As digital shopping continues to dominate, eCommerce accessibility compliance is no longer optional — it’s essential. Ensuring your website is accessible to everyone, including people with disabilities, helps you meet ADA compliance for online stores and expand your reach.
If you’re running an online business, integrating an accessibility widget is one of the simplest and most effective ways to ensure your website follows digital compliance standards. It improves user experience, protects your brand legally, and opens your store to a broader audience.
- Wider customer reach. Make your online store accessible to users with visual, auditory, or cognitive disabilities — welcoming all potential customers.
- Improved legal protection. Reduce the risk of lawsuits by aligning your website with ADA compliance for online stores and meeting recognized accessibility regulations.
- Enhanced shopping experience. Provide an inclusive shopping experience for every visitor with tools like keyboard navigation, contrast adjustments, and screen reader support.
- Positive brand reputation. Show that your business values inclusivity, building trust and credibility with socially conscious consumers.
- Better SEO and usability. Accessibility features often improve navigation, loading structure, and readability, which positively impacts search engine rankings.
In the next section, we’ll walk you through how to quickly set up an accessibility widget using Elfsight to bring these benefits to your own website.
Quick Guide: Add Accessibility to eCommerce Website
Now that you understand the importance of compliance, let’s move to adding the accessibility widget is the next step toward making your online store ADA-compliant. Elfsight offers a fast, code-free way to do this with just a few clicks.
- Launch the Elfsight editor and choose a pre-designed accessibility widget layout.
- Run an on-demand accessibility audit to check your website’s current compliance status.
- Customize display settings, language preferences, and other behavior options to suit your audience.
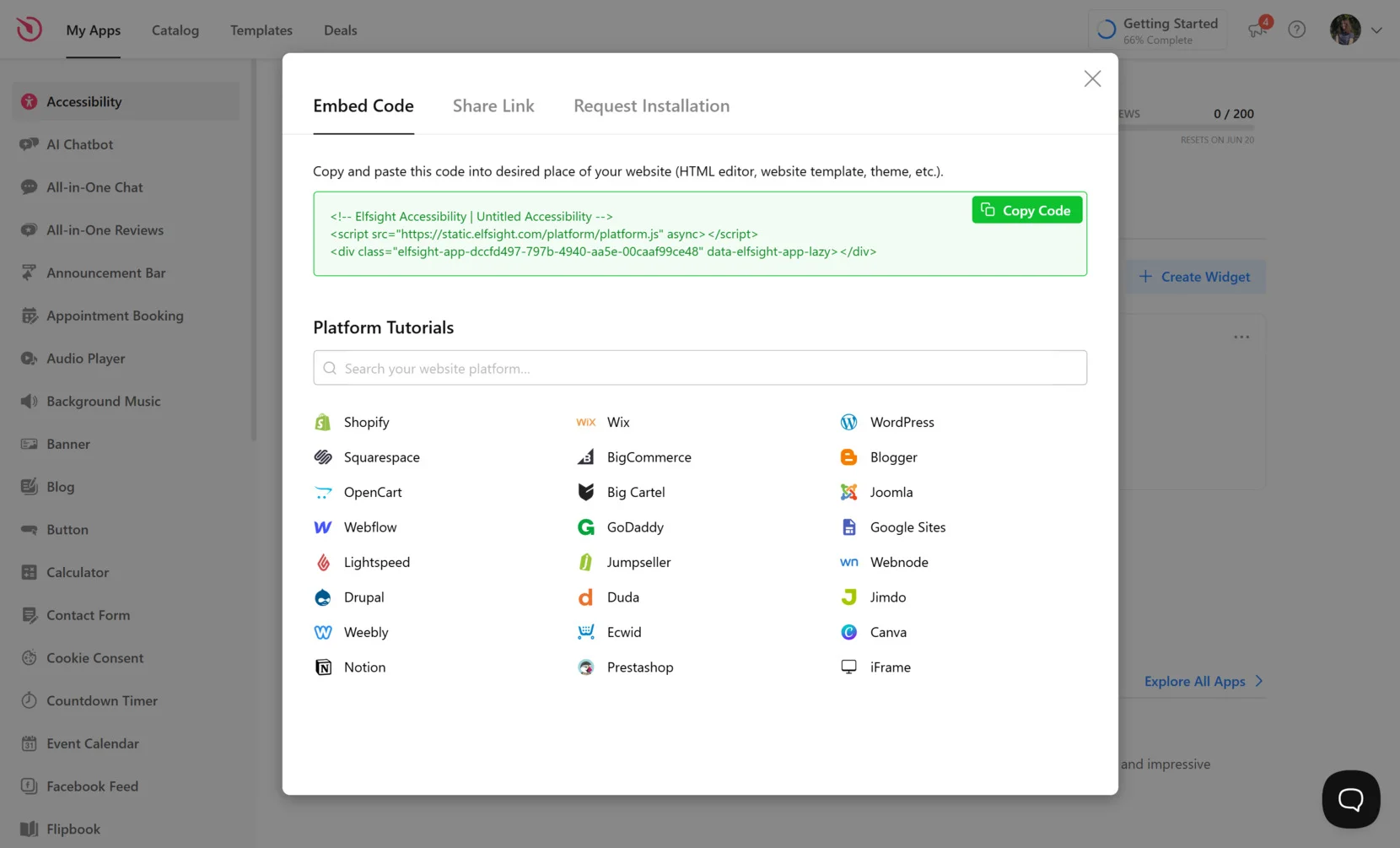
- Click “Add to website for free“, then copy the embed code and paste it into your website’s backend.
It takes just a few minutes to make your website more inclusive and legally aligned. With built-in adaptive website features, the Elfsight widget helps improve navigation for all users — no technical skills required.
Try it yourself – build your accessibility widget in minutes!
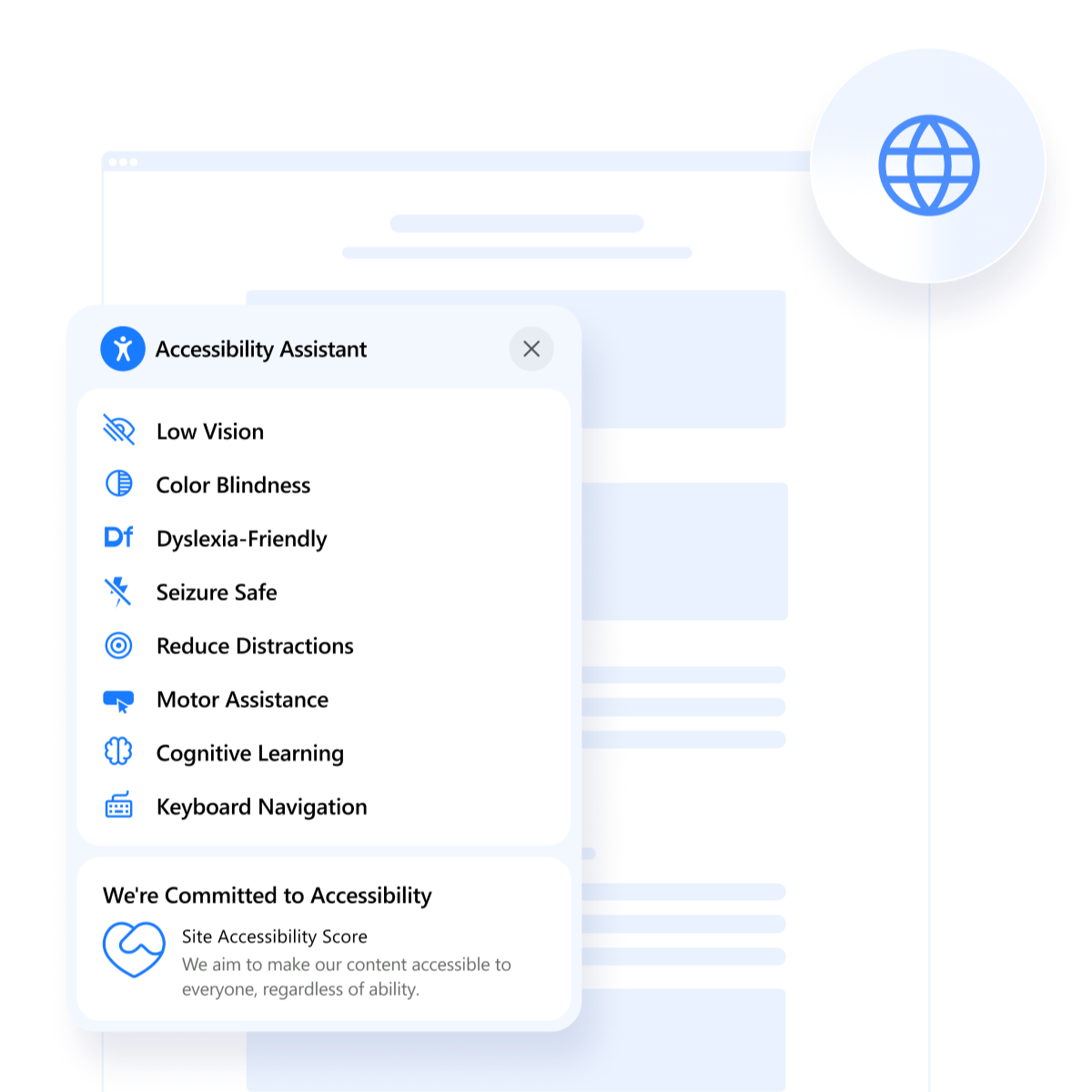
Features of Elfsight’s Accessibility Widget
Once you’ve added the widget, it’s time to explore what makes Elfsight’s solution so effective for web accessibility for eCommerce. This tool is designed to improve user experience and ensure compliance with accessibility standards without the need for development work.
- Preset accessibility modes. Offer users one-click modes like Vision Impaired, Color Blindness, and Cognitive Disability to match their individual needs.
- Customizable visual adjustments. Allow changes to font size, color contrasts, spacing, and alignment — making your website easier to navigate for everyone.
- Keyboard navigation enhancements. Ensure seamless movement through your content using only a keyboard, supporting users with limited motor function.
- Screen reader compatibility. Optimize your content for assistive technologies to help visually impaired users interact with your website effortlessly.
- Multilingual interface support. Display accessibility controls in different languages based on the user’s browser settings for a more inclusive experience.
- Accessibility audit tool. Check your website’s current compliance status and get suggestions for improvement — available directly in the widget editor.
Each of these features is built to support a smooth, accessible checkout process and help eliminate common usability barriers across your store.
For a better understanding of what’s expected from you under different standards, let’s review the different accessibility laws you need to be aware of as an eCommerce business.
eCommerce Accessibility Standards You Must Know
It’s important to understand the legal and technical standards that define compliance. These include the Web Content Accessibility Guidelines (WCAG), the Americans with Disabilities Act (ADA), Section 501 of the U.S. Rehabilitation Act, and the European Accessibility Act (EAA). Each framework outlines specific responsibilities and features that online businesses must implement to ensure an inclusive experience for all users.
WCAG (Web Content Accessibility Guidelines)
WCAG is the most widely accepted standard for web accessibility and serves as the foundation for nearly all legal and organizational compliance requirements. Developed by the W3C, WCAG guidelines ensure digital content is usable by people with a wide range of disabilities. The most current widely adopted version, WCAG 2.1, is built around four main principles: Perceivable, Operable, Understandable, and Robust (POUR).
| Requirement | Description |
|---|---|
| Text Resizing | Users must be able to enlarge text up to 200% without breaking the layout or hiding content. |
| Focus Indicators | Clear visual focus markers should appear for links and buttons during keyboard navigation. |
| Error Prevention | Forms and input fields should help users avoid and fix errors with proper labels and messages. |
| Responsive Design | All components must work across screen sizes while maintaining accessibility features. |
Following WCAG ensures your eCommerce website is technically accessible and compatible with assistive technologies like screen readers and alternative input devices.
ADA (Americans with Disabilities Act)
The ADA is a U.S. civil rights law that prohibits discrimination against people with disabilities in all areas of public life, including digital spaces. Although the ADA doesn’t define exact technical specifications, U.S. courts and the Department of Justice have repeatedly referenced WCAG as the de facto standard for evaluating website accessibility.
| Requirement | Description |
|---|---|
| Text Alternatives | All non-text content like icons and images must include descriptive alt text. |
| Keyboard Navigation | Websites must be fully navigable without a mouse, using only a keyboard. |
| Readable Layouts | Use semantic headings, accessible menus, and clear visual hierarchy to aid navigation. |
| Color Contrast | Ensure sufficient contrast between text and background to assist users with low vision. |
Compliance with ADA standards helps prevent legal action and demonstrates your commitment to inclusivity in the U.S. digital marketplace.
Section 501 (U.S. Rehabilitation Act)
Section 501 mandates non-discriminatory practices in U.S. federal agencies and companies working with them. While it applies primarily to government entities, its guidelines often influence broader accessibility expectations in the private sector, especially for public-facing digital content.
| Requirement | Description |
|---|---|
| Accessible PDFs and Documents | All downloadable files must be compatible with screen readers and assistive software. |
| Time-Adjustable Content | Interactive elements such as slideshows or auto-scrolling banners must be controllable by the user. |
| Form Accessibility | Form fields should include clear labels and tab order support for assistive tech users. |
| Error Identification | Users must be notified of errors clearly and provided with guidance to correct them. |
Adhering to Section 501 helps businesses working with public agencies align with federal expectations and builds a strong foundation for internal accessibility policies.
EAA (European Accessibility Act)
The European Accessibility Act is an EU directive aimed at standardizing accessibility rules across all member states. It mandates that digital products and services — including eCommerce platforms — be accessible to people with disabilities. The EAA builds heavily on WCAG while enforcing specific requirements for consumer-facing technologies.
| Requirement | Description |
|---|---|
| Multilingual Accessibility | All interface elements and content must support localization across EU languages. |
| Cross-Device Support | Websites must offer a consistent experience across desktop, tablet, and mobile devices. |
| Alternative Inputs | Compatibility with voice control, screen readers, and adaptive hardware must be ensured. |
| Consistent Navigation | Navigation patterns should be predictable and uniform across the entire website. |
For businesses targeting EU consumers, EAA compliance is not just a recommendation — it’s a legal requirement. Preparing now helps avoid future penalties and ensures broader audience reach.
Together, these standards represent the global framework for building accessible digital experiences. Following them not only ensures legal safety but also unlocks a more inclusive and user-friendly shopping environment for all customers.
Boost eCommerce Compliance: Full Walkthrough
After reviewing different web accessibility requirements, it’s time to go through the complete setup process of making your eCommerce platform compliant. Below is a detailed step-by-step walkthrough showing how to create, configure, and publish the accessibility widget using Elfsight. This process ensures full control over widget behavior and visual design, helping you meet ecommerce ADA compliance with ease.
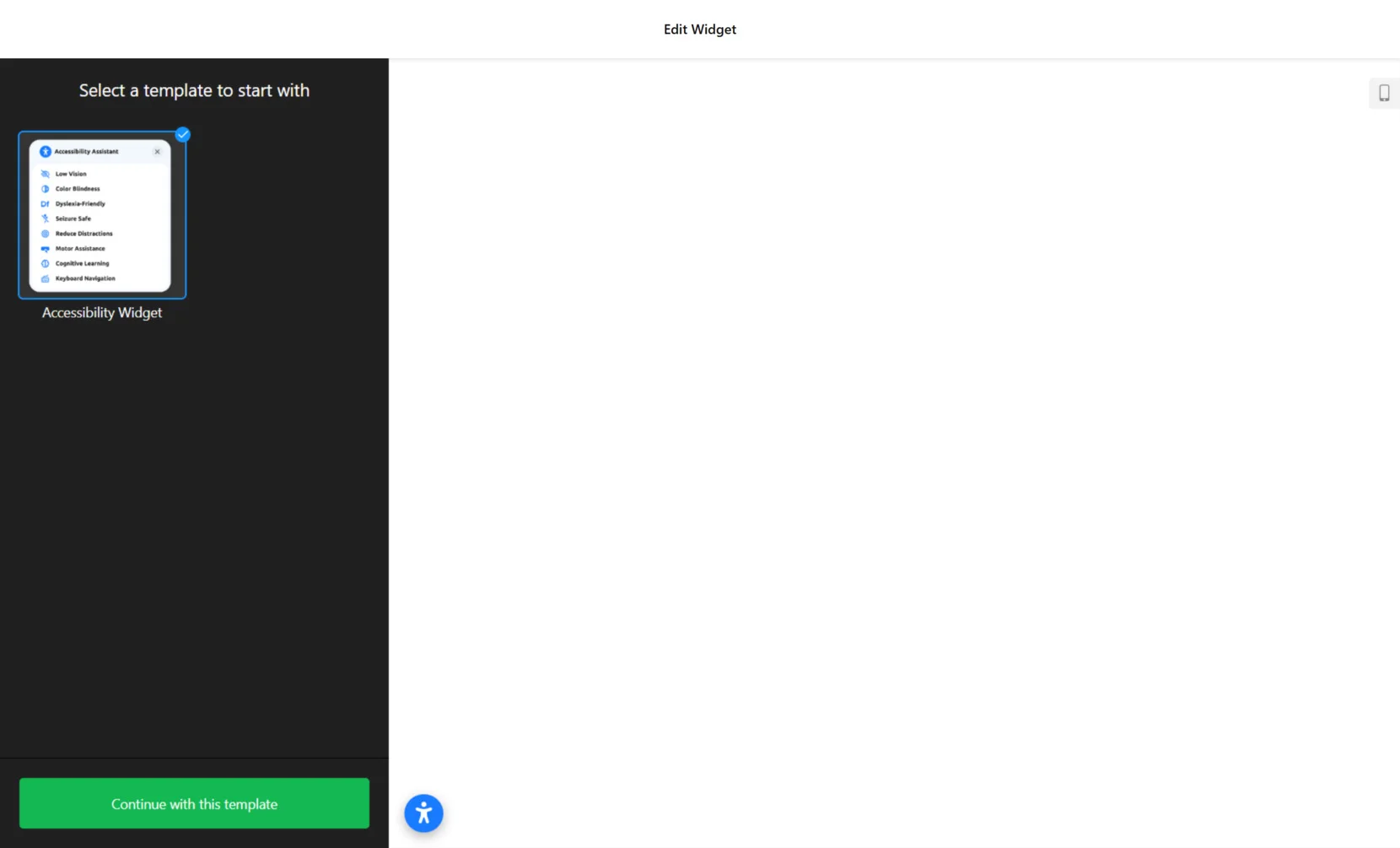
- Select a ready-made template. Open the Elfsight editor and pick one of the available templates. Click “Continue with this template” to begin configuring your widget.
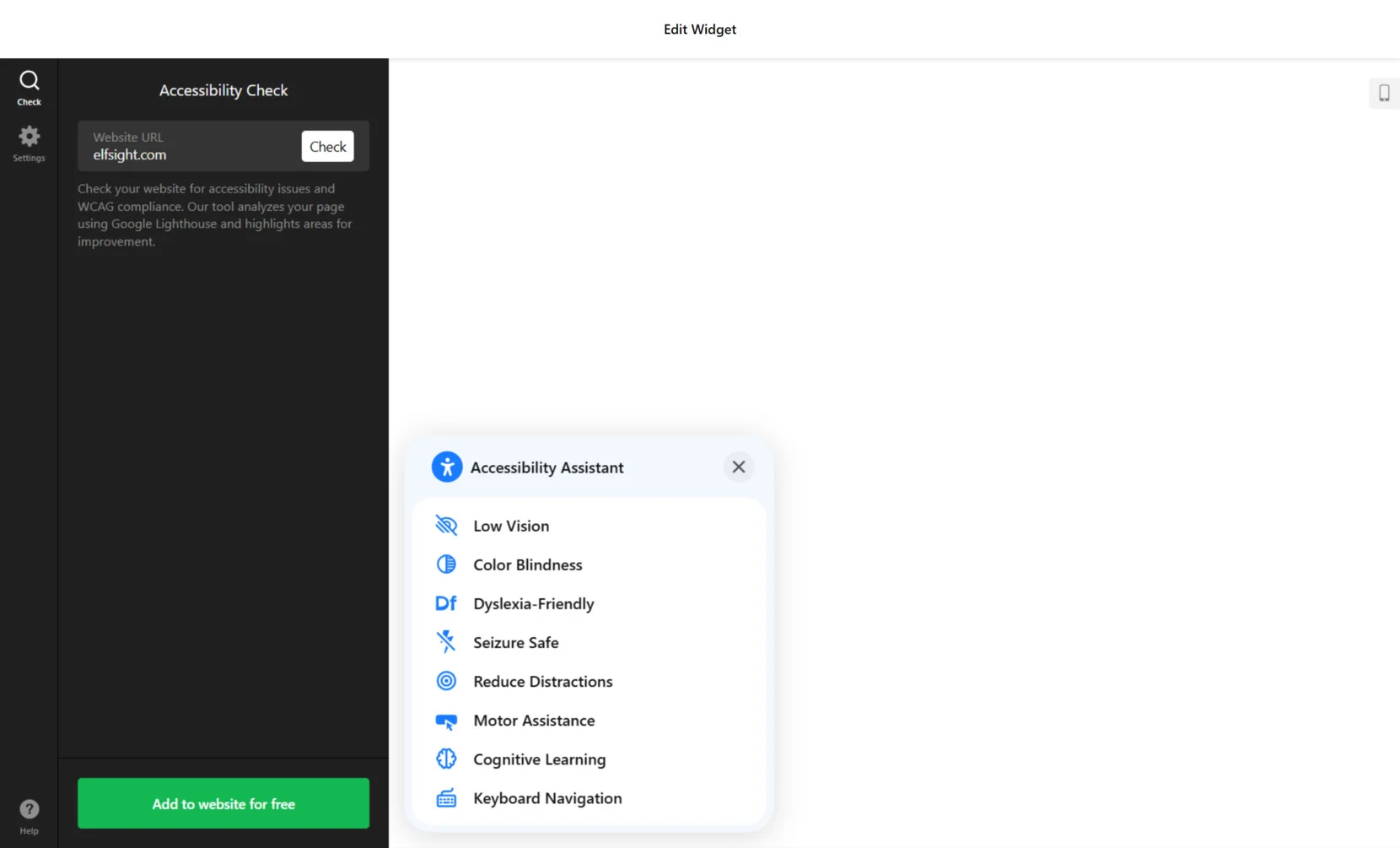
- Run an accessibility audit. Use the built-in accessibility check tab to scan your website by entering its URL. The widget runs a compliance scan and highlights areas for improvement based on WCAG guidelines.
