Website accessibility testing tools are essential for identifying and fixing issues that prevent people with disabilities from effectively using your website. These tools evaluate how well your content aligns with standards like WCAG, ADA, and EAA, helping you ensure digital inclusion for all users.
WCAG stands for Web Content Accessibility Guidelines; a globally recognized set of technical standards created by the W3C to ensure digital content is accessible to people with disabilities.
ADA stands for Americans with Disabilities Act; a U.S. civil rights law that prohibits discrimination based on disability and requires public and digital spaces, including websites, to be accessible.
EAA stands for European Accessibility Act; a European Union directive that mandates accessibility for digital products and services to ensure equal access for individuals with disabilities across member states.
Here’s why choosing the right accessibility testing tool matters for your website:
- Improve user experience. Accessibility testing tools highlight barriers that affect navigation, readability, and interactivity for users with disabilities.
- Meet legal standards. Many regions require compliance with accessibility laws. These tools help avoid legal risks by ensuring your website meets those standards.
- Enhance SEO and reach. Accessible websites are often more readable and structured, making them easier for search engines to index and rank.
- Build brand reputation. Demonstrating digital inclusivity reflects well on your brand and builds trust among diverse audiences.
Choosing the right accessibility testing tool can make a significant difference — not just for compliance, but for creating a better experience for everyone who visits your website. The right solution helps you detect issues early, make necessary adjustments, and keep your content accessible as you grow.
Top Accessibility Testers Compared
To help you find the best accessibility scanner for your needs, we’ve compared the top tools based on their type, strengths, pricing, platforms, and special capabilities. Whether you’re looking for a quick browser extension or a developer-friendly API, this table gives you a clear overview of what each option offers.
| Tool | Type | Best For | Pricing | Manual Testing | Automation | Unique Feature |
|---|---|---|---|---|---|---|
| WAVE | Browser Extension / Online | Quick audits with visual markup | Free | No | Limited | Inline error annotations on-page |
| axe DevTools | Browser Extension | Developers using DevTools for testing | Free / Paid Pro | Yes (Pro) | Yes | Guided testing with integration support |
| Lighthouse | DevTools Audit | Automated SEO + accessibility checks | Free | No | Yes | Multi-metric audit and scoring |
| Accessibility Insights | Browser Extension / Windows App | Manual + automated WCAG testing | Free | Yes | Yes | Step-by-step WCAG assessment flow |
| Siteimprove | Extension + Enterprise Platform | Enterprise-scale compliance tracking | Free / Paid Platform | Yes | Yes | Real-time insights and dashboards |
| Pa11y | CLI Tool / Dashboard | CI/CD and open-source testing | Free | No | Yes | Headless automation and reports |
| Level Access | Cloud Platform | Scalable, enterprise-grade audits | Custom pricing | Yes | Yes | Manual + automated full-suite service |
| AccessScan | Web-Based Scanner | Quick checks and compliance awareness | Free | No | Limited | Instant scans with non-technical UI |
| Funkify | Chrome Extension | Empathy-driven simulation testing | Free / $4.99/mo Pro | No | No | Realistic simulations of disabilities |
| ARC Toolkit | Browser Extension | Professional manual diagnostics | Free | Yes | No | Code-level testing in DevTools |
Now, let’s take a closer look at each of these accessibility testing tools to help you better understand which one fits your website’s needs.
WAVE
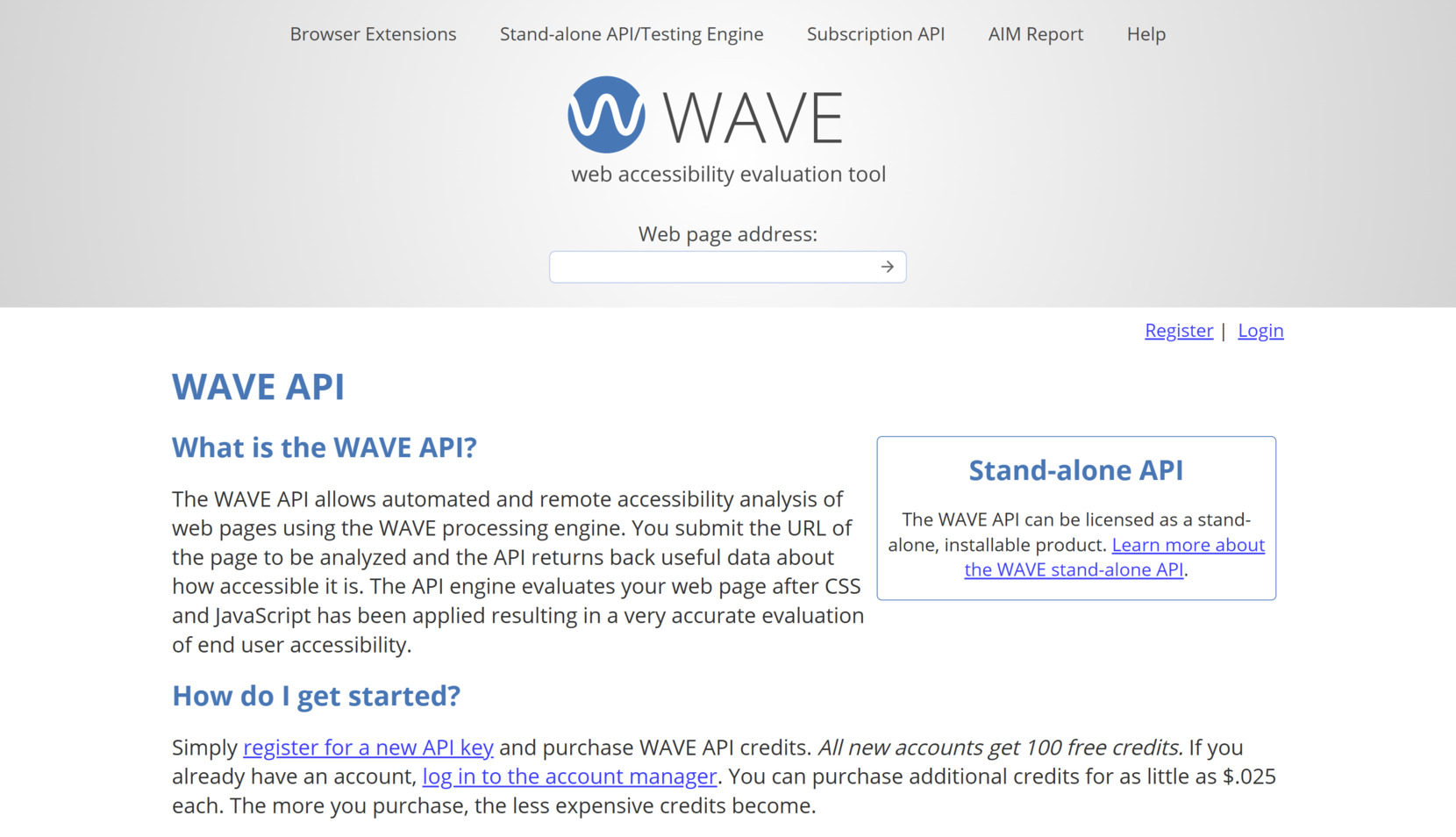
WAVE allows users to identify many accessibility and Web Content Accessibility Guideline errors, facilitating human evaluation of web content. It is available as a browser extension for Chrome, Firefox, and Edge, enabling testing of accessibility directly within your web browser.
In addition to the browser extensions, WAVE offers a subscription API and a stand-alone API and testing engine, which are powerful tools for collecting accessibility test data on multiple pages. These tools are useful for organizations that require automated scanning across numerous web pages.

How it works: Users can enter a web page address into the WAVE online tool or use the browser extension to evaluate the page. WAVE then displays a sidebar with a summary of findings and overlays the page with icons indicating errors, alerts, and features, providing a visual representation of accessibility issues.
- Inline Visual Feedback. WAVE overlays icons directly on the evaluated page, highlighting accessibility errors and features for easy identification.
- Comprehensive Reporting. The tool provides detailed information on errors, contrast issues, structural elements, and ARIA usage.
- Browser Extensions. Available for Chrome, Firefox, and Edge, allowing for testing of local, dynamic, or password-protected pages.
- API Access. Subscription and stand-alone APIs enable automated testing and integration into development workflows.
Pricing: WAVE’s browser extensions and online tools are free to use. The subscription API and stand-alone API have pricing tiers ranging from $0.25 to $0.40 per credit, depending on the volume of usage.
Ideal for: Web developers, content creators, and accessibility professionals seeking a tool for quick, visual identification of accessibility issues on web pages.
axe DevTools
axe DevTools empowers teams to “shift left” by incorporating accessibility testing early in the development cycle. Built on the reliable axe-core engine, it offers tools for browser-based testing, IDE integration, and CI/CD pipeline automation. This ensures that accessibility considerations are addressed proactively, reducing the risk of costly fixes later.
The toolkit includes features like Intelligent Guided Testing (IGT), which uses AI to guide users through complex testing scenarios, and a linter that provides real-time feedback within code editors. Additionally, axe DevTools supports integration with various testing frameworks and platforms, making it adaptable to diverse development environments.

How it works: Developers can utilize the browser extension to perform automated scans of web pages, receiving detailed reports on accessibility issues. The IGT feature assists in conducting manual tests by providing step-by-step guidance. For continuous integration, axe DevTools can be configured to run tests automatically during the build process, ensuring ongoing compliance.
- Intelligent Guided Testing (IGT). AI-driven assistance for conducting comprehensive manual accessibility tests.
- IDE Integration. Real-time accessibility feedback within code editors to catch issues as code is written.
- CI/CD Pipeline Support. Automated testing during build processes to maintain accessibility standards.
- Comprehensive Reporting. Detailed reports with actionable insights and remediation guidance.
Pricing: axe DevTools provides a free version with basic features. The Pro version, offering advanced capabilities like IGT and CI/CD integration, starts at $45 per user per month.
Ideal for: Developers, QA professionals, and accessibility specialists seeking an integrated solution for proactive accessibility testing throughout the development lifecycle.
Lighthouse
Lighthouse enables developers to identify and fix common issues affecting web page quality. By running audits, it evaluates various aspects such as performance metrics, accessibility compliance, best practices adherence, and SEO optimization. This comprehensive analysis assists in creating user-friendly and efficient websites.
Accessible through Chrome DevTools, the command line, or as a Node module, Lighthouse offers flexibility in integration. Developers can run audits directly in the browser or automate them in continuous integration systems, facilitating regular quality checks throughout the development process.

How it works: Users can initiate Lighthouse audits via Chrome DevTools by selecting the desired categories and running the analysis. The tool then generates a report highlighting areas of improvement with actionable recommendations, aiding in the enhancement of web page quality.
- Comprehensive Audits. Evaluates performance, accessibility, SEO, and best practices to provide a holistic view of web page quality.
- Flexible Integration. Available as a Chrome extension, in DevTools, or via command-line interfaces for seamless incorporation into workflows.
- Actionable Reports. Generates detailed reports with specific suggestions to address identified issues effectively.
- Open-Source. Being open-source, it allows for community contributions and transparency in development.
Pricing: Lighthouse is free to use, making it an accessible tool for developers aiming to improve web page quality without additional costs.
Ideal for: Developers and webmasters seeking a comprehensive, automated solution to assess and enhance various aspects of web page quality.
Accessibility Insights
Accessibility Insights provides a suite of tools designed to assist developers in identifying and resolving accessibility issues early in the development process. It supports testing for web applications through browser extensions for Chrome and Edge, as well as Windows desktop applications via a standalone application. The tool aligns with WCAG 2.1 Level AA standards, offering features like FastPass for quick checks and Assessment for detailed evaluations.
For web applications, Accessibility Insights offers a browser extension that enables developers to perform automated checks and guided assessments directly within the browser. For Windows applications, the standalone application provides features like Live Inspect, which allows developers to examine UI elements and their properties, and FastPass, a two-step process that includes automated checks and a tab stops test to quickly identify common accessibility issues.

How it works: Users can initiate a FastPass to perform automated checks and a tab stops test, identifying common accessibility issues in under five minutes. For a more thorough evaluation, the Assessment feature guides users through a series of tests to ensure compliance with web accessibility standards. Results can be exported and shared with team members for collaborative remediation.
- FastPass. Quickly identifies common, high-impact accessibility issues through automated checks and a tab stops test.
- Assessment. Provides a comprehensive, guided process to evaluate compliance with WCAG 2.1 Level AA standards.
- Live Inspect. Allows developers to examine UI elements and their properties in real-time to diagnose accessibility issues.
- Cross-Platform Support. Available as a browser extension for web applications and a standalone application for Windows desktop applications.
Pricing: Accessibility Insights is completely free to use, with no associated costs for its web and Windows application tools.
Ideal for: Developers and testers seeking a comprehensive, free solution for identifying and resolving accessibility issues in web and Windows applications.
Siteimprove
Siteimprove‘s accessibility checker offers automated scanning of web pages to detect accessibility issues, providing detailed reports that highlight problems and suggest actionable fixes. The tool evaluates content against WCAG, helping teams prioritize and address the most critical issues affecting users with disabilities.
Beyond basic scanning, Siteimprove integrates into development workflows, allowing for continuous monitoring and improvement. Its browser extension enables real-time checks during content creation, while the platform’s dashboard provides insights into accessibility performance over time, facilitating strategic planning and compliance tracking.

How it works: Users can initiate scans through the browser extension or the main platform, receiving immediate feedback on accessibility issues. The tool categorizes problems by severity and provides code-level recommendations, enabling developers and content creators to implement fixes efficiently.
- Automated Scanning. Quickly identifies accessibility issues across web pages, streamlining the compliance process.
- Detailed Reporting. Offers comprehensive reports with actionable insights and code-level suggestions.
- Integration Capabilities. Seamlessly fits into existing development workflows, supporting continuous accessibility improvements.
- Real-Time Feedback. Browser extension provides immediate insights during content creation and editing.
Pricing: Siteimprove offers a free browser extension for basic accessibility checks. For advanced features and enterprise solutions, pricing is customized based on organizational needs and requires direct consultation with Siteimprove’s sales team.
Ideal for: Enterprises, educational institutions, and organizations seeking a comprehensive solution for ongoing accessibility compliance and improvement.
Pa11y
Pa11y offers a command-line interface that loads web pages and highlights any accessibility issues it finds. It’s particularly useful for developers who want to integrate accessibility testing into their development workflow. Pa11y supports various standards, including WCAG 2.1, and can generate reports in multiple formats such as JSON, CSV, and HTML.
For continuous integration environments, Pa11y provides Pa11y CI, a CI-centric accessibility test runner. It allows automated testing of applications to prevent accessibility issues from reaching production. Pa11y CI can test against a list of URLs or a sitemap and report on issues it finds.

How it works: Developers can install Pa11y using npm and run it via the command line to test web pages for accessibility issues. Pa11y CI can be configured with a JSON or JavaScript config file to run tests in CI environments, integrating seamlessly with CI/CD pipelines.
- Command-Line Interface. Run accessibility tests directly from the terminal for quick checks.
- CI Integration. Integrate Pa11y CI into your CI/CD pipeline to automate accessibility testing.
- Customizable Reports. Generate reports in various formats to suit different needs.
- Open-Source. Free to use and actively maintained by the community.
Pricing: Pa11y is completely free and open-source, with no associated costs.
Ideal for: Developers and teams looking for a customizable, open-source solution to integrate accessibility testing into their development and CI/CD workflows.
Level Access
Level Access provides a robust solution for identifying and fixing accessibility issues across web content. It supports various accessibility standards, making it suitable for organizations that need in-depth compliance coverage. Its reporting tools help teams locate accessibility barriers and understand how to resolve them efficiently.
