Embed Vimeo Video on Your Website for Free
Video content has become a valuable part of any website’s marketing or selling strategy. This is an art for promoting your branding, projects, and products by connecting with your audience on a highly emotional level. But how can you do without it seeming puzzling or hard to solve?
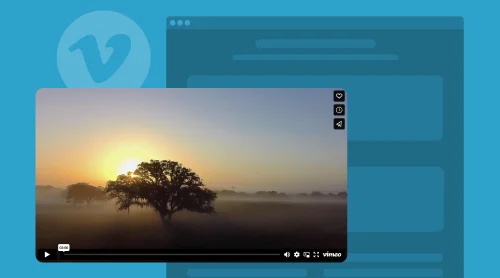
One of the best things you can do is embed Vimeo videos on your website using an HTML code-free Vimeo Gallery widget from Elfsight. It allows you to add Vimeo videos to your website and customize the player’s appearance and functionality with no expertise needed. Multiple templates, source types, popups, sorting filters, color schemes, and languages come into the picture to get the most out of social media.
Take a look yourself and see that nothing limits the mind space using the live demo for the video gallery!
How to Embed Vimeo Video Widget on Websites: Easy Tutorials
Adding Vimeo videos to your website can enhance user engagement, improve the user experience, and boost your brand’s image. And one of the easiest ways to do so is to embed the HTML-free Vimeo Gallery widget from Elfsight. Take a quick scroll through the tutorials below to get a full picture of available settings, customizable elements, and fast installation with a code snippet.
Step 1: Access the widget’s configurator to start uploading videos
Just as we are about to begin, you have two options to open the online builder from Elfsight: use a live demo above or log into the admin dashboard. If you decide to create a free account, then you can apply the following instructions to find the Vimeo gallery widget:
- Sign in to your account or create a new one by clicking the top button on the right side of the screen.
- Locate the Apps Catalog menu, then type in “Vimeo Gallery.”
- Open the gallery plugin.
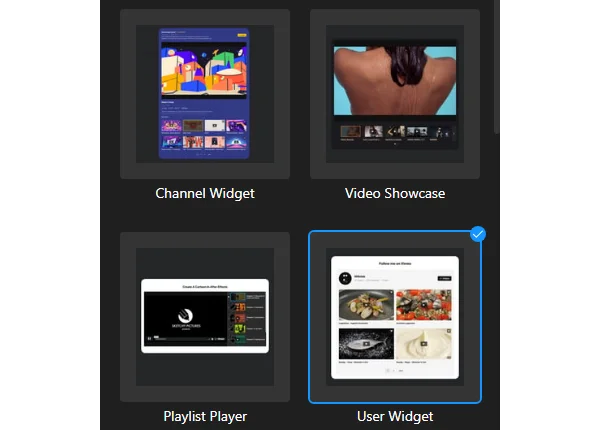
Step 2: Choose the Vimeo Video widget’s template
There is always a reliable solution for any sort of business with a wide selection of ready-to-use Vimeo Video plugin templates: Video Showcase, User Widget, Video Carousel, Video List, Playlist Player, Portfolio, Single Video, Channel Widget, and Video Slideshow. Pick the one that reflects your branding or can be associated with it.

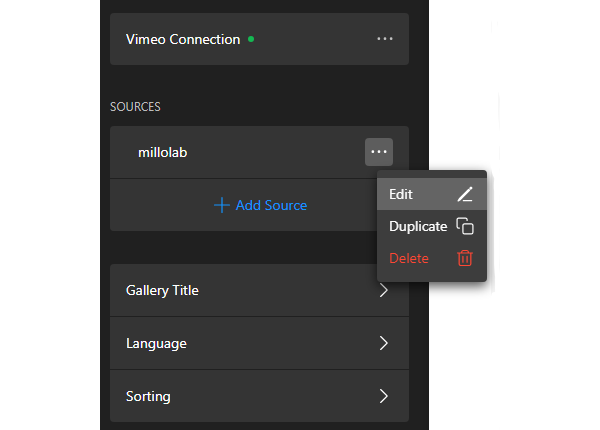
Step 3: Connect to the Vimeo and add video gallery source
The next thing on this agenda is to check if the Vimeo connection is valid. The green sign is your best friend in this case! Then, add the gallery widget’s source by pasting the URL links of the same type: channel, users, album, showcase, group, or video.
Besides that, you can embed a gallery title, change language, and select a sorting filter. Let your potential leads take a glimpse into your projects!

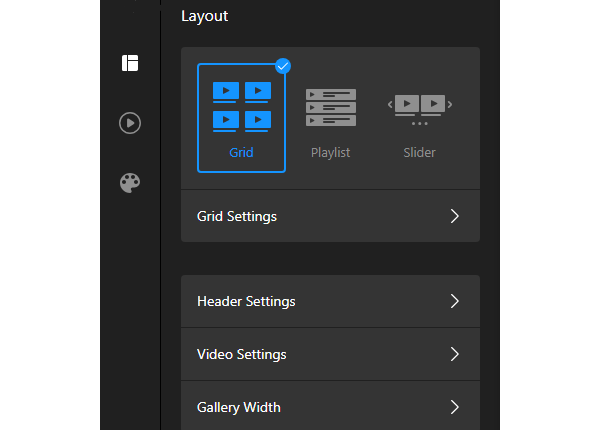
Step 4: Manage positioning, header, and video settings
Keep an open mind in trying new things—like layouts—we have three built-in and royalty-free options: Grid, Playlist, and Slider. Pick whatever you find suitable or customize one to make it unique.
Plus, you can make your point clear: decide what header and video elements to display or hide.

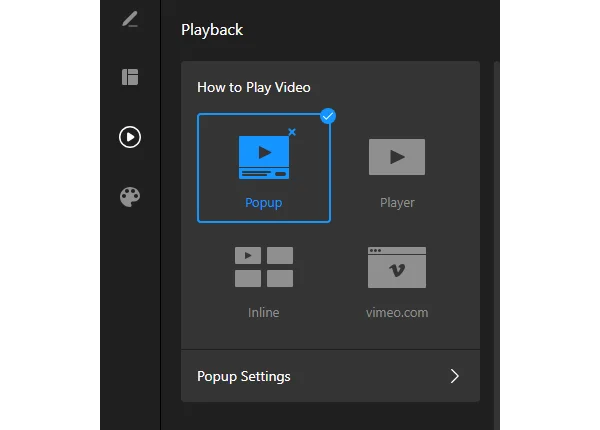
Step 5: Pick the video player settings
Discover the potential of the player by choosing one of the four methods to open a video: Popup, Player, Inline, or Vimeo. Figure out what description details you want to share. The variation of choices is pretty much endless.
Also, be aware of actions when the video ends and the possibility of initiating an autoplay.

Step 6: Stick to your color scheme or add a Custom CSS to uplift the video displaying
Expose to the world your favorite branding colors by changing the scheme with just a few clicks. But if it’s simply not enough for you and you know how to write code, you’re more than welcome to use our free Custom CSS Editor.

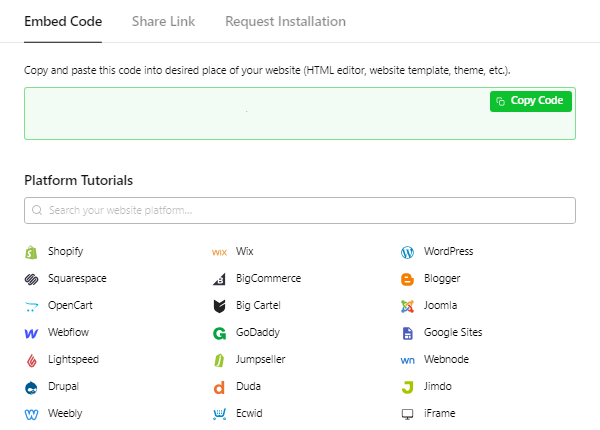
Step 7: Generate custom embed code for your Video plugin
After customizing your HTML code-free gallery widget, click on the “Publish” button within the online configurator. It will generate an embed code specific to your Vimeo Video gallery.

Step 8: Add the Vimeo Video widget on your website
Copy and paste the generated embed code into the desired section of your website page or content management system to display the gallery plugin.
To make the process even easier, we have provided step-by-step tutorials on creating and embedding Vimeo Video widgets on popular website platforms. Choose one of the video widget’s tutorials that matches your builder or system:
Can I embed a Vimeo Video plugin on the WordPress website?
Yes, you can! The Vimeo Video Gallery widget from Elfsight seamlessly integrates with WordPress, allowing you to effortlessly add it to your web page. Refer to our free tutorial to learn how to embed it with an automatically generated HTML code snippet:
- Customize the widget according to your preferences and proceed by clicking the “Publish” button.
- After saving the changes, copy the HTML code snippet provided for the Vimeo Video widget to embed on WordPress.
- Log in to your website’s admin dashboard.
- Choose the web page and hit “Edit.”
- Insert the installation code into the Custom HTML block within the chosen content area
- Publish or update the web page.
Can I add a Vimeo Video widget to Squarespace website?
Yes, absolutely! Squarespace fully supports the Vimeo Video Gallery widget from Elfsight, allowing you to add it to your website—stay on track with these steps:
- Create and customize the gallery plugin as per your preferences.
- Receive the free HTML code to install the Vimeo Video.
- Log in to your Squarespace profile and choose the applicable website.
- Access the editor and add the “Code” block using the settings from a menu.
- Embed the HTML code snippet of your Vimeo Video widget into the popup window on the Squarespace website.
- Apply your modifications, save the changes, and publish the web page.
Can I embed a Vimeo Video on the Wix website?
Yes, of course! Embed the Vimeo Video plugin into your Wix website page with just a few steps, and it’s a breeze, for sure. Here’s a free tutorial that you can check out:
- Tailor your own plugin to match your brand’s identity and preferences.
- Obtain the HTML installation code generated for the Vimeo Video and create a copy of it.
- Sign in to your Wix admin dashboard.
- Select the website you want to work on and hit the “Edit” button.
- Find the specific section where you want to embed the gallery plugin and press the Plus (+) symbol.
- Scroll through and pick the “Embed” section.
- Go for the “HTML iframe” and drag it onto your website page, adjusting its dimensions and placement as necessary.
- Choose the “Enter Code” option and paste the HTML code for the Vimeo plugin in the popup.
- Apply your changes and publish the edits.
Can I add a Vimeo Video to the Webflow website?
Yes, without a doubt! It’s actually quite easy. With these simple steps, you can embed the Vimeo Video widget on your Webflow website in no time:
- Create the Vimeo Video gallery using the Elfsight widget and copy installation HTML code snippet to add to your Webflow website.
- Log in to your Webflow admin dashboard.
- Click on the “Edit Website” button to access the web page editor.
- Drag and drop the “Embed” element to the location where you want to add the videos.
- Choose the added block and select “Edit Custom HTML.”
- Paste the HTML code snippet and save your changes to publish it.
Can I embed a Vimeo Video on the Shopify website?
Yes, it’s possible! You have the opportunity to add the Vimeo Video plugin to your Shopify website. Simply follow these steps from a tutorial:
- Personalize the Vimeo Video plugin to suit your preference, then obtain the installation HTML code to embed it onto your Shopify web page.
- Access your Shopify admin dashboard.
- Navigate to the “Online Store” section in the left-hand sidebar and choose “Themes.”
- Select the theme you want to modify and click the “Customize” option to access the code editor.
- Look for the “Add section” menu and pick the “Custom Content” option.
- Press “Add.”
- Choose the “Custom HTML” block and paste the embedding HTML code of your gallery plugin.
- Save your changes, and you’re ready to go!
Vimeo Video Gallery Template Examples
Now, let’s explore each of the HTML code-free Vimeo Video plugin templates offered by Elfsight, giving you an opportunity to make an informed decision on which template best fits your website’s purpose and design.
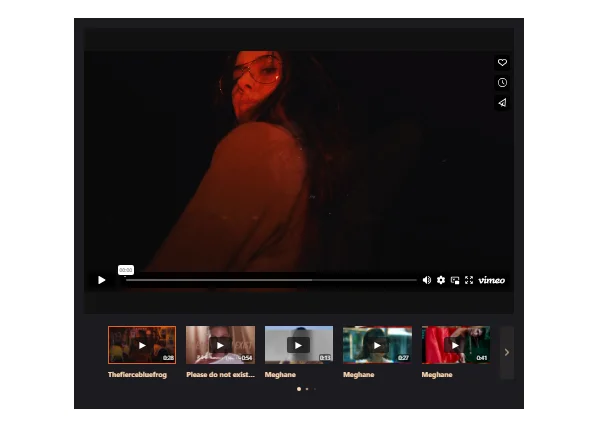
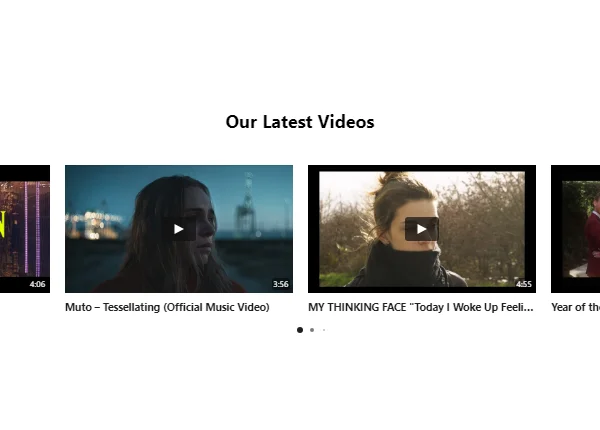
Example 1: Video Showcase template
The Video Showcase template is perfect for displaying a collection of videos in an eye-catching carousel format. Here, you are in full control of customizing the layout and design to fit your website’s aesthetic.
Allows website users to explore multiple videos on a single page, engaging them with a visually appealing and interactive browsing experience. Plus, it works well for portfolios, product showcases, or any scenario where you want to highlight a variety of videos.

Example 2: User Widget Video template
The User Widget template focuses on showcasing the videos from a specific Vimeo user or channel on your website. It provides a comprehensive view of their video library, entitling visitors to explore and interact with all the content available from that particular source.
This template is ideal for users who want to curate a collection in a tightly knitted grid format with a popup effect on a video click.

Example 3: Video Carousel template
The Video Carousel template offers an immersive and interactive way to present your content. Visitors can watch and browse through a series of videos with a smooth sliding motion using a minimalistic scroller. This template is perfect for creating an engaging video gallery, introducing new products, or showcasing creative projects.

Example 4: Video List template
The Video List template provides a clean and organized grid format for presenting your videos. It enables you to create a list of videos with accompanying titles or descriptions, making it easy for users to navigate and select the content they are interested in.
This template is well-suited for presenting educational content, tutorials, project series, or any scenario where you want to present a Vimeo gallery catalog.

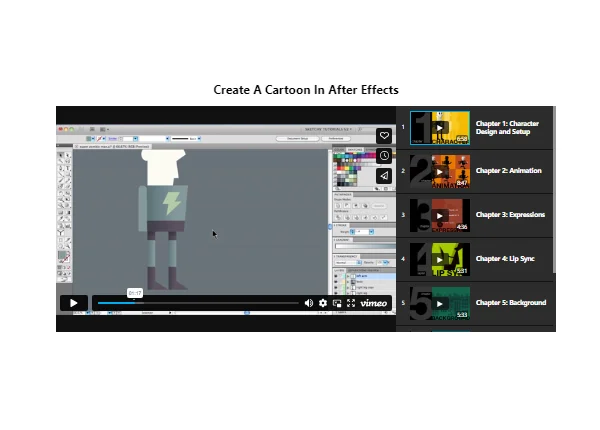
Example 5: Playlist Player Video template
The HTML code-free Playlist Player template allows you to curate a playlist of videos for continuous playback in a chronology. You can create a seamless viewing experience by arranging gallery content in a specific order, providing visitors with a sequence of content to enjoy.
This template is ideal for creating learning modules, courses, or any scenario in which you want to guide visitors through.

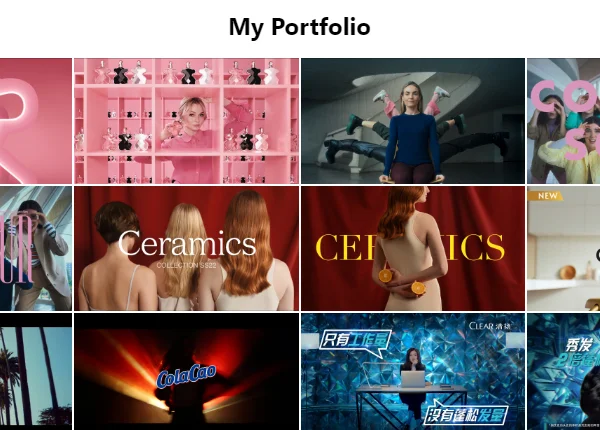
Example 6: Portfolio Video template
The Portfolio template is here to showcase your creative work in a visually appealing manner. It provides a stylish grid display for videos, allowing you to present as many projects to potential clients or employers as possible.
This template is perfect for photographers, videographers, designers, and artists who want to showcase their visual work in a sleek and professional way.

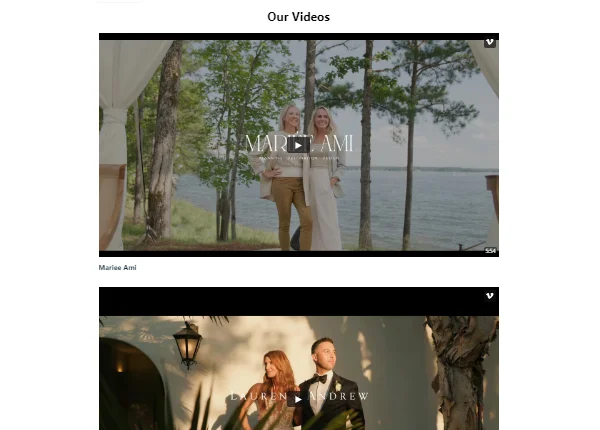
Example 7: Single Video template
The Single Video template allows you to highlight a specific video as the centerpiece of your web page. It provides a focused viewing experience, drawing attention to a key message, tutorial, or promotional content.
This template is well-suited for landing pages, product demonstrations, or any scenario where you want to emphasize a particular video.

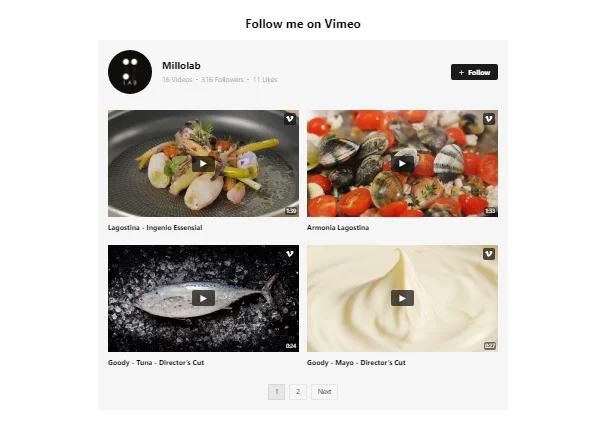
Example 8: Channel Widget Video template
The HTML code-free Channel Widget template focuses on presenting videos from a specific Vimeo channel. With turned-on buttons—likes, share, and subscribe—you can get the most out of the traffic on a website page and help potential leads become your loyal followers.
It offers a dynamic and visually appealing display without a need to know how to HTML code: a bright background color that can be changed to meet business needs, a content description, and an impressive selection of content to watch later.
So, if you’re an expert in your industry, field, or niche or have a growing business, it can be a perfect match for you!

Example 9: Video Slideshow template
The HTML code-free Video Slideshow template enables you to create a compelling display of videos that automatically transition from one to another. Keeping the focus on important with a minimalistic design choice, you receive all the attention of web users and get them in a rabbit hole of never-ending engaging videos.
This template is ideal for showcasing videos from events, conferences, or any scenario where you want to create a memorable and dynamic viewing experience.

Best Practices for Posting Vimeo Video Gallery on Websites
You can integrate an engaging Video on any website at no cost and without HTML code writing. We are ready to reveal our Aces to help you display the best Vimeo gallery and develop a committed audience to your brand by catching them off guard.
Take your time, get some hidden widget tricks into your system, and shape a better picture with provided examples to illustrate each practice. Here are they are:
- Embed relevant and high-quality video gallery
To create an engaging HTML code-free Vimeo video gallery, it’s essential to curate content that is relevant to your website’s theme and target audience. Ensure that the videos are of high quality, well-produced, and visually appealing.
Examples of content to share:
- Tutorials, how-to guides, or industry insights to position yourself as an authority in the field and be informative.
- Product reviews, behind-the-scenes snippets, or evoking emotional videos to entertain and become closer to the website users.
- Interviews, customer testimonials, event highlights, or creative and artistic videos to build credibility and trustworthiness. This adds authenticity and encourages community engagement.
Additionally, regularly update your gallery with fresh and relevant content. Remove pieces that are outdated or no longer relevant to keep your Vimeo gallery current.
- Keep everything categorized
Organize your Vimeo video gallery by categorizing videos based on themes, topics, or any other logical grouping. It helps web page visitors easily navigate through the gallery and find the content they are interested in.
Here are more examples of organizing videos into categories:
- Topic-based categories. Arrange videos based on topics that relate to your website’s content or industry. For example, if you have a fitness blog, you can create categories like “Workout Routines,” “Nutrition Tips,” “Yoga and Meditation,” or “Weightlifting Techniques.”
- Genre-based categories. Categorize videos based on different genres or styles. For example, if you have a music website, you can create categories like “Rock,” “Pop,” “Jazz,” “Hip-Hop,” or “Classical.”
- Skill level categories. If your videos cater to different skill levels, consider categorizing them accordingly. For example, if you offer dance tutorials, you can create categories like “Beginner Steps,” “Intermediate Choreography,” and “Advanced Techniques.”
- Product or service categories. If you are showcasing videos related to various products or services, divide them into separate categories. For example, if you have an e-commerce website, the categories could be “Electronics,” “Home Appliances,” “Fashion,” or “Beauty Products.”
- Position the Vimeo Gallery widget in the appropriate place
Typically, video galleries are positioned in areas that are easily accessible: above the fold or within specific pages dedicated to multimedia content. Avoid placing the video player in a way that obstructs important information or hinders navigation.
Size the video player appropriately so that it fits well within the content area without dominating the entire page. Consider the dimensions of the video and the surrounding elements to maintain a proportionate layout. A video player that is too large can be visually overwhelming, while one that is too small may detract from the viewing experience.
Use visual cues—borders, padding, or background colors—to create a clear visual separation between the Vimeo gallery player and surrounding elements. It helps the video gallery stand out while still blending harmoniously with the overall website design.
- Customize thumbnails and titles to call to action
Optimize the visual appeal of your HTML code-free Vimeo video gallery by customizing the thumbnails and titles of each video. Incorporate your brand elements—logos, fonts, or color schemes—into the thumbnails. Maintaining visual consistency across all content reinforces your brand identity and makes it easier for viewers to identify your videos.
Choose thumbnails that are clear, high-quality, and representative of the video content. The thumbnail should evoke curiosity or interest in the viewer.
Craft titles that provide a clear and concise description of the gallery content. They should be informative, engaging, and relevant to the video’s subject matter.
