Americans with Disabilities Act (ADA) compliance isn’t just a legal obligation — it’s about ensuring every visitor can interact with your Shopify website comfortably and effectively. For online businesses, accessibility means removing barriers that prevent people with disabilities from browsing, shopping, and converting with ease.
If you’re wondering “is Shopify ADA compliant?”, the short answer is: not always by default. While the platform provides a flexible foundation, it still requires thoughtful adjustments and tools to meet modern website accessibility standards.
This is where adding an accessibility feature becomes essential. It simplifies the process of meeting ADA requirements while improving your store’s overall user experience.
- Better support for all users. Accessibility tools ensure that people with visual, auditory, or motor impairments can fully navigate your website using screen readers, keyboard navigation, or voice commands.
- Lower legal risk. By aligning your Shopify website with accessibility laws, you reduce the risk of lawsuits related to non-compliance with the ADA.
- Wider customer reach. Inclusive design makes your online store available to millions of people who might otherwise struggle to use it — expanding your potential audience.
- Improved SEO and performance. Accessibility best practices often overlap with SEO guidelines, boosting your visibility in search engines while enhancing usability for all visitors.
Now that you understand why accessibility is so important for Shopify, let’s look at how you can get started quickly with a solution built for this exact purpose.
Quick Steps to Make Shopify Website Accessible
Now that you know the importance of ADA compliance, the next step is to add a practical solution to your Shopify website. Using a compliance solution like the Elfsight accessibility app makes this process quick and hassle-free—even if you have no coding skills.
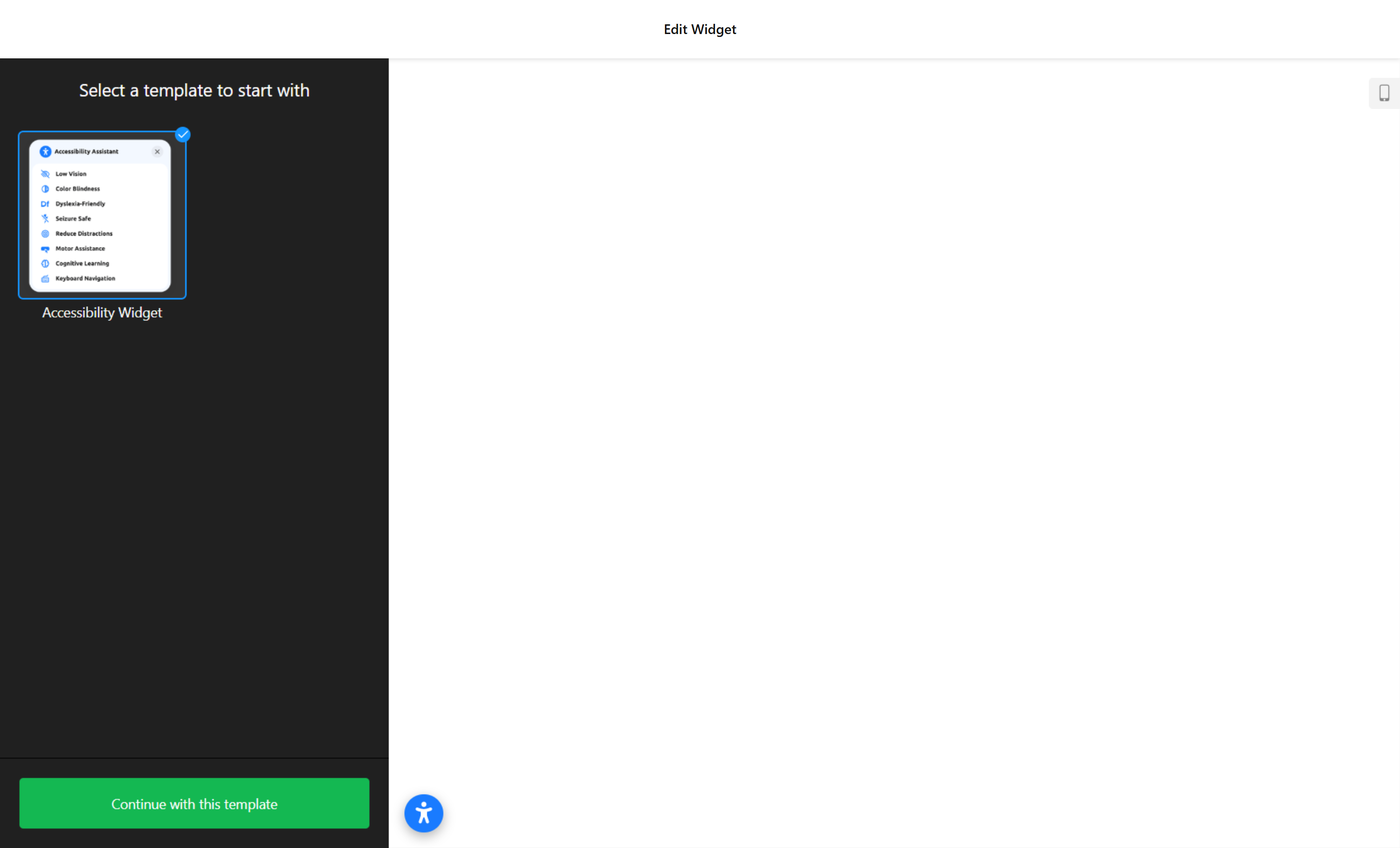
- Open the widget editor and choose an accessibility template.
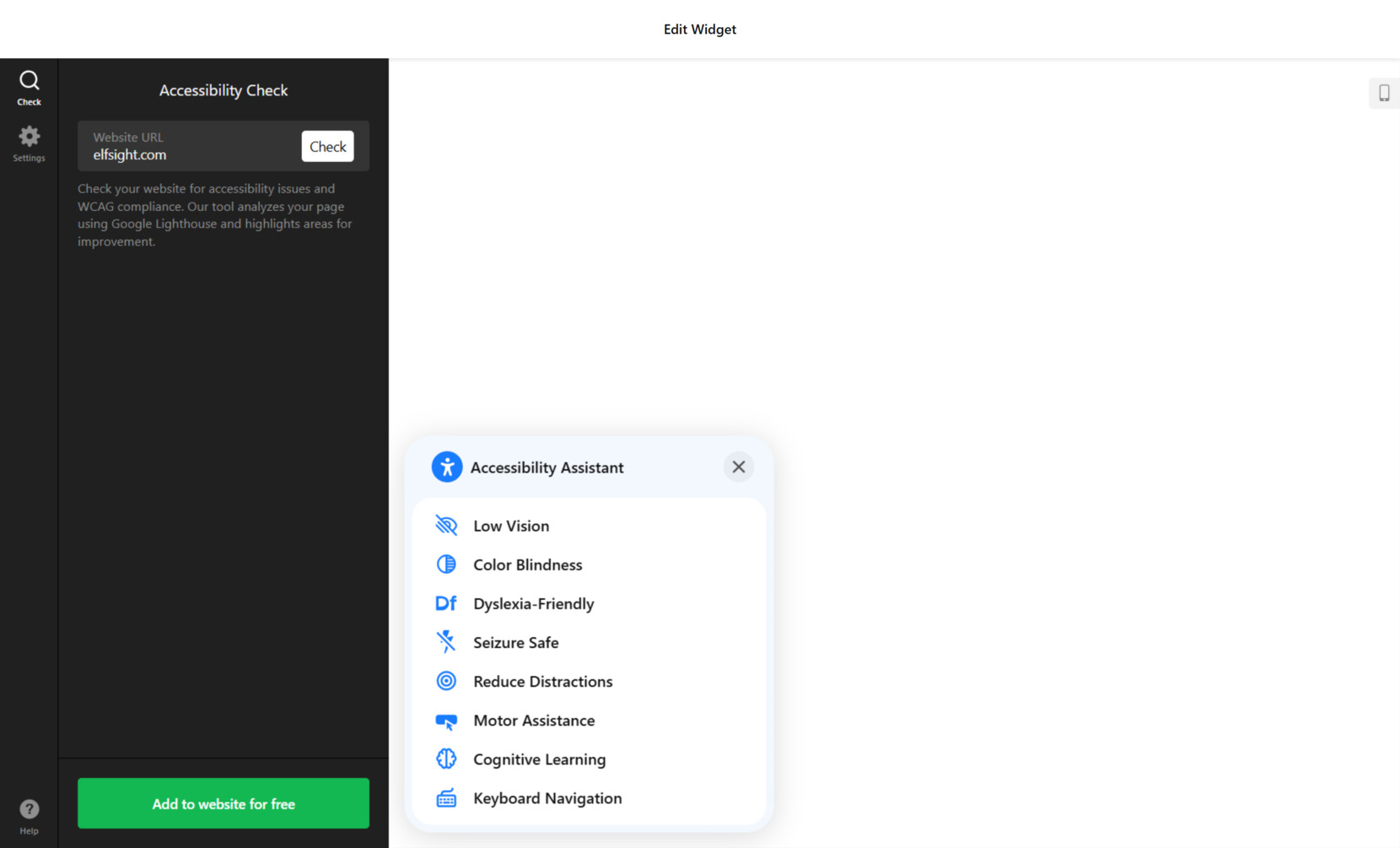
- Run an accessibility check on your website to evaluate the current state of ADA compliance.
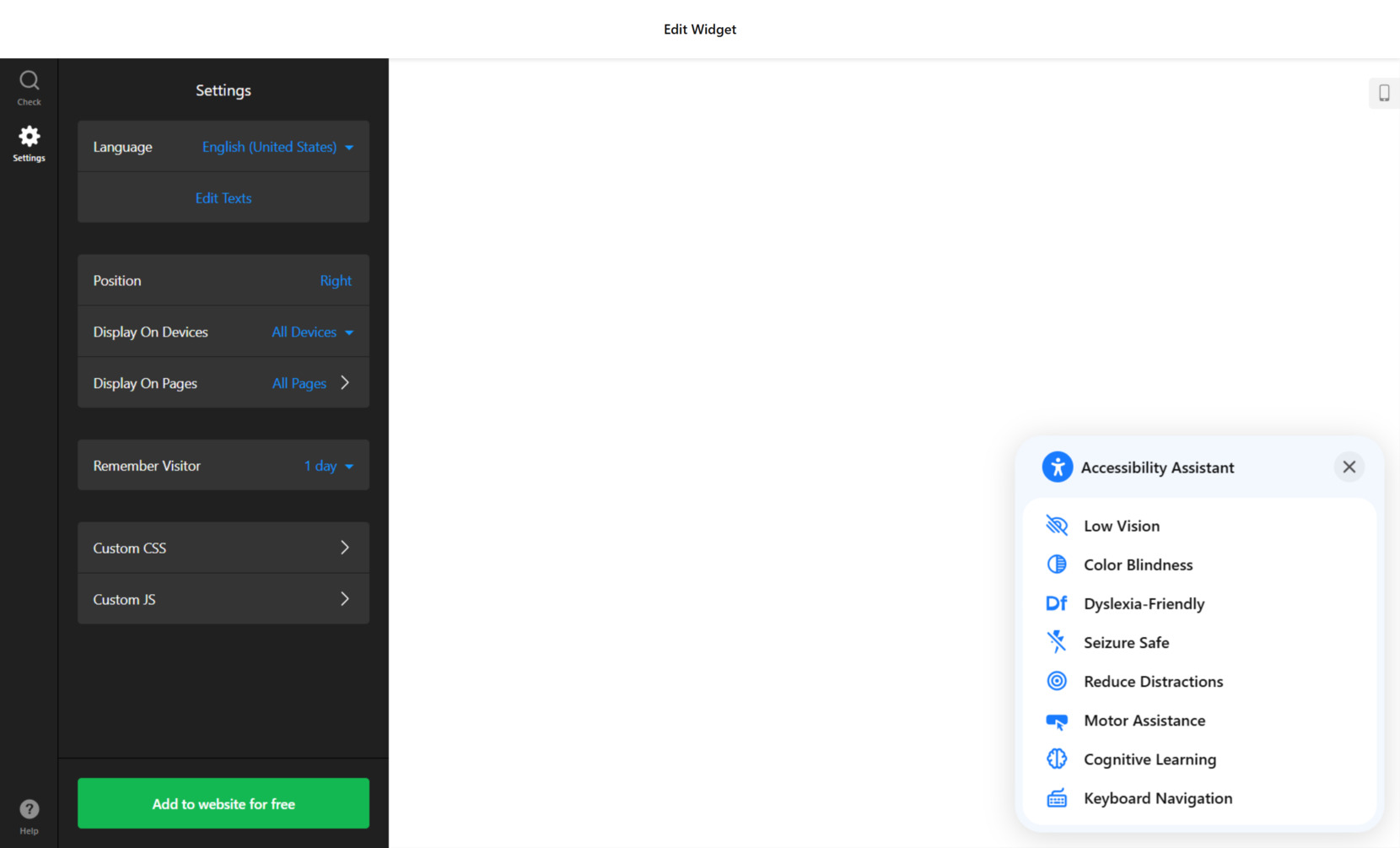
- Customize the widget settings: modify its position, set the language, and fine-tune extra preferences.
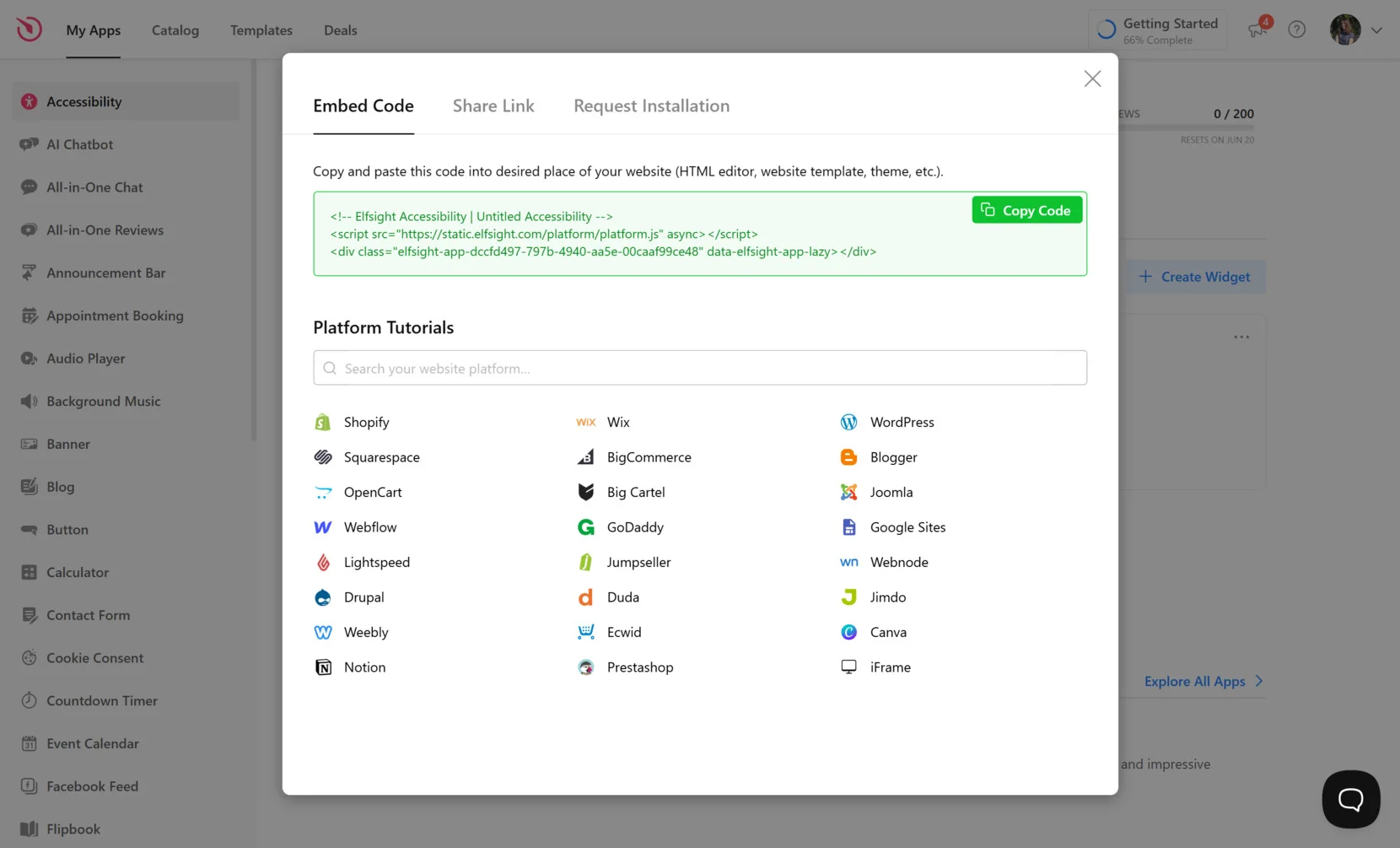
- Click “Add to website for free”, copy the provided embed code, and paste it into your website’s backend.
This simple setup ensures you’re on the right track toward making your Shopify website accessible and compliant with key web standards.
See the widget in action – create your own accessibility assistant today!
What the Elfsight Widget Can Do
After setting up the widget in just a few clicks, it’s time to explore what makes this accessibility solution so effective. It’s not just a tool — it’s a full-featured tool built to help Shopify businesses follow digital accessibility best practices and provide an inclusive experience for all users.
Below is a quick look at the main features and benefits you’ll unlock with this solution:
- Preset accessibility profiles. Instantly enable modes like Vision Impaired, Cognitive Disability, ADHD-Friendly, and more to adapt your website for different user needs.
- Screen reader optimization. Improve compatibility with screen readers by activating features that assist users in navigating your content with clarity.
- Keyboard navigation support. Make your entire Shopify website accessible to users who rely on keyboard-only navigation, enhancing usability and compliance.
- Text and color adjustments. Allow users to control font size, spacing, contrast, color themes, and more for a personalized browsing experience.
- Real-time accessibility checker. Use the built-in audit tool to identify and fix accessibility issues directly from the widget dashboard.
- Multilingual support. Automatically adapt the widget to the user’s browser language to ensure clarity and ease of use worldwide.
- Fast, no-code installation. Add the app to your Shopify backend without technical effort, making accessibility improvements seamless and immediate.
These features are designed not just to meet accessibility regulations but to actively enhance the experience of every visitor, regardless of ability. It’s a strategic upgrade that benefits both users and your business.
With all these features at your fingertips, you’re well-equipped to build a more inclusive and user-friendly experience. Let’s now walk through the full process of creating and embedding your inclusivity panel on a Shopify website.
Add ADA Compliance Features to Shopify: Step-by-Step
Once you’ve explored the benefits of improving accessibility, it’s time to implement the solution on your Shopify website. Elfsight’s accessibility widget offers a simple and intuitive editor, letting you make your digital platform ADA compliant without touching a single line of code.
Follow the steps below to complete your setup:
- Select a template. Start by opening the editor and picking a template. Click “Continue with this template” to proceed to the customization stage.
- Run an accessibility check. Go to the “Check” section and enter your website URL in the input field. Run a quick scan of your website. This step helps identify WCAG compliance issues and gives you clear direction on what needs improvement before publishing.
- Customize widget behavior and display. In the “Settings” tab, adjust the widget position, choose where it appears, and decide which pages it should be visible on. You can also configure how long the widget remembers a visitor’s preferences. For full control over the widget’s appearance, you can insert your own custom CSS or JavaScript.
- Embed the widget on your Shopify website. Once your configuration is complete, click “Add to website for free”. A code snippet will appear — copy it. Head to your Shopify admin panel, open your theme’s HTML editor, and paste the code before the closing tag. Save and publish the changes.
By following these steps, your accessibility widget will be live and ready to help visitors navigate your Shopify website more comfortably, regardless of ability or device.
While this solution is simple to use and covers all the basic needs for ADA compliance, it’s worth knowing about other ways to meet website accessibility requirements. Let’s review some alternative methods.
Other Options for Accessibility on Shopify
Beyond using the inclusivity panel widget, there are native options within Shopify that can help you enhance website accessibility. Each method has its own process and purpose, depending on your technical comfort level and goals.
Using Shopify’s “Dawn” Theme
If you’re looking for an easy way to improve accessibility without using third-party apps, Shopify’s official “Dawn” theme is a strong starting point. This theme is designed with accessibility in mind and adheres to many WCAG 2.1 standards, making it suitable for businesses aiming for better compliance with minimal technical setup.
It includes native support for keyboard navigation, proper heading structure, visible focus states, and customizable color contrasts — features that greatly enhance usability for users with disabilities. With built-in accessibility features, Dawn serves as a strong foundation for inclusive design on Shopify.
- Log in to your Shopify Admin panel. From your dashboard, go to Online Store → Themes to view and manage your current and available themes.
- Click “Explore Free Themes”. Scroll to find the Dawn theme, which is one of Shopify’s default themes designed with accessibility principles in mind.
- Select the Dawn theme and click “Add to Theme Library”. Once added, it will appear in your theme library ready for customization.
- Click “Customize” next to the Dawn theme. This opens the visual theme editor where you can modify colors, typography, and spacing.
- Adjust accessibility settings manually. While the theme includes a strong baseline, you can enhance it by increasing contrast, using larger font sizes, and simplifying navigation menus for clarity.
- Click “Preview” to test your changes. Use screen readers and keyboard-only navigation to ensure all interactive elements are accessible.
- Once satisfied, click “Publish”. The Dawn theme will go live and replace your current design, improving accessibility across the board.
Using Shopify’s native Liquid customization and ARIA roles
For those comfortable with coding, Shopify’s Liquid engine enables theme-level customization using semantic HTML and ARIA attributes. This manual method gives you precise control over how your content is structured and interpreted by screen readers and other assistive technologies.
It’s especially useful if your store uses a custom theme or legacy template that doesn’t follow modern accessibility guidelines. By editing the theme files directly, you can fix structural issues, label elements appropriately, and ensure better keyboard and screen reader support.
- Log into your Shopify Admin dashboard. Navigate to Online Store → Themes to see your active theme.
- Click the “Actions” dropdown and select “Edit Code”. This opens the theme file editor where you can manually adjust layout and template files.
- Open the layout and template files. Focus on files like theme.liquid (for layout), product.liquid, collection.liquid, and cart.liquid.
- Add semantic HTML tags. Replace generic <div> blocks with semantic elements such as <header>, <main>, <nav>, and <footer> to improve screen reader hierarchy.
- Use ARIA attributes appropriately. Add tags like aria-label for links and buttons, aria-hidden for decorative elements, and aria-expanded for dropdowns and toggles.
- Ensure proper focus states. Modify or add CSS to ensure keyboard users can clearly see which element is focused as they tab through the page.
- Save your changes and test functionality. Use tools like WAVE, Axe DevTools, or ChromeVox to audit your website for accessibility improvements.
Comparison of Elfsight vs Other Accessibility Methods
Here’s a comparison of Elfsight’s accessibility widget and the native Shopify methods to help you identify the best solution for your needs:
| Method | Pros | Cons |
|---|---|---|
| Elfsight Accessibility Widget | Offers instant accessibility features and real-time auditing without needing any code changes. | May not fully cover backend structure changes required for complete semantic accessibility. |
| Shopify “Dawn” Theme | Provides a WCAG-aware design that simplifies accessibility out of the box for beginners. | Still requires user responsibility for accessible content formatting and ongoing testing. |
| Shopify Liquid + ARIA Roles | Enables full customization and control of accessibility features in theme structure. | Requires coding skills and continuous updates as the website grows or changes. |
While each method has its advantages, using a dynamic and ready-to-deploy accessibility feature like Elfsight ensures faster compliance with less manual effort.
Smart Tips to Stay ADA Compliant
Once your accessibility app is up and running, it’s essential to adapt its appearance and behavior to blend seamlessly into your Shopify website. This not only ensures a consistent user experience but also encourages visitors to use the features without disruption or confusion.
- Choose a consistent position. Place the widget in a visible but non-intrusive spot, such as the bottom right or left corner. Ensure it doesn’t overlap with chat buttons, pop-ups, or sticky elements.
