Shopify Nutrition Calculator for website
This template is created only for informational purposes and licensed healthcare providers. It shouldn't be taken as medical advice, diagnosis, medication dosages, or treatment. Always seek professional help from a physician or other medical worker to examine your condition.
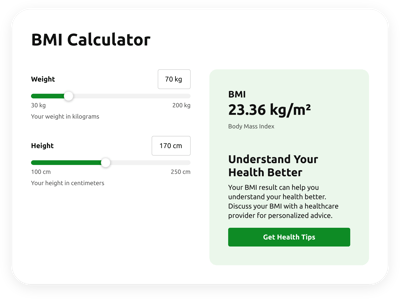
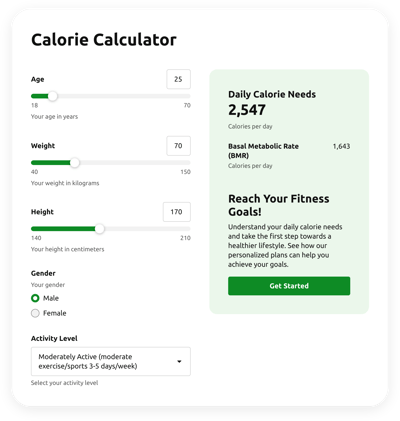
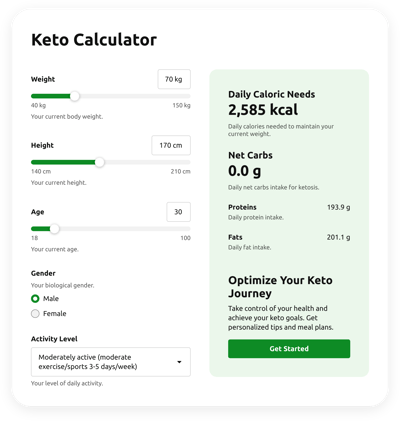
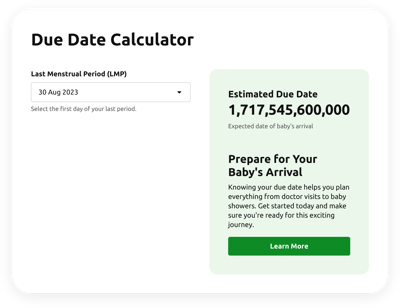
- Multiple Calculation Fields
- Calculation Formulas Support
- Conditional Logic
- Various Measurement Units
- Personalized Header
- Custom Results Section
- Interactive Elements
- Advanced Design Customization
- Custom CSS Editor
- Custom JavaScript Editor
- Coding-Free Editor
- Mobile-Friendly
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Calculator widget
FAQ
What type of formula is used in the Nutrition Calculator widget?
The mathematical expression below is appropriate for the template:
Total Calories = Sum of Calories in each food item and Total Nutrients = Sum of Nutrients in each food item (e.g., Proteins, Carbs, Fats, etc.)
How to add the Nutrition Calculator code to the Shopify website?
To embed the Nutrition Calculator on your Shopify website, follow these directions:
- Customize the appearance and add the function for the Calculator widget to cater to the website requirements.
- Log in to your Elfsight dashboard or register a free profile.
- Obtain the auto-generated installation code.
- Navigate to your Shopify website.
- Insert the shortcode into your website editor. You’re good to go!
What website platforms does the Nutrition Calculator widget integrate with besides Shopify?
Regardless of the platform or CMS, the widget allows you to add the Calculator HTML code to practically every website. Here is a list of the top 9 frequently used options among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Elementor, Google Sites, GoDaddy, iFrame.
What kind of calculation formulas can I add to the Calculator widget?
The widget sustains every type of formula. To assist you in getting started, we’ve compiled a guide on how to work with formulas and highlighted the most commonly used functions, so feel free to employ any.
Do I need to have programming skills to embed the Nutrition Calculator HTML code?
No, there’s no need for that. You don’t have to worry about needing external applications or complex tech proficiency, as every Elfsight widget is intuitive. You have the capability to add the widget to your Shopify website with your current skill set.
Can I use the Nutrition Calculator template for free?
Sure. The prime thing about Elfsight is its diverse subscription system: Free, Basic, Pro, Premium, and Enterprise. Every plan allows limitless customization capabilities and a simple setup. Feel comfortable with the Free plan, but don’t forget that there are always more chances to level up and access even more incredible perks.
Where can I add the HTML Nutrition Calculator code on my Shopify website?
You can add the widget to various strategic parts of your Shopify website to boost user interaction and provide visitors with quick access to crucial computations. Consider these suggestions for widget placement: the landing page, product listings, blog content, contact details, and FAQ section.
How to customize the Nutrition Calculator code?
The widget’s customizable options can help your website users natively conduct diverse computations while visually aligning your business objectives and characteristics. Here are the tasks at hand:
- Functions and formulas
Opt for the best function for the brand’s terms, determine the status of conditional logic, and construct your own formula out of color-coded HTML blocks: purple field values, green calculations, and white functions or mathematical operations. - Fields
Elfsight presents you with various options for the field type: slider, number, dropdown, choice, image choice, and heading. - Result section
Tailor the outcome display by adding a compelling prompt for action and a button. - Custom elements and features
Nevertheless, there are numerous possibilities to discover, such as the header, stylish cards, color schemes, fonts, animation, number formats, JS code editor, CSS code editor, and many more.
Don’t worry about any hiccups or obstacles along the way—our dedicated Customer Support Team is always here to assist you, ensuring a seamless experience from start to finish!
Help with Nutrition Calculator Setup and Website Installation
Count on us to assist you in overcoming any obstacle in your widget template adventure by offering an array of accessible resources, assistance from our Support specialist, and connections with colleagues within the Elfsight community. Have a look: