iFrame Appointment Booking widget

Create your Appointment Booking widget
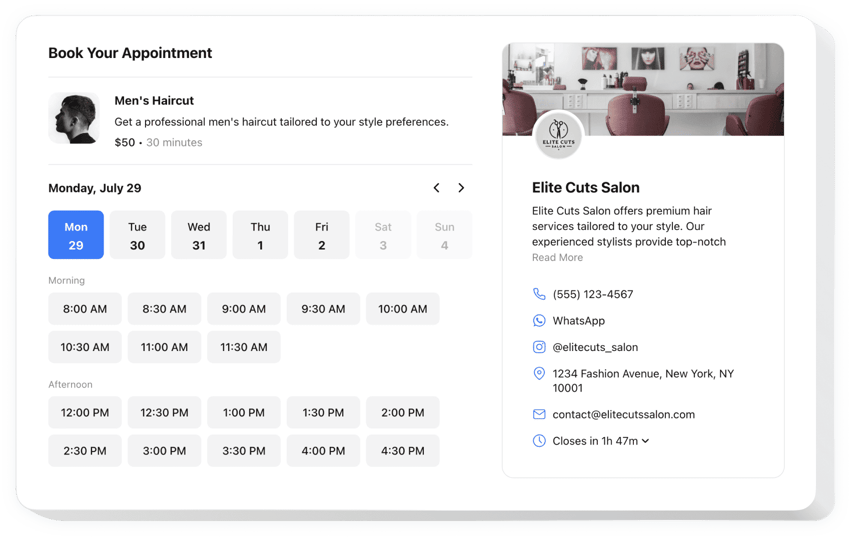
Embed Appointment Booking on iFrame with the Elfsight widget!
The Appointment Booking widget is available to help potential patrons secure time slots conveniently on your iFrame website, minimizing the manual effort—like constantly monitoring messages, calls, and emails—from you. It serves as a dedicated assistant working 24/7 that sends automated alerts and can be connected with specialized integrations, such as Google Calendar.
Now is the ideal time to tell more about your service or occasion, specify the duration, share contact information, and decide on the pricing to streamline clients’ decision-making process. Furthermore, tailor the widget’s appearance by adjusting custom elements and features without the need to enhance the coding proficiency or enlist a developer!
Allow your business to rock and be accessible to a wider customer base with online booking for appointments on your website!
Check out the list of the most useful features:
- Give an accurate depiction of your service—name, details, picture, and duration—and set up the pricing in diverse currencies.
- Send automated alerts to verify the booked slots to clients and yourself.
- Synchronize the widget with external services, like Google Calendar, to always remain current.
- Present your business contact information for credibility and enable users to reach out in case of unforeseen occurrences.
- Easy customization options with no need to write code: ready-to-use templates, colors, stylish layouts, fonts, Custom CSS editor, Custom JS editor, and more.
How can I add the Appointment Booking to my iFrame website?
If you want to embed the Appointment Booking on your iFrame website, take the following steps:
- Make use of our free demo and start forming your unique LinkedIn Feed widget.
Choose the preferable form and options of the tool and save the edits. - Acquire your personal code appearing in the window on Elfsight Apps.
As soon as the generation of your personal tool is over, copy the exclusive code at the appearing window and save it for later occasions. - Enter on using the plugin on your iFrame website.
Place the code copied recently into your website and apply the corrections. - The Setup is fully ended.
Go to your website to examine how the plugin works.
If you run into any complications, feel free to reach out to our customer service staff. Our people will be excited to resolve all the issues you may have with the tool.
