Accessibility widget for HTML website

Create your Accessibility widget
Embed Accessibility into HTML with an Elfsight widget
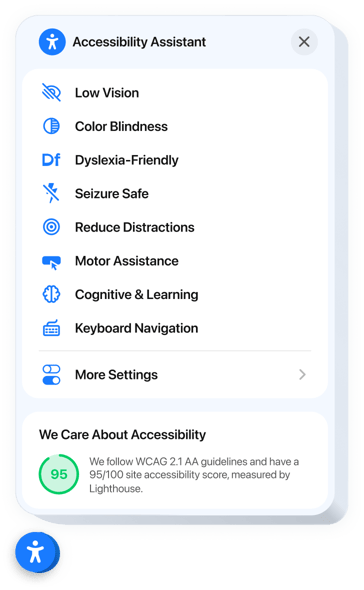
The Accessibility widget ensures inclusivity across your website by enhancing readability and navigation for users of all abilities. With preset accessibility modes, it instantly adapts your website addressing the needs of users with sensory or physical impairments. Each mode bundles smart visual and functional tweaks to ensure usability and convenience.
It also features a built-in accessibility checker for audit to inspect your website’s compliance and displays the results right inside the widget. This helps you not only fix issues but also proudly demonstrate your commitment to accessibility. Fully localized, the widget supports global users in their native languages for a seamless experience.
Add our Accessibility widget to your HTML website and show the world your website is for everyone!
We offer handy and easy features, view some of them:
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset to explore your website with comfort.
- Tweak website settings to display content. The widget includes customization options to enhance text clarity, site navigation, and color contrast.
- Built-in accessibility checker. Effortlessly evaluate your website to identify gaps and improve it for better accessibility.
- Trust badge with accessibility score. Publish in-widget audit findings to validate your ongoing commitment to standards.
- Accurate localization. The widget is translated and localized for 76 countries to ensure both compliance and international availability.
You can test all settings of the widget in the editor right on this page
How to embed Accessibility into my HTML website?
Look at this straightforward guide to have the widget on your HTML website. It will only take several minutes and requires no coding.
- Create your individual Accessibility widget
Begin with any template in the editor, work with the user-friendly elements in it, and adjust the widget to your preferred design and options. - Get the personal code to embed the widget
As soon as you finish building the widget, you’ll get an individual HTML code in your dashboard. Copy this code which contains all the details about your settings. - Display the widget on your HTML website
Select the sections of your website where you wish to display the Accessibility, and paste the code there. Save the changes.
That’s all! Now, see how the widget is performing on your website.
If you face any issues when you embed the widget into a website, be sure to contact our support managers. We will be glad to explain to you how to add and adjust your accessibility solution.
