What are FAQ and Q&A snippets? What’s the difference between them?
A Frequently Asked Question or an FAQ rich snippet is a type of structured markup which helps to present questions and answers in the rich snippet. It is premade by the website owner himself and can’t be changed by the users. If an FAQ page is marked up properly, it will get a rich snippet in Google Search results.
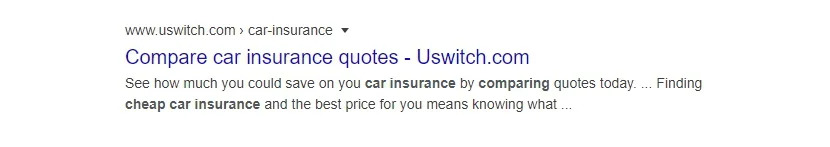
A snippet without FAQ markup looks plain and boring:

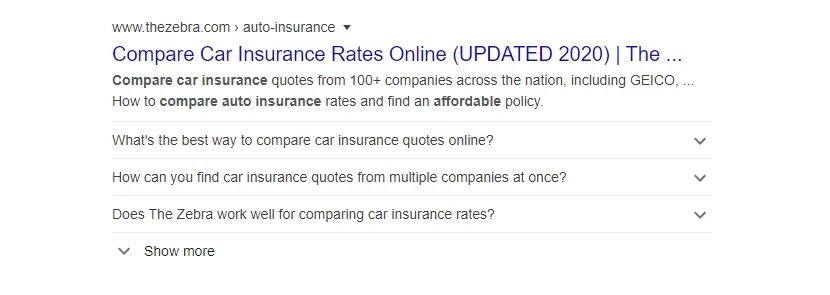
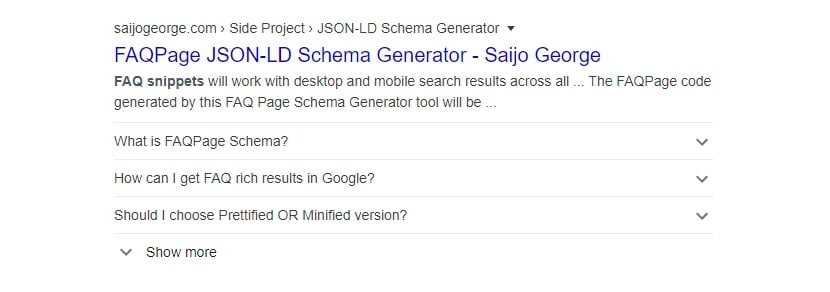
Google rich snippets with FAQ look more attractive, trustworthy and organized:

There are a few questions which are presented in the form of a drop-down list.
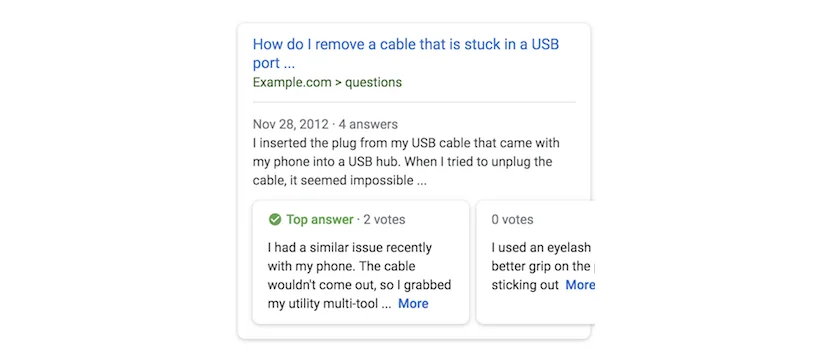
A question and answer snippet is also a structured rich result which is related to questions and answers. Unlike an FAQ page, it’s a dynamic part of the website, so users can submit responses themselves. The search result with Q&A markup looks this way:

There is a question and several visitors’ answers with ratings.
Why does the website need FAQ and Q&A snippets?
Having FAQ rich snippets lets you be eligible for a collapsible menu list. It looks like a question which reveals the answer when clicked on.
Q&A schema serves to give several answers and for people to vote for the best variant. It increases engagement and boosts people’s confidence in the trustworthiness of the content.
Using FAQ and Q&A snippets can increase CTR by up to 30%, which is defined in the study held by Elfsight. You can see the results in the table below:
| Device | CTR without FAQ snippets (weekly) | CTR with FAQ snippets (weekly) | Growth |
| Desktop | 4,04% | 4.49% | +10% |
| Mobile | 3,4% | 4,9% | +31% |
If after learning this data you want to implement Q&A and FAQ markup on your web page, do it right away! It’s easy and fast. First, decide on which kind of page you want to add the snippet.
Examples of FAQ and Q&A snippets
You are free to provide users with additional information about items in the form of questions and answers, created by yourself. Furthermore, you can give people an opportunity to answer questions themselves.
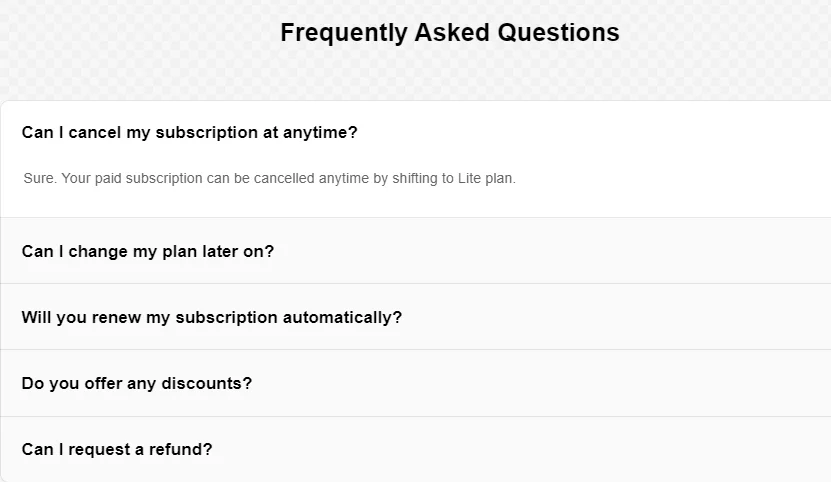
Example 1: An accordion FAQ rich snippet
If you want to give answers to some general questions, create tutorials or write essays, you are free to use an FAQ markup.

Also, if there is a product page, it can contain a list of frequently asked questions for people to find additional information.
The other widget from Elfsight that creats a rich snippet to be displayed in search results is Google Reviews widget.
Example 2: A common snippet with Q&As
If there’s a forum or a product support page where users submit answers to a single question, it’s better to use Q&A markup.

People will be able to not only respond to questions, but also to rate the most appropriate ones. For doing this, include the answerCount property.
Q&A snippet appears mostly in mobile versions of Google search. The desktop version of them is pilot.
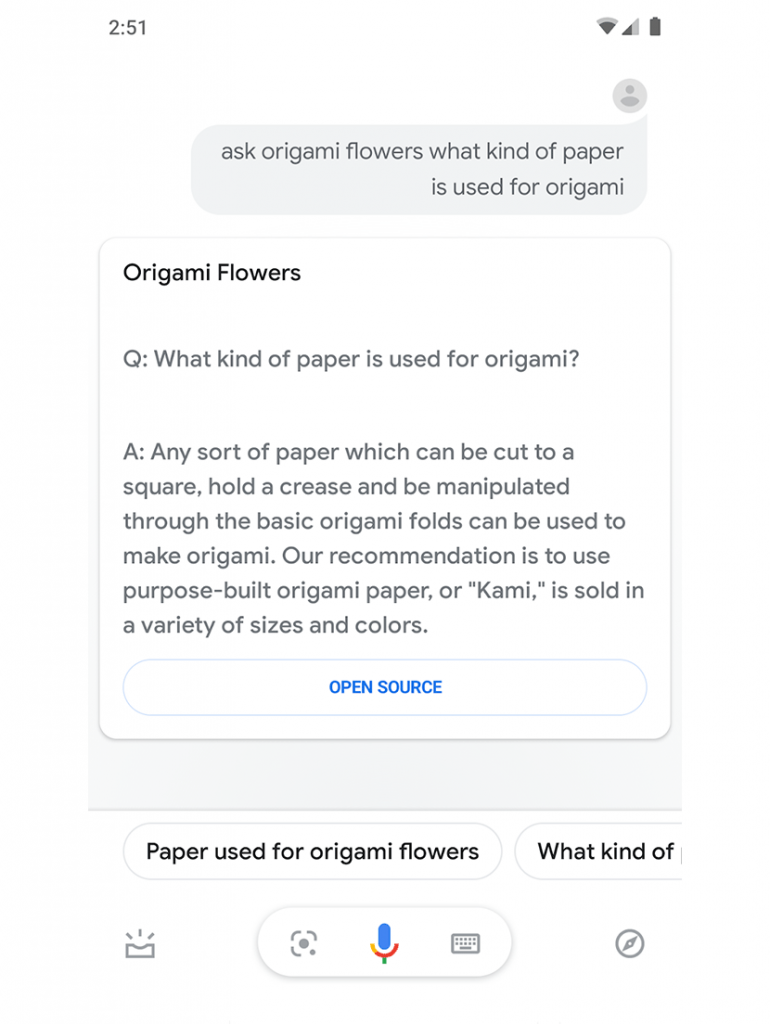
Example 3: A Q&A snippet in Google Assistant
If you marked up the content correctly, it will possibly appear in Google Assistant looking the following way:

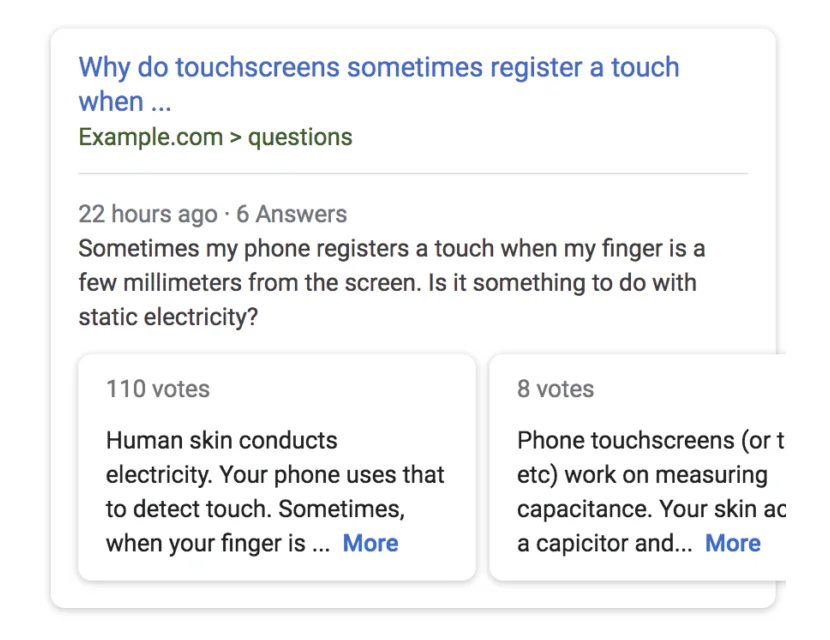
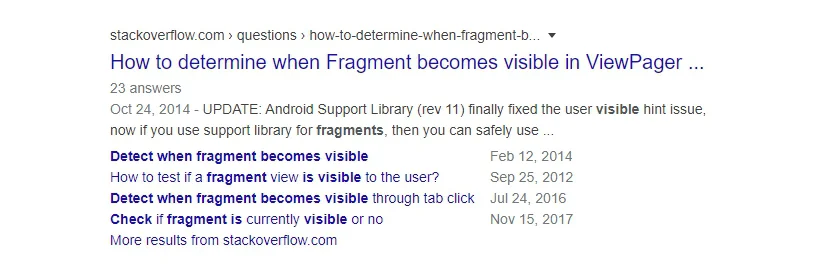
Example 4: A list of Q&As in snippet
Some snippets, marked up for questions and answers, can appear as a list with dates and without ratings.

After you’ve selected the type of the snippet, create it.
How can I make an FAQ and a Q&A snippets?
There are few ways to create an FAQ rich snippet. In the majority of situations it is necessary to program, but by means of certain instruments you’ll have an ability to show FAQs and Q&As without any professional skills.
Way 1. Build a tailor-made widget
You don’t need to waste a lot of time on programming and studying schema markup. Use ready-made widgets, such as Accordion FAQ by Elfsight. They mark up the content automatically, and the needed data appears in to ask a question featured snippet after you’ve inserted it. Widget setup requires no programming skills.
With the help of widget it’s possible to make marked up FAQ appear in a rich snippet.

Read also an article on how to embed Google reviews.
Way 2. Add schema markup to HTML code
Open HTML code of a specific webpage or template and add schema markup in it. Identify the required strings and add certain pieces in them.
This is how code looks without schema.org markup:
<div>
<h3>What is the return policy?</h3>
<div>
<div>
Most unopened items in new condition and returned within <strong>90 days</strong> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.
<br /><p>Online purchases may be returned via a major parcel carrier. <a href="example/returns"> Click here </a> to initiate a return.</p>
</div>
</div>
</div>
Look at the code right after you have added schema.org markup:
<div itemscope itemprop="mainEntity" itemtype="schema/Question">
<h3 itemprop="name">What is the return policy?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="schema/Answer">
<div itemprop="text">
Most unopened items in new condition and returned within <strong>90 days</strong> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.
<br /><p>Online purchases may be returned via a major parcel carrier. <a href="example/returns"> Click here </a> to initiate a return.</p>
</div>
</div>
</div>
This method demands the ability to program and understand the code.
Way 3. Add a fragment of JSON code
JSON is a lightweight format for transferring and sorting information. It’s more convenient to apply than the schema.org markup. You should embed it just after the heading of the webpage into HTML code, and FAQ rich snippets will appear automatically.
Below, you can see an example of the JSON code with FAQs:
<script type="application/ld+json">
{
"@context": "schema",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "What is the return policy?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Most unopened items in new condition and returned within <strong>90 days</strong> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.<br /><p>Online purchases may be returned via a major parcel carrier. <a href=example/returns> Click here </a> to initiate a return.</p>"
}
}
This method demands the ability to code as you will have to change particular fields according to your requirements and understand documentation.
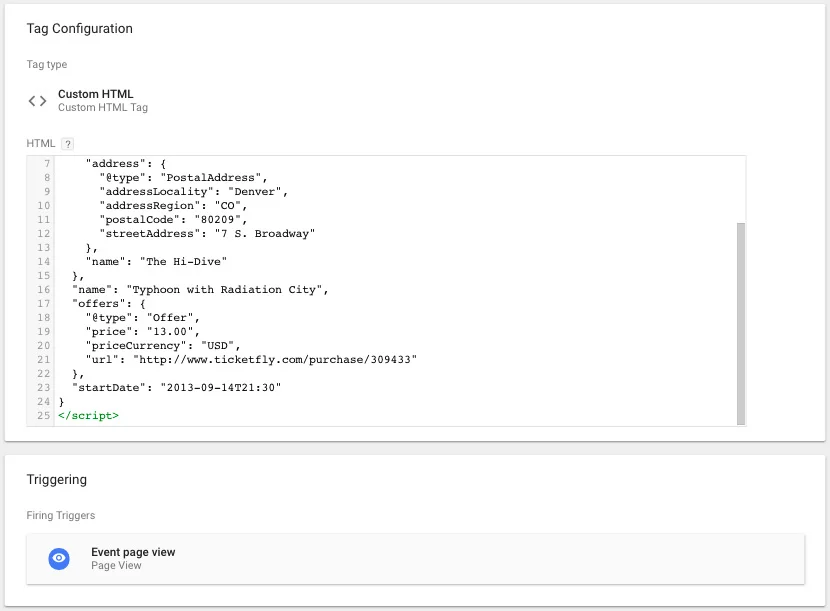
Way 4. Apply Google Tag Manager without modifying the code
This instrument permits site owners to make the required code without understanding how to program. This tool is a JSON generator that facilitates to create a piece of JSON code for FAQ and Q&A snippets without the help of professional programmers.

The interface of Google Tag Manager is pretty uncomplicated, but you have to know the structure of a page to embed it. Despite the fact that it’s not very hard to understand, this approach still requires developer’s capacity.
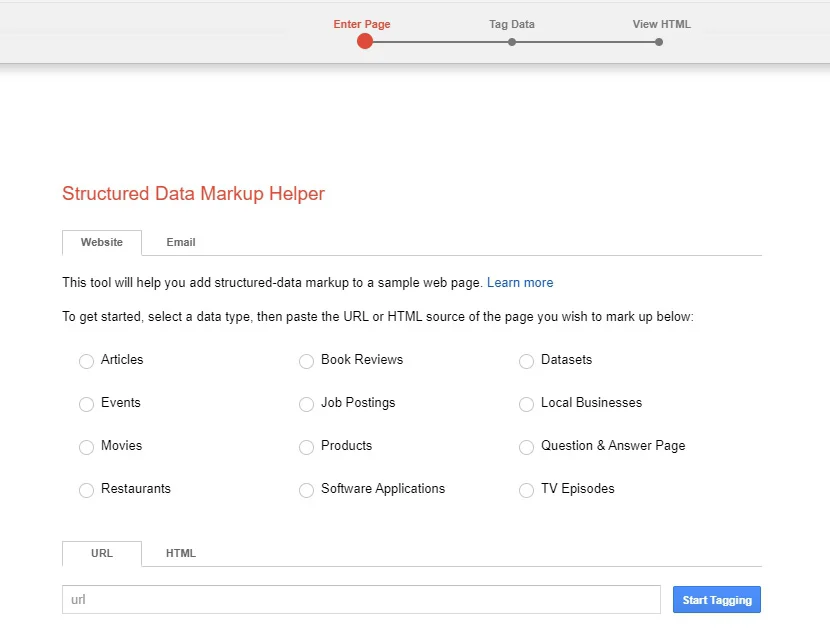
Way 5. Use Google Structured Data Markup Helper
You don’t have to know how to code at all to utilize Google Structured Data Markup Helper.
Easily add structured data to the web pages by simply inserting the code of the website to the placeholder. It’s not very difficult. After this you’ll get a code with markup which you should place on your website.

