A photo gallery is one of the most effective ways to showcase visual content on a website. Whether you’re displaying product photos, client projects, or creative work, a gallery helps organize and present your images in a professional, engaging format.
If you’re looking for a solution that’s easy to set up, visually appealing, and adaptable to your needs, then a website Photo Gallery builder like Elfsight is exactly what you need. It saves time, boosts visual appeal, and makes your content more interactive.
- Enhances visual storytelling. A photo gallery transforms scattered images into a cohesive, scrollable experience that draws users in and keeps them exploring your content.
- Builds credibility and trust. Displaying past work, real customers, or product images through a Gallery Display adds authenticity and makes your brand more relatable.
- Improves content structure. A well-organized online album helps you avoid clutter by arranging visuals into neat grids, slideshows, or columns for easy navigation.
- Increases engagement and retention. Visitors are more likely to stay on a page longer when there’s an interactive Image Gallery to explore, leading to lower bounce rates.
Now that you know what a photo gallery can do for your website, let’s take a quick look at how easy it is to make your own website photo album using Elfsight’s solution.
Quick Way to Make a Photo Gallery
Creating an engaging photo gallery with Elfsight takes just a few minutes and doesn’t require any coding. Whether you’re building a visual gallery for your business or create a portfolio, the process is intuitive and flexible.
- Open the Elfsight editor and choose the Photo Gallery template that fits your needs.
- Upload your images and organize them by adjusting the layout, spacing, and other settings.
- Customize design elements to match your website’s style.
- Click “Add to website for free”, then copy and paste the code into your website’s backend.
See the widget in action – build your Photo Gallery with our simple editor!
Features of Elfsight’s Picture Gallery
Elfsight’s Photo Gallery widget is more than just a way to display images — it’s a complete solution designed to help you present visuals in the most engaging, professional, and responsive way possible on your website.
Below are some of the key features and benefits that make this website photo gallery builder a smart choice:
- Responsive layout on all devices. Your gallery display will look perfect on mobile phones, tablets, and desktops without extra setup or coding.
- Customizable design and layouts. Choose between grid, masonry, and slider formats to create a Picture Showcase that fits your content and branding.
- Built-in slideshow support. Turn your images into an interactive experience by enabling slideshow integration for websites, adding dynamic motion to static visuals.
- Easy image organization. Sort, group, and reorder uploaded photos to build a clean and logical Online Album with just a few clicks.
- Hover effects and lightbox view. Engage your visitors with animated hover effects and open images in a full-screen lightbox for better presentation.
- No-code embedding process. Simply copy and paste the widget code to install it anywhere on your website, with zero technical skills required.
With all these built-in advantages, Elfsight gives you full creative control without the complexity. Let’s now explore the full process of creating and embedding your photo gallery from start to finish.
Using Website Photo Album Creator: Step-by-Step
Creating a fully functional and beautiful photo gallery with Elfsight’s widget is fast and user-friendly. Whether you’re setting up an online album for personal memories or a picture showcase for your business, this step-by-step guide walks you through everything you need — from selecting a template to embedding it on your website.
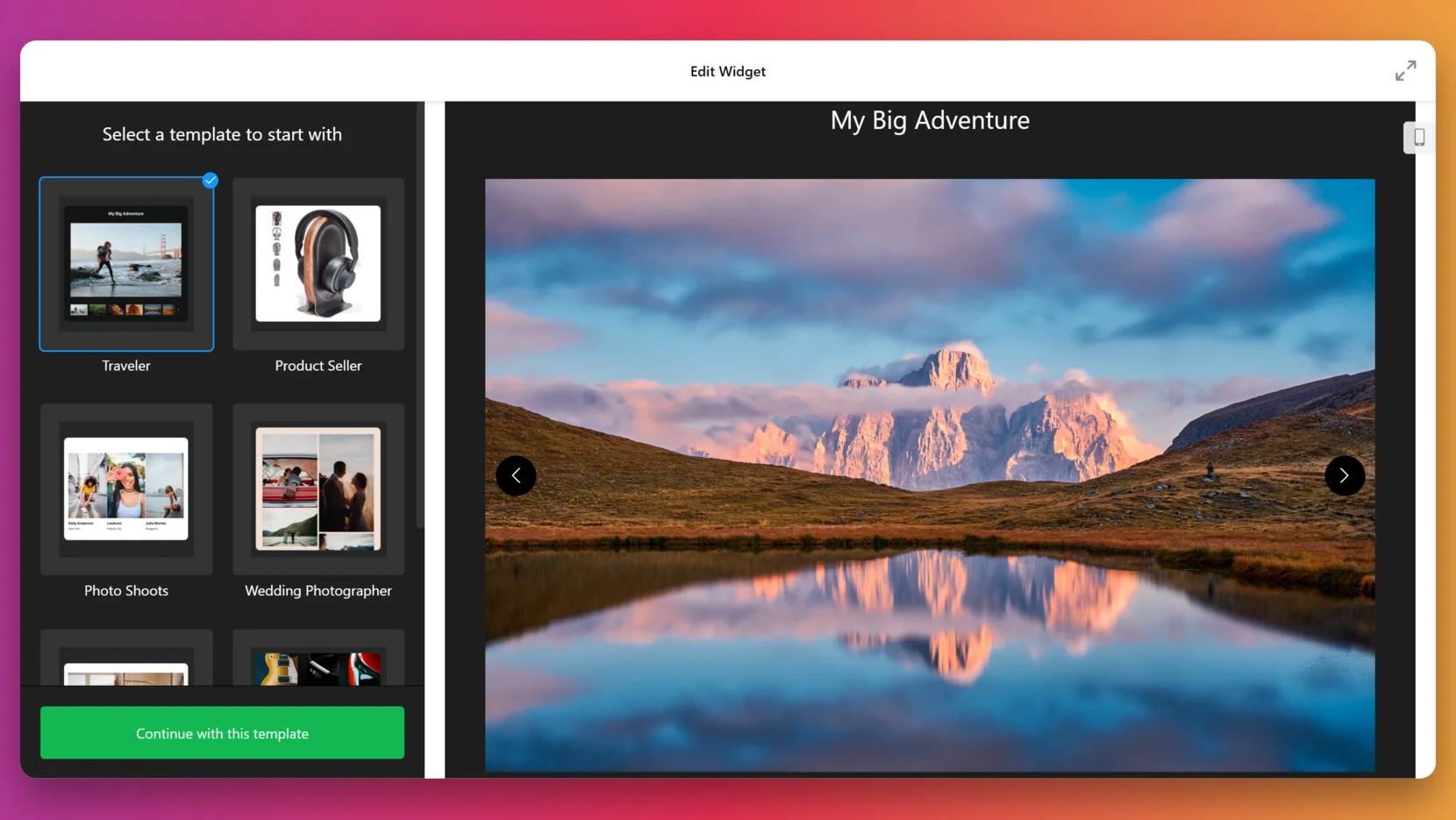
- Select a template to begin. In the widget editor, you’ll be prompted to pick from templates like Traveller, Product Seller, or Wedding Photographer. Choose the one that best suits your content and click “Continue with this template” to start customizing.
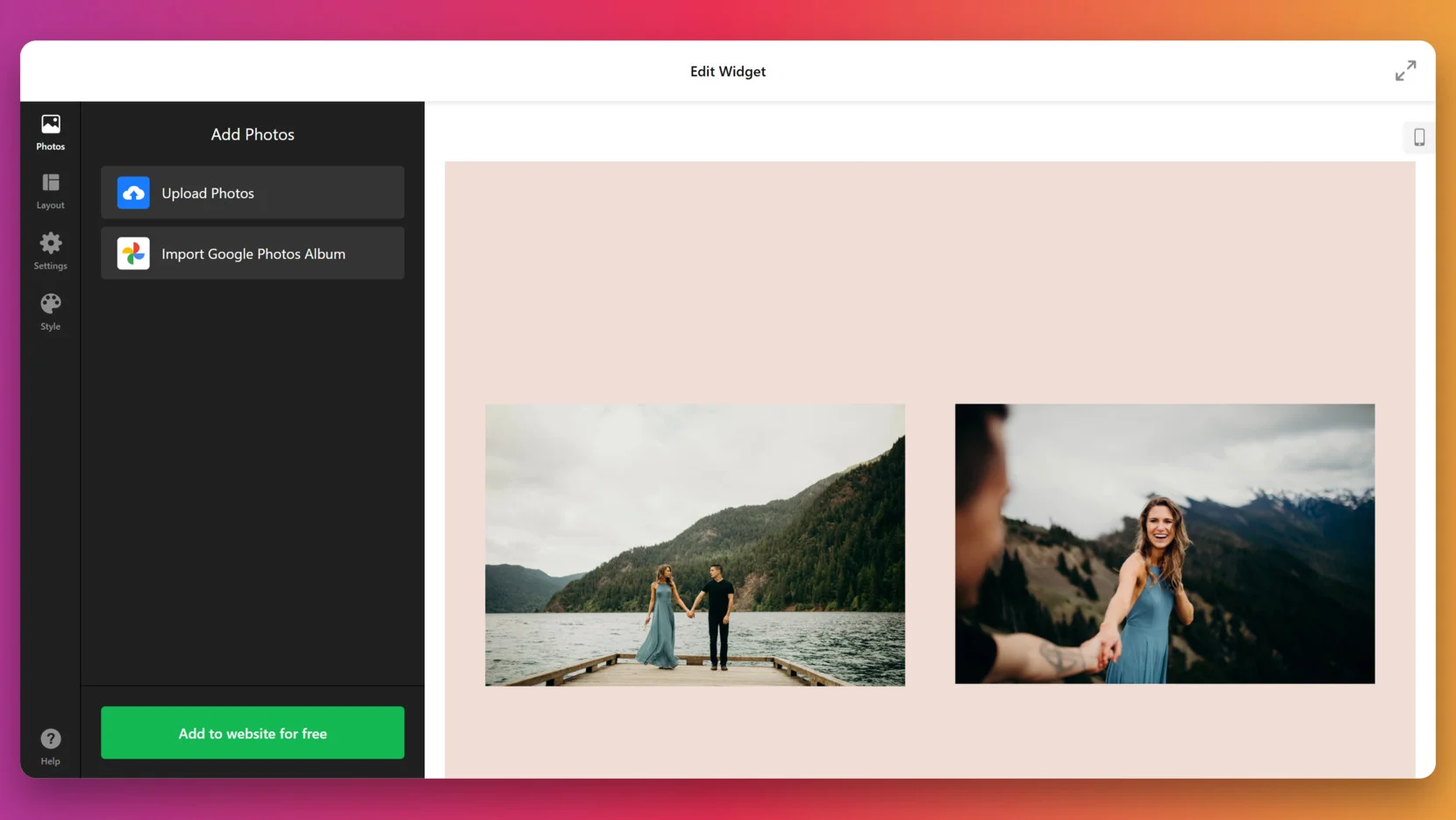
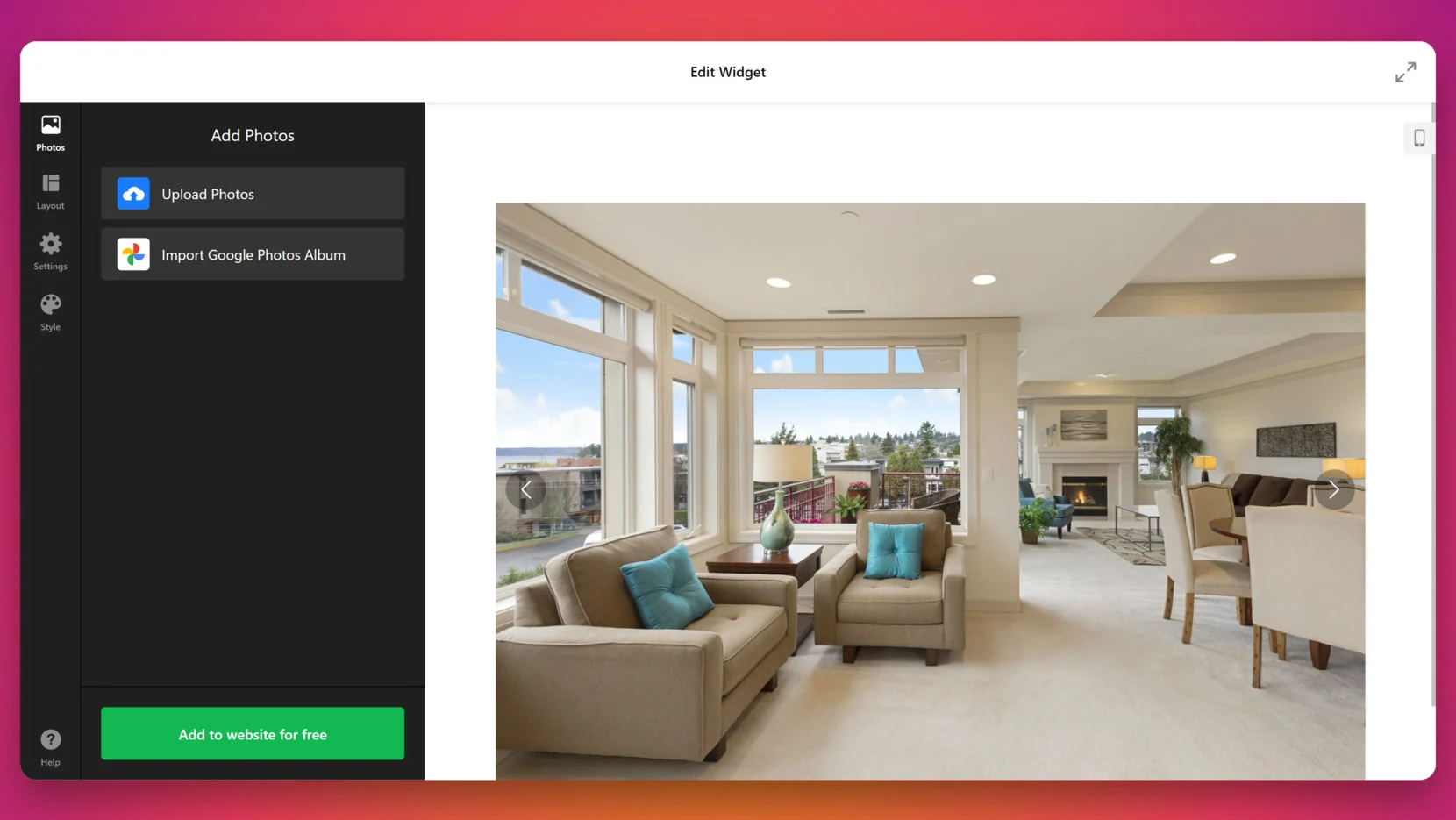
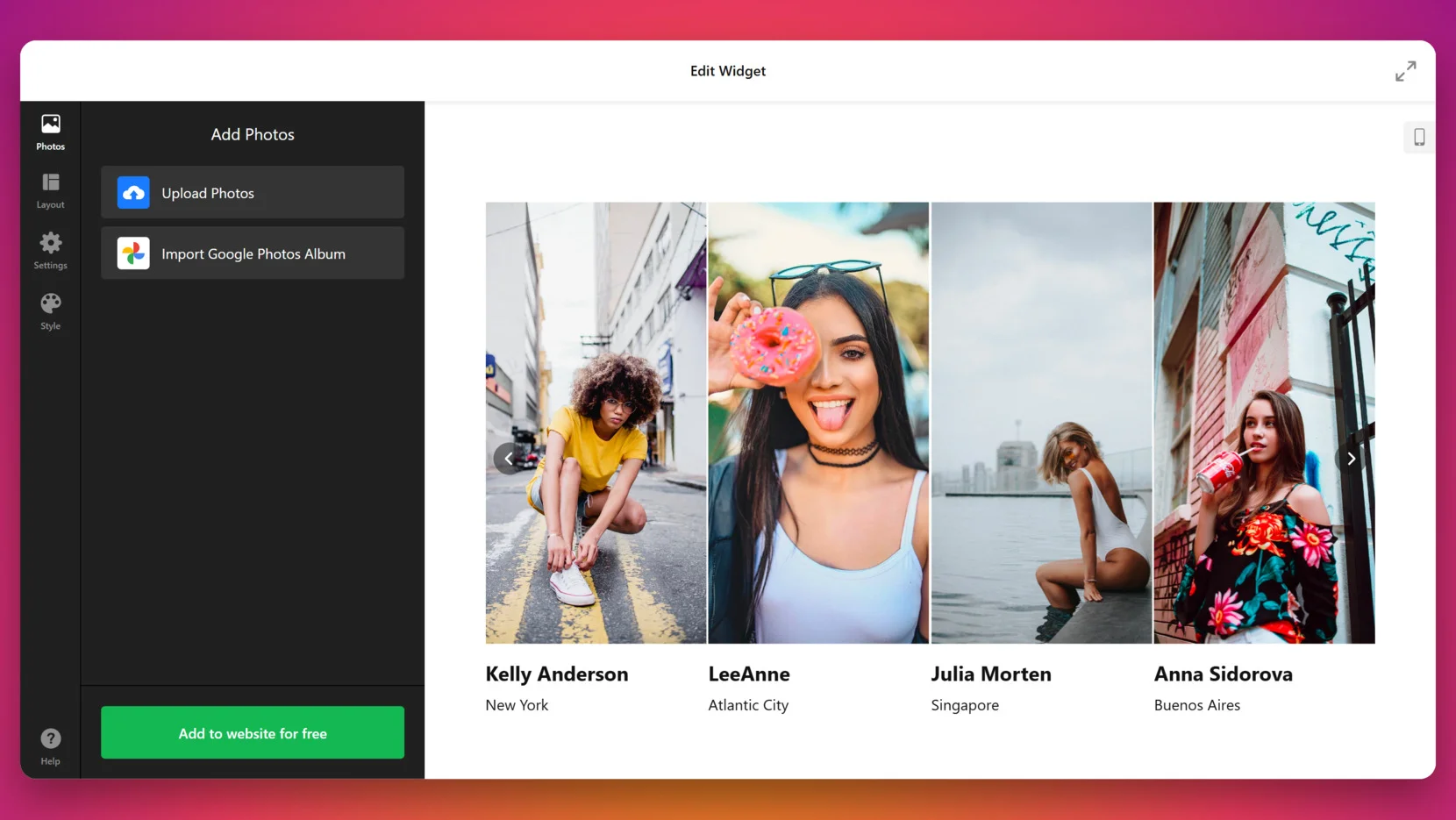
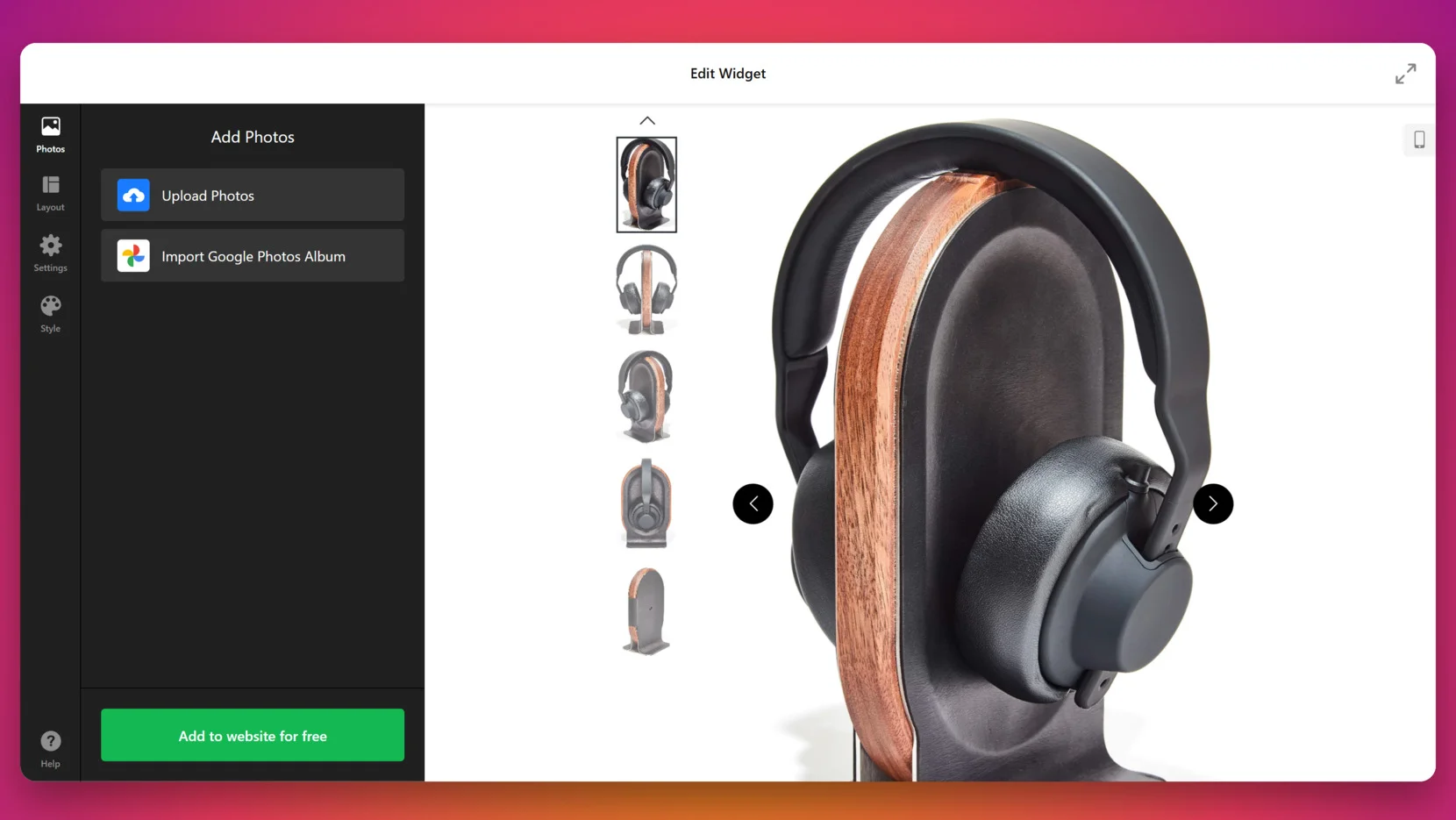
- Upload your photos or import