The platform is designed to integrate with a variety of workflows, including CI/CD pipelines, content management systems, and version control platforms. This allows developers to embed accessibility checks directly into their development process and continuously monitor digital content across large-scale environments.

How it works: Developers can use Level Access to run diagnostics on individual pages or full properties. The tool highlights violations, assigns severity scores, and offers remediation guidance. These reports can be incorporated into automated workflows or shared across teams for faster resolution and consistent accessibility testing.
- Integration Capabilities. Seamlessly fits into CI/CD pipelines, CMS platforms, and development tools for automated testing.
- Comprehensive Reporting. Generates structured reports that include issue severity levels and actionable remediation steps.
- Standards Compliance. Supports full alignment with WCAG 2.1, ADA, and Section 508 requirements.
- Scalability. Built for large organizations needing consistent monitoring across multiple web properties.
Pricing: Level Access offers customized pricing based on your organization’s needs. Solutions may include access to software, audits, remediation support, or training services, all available upon request.
Ideal for: Development teams and enterprises looking for a scalable, all-in-one solution to meet accessibility compliance standards and maintain long-term digital inclusivity.
AccessScan
AccessScan by accessiBe is a lightweight tool designed to give anyone — from small business owners to digital marketers — a quick and simple way to test their website for accessibility issues. With no installation or login required, users can generate a basic audit report simply by entering their URL. This makes it an accessible starting point for those new to digital accessibility.
While it doesn’t replace manual testing or full-scale audits, AccessScan does offer immediate value by pointing out visible barriers and giving users a snapshot of their website’s compliance status. It’s particularly useful for raising awareness internally or validating that recent changes haven’t introduced new problems. The clean interface and simplified output are especially helpful for non-developers.

How it works: Simply input your website’s URL into AccessScan, and within seconds, the tool analyzes your page. The report flags detected accessibility issues, identifies the standards they affect, and categorizes them by severity. Although it only checks for a subset of WCAG 2.1 criteria, the insights provided are clear and actionable.
- Free and Instant. Generate an accessibility audit within seconds at no cost.
- Comprehensive Reporting. Delivers an easy-to-read report highlighting compliance status and key violations.
- User-Friendly Interface. Built for users without technical or coding experience.
- Compliance Support. Helps align your content with WCAG 2.1 and ADA accessibility requirements.
Pricing: AccessScan is completely free to use, making it ideal for entry-level accessibility checks and awareness.
Ideal for: Small teams, business owners, and beginners looking to get a quick read on accessibility issues without needing technical knowledge.
Funkify
Funkify offers a powerful way to test websites not through code but through lived simulation. Instead of flagging errors, this tool helps developers understand what it’s like to browse the web with impairments like dyslexia, low vision, tremors, and cognitive challenges. It’s designed for empathy-driven development and is frequently used in design workshops and accessibility training.
The extension includes several personas that simulate specific disabilities — each one altering the browsing experience in realistic ways. These simulations help identify usability issues that automated scanners might miss, especially those related to perception, focus, or interaction. It’s a creative and experiential way to bring accessibility to the forefront of design thinking.

How it works: After installing the Funkify extension in Chrome, users select a persona (such as someone with blurred vision or a motor impairment). The extension then alters how the webpage behaves, revealing how barriers like small buttons, unclear contrast, or motion-heavy interfaces can impact users with disabilities.
- Disability Simulations. Emulates real conditions like dyslexia, visual impairments, or hand tremors.
- Empathy-Driven Design. Helps teams understand how design affects real-world user experience.
- Educational Tool. Widely used in accessibility workshops and inclusive design training.
- Customizable Experience. Paid version unlocks more personas and customization controls.
Pricing: A free version with core simulations is available. Full access starts at $4.99 per month with additional personas and features.
Ideal for: UX designers, developers, and educators who want to visualize and empathize with users facing accessibility challenges.
ARC Toolkit
ARC Toolkit enables users to evaluate web pages against accessibility standards such as WCAG 2.1 Level A and AA, Section 508, and EN 301 549. It provides detailed reports highlighting errors, alerts, and best practices, allowing developers to identify and address accessibility issues efficiently.
Integrated seamlessly with browser developer tools, ARC Toolkit allows for on-demand testing without the need for external platforms. Users can analyze specific elements or entire pages, with results displayed in an organized panel that categorizes issues by type and severity.

How it works: After installing the ARC Toolkit extension, users can open their browser’s developer tools and navigate to the ARC Toolkit tab. By running tests, the tool scans the current page and presents findings in a structured format, offering code-level insights and remediation guidance.
- Comprehensive Testing. Evaluates web pages against multiple accessibility standards, including WCAG 2.1, Section 508, and EN 301 549.
- Developer Tool Integration. Operates within Chrome and Firefox Developer Tools for seamless workflow integration.
- Detailed Reporting. Provides categorized results with code-level details to facilitate issue resolution.
- Customizable Scans. Allows users to focus on specific elements or topics, tailoring tests to their needs.
Pricing: ARC Toolkit is completely free to use, with no associated costs.
Ideal for: Developers and accessibility specialists seeking a powerful, free tool for manual, page-level accessibility testing within their existing development environment.
How to Choose the Best Accessibility Tester
Selecting the best accessibility testing tool is a critical step in ensuring your website meets compliance standards while delivering an inclusive experience for all users. The right choice depends on several factors — including your project goals, business scale, feature requirements, and team’s technical expertise. Whether you’re building new pages or auditing existing content, aligning your tool with your specific use case is essential.
For developers seeking automation and CI/CD integration
If you need a tool that integrates tightly with your development workflow, supports automated testing, and works within a CI/CD pipeline, consider solutions like Pa11y or axe DevTools. Pa11y offers a fully open-source framework suitable for continuous accessibility testing, while axe DevTools provides automated scans, intelligent guided testing, and integrations with development environments and pipelines.
For enterprises requiring ongoing monitoring and analytics
Organizations managing large-scale web properties will benefit from tools offering compliance dashboards, ongoing monitoring, and integration with broader governance platforms. Siteimprove and Level Access are both designed for enterprise use, with scalable auditing, advanced reporting, and tailored compliance support.
For accessibility professionals doing deep manual testing
When in-depth manual inspection is required — especially for UI elements, ARIA structures, and screen reader compatibility — tools like ARC Toolkit and Accessibility Insights are ideal. They allow developers to perform code-level analysis and follow structured WCAG assessments directly within browser developer tools.
For educators and beginners learning accessibility basics
If you’re just getting started with accessibility or need an easy way to demonstrate issues visually, tools like AccessScan and Funkify are excellent choices. AccessScan offers a free, no-login scan with clear reports, while Funkify helps users understand accessibility challenges by simulating disabilities like blurred vision or cognitive impairments.
- Start by identifying whether your priority is manual testing precision or automated efficiency—this will narrow your options significantly.
- Check if the tool aligns with your technical stack and can integrate with your existing development environment or CMS.
- Evaluate the reporting format — some tools provide visual overlays, while others offer raw JSON outputs for automated parsing.
- Consider licensing models and scalability, especially if your organization plans to scale audits across multiple teams or regions.
- Don’t overlook the need for human evaluation — no matter how powerful the automation, manual review is essential for full compliance.
Ultimately, the best accessibility tester is the one that fits your workflow, supports your compliance goals, and helps you consistently improve your website’s usability for all users. The comparison above provides a clear breakdown to help match your needs with the right tool.
Now, let’s look at how you can make your website more accessible by combining testing tools with practical enhancements like the Elfsight accessibility widget.
How to Make a Website Accessible: Quick Solution
Improving accessibility isn’t just about meeting technical standards — it’s about creating a smoother, more usable experience for all visitors. Whether your audience includes people with low vision, cognitive impairments, or mobility challenges, making thoughtful accessibility upgrades ensures that everyone can navigate and interact with your content. And the good news is, you don’t need to start from scratch.
If you’re ready to enhance accessibility quickly and effectively, Elfsight’s no-code widget offers a guided, intuitive process. You don’t need to code or redesign your website — just configure, scan, and publish. Here’s how to get started:
How to use the Elfsight Accessibility Widget
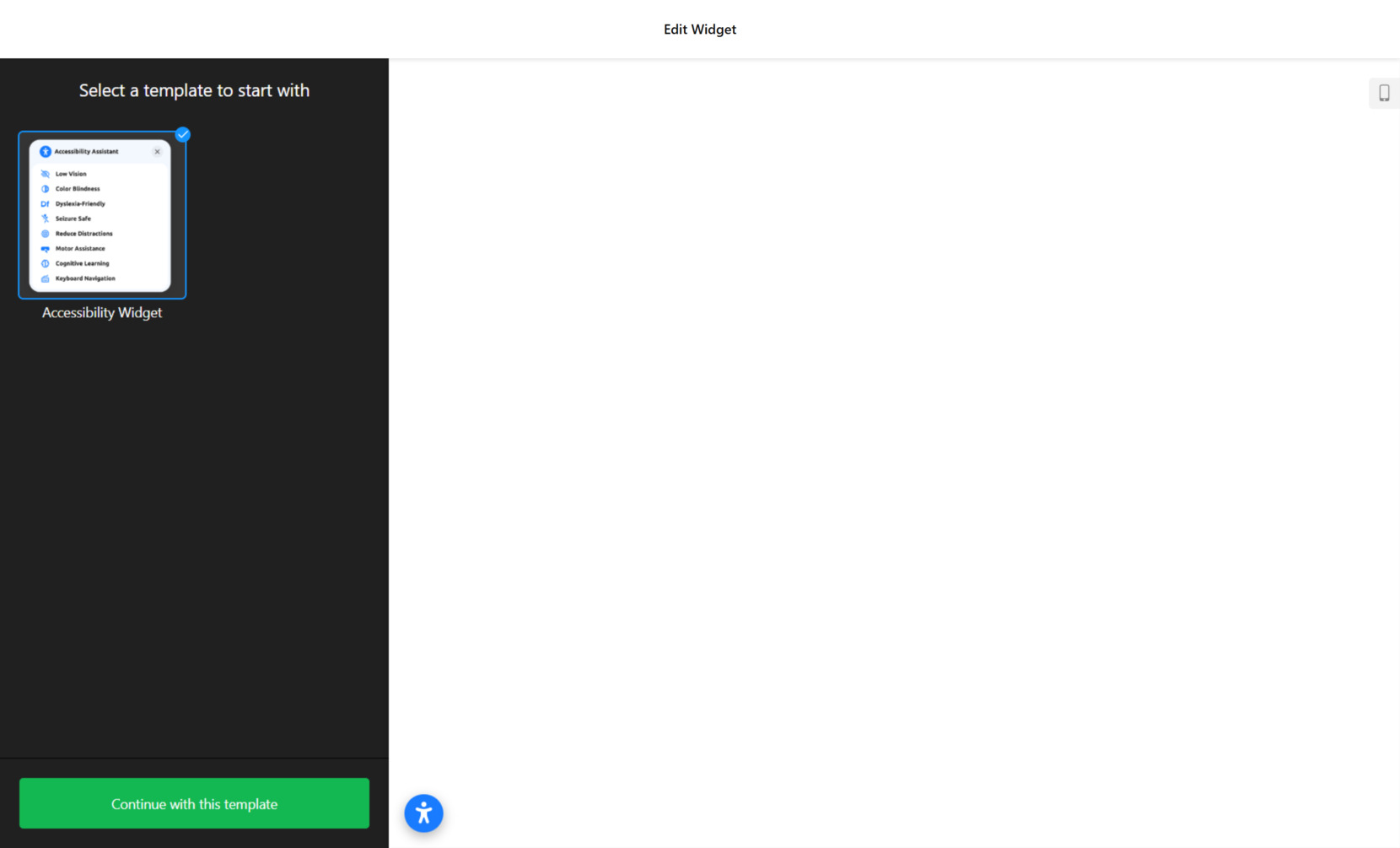
- Choose a template. When you launch the widget editor, you’ll be prompted to select a layout that fits your accessibility goals. Once you find the right one, click “Continue with this template” to begin customization.