As in all the preceding examples, you should know how the web page is configured. It’s easy to insert the ready-made code. Adding it in the right place isn’t difficult, but still requires coding skills.
How to examine whether the FAQ and Q&A snippets are working properly?
Before publishing the website with added schema markup, examine its work. You can find two principal methods to do it.
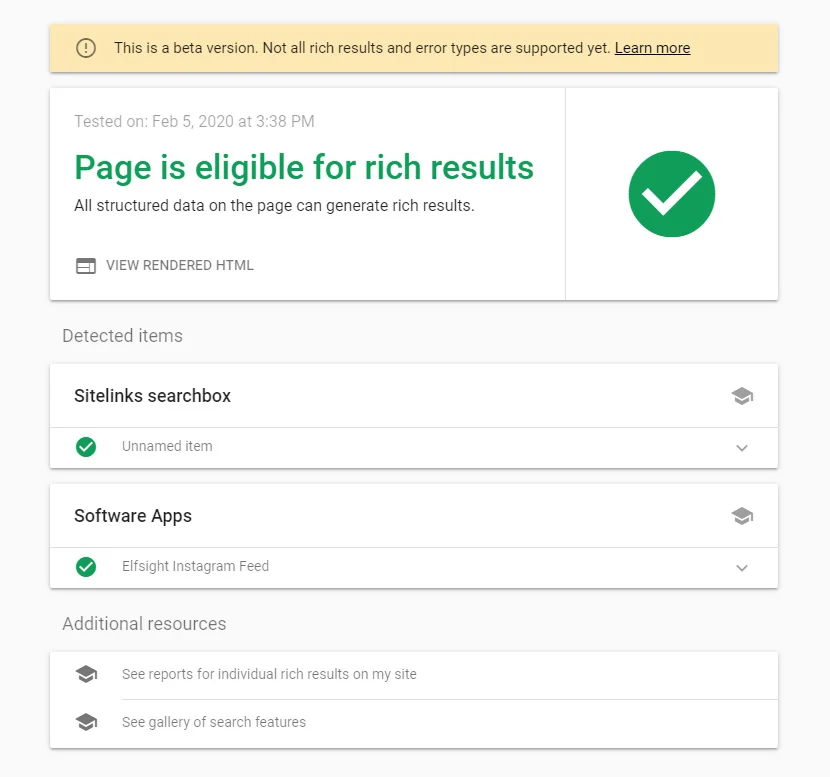
Rich Results test
Rich Results test is a quick and easy instrument to help you check performance of the schema markup. Discover whether your website can provide Google rich snippets with FAQ. The review will demonstrate which rich result categories may be discovered on the page, along with mistakes or suggestions for your structured data.

