Jquery Drop Down Contact Form Template
- Elfsight AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
- Multi-Step Forms
- Support Multiple Languages
- Transfer All Data
- Upload Files
- Mobile Responsive
- 20+ Modifiable Fields and Attributes
- Floating Layout
- Color Theme Generator
- Numerous Layout Templates
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Drop Down Contact Form Template for Jquery
To make your own Drop Down Contact Form template for Jquery, complete this guideline:
- Pick from a list the Drop Down Contact Form template specifically for Jquery.
- Open the selected template.
- Press the “Use Template” button.
- Modify all the attributes and characteristics of the Drop Down Contact Form to match the Jquery aesthetic.
- Sign in to your Elfsight account and get the code to add.
How to Customize the Drop Down Contact Form for Your Jquery Layout
It’s much easier than you think; just open the “Appearance” menu in the editor. Pick the layout placement. Customize width and position. This is it!
How to Add Drop Down Contact Form Plugin to Jquery
In order to add the Drop Down Contact Form plugin to the Jquery, follow the step-by-step guide:
- Customize the Drop Down Contact Form template.
- Sign in to your Elfsight’s admin dashboard.
- Obtain the individual plugin code and copy it.
- Go to Jquery and integrate the code into the site editor.
What to Look for When Customizing Your Jquery Drop Down Contact Form
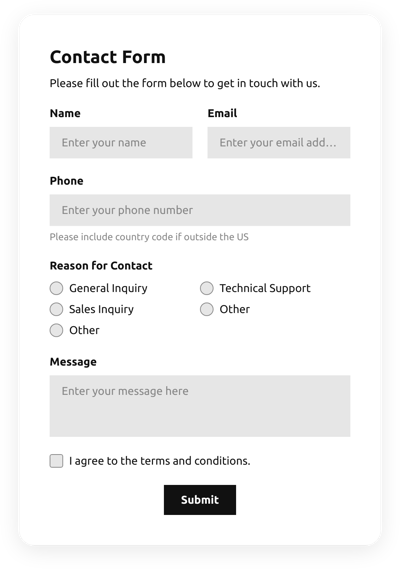
Form Title
The title shall perspicuously illustrate what visitors are completing. Represent your brand identity by keeping the title short, simple, and memorable. This will help customers quickly understand the reason why they’re filling out the Drop Down Contact Form and how their info will be used.
Input Fields
This field is where clients shall put their name, email address, response, and any other pertinent information you need to obtain from consumers.
Submit Button
This is a critical element of any form as it lets users release when their own data has been properly sent.
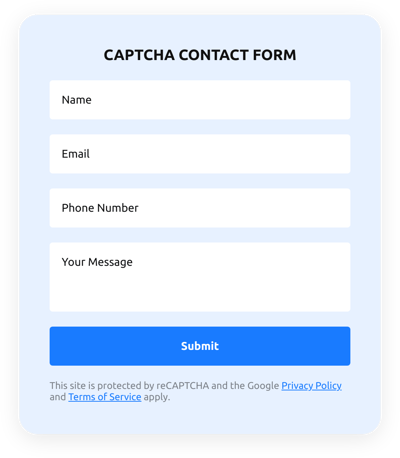
Privacy Policy
Make sure to add a link to your website’s data protection regulations in the Jquery Drop Down Contact Form so that users will be aware of how their information will be employed and secured by your business or organization.
Anti-Spam Captcha
Including a spam-blocking reCAPTCHA helps protect against spammy form submissions while ensuring only real users are getting to the form content and not robots.
Confirmation Message
When a user has successfully filled out and sent the Drop Down Contact Form, guarantee they get some confirmation that their submission was received and is being processed by your support team or organization.
Jquery Mobile Optimization
Build your form mobile adaptive for each mobile device by using a responsive layout. It’s user-friendly on any display resolution, browser platform, operating system, and orientation. Moreover, properly demonstrate all areas, tags, and instructions to get a clear and concise result.
Jquery Visuals
Create a better end-user experience on the website by adding graphics. Consider using illustrations, symbols, or bright colors to attract attention to the submit button or call-to-action (CTA). But stay away from using a lot of colors and visuals, as it can be overwhelming and distract from your main idea.
Fields Validation
Adding field validation helps reduce errors that may occur when users insert inaccurate details. Require the crucial fields in real-time, so users know when they have made an error and can adjust their details before sending the form.
How to Add Integration to Your Jquery Drop Down Contact Form
In order to enter an integration to your Jquery Drop Down Contact Form, complete the steps from the brief guide:
- Navigate to the “Integrations” menu bar in the demo configurator.
- Choose an app integration.
- Sync the form to the chosen app integration and authorize the profile.
What Integrations are Available for Jquery Drop Down Contact Form
For our dear customers, we make available Mailchimp, Google Sheets, and 5000+ integration services via Zapier! Making a functional Drop Down Contact Form doesn’t mean you have to be a rocket scientist. With the proper template, you can quickly create an efficient form for your particular case.
| Jquery Drop Down Contact Form and Mailchimp Integration | This app integration allows users to easily run and maintain regular email marketing campaigns, segment their contacts, and track the performance metrics. |
| Jquery Drop Down Contact Form and Google Sheets Integration | This integration lets users access and manipulate data stored in their Google Sheets profile from other applications and services. For example, you can make use of this app integration to transfer your form results. |
| Jquery Drop Down Contact Form and Gmail Integration | This integration lets users gain access to their Gmail messages, contact details, and calendar events from other applications and services. |
| Drop Down Contact Form and CRM Integration | This integration service allows firms to access customer data from several sources in one place, simplify processes, and improve customer service. |
| Jquery Drop Down Contact Form and Zapier Integration | This application integration lets users synchronize applications and services to each other to streamline workflow processes and swap details quickly. |
Help with Drop Down Contact Form Setup and Jquery Installation
If you have looked through the instructions and still have some questions, check out the following choices: