Cómo agregar un botón en cualquier sitio web de forma gratuita: Todas las opciones

¿Qué es un botón de llamada a la acción? ¿Por qué incrustarlo en su sitio web?
Un botón de llamada a la acción es un elemento visualmente llamativo que dirige a los visitantes hacia una acción específica en su sitio web. Sirve como guía para los usuarios, incitándolos a tomar la acción deseada, como «Comprar ahora» o «Suscribirse hoy»
Típicamente se colocan en un lugar destacado en un sitio web y utilizan un lenguaje persuasivo para alentar a los visitantes a hacer clic en él.
Incrustar un botón de llamada a la acción en su sitio web puede ayudar a aumentar las conversiones, dirigir el tráfico a páginas específicas y mejorar la participación de los usuarios. ¡Dirija a los usuarios y logre sus objetivos comerciales!
Agregar un botón a su sitio web de forma gratuita
Agregar un botón de llamada a la acción a la página de su sitio web no tiene por qué ser difícil o costoso. Con el widget de Botón de Elfsight, puede personalizar fácilmente uno que se ajuste perfectamente al diseño de su sitio web. ¡Lo mejor de todo es que puede hacerlo de forma gratuita!
¡Inténtelo y pruebe el configurador en vivo a continuación para crear el widget de sus sueños!
Cómo incrustar el widget de Botón en sitios web: Tutoriales gratuitos
Permítanos proporcionarle tutoriales paso a paso sobre cómo crear e incrustar el plugin en diferentes plataformas de sitios web de forma gratuita. Con estas instrucciones, puede integrar perfectamente el widget de Botón en la página de su sitio web y comenzar a aumentar la participación de los usuarios hoy mismo.
Paso 1: Comience con el Constructor del Plugin de Botón
Para empezar, tiene dos opciones: utilizar la demostración interactiva proporcionada arriba o iniciar sesión en el panel de administración para acceder al configurador de widget de Botón sin código HTML. Ambos métodos le otorgarán acceso al constructor del plugin, lo que le permitirá personalizar el widget según sus preferencias.

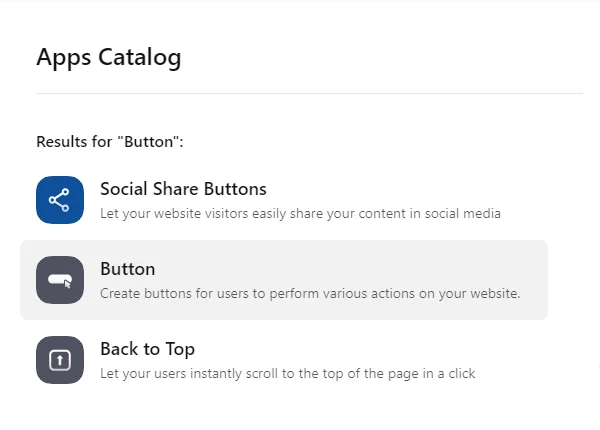
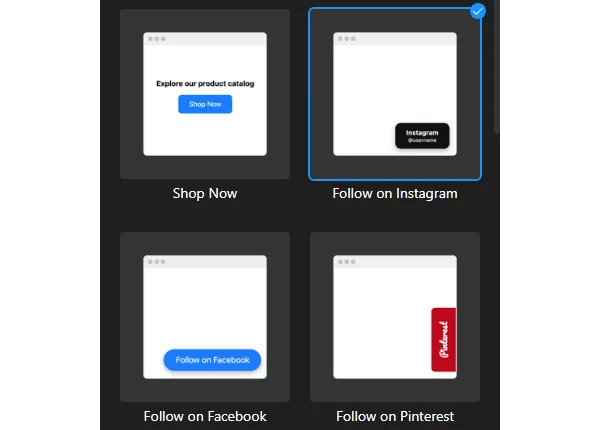
Paso 2: Explore la Colección de Plantillas del Constructor de Botones
Sumérjase en la extensa colección de plantillas ofrecidas por el equipo de Elfsight. Cada plantilla está diseñada cuidadosamente para adaptarse a varios tipos de negocios, asegurándose de que encuentre aquella que resuene perfectamente con su marca, visión y necesidades.

