Timeline plugin for Shopify

Create your Shopify Timeline app
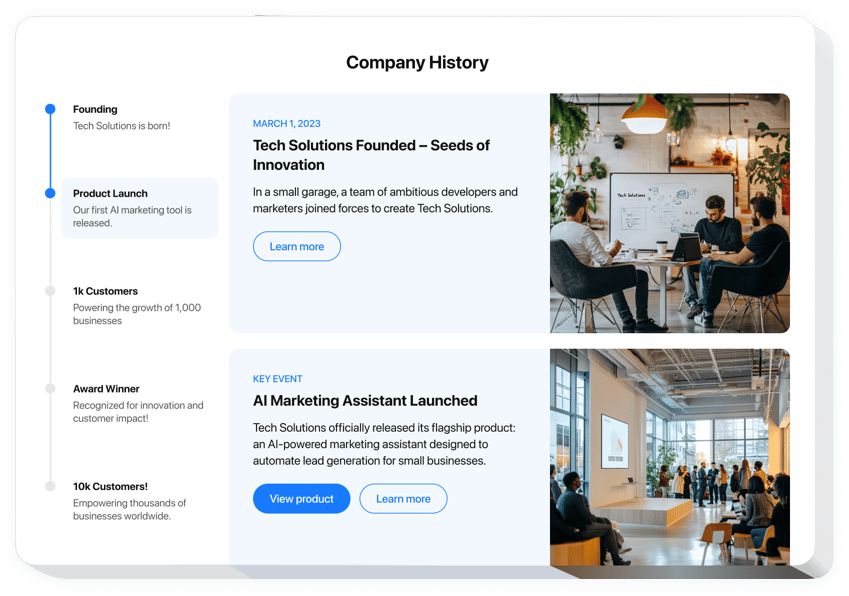
Timeline Builder for Shopify
Easily design a dynamic, interactive timeline for your Shopify store without any coding. Elfsight’s Shopify Timeline builder allows you to add personalized milestone markers that engage your visitors. Whether you want to display your company’s journey, track your product development, or show off important project milestones, this tool makes it simple to craft a timeline that suits your needs.
- Create engaging timelines effortlessly.
Construct a functional timeline within minutes with no technical skills required. Start impressing your visitors right away by integrating a timeline that brings your milestones to life. - Endless customization possibilities.
Tailor your timeline’s appearance by selecting from a range of templates, color schemes, fonts, and other design elements to create a timeline that matches your store’s branding. - Seamless integration process.
Simply embed the HTML code into your Shopify store to integrate your timeline. No complex setup needed — just a quick and smooth process to make your timeline live. - Reliable customer support.
If you need assistance, our dedicated team is always ready to help. We ensure that your timeline works seamlessly on your Shopify site.
Get started with the Elfsight Shopify Timeline to engage your visitors and highlight your key milestones!
What You Can Do With Shopify Timeline
- Visually captivate your audience.
Present your history, product milestones, or progress in a visually rich and interactive manner. A timeline provides a clear, engaging way to convey your content, making it easier for visitors to understand your journey. - Track your achievements and events.
Use your timeline to provide a chronological view of significant events, whether it’s the growth of your business or the evolution of a product. It offers visitors a clear perspective of your milestones and helps keep them engaged. - Emphasize notable accomplishments.
Give extra attention to your key achievements, whether it’s a product launch, a project completion, or other successes. Present your important milestones in a visually compelling and organized format.
How to Embed a Timeline on Shopify
Adding the Shopify Timeline to your site is quick and simple, requiring no coding. Just follow these straightforward steps to get your timeline up and running:
- Build your custom Shopify Timeline
Choose a template from our editor, then personalize it to suit your needs. Customize the layout, insert milestones, and tweak the design to reflect your store’s style. - Get your unique embed code
Once you’re happy with your timeline, you’ll receive a custom HTML code. Copy the code for later use. - Embed the code into your Shopify store
Paste the copied HTML code into the appropriate section of your Shopify page and save the changes. Your interactive timeline will then be live! - Experience your interactive timeline!
Visit your site to see your timeline in action and begin engaging your visitors with its dynamic, interactive features!
For more detailed guidance, check out our tutorial on how to create a custom timeline on a website.
Is the Timeline widget for Shopify free?
Do I need coding experience to use the Timeline widget?
How can I add an interactive timeline to Shopify?
What kinds of timelines can I create?
You can create a variety of timelines for your Shopify store, including:
- Company Evolution: Show the history and growth of your business, emphasizing key moments and achievements.
- Product Development: Illustrate the stages of your product’s development from concept to launch, focusing on every major step.
- Project Milestones: Track and showcase the various stages of your ongoing or completed projects.
- Event Timelines: Create a timeline for events, product launches, or sales campaigns, giving visitors all the key details in a single place.
