Comment ajouter un bouton sur n’importe quel site Web gratuitement : Toutes les options

Qu’est-ce qu’un bouton d’appel à l’action ? Pourquoi l’intégrer sur votre site web ?
Un bouton d’appel à l’action est un élément visuellement frappant qui oriente les visiteurs vers une action spécifique sur votre site web. Il sert de guide pour les utilisateurs, les incitant à effectuer l’action souhaitée, telle que « Acheter maintenant » ou « S’abonner aujourd’hui« .
Ils sont généralement placés dans un endroit proéminent sur un site web et utilisent un langage persuasif pour encourager les visiteurs à cliquer dessus.
Intégrer un bouton d’appel à l’action sur votre site web peut aider à augmenter les conversions, à générer du trafic vers des pages spécifiques et à améliorer l’engagement des utilisateurs. Orientez les utilisateurs et atteignez vos objectifs commerciaux !
Ajouter un bouton à votre site web gratuitement
Ajouter un bouton d’appel à l’action à la page de votre site web ne doit pas être difficile ou coûteux. Avec le widget Bouton Elfsight, vous pouvez facilement personnaliser un bouton qui s’intègre parfaitement dans le design de votre site web. Et surtout, vous pouvez le faire gratuitement !
Essayez-le et testez le configurateur en direct ci-dessous pour créer le widget de vos rêves !
Comment intégrer le widget Bouton sur des sites web : Tutoriels gratuits
Laissez-nous vous fournir des tutoriels étape par étape sur la manière de créer et d’intégrer le plugin sur différentes plateformes de site web gratuitement. Avec ces instructions, vous pouvez intégrer facilement le widget Bouton sur la page de votre site web et commencer à augmenter l’engagement des utilisateurs dès aujourd’hui.
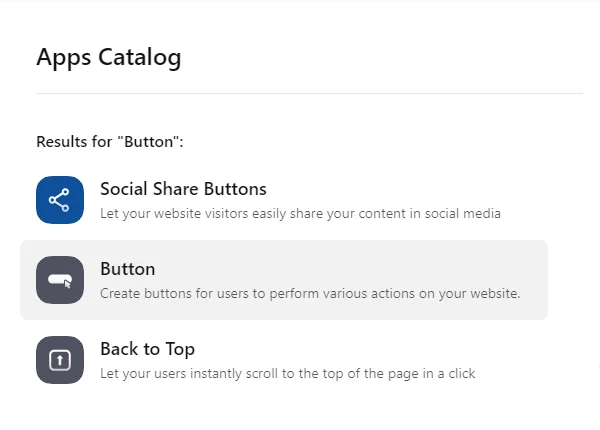
Étape 1 : Commencez avec le constructeur de plugins Button
Pour commencer, vous avez deux options : utilisez la démo interactive fournie ci-dessus ou connectez-vous au tableau de bord d’administration pour accéder au configurateur de widget Button sans code HTML. Les deux méthodes vous donneront accès au constructeur du plugin, vous permettant de personnaliser le widget selon vos préférences.

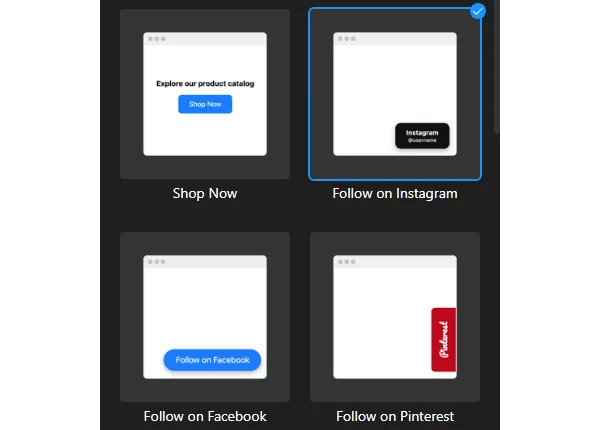
Étape 2 : Explorez la collection de modèles du constructeur de Boutons
Plongez dans la vaste collection de modèles proposés par l’équipe d’Elfsight. Chaque modèle est soigneusement conçu pour répondre aux différents types d’entreprises, vous garantissant de trouver celui qui correspond parfaitement à votre marque, à votre vision et à vos besoins.

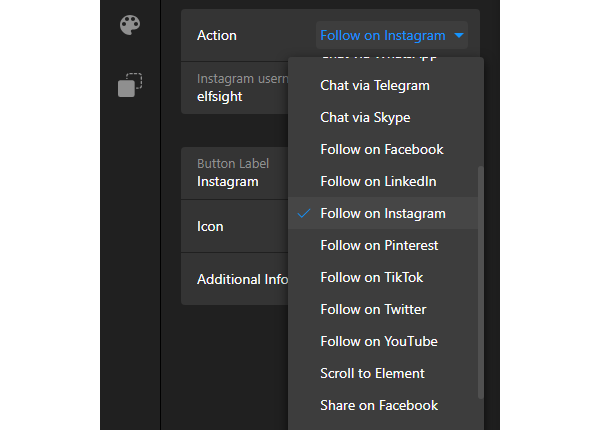
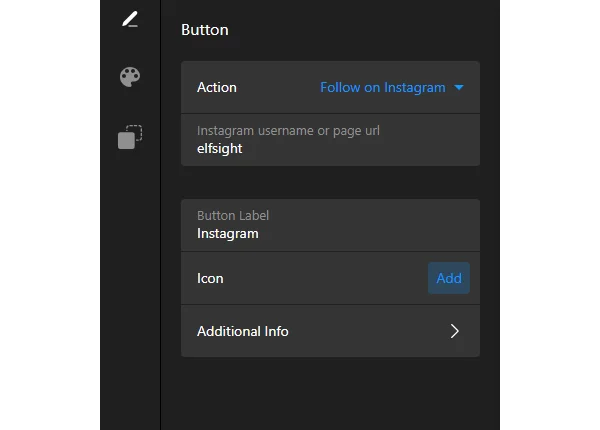
Étape 3 : Intégrez le lien de redirection pour votre bouton en toute simplicité
Facilitez le processus en sélectionnant la plateforme ou les médias sociaux comme source pour le lien du bouton. Parcourez les options disponibles, puis saisissez l’URL ou le nom d’utilisateur.

Étape 4 : Ajoutez l’icône et l’étiquetage du bouton
Cette étape peut être réalisée en cliquant sur les onglets « Icône » et « Étiquette » dans le menu. À partir de là, vous pouvez choisir parmi une variété d’icônes, télécharger l’image directement depuis votre PC et ajouter une description de la fonctionnalité du bouton.

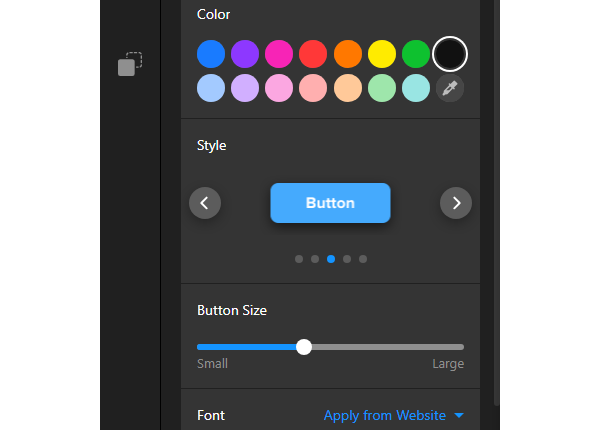
Étape 5 : Personnalisez l’apparence du bouton
Personnalisez l’apparence et le comportement du plugin Bouton selon vos préférences. Vous pouvez sélectionner la couleur du bouton, choisir la taille, définir la police, changer la forme et même ajuster l’apparence avec du JavaScript ou du CSS personnalisé.

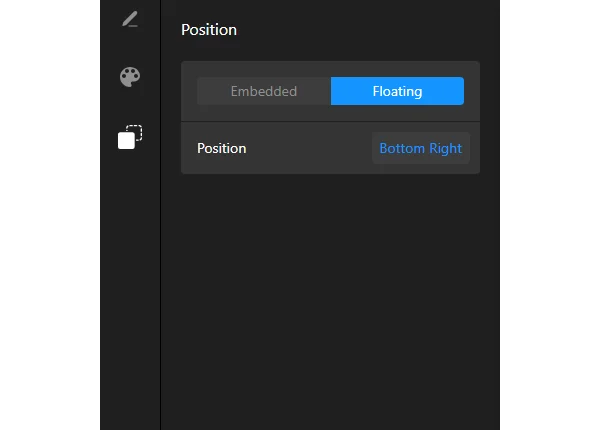
Étape 6 : Sélectionnez l’emplacement et le style de mise en page pour votre bouton
Une fois que vous avez personnalisé le widget Bouton, vous pouvez sélectionner son emplacement et son style de mise en page. Cliquez sur l’onglet « Mise en page » situé sur le côté gauche de la page. Ensuite, choisissez où le bouton sera placé sur votre site web et comment il sera affiché.

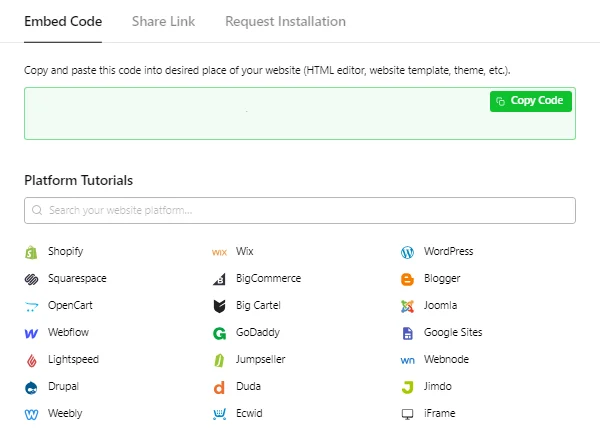
Étape 7 : Recevez le code HTML d’installation pour ajouter le plugin Bouton
Après avoir configuré votre widget Bouton sans code HTML, cliquez sur l’option « Publier » pour créer un code d’intégration unique.

Étape 8 : Intégrez le widget sur votre site web
Copiez le code HTML personnalisé et ajoutez-le à la section souhaitée de la page de votre site web pour afficher le widget.
En fonction de votre site web ou de votre système de gestion de contenu (CMS), le processus d’intégration peut varier. Voici les tutoriels généraux pour ajouter le widget Bouton sur les plateformes populaires :
Puis-je intégrer un plugin Button sur le site WordPress ?
Oui, absolument ! Vous pouvez intégrer le plugin Button sur votre site WordPress, c’est simple. Suivez simplement notre guide complet ci-dessous pour personnaliser le widget selon vos préférences de design et l’ajouter en utilisant le fragment de code HTML fourni :
- Personnalisez l’apparence du widget pour l’aligner avec votre esthétique visuelle préférée.
- Une fois satisfait des modifications, confirmez vos ajustements en cliquant sur le bouton « Publier ».
- Recevez un fragment de code HTML unique généré par le plugin.
- La prochaine étape consiste à vous connecter à votre tableau de bord d’administration WordPress.
- Localisez la page concernée sur votre site WordPress et sélectionnez l’option « Modifier ».
- Insérez le fragment de code HTML du widget Button dans la zone de contenu souhaitée à l’aide du bloc HTML personnalisé.
- Enfin, publiez ou mettez à jour la page pour rendre les modifications actives.
Félicitations ! Vous possédez désormais les connaissances nécessaires pour ajouter avec succès le plugin Button d’Elfsight à la page de votre site WordPress sans effort. Profitez de l’engagement amélioré et des conversions accrues avec ce puissant plugin.
Puis-je ajouter un widget Button à mon site Squarespace ?
Oui, vous le pouvez. Vous avez la possibilité d’ajouter le widget Button à votre site Squarespace. Suivez les étapes ci-dessous pour intégrer facilement le widget sur votre site web.
- Adaptez et personnalisez le plugin pour l’aligner sur l’esthétique visuelle unique de votre site web.
- Après avoir obtenu le code HTML unique pour le widget Button, connectez-vous à votre compte Squarespace et accédez à l’éditeur de site web.
- Trouvez l’option pour ajouter un bloc « Code » dans le menu, qui vous permet d’intégrer du code HTML personnalisé sur votre page web.
- Collez le fragment de code HTML unique pour votre widget Button personnalisé dans la fenêtre contextuelle fournie.
- Enregistrez vos modifications, examinez les ajustements si nécessaire, et publiez votre page web pour les rendre visibles à vos visiteurs.
Voilà ! Vous avez maintenant l’expertise pour intégrer sans effort le widget Button sans code HTML d’Elfsight dans la page de votre site Squarespace.
Puis-je intégrer un bouton sur le site Wix ?
Oui, bien sûr ! Il est très facile d’ajouter le widget Button d’Elfsight à votre site Wix. Voici comment faire :
- Personnalisez le plugin d’avis pour correspondre au style visuel de votre site web.
- Une fois que vous avez obtenu le code HTML unique pour le Button, connectez-vous à votre compte Wix et sélectionnez la page web pertinente.
- Ouvrez l’éditeur en cliquant sur « Modifier ».
- Sélectionnez la section de votre page web où vous souhaitez ajouter le widget Button et cliquez sur le symbole Plus (+).
- Choisissez « Iframe HTML » dans la section « Intégrer ».
- Ajustez la taille et l’emplacement de l’iframe si nécessaire.
- Sélectionnez « Saisir le code » et collez le code HTML pour votre plugin Button.
- Enregistrez vos modifications et publiez votre site web mis à jour.
Vous êtes prêt ! Vous savez maintenant comment intégrer sans effort le widget Button sans code HTML dans la page de votre site Wix.
Puis-je ajouter un bouton sur le site Webflow ?
Oui, vous le pouvez. Ajoutez facilement le plugin Button à la page de votre site Webflow en suivant ces simples instructions :
- Utilisez le configurateur en ligne pour créer le plugin et obtenir le fragment de code HTML pour l’installation.
- Connectez-vous à votre tableau de bord d’administration Webflow et accédez à l’éditeur de site web.
- Localisez la section désirée pour le widget et faites glisser-déposer commodément l’élément « Intégrer ».
- Optez pour l’option « Modifier HTML personnalisé » pour modifier le bloc nouvellement ajouté.
- Collez le code HTML pour l’installation du plugin, enregistrez vos modifications, et vous avez terminé !
Voilà ! Vous possédez désormais une compréhension complète des étapes nécessaires pour intégrer le widget Button sur la page de votre site Webflow.
Puis-je intégrer un bouton sur le site Shopify ?
Oui, bien sûr. Ajoutez sans problème le plugin Button à votre site Shopify avec Elfsight – ce tutoriel vous guidera à travers le processus :
- Créez un Bouton sans HTML en utilisant le plugin Elfsight et copiez le fragment de code HTML pour l’installation.
- Accédez à votre tableau de bord d’administration Shopify et naviguez jusqu’à la section « Boutique en ligne » dans la barre latérale.
- Sélectionnez « Thèmes » et choisissez le thème que vous souhaitez modifier, puis cliquez sur « Personnaliser » pour accéder à l’éditeur de code.
- Cliquez sur le menu « Ajouter une section » et choisissez « Contenu personnalisé ».
- Ajoutez le bloc « HTML personnalisé » et collez le fragment de code HTML.
- Enregistrez vos modifications et c’est fait !
Avec Elfsight, il est simple d’ajouter le widget Button à la page de votre site Shopify. Il vous suffit de suivre ces instructions simples.
En suivant ces tutoriels, vous pouvez intégrer sans problème le plugin Button d’Elfsight sur n’importe quelle page de site web gratuitement, que vous utilisiez WordPress, Shopify, Wix ou autre chose. Elfsight fournit des guides détaillés et une documentation d’assistance pour vous aider. Mais vous pouvez également contacter leur équipe d’assistance clientèle en cas de besoin.
Exemples d’utilisation pour le widget Button
Elfsight propose une large gamme de modèles de boutons pré-conçus que vous pouvez personnaliser pour correspondre à l’esthétique de votre site web et mettre tout le monde de côté. Que vous préfériez un style minimaliste, des couleurs audacieuses et vibrantes, ou un design élégant et professionnel, il y a toujours une option qui apporte le meilleur pour votre marque et met en évidence des fonctionnalités uniques. Jetez un coup d’œil :
Exemple 1 : Bouton « Acheter maintenant »
Le modèle de widget « Acheter maintenant » est parfait pour les entreprises de commerce électronique. Il présente un design audacieux et accrocheur avec un en-tête d’appel à l’action qui redirige les visiteurs vers votre boutique en ligne en un seul clic. Ce modèle aide à créer un sentiment d’urgence et incite les clients potentiels à explorer vos produits et à effectuer un achat.

Exemple 2 : Bouton « Suivre sur Instagram »
Pour les entreprises souhaitant développer leur présence sur Instagram, le modèle « Suivre sur Instagram » est un excellent choix. Il intègre le nom d’utilisateur Instagram et invite les visiteurs à suivre votre compte directement depuis votre site web. Ce modèle aide à augmenter vos abonnés et à étendre la portée des médias sociaux de votre marque.

Exemple 3 : Bouton « Suivre sur Facebook »
Avec le modèle « Suivre sur Facebook« , vous pouvez vous connecter avec les visiteurs de votre site web sur la plus grande plateforme de médias sociaux au monde. Ce modèle présente le message d’appel à l’action et encourage les visiteurs à aimer et à suivre votre page, vous permettant de créer une communauté fidèle et de les maintenir engagés avec votre marque.

Exemple 4 : Bouton « Suivre sur Pinterest »
Le modèle « Suivre sur Pinterest » est parfait pour les entreprises axées sur le récit visuel et l’inspiration. Il présente une police Pinterest reconnaissable et invite les visiteurs du site Web à explorer vos tableaux et à suivre votre marque. Ce modèle aide à générer du trafic vers votre compte et à accroître la visibilité de votre marque.

Exemple 5 : Bouton « Nous Envoyer un Email »
Le modèle « Nous Envoyer un Email » simplifie le processus de contact avec votre entreprise. Il présente un design de bouton minimaliste et encourage les visiteurs à cliquer pour composer un e-mail directement depuis votre page web. Ce modèle améliore l’expérience utilisateur en offrant un moyen rapide et pratique de poser des questions ou de faire des demandes.

Exemple 6 : Bouton « Suivre sur TikTok »
Alors que TikTok continue de gagner en popularité, les entreprises peuvent tirer parti du modèle de bouton « Suivre sur TikTok » pour exploiter cette plateforme de médias sociaux dynamique. Mettant en vedette un élément d’identité de marque – une couleur rose vif – ce modèle invite les visiteurs à suivre votre compte TikTok, vous permettant de partager du contenu vidéo engageant et de vous connecter avec un public jeune et très engagé.

Exemple 7 : Bouton « Discuter via WhatsApp »
Avec le modèle de bouton « Discuter via WhatsApp« , vous pouvez offrir un support client et une conversation en temps réel. Ce modèle inclut le schéma de couleurs vertes et le texte CTA pour encourager les visiteurs du site Web à initier une discussion en utilisant l’application de messagerie WhatsApp. Ce modèle favorise une communication directe pour fournir une assistance personnalisée à vos clients potentiels.

Exemple 8 : Bouton « Suivre sur Twitter »
Le modèle « Suivre sur Twitter » peut vous aider à renforcer votre présence sur Twitter. Il incite les visiteurs à suivre votre compte Twitter via un message CTA direct. Il aide à développer le nombre d’abonnés, à sensibiliser à la marque et à favoriser l’engagement grâce à des tweets et des conversations.

Exemple 9 : Bouton « Discuter via Skype »
Le modèle de bouton « Discuter via Skype » est une excellente option pour les entreprises qui préfèrent les discussions textuelles ou vidéo. Il comprend le texte CTA qui invite les utilisateurs du site Web à initier une discussion ou un appel via Skype. Il permet non seulement une communication directe et une interaction personnalisée, mais améliore également l’expérience client et renforce la confiance.

Exemple 10 : Bouton « Nous Appeler »
Le modèle « Nous Appeler » simplifie le processus de contact avec votre entreprise par téléphone. Il présente une icône de téléphone et encourage les visiteurs à appeler votre entreprise directement depuis votre site Web. Il fournit un moyen de communication pratique et immédiat, permettant aux clients potentiels de rechercher des clarifications ou de recueillir des informations efficacement.

Avec le plugin de bouton sans code HTML, vous pouvez créer des boutons d’appel à l’action visuellement attrayants qui engagent et guident les visiteurs de votre site Web vers des actions spécifiques. De l’e-commerce à l’engagement sur les médias sociaux, la communication, et plus encore, chaque modèle offre une opportunité unique de se connecter, de convertir et d’améliorer l’expérience utilisateur. Choisissez celui qui correspond à vos objectifs !
Meilleures Pratiques pour Avoir un Bouton d’Appel à l’Action sur les Sites Web
Pour optimiser l’efficacité du bouton d’appel à l’action, il vaut la peine d’explorer les meilleures pratiques mises en œuvre par les entreprises réussies. Voici six choses que vous pouvez ajouter à votre liste de choses à faire pour maximiser l’impact :
1. Placer les Boutons au-Dessus du Pli
La plupart des entreprises positionnent leurs boutons d’appel à l’action au-dessus du pli sur leurs pages Web. Placer les boutons où ils sont immédiatement visibles, sans nécessiter aux visiteurs de faire défiler, augmente la probabilité d’engagement et de conversions.
Des exemples incluent :
- Placer un bouton « S’inscrire« , « Suivre« , ou « S’abonner » de manière prominente en haut d’une page Web encourage les utilisateurs à s’inscrire ou à suivre.
- Positionner un bouton « Acheter Maintenant » dans la zone visible sur un site Web de commerce électronique facilite l’achat pour les utilisateurs.
- Afficher un bouton « En Savoir Plus » ou « Commencer » en haut d’une page de destination invite les utilisateurs à explorer davantage ou à initier une action désirée
2. Utiliser un Texte Clair et Orienté vers l’Action pour Votre Bouton
Rédigez un texte concis et orienté vers l’action pour vos boutons d’appel à l’action. Un texte clair et convaincant incite les utilisateurs à agir et crée un sentiment d’urgence.
Voici quelques exemples :
- « Acheter Maintenant »
- « Suivre Maintenant »
- « Télécharger Votre Guide Gratuit«
- « Commencer Aujourd’hui »
- « Inscrivez-vous pour un Accès Exclusif »
Comme vous pouvez le constater, le texte se concentre sur l’action souhaitée dans chaque exemple. Il évite le langage vague ou ambigu, aidant ainsi les utilisateurs à comprendre ce qu’ils peuvent attendre lorsqu’ils cliquent.
3. Exploitez la Psychologie des Couleurs pour le Bouton
La psychologie des couleurs est un outil puissant dans la conception des boutons. Utilisez des couleurs qui correspondent à votre marque et évoquent les émotions souhaitées.
Exemples :
- Le Rouge est souvent associé à l’urgence, à l’excitation et à la passion.
- Le Vert est couramment associé à la croissance, au renouveau et à la sécurité. Il peut être efficace pour les boutons d’appel à l’action liés à des actions positives telles que « Commencer Maintenant » ou « Adoptez une Approche Écologique. » Il est également fréquemment utilisé pour les initiatives écologiques ou durables.
- Le Bleu est associé à la confiance, à la fiabilité et à la tranquillité. C’est une couleur largement utilisée pour les boutons d’appel à l’action comme « Inscrivez-vous Gratuitement » ou « Essayez sans Risque. »
- L’Orange est souvent associé à l’enthousiasme, à l’énergie et à la créativité. Il peut être utilisé pour les boutons d’appel à l’action qui mettent l’accent sur l’excitation, comme « Soyez Inspiré » ou « Libérez Votre Potentiel. »
- Le Jaune est associé à l’optimisme, au bonheur et à l’attention. Il peut être efficace pour les boutons d’appel à l’action qui veulent attirer immédiatement l’attention, comme « Offre à Durée Limitée » ou « Réclamez Votre Réduction. »
4. Utilisez l’Espace Vide pour Éclairer Votre Bouton
L’espace vide, ou espace négatif, aide à attirer l’attention sur votre bouton d’appel à l’action. Vous pouvez créer une emphase visuelle et guider le focus des visiteurs vers l’action nécessaire.
5. Gardez le Design du Bouton Simple
La simplicité est essentielle en matière de conception de boutons d’appel à l’action. Évitez de submerger les utilisateurs du site Web avec des designs complexes ou un texte excessif. Optez pour une approche minimaliste qui privilégie la clarté et la facilité d’utilisation.
Voici quelques conseils :
- Style Minimaliste. Évitez les graphiques excessifs, les dégradés ou les éléments décoratifs qui peuvent distraire les utilisateurs. Un design simple et plat avec un texte clair et facile à lire est souvent efficace.
- Branding Cohérent. Alignez le design du bouton d’appel à l’action avec la page du site Web. Utilisez des couleurs, des polices et des éléments visuels qui sont cohérents avec l’identité de votre marque. Cela crée un design cohérent et reconnaissable qui renforce votre message de marque.
- Typographie Claire. Choisissez une typographie claire et lisible pour le texte du bouton d’appel à l’action. Utilisez une taille de police facile à lire et assurez-vous d’un contraste suffisant entre le texte et l’arrière-plan.
- Taille de Bouton Appropriée. Faites du bouton d’appel à l’action une taille appropriée qui est facilement cliquable sur différents appareils sans avoir à fournir beaucoup d’efforts. Un bouton trop petit peut être difficile à tapoter sur les appareils mobiles, tandis qu’un bouton excessivement grand peut perturber l’équilibre visuel du design. Visez une taille à la fois visuellement proéminente et conviviale pour l’utilisateur.
6. Minimisez les Distractions et Attirez l’Attention sur le Bouton
Éliminez les distractions autour de vos boutons d’appel à l’action pour maintenir l’attention des utilisateurs. Minimisez les éléments visuels environnants qui pourraient détourner l’attention du bouton, et assurez-vous que l’objectif du bouton est immédiatement clair pour les visiteurs.
N’oubliez pas, chaque entreprise est unique, donc adaptez ces meilleures pratiques pour correspondre à votre marque, votre public et vos objectifs.
Avantages du Widget Bouton sur la Page du Site Web
Ajouter un bouton d’appel à l’action à votre page de site Web peut avoir un impact significatif sur votre entreprise. Mais quel genre d’impact, exactement, n’est-ce pas ? Eh bien, voici dix avantages de l’utilisation du plugin de bouton sans code HTML sur votre site Web :
