Accessibility addon for PrestaShop website

Create your Accessibility addon
Embed Accessibility into PrestaShop with an Elfsight addon
The Accessibility addon improves inclusivity across your website by enhancing readability and navigation for users of all abilities. Equipped with predefined accessibility profiles, it automatically adjusts your website supporting people with sight, focus, or movement challenges. Each mode includes intelligent visual and usability enhancements to ensure usability and convenience.
It also offers a native accessibility analyzer to ensure your website meets standards and displays the results right inside the addon. This helps you not only fix issues but also proudly demonstrate your commitment to accessibility. Fully localized, the addon supports global users in their native languages for a seamless experience.
Integrate our Accessibility addon into your PrestaShop website to highlight your commitment to inclusivity!
The addon includes handy and uncomplicated features, view some of them:
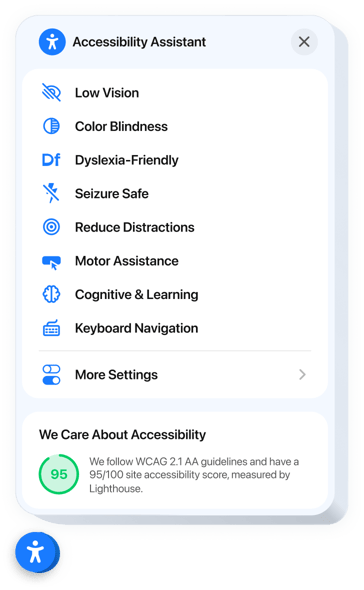
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset to navigate your website with ease and confidence.
- Tweak website settings to display content. The addon includes customization options to enhance text clarity, site navigation, and color contrast.
- Built-in accessibility checker. Easily analyze your website for weak spots and improve it for better accessibility.
- Trust badge with accessibility score. Showcase your audit results to demonstrate your dedication to accessibility compliance.
- Accurate localization. The addon supports localization and translation for 76 countries, meeting global compliance standards and accessibility needs.
The user-friendly editor can show you how the features and options work straight on this page
How to embed Accessibility into my PrestaShop website?
We offer a straightforward guide to have the addon on your PrestaShop website. It is only going to take a couple of minutes and doesn’t require any coding.
- Create your personal Accessibility addon
Begin with any template in the editor, work with the convenient elements in it, and adjust the addon to your desired design and options. - Receive the personal code to embed the addon
As soon as you finish building the addon, you’ll get an individual HTML code in your dashboard. Copy this code which contains all the details concerning your settings. - Showcase the addon on your PrestaShop website
Select the sections of your website where you want to present the Accessibility, and paste the code there. Save the changes.
That’s all! Now, check how the addon is functioning on your website.
If you have to deal with any difficulties when you embed the addon into a website, don’t hesitate to contact our help center. We will be glad to consult you on adding and managing your compliance solution.
