What is a Local Business snippet and why does the website need it?
A Local Business snippet is a well-organized graph card which is shown in Google Search results. It’s a great choice for any business to look more notable, to enhance interaction with potential clients, to ease communication.
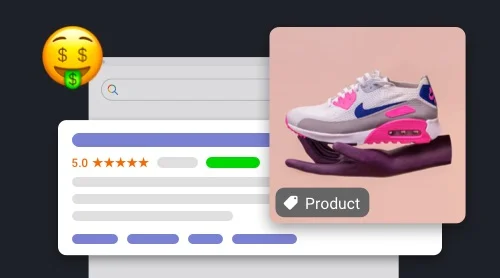
You may have noticed, that common snippets with business information look like this:

They are plain and not specified.
Local Business snippets look more appealing as they are bigger and more detailed.

With local business markup, you’ll have an opportunity to present your company in the most fascinating way. Google demonstrates reviews, details about working hours and different departments within a business. This snippet will help your website appear in the most relevant local search results.
Employing Local Business snippet improves SEO and makes searchers more active as they see an exceptionally remarkable graph. People want to click on it and to learn more. Elfsight studied the impact of Local Business snippet on CTR and reached the following conclusions*:
| Device | Growth of CTR with Local Business snippets (weekly) |
| Desktop | +10% |
| Mobile | +7% |
*Based on the number of views and clicks of Google My Business elements in search results (unaffected by changes of CTR from brand requests, only clickthrough rate of the new elements).
Implementing such rich snippets eases Google maps business search. It’s also possible to help users make a reservation by using the Maps Booking API. Users can also build a route to the office and contact you. If you want to check the above results, add structured data markup to the code of your web page.
Examples of Local Business snippets
You can show different pieces of information about your business in a snippet. Depending on what is more important for you, choose one of the examples below.
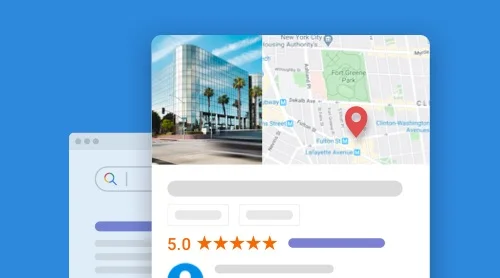
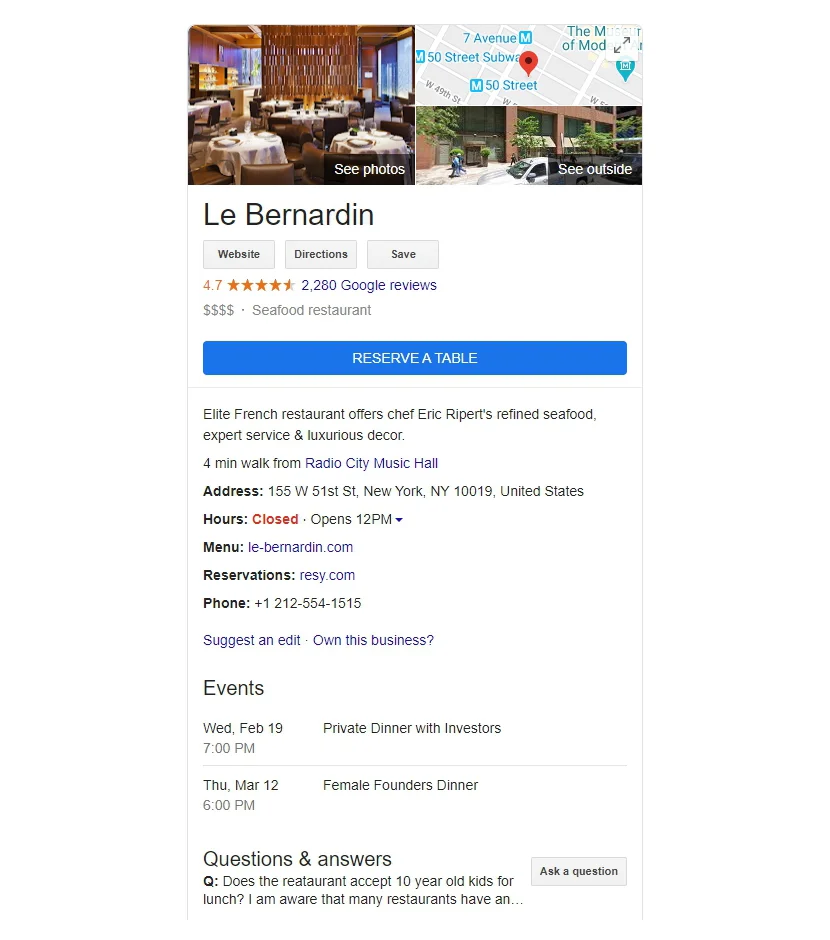
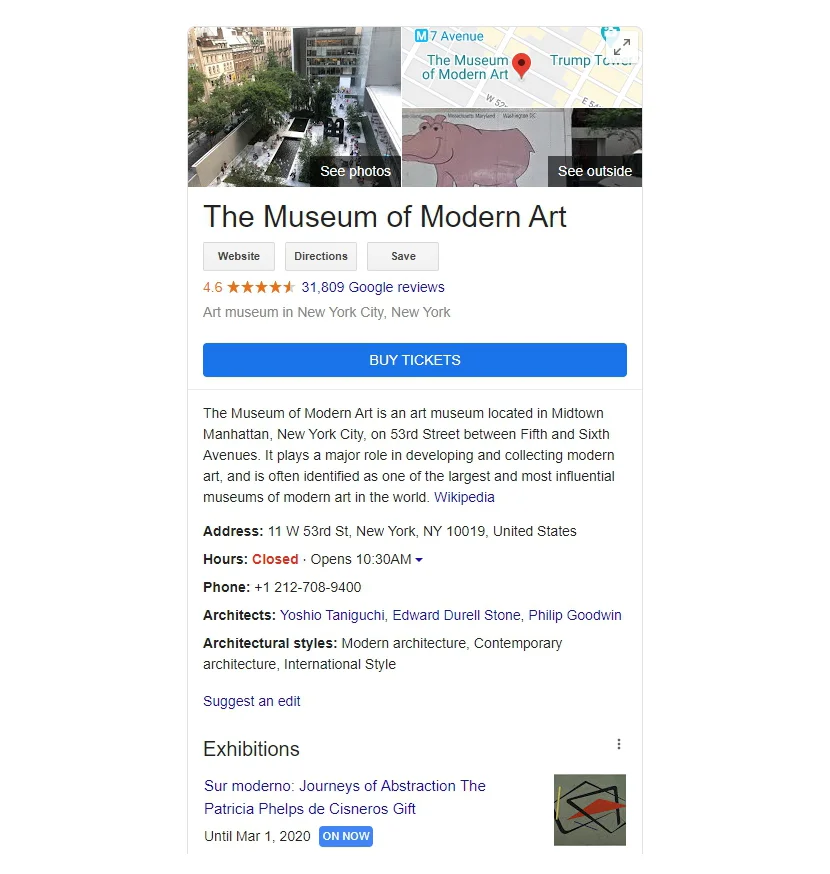
Example 1: Simple local business listing
This is a Local Business snippet you are used to. There is a business name, an example photo, a map for your clients to easily find you, reviews, working hours.

Add some other fields, such as phone number and Q&As, if you think they are really important to choose your company.
Use Google my business to optimize for local search and create a rich snippet.
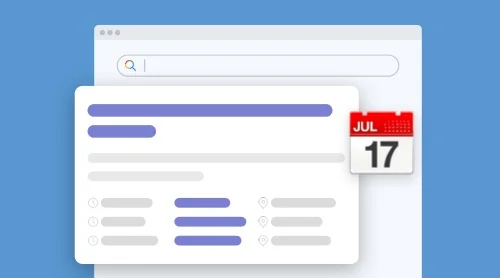
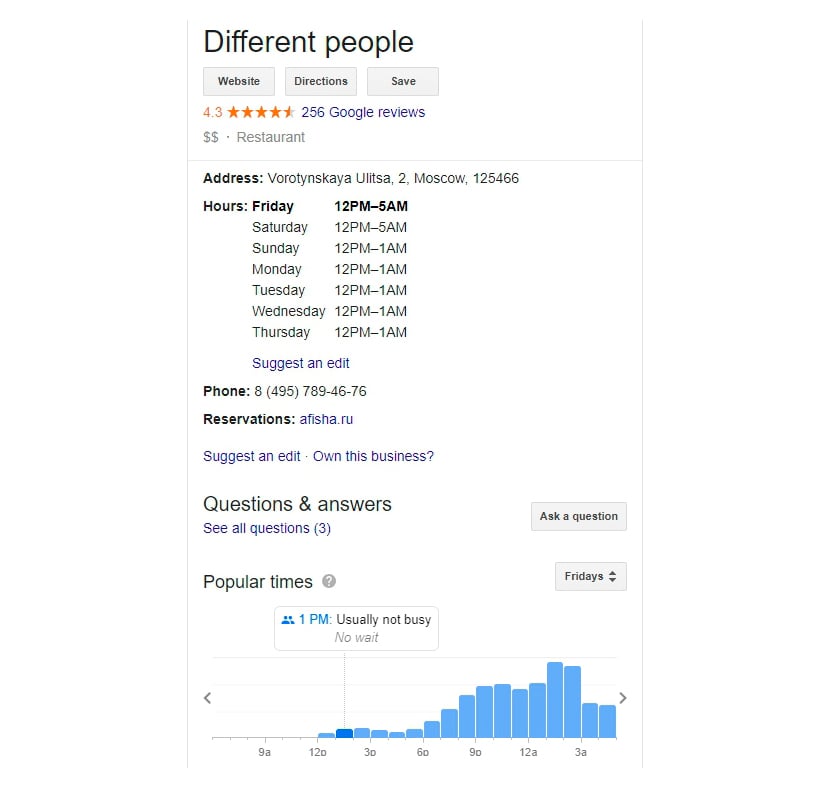
Example 2: Business hours
If business hours vary in response to the time of the day or of the year, choose between the following options to mark them up: standard hours, late night, all-day and seasonal hours.

Multiple departments
In case your business consists of several departments, set up elements which differ in each office. Specify properties for each branch respectively.
How to create a Local Business snippet?
There are few methods to make a Google Local Business snippet appear in search. In the majority of cases it is necessary to write code, but by means of certain instruments you’ll be able to demonstrate your business information without having to program. Also, implement Google My Business to optimize for local search.
Way 1. Build a custom widget
If you don’t want to spend time on learning how to code and on studying markup, you can use pre-made solutions, such as Reviews widget by Elfsight. Widgets aggregate schema markup automatically, and the needed data appears in snippet automatically after their installation. Widget setup demands no programming proficiency.
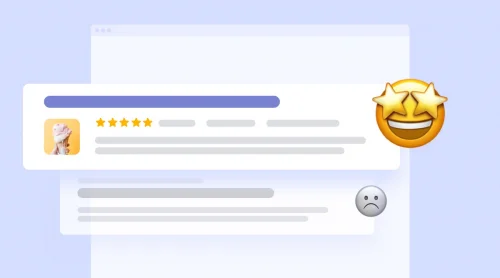
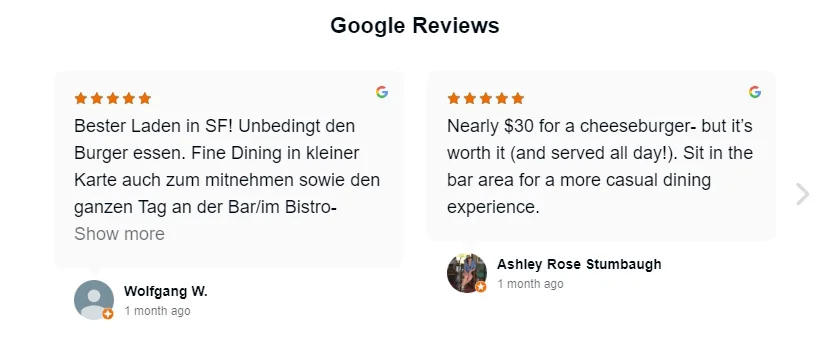
You can, for example, make star rating appear in snippet with the help of widgets.

Getting stars in search results is practically guaranteed after implementing Elfsight Google Reviews widget.
Way 2. Insert schema markup to HTML code
Open HTML code of a particular web page or template and add the schema markup into it. Identify the required lines and place certain fragments into them.
Here is how code appears without schema markup:
<p>GreatFood</p> <p>4 stars - based on 250 reviews</p> <p>1901 Lemur Ave</p> <p>Sunnyvale, CA 94086</p> <p>(408) 714-1489</p> <p><a href="greatfood">greatfood</a></p> <p>Hours:</p> <p>Mon-Sat 11am - 2:30pm</p> <p>Mon-Thur 5pm - 9:30pm</p> <p>Fri-Sat 5pm - 10pm</p> <p>Categories: Middle Eastern, Mediterranean</p> <p>Price Range: $$</p> <p>Takes Reservations: Yes</p>
Take a look at the code of rich snippet with local business:
<div itemscope itemtype="schema/Restaurant">
<span itemprop="name">GreatFood</span>
<div itemprop="aggregateRating" itemscope itemtype="schema/AggregateRating">
<span itemprop="ratingValue">4</span> stars -
based on <span itemprop="reviewCount">250</span> reviews
</div>
<div itemprop="address" itemscope itemtype="schema/PostalAddress">
<span itemprop="streetAddress">1901 Lemur Ave</span>
<span itemprop="addressLocality">Sunnyvale</span>,
<span itemprop="addressRegion">CA</span> <span itemprop="postalCode">94086</span>
</div>
<span itemprop="telephone">(408) 714-1489</span>
<a itemprop="url" href="greatfood">greatfood</a>
Hours:
<meta itemprop="openingHours" content="Mo-Sa 11:00-14:30">Mon-Sat 11am - 2:30pm
<meta itemprop="openingHours" content="Mo-Th 17:00-21:30">Mon-Thu 5pm - 9:30pm
<meta itemprop="openingHours" content="Fr-Sa 17:00-22:00">Fri-Sat 5pm - 10:00pm
Categories:
<span itemprop="servesCuisine">
Middle Eastern
</span>,
<span itemprop="servesCuisine">
Mediterranean
</span>
Price Range: <span itemprop="priceRange">$$</span>
Takes Reservations: Yes
</div>
This process demands the ability to code and understand what is written.
Way 3. Append a fragment of JSON code
JSON is a light format for transferring and arranging information. It’s easier to apply than the schema markup. You need to embed it right after the heading of the web page into HTML code.
Here is a sample of JSON code with Local Business markup:
<script type="application/ld+json">
{
"@context": "schema",
"@type": "Restaurant",
"address": {
"@type": "PostalAddress",
"addressLocality": "Sunnyvale",
"addressRegion": "CA",
"postalCode": "94086",
"streetAddress": "1901 Lemur Ave"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "250"
},
"name": "GreatFood",
"openingHours": [
"Mo-Sa 11:00-14:30",
"Mo-Th 17:00-21:30",
"Fr-Sa 17:00-22:00"
],
"priceRange": "$$",
"servesCuisine": [
"Middle Eastern",
"Mediterranean"
],
"telephone": "(408) 714-1489",
"url": "greatfood"
}
</script>
This process demands the capacity to write code because you will be required to change some fragments according to your requirements and read documentation.
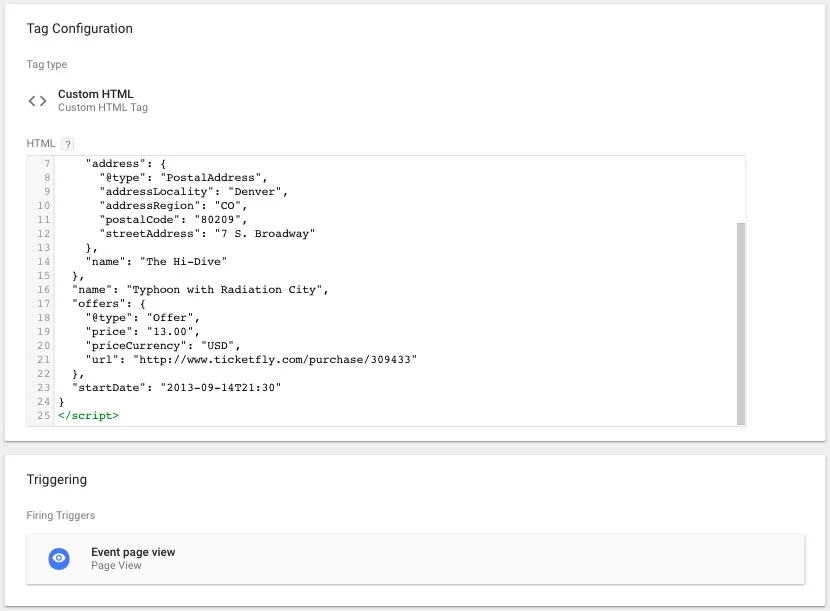
Way 4. Utilize Google Tag Manager without rewriting the code
This tool permits site owners to create the needed code not knowing how to write programs. It’s a JSON generator which helps to write a fragment of markup without the need to ask professional programmers.

The interface of GTM is pretty uncomplicated, but you are supposed to know the structure of a page to embed it. Although it’s not very difficult to comprehend, this process still demands programming capacity.
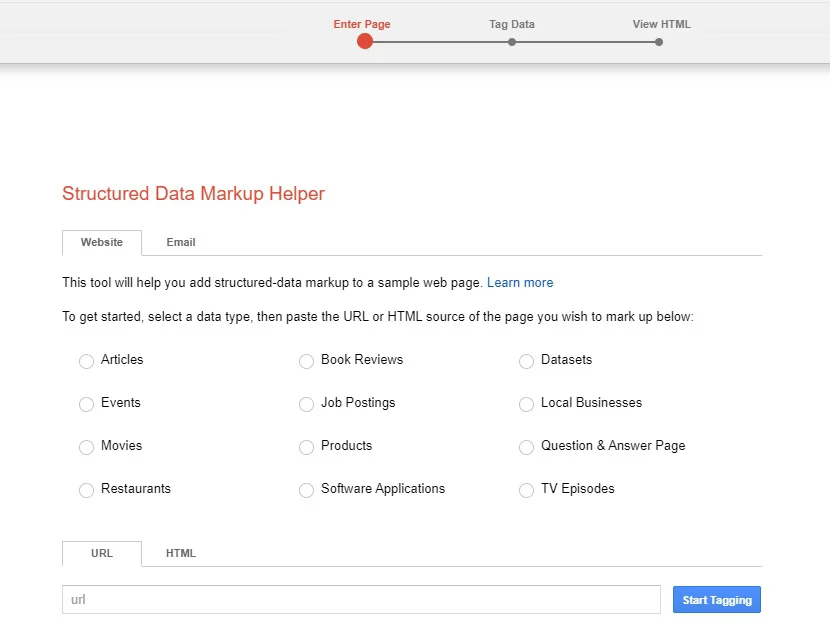
Way 5. Take advantage of Google Structured Data Markup Helper
To use Google Structured Data Markup Helper you don’t have to know how to code at all.
It is an instrument for developers and unskilled programmers to easily add structured data to their web pages. It’s not very difficult. You should place the code of the web page to the placeholder and get the setup JSON or HTML markup.

As in all the preceding examples, you should know how the web page is configured. It’s important to insert the ready-made code. Placing the lines in the right place is not very hard, but still demands professional knowledge.
How to examine the work of a rich snippet with local business
Before publishing the website with inserted schema markup, review everything. You can apply two principal methods to do it.