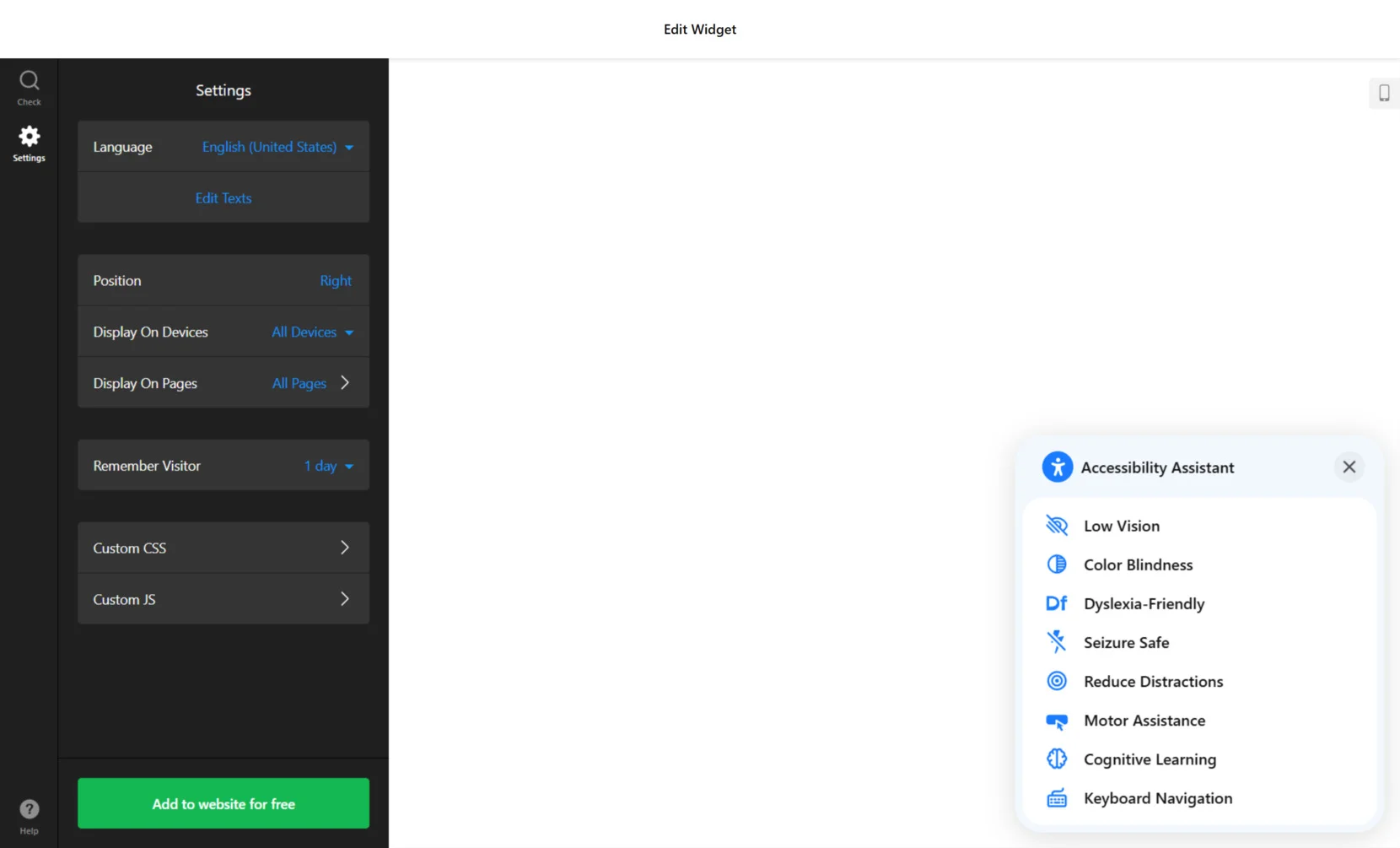
- Adjust core behavior settings. Go to the “Settings” panel to choose the widget’s language, define where and on which devices it appears, and select its position on the screen. You can also manage user memory duration and optionally apply custom CSS or JS.
- Publish the widget on your website. Click the “Add to website for free” button, copy the generated embed code, and paste it into your website’s code or platform-specific integration field. Save and publish the changes to activate the widget.
These steps ensure your widget is both fully functional and tailored to your audience. With just a few clicks, your store becomes more accessible and aligned with compliance requirements.
Once your widget is live, your visitors will immediately benefit from enhanced navigation, personalized accessibility controls, and an overall smoother shopping experience.
In the next section, we’ll explore practical tips to make your accessibility efforts more effective, whether you’re starting from scratch or refining an existing solution.
Tips for Better Website ADA Compliance
Once your accessibility widget is up and running, a few best practices can make the implementation more effective and reliable. These tips apply universally across all widget types and platforms, helping you meet ADA compliance for eCommerce and improve navigation for all users.
