate your dedication to accessibility compliance.
- Accurate localization. The widget offers language and cultural localization across 76 regions to support accessibility laws and international deployment.
Just examine all settings of our widget in the editor straight on this page
How to embed Accessibility into my Webflow website?
Find this straightforward guide to have the widget on your Webflow website. It will only take a couple of minutes and requires no coding.
- Build your custom Accessibility widget
Begin with any template in the editor, work with the user-friendly elements in it, and customize the widget to your preferred style and settings. - Receive the personal code to embed the widget
As soon as you finish building the widget, you’ll get an individual HTML code in your dashboard. Copy this code which contains all the details about your settings. - Display the widget on your Webflow website
Choose the areas of your website where you want to present the Accessibility, and paste the code there. Save your changes.
That’s all! Now, see how the widget is performing on your website.
If you face any difficulties when you embed the widget into your website, just contact our help center. We will be happy to assist you in adding and adjusting your accessibility solution.


