Elementor Cookie Consent
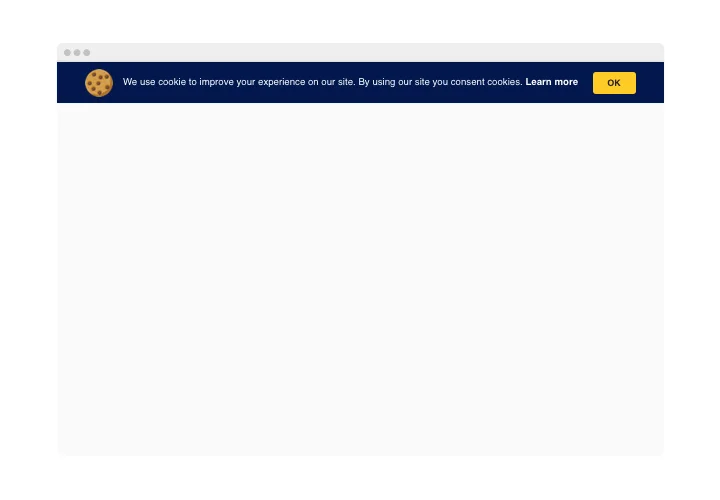
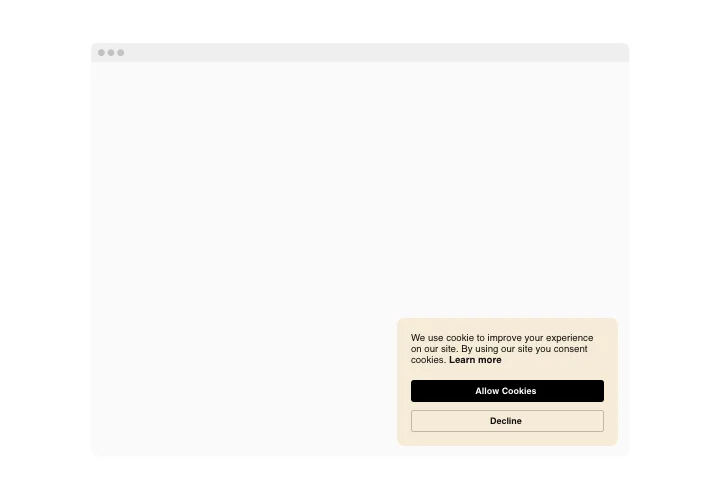
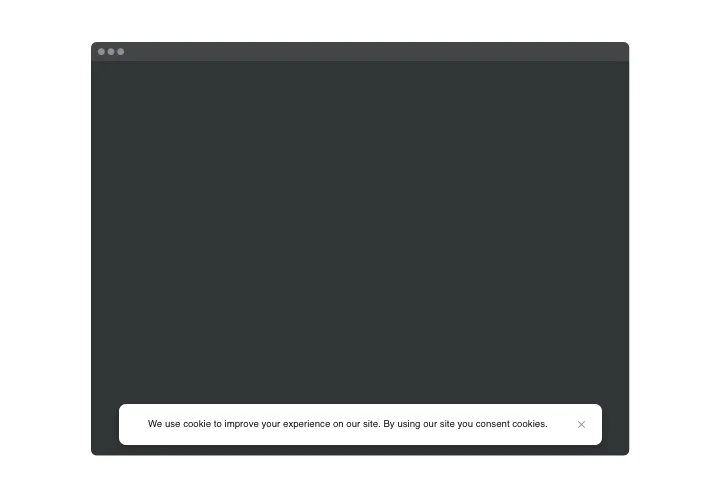
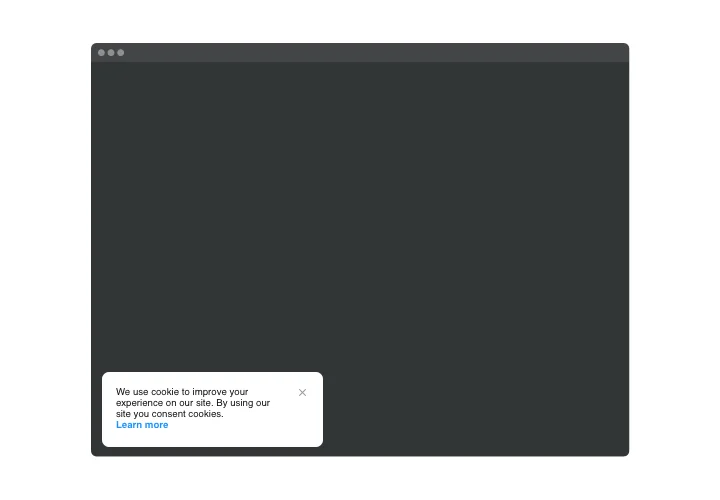
Screenshots
Embed Cookie Consent on Elementor with the Elfsight widget
With Elfsight Cookie Consent widget, you will find it perfectly easy to create a notification for your viewers that your website applies cookies. The widget allows you to add your own message, a link to the website use terms and conditions, and active buttons to receive approval from users. You are free to select to demonstrate the notification in the manner of a bar or a box and appoint a location within the page. Also, color options help you make the widget consistent and integrate it well with the website style.
How can I embed a Cookie Consent to the Elementor site?
The construction of the widget occurs within the Elfsight site and you don’t need to learn how to code. Use our online demo to personalize your plugin, obtain the code and embed it to your website.
The best usage examples of Cookie Consent banner integration
We have tons of personalization opportunities: full-size widgets for adding into the content section, floating plugins for scrolling opportunities, thumbnails for the footer, header and all variations of vertical possibilities for sidebars and menus.
May I build a top banner or floating cookie consent by means of the editor?
You are free to create any widget’s variations. There are many layouts at your disposal in the editor, and all of them may be swiftly adjusted just as you lack.
Main features of the Cookie Consent widget
Get a better idea of the widget – examine the list of its primary traits. They make our widget maximum beneficial for your website:
- Select only announcement or consent request;
- Set your own announcement message with formatting and links;
- Show or hide an active link to cookie policy with custom link label;
- Choose Bar or Box layout type of the notification;
- Set your color for buttons and link.
Learn how to add the Cookie Consent widget to your Elementor website
A couple of easy actions are the only thing you need to establish.
- Create your custom-made Cookie plugin
By means of our free demo, set up a plugin with a custom layout and functions. - Acquire the individual code to display the plugin
After you have created your widget, you will get your personal code from the popup window on Elfsight Apps. Copy this code for further use. - The plugin on your Elementor site
Pick the area where you wish to display the plugin to and paste the saved code there. Save the changes. - Installation is complete
Visit your store, to see your work.
Still have something that makes you unsure? Or experiencing issues? Simply send a request to our customer service. We will settle every problem.