| Engagement Utilisateur Amélioré | Le widget Bouton encourage l’engagement utilisateur en fournissant un élément visuellement attrayant qui incite les utilisateurs du site Web à prendre des actions spécifiques. Créez un chemin clair qui attire l’attention et incite les gens à interagir avec votre site Web. |
| Taux de Conversion Augmenté | En plaçant stratégiquement des CTA bien conçus, vous pouvez améliorer considérablement les taux de conversion de votre site Web. Le widget Bouton vous permet de créer des CTA convaincants qui guident les visiteurs vers des actions souhaitées : effectuer un achat, s’inscrire à une newsletter ou vous suivre sur la plateforme de médias sociaux. Ces directives claires éliminent la confusion et incitent les utilisateurs à passer à l’action suivante. |
| Expérience Utilisateur Simplifiée | Le widget Bouton sans code HTML simplifie l’expérience utilisateur en permettant aux visiteurs de naviguer sans effort sur votre page de site Web. L’ajout de boutons les dirige vers des sections spécifiques, des produits ou des services, ce qui réduit l’effort nécessaire pour trouver ce qu’ils cherchent. Cela améliore la satisfaction des utilisateurs et encourage les visites répétées. |
| Options Polyvalentes d’Appel à l’Action | Le plugin Bouton propose une variété d’options d’appel à l’action personnalisables pour répondre à vos objectifs spécifiques. Que vous souhaitiez que les visiteurs « Achètent Maintenant, » « En Savoir Plus, » « Nous Contacter, » « Réserver Maintenant, » ou « S’Abonnent, » il offre des modèles personnalisables et des choix pour correspondre à votre action souhaitée. |
| Attrait Visuel Amélioré | Les éléments visuels jouent un rôle crucial dans la capture de l’attention des visiteurs. Avec le widget Bouton d’Elfsight, vous pouvez profiter de designs personnalisables, de couleurs, de polices et d’effets de survol pour créer des CTA visuellement captivants. Ces boutons visuellement attrayants attirent non seulement l’attention, mais améliorent également l’esthétique globale de votre site Web. |
| Réactif et Adapté aux Mobiles | Le plugin Bouton est conçu pour être adapté aux mobiles, garantissant que les boutons s’adaptent parfaitement à différentes tailles d’écran et appareils. Cela garantit que vos CTA sont accessibles et conviviaux sur toutes les plateformes. |
| Personnalisation Facile | L’interface conviviale d’Elfsight permet une personnalisation facile du widget Bouton. Vous pouvez facilement ajuster la taille du bouton, les couleurs, les polices et autres éléments de design pour correspondre à l’identité de votre site Web et à l’esthétique globale. Ce niveau de personnalisation aide à créer une expérience visuelle cohérente qui correspond à l’identité de votre marque. |
| Intégration Transparente | L’ajout du widget Bouton à votre page de site Web est un processus transparent avec Elfsight. Il vous suffit de vous inscrire à un compte gratuit, de personnaliser votre bouton, de générer le code d’intégration et de l’ajouter à l’éditeur HTML de votre site Web. Le bouton s’intégrera instantanément à votre site Web, quelle que soit la plateforme que vous utilisez, que ce soit WordPress, Shopify, Wix ou autres. |
| Amélioration de la Reconnaissance de Marque | L’utilisation d’un bouton CTA qui est cohérent avec l’identité de votre site Web améliore la reconnaissance et la notoriété de la marque. Cela peut vous aider à établir la confiance avec les visiteurs et à positionner votre entreprise comme une source fiable d’informations ou de produits. |
| Plan Gratuit Disponible | Le plugin Bouton sans code HTML est disponible gratuitement sans aucune limitation de fonctionnalités ou de personnalisation. Cela signifie que vous pouvez l’ajouter à votre site Web sans aucun investissement financier immédiat. |
Tirez parti du pouvoir des CTA visuellement captivants et stratégiquement placés pour stimuler l’engagement, améliorer les taux de conversion, simplifier l’expérience utilisateur et susciter des actions significatives qui vont au-delà de l’esthétique. Avec le widget Bouton d’Elfsight, personnalisable et convivial, vous disposez de tous les outils pour créer des CTA convaincants et atteindre les objectifs de votre site Web.
FAQ sur l’utilisation des Boutons CTA
Le plugin Bouton est-il gratuit ?
Oui, vous pouvez ajouter le plugin Bouton à votre page de site Web gratuitement, sans aucune limitation de fonctionnalités ou de personnalisation en utilisant l’abonnement au plan gratuit. Mais pour débloquer des avantages avancés, envisagez de passer à un plan premium : Basique, Pro, Premium ou Entreprise.
Dois-je savoir coder pour ajouter le widget Bouton à ma page de site Web ?
Non, vous n’avez pas besoin de savoir coder en HTML pour ajouter le widget Bouton à votre page de site Web. Elfsight propose une interface conviviale qui vous permet de personnaliser facilement le design du bouton, de générer le code d’intégration et de l’ajouter à votre page de site Web.
Le processus est simple et peut être accompli en copiant le code et en le collant à l’endroit souhaité sur votre site Web. Que vous utilisiez WordPress, Shopify, Wix ou une autre plateforme, vous pouvez intégrer facilement le plugin Bouton sans aucune compétence.
Puis-je personnaliser l'apparence du widget Bouton ?
Oui, le plugin Bouton sans code HTML offre de nombreuses options de personnalisation. Vous pouvez personnaliser l’étiquette, le style, l’icône, la taille, la couleur, la police et la position pour correspondre à l’identité visuelle de votre site Web et à son esthétique. Créez des boutons visuellement attrayants qui résonnent avec votre public cible !
Le widget Bouton est-il adapté aux mobiles ?
Oui, le widget Bouton est conçu pour être entièrement réactif, ce qui signifie qu’il s’adapte parfaitement à différentes tailles d’écran et appareils. Que vos visiteurs accèdent à votre site Web sur des ordinateurs de bureau, des tablettes ou des appareils mobiles, le widget s’affichera et fonctionnera correctement, garantissant une expérience utilisateur cohérente sur toutes les plateformes.
Puis-je utiliser le widget Bouton pour différents appels à l'action ?
Oui, absolument ! Le plugin Bouton offre divers modèles et options de personnalisation pour répondre à différentes occasions. Vous pouvez personnaliser le bouton pour refléter vos besoins spécifiques en matière d’appel à l’action : voulez-vous que les visiteurs achètent, s’abonnent, vous contactent, effectuent toute autre action souhaitée, etc.