- Embed the widget code in a global layout file. Placing the script in a master layout (such as a header or footer template) ensures it loads on every page without manual duplication.
- Choose a visible and unobtrusive position. The widget icon should be easy to find without blocking essential interface elements like menus, carts, or call-to-action buttons.
- Test accessibility on multiple devices. Always verify widget performance on both desktop and mobile to ensure adaptive website features are functioning consistently.
- Enable accessibility memory features if available. This allows returning users to retain their preferences (contrast mode, font size, etc.) without reapplying them every time.
- Make sure the widget complements — not replaces — core accessibility improvements. Use it to enhance user experience, but also follow best practices like semantic HTML, clear labeling, and proper color contrast sitewide.
- Update the widget as needed. Keep an eye on vendor updates or compliance changes (e.g., WCAG revisions), and apply them to keep your accessibility approach up to date.
- Use browser tools to validate implementation. Run quick checks with screen readers or keyboard-only navigation to identify layout overlaps or non-responsive areas introduced by the widget.
Once these practices are in place, you’re well on your way to maintaining a compliant and inclusive shopping experience. Next, we’ll look at real-world use cases to see how different businesses apply accessibility tools based on their audience and industry.
Use Cases: Who Needs Accessibility Tools
Accessibility widgets are not limited to a specific type of business — they’re valuable across industries. Whether you’re selling products, providing services, or building a community platform, improving eCommerce website accessibility directly supports a more inclusive shopping experience and helps ensure a smooth, accessible checkout process for all users.
Application in Retail and Fashion 👚
Retailers — especially those in fashion, apparel, and accessories — serve large, diverse customer bases that often include users with visual impairments, motor difficulties, or cognitive conditions. An accessibility widget ensures customers can browse product categories, zoom in on product images, and complete purchases independently and comfortably.
Application in Healthcare and Wellness 💉
Healthcare providers, pharmacies, and wellness brands must ensure all users can access essential information — appointments, prescriptions, and service details — without digital barriers. Accessibility widgets help patients navigate complex service pages, fill out medical forms, and request support using adaptive controls.
Application in Education and Online Learning 📚
Educational platforms, training programs, and e-learning marketplaces attract a broad range of users, including those with cognitive or motor disabilities. Accessibility widgets can provide font customization, dyslexia-friendly modes, and multilingual controls that help learners absorb content more effectively.
These are just a few examples of how accessibility widgets deliver real-world value across industries. Next, let’s take a closer look at the most common problems users face during implementation — and how to solve them quickly.
Troubleshooting Common Issues
Even with a powerful accessibility widget in place, some challenges may arise during setup or everyday use. Below are the most common issues users face when implementing accessibility features on a retail website, along with practical solutions.
Why isn't the widget visible on every page of my website?
Why are some screen readers not picking up widget elements?
Can the widget slow down website performance?
Why do layout shifts happen when the widget activates?
What if the widget conflicts with custom visual settings?
Does adding a widget alone make my website fully compliant?
Addressing these challenges early ensures a smoother user experience and reduces common accessibility barriers in eCommerce.
Final Thoughts
Making your eCommerce platform accessible isn’t just about legal compliance — it’s about creating an inclusive experience for all users. By following digital compliance standards like WCAG, ADA, Section 501, and EAA, and using adaptive website features such as accessibility widgets, you can eliminate barriers and provide a smoother, more usable journey for every customer.
From choosing the right solution to avoiding common pitfalls, implementing eCommerce accessibility compliance is more straightforward than it may seem. As you take action to improve your online store’s accessibility, you not only reduce the risk of penalties but also expand your customer base, enhance usability, and reinforce your brand’s reputation as inclusive and forward-thinking.
Need Help Moving Forward?
We hope this guide has helped you better understand how to make your eCommerce website ADA compliant. If you have any further questions or want to explore more advanced accessibility solutions, feel free to contact us. Our goal is to make accessibility simple, effective, and completely code-free for every online store owner.