- Adjust the floating button size and style. A button that’s too large might distract users, while one that’s too small could be overlooked. Use moderate sizing and high-contrast colors for visibility without visual clutter.
- Match your brand colors carefully. Customize the accent and background colors to fit your branding, but keep accessibility in mind. Avoid low-contrast combinations and ensure all text remains readable.
- Refine text and icon visibility. Select easy-to-read fonts and make sure icons have descriptive labels. Clear symbols help users with cognitive or visual impairments navigate settings without confusion.
- Set visibility by device or page type. If you don’t want the widget visible on checkout or contact pages, use display rules to control where it appears based on the visitor’s page or device.
- Enable memory for returning users. Allow the widget to remember user preferences (like contrast or font size) across sessions for a smoother return experience.
- Keep language settings in sync. Use auto-detection to match the widget’s language to your website’s content, or set it manually to ensure all instructions and features are clear.
Taking the time to tailor the widget ensures your efforts to make your Shopify website ADA compliant also feel polished and thoughtful. Now let’s look at the different types of accessibility widgets you can create and the real-world use cases they support.
Practical Ways to Use Accessibility Features
Once you’ve tailored the widget to your Shopify website’s branding, you can adapt it even further to meet the needs of your industry. Below are examples of how different sectors can benefit from using a website accessibility feature, each with specific use cases to guide implementation.
Application in eCommerce and Retail 🛒
For online stores selling consumer products, an accessibility widget ensures shoppers of all abilities can browse, read product details, and complete purchases without barriers. Features like adjustable font size, color contrast toggles, and keyboard navigation support help users focus on product content without interface frustration. Customizing the widget to match promotional banners and product carousels can also maintain brand consistency.
Application in Education and Digital Learning 📚
Educational platforms and course providers use accessibility widgets to accommodate students with cognitive or visual impairments. The widget can simplify navigation for users accessing learning modules, quizzes, and downloadable content by offering dyslexia-friendly fonts, focus highlights, and reading guides. This helps institutions comply with educational accessibility laws and creates a more inclusive environment for distance learning.
Application in Healthcare and Wellness 💉
Accessibility is critical in healthcare websites where patients may need to read medical information, schedule appointments, or fill out forms. The widget helps ensure that color-blind or elderly users can enlarge text, adjust contrast, or use voice-based tools to navigate. It also reduces confusion around time-sensitive actions like prescription refills or form submissions.
Whether you’re running a storefront, managing an eLearning platform, or providing healthcare services, the widget can be adapted to match your users’ needs. Let’s now explore some common issues you might face during setup — and how to solve them quickly.
Common Issues Solved
While adding an ADA compliance tool is a powerful step toward compliance, users may encounter some challenges during installation, customization, or long-term maintenance. Below are common issues and their practical solutions to help you keep your Shopify website accessible and user-friendly.
Why doesn't the accessibility widget appear on all pages?
How can I test whether my Shopify website is accessible?
Will adding a widget alone make my website fully ADA compliant?
Why do screen readers skip parts of my content?
Can I hide the widget on certain pages like checkout or login?
What if the widget slows down my website?
How do I maintain long-term compliance?
Addressing these challenges early ensures that your accessibility feature performs optimally and your Shopify website stays compliant as it grows.
Conclusion
Making your Shopify website ADA compliant isn’t just about checking a legal box — it’s about delivering a seamless and inclusive experience for every visitor. From choosing an accessible theme like Dawn to customizing a powerful Inclusivity Panel, you now have the tools and strategies to ensure your store aligns with current web accessibility standards and user expectations.
Whether you’re enhancing your content structure with ARIA roles, tailoring widget behavior to fit your brand, or running regular audits, each step contributes to a better and more usable online space. With the right tools in place and consistent attention to detail, you can confidently move toward long-term compliance and greater customer trust.
Looking for More Guidance?
We hope this article gave you the clarity and direction needed to build a more accessible Shopify experience. If you’re looking to dive deeper or need help fine-tuning your accessibility tools, contact us —we’re here to assist you with a flexible, no-code solution designed for growth.