them from Google Photos. In the “Photos” section, you can manually upload files or use the “Import Google Photos Album” feature to add content in bulk. This is where you begin building the visual core of your gallery.
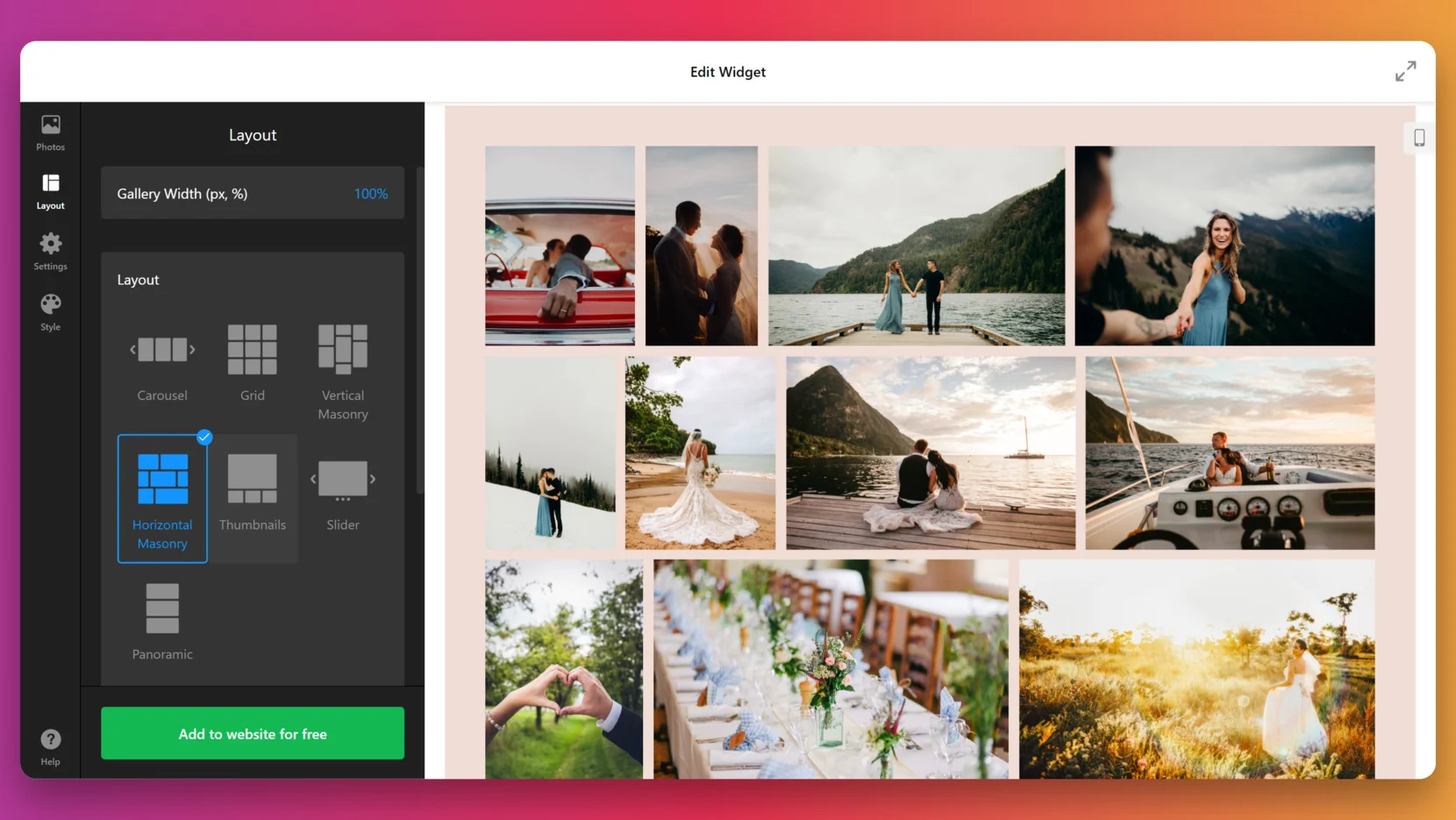
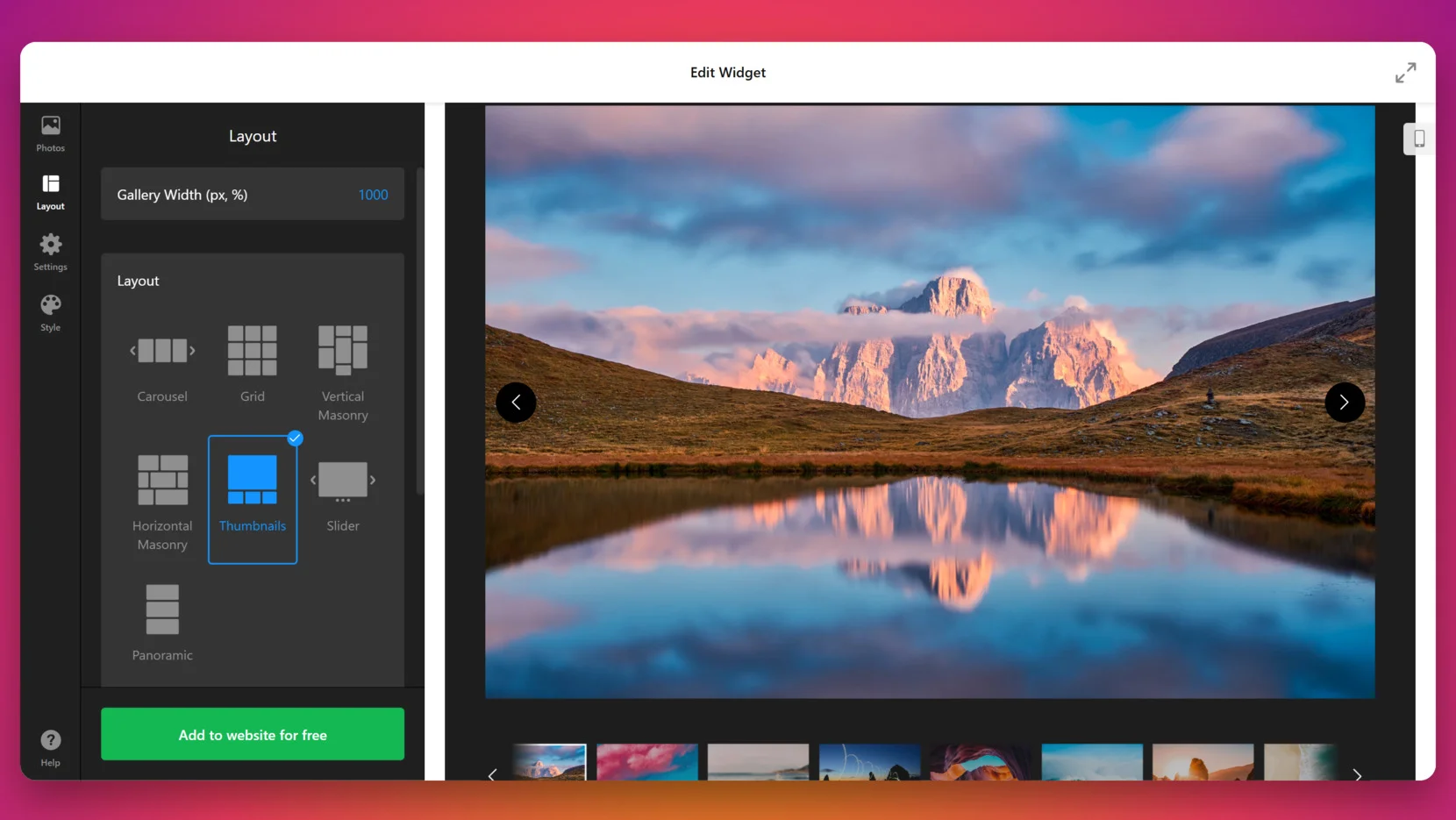
- Set up your layout. Go to the “Layout” tab and choose from various options like Grid, Horizontal Masonry, or Slider. You can adjust the gallery width and see changes live as you work. This step determines the visual structure and responsiveness of your gallery across devices.
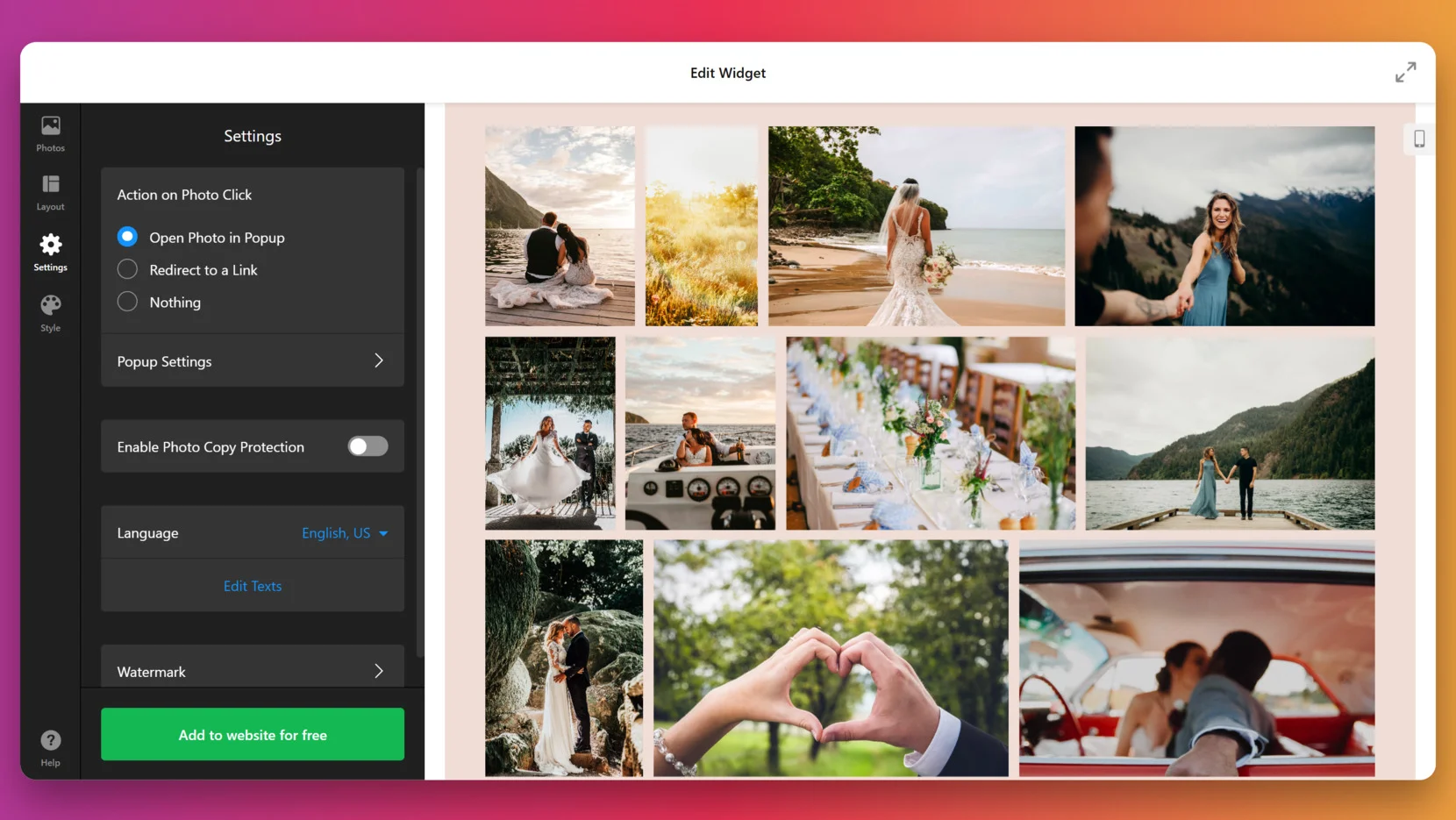
- Fine-tune behavior and display settings. In the “Settings” tab, decide how users interact with your gallery. Choose what happens on photo click (e.g., open in popup or redirect to a link), enable or disable photo copy protection, and select your preferred language for the widget.
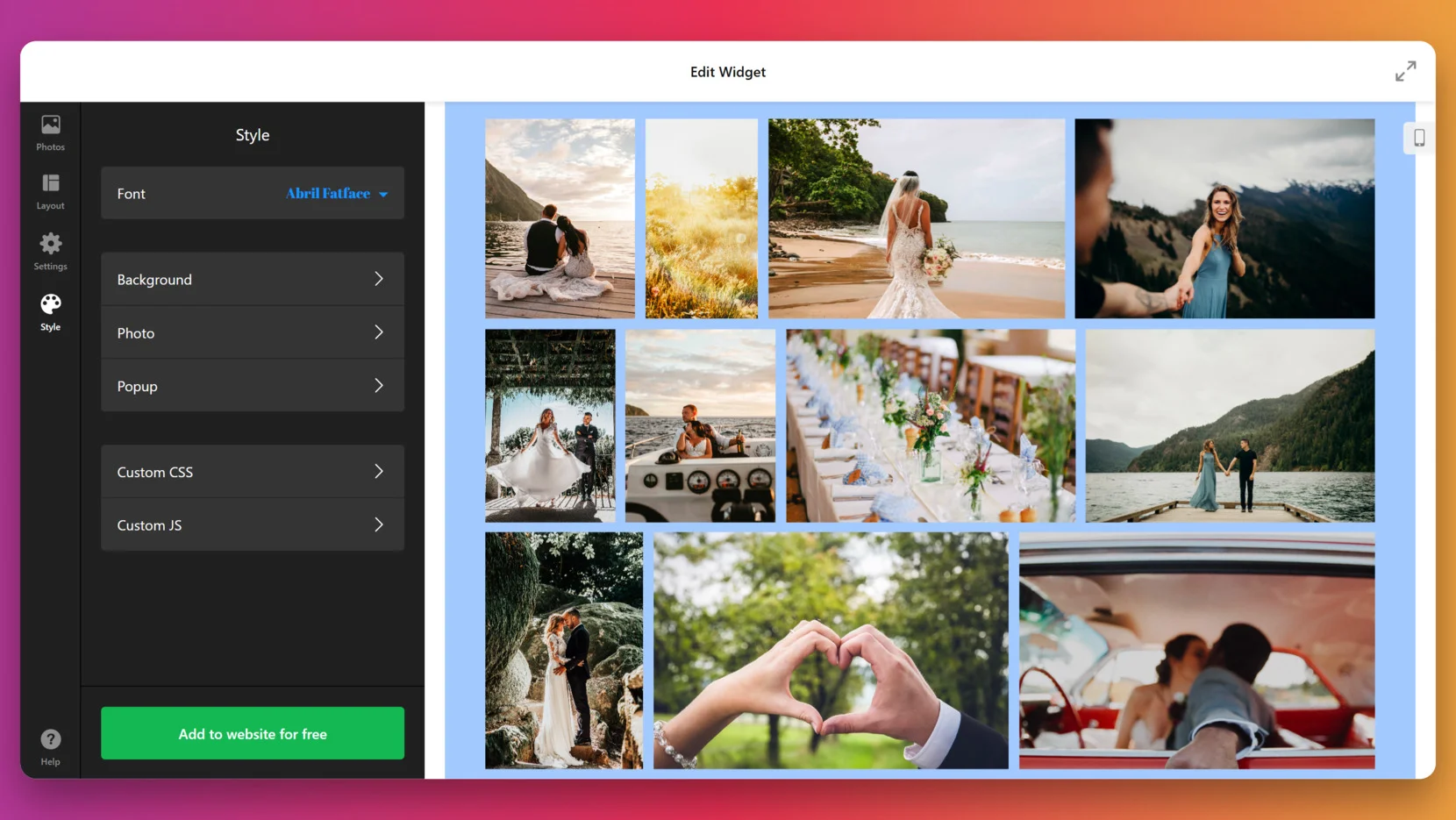
- Style your gallery to match your branding. In the “Style” tab, you can customize background color, font, popup appearance, and apply custom CSS or JS if needed. This ensures the gallery seamlessly blends into your website’s overall design.
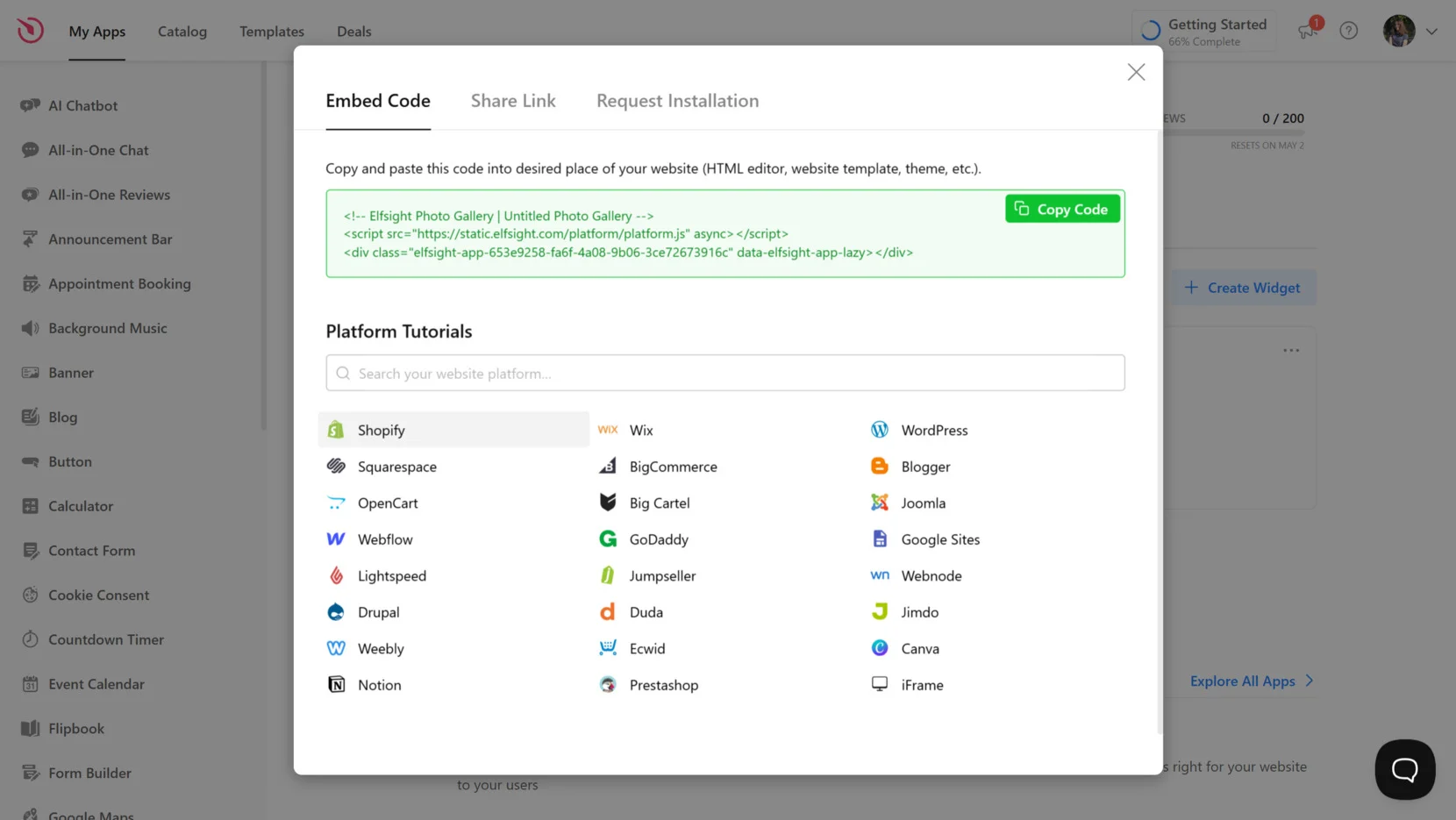
- Embed your widget. Once you’re happy with the result, click the green “Add to website for free” button. Copy the generated embed code, then paste it into the backend of your website — wherever you want the visual gallery to appear. Save and publish to make it live.
Once your picture showcase widget is embedded, you’re ready to move forward. But if you’re curious about other tools or native integrations, the next section will explore additional methods for creating image galleries.
Other Ways to Create an Image Gallery
While Elfsight offers a fast and code-free way to embed a responsive visual gallery, there is also a manual creation method you can consider. Below, we’ll walk you through a few alternative ways to create a website photo album.
Building a Custom HTML Image Gallery
For developers or those comfortable with code, building a custom gallery using HTML and CSS gives you full control over the layout, style, and interaction. This method is ideal if you want to create a unique design without relying on third-party widgets. You’ll need to work directly with markup and styles, which gives you more flexibility but also demands more time and technical skill.
- Create an HTML section for your gallery. Open your code editor and add a container element such as <div class=”gallery”>. Inside this container, insert individual <img src=”your-image.jpg” alt=”Description”> tags for each photo you want to display. You can also wrap each image in a <figure> tag if you plan to add captions.
- Style your gallery with CSS. Define styles for your gallery container and image elements using grid or flexbox layouts. For example, set the gallery to display as a grid with display: grid, specify the number of columns with grid-template-columns, and set gaps using gap or margin. Add hover effects like zoom or opacity for interactivity and visual appeal.
