Accessibility module for Drupal website

Create your Accessibility module
Embed Accessibility into Drupal with an Elfsight module
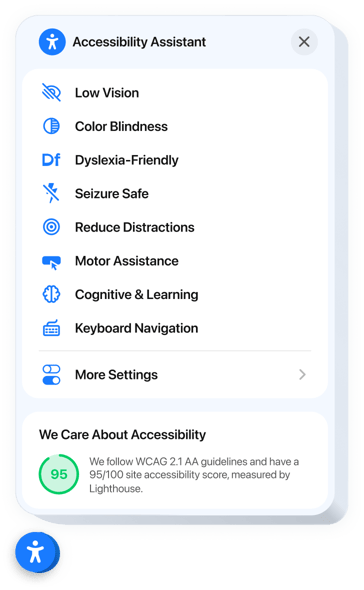
The Accessibility module improves inclusiveness on your website by improving user experience for people with different accessibility requirements. With preset accessibility modes, it instantly adapts your website to visitors with visual, attention, or motor function difficulties. Each mode bundles smart visual and functional tweaks to ensure usability and convenience.
It also includes an integrated accessibility scanner to evaluate your website’s compliance and displays the results right inside the module. This helps you not only fix issues but also proudly demonstrate your commitment to accessibility. Fully localized, the module supports global users in their native languages for a seamless experience.
Make your Drupal website accessible to everyone, just by adding our powerful Accessibility module!
Study the list of the most powerful features:
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset for a smooth and user-friendly browsing experience.
- Tweak website settings to display content. The module has settings to improve text readability, navigation, and colors.
- Built-in accessibility checker. Quickly scan your site for compliance issues and improve it for better accessibility.
- Trust badge with accessibility score. Showcase your audit results to demonstrate your dedication to accessibility compliance.
- Accurate localization. The module is translated and localized for 76 countries to ensure both compliance and international availability.
Simply examine all strengths of the module in the editor straight on this page
How to embed Accessibility into my Drupal website?
Find this simple guide to set up the module on your Drupal website. It will only take several minutes and requires no coding.
- Build your personal Accessibility module
Begin with any template in the editor, work with the user-friendly elements in it, and customize the module to your desired design and options. - Get the personal code to embed the module
Once you’ve built the module, you’ll receive an individual HTML code in your dashboard. Copy the code which contains all the details concerning your adjustments. - Display the module on your Drupal website
Choose the sections of your website where you want to display the Accessibility, and paste the code there. Save the changes.
That’s it! Now, check how the module is performing on your website.
In case you have any issues when you embed the module into your website, simply contact our customer support. We will be glad to explain to you how to add and adjust your compliance solution.