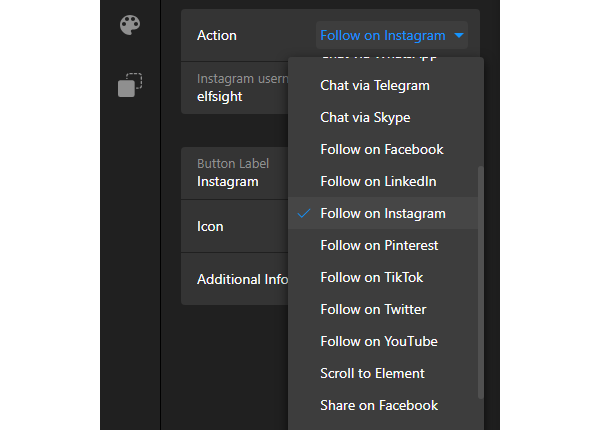
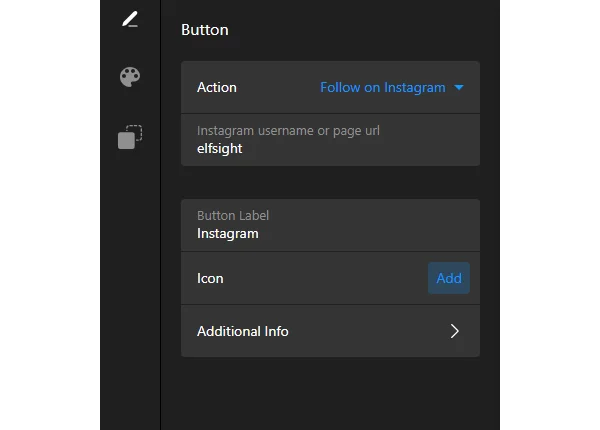
Paso 3: Integre el Enlace de Redireccionamiento para su Botón con Facilidad
Simplifique el proceso seleccionando la plataforma o la red social como origen del enlace del botón. Desplácese por las opciones disponibles y luego escriba la URL o el nombre de usuario.

Paso 4: Agregue el Icono y la Etiquetado del Botón
Este paso se puede realizar haciendo clic en las pestañas «Icono» y «Etiqueta» en el menú. Desde allí, puede elegir entre una variedad de iconos, cargar la imagen directamente desde la PC y agregar una descripción para la funcionalidad del botón.

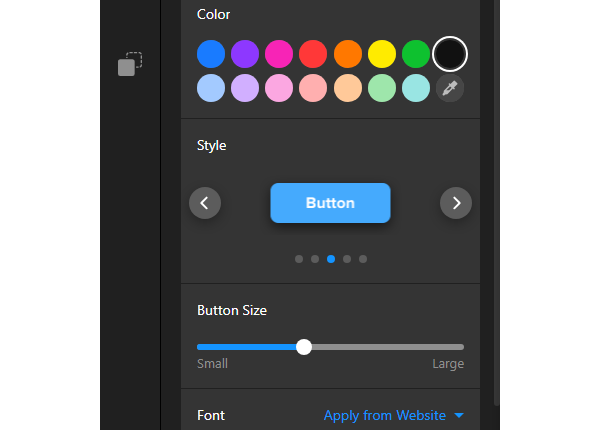
Paso 5: Personalice la Apariencia del Botón
Personalice la apariencia y el comportamiento del plugin de Botón según sus preferencias. Puede seleccionar el color del botón, elegir el tamaño, definir la fuente, cambiar la forma e incluso ajustar el aspecto con JS o CSS personalizados.

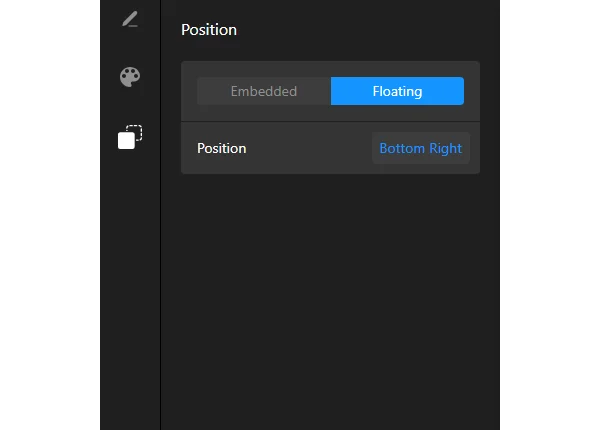
Paso 6: Seleccione la Ubicación y el Estilo de Diseño para su Botón
Una vez que haya personalizado el widget de Botón, puede seleccionar su ubicación y estilo de diseño. Haga clic en la pestaña «Diseño» ubicada en el lado izquierdo de la página. Luego elija dónde se colocará el botón en su sitio web y cómo se mostrará.

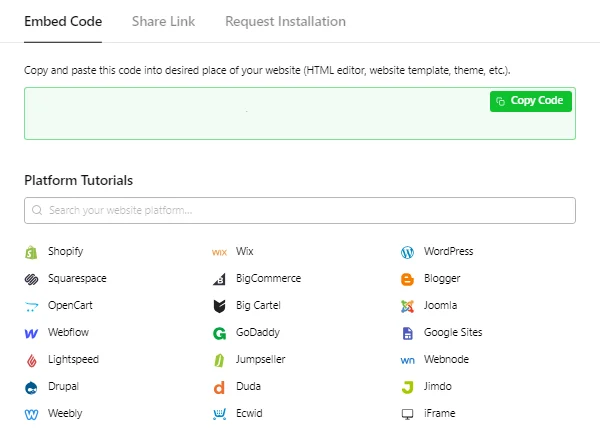
Paso 7: Reciba el Código HTML de Instalación para Agregar el Plugin de Botón
Después de configurar su widget de Botón sin código HTML, presione la opción «Publicar» para crear un código de inserción único.

Paso 8: Incruste el Widget en su Sitio Web
Copie el código HTML personalizado y agréguelo a la sección deseada de la página de su sitio web para mostrar el widget.
Dependiendo de su sitio web o sistema de gestión de contenido (CMS), el proceso de incrustación puede variar. Aquí están los tutoriales generales para agregar el widget de Botón en plataformas populares:
¿Puedo incrustar un plugin de Botón en el sitio web de WordPress?
Sí, ¡absolutamente! Puede incrustar el plugin de Botón en su sitio web de WordPress; es sencillo. Simplemente siga nuestra guía completa a continuación para personalizar el widget según sus preferencias de diseño y agregarlo usando el fragmento de código HTML proporcionado:
- Personalice la apariencia del widget para que se alinee con su estética visual preferida.
- Una vez que esté satisfecho con los cambios, confirme sus ajustes haciendo clic en el botón «Publicar».
- Reciba un fragmento de código HTML único generado por el plugin.
- El siguiente paso es iniciar sesión en el panel de administración de WordPress.
- Localice la página relevante dentro de su sitio web de WordPress y seleccione la opción «Editar».
- Inserte el fragmento de código HTML del widget de Botón en el área de contenido deseada usando el bloque de HTML personalizado.
- Finalmente, publique o actualice la página para activar los cambios.
¡Felicidades! Ahora posee el conocimiento necesario para agregar exitosamente el plugin de Botón de Elfsight a la página de su sitio web de WordPress sin esfuerzo. Disfrute de una mayor participación y conversiones con este potente plugin.
¿Puedo agregar un widget de Botón al sitio web de Squarespace?
Sí, puede. Tiene la capacidad de agregar el widget de Botón a su sitio web de Squarespace. Siga los pasos a continuación para incrustar sin problemas el widget en su sitio web.
- Adapte y personalice el plugin para que se alinee con la estética visual única de su sitio web.
- Después de obtener el código HTML único para el widget de Botón, inicie sesión en su cuenta de Squarespace y vaya al editor de sitios web.
- Encuentre la opción para agregar un bloque «Código» en el menú, que le permite incrustar código HTML personalizado en su página web.
- Pegue el fragmento de código HTML único para su widget de Botón personalizado en la ventana emergente proporcionada.
- Guarde sus cambios, revise cualquier ajuste según sea necesario y publique su página web para hacerlos visibles para sus visitantes.
¡Eso es todo! Ahora tiene la experiencia para incrustar sin problemas el widget de Botón sin código HTML de Elfsight en la página de su sitio web de Squarespace.
¿Puedo incrustar un botón en el sitio web de Wix?
Sí, ¡por supuesto! Es muy fácil agregar el widget de Botón de Elfsight a su sitio web de Wix. Así es cómo:
- Personalice el plugin de reseñas para que coincida con el estilo visual de su sitio web.
- Una vez que haya obtenido el código HTML único para el Botón, inicie sesión en su cuenta de Wix y seleccione la página web relevante.
- Abra el editor haciendo clic en «Editar».
- Seleccione la sección de su página web donde desea agregar el widget de Botón y haga clic en el símbolo de más (+).
- Elija «iframe HTML» en la sección «Insertar».
- Ajuste el tamaño y la ubicación del iframe según sea necesario.
- Seleccione «Ingresar código» y pegue el código HTML para su plugin de Botón.
- Guarde sus cambios y publique su sitio web actualizado.
¡Listo! Ahora sabe cómo incrustar sin problemas el widget de Botón sin código HTML en la página de su sitio web de Wix.
¿Puedo agregar un botón al sitio web de Webflow?
Sí, puede. Agregue fácilmente el plugin de Botón a la página de su sitio web de Webflow siguiendo estas simples instrucciones:
- Utilice el configurador en línea para crear el plugin y obtener el fragmento de código HTML para la instalación.
- Inicie sesión en su panel de administración de Webflow y acceda al editor del sitio web.
- Localice la sección deseada para el widget y arrastre y suelte convenientemente el elemento «Insertar».
- Opte por la opción «Editar HTML personalizado» para modificar el bloque recién agregado.
- Pegue el código HTML para la instalación del plugin, guarde sus cambios, ¡y listo!
¡Eso es todo! Ahora posee una comprensión completa de los pasos necesarios para incrustar el widget de Botón en la página de su sitio web de Webflow.
¿Puedo incrustar un botón en el sitio web de Shopify?
Sí, por supuesto. Agregue sin problemas el plugin de Botón a su sitio web de Shopify con Elfsight; este tutorial lo guiará a través del proceso:
- Cree un Botón sin HTML utilizando el plugin de Elfsight y copie el fragmento de código HTML para la instalación.
- Acceda al panel de administración de su Shopify y vaya a la sección «Tienda en línea» en la barra lateral.
- Seleccione «Temas» y elija el tema que desea modificar, luego haga clic en «Personalizar» para acceder al editor de código.
- Haga clic en el menú «Agregar sección» y elija «Contenido personalizado».
- Agregue el bloque «HTML personalizado» y pegue el fragmento de código HTML.
- Guarde sus cambios, ¡y listo!
Con Elfsight, es simple agregar el widget de Botón a la página de su sitio web de Shopify. Solo siga estas instrucciones sencillas.
Al seguir estos tutoriales, puede incrustar sin problemas el plugin de Botón de Elfsight en cualquier página de su sitio web de forma gratuita, ya sea que utilice WordPress, Shopify, Wix o cualquier otra plataforma. Elfsight proporciona guías detalladas y documentación de soporte para ayudarlo. Pero también puede comunicarse con su equipo de soporte al cliente si necesita ayuda.
Ejemplos de uso para el widget de Botón
Elfsight ofrece una amplia gama de plantillas pre diseñadas de botones que puede personalizar para que se ajusten a la estética de su sitio web y dejar a todos a un lado. Ya sea que prefiera un estilo minimalista, colores llamativos y vibrantes o un diseño elegante y profesional, siempre hay una opción que brinda lo mejor para su marca y resalta características únicas. Eche un vistazo:
Ejemplo 1: Botón de Comprar Ahora
La plantilla «Comprar Ahora» es perfecta para negocios de comercio electrónico. Presenta un diseño audaz y llamativo con un encabezado CTA que redirige a los visitantes a su tienda en línea con un solo clic. Esta plantilla ayuda a crear un sentido de urgencia y anima a los clientes potenciales a explorar sus productos y realizar una compra.

Ejemplo 2: Botón de Seguir en Instagram
Para negocios que buscan aumentar su presencia en Instagram, la plantilla «Seguir en Instagram» es una excelente opción. Incorpora el nombre de usuario de Instagram e invita a los visitantes a seguir su cuenta directamente desde su sitio web. Esta plantilla ayuda a aumentar sus seguidores y expandir el alcance de su marca en las redes sociales.

Ejemplo 3: Botón de Seguir en Facebook
Con la plantilla «Seguir en Facebook«, puede conectarse con los visitantes de su sitio web en la plataforma de redes sociales más grande del mundo. Esta plantilla muestra el mensaje CTA y anima a los visitantes a dar me gusta y seguir su página, lo que le permite crear una comunidad leal y mantenerlos comprometidos con su marca.

Ejemplo 4: Botón de Seguir en Pinterest
La plantilla «Seguir en Pinterest» es ideal para negocios centrados en la narración visual e inspiración. Presenta una fuente de Pinterest reconocible e invita a los visitantes del sitio web a explorar sus tableros y seguir su marca. Esta plantilla ayuda a aumentar el tráfico a su cuenta y aumentar la visibilidad de su marca.

Ejemplo 5: Botón de Contáctenos por Correo Electrónico
La plantilla «Contáctenos por Correo Electrónico» simplifica el proceso de contacto con su negocio. Tiene un diseño de botón minimalista y anima a los visitantes a hacer clic para redactar un correo electrónico directamente desde la página de su sitio web. Esta plantilla mejora la experiencia del usuario al proporcionar una forma rápida y conveniente de comunicarse con consultas o solicitudes.

Ejemplo 6: Botón de Seguir en TikTok
A medida que TikTok continúa ganando popularidad, las empresas pueden aprovechar el botón de plantilla «Seguir en TikTok» para aprovechar esta vibrante plataforma de redes sociales. Presentando un elemento de identidad de marca, un color rosa brillante, esta plantilla invita a los visitantes a seguir su cuenta de TikTok, lo que le permite compartir contenido de video atractivo y conectarse con una audiencia más joven y altamente comprometida.

Ejemplo 7: Botón de Chat a través de WhatsApp
Con la plantilla «Chat a través de WhatsApp«, puede ofrecer soporte y conversación en tiempo real a los clientes. Esta plantilla incluye el esquema de color verde y el texto CTA para animar a los visitantes del sitio web a iniciar un chat usando la aplicación de mensajería de WhatsApp. Esta plantilla fomenta la comunicación directa para proporcionar asistencia personalizada a sus clientes potenciales.

Ejemplo 8: Botón Seguir en Twitter
La plantilla «Seguir en Twitter» puede ayudarlo a impulsar su presencia en Twitter. Incita a los visitantes a seguir su cuenta de Twitter a través de un mensaje directo de CTA. Ayuda a expandir el seguimiento, crear conciencia de marca y fomentar el compromiso a través de tweets y conversaciones.

Ejemplo 9: Chat a través de Skype Button
La plantilla «Chat a través de Skype» es una excelente opción para empresas que prefieren chats de texto o video. Presenta el texto CTA que invita a los usuarios del sitio web a iniciar un chat o una llamada a través de Skype. No solo permite la comunicación directa e interacción personalizada, sino que también mejora la experiencia del cliente y genera confianza.

Ejemplo 10: Botón Llámenos
La plantilla «Llámenos» simplifica el proceso de contacto con su empresa por teléfono. Muestra un ícono de teléfono y anima a los visitantes a llamar a su empresa directamente desde su sitio web. Proporciona un medio de comunicación conveniente e inmediato, lo que permite a los clientes potenciales buscar aclaraciones o recopilar información de manera eficiente.

