Accessibility widget for iFrame website

Create your Accessibility widget
Embed Accessibility into iFrame with an Elfsight widget
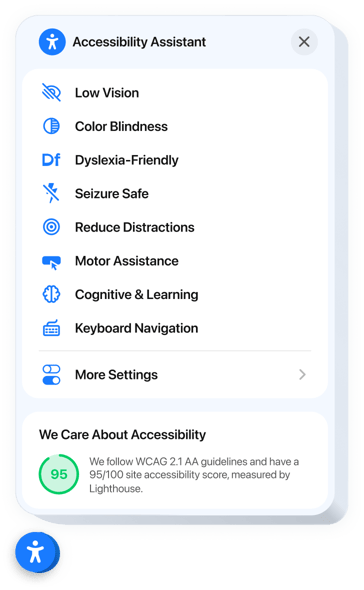
The Accessibility widget enhances inclusivity across your website by enhancing readability and navigation for users of all abilities. Equipped with predefined accessibility profiles, it automatically adjusts your website for users with visual, cognitive, or motor impairments. Each setting combines smart design and interaction improvements to ensure usability and convenience.
It also features a built-in accessibility checker for audit to inspect your website’s compliance and displays the results right inside the widget. This helps you not only fix issues but also proudly demonstrate your commitment to accessibility. Fully localized, the widget supports global users in their native languages for a seamless experience.
Make your iFrame website accessible to everyone, just by adding our powerful Accessibility widget!
These are only several of the wide widget features:
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset to explore your website with comfort.
- Tweak website settings to display content. The widget features settings designed to optimize readability, user flow, and visual accessibility.
- Built-in accessibility checker. Quickly scan your site for compliance issues and improve it for better accessibility.
- Trust badge with accessibility score. Display the results of the in-built audit to prove your commitment to staying compliant.
- Accurate localization. The widget offers language and cultural localization across 76 regions to support accessibility laws and international deployment.
The online editor can demonstrate you how the features and options work right on this page
How do I embed Accessibility into my iFrame website?
Look at this straightforward way to set up the widget on your iFrame website. It will only take a couple of minutes and requires no coding.
- Create your individual Accessibility widget
Begin with any template in the editor, work with the user-friendly elements in it, and customize the widget to your preferred design and options. - Obtain the personal code to embed the widget
As soon as you finish building your widget, you’ll receive an individual HTML code in your dashboard. Copy the code which contains all the details about your adjustments. - Display the widget on your iFrame website
Select the areas of your website where you wish to display the Accessibility, and paste the code there. Save your changes.
Done! Now, see how the widget is performing on your website.
If you have to deal with any problems as you embed the widget into a website, just contact our help center. We will be glad to assist you in adding and adjusting your compliance solution.