Including a call-to-action in the title can also encourage viewers to click and watch the video, such as “Discover the Secrets to Flawless Skin – Watch Now!“
- Design a mobile-friendly experience
Design your Vimeo video gallery to be mobile-friendly, as an increasing number of visitors access websites from mobile devices. Ensure that your gallery is responsive, adapting to different screen sizes and orientations. It allows visitors to enjoy your videos on their smartphones or tablets, providing a smooth and enjoyable browsing experience.
Benefits of Embedding Vimeo Video Widget on Website
By integrating Vimeo Video plugins into your website, you can enjoy several benefits::
| Enhanced visual appeal | If you decide to add Vimeo videos to your website, you elevate its visual appeal and instantly grab the attention of your visitors. Videos are visually engaging and can effectively communicate complex ideas or storytelling aspects that text alone may struggle to convey. |
| Increased user engagement | Vimeo videos are perfect for captivating and retaining your website visitors. The interactive nature of gallery players encourages users to stay on your website longer, explore your content further, and increase their overall engagement. Higher user engagement can lead to increased conversions, brand loyalty, and improved user satisfaction. |
| Improved message communication | Sometimes, words simply aren’t enough to convey your message effectively. With Vimeo videos, you can visually demonstrate your products, highlight your services, or showcase your brand story compellingly and memorably. Videos allow for a more multi-dimensional and immersive communication experience. |
| Expanded storytelling opportunities | Humans are hardwired for storytelling—video is the perfect medium to showcase your narrative. Whether you want to share customer success stories, behind-the-scenes insights, or product demonstrations, the HTML code-free Vimeo Video plugin empowers you to add engaging narratives that resonate with your audience and forge stronger connections. |
| Seamless integration across platforms | The Vimeo Video plugin from Elfsight seamlessly integrates with various website platforms, such as WordPress, Wix, Squarespace, and Shopify, allowing you to embed Vimeo videos effortlessly on any website, regardless of the platform you use. This flexibility enables you to leverage the Vimeo Video plugin’s benefits regardless of your website’s CMS. |
| Versatile template options | The Vimeo Video plugin offers a range of versatile template options to match your website’s style and design. Whether you prefer a Video Showcase to present a collection of videos, a User Widget to display a specific user’s videos, a Video Carousel for dynamic and interactive browsing, or a Video List for a comprehensive library, Elfsight provides customizable templates to suit your needs seamlessly. |
| Mobile-responsive design | The Vimeo Video plugin ensures a mobile-responsive design, guaranteeing a seamless video experience on any device. Your audience can enjoy your Vimeo videos on the go—without compromising quality or user experience. |
| Customization options | The Vimeo Video plugin empowers you to customize and tailor the appearance of your video player to match your website’s branding. Adjust the colors, size, layout, and controls to create a cohesive visual experience. With these customization options, you can maintain a consistent brand identity throughout your website. |
| Embedding flexibility | The Vimeo Video plugin allows for flexible embedding options, ensuring that your videos can be seamlessly integrated into various sections of your website with a single string of auto-generated HTML code. |
FAQ on Vimeo Video Plugin Usage
Is the Vimeo Video plugin free?
Yes, the Vimeo Video Gallery plugin has a Free plan to offer users. It covers all the needs and doesn’t limit any features or custom elements. But in case this tier doesn’t vibe with you, there are several options for upgrade: Basic, Pro, Premium, and Enterprise.
Do I need to know how to code to add the Vimeo Video widget to my website?
No, you don’t! Our team takes care of any needs for knowing how to write an HTML code or be an expert in design. You can embed the Vimeo Video plugin with the generated code snippet—just copy and paste.
Conclusion on Embedding Videos from Vimeo
By using Elfsight’s Vimeo Video widget, you can easily embed Vimeo videos on your website and customize the player’s appearance and functionality. Follow the best practices for Vimeo galleries on websites and leverage the benefits of content to take your website to the next level. Unlock the potential for your web page!
For more information about the embed process of the Vimeo Video plugin, feel free to check out the following sources:
Happy embedding!