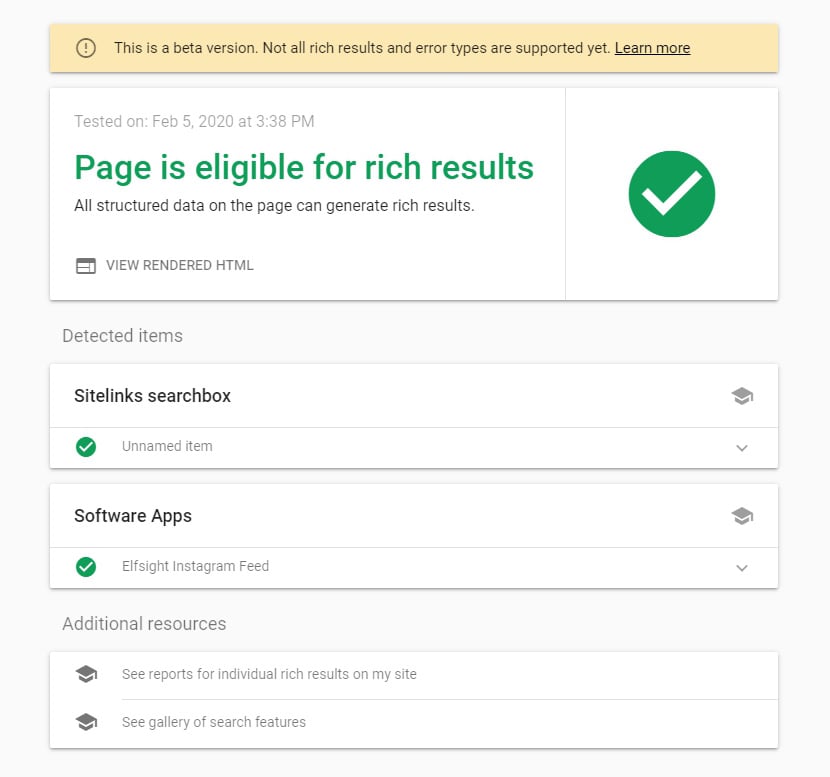
Rich Results test
Rich Results test is a fast and convenient tool to facilitate you check work of the schema markup. See whether your website can produce Local Business rich results. The review will demonstrate what types of extended results can be discovered on the page, as well as errors or suggestions for your structured data.

Google Search Console
This tool will help you to find all the errors occurring in schema markup. Just open the needed report in the navigation bar of the Search Console. Keep in mind, that you’ll see a report only if you have data for recipe snippet on the website.

My Local Business snippet doesn’t display in SERP. What went wrong?
1. Google hasn’t indexed your website yet.
Request indexing by submitting your new URL to Google Search Console. Google bot will scan your page after that. If nothing has happened, check out the site for other potential reasons.
2. You configured data incorrectly
Before publishing the website with recipe snippets, try to run a Rich Result test; it will highlight errors and warnings.
3. You followed the structured data guidelines incorrectly
See the full list of structured data guidelines and make sure you’ve done everything according to Google’s requirements.
4. Google isn’t showing stars for your type of content
5. You used several markup languages
use only one of the variants of realizing the schema markup: RDFa, Microdata or JSON-LD – and don’t mix them as it can lead to incorrect displaying of recipe snippets.
6. And some more
There are several more reasons why Local Business snippets aren’t working properly.
- Google search engine doesn’t see your site as trustworthy – you should prove its authenticity.
- You’re utilizing organizational markup – itemscope. Keep in mind that it rarely shows up.
- Your website consists of too few pages, or only several pages have structured data. Check everything.
- Finally, it isn’t guaranteed that accurate application of the structured data will help Local Business snippet to show up.
In some cases, when it comes to rich snippets, all you should do is wait – Google doesn’t detect marked up structures immediately.
Google’s manual actions for local business markup spam
Trying to play around Google instructions can lead to manual actions after the assessors’ checkup.
For example:
- To mark up the local business which is hidden from visitors
- To mark up the irrelevant and untrustworthy content
If you wish to withdraw a hit with manual action from your website, look through Google’s quality guidance on realizing the markup. Check everything and make sure it is configured exactly for the Local Business markup content. As soon as you’ve fixed all the lines that break Google’s guidelines, forward a request to check the website again. It will get approval in a week or less.
Conclusion
In conclusion, we’d like to say that almost all the business owners should use Google my business to optimize for local search. Rich snippets make the website remarkable and let it stand out from the majority not utilizing it. But you can do even more and embed Google reviews at your site to expand their reach and results. By using this tool you can boost your CTR and improve overall website SEO. If you don’t apply this instrument, you’re losing traffic right now.
Tell us in the comments below, do you use Local Business snippets on a website? Are they helpful? What other interesting and peculiar examples of rich snippets did you see in SERP?