ADA website compliance is more than a technical requirement — it’s a vital part of creating an inclusive, accessible internet experience. With over 1 billion people worldwide living with disabilities, ensuring your website is accessible means opening your digital doors to everyone, regardless of ability.
But what is ADA testing exactly? It’s the process of evaluating your website to ensure it meets the standards set by the Americans with Disabilities Act (ADA), which prohibits discrimination based on one’s abilities. In the digital realm, this means your content must be readable, navigable, and usable for individuals who rely on screen readers, keyboard navigation, or other assistive technologies.
Although not every website is explicitly covered under the ADA, many are — particularly those associated with public accommodations or doing business in the United States. ADA website testing serves as a proactive strategy to avoid lawsuits and foster a reputation of inclusivity.
When accessibility barriers are left unresolved, they can exclude visitors and damage brand trust. Testing your website for ADA compliance is not just about avoiding penalties — it’s about doing what’s right for users and staying competitive in a digital world.
What ADA Compliance Involves
Understanding what ADA requirements entails is the first step toward building a more accessible and legally sound online presence. An ADA compliance website audit will help you review your digital content, design, and functionality against accessibility standards. Its purpose is to identify elements that may prevent people with disabilities from using your website effectively — whether they rely on assistive technologies or navigate with alternative input devices.
Although the Americans with Disabilities Act doesn’t offer explicit technical criteria for digital platforms, it has been interpreted by courts to apply to many types of websites. This is where global accessibility standards such as the Web Content Accessibility Guidelines (WCAG) and the U.S. government’s Section 508 regulations come into play. These serve as the practical frameworks used during an ADA website test to determine compliance.
During an ADA compliance website test, auditors — either human experts, software tools, or both — will evaluate various aspects of your website. The goal is to detect both obvious and hidden accessibility barriers that affect users with vision, hearing, motor, or cognitive disabilities.
Here are the primary accessibility elements reviewed during a full ADA audit:
| Compliance Area | Description |
|---|---|
| Keyboard navigation | All functions should be accessible using only a keyboard, with logical tab flow and no keyboard traps. |
| Screen reader compatibility | Uses semantic HTML, proper headings, and ARIA roles to help screen readers interpret content accurately. |
| Color contrast and readability | Text must be easy to read, meet contrast ratios, and allow resizing without layout disruption. |
| Alt text for images | Images must include descriptive alternative text; decorative visuals should be ignored by assistive tech. |
| Form labels and instructions | Input fields need programmatic labels and clear guidance for users, especially for screen readers. |
| Video and multimedia support | Provide captions, transcripts, or sign language for audiovisual content to support all users. |
| Error messages and alerts | All notifications must be accessible, perceivable, and easy to understand regardless of disability. |
| Skip to content links | Helps keyboard users jump directly to the main page content, avoiding repetitive navigation elements. |
| Consistent layout and navigation | Maintains consistent navigation patterns across pages to reduce cognitive load. |
| Descriptive link text | Links must clearly describe their purpose or destination; avoid vague phrases like “click here”. |
| Time-based content control | Users should be able to pause, stop, or extend popups, carousels, and timed updates. |
| Seizure-safe content | Do not include content that flashes more than three times per second. |
| Language declaration | Define the primary page language and tag any additional languages to assist screen readers. |
| Mobile accessibility | Ensure responsive design and proper spacing for touch interactions on small screens. |
Failing to meet these accessibility requirements can result in severe consequences — not just legally, but also in terms of user trust and engagement. Inaccessible websites frustrate users and can alienate entire audiences. ADA lawsuits have become increasingly common, particularly in industries like retail, education, healthcare, and government.
How to Test Your Website for ADA Compliance
Whether you’re building a new website or improving an existing one, conducting an ADA compliance test is essential to ensure accessibility for all users. The process involves a structured approach to identify things that may prevent people with disabilities from navigating, reading, or interacting with your content effectively.
