If you sell products online and want to provide your customers with transparent, real-time shipping rates, a USPS shipping calculator for your website is the solution. It helps visitors see accurate postage costs before they check out, improving trust and conversion rates.
Adding a calculator widget to estimate shipping cost is not just a convenience — it’s a smart business move. It enhances your website’s functionality, reduces cart abandonment, and supports a smoother purchasing experience. If you’re looking for a reliable way to integrate USPS rates directly into your pages, this is exactly what you need.
- Improves customer experience. Shoppers can instantly view real-time USPS shipping rates without leaving your website, making the buying process faster and clearer.
- Reduces cart abandonment. Displaying shipping costs upfront avoids unpleasant surprises at checkout, increasing the chance of completed purchases.
- Boosts operational efficiency. Automating rate calculations eliminates manual errors and saves time for both you and your customers.
- Supports better decision-making. Customers can choose the shipping option that fits their timeline and budget, which increases satisfaction and loyalty.
Now that you understand why a USPS shipping calculator is essential for your ecommerce success, let’s explore how you can quickly set one up using Elfsight’s user-friendly platform.
Quick Way to Embed USPS Calculator
Integrating a shipping calculator with Elfsight is quick, intuitive, and doesn’t require any coding skills. Whether you’re running a small online store or a large ecommerce platform, this widget allows you to create a fully functional and customizable postage estimator that blends seamlessly with your website’s design. You’ll be able to display live shipping rates for USPS delivery with just a few easy steps.
Here’s a quick overview of how to create your calculator widget using Elfsight:
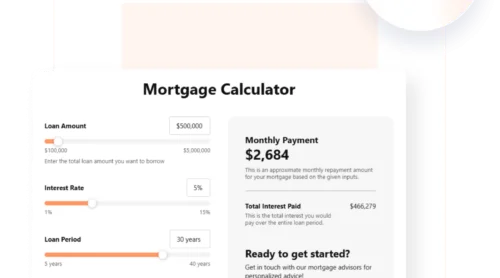
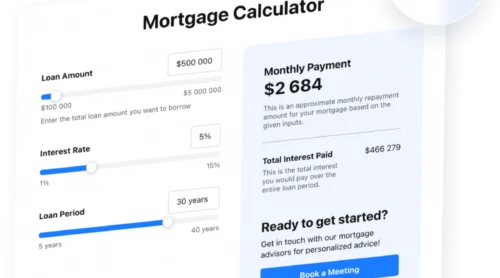
- Open the Elfsight editor and choose a USPS calculator template to start building your widget.
- Customize the layout by adjusting width, alignment, spacing, and other settings.
- Select your preferred font, colors, and style to match your website’s branding.
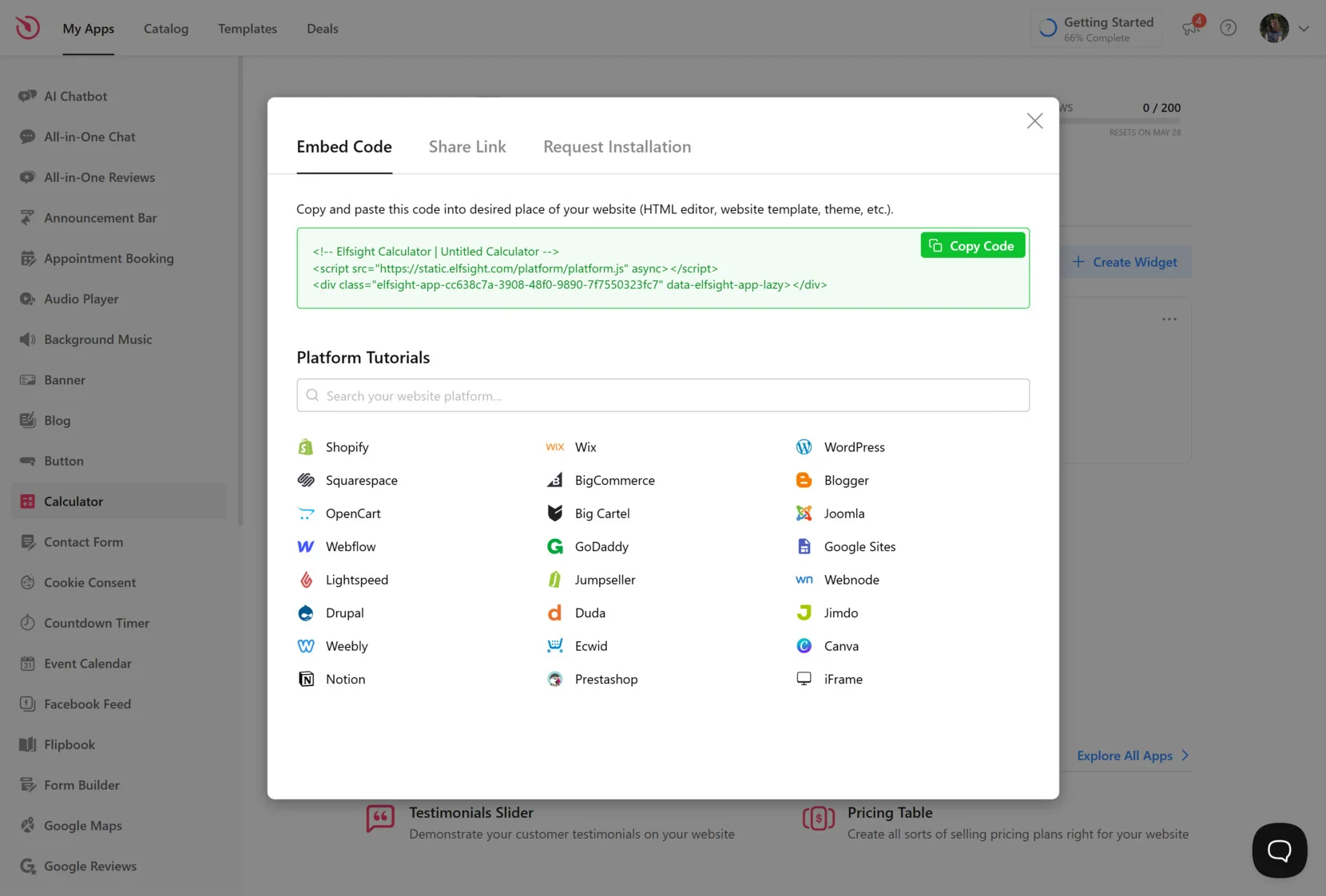
- Click “Add to website for free“, copy the embed code, and insert it into your website’s backend.
This streamlined process makes it possible to embed USPS shipping rate functionality with zero development overhead. You maintain full control over how it looks and functions, while your customers enjoy accurate and instant shipping cost info.
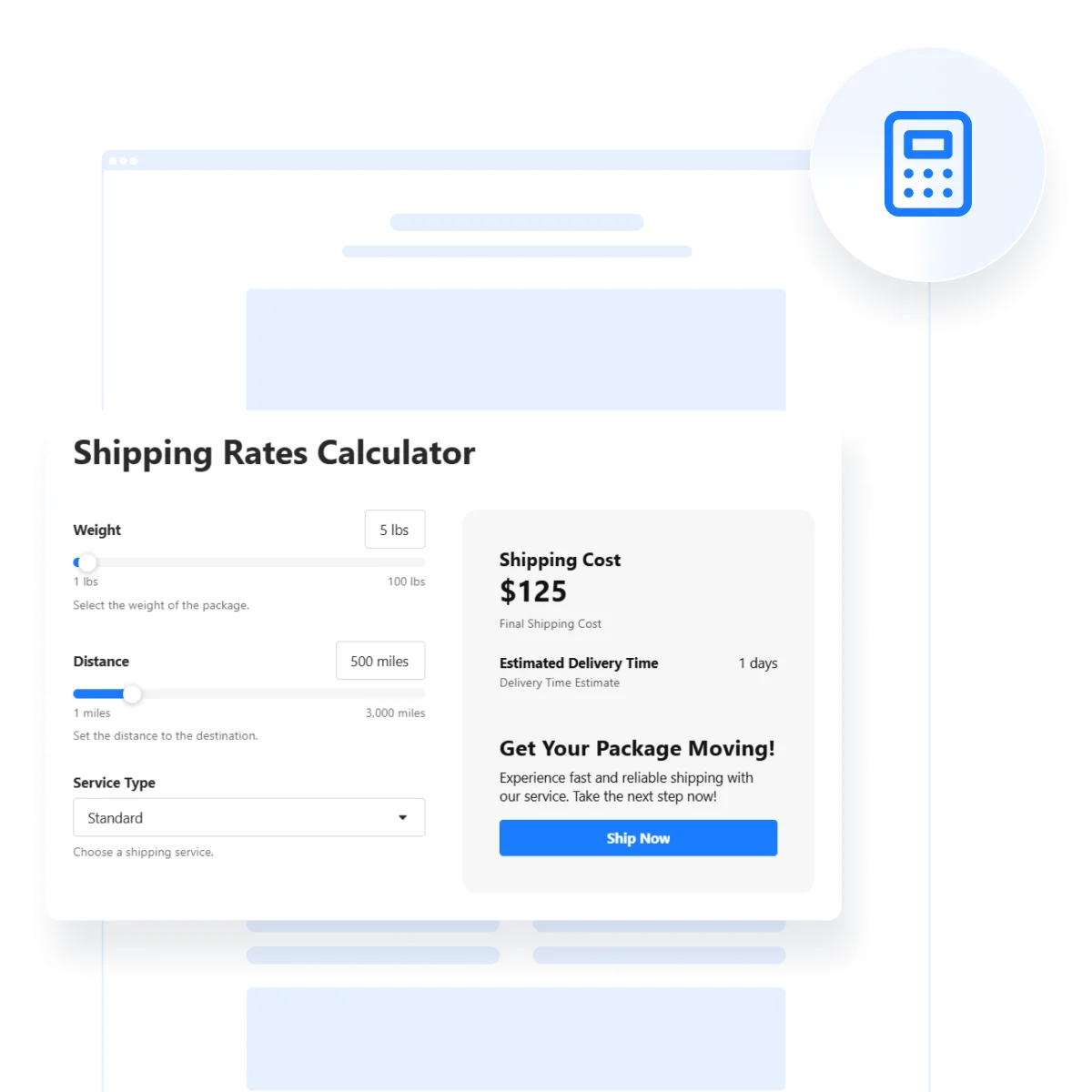
See the widget in action – build your USPS Shipping Calculator in minutes!
Features of Elfsight’s Calculator
Elfsight’s USPS shipping plugin for websites isn’t just a simple calculator — it’s a robust, conversion-focused solution that brings real value to your ecommerce process. It’s designed to make shipping cost display effortless while helping your customers make faster, more confident purchasing decisions.
Whether you’re offering flat rates, dynamic calculations, or tiered shipping options, Elfsight gives you full control over how rates are shown. The widget adapts to your needs and integrates smoothly with your overall website experience.
Here are the main features and benefits of using Elfsight’s Calculator:
- Instant shipping fee calculation. Display real-time USPS shipping rates based on product weight, quantity, or custom input fields to eliminate manual calculations.
- Mobile-friendly design. The widget is fully responsive and works seamlessly across all screen sizes, from desktops to smartphones.
- Flexible pricing logic. Easily configure how shipping costs are calculated — flat rates, multipliers, ranges, or dynamic fees based on form input.
- Seamless visual customization. Match the widget to your website’s design using custom colors, fonts, borders, and layout settings.
- Smart integrations. Add payment summaries, taxes, and conditional logic fields to create advanced pricing scenarios.
- Lead capture functionality. Collect user emails, phone numbers, or addresses while they calculate rates, turning every interaction into a conversion opportunity.
- Fast and reliable performance. The widget loads quickly and operates smoothly, ensuring no delay in the user experience.
Each of these features plays a part in improving your customer’s checkout experience while keeping your shipping operations smooth and predictable. With the benefits clear, it’s time to dive into the full walkthrough of setting up and embedding the shipping calculator on your website.
Add USPS Calculator to Website: Step-by-Step
Now that you’ve explored Elfsight’s capabilities, it’s the perfect time to create your own interactive calculator to convert visitors into leads. This guide will walk you through the entire process using the actual widget interface, from selecting a ready-made template to publishing the calculator on your website.
Whether you’re looking to estimate pricing, calculate ROI, or simplify a complex decision-making process, Elfsight’s widget builder gives you everything you need — without touching a single line of code.
Follow these five essential steps to get your custom calculator up and running:
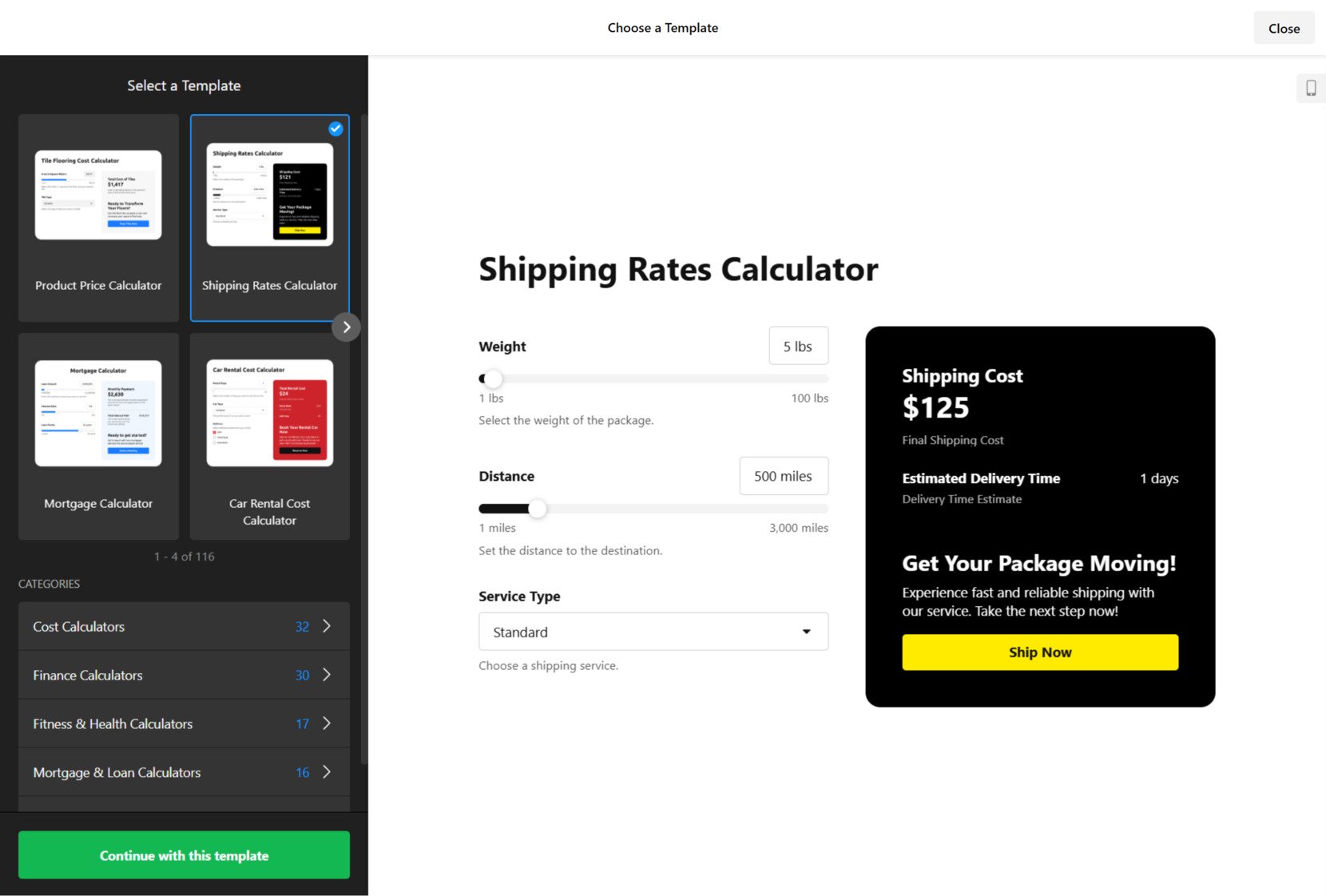
- Select a Template. Open the Elfsight calculator editor and start by browsing professionally designed templates. You can filter them by category and pick one that suits your needs. Once you’ve found the right fit, click “Continue with this template” to begin customization.
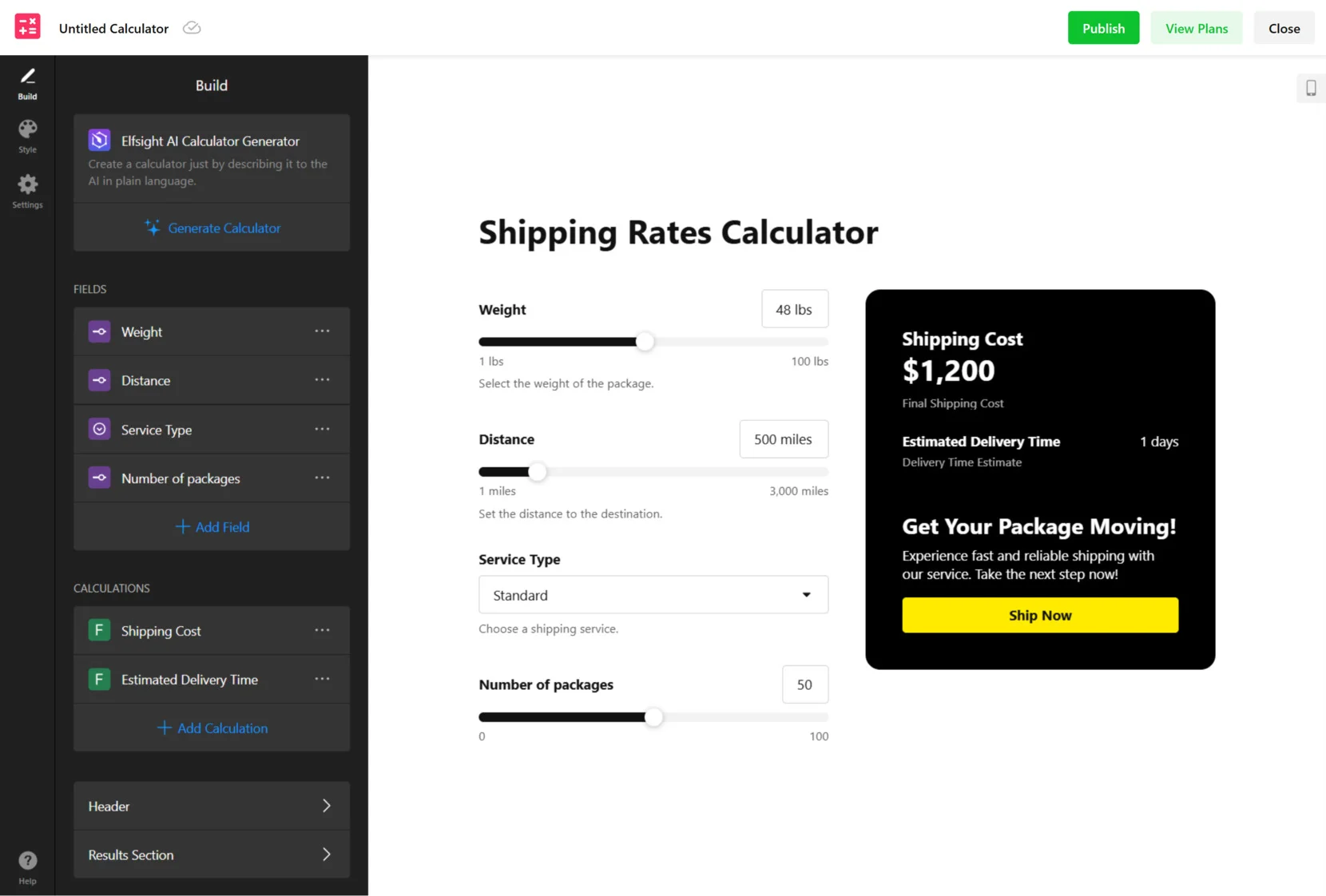
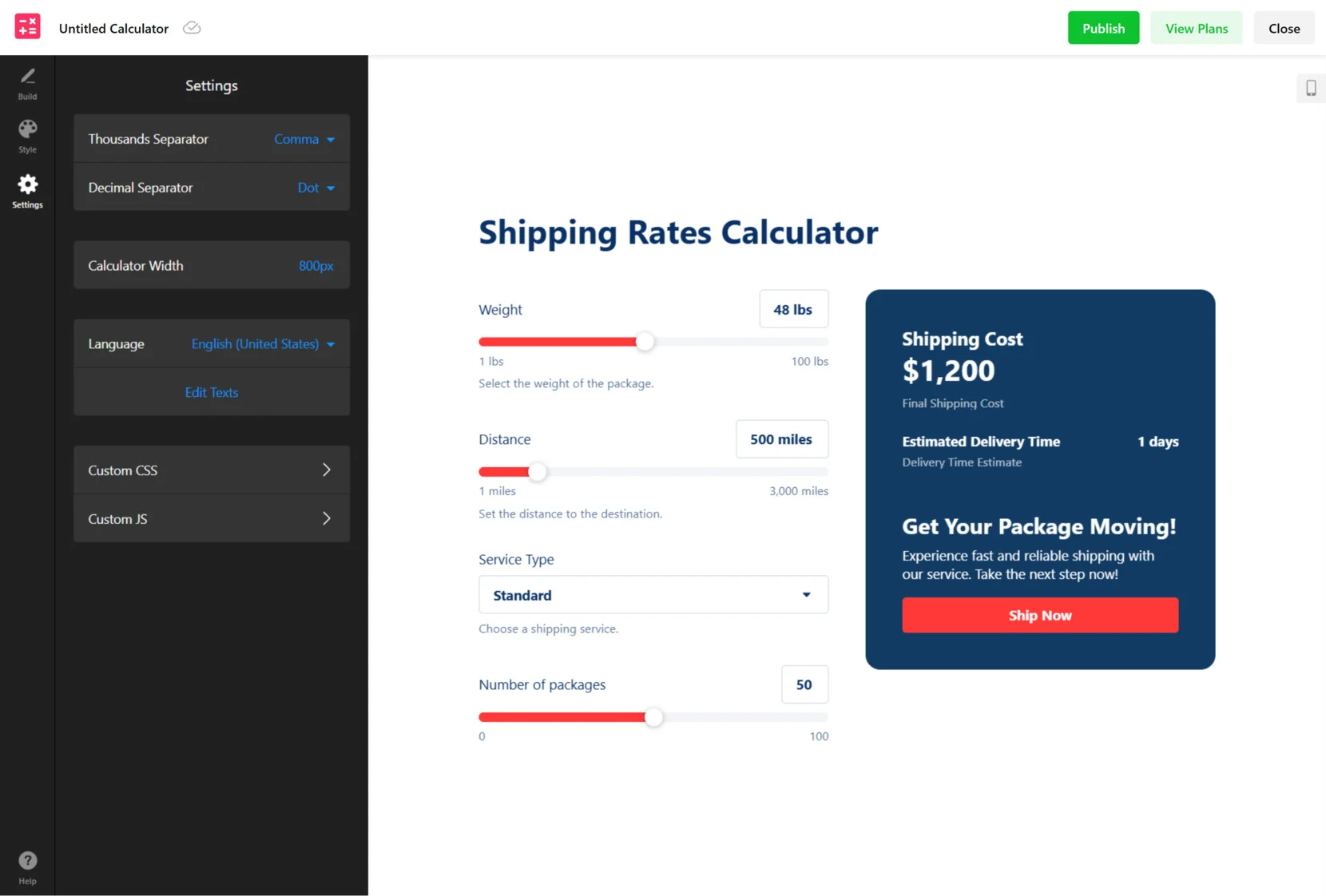
- Build Your Calculator. Navigate to the “Build” tab and use the drag-and-drop interface to add functional components like sliders, dropdowns, and numeric input fields. Customize each element by updating its label, placeholder, and predefined values based on your product or service. You can also describe the structure in plain language and let the AI Generator do the initial setup for you.
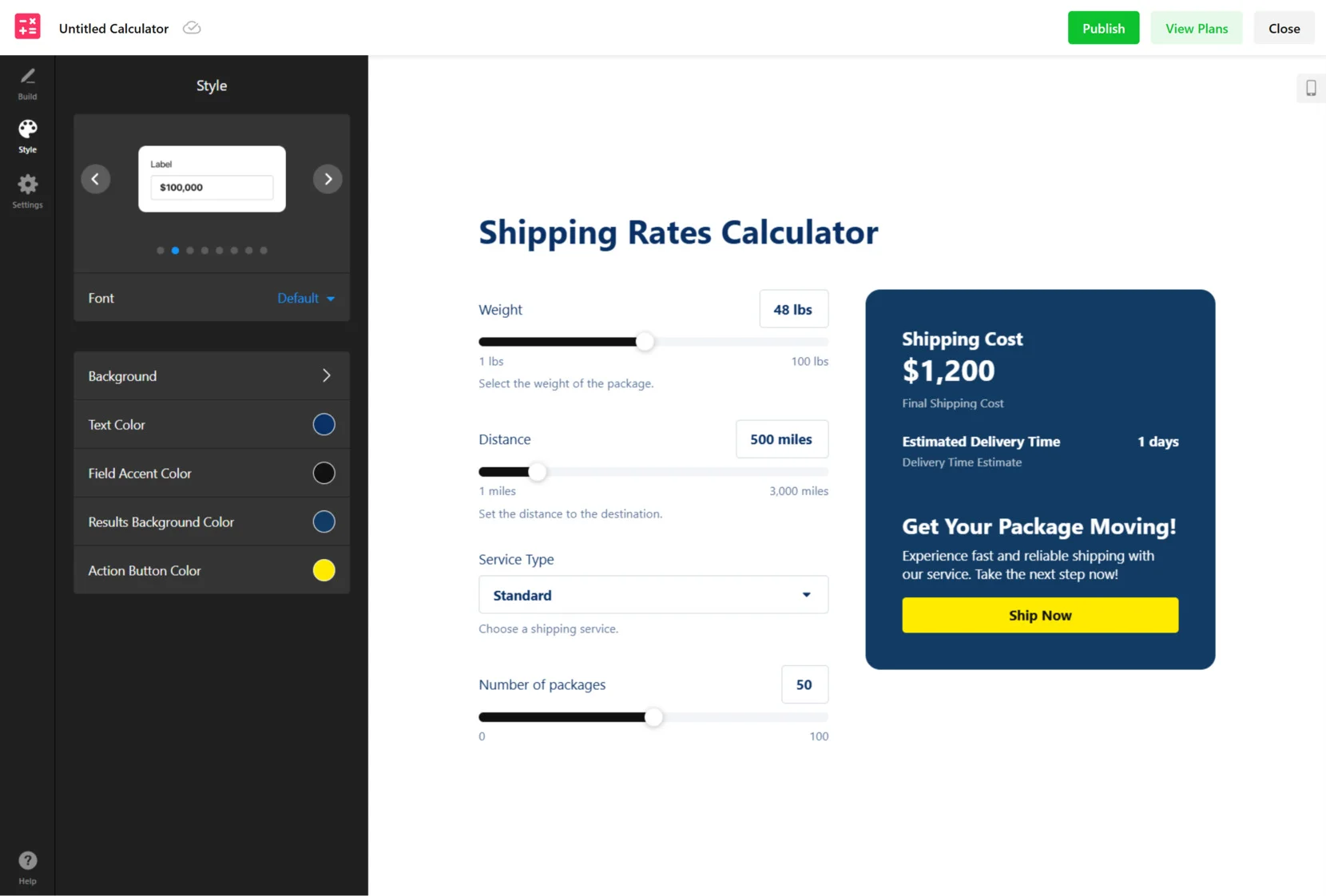
- Style the Calculator. In the “Style” section, tailor the visual appearance of your calculator to match your branding. Choose background and text colors, fonts, button designs, and adjust spacing for a clean and cohesive look. This ensures the widget blends naturally with the rest of your website’s design.
- Set Up Display and Interaction. Go to the “Settings” tab to define how the calculator behaves. Adjust number formats, set the width, choose a display language, and edit field titles as needed. You can also embed custom JavaScript snippets for more advanced interactivity or tracking.
- Publish and Embed the Widget. Once your calculator is finalized, click “Add to website for free”. Elfsight will generate a unique embed code. Copy this code and paste it into the HTML section of your preferred content management system or website builder.
By following these steps, you’ll deliver real-time value to your visitors while collecting key insights that drive conversions. It’s a powerful yet easy way to enhance your website’s interactivity and user experience — all without needing technical skills.
After embedding the calculator, don’t forget to preview it across different devices. Elfsight calculators are responsive by default, but reviewing them manually ensures smooth operation and clean layout presentation.
Other Ways to Show USPS Rates on Website
If you’re looking for a highly customizable option and have access to technical resources, the official USPS Shipping API is a dependable solution. It enables you to retrieve real-time rates directly from USPS servers and display them on your website with your own layout and logic. This method is ideal for advanced ecommerce setups or developers building a fully custom shipping experience.
The USPS Web Tools API includes services for domestic and international rate calculations using the RateV4 and IntlRateV2 endpoints. While it delivers reliable data, implementing it requires manual development and testing. Below is a detailed walkthrough to help you get started.
Using the Official USPS Shipping API
Here’s a step-by-step guide to setting up a USPS shipping estimator using the official API:
- Register for API access. Go to the USPS Web Tools registration page and complete the form to request access to APIs.
- Confirm your user credentials. Wait for the confirmation email. You’ll receive your USPS Web Tools User ID, which is needed for authentication.
- Review the API documentation. Download and study the USPS RateV4 and IntlRateV2 API documentation to understand required XML request structures.
- Set up your server environment. Set up your server-side environment (such as PHP, Python, or Node.js) to send HTTP requests to the API endpoint: https://secure.shippingapis.com/ShippingAPI.dll.
- Create your XML requests. Create XML requests with the required fields: your User ID, package details (weight, dimensions), origin ZIP, destination ZIP, and service type.
- Submit the request and retrieve the response. Send the request to the API and receive a structured XML response containing service names and rate values.
- Parse the response data. Use XML parsing to extract the rates from the response and format them for display on your website.
- Build a user-facing form. Design a frontend form where users can enter shipping info (ZIP code, package weight, etc.), triggering the backend logic to display updated rates.
- Test different use cases. Test multiple shipping scenarios to ensure the results are accurate and user-facing calculations are working as expected.
This method offers total control over integration and logic flow. It’s best suited for projects requiring backend automation or connection to a larger order fulfillment system.
As you can see, while the USPS API is technically robust, it demands significant time and technical investment. Elfsight provides a faster, more user-friendly option with full visual flexibility.
In the next section, we’ll share tips on how to make the most of your USPS calculator once it’s live on your website.
Tips for Using USPS Calculator Smartly
Once you’ve embedded a USPS calculator on your website, a few best practices can help you get the most out of it. These tips apply to any calculator widget and ensure a smooth experience for both you and your customers. Proper setup, optimization, and testing are essential to avoid confusion and improve conversion rates.
- Place the calculator where it’s easy to find. Ideally, add it to the product page, cart, or checkout area where customers naturally expect to review shipping options before finalizing a purchase.
- Use clear labels and field instructions. Make sure each field in your calculator (ZIP code, weight, etc.) is properly labeled to reduce friction during use and avoid user input errors.
- Test with various shipping scenarios. Run multiple tests using different ZIP codes, weights, and service types to ensure the displayed rates are correct and match USPS pricing.
- Ensure mobile responsiveness. Verify that the calculator adjusts correctly on mobile screens and tablets, since a large portion of users will view your website on mobile devices.
- Keep loading speed in check. Optimize the embed code placement to avoid slowing down your website, especially if you’re using multiple widgets or third-party scripts.
- Limit the number of displayed shipping options. Instead of overwhelming users, show only the most relevant USPS services — like Priority Mail or First-Class — based on the average package size and delivery zone.
- Regularly update input logic. If your shipping policy changes or USPS updates rate structures, make sure your calculator logic stays accurate to avoid displaying outdated information.
- Brand the calculator layout consistently. Customize fonts, colors, and styles to match your website’s visual language. This helps the widget feel like a native part of your design rather than a third-party element.
Following these tips ensures that your USPS shipping calculator is not only functional but also well-optimized for conversions and customer clarity. A well-placed and clearly presented calculator adds real value to the purchasing process and can significantly reduce abandoned carts.
Now that we’ve covered the best practices, let’s explore who benefits the most from using a shipping cost calculator and review some real-world use cases across different industries.
Who Should Embed USPS Calculators: Use Cases
Website calculators are versatile tools that can be used across various industries. Whether you run an ecommerce store, ship handmade goods, or manage logistics for a subscription-based service, integrating a shipping estimation calculator into your website improves transparency, automates rate display, and enhances the customer experience.
Application in Ecommerce Retail
Online retail businesses — especially small to mid-sized operations — benefit the most from shipping calculators. These businesses typically ship a high volume of individual packages and need to offer customers clear, real-time pricing during checkout. Integrating a calculation widget helps automate rate display based on package weight, delivery location, and preferred USPS services, eliminating the need for manual rate tables or static shipping charts.
Application in Handmade and Artisan Goods
Artists, crafters, and handmade product sellers who use platforms like Etsy or run standalone websites often deal with variable-size shipments. A shipping calculator helps them show exact shipping charges based on custom product weights and dimensions. This reduces disputes over shipping costs and adds credibility to solo-operated or small-scale online shops.
Application in Subscription Box Services
Businesses offering monthly or quarterly subscription boxes for food, beauty, or wellness products often face changing shipping volumes. Using a USPS shipping calculator for websites allows these services to adjust for box weight variations while keeping customers informed. It also helps when customers manage shipping upgrades or change addresses through a self-service portal.
As seen across industries, postage cost calculators are not limited to traditional online stores — they empower all kinds of businesses to optimize their shipping operations. Next, let’s look at some common issues users face when embedding or configuring calculators, and how to fix them efficiently.
Fixing Common Issues
Even well-built calculators can encounter issues during integration or operation. Below are common problems and technical nuances to keep in mind, along with clear answers to help you resolve them efficiently. These solutions apply whether you’re using a widget, API, or custom-built integration.
Why aren't USPS shipping rates showing on my website?
How do I fix a broken calculator embed that doesn’t display?
What causes rate mismatches between USPS.com and my calculator?
Can the calculator handle international shipping?
Why is the calculator loading slowly on my pages?
Addressing these common issues early ensures that your USPS shipping calculator remains accurate, fast, and reliable.
Conclusion
Adding a shipping calculator to your website is a powerful way to improve the customer experience, reduce friction during checkout, and display real-time shipping rates with precision. Whether you choose a fully customizable API integration or an intuitive, no-code solution like Elfsight, implementing this functionality empowers your visitors with the clarity they need to complete their purchases confidently.
Throughout this guide, we’ve explored setup methods, industry-specific use cases, practical tips, and common troubleshooting scenarios. Whichever method you choose, ensure it’s optimized, reliable, and accessible across all devices.
Need Help Getting Started?
We hope this guide has made things easier for you. If you’re ready to enhance your shipping process, contact us — we’d love to help you bring USPS rate integration to your website. At Elfsight, we focus on delivering complete no-code widget solutions that make your business more efficient and user-friendly.
Join our growing Community to ask questions, exchange ideas, and connect with other website owners. Got suggestions for new features? Add them to our Wishlist — we’re always listening!