- Add responsiveness with media queries. To make your photo gallery adapt to different screen sizes, use CSS media queries. Adjust the number of columns, image size, or padding for mobile, tablet, and desktop breakpoints. This ensures that the gallery remains accessible and attractive across all devices.
- Upload your images to the server. Make sure all image files are optimized for the web (small in size, high in quality). Upload them to your hosting platform and ensure the src paths in your HTML reference the correct URLs or local file structure.
- Embed the code into your website’s HTML. Paste the complete HTML and CSS into the appropriate section of your website — this could be in a custom HTML block, code editor, or your CMS’s header/body section. Save and preview your page to confirm everything renders correctly.
Comparison of Gallery Methods
There are several ways to add a photo gallery to your website — each with its own advantages and limitations. The method you choose should depend on your technical skill level, how often you plan to update your gallery, and the level of customization you need.
Below is a detailed comparison of the most popular gallery setup options, including third-party widgets, built-in platform tools, and manual coding with HTML/CSS.
| Method | Pros | Cons |
|---|---|---|
| Elfsight Photo Gallery | Offers a fully customizable, mobile-friendly, and interactive gallery with a visual editor. No coding is needed, and it works with any website platform. | Requires embedding a short code snippet for getting which an account must be registered with Elfsight. |
| Custom HTML/CSS Gallery | Provides full control over gallery structure, styling, animations, and responsiveness. Ideal for developers who want complete design freedom. | Requires hands-on coding knowledge, and every update or image change must be done manually, making it time-consuming to maintain. |
Each method serves different needs. Manual HTML is perfect for developers who want full control. However, for users looking to balance design flexibility, usability, and fast setup, Elfsight Photo Gallery widget offers the most comprehensive and user-friendly solution available today.
In the next section, we’ll look at how to fine-tune and personalize your widget for a better user experience.
Tips to Customize Your Photo Gallery
Once you’ve added your image gallery to your website, the next step is to tailor it to match your overall design and user experience goals. Below are actionable tips that will help you create a visually consistent and fully functional widget that complements your content and enhances engagement.
- Stick to your branding style. Use brand colors, font styles, and visual tone that align with the rest of your website. This keeps your gallery looking cohesive rather than standing out as a separate block.
- Choose the right layout for your content. If you’re showcasing product photos, use a clean grid. For a creative portfolio, a masonry or justified layout may feel more dynamic and natural. Always preview how it looks on different screen sizes.
- Enable responsive behavior across all devices. Make sure your gallery automatically adjusts to mobile, tablet, and desktop screen widths. A responsive photo layout design ensures the visuals remain accessible and visually balanced.
- Add subtle hover effects to boost interactivity. Simple animations like zoom-in, fade, or overlay text can make the gallery feel more alive without distracting from the images themselves.
- Limit the number of images per row. Overcrowding a row with too many thumbnails can reduce visibility and clarity. Start with 3–4 columns and adjust based on image size and device screen width.
- Use captions and alt text wisely. Descriptive captions can provide context for each image, while alt text improves accessibility and helps with SEO performance.
With these customizations, your photo gallery won’t just display content — it will actively support your website’s visual strategy and messaging. Next, let’s look at the different types of galleries you can create and how to choose the right format for your goals.
Photo Album Examples: What You Can Build
Elfsight’s photo gallery widget can be adapted to a wide range of use cases. From businesses selling physical goods to creative professionals and travel enthusiasts, there’s a template for everyone.
With the right layout, your gallery can do more than display images — it can tell a story, support branding, and improve conversions. Below are practical examples from different industries using ready-made templates.
Application in the Real Estate Industry 🏡
In real estate, compelling visuals are essential. A properly arranged gallery can help agents showcase property features, floor plans, and room arrangements. When organized clearly, it makes browsing easier for potential buyers and leads to more inquiries.

Application in the Photography Industry 📷
Photographers can use galleries to display project-based portfolios or categorize sessions by type. From weddings to commercial shoots, a well-organized online album helps users browse through your work smoothly while demonstrating the depth of your experience.

Application in the Travel and Lifestyle Industry 🌐
Travel bloggers and lifestyle creators can turn their gallery into a visual journal. Grouping images by location or theme helps audiences follow the journey and stay engaged with your content, especially when combined with descriptive captions or storytelling elements.

Application in E-commerce and Retail 🛒
Product-based businesses can use image galleries to display collections, product variations, and detailed views. A structured gallery builds trust by showing real visuals and helps reduce friction in the decision-making process.

Whatever your industry, a well-designed visual gallery supports both function and aesthetics. Next, let’s address some common problems users face when working with image galleries — and how to fix them fast.
Common Issues and How to Fix Them
Even with a reliable solution like a gallery display, users can occasionally run into issues related to setup, compatibility, or customization. Below are the most frequent problems and how to resolve them quickly and effectively.
Why isn’t my gallery appearing on the website?
Why are some images not displaying in my gallery?
How can I fix layout issues like misaligned images?
Is the Elfsight widget compatible with all website platforms?
Why isn’t the gallery responsive on mobile devices?
By understanding these common issues, you can prevent display errors and ensure your picture showcase performs well across all devices and platforms. Now, let’s wrap things up with some final thoughts and next steps.
Final Thoughts
Creating a photo gallery for your website doesn’t have to be complicated or time-consuming. Whether you’re showcasing products, highlighting professional work, or simply looking to organize and display images in a cleaner way, a well-designed visual gallery can enhance your content and improve user experience. From layout selection to responsive design, each element plays a role in how effectively your visuals connect with your audience.
Elfsight provides a simple, no-code solution that makes it easy to create, customize, and publish a picture gallery in just a few clicks. With ready-made templates, flexible design tools, and reliable compatibility across platforms, it’s one of the most efficient ways to add pictures to a web page. If you’re looking for a fast, professional, and visually polished way to display images on a website, this is the tool to start with.
Looking for More Help?
We hope this guide gave you everything you need to get started with building a photo gallery for your website. If you have any questions or want to explore more options, contact us — our team at Elfsight is here to help. We’re committed to providing powerful, code-free widgets that simplify your workflow and enhance your digital presence.
Join our Community to share ideas, discover how others are using Elfsight, and stay updated with new features. Got suggestions? Add them to our Wishlist — your feedback helps us shape future updates.