You don’t need to be a developer or a legal expert to get started. Many accessible testing tools and methods are available that let you check your website for ADA compliance with minimal technical skills — from quick scans to detailed evaluations based on WCAG 2.1 AA standards.
Here’s a full checklist of steps involved in an effective ADA website compliance test:
- Run an automated accessibility scan. Use third-party tools to quickly detect common violations such as missing alt attributes, improper heading levels, low contrast ratios, and broken form labels.
- Verify color contrast ratios. Check all text and background combinations to ensure they meet minimum contrast requirements (4.5:1 for normal text, 3:1 for large text).
- Test keyboard navigation. Navigate your entire website using only the keyboard. Ensure all menus, buttons, modals, dropdowns, and forms are reachable in a logical tab order and can be operated without a mouse.
- Use screen reader simulation. Test your website with screen reader software such as NVDA (Windows), JAWS, or VoiceOver (Mac). Ensure content reads in the correct order, skip links are functional, and interactive elements are properly labeled.
- Review heading structure. Make sure headings follow a clear and consistent hierarchy (H1 → H2 → H3, etc.) to help screen readers and users understand content flow.
- Check form accessibility. Ensure every input field has a properly associated label, uses meaningful error messages, and supports screen reader announcements for form validation.
- Assess alternative text usage. Confirm that all meaningful images include concise, descriptive alt text. Decorative images should have empty alt attributes (alt=””).
- Evaluate links and buttons. All clickable elements must have descriptive text or ARIA labels indicating their purpose. Avoid vague terms like “Click here”.
- Ensure multimedia accessibility. Provide captions for videos, transcripts for audio files, and audio descriptions for key visual content when needed.
- Check dynamic content and ARIA roles. Interactive components like accordions, sliders, and modals should use correct ARIA roles and notify assistive tech users of updates or changes.
- Mobile and touch accessibility. Validate that all interactive elements are large enough to tap and that the layout adapts to various screen sizes without losing functionality.
- Language and metadata. Make sure your HTML declares the page’s language (e.g., lang=”en”) and uses language tags for multilingual content.
- Test responsiveness of alerts and notifications. Ensure that alerts (e.g., “form submitted”, “item added to cart”) are readable by screen readers and can be paused or dismissed.
- Look for flashing or seizure-triggering content. Avoid any content that flashes more than three times per second, which can be dangerous for users with photosensitivity.
- Validate skip links and landmarks. Implement skip navigation links and use HTML landmarks (<main>, <nav>, <footer>) to aid screen reader navigation.
A website ADA compliance test should be both broad and deep. While automation helps detect patterns and coding flaws, only manual testing reveals real-world usability barriers. Prioritize high-traffic or conversion-focused pages first, then expand to the full website over time.
Audits vs. Testing
While often used interchangeably, an ADA website test and a full ADA website audit are not quite the same. Both play a role in accessibility compliance, but they differ in depth, scope, and the level of expertise involved.
Let’s break down the difference between testing and auditing your website for ADA compliance:
| ADA Website Test | ADA Website Audit |
|---|---|
| Quick accessibility check using automated tools or basic manual review | Comprehensive evaluation using WCAG criteria, user personas, and assistive technology |
| Focuses on surface-level issues like missing alt text, low contrast, or poor heading structure | Identifies both surface-level and deep usability barriers across all content and user flows |
| Typically conducted by in-house teams or beginners using scanners | Led by accessibility professionals or consultants with advanced testing knowledge |
| Usually completed in minutes to a few hours | Takes several days or weeks depending on the website’s size and complexity |
| Limited reporting, often without remediation guidance | Includes detailed reports, remediation priorities, and an accessibility improvement guide |
So, what are the common methods to test website ADA compliance issues? There are two main approaches:
- Automated testing: Tools like axe, WAVE, and Lighthouse scan code and flag issues instantly.
- Manual testing: Involves keyboard navigation, screen reader use, and logical content evaluation — things automation alone can’t fully capture.
Audits use structured accessibility scoring methods to rate how well your website adheres to WCAG 2.1 standards. They also uncover deeper design, development, and content-level barriers — such as unclear call-to-actions or poor focus indicators — which standard tests often miss.
Ultimately, testing is your quick first step. Auditing is your long-term strategy. Both are important — especially when building a website that meets the full expectations of modern accessibility and legal compliance.
ADA Scan Tools and Resources
If you’re looking to make your website ADA compliant, there are a variety of tools available to help you detect accessibility issues quickly. These resources are designed to automate parts of the testing process and understand what needs to be improved.
While they don’t replace a full manual audit, these tools are extremely useful for initial assessments and ongoing maintenance. A solid ADA website compliance testing workflow often starts with automated scanners, followed by manual review and corrections based on flagged results.
axe DevTools
This browser extension from Deque Systems allows developers and content managers to evaluate their pages in real time. It highlights violations of WCAG 2.1, offers fix suggestions, and integrates seamlessly into browser developer tools. axe is ideal for developers looking to incorporate accessibility testing into their workflows.
WAVE by WebAIM
WAVE offers a visual representation of accessibility problems directly on your page. It detects missing alt text, improper labels, low contrast, and other common issues, making it easy to understand where improvements are needed. It’s particularly useful for content creators and QA testers.
Google Lighthouse
Built into Chrome DevTools, Lighthouse provides quick insights into your website’s performance, SEO, and accessibility. It gives each page an accessibility score and points out structural issues. While less detailed than some tools, it’s great for fast, lightweight diagnostics.
Siteimprove Accessibility Checker
Geared toward enterprises and large teams, Siteimprove offers in-depth scanning across multiple pages and sites. It includes prioritized issue lists, accessibility scoring methods, and integration with CMS platforms to streamline remediation workflows.
Each of these resources fits into a broader web accessibility improvement guide. Start with a scan, review the flagged issues, then implement changes — either manually or with tools like the Elfsight accessibility widget. Learn how in the next section.
Make Your Website ADA Compliant in One Click
Unlike simple scanners, this ADA compliance widget allows to test the website and enhance its usability for end users in real time. It offers a straightforward, code-free solution that aligns with WCAG compliance guidelines.
The widget is tailored to assist users with a variety of impairments — visual, motor, and cognitive—by providing screen reader compatibility and a rich set of preconfigured accessibility modes. Here’s a detailed breakdown of how to create, personalize, and publish the Elfsight accessibility widget using the provided configuration steps:
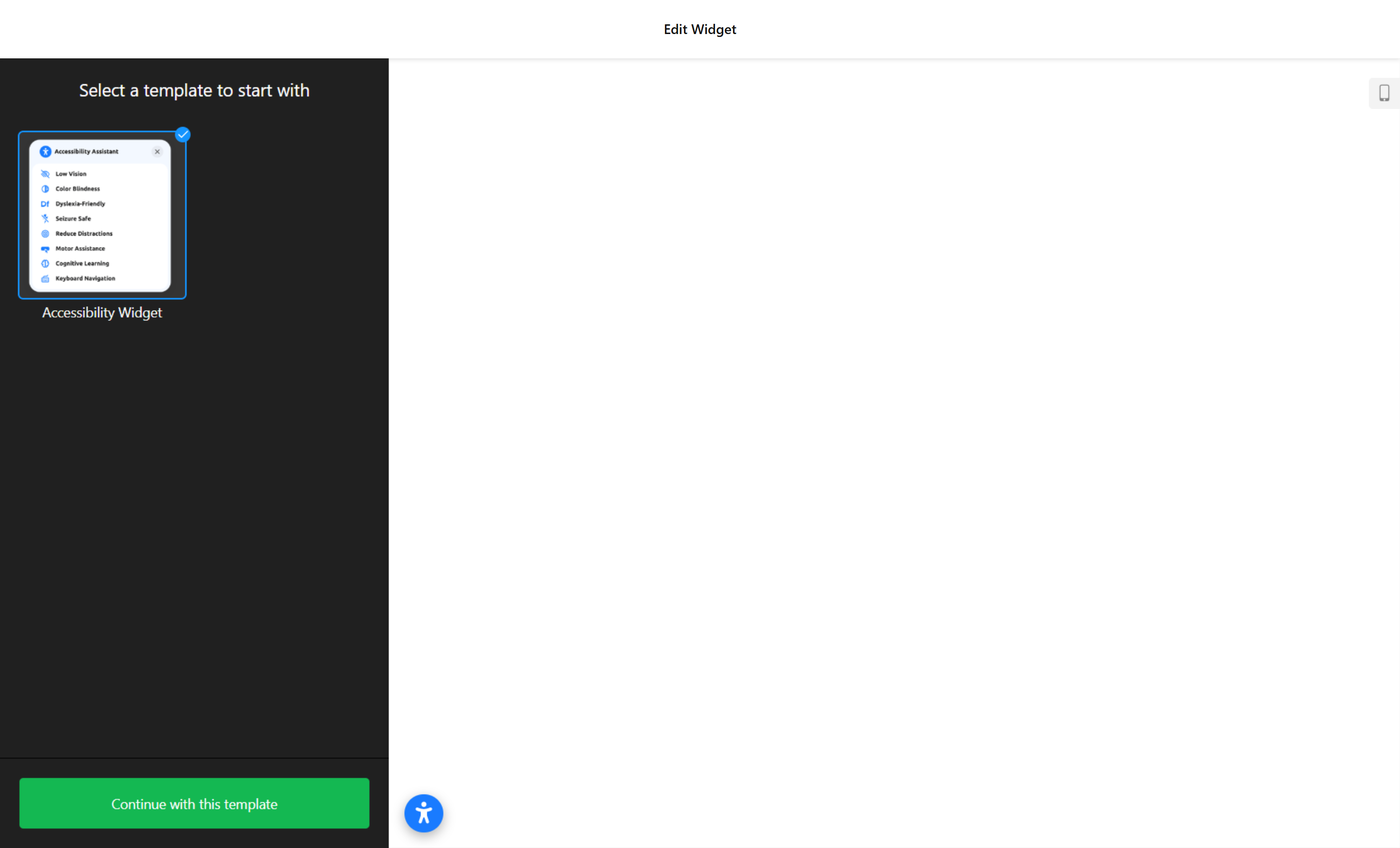
- Select a Starting Template. Launch the Elfsight configurator and search for the Accessibility widget. Choose the “Accessibility Template” from the gallery and click on “Continue with this template” to begin your setup.
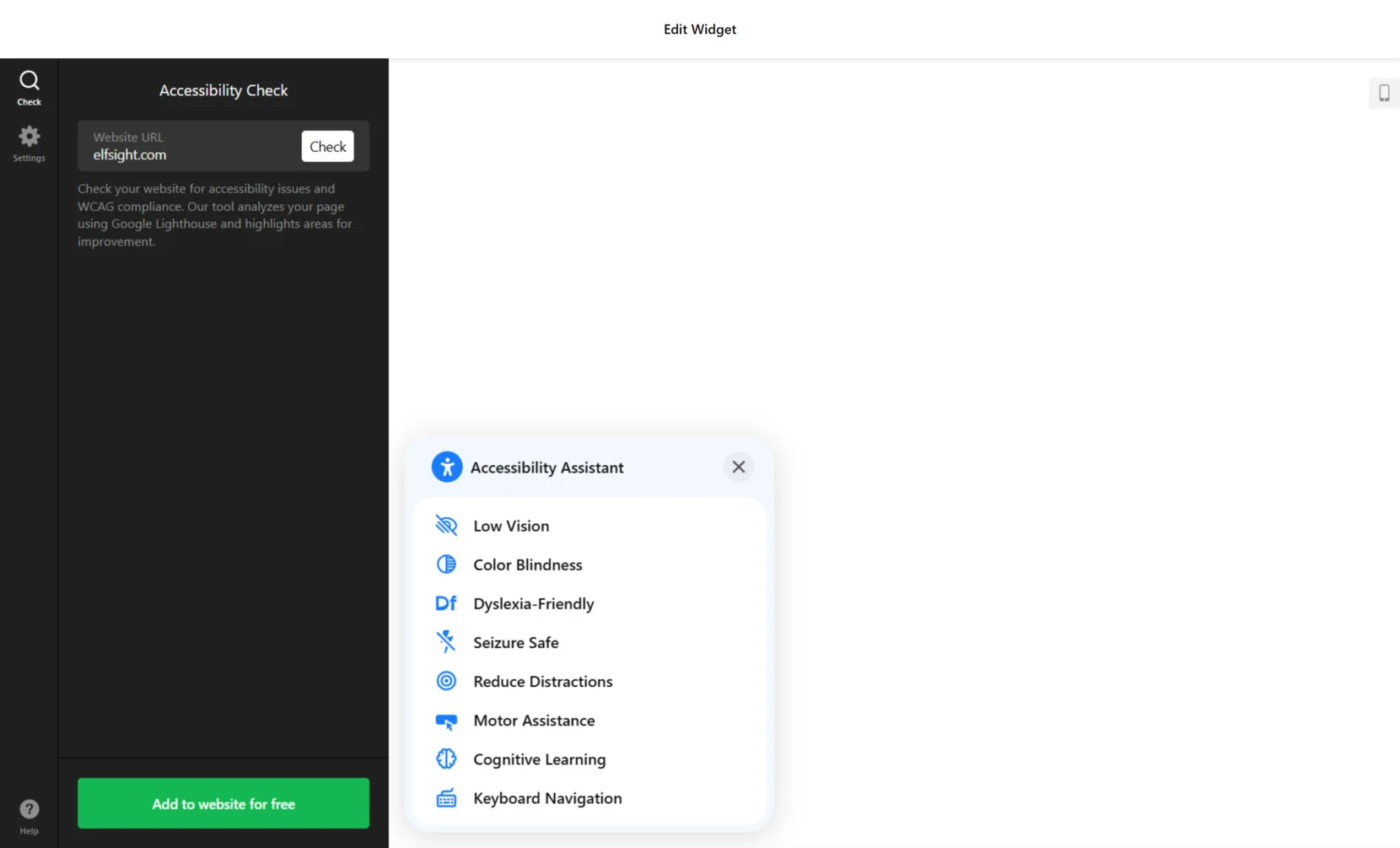
- Perform an Accessibility Audit. Input your website’s URL in the audit field and press “Check”. The widget will analyze your page using Google Lighthouse and highlight key issues that could affect accessibility. This step is essential for identifying areas for improvement.
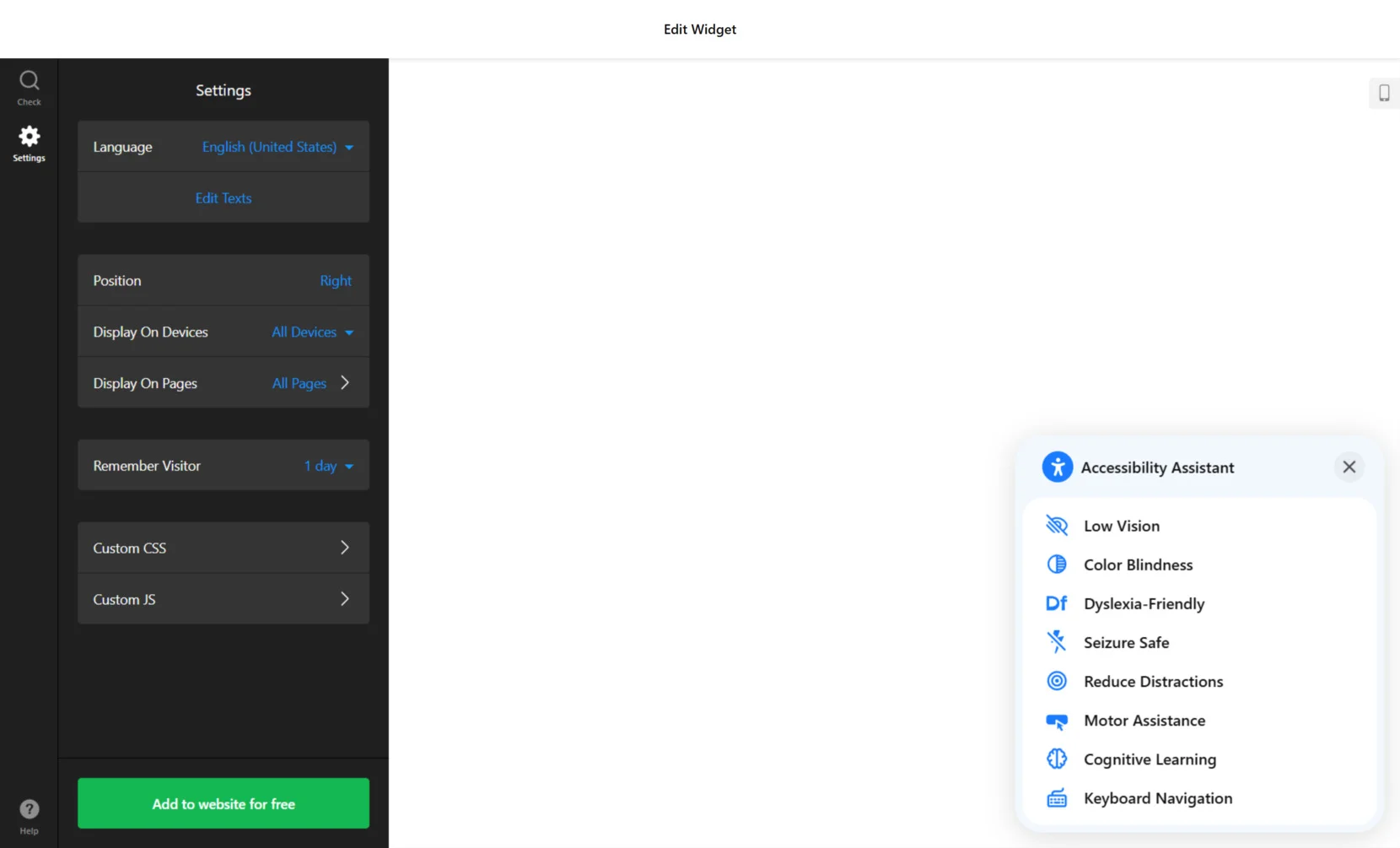
- Set Up Widget Preferences. Navigate to the “Settings” panel to define how the widget should behave. Choose your preferred language, tweak visible text, set placement (left or right), decide device visibility, and manage session memory duration. You can also add custom CSS or JavaScript to meet advanced accessibility requirements.
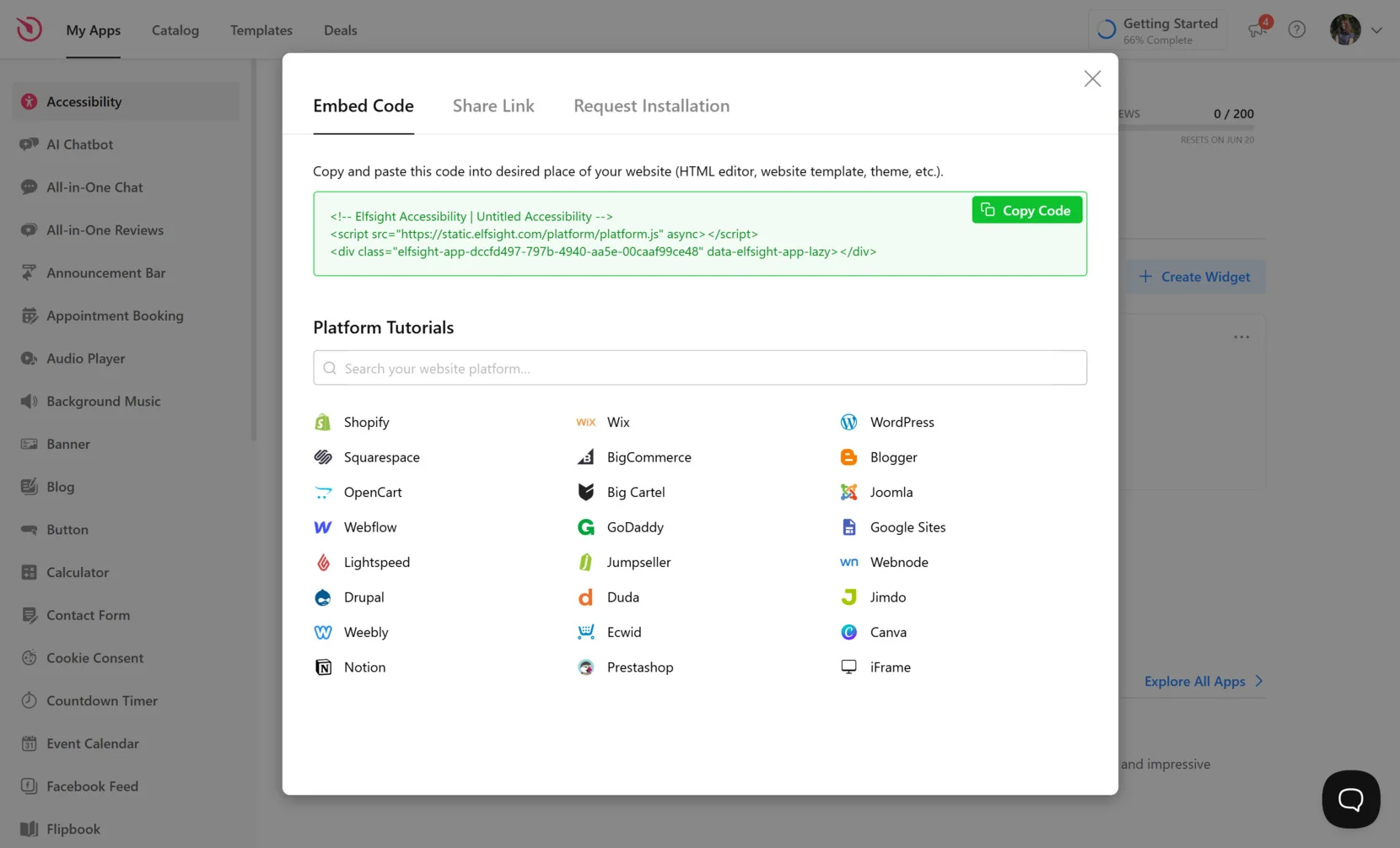
- Add the Widget Code to Your Website. Click the “Add to website for free” button to receive your installation code. Copy the generated HTML snippet and place it in your website’s backend — ideally within the footer or universal script section — to ensure it loads on every page. Save and publish your updates to make the widget live.
Once this process is complete, your website will provide a more accessible and inclusive experience, aligning with essential web accessibility guidelines. Visitors will be able to adjust settings that cater to their specific needs and challenges.
Build your own accessibility widget in no time right now!
FAQ
How long does an ADA website audit take?
How often should a website be tested for ADA compliance?
What if my website fails the ADA test?
Do I need to test every page individually?
Does adding a widget make a website fully compliant?
Final Thoughts
Ensuring digital accessibility isn’t a one-time action — it’s an ongoing responsibility. After running an ADA website compliance test, the next step is to apply the findings across your content, code, and user interface.
Fixing high-priority issues is just the beginning. To truly maintain ADA compliance, your team should adopt a consistent review cycle, track updates against accessibility standards, and include accessibility in every design and development workflow.