Con el plugin de Botón sin código HTML, puede crear botones de llamada a la acción visualmente llamativos que involucren y guíen a los visitantes de su sitio web hacia acciones específicas. Desde comercio electrónico hasta participación en redes sociales, comunicación y más, cada plantilla ofrece una oportunidad única de conectar, convertir y mejorar la experiencia del usuario. ¡Elija la que se alinee con sus objetivos!
Mejores Prácticas para Tener Botones de Llamada a la Acción en Sitios Web
Para optimizar la efectividad del botón de llamada a la acción, vale la pena explorar las mejores prácticas implementadas por empresas exitosas. Aquí hay seis cosas que puede agregar a su lista de tareas pendientes para maximizar el impacto:
1. Coloque los Botones Arriba del Doblado
La mayoría de las empresas colocan sus botones de llamada a la acción arriba del doblado en las páginas de sus sitios web. Colocar botones donde son inmediatamente visibles, sin requerir que los visitantes se desplacen, aumenta la probabilidad de participación y conversiones.
Los ejemplos incluyen:
- Colocar un botón «Registrarse«, «Seguir» o «Suscribirse» prominentemente en la parte superior de una página web anima a los usuarios a registrarse o seguir.
- Posicionar un botón «Comprar Ahora» dentro del área visible en un sitio web de comercio electrónico facilita que los usuarios realicen una compra.
- Mostrar un botón «Obtener más información» o «Empezar» en la parte superior de una página de destino invita a los usuarios a explorar más o iniciar una acción deseada.
2. Utilice un Texto Claro y Orientado a la Acción para su Botón
Cree texto conciso y orientado a la acción para sus botones de llamada a la acción. El texto claro y convincente incita a los usuarios a tomar medidas y genera un sentido de urgencia.
Los ejemplos incluyen:
- «Comprar Ahora»
- «Seguir Ahora»
- «Descargar su Guía Gratuita«
- «Comenzar Hoy»
- «Registrarse para Acceso Exclusivo»
Como puede ver, el texto se enfoca en la acción deseada en cada ejemplo. Evita el lenguaje vago o ambiguo, ayudando a los usuarios a entender qué pueden esperar cuando hagan clic.
3. Aproveche la Psicología del Color para el Botón
La psicología del color es una herramienta poderosa en el diseño de botones. Utilice colores que se alineen con su marca y eviten las emociones deseadas.
Ejemplos:
- Rojo a menudo se asocia con urgencia, emoción y pasión.
- Verde comúnmente se asocia con el crecimiento, la renovación y la seguridad. Puede ser efectivo para botones de CTA relacionados con acciones positivas como «Comenzar Ahora» o «Adoptar lo Ecológico.» También se usa con frecuencia para iniciativas ecológicas o sostenibles.
- Azul se asocia con confianza, confiabilidad y tranquilidad. Es un color ampliamente utilizado para botones de CTA como «Registrarse Gratis» o «Probar sin Riesgo.»
- Naranja a menudo se asocia con entusiasmo, energía y creatividad. Puede usarse para botones de CTA que enfaticen la emoción, como «Inspirarse» o «Desbloquear su Potencial.»
- Amarillo se asocia con optimismo, felicidad y atracción de atención. Puede ser efectivo para botones de CTA que deseen llamar la atención de inmediato, como «Oferta por Tiempo Limitado» o «Reclamar su Descuento.»
4. Utiliza Espacio en Blanco para Resaltar Tu Botón
El espacio en blanco, o espacio negativo, ayuda a llamar la atención sobre tu botón de llamada a la acción. Puedes crear énfasis visual y guiar la atención de los visitantes hacia la acción necesaria.
5. Mantén el Diseño del Botón Simple
La simplicidad es clave cuando se trata del diseño de botones de llamada a la acción. Evita abrumar a los usuarios del sitio web con diseños complejos o texto excesivo. Opta por un enfoque minimalista que priorice la claridad y la facilidad de uso.
Aquí tienes algunos consejos:
- Estilo Minimalista. Evita gráficos excesivos, degradados o elementos decorativos que puedan distraer a los usuarios. Un diseño simple y plano con texto claro y fácil de leer suele ser efectivo.
- Branding Consistente. Alinea el diseño del botón de CTA con la página del sitio web. Utiliza colores, fuentes y elementos visuales que sean consistentes con la identidad de tu marca. Crea un diseño cohesivo y reconocible que refuerce el mensaje de tu marca.
- Tipografía Clara. Elige una tipografía clara y legible para el texto del botón de CTA. Utiliza un tamaño de fuente fácil de leer y asegúrate de que haya suficiente contraste entre el texto y el fondo.
- Tamaño Adecuado del Botón. Haz que el botón de CTA tenga un tamaño apropiado que sea fácil de hacer clic en varios dispositivos sin tener que esforzarse demasiado. Un botón demasiado pequeño puede ser difícil de tocar en dispositivos móviles, mientras que un botón excesivamente grande puede desequilibrar visualmente el diseño. Busca un tamaño que sea tanto visualmente prominente como fácil de usar para el usuario.
6. Minimiza las Distorsiones y Llama la Atención sobre el Botón
Elimina las distracciones alrededor de tus botones de llamada a la acción para mantener la atención de los usuarios. Minimiza los elementos visuales circundantes que puedan desviar la atención del botón y asegúrate de que el propósito del botón sea inmediatamente claro para los visitantes.
Recuerda, cada empresa es única, así que adapta estas mejores prácticas para alinearte con tu marca, audiencia y objetivos.
Beneficios del Widget de Botón en la Página del Sitio Web
Agregar un botón de llamada a la acción a la página de tu sitio web puede tener un impacto significativo en tu negocio. Pero ¿qué tipo de impacto, exactamente, verdad? Bueno, aquí tienes diez beneficios de usar el plugin de Botón sin código HTML en tu sitio web:
| Mejora del Compromiso del Usuario | El widget de botón fomenta el compromiso del usuario al proporcionar un elemento visualmente atractivo que incita a los usuarios del sitio web a realizar acciones específicas. Crea un camino claro que capte la atención y haga que la gente quiera interactuar con tu sitio web. |
| Aumento de las Tasas de Conversión | Al colocar estratégicamente CTAs bien diseñados, puedes mejorar significativamente las tasas de conversión de tu sitio web. El widget de botón te permite crear CTAs convincentes que guíen a los visitantes hacia acciones deseadas: realizar una compra, registrarse para un boletín informativo o seguirte en la plataforma de redes sociales. Estas direcciones claras eliminan la confusión e incitan a los usuarios a dar el siguiente paso. |
| Simplificación de la Experiencia del Usuario | El widget de Botón sin código HTML simplifica la experiencia del usuario al permitir que los visitantes naveguen por la página de tu sitio web de manera fluida. Agregar botones los dirige a secciones, productos o servicios específicos, lo que reduce el esfuerzo necesario para encontrar lo que están buscando. Mejora la satisfacción del usuario y fomenta las visitas repetidas. |
| Opciones Versátiles de Llamadas a la Acción | El plugin de Botón ofrece una variedad de opciones personalizadas de llamadas a la acción para satisfacer tus objetivos específicos. Ya sea que quieras que los visitantes «Compre Ahora,» «Obtenga Más Información,» «Contáctenos,» «Reserve Ahora,» o «Suscríbase,» proporciona plantillas personalizables y opciones para alinearse con tu acción deseada. |
| Mejora del Atractivo Visual | Los elementos visuales juegan un papel crucial en captar la atención de los visitantes. Con el widget de Botón de Elfsight, puedes aprovechar diseños personalizables, colores, fuentes y efectos de desplazamiento para crear CTAs visualmente atractivos. Estos botones visualmente atractivos no solo llaman la atención, sino que también mejoran la estética general de tu sitio web. |
| Adaptable y Compatible con Dispositivos Móviles | El plugin de Botón está diseñado para ser compatible con dispositivos móviles, lo que garantiza que los botones se adapten perfectamente a diferentes tamaños de pantalla y dispositivos. Esto asegura que tus CTAs sean accesibles y fáciles de usar en todas las plataformas. |
| Personalización Fácil | La interfaz fácil de usar de Elfsight permite una personalización fácil del widget de Botón. Puedes ajustar sin esfuerzo el tamaño del botón, los colores, las fuentes y otros elementos de diseño para que coincidan con la identidad de tu marca y la estética general de tu sitio web. Este nivel de personalización ayuda a crear una experiencia visual cohesiva que se alinea con la identidad de tu marca. |
| Integración Sencilla | Agregar el widget de Botón a la página de tu sitio web es un proceso sencillo con Elfsight. Simplemente regístrate para obtener una cuenta gratuita, personaliza tu botón, genera el código de inserción y agrégalo al editor HTML de tu sitio web. El botón se integrará instantáneamente en tu sitio web, independientemente de la plataforma que estés utilizando, ya sea WordPress, Shopify, Wix u otras. |
| Mejora de la Conciencia de Marca | El uso de un botón de CTA que sea consistente con la identidad de tu marca mejora el reconocimiento y la conciencia de la marca de tu sitio web. Puede ayudarte a construir confianza con los visitantes y a establecer tu negocio como una fuente confiable de información o productos. |
| Plan Gratuito Disponible | El plugin de Botón sin código HTML está disponible de forma gratuita sin ninguna limitación en funciones o personalización. Esto significa que puedes agregarlo a tu sitio web sin ninguna inversión financiera de inmediato. |
Aprovecha el poder de los CTAs visualmente atractivos y estratégicamente ubicados para impulsar el compromiso, mejorar las tasas de conversión, simplificar la experiencia del usuario y generar acciones significativas que vayan más allá de la estética. Con el widget de Botón personalizable y fácil de usar de Elfsight, tienes todas las herramientas para crear CTAs convincentes y alcanzar los objetivos de tu sitio web.
Preguntas Frecuentes sobre el Uso de Botones de CTA
¿Es gratuito el plugin de Botón?
Sí, puedes agregar el plugin de Botón a la página de tu sitio web de forma gratuita sin ninguna limitación en funciones o personalización utilizando la suscripción al plan gratuito. Pero para desbloquear ventajas avanzadas, considera actualizar a un plan premium: Básico, Pro, Premium o Enterprise.
¿Necesito saber cómo codificar para agregar el widget de Botón a la página de mi sitio web?
No, no necesitas saber cómo codificar HTML para agregar el widget de Botón a la página de tu sitio web. Elfsight proporciona una interfaz fácil de usar que te permite personalizar fácilmente el diseño del botón, generar el código de inserción y agregarlo a la página de tu sitio web.
El proceso es simple y se puede lograr copiando el código y pegándolo en la ubicación deseada en tu sitio web. Ya sea que estés utilizando WordPress, Shopify, Wix u otra plataforma, puedes integrar fácilmente el plugin de Botón sin necesidad de habilidades.
¿Puedo personalizar la apariencia del widget de Botón?
Sí, el plugin de Botón sin código HTML ofrece amplias opciones de personalización. Puedes personalizar la etiqueta, el estilo, el icono, el tamaño, el color, la fuente y la posición para que coincidan con la identidad y la estética de tu sitio web. ¡Crea botones visualmente atractivos que resuenen con tu público objetivo!
¿Es el widget de Botón compatible con dispositivos móviles?
Sí, el widget de Botón está diseñado para ser totalmente receptivo, lo que significa que se adapta perfectamente a diferentes tamaños de pantalla y dispositivos. Ya sea que tus visitantes accedan a tu sitio web desde escritorios, tabletas o dispositivos móviles, el widget se mostrará y funcionará correctamente, asegurando una experiencia de usuario consistente en todas las plataformas.
¿Puedo usar el widget de Botón para diferentes llamadas a la acción?
¡Sí, por supuesto! El plugin de Botón ofrece varias plantillas y opciones de personalización para satisfacer diferentes ocasiones. Puedes personalizar el botón para reflejar tus necesidades específicas de llamada a la acción: ¿quieres que los visitantes compren, se suscriban, se pongan en contacto contigo, realicen cualquier otra acción deseada, etc.?
Conclusión: Obtén Tu Propio Botón en el Sitio Web
Agregar un botón de llamada a la acción a la página de tu sitio web puede aumentar las conversiones y guiar a los visitantes hacia acciones específicas. Con el plugin y sus características personalizables, incrustar un botón de CTA visualmente atractivo y efectivo es simple y gratuito. Siguiendo las mejores prácticas y guías, puedes optimizar el impacto, mejorar la experiencia del usuario y, en última instancia, alcanzar tus objetivos comerciales.
Para obtener más información sobre el proceso de incrustación del plugin de Botón y tutoriales completos, utiliza estas fuentes como referencia:
¡Comienza hoy mismo y comprueba los beneficios por ti mismo!