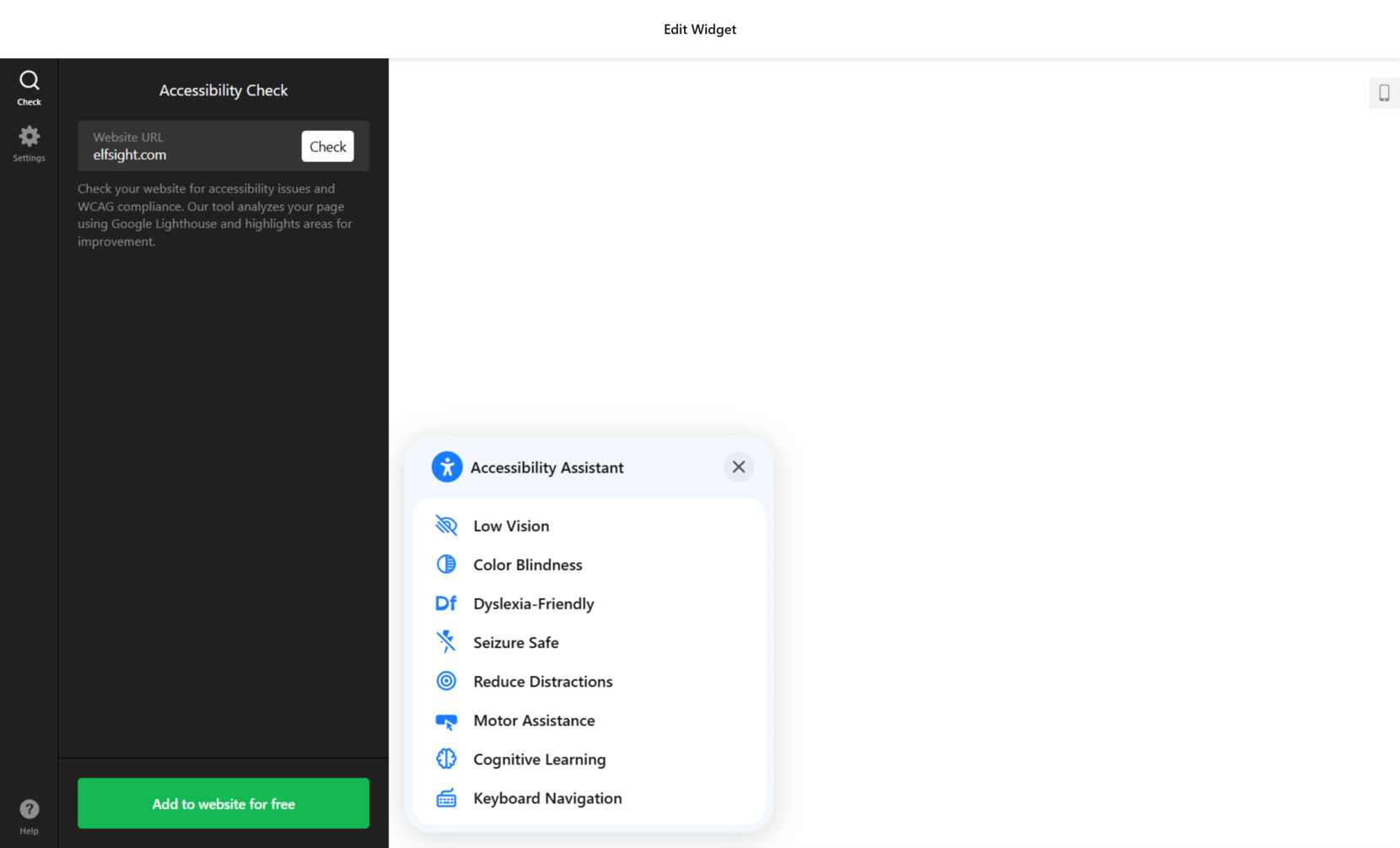
- Scan your website for accessibility issues. In the “Check” tab, enter your website URL to run a diagnostic. The built-in scanner will identify problem areas and provide a quick overview of what needs attention. This feature is available on Pro plans and higher.
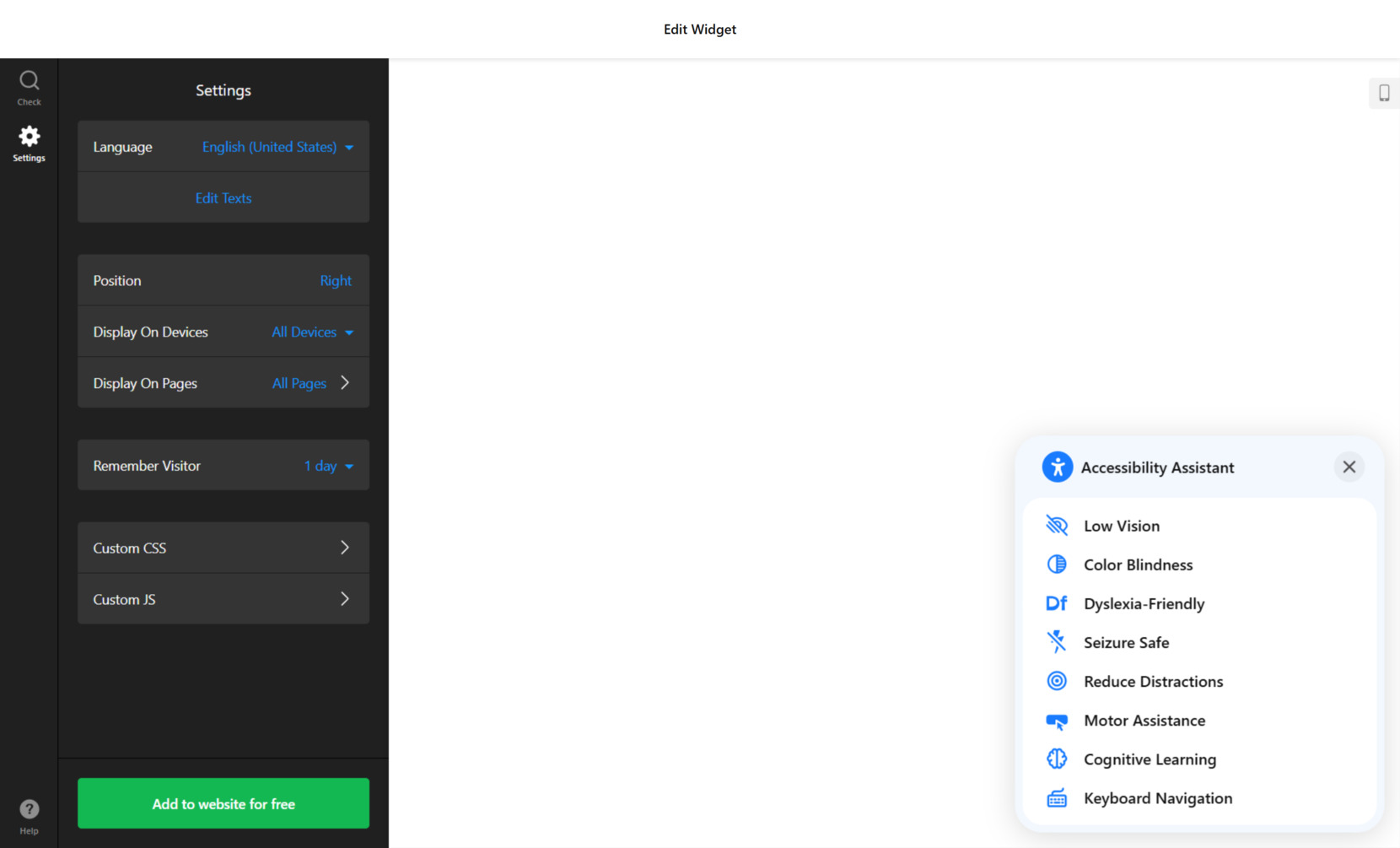
- Customize widget settings. In the “Settings” tab, you can adjust display language, control visibility on specific devices or pages, choose widget placement (left or right), and set how long preferences are saved for returning visitors. For advanced users, there’s also support for custom CSS and JavaScript injection.