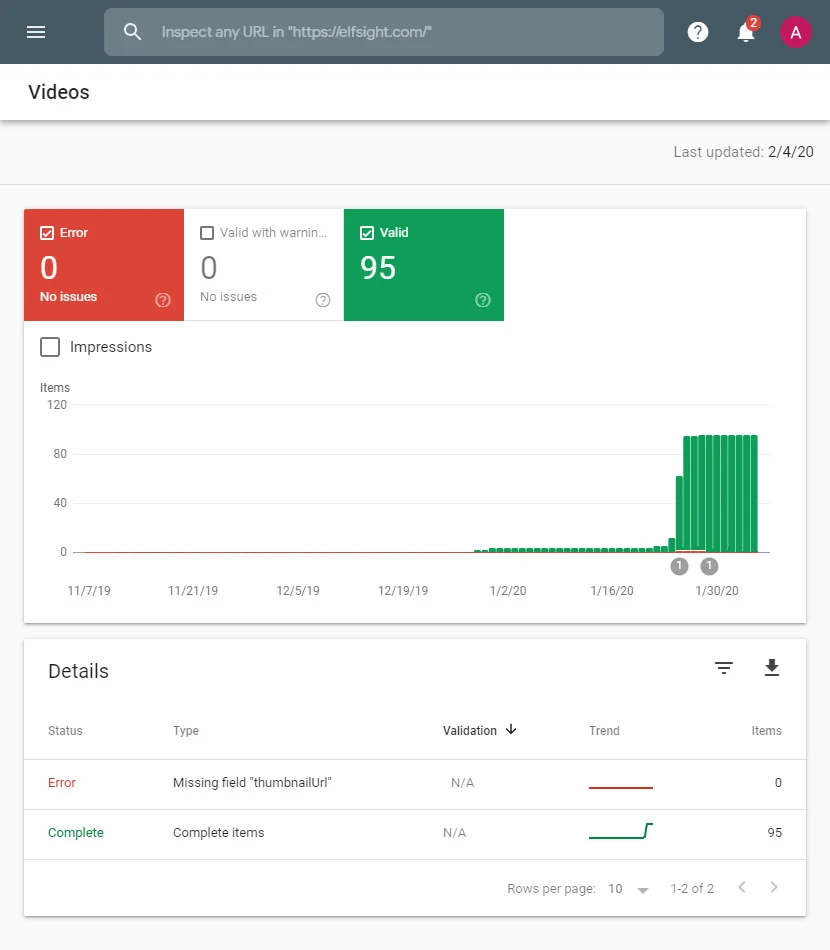
Google Search Console
This instrument will support you to discover every warning occurring in schema markup. Merely open the report in the navigation bar of the Search Console. Keep in mind that you’ll see a report merely if there is data for FAQ snippet on your website.

My FAQ and Q&A snippets don’t display on Google. What went wrong?
1. Google hasn’t indexed your website since the last update.
Request indexing by submitting your latest URL to Google Search Console. Google bot will look through your web page after that. If nothing has happened, examine the website for other possible mistakes.
2. The structured data is set inaccurately
Before posting the website with FAQ snippets, run a Rich Result test; it will clearly stress errors and warnings.
3. You are not following the structured data guidelines
Look through the full catalog of structured data guidelines and make sure you have done everything following Google’s demands.
4. You used several markup languages
there are merely three principal variants of implementing the schema markup: RDFa, Microdata or JSON-LD – and don’t use them all at once because it may cause invalid displaying of FAQ and Q&A snippets.
5. And some more
There are several more causes why FAQ snippets aren’t performing appropriately.
- Google doesn’t suppose your website to be worth trust – you should prove its authenticity.
- You are using organizational markup – itemscope. Keep in mind that it seldom appears.
- Your website consists of very few pages, or not all the pages have structured data. Check it.
- It isn’t guaranteed that accurate realization of the schema markup will help FAQ snippets to show up.
Sometimes, when it comes to rich snippets, everything you have to do is to wait – Google Search Engine doesn’t identify marked up content immediately.
Google’s manual actions for FAQ and Q&A markup spam
Trying to play around Google instructions can cause sanctions after the assessors’ checkup.
For instance:
- To mark up the frequently asked questions which are invisible to users
- To mark up the irrelevant and deceitful content
If you want to remove a hit with manual action from your website, check Google’s technical instructions on realizing the markup. Check the code and make sure it is configured exactly for the FAQ markup content. As soon as you’ve fixed every line that is violating Google’s instructions, send a request to review the website once more. It will be approved within a week or in several days.
Conclusion
The application of Q&A and FAQ rich snippets has become an integral part of SEO-optimisation. FAQ snippets make your website outstanding and let it stand out from the majority not using it. By utilizing this instrument you may enhance your CTR and upgrade overall website SEO. If you don’t apply this feature, you’re losing traffic at the moment.
Tell us in the comments below, do you implement FAQ and Q&A snippets on a website? Which other rich snippets would you like to use? What appealing and unusual examples of them have you ever seen in search results?