Shopify Loan Calculator for website
- Multiple Calculation Fields
- Calculation Formulas Support
- Conditional Logic
- Multiple Measurement Formats
- Personalized Header
- Custom Results Section
- Interactive Elements
- Advanced Styling Settings
- Custom CSS Editor
- Custom JS Editor
- Coding-Free Editor
- Optimized for All Mobile Devices
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Calculator widget
FAQ
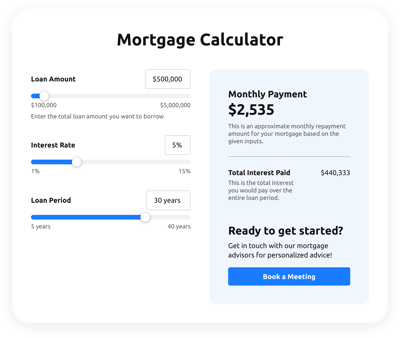
What type of formula is used in the Loan Calculator widget?
The following calculation is suitable for the template:
Monthly Installment = (Loan Amount * Interest Rate / (12 * 100)) / (1 – (1 + Interest Rate / (12 * 100))^(-12 * Loan Period))
How to add the Loan Calculator code to the Shopify website?
To add the Loan Calculator to your Shopify website, perform the following steps:
- Adjust the aesthetics and add the function for the Calculator widget to suit the website demands.
- Sign in to your Elfsight dashboard panel or set up a free account.
- Receive the unique embedding code.
- Go to your Shopify website.
- Insert the shortcode into your website builder. Voila!
What website platforms does the Loan Calculator widget integrate with besides Shopify?
You can add your Calculator HTML code to practically every website, no matter the platform and CMS. Here is a list of the top 9 frequently used options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Elementor, Google Sites, GoDaddy, iFrame.
What kind of calculation formulas can I add to the Calculator widget?
The widget is designed to accommodate every type of formula. For your convenience, we’ve put together a guide on how to work with formulas and highlighted the most frequently used functions, giving you the freedom to utilize any of them at your discretion.
Do I need to have programming skills to embed the Loan Calculator HTML code?
Not at all. There’s no necessity to feel pressured to use external coders or advanced coding skills, as each Elfsight widget is user-friendly. You have the means to easily add the widget to your Shopify website by using your current abilities.
Can I use the Loan Calculator template for free?
Yes. The prime advantage of Elfsight is its diverse subscription model: Free, Basic, Pro, Premium, and Enterprise. With every available plan, you have boundless access to customization functionalities and installation. You’re encouraged to commence with the Free plan but remember that there are continual opportunities to level up and enjoy even more amazing bonuses.
Where can I add the HTML Loan Calculator code on my Shopify website?
It’s possible to add the widget to your Shopify website pages to specific key areas to enrich the user experience and provide quick access to crucial calculations for your visitors. Below are a few recommendations for widget placement: the front page, product showcases, blog content, contact details, and FAQ page.
How to customize the Loan Calculator code?
Adapting the widget personalization can empower your website users to seamlessly execute various calculations while aesthetically mirroring your business goals and nature. Here’s a rundown of the actions you can follow:
- Functions and formulas
Opt for the most suitable function in line with the company’s objectives, determine whether to turn on or off the conditional logic, and construct your personalized formula out of color-coded HTML blocks: purple field values, green calculations, and white functions or mathematical operations. - Fields
Elfsight offers a variety of field types for you: slider, number, dropdown, choice, image choice, and heading. - Result section
Tailor the outcome screen by including a call-to-action text and a button. - Custom elements and features
Nevertheless, there are still countless aspects to delve into, including the header, stylish cards, color schemes, fonts, animation, number formats, JS code editor, CSS code editor, and many more.
Rest assured that any hiccups or obstacles you encounter will be handled with care by our dedicated Customer Support team. They are available to provide you with assistance and ensure a seamless journey from beginning to end!
Help with Loan Calculator Setup and Website Installation
Our assistance extends to tackling every hindrance on your widget template journey by offering a multitude of available sources, aid from our Support specialist, and conversations with colleagues in the Elfsight community. Take a peek: