Elfsight Number Counter: Your Key to Enhancing Website Engagement
Elevating your website’s performance has never been easier. The Elfsight Number Counter widget is your ultimate solution for seamlessly adding dynamic counters to your site, amplifying user engagement effortlessly. This user-friendly plugin offers a hassle-free way to embed captivating number counters, making it the top choice for boosting your online presence.
With the Elfsight Number Counter, you can effortlessly integrate stylish number counters into your website, ensuring a seamless and visually appealing addition that perfectly complements your site’s aesthetics. Whether you’re a seasoned webmaster or a beginner, this plugin provides a straightforward solution that eliminates the need for HTML code or complex steps.
Start enhancing user engagement the easy and code-free way today!
Unlock the Marvels of Elfsight Number Counter Plugin
After you’ve effortlessly embraced the essence of embedding dynamic number counters on your website’s HTML, it’s time to discover the exceptional capabilities of Elfsight’s widget. We’ve curated a list of compelling reasons to incorporate this widget into your web pages, making it the best choice for enhancing your website’s engagement and interactivity.
| Main Advantages | Description |
| Effortless Number Counting | Elevate your website’s interactivity with the Elfsight Number Counter, providing effortless number counting capabilities. |
| User-Friendly Integration | Our widget includes user-friendly tutorials, ensuring that adding this powerful counter plugin to your website is a breeze for users of all skill levels. |
| Seamless HTML Embedding | Experience seamless HTML code embedding tailored to our widget, making it accessible and error-free for every website owner. |
| Wide Number Counter Reach | Ensure your website’s content stands out with the Elfsight Number Counter, expanding your online reach and engagement across a broad audience. |
| Effortless User Experience | The Elfsight Number Counter widget ensures a smooth integration process, allowing website owners, regardless of their expertise, to implement it seamlessly. |
| Error-Free HTML Implementation | Experience peace of mind with our widget’s error-free HTML code, reducing the risk of coding errors during the embedding process to virtually zero. |
| Enhanced User Engagement | Boost visitor engagement and retention with the Elfsight Number Counter widget, displaying key numerical information and enhancing the overall user experience. |
The Guide to Adding Elfsight Number Counter to Your Website
When it comes to seamlessly embedding dynamic number counters into your site, Elfsight’s Number Counter widget is your top choice. With this robust widget, you can effortlessly infuse interactive number counting into your website. It’s not just about aesthetics; it’s about expanding your online presence and optimizing your site’s user engagement. So, let’s explore the various methods of integrating the Elfsight Number Counter into your web platform.
Follow these straightforward steps to effortlessly add this dynamic widget to your website:
- Access Your Elfsight Widget Admin Panel: Start by logging into your Elfsight widget admin panel, where the magic begins.
- Craft and Customize Your Number Counter Widget: Tailor your number counter widget to match your exact preferences and website style. Make it uniquely yours!
- Save Your Widget Configuration: After perfecting your widget’s appearance and functionality, be sure to save your settings for a hassle-free experience.
- Copy the Provided Integration Code: Elfsight simplifies the process – just copy the integration code provided.
- Embed the Code into Your Website: Paste the code into the HTML section of your website’s backend, and voilà! Your website is now powered by the Elfsight Number Counter widget, adding dynamic and engaging number counting to your site.
It’s the best way to elevate your website’s interactivity, and the best part? No complex HTML code required. Plus, for added clarity, here’s an installation tutorial video to guide you through the HTML code integration process on your website.
Now, let’s explore how the Elfsight Number Counter can be seamlessly integrated into popular platforms with just a few simple steps:
Elevate your website’s interactivity and user engagement with the versatile Elfsight Number Counter plugin. Whether you manage a dynamic blog or a business site, adding this widget to your WordPress website is the most effective method to captivate your audience.
Option 1: Default Website Editor
- Customize Your Number Counter Widget: Begin by crafting and personalizing your Elfsight Number Counter widget within the admin panel.
- Copy the Integration Code: Once your widget is configured, copy the provided integration code.
- Access Your WordPress Admin: Log in to your WordPress admin interface.
- Select the Desired Page: Navigate to the specific page where you want to display your number counter.
- Insert an HTML Block: Add a customized HTML block to the designated section of the page.
- Paste the Integration Code: Insert the Elfsight Number Counter plugin code into the HTML block.
- Save Your Changes: Save your changes, and you’re all set!
Your number counter will now be prominently displayed on your website, without the need for complex HTML coding.
Option 2: Through Elementor
For WordPress enthusiasts, integrating the Elfsight Number Counter plugin into your website is a breeze. Here’s how:
- Create Your Custom Number Counter Widget: Build your Elfsight Number Counter widget for free in the admin panel and save your settings.
- Copy the Integration Code: Copy the integration code provided.
- Access Your WordPress Admin: Log in to your WordPress admin dashboard and select the desired page.
- Edit with Elementor: Choose “Edit with Elementor” from the page options or via the WordPress page manager.
- Add an HTML Element: Drag the “HTML” element to the specific area of the page where you want to showcase your number counter widget.
- Insert the Integration Code: Paste the Elfsight Number Counter plugin code into the HTML element.
- Save Your Changes: Save your changes in both Elementor and WordPress, and you’re all set! Your number counter will now be prominently displayed, enhancing user navigation and interaction. Repeat this process for each page where you want to feature the Elfsight Number Counter widget.
Experience the best in number counting integration with Elfsight. It’s the easy and hassle-free way to captivate your audience and provide valuable information across your WordPress website.
Maximize the potential of your Shopify website with the Elfsight Number Counter widget, the ultimate solution for seamlessly integrating dynamic number counters and engaging your audience effortlessly. Here’s a straightforward guide on how to make it happen:
- Access Your Website’s Admin Panel. Begin by logging in to your Shopify website’s admin panel. Navigate to the section where you manage your website’s appearance and functionality.
- Embed the Number Counter Widget. Within the website editor, explore a range of customization options. To add the Elfsight Number Counter widget, simply click on “Add Widget” and select “Number Counter” from our collection of available widgets.
- Customize to Match Your Brand. Unleash your creative flair and tailor how your number counters are displayed. Choose a style that harmonizes with your website’s design and fine-tune colors to align with your brand’s identity. You can also configure specific counter settings to cater to varying user preferences.
- Seamless Integration. Copy the provided HTML code for the widget and effortlessly paste it into the designated HTML section of your website. No coding expertise is required; it’s a straightforward and hassle-free process.
Voilà! Your website now prominently showcases dynamic number counters, allowing visitors to engage with your content and interact seamlessly. Enhance the user experience on your Shopify website with the Elfsight Number Counter plugin. It’s the best and easiest way to keep your audience engaged and informed. Try it now and witness your website come alive with dynamic numerical content.
Elevate your Webflow website’s user engagement and interactivity with the Elfsight Number Counter widget. Follow this straightforward guide to seamlessly embed dynamic number counters into your site:
- Access Your Website’s Admin Panel. Begin by logging into your website’s admin panel. Choose the specific page where you want to display the dynamic number counters.
- Embed the Widget. Within the admin panel, locate the option to add a widget or plugin. Click on it and effortlessly drag and drop the Number Counter widget to your desired location on the page.
- Insert the Code. Paste the integration code into the HTML Embed Code Editor provided by your website’s platform. Rest assured, it’s a hassle-free process that doesn’t require coding expertise. Simply click “Save & Close.”
- Customize and Publish. Fine-tune your number counter’s settings in the widget’s configuration menu. Choose your preferred display style, customize numerical values, and make other adjustments to align with your website’s branding. Once satisfied, hit “Publish” and select the pages or domains where you want your number counter to be active.
That’s it! Your Webflow website now boasts a dynamic Elfsight Number Counter widget, seamlessly embedded with just a few clicks. Elevate the user experience on your website with the best in number counting integration. Try it now and see the difference it makes!
Elfsight Number Counter Examples
Elfsight’s Number Counter widget provides a wealth of options to precisely customize your number counters to harmonize with your website’s design. Bid farewell to static content and welcome dynamic, engaging number counters that capture your audience’s attention. Join us as we delve into the versatility of Elfsight’s Number Counter – the best way to elevate your website.
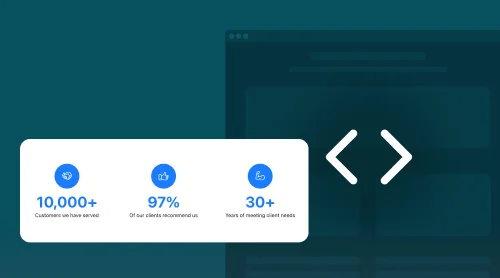
Example 1: Business Stats Counter

Do you offer exceptional services in your city? Showcase your outstanding achievements and establish your credibility with our sleek Elfsight Number Counter widget. Easily integrate this dynamic counter template into your website and add eye-catching multicolored icons. You can also customize and recolor elements or numbers to suit your branding.
Example 2: Author’s Accomplishments Counter

Highlight the time and effort you’ve invested in your work. Incorporate a range of counters to showcase your accomplishments, such as the number of published books or hours of dedication. Utilize our versatile template or create a custom design to personalize your counters.
Example 3: Company Milestones Counter in 2019

Demonstrate your company’s incredible achievements in 2019, from financial growth to successful project completions. Customize the template with multicolored or monochromatic icons, and tweak the background to seamlessly embed this widget on your website.
Example 4: Demonstrating Success via Counter

Show the world that you are a reputable partner or company. Enhance your counter’s impact by adding a background image, using a large font size, and including postfixes to define your areas of expertise. Elevate your online presence with the best way to display your achievements – the Elfsight Number Counter widget.
Frequently Asked Questions About Number Counter
No, the Number Counter widget is not free. To embed or add the Number Counter widget to your website, you will need to subscribe to Elfsight’s premium plan, which provides access to all widgets, including the Number Counter. Although, there’s a free limited version.
Yes, you can easily embed the Number Counter widget on your WordPress website. To do this, follow these steps:
- Embed Number Counter on WordPress: First, log in to your WordPress admin panel.
- Add Number Counter: Go to the page or post where you want to add the Number Counter widget.
- Insert Elfsight Widget: Click on the “+” button to add a block, search for Elfsight, and select the Elfsight Widget block.
- Configure Number Counter: Choose the Number Counter widget from the list of available Elfsight widgets and configure it according to your preferences.
- Save and Publish: Once you’re satisfied with the settings, save your changes and publish the page or post.
Yes, you can add the Number Counter widget to your Squarespace website. To do this:
- Add Number Counter on Squarespace: Log in to your Squarespace account.
- Edit a Page: Navigate to the page where you want to add the Number Counter.
- Insert Code Block: Add a Code Block to your page.
- Paste Elfsight Code: Paste the embed code provided by Elfsight for the Number Counter into the Code Block.
- Save and Publish: Save your changes and publish the page.
Absolutely! You can embed the Number Counter widget on your Wix website. Here’s how:
- Embed Number Counter on Wix: Log in to your Wix account.
- Edit Your Page: Open the Wix Editor and select the page where you want to add the Number Counter.
- Add an HTML iframe: Add an HTML iframe element to your page.
- Insert Elfsight Code: Paste the embed code provided by Elfsight for the Number Counter into the HTML iframe.
- Save and Publish: Save your changes and publish the page.
Yes, you can add the Number Counter widget to your Webflow website. Here’s how to do it:
- Add Number Counter on Webflow: Log in to your Webflow account.
- Edit Your Page: Open the Webflow Designer and select the page where you want to add the Number Counter.
- Insert Custom Code: Add a Custom Code element to your page.
- Paste Elfsight Code: Paste the embed code provided by Elfsight for the Number Counter into the Custom Code element.
- Save and Publish: Save your changes and publish the page.
Yes, you can embed the Number Counter widget on your Shopify website. To do this:
- Embed Number Counter on Shopify: Log in to your Shopify admin panel.
- Edit Your Page: Go to the page where you want to add the Number Counter.
- Edit HTML/CSS: In the theme editor, navigate to the section where you want to add the Number Counter and edit the HTML/CSS.
- Insert Elfsight Code: Paste the embed code provided by Elfsight for the Number Counter into the HTML/CSS.
- Save and Publish: Save your changes and publish the page.