A Few Words About jQuery Popup Widget Plugin
In an era where website functionality is key, the jQuery Popup Widget emerges as an essential addition to your toolkit. This popup plugin transforms how you engage and interact with your audience on your website. By embedding this jQuery popup widget, you offer your visitors a dynamic contact form, enhancing the interactive experience of your site with modal popups that appear on page load.
The jQuery Popup Widget is more than just a free tool; it’s a user-friendly solution designed to blend seamlessly into your web pages. With no need for extensive coding knowledge, you can add advanced popup functionality to your jQuery-based website. Here’s how you can implement this popup widget:
- Integrate: Begin by acquiring the jQuery Popup Widget, crafted to integrate effortlessly with jQuery, ensuring smooth functionality, including modal and exit intent features.
- Customize: Use your website’s dashboard to determine the perfect placement for the popup widget on your page. Utilize jQuery and JavaScript to tailor the popup, creating a contact form that responds to user clicks and respects website cookies.
- Add: Simply copy and embed the provided code snippet into your jQuery code. This process is streamlined with clear tutorials and guidance.
- Experience: After embedding the popup, preview your configuration. Once satisfied, publish it to see your website enhanced with a dynamic, interactive popup feature.
Incorporate the jQuery Popup Widget into your site using these straightforward steps and witness a significant boost in user engagement, page load dynamics, and data collection efficiency. With this free popup widget, you’re not just adding a contact form; you’re elevating your website’s overall functionality and user experience.
Features of jQuery Popup for Your Website
Explore the exceptional capabilities of the jQuery Popup plugin, an innovative tool designed to enhance your website’s user engagement. This plugin offers seamless integration with jQuery, enabling you to create interactive and visually appealing popups that significantly improve the visitor experience. Let’s delve into the essential features that make the jQuery Popup a prime choice for enhancing your website.
| Intuitive Interface | Elfsight Popup is renowned for its user-friendly interface, simplifying the creation of engaging popups within the jQuery framework. Even without coding expertise, you can effortlessly design captivating popups that enhance the user experience on your website. |
| Versatile Design Choices | With Elfsight Popup, the design possibilities are vast. You can personalize your jQuery popups with various templates, fonts, colors, and animations, ensuring they align perfectly with your website’s aesthetic and brand identity. |
| Advanced Targeting Capabilities | Elfsight Popup for jQuery allows for precise audience targeting. Utilize customizable triggers, like exit intent, scroll depth, and time delay, within your jQuery environment to present your popups at strategically optimal moments, boosting engagement and conversion rates. |
| Seamless jQuery Integration | Elfsight Popup is seamlessly compatible with jQuery, enhancing the interactive capabilities of your website. It’s a vital tool for anyone looking to improve user engagement and interaction on their jQuery-based website. |
| Comprehensive Analytics and Reporting | Monitor and understand your popup’s performance in the jQuery context with Elfsight’s in-depth analytics and reporting. These insights help in tracking engagement metrics like impressions, clicks, and conversion rates, enabling you to optimize your popup strategies effectively. |
How to Add Elfsight Popup to Your jQuery-Based Website
Adding the Elfsight Popup to your jQuery-based website is a simple and straightforward process, accessible even to those with minimal programming experience. This versatile plugin is designed for diverse website platforms, enabling you to effortlessly embed a custom popup widget with just a line of code. The installation comprises several easy steps, each critical for ensuring flawless integration and optimal performance on page load.
Become familiar with the integration process through our informative video tutorial:
Now, let’s break down the process of adding the Elfsight Popup to your website using jQuery, explained in a step-by-step text format for clarity:
- Start by Accessing Elfsight: Log in to your Elfsight account or sign up for a free account. You can find the ‘Sign Up for Free’ or ‘Log In’ button in the top-right corner of the Elfsight website.
- Select the Popup Widget: In the Elfsight dashboard, navigate to the Popup widget. This widget is essential for creating customizable popups, such as modal windows or contact forms, on your website.
- Customize Your Popup: Begin modifying the appearance and layout of the Popup. The builder provides a user-friendly interface to create your popup, allowing you to add, rearrange, or remove elements effortlessly, including adding a contact form or configuring exit intent popups.
- Configure Features and Elements: Set up all necessary features, elements, and fields in your popup. This can include text inputs for contact forms, dropdowns, checkboxes, and more, ensuring your popup has all the components you need for effective user interaction.
- Save Your Customized Popup: After finishing tailoring your popup to your liking, save all the changes to finalize your widget.
- Copy the Generated Code: Elfsight will provide you with a code snippet in a pop-up window. This code is essential for embedding the popup on your website.
- Embed the Popup on Your Website: Go to your website, and open the specific jQuery-enhanced page where you want the popup to appear. This step is crucial for those using jQuery in their website structure.
- Paste the Installation Code: Insert the copied code snippet into your website’s code, preferably in the HTML section where you want the popup to appear, and then click Save.
You’re all set! Your website now has a fully functional, customized popup, enhancing the user experience and interaction on your jQuery-based site. The popup will appear on page load, respond to clicks, and can be configured to respect website cookies for a personalized experience.
Elfsight Popup Widget for jQuery: Examples
With Elfsight Popup for jQuery, you unlock a realm of customization, ensuring your website’s user experience is both refined and personalized. These powerful features of the popup widget enable you to create a unique appearance for your website without needing HTML or CSS expertise. Use the user-friendly visual editor to effortlessly realize your vision. Let’s explore various settings and scenarios to tailor your popups perfectly:
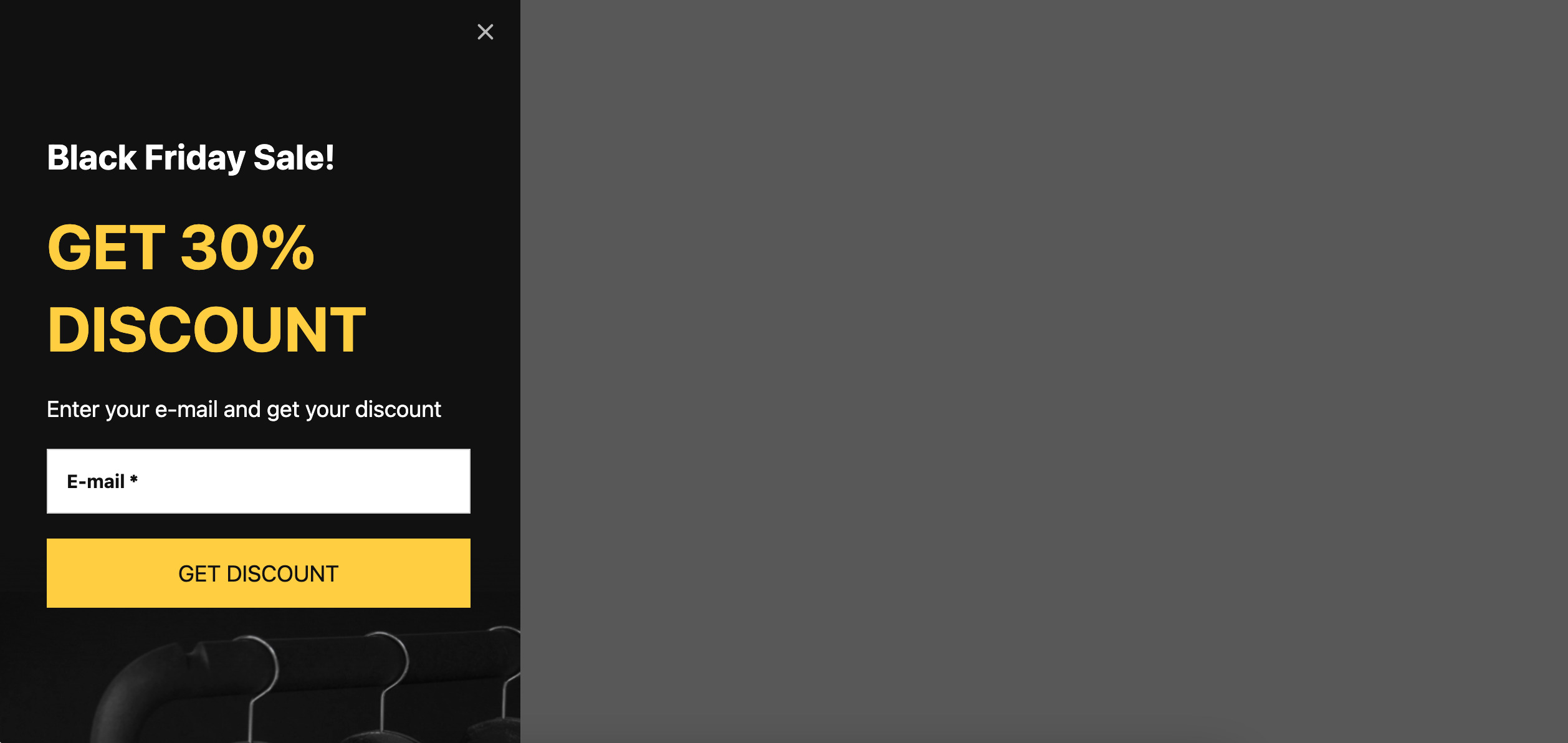
Example 1: Black Friday Magic with Elfsight Popup

Maximize Black Friday’s potential on your jQuery website with an attention-grabbing Elfsight Popup. Envision a striking modal gliding smoothly across your webpage, adorned in vivid colors and bold fonts, instantly drawing in visitors’ gaze. This popup is not just a visual delight; it’s an efficient tool for collecting vital email addresses, an integral step in cultivating enduring customer relationships. Engage your audience with interactive, clickable