Timeline widget for Elementor

Create your Elementor Timeline widget
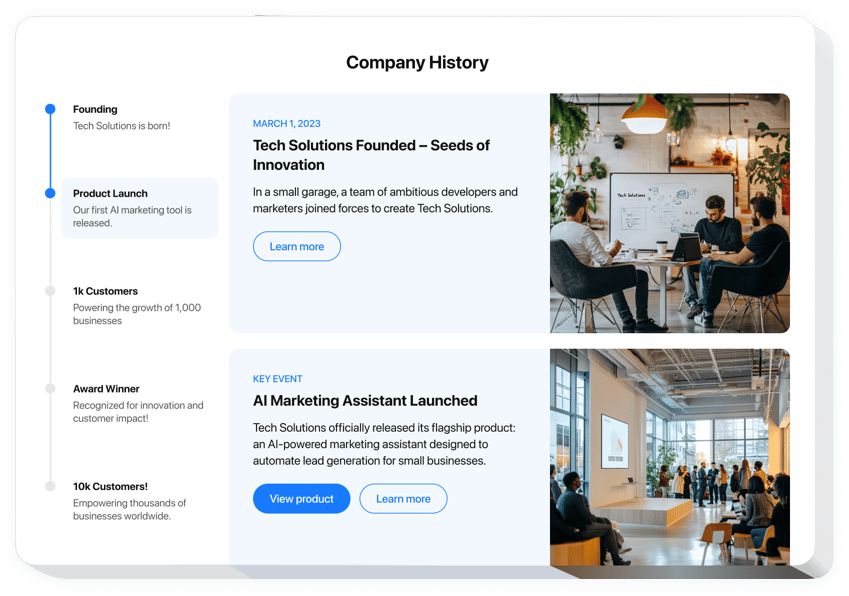
Elementor Timeline Widget
Design a dynamic, interactive timeline for your Elementor website without writing any code. Elfsight’s Elementor Timeline builder lets you add personalized milestones that engage and captivate your site visitors. Whether you want to show off your company’s journey, highlight product developments, or track important project milestones, this tool enables you to easily create a timeline that fits your needs.
- Effortlessly create interactive timelines.
Craft a fully functional timeline in no time without needing any coding skills. Engage your site visitors instantly by adding a timeline that brings your milestones to life. - Complete customization options.
Modify your timeline’s look and feel by choosing from various templates, color schemes, fonts, and more. Tailor everything to match your website’s branding perfectly. - Smooth embedding process.
Simply add the HTML code to your Elementor site, and your timeline will be live in just a few clicks. No technical hassles involved — it’s quick and simple. - Dedicated customer support.
If you need assistance, our support team is here to help you. We’re committed to ensuring your timeline works smoothly on your Elementor website.
Start using Elfsight’s Elementor Timeline to engage your visitors and showcase your milestones in style!
What You Can Do with Elementor Timeline
- Visually engage your visitors.
Present your history, milestones, or product progress in an interactive, visually appealing way. A timeline helps break down complex information and makes it easier for visitors to grasp your journey at a glance. - Highlight milestones and achievements.
From product launches to important company milestones, use the timeline to offer a chronological view of key events and stages. It keeps visitors informed and encourages them to explore your progress. - Showcase your successes.
Highlight the most significant achievements or events in your timeline. Present them in a visually organized format that makes it easy for users to follow and appreciate your accomplishments.
How to Add a Timeline to Elementor
Embedding the Elementor Timeline on your website is simple and doesn’t require coding. Just follow these easy steps to get started:
- Manage our configurator and start creating your own no-code plugin.
Choose the custom look and features of the app and implement the modifications. - Receive the personal embed code appearing in the window on Elfsight Apps.
After the setup is completed, copy the personal code at the appeared popup and keep it for later use. - Begin implementing the plugin on Elementor pages.
Insert the code previously saved into your webpage and apply the changes. - Done! The embedding of your no-code plugin is fully performed.
Visit your website to see the performance of the enhanced chronological display.
For detailed instructions, check out our guide on how to create a custom timeline on a website.
Is the Timeline widget for Elementor free?
Do I need coding skills to use the Timeline widget?
How can I add an interactive timeline to Elementor?
What types of timelines can I create?
You can design a variety of timelines for your Elementor site, such as:
- Company History: Display the journey of your business over time, featuring key milestones and major events.
- Product Development: Show the stages of your product’s evolution, from concept to launch, outlining key phases.
- Project Phases: Track and highlight different phases of your ongoing or completed projects.
- Event Schedules: Provide detailed timelines for events, product launches, or promotions, offering all the necessary information in one convenient place.