Conclusion : Obtenez Votre Propre Bouton sur le Site Web
Ajouter un bouton d’appel à l’action à votre page de site Web peut stimuler les conversions et guider les visiteurs vers des actions spécifiques. Avec le plugin et ses fonctionnalités personnalisables, intégrer un bouton d’appel à l’action visuellement attrayant et efficace est simple et gratuit. En suivant les meilleures pratiques et les guides, vous pouvez optimiser l’impact, améliorer l’expérience utilisateur et atteindre finalement vos objectifs commerciaux.
Pour plus d’informations sur le processus d’intégration du plugin Bouton et des tutoriels complets, utilisez ces sources comme référence :
Commencez dès aujourd’hui et constatez les avantages par vous-même !
Rédigez un texte concis et orienté vers l’action pour vos boutons d’appel à l’action. Un texte clair et convaincant incite les utilisateurs à agir et crée un sentiment d’urgence.
Voici quelques exemples :
- « Acheter Maintenant »
- « Suivre Maintenant »
- « Télécharger Votre Guide Gratuit«
- « Commencer Aujourd’hui »
- « Inscrivez-vous pour un Accès Exclusif »
Comme vous pouvez le constater, le texte se concentre sur l’action souhaitée dans chaque exemple. Il évite le langage vague ou ambigu, aidant ainsi les utilisateurs à comprendre ce qu’ils peuvent attendre lorsqu’ils cliquent.
3. Exploitez la Psychologie des Couleurs pour le Bouton
La psychologie des couleurs est un outil puissant dans la conception des boutons. Utilisez des couleurs qui correspondent à votre marque et évoquent les émotions souhaitées.
Exemples :
- Le Rouge est souvent associé à l’urgence, à l’excitation et à la passion.
- Le Vert est couramment associé à la croissance, au renouveau et à la sécurité. Il peut être efficace pour les boutons d’appel à l’action liés à des actions positives telles que « Commencer Maintenant » ou « Adoptez une Approche Écologique. » Il est également fréquemment utilisé pour les initiatives écologiques ou durables.
- Le Bleu est associé à la confiance, à la fiabilité et à la tranquillité. C’est une couleur largement utilisée pour les boutons d’appel à l’action comme « Inscrivez-vous Gratuitement » ou « Essayez sans Risque. »
- L’Orange est souvent associé à l’enthousiasme, à l’énergie et à la créativité. Il peut être utilisé pour les boutons d’appel à l’action qui mettent l’accent sur l’excitation, comme « Soyez Inspiré » ou « Libérez Votre Potentiel. »
- Le Jaune est associé à l’optimisme, au bonheur et à l’attention. Il peut être efficace pour les boutons d’appel à l’action qui veulent attirer immédiatement l’attention, comme « Offre à Durée Limitée » ou « Réclamez Votre Réduction. »
4. Utilisez l’Espace Vide pour Éclairer Votre Bouton
L’espace vide, ou espace négatif, aide à attirer l’attention sur votre bouton d’appel à l’action. Vous pouvez créer une emphase visuelle et guider le focus des visiteurs vers l’action nécessaire.
5. Gardez le Design du Bouton Simple
La simplicité est essentielle en matière de conception de boutons d’appel à l’action. Évitez de submerger les utilisateurs du site Web avec des designs complexes ou un texte excessif. Optez pour une approche minimaliste qui privilégie la clarté et la facilité d’utilisation.
Voici quelques conseils :
- Style Minimaliste. Évitez les graphiques excessifs, les dégradés ou les éléments décoratifs qui peuvent distraire les utilisateurs. Un design simple et plat avec un texte clair et facile à lire est souvent efficace.
- Branding Cohérent. Alignez le design du bouton d’appel à l’action avec la page du site Web. Utilisez des couleurs, des polices et des éléments visuels qui sont cohérents avec l’identité de votre marque. Cela crée un design cohérent et reconnaissable qui renforce votre message de marque.
- Typographie Claire. Choisissez une typographie claire et lisible pour le texte du bouton d’appel à l’action. Utilisez une taille de police facile à lire et assurez-vous d’un contraste suffisant entre le texte et l’arrière-plan.
- Taille de Bouton Appropriée. Faites du bouton d’appel à l’action une taille appropriée qui est facilement cliquable sur différents appareils sans avoir à fournir beaucoup d’efforts. Un bouton trop petit peut être difficile à tapoter sur les appareils mobiles, tandis qu’un bouton excessivement grand peut perturber l’équilibre visuel du design. Visez une taille à la fois visuellement proéminente et conviviale pour l’utilisateur.
6. Minimisez les Distractions et Attirez l’Attention sur le Bouton
Éliminez les distractions autour de vos boutons d’appel à l’action pour maintenir l’attention des utilisateurs. Minimisez les éléments visuels environnants qui pourraient détourner l’attention du bouton, et assurez-vous que l’objectif du bouton est immédiatement clair pour les visiteurs.
N’oubliez pas, chaque entreprise est unique, donc adaptez ces meilleures pratiques pour correspondre à votre marque, votre public et vos objectifs.
Avantages du Widget Bouton sur la Page du Site Web
Ajouter un bouton d’appel à l’action à votre page de site Web peut avoir un impact significatif sur votre entreprise. Mais quel genre d’impact, exactement, n’est-ce pas ? Eh bien, voici dix avantages de l’utilisation du plugin de bouton sans code HTML sur votre site Web :
| Engagement Utilisateur Amélioré | Le widget Bouton encourage l’engagement utilisateur en fournissant un élément visuellement attrayant qui incite les utilisateurs du site Web à prendre des actions spécifiques. Créez un chemin clair qui attire l’attention et incite les gens à interagir avec votre site Web. |
| Taux de Conversion Augmenté | En plaçant stratégiquement des CTA bien conçus, vous pouvez améliorer considérablement les taux de conversion de votre site Web. Le widget Bouton vous permet de créer des CTA convaincants qui guident les visiteurs vers des actions souhaitées : effectuer un achat, s’inscrire à une newsletter ou vous suivre sur la plateforme de médias sociaux. Ces directives claires éliminent la confusion et incitent les utilisateurs à passer à l’action suivante. |
| Expérience Utilisateur Simplifiée | Le widget Bouton sans code HTML simplifie l’expérience utilisateur en permettant aux visiteurs de naviguer sans effort sur votre page de site Web. L’ajout de boutons les dirige vers des sections spécifiques, des produits ou des services, ce qui réduit l’effort nécessaire pour trouver ce qu’ils cherchent. Cela améliore la satisfaction des utilisateurs et encourage les visites répétées. |
| Options Polyvalentes d’Appel à l’Action | Le plugin Bouton propose une variété d’options d’appel à l’action personnalisables pour répondre à vos objectifs spécifiques. Que vous souhaitiez que les visiteurs « Achètent Maintenant, » « En Savoir Plus, » « Nous Contacter, » « Réserver Maintenant, » ou « S’Abonnent, » il offre des modèles personnalisables et des choix pour correspondre à votre action souhaitée. |
| Attrait Visuel Amélioré | Les éléments visuels jouent un rôle crucial dans la capture de l’attention des visiteurs. Avec le widget Bouton d’Elfsight, vous pouvez profiter de designs personnalisables, de couleurs, de polices et d’effets de survol pour créer des CTA visuellement captivants. Ces boutons visuellement attrayants attirent non seulement l’attention, mais améliorent également l’esthétique globale de votre site Web. |
| Réactif et Adapté aux Mobiles | Le plugin Bouton est conçu pour être adapté aux mobiles, garantissant que les boutons s’adaptent parfaitement à différentes tailles d’écran et appareils. Cela garantit que vos CTA sont accessibles et conviviaux sur toutes les plateformes. |
| Personnalisation Facile | L’interface conviviale d’Elfsight permet une personnalisation facile du widget Bouton. Vous pouvez facilement ajuster la taille du bouton, les couleurs, les polices et autres éléments de design pour correspondre à l’identité de votre site Web et à l’esthétique globale. Ce niveau de personnalisation aide à créer une expérience visuelle cohérente qui correspond à l’identité de votre marque. |
| Intégration Transparente | L’ajout du widget Bouton à votre page de site Web est un processus transparent avec Elfsight. Il vous suffit de vous inscrire à un compte gratuit, de personnaliser votre bouton, de générer le code d’intégration et de l’ajouter à l’éditeur HTML de votre site Web. Le bouton s’intégrera instantanément à votre site Web, quelle que soit la plateforme que vous utilisez, que ce soit WordPress, Shopify, Wix ou autres. |
| Amélioration de la Reconnaissance de Marque | L’utilisation d’un bouton CTA qui est cohérent avec l’identité de votre site Web améliore la reconnaissance et la notoriété de la marque. Cela peut vous aider à établir la confiance avec les visiteurs et à positionner votre entreprise comme une source fiable d’informations ou de produits. |
| Plan Gratuit Disponible | Le plugin Bouton sans code HTML est disponible gratuitement sans aucune limitation de fonctionnalités ou de personnalisation. Cela signifie que vous pouvez l’ajouter à votre site Web sans aucun investissement financier immédiat. |
Tirez parti du pouvoir des CTA visuellement captivants et stratégiquement placés pour stimuler l’engagement, améliorer les taux de conversion, simplifier l’expérience utilisateur et susciter des actions significatives qui vont au-delà de l’esthétique. Avec le widget Bouton d’Elfsight, personnalisable et convivial, vous disposez de tous les outils pour créer des CTA convaincants et atteindre les objectifs de votre site Web.
FAQ sur l’utilisation des Boutons CTA
Le plugin Bouton est-il gratuit ?
Oui, vous pouvez ajouter le plugin Bouton à votre page de site Web gratuitement, sans aucune limitation de fonctionnalités ou de personnalisation en utilisant l’abonnement au plan gratuit. Mais pour débloquer des avantages avancés, envisagez de passer à un plan premium : Basique, Pro, Premium ou Entreprise.
Dois-je savoir coder pour ajouter le widget Bouton à ma page de site Web ?
Non, vous n’avez pas besoin de savoir coder en HTML pour ajouter le widget Bouton à votre page de site Web. Elfsight propose une interface conviviale qui vous permet de personnaliser facilement le design du bouton, de générer le code d’intégration et de l’ajouter à votre page de site Web.
Le processus est simple et peut être accompli en copiant le code et en le collant à l’endroit souhaité sur votre site Web. Que vous utilisiez WordPress, Shopify, Wix ou une autre plateforme, vous pouvez intégrer facilement le plugin Bouton sans aucune compétence.
Puis-je personnaliser l'apparence du widget Bouton ?
Oui, le plugin Bouton sans code HTML offre de nombreuses options de personnalisation. Vous pouvez personnaliser l’étiquette, le style, l’icône, la taille, la couleur, la police et la position pour correspondre à l’identité visuelle de votre site Web et à son esthétique. Créez des boutons visuellement attrayants qui résonnent avec votre public cible !
Le widget Bouton est-il adapté aux mobiles ?
Oui, le widget Bouton est conçu pour être entièrement réactif, ce qui signifie qu’il s’adapte parfaitement à différentes tailles d’écran et appareils. Que vos visiteurs accèdent à votre site Web sur des ordinateurs de bureau, des tablettes ou des appareils mobiles, le widget s’affichera et fonctionnera correctement, garantissant une expérience utilisateur cohérente sur toutes les plateformes.
Puis-je utiliser le widget Bouton pour différents appels à l'action ?
Oui, absolument ! Le plugin Bouton offre divers modèles et options de personnalisation pour répondre à différentes occasions. Vous pouvez personnaliser le bouton pour refléter vos besoins spécifiques en matière d’appel à l’action : voulez-vous que les visiteurs achètent, s’abonnent, vous contactent, effectuent toute autre action souhaitée, etc.
Conclusion : Obtenez Votre Propre Bouton sur le Site Web
Ajouter un bouton d’appel à l’action à votre page de site Web peut stimuler les conversions et guider les visiteurs vers des actions spécifiques. Avec le plugin et ses fonctionnalités personnalisables, intégrer un bouton d’appel à l’action visuellement attrayant et efficace est simple et gratuit. En suivant les meilleures pratiques et les guides, vous pouvez optimiser l’impact, améliorer l’expérience utilisateur et atteindre finalement vos objectifs commerciaux.
Pour plus d’informations sur le processus d’intégration du plugin Bouton et des tutoriels complets, utilisez ces sources comme référence :
Commencez dès aujourd’hui et constatez les avantages par vous-même !