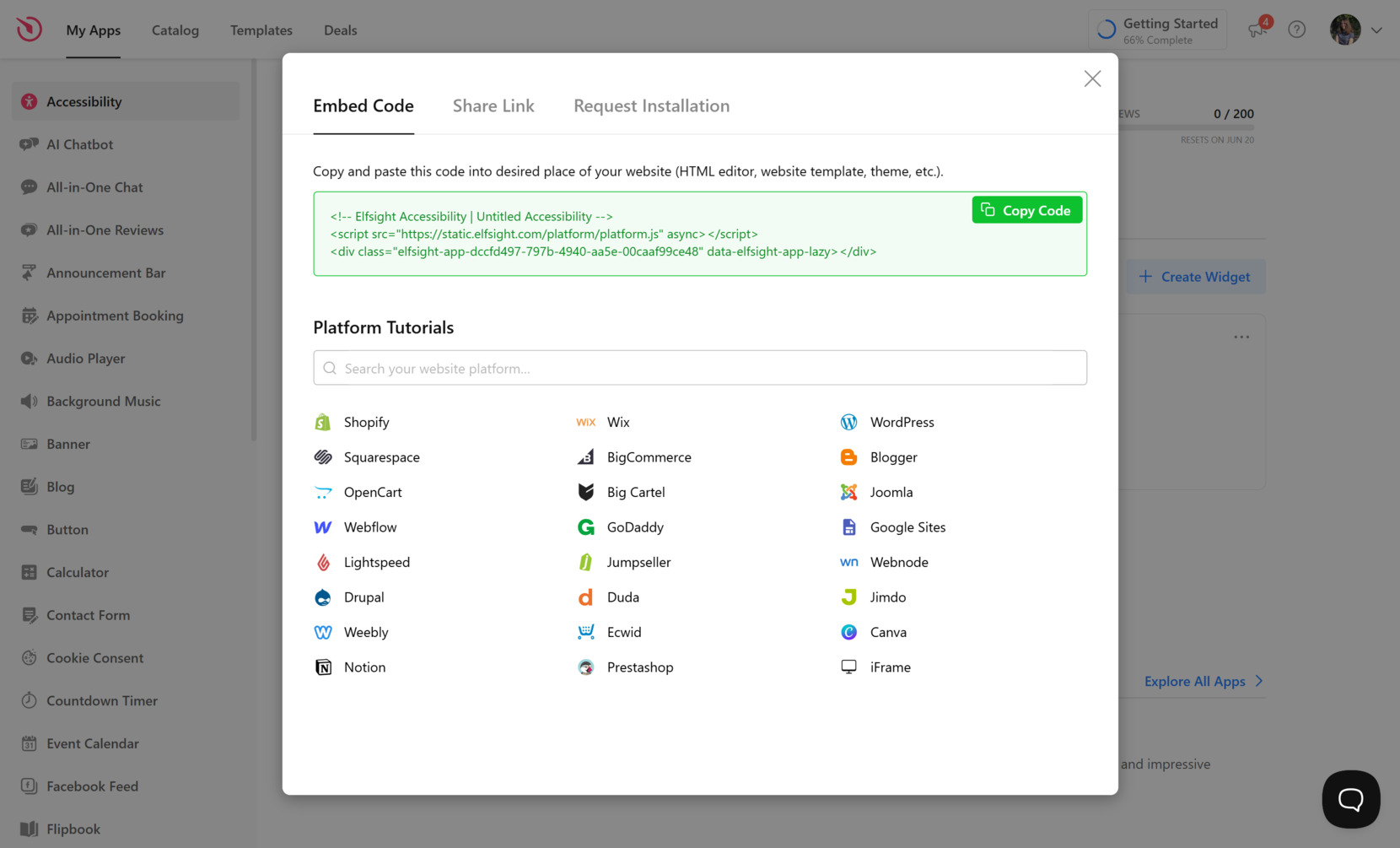
- Add it to your website. Once you’re done, click “Add to website for free”. Copy the auto-generated embed code from the “Embed Code” tab and paste it into the HTML section of your website where you want the widget to appear. That’s it — the widget goes live instantly.
Once installed, users will be able to personalize their browsing experience with just a few clicks. Whether they need high-contrast mode, bigger text, or a dyslexia-friendly layout, the widget gives them the tools to adjust your website to their comfort.
Top features of Elfsight’s Accessibility Widget
- Preset Accessibility Modes. Instantly adapts your website for users with low vision, cognitive disorders, epilepsy, and more.
- Font & Text Adjustments. Users can resize fonts, change spacing, or align text for improved readability.
- Color Control. Toggle dark mode, apply contrast filters, or desaturate the screen entirely.
- Navigation Aids. Enables keyboard navigation, highlights clickable elements, and provides a reading guide.
- Language & Placement Options. Choose widget language, position, and visibility rules per device or page type.
- Multi-Platform Compatibility. Easily install the widget on WordPress, Shopify, Wix, Squarespace, Webflow, and other platforms.
The widget is fast to set up, easy to use, and powerful enough to make a real impact. Whether you’re starting your accessibility journey or adding the final layer to an already optimized experience, Elfsight gives you the tools to make your website more inclusive — without the technical overhead.
See the widget in action now and boost your website’s accessibility in minutes!
FAQ
This section covers the most common questions and challenges users face when selecting and using accessibility evaluation tools or widgets. It helps clarify key points around setup, testing limits, compliance, and real-world functionality.
Is automated testing enough to ensure compliance?
What’s the difference between accessibility scanning and evaluation?
Will a widget alone make my website fully EAA, ADA, or WCAG compliant?
How often should I scan my website for accessibility issues?
Accessibility tools raise many questions — but as long as you pair them with the right implementation strategy, they offer tremendous value.
Conclusion
Choosing the right accessibility testing tools is a critical step toward building a website that everyone can use. Whether you’re scanning for barriers, evaluating usability, or actively adjusting your interface, the tools covered in this article offer a wide range of solutions to help you meet accessibility standards.
By starting accessibility audits today, you not only improve compliance with WCAG, ADA, and EAA guidelines but also deliver a better user experience for all visitors. Remember, accessibility is not just a technical requirement — it’s a commitment to inclusivity. Use this guide to identify the right combination of tools and enhancements that align with your goals, and take the next step toward a more user-friendly and barrier-free web experience.