elements that lead them straight to exclusive Black Friday bargains, enhancing click-through rates and refining page load efficiency. The implementation of this dynamic popup widget on your jQuery site is transformative, converting every visitor interaction into a potential sales opportunity.
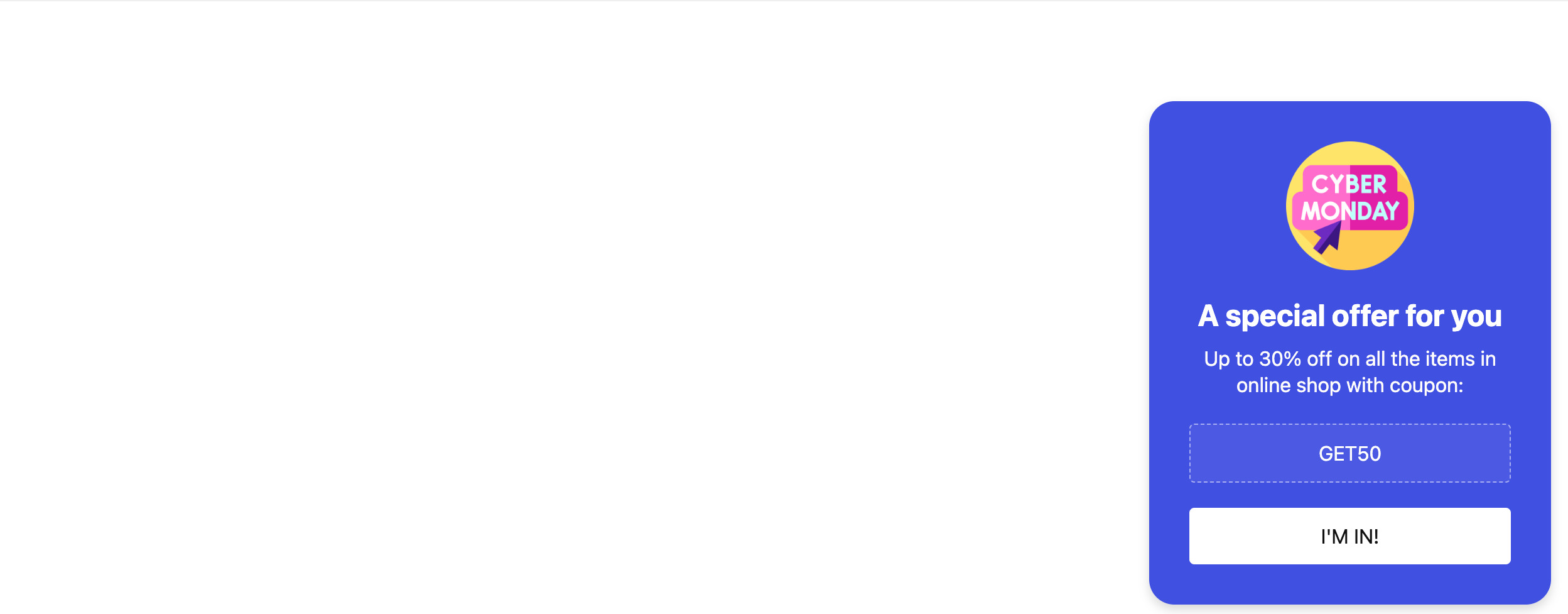
Example 2: Cyber Monday Frenzy Unleashed Popup

Embrace the shopping thrill of Cyber Monday with a tactful yet captivating Elfsight Popup, perfectly placed in a corner of your jQuery website. This subtle popup serves as a gentle reminder of those irresistible, last-minute deals, enticing your customers with alluring coupon codes and persuasive calls-to-action. Its subtle yet powerful influence on conversion rates does not impede page load speed, providing an optimal balance of marketing prowess and user experience. Effortlessly embed this efficient popup widget and observe a marked escalation in your Cyber Monday sales figures.
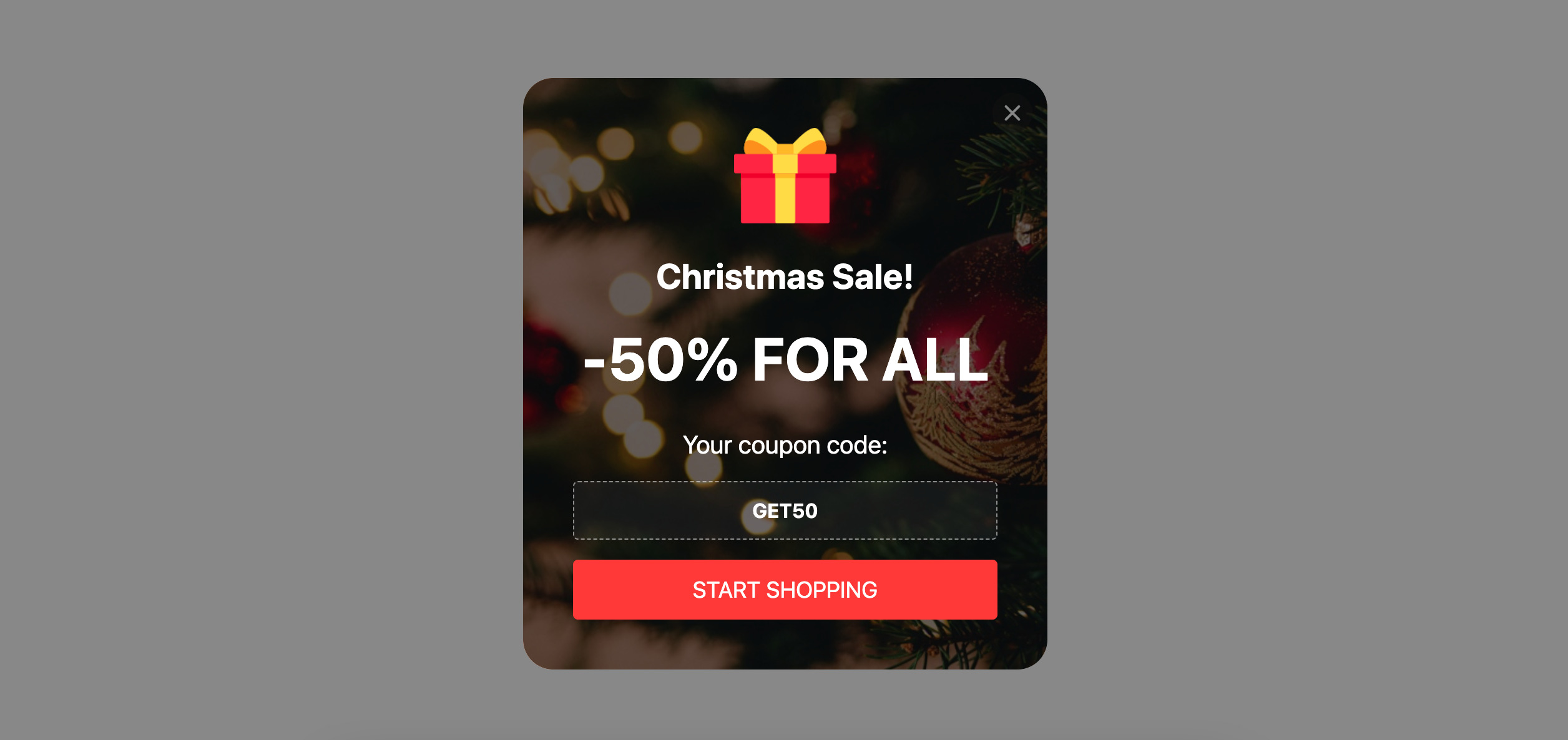
Example 3: Christmas Sale Cheer and Celebration Popup

Welcome the festive cheer of Christmas onto your jQuery site with an Elfsight Popup themed for the holiday season. This cheerful modal popup, ideally suited for broadcasting discount coupons, enables customers to easily claim their savings with just a simple click. Tailor your popup with charming holiday visuals, selecting activation triggers like exit intent or time delay to capture customer attention at the most opportune moments. This method not only elevates the user experience but also significantly boosts conversion rates during the bustling holiday shopping period.
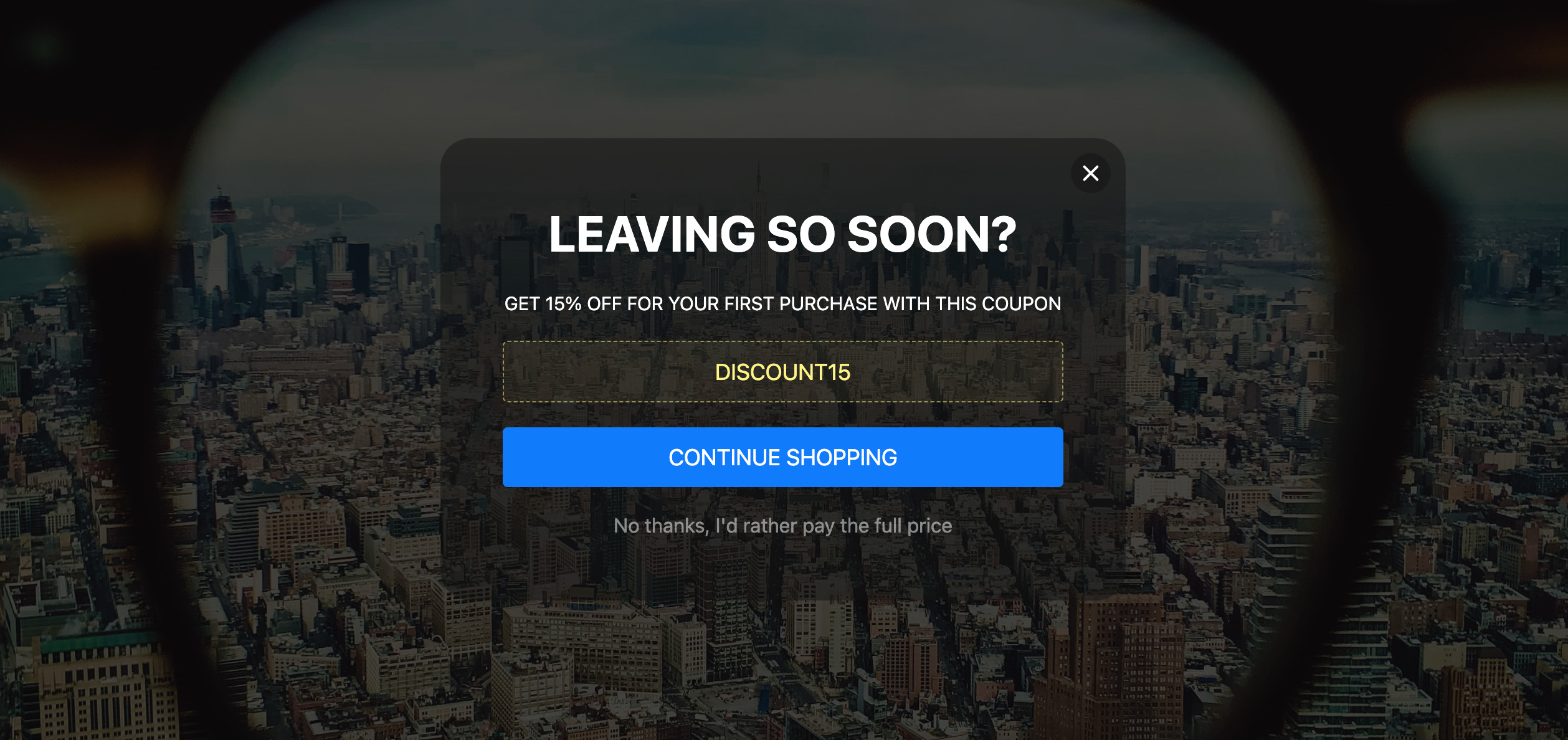
Example 4: Captivating Exit Intent Strategy Popup

Address the challenge of increasing bounce rates with a specially designed Elfsight Popup for users exhibiting exit intent on your jQuery webpage. This adaptable, auto-sizing widget is enhanced with customizable backgrounds and precisely arranged elements, ensuring visual harmony and effectiveness. Deploying this popup does not compromise your page’s load time, thereby guaranteeing a fluid user experience while adeptly reducing exit rates.
Example 5: Valentine’s Day Minimalist Popup

For Valentine’s Day, choose the elegance of minimalism with an Elfsight Popup on your jQuery website. This simplistic yet impactful design resonates deeply with visitors. Utilizing minimal text and subtle design elements, this popup effectively communicates your Valentine’s Day promotions. This minimalist tactic centers on user experience, steering visitors toward unique offers or a heartfelt contact form, all in the spirit of the season of love.
Example 6: Thanksgiving Day Celebration Popup

Celebrate the essence of gratitude and generosity with a Thanksgiving-themed Elfsight Popup on your jQuery website. This stylish modal blends thematic visuals and seasonal offers, integrating seamlessly into your site’s aesthetic. It not only informs visitors about special promotions but also embodies the spirit of Thanksgiving. Embedding this widget into your jQuery site is as straightforward as incorporating the provided code, transforming your website into a festive portal that honors the season and encourages customer interaction.
In each of these examples, the Elfsight Popup widget demonstrates its versatility and strength as a tool for enriching your jQuery-based website. With the ability to embed and customize the popup, consider page load factors, and modify modal appearances, you have the freedom to craft compelling user experiences. Each interaction with the popup fosters increased engagement, and with access to free tutorials, mastering the art of effective popup utilization on your site is easily achievable.
By integrating these diverse popup scenarios into your jQuery website, you can create a more dynamic, interactive, and responsive online presence. Whether it’s a seasonal promotion, a special event, or a day-to-day enhancement, the Elfsight Popup widget provides a plethora of options to not only meet but exceed your online marketing goals. With the user-friendly interface of Elfsight and the flexibility of jQuery, adding and customizing popups becomes an effortless task, opening up endless possibilities for website enhancement and customer engagement.
Why Popups Are Essential for Enhancing Your jQuery Website
In today’s digital landscape, user engagement and interaction are pivotal for business success, and popups have emerged as a crucial component. Beyond being just attention-grabbing tools, popups in jQuery websites act as dynamic instruments that significantly elevate a business’s online presence. This exploration highlights the importance of integrating popups into your jQuery website and their essential role in enhancing business operations.
- Direct Engagement and Communication: Popups create a vital communication channel on your jQuery site, effectively delivering messages, promotions, or updates. This direct interaction ensures key information is noticed and acted upon, boosting real-time engagement.
- Customizable and Versatile: Popups offer flexibility for various purposes like email sign-ups, special announcements, exclusive offers, or calls-to-action. Numerous free popup widgets available for jQuery websites ensure a seamless user experience that complements your site’s design.
- Streamlined Website Management: Integrating popups into a jQuery site can automate interactions, saving time and resources. This leads to a more efficient experience by reducing the time visitors spend seeking information or navigating the site.
- Ease of Creation and Integration: A range of user-friendly tutorials, guides, and code snippets are available, making the creation and integration of popups into jQuery sites accessible to all skill levels.
- Increased Conversion Rates: Strategically placed popups on jQuery pages can direct visitors toward desired actions, like making a purchase or subscribing to a newsletter, thus positively impacting business outcomes.
- Valuable Analytics for Informed Decisions: Many popup widgets include built-in analytics, providing insights into their performance and user behavior, enabling businesses to refine their strategies for more effective engagement on their jQuery website.
- Enhancing User Experience: Well-designed popups can add an interactive element to jQuery sites. For example, an exit-intent popup with a special offer can convert a potential exit into renewed interest.
- Customization for Brand Consistency: Popups can be tailored to reflect a brand’s identity on jQuery websites, reinforcing brand recognition and loyalty through color schemes, typography, messaging, and imagery.
- Responsive and Mobile-Friendly: Modern popups for jQuery are designed to be responsive, adapting to various screen sizes for a consistent experience across devices in today’s mobile-first world.
- Compliance with Web Standards: Contemporary popups, especially in jQuery, comply with web standards and regulations like GDPR, ensuring user data protection and privacy.
Conclusion
Integrating the Elfsight Popup into your website using jQuery can revolutionize your client engagement and optimize your business processes. This innovative popup widget, transcending traditional popup functionalities, provides a spectrum of features catering to diverse business needs, including enhancing user interaction on page load. Automating your e-commerce interactions with this meticulously designed popup not only saves precious time but also reduces errors and boosts customer satisfaction.
Envision a popup that captures attention while offering a user-friendly means for clients to interact, perhaps through a contact form, directly on your website. This eradicates the need for external systems, centralizing control and streamlining your operations. Embedding this versatile popup widget into your website’s pages and jQuery code can notably improve client retention, attract new customers, and elevate revenue.
The Elfsight Popup widget ensures seamless integration with jQuery, making it more than just a modal; it becomes an invaluable asset enhancing the user experience on every page it appears. The interface is intuitive, enabling you to create, embed, and customize popups with ease, even without extensive coding knowledge. As a free plugin, it represents an economical solution to enhance your online business presence.
Should you require further guidance or seek to explore more you can always address, our:
With the Elfsight Popup widget and jQuery, the possibilities to augment your website and its functionality are limitless.