Accessibility widget for Google Sites website

Create your Accessibility widget
Embed Accessibility into Google Sites with an Elfsight widget
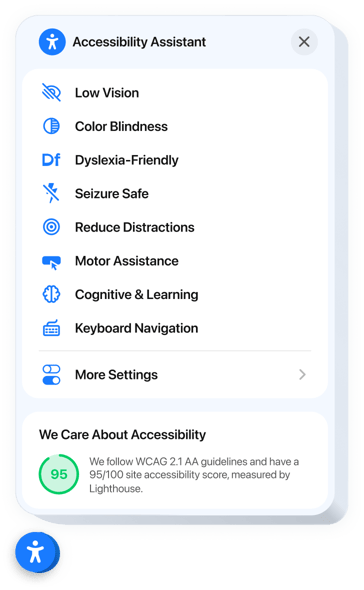
The Accessibility widget ensures inclusivity on your website by making it easier to navigate and read for users with diverse needs. Equipped with predefined accessibility profiles, it automatically adjusts your website supporting people with sight, focus, or movement challenges. Each mode bundles smart visual and functional tweaks to ensure usability and convenience.
It also features a built-in accessibility checker for audit to inspect your website’s compliance and presents the audit results directly within the widget interface. This enables you to resolve accessibility issues while showcasing your dedication to inclusive design. Fully localized, the widget offers multilingual support to deliver a smooth experience for users worldwide.
Add our Accessibility widget to your Google Sites website and show the world your website is for everyone!
The key widget features contain
- Ready-made modes for 8 user scenarios. Individuals with diverse impairments can select an ideal accessibility mode to explore your website with comfort.
- Tweak website settings to display content. The widget has settings to improve text readability, navigation, and colors.
- Built-in accessibility checker. Quickly scan your site for compliance issues and improve it for better accessibility.
- Trust badge with accessibility score. Display the results of the in-built audit to prove your commitment to staying compliant.
- Accurate localization. The widget is translated and localized for 76 countries to ensure both compliance and international availability.
Check out the intuitive editor to find out how the widget functions
How can I embed Accessibility into my Google Sites website?
Look at this straightforward guide to have the widget on your Google Sites website. It is only going to take a couple of minutes and doesn’t require any coding.
- Create your custom Accessibility widget
Start with any template in the editor, work with the user-friendly elements in it, and customize the widget to your preferred design and options. - Get the personal code to embed the widget
Once you’ve built your widget, you’ll get an individual HTML code in your dashboard. Copy this code which contains all the information concerning your adjustments. - Display the widget on your Google Sites website
Choose the areas of your website where you want to display the Accessibility, and paste the code there. Save your changes.
Done! Now, check how the widget is functioning on your website.
If you experience any inconveniences when you embed the widget into your website, feel free to contact our help center. We will be happy to help you add and manage your compliance solution.
