How to Create A Calculator Using HTML
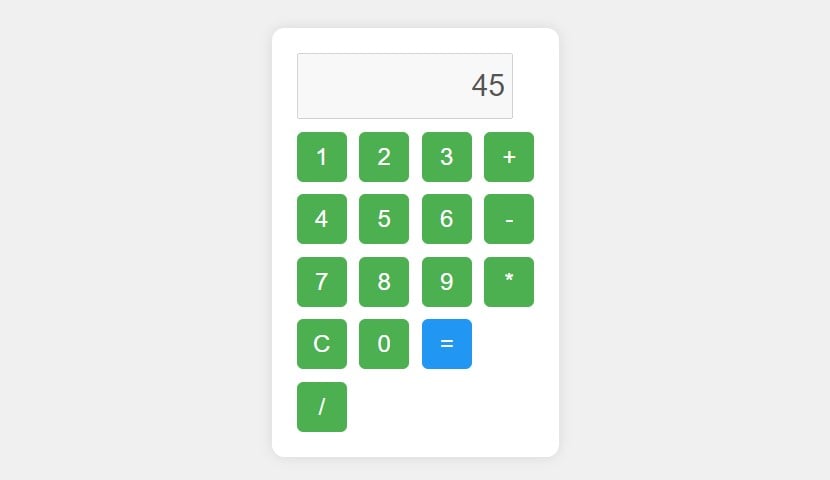
If you need a quick and simple calculator with basic functionality like addition, subtraction, multiplication, and division, just use the code below. You can put this calculator’s HTML code into your HTML file and check how everything works. The code contains comments for you to understand the way everything works and make changes to style and layout of this application.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Calculator</title>
<style>
/* Style for the entire body, centering the calculator */
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
/* Style for the calculator container */
.calculator {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
/* Style for the display area */
.display {
width: 160px;
height: 40px;
text-align: right;
margin-bottom: 10px;
font-size: 1.5em;
padding: 5px;
}
/* Grid layout for the calculator buttons */
.buttons {
display: grid;
grid-template-columns: repeat(4, 40px);
gap: 10px;
}
/* Style for the buttons */
.buttons button {
width: 40px;
height: 40px;
font-size: 1.2em;
border: none;
background-color: #4CAF50;
color: white;
border-radius: 5px;
cursor: pointer;
}
/* Hover effect for the buttons */
.buttons button:hover {
background-color: #45a049;
}
/* Special style for the equals button */
.buttons .equals {
grid-column: span 2; /* Spans over 2 columns */
background-color: #2196F3;
}
/* Hover effect for the equals button */
.buttons .equals:hover {
background-color: #0b7dda;
}
</style>
</head>
<body>
<div class="calculator">
<!-- Input field to display the calculator results -->
<input type="text" class="display" id="display" disabled>
<!-- Calculator buttons laid out in a grid -->
<div class="buttons">
<button onclick="appendNumber('1')">1</button>
<button onclick="appendNumber('2')">2</button>
<button onclick="appendNumber('3')">3</button>
<button onclick="setOperator('+')">+</button>
<button onclick="appendNumber('4')">4</button>
<button onclick="appendNumber('5')">5</button>
<button onclick="appendNumber('6')">6</button>
<button onclick="setOperator('-')">-</button>
<button onclick="appendNumber('7')">7</button>
<button onclick="appendNumber('8')">8</button>
<button onclick="appendNumber('9')">9</button>
<button onclick="setOperator('*')">*</button>
<button onclick="clearDisplay()">C</button>
<button onclick="appendNumber('0')">0</button>
<button onclick="calculate()" class="equals">=</button>
<button onclick="setOperator('/')">/</button>
</div>
</div>
<script>
/* Variables to store current input, previous input, and operator */
let currentInput = '';
let operator = '';
let previousInput = '';
/* Function to append numbers to the current input */
function appendNumber(number) {
currentInput += number; // Append the clicked number to current input
document.getElementById('display').value = currentInput; // Update the display
}
/* Function to set the operator and prepare for the next input */
function setOperator(op) {
operator = op; // Store the chosen operator
previousInput = currentInput; // Store the current input as previous
currentInput = ''; // Clear the current input for the next number
}
/* Function to perform the calculation based on the operator */
function calculate() {
let result;
// Perform the appropriate operation based on the operator
if (operator === '+') {
result = parseFloat(previousInput) + parseFloat(currentInput);
} else if (operator === '-') {
result = parseFloat(previousInput) - parseFloat(currentInput);
} else if (operator === '*') {
result = parseFloat(previousInput) * parseFloat(currentInput);
} else if (operator === '/') {
result = parseFloat(previousInput) / parseFloat(currentInput);
}
document.getElementById('display').value = result; // Display the result
currentInput = result.toString(); // Store the result as the new current input
operator = ''; // Reset the operator
}
/* Function to clear the display and reset the calculator */
function clearDisplay() {
currentInput = '';
previousInput = '';
operator = '';
document.getElementById('display').value = ''; // Clear the display
}
</script>
</body>
</html>Explanation of key sections
To help you manage and adjust the calculator, we wrote some more guidance about its functionalities:
HTML structure
- The calculator is contained within a div element with a class of calculator.
- An input element is used as the display for the calculator, and it’s disabled so users can’t manually type into it.
- Buttons are organized in a grid format using the buttons div and arranged to look like a calculator.
CSS styling
- The body of the page is styled to center the calculator vertically and horizontally.
- The calculator itself has a white background with rounded corners and a shadow to give it a card-like look.
- The buttons are styled with a consistent size, color, and hover effect for visual feedback.
JavaScript functionality
- appendNumber() adds numbers to the display when a user clicks a button.
- setOperator() stores the selected operator (+, -, *, /) and saves the current input as previousInput.
- calculate() performs the appropriate mathematical operation based on the selected operator and displays the result.
- clearDisplay() resets the calculator by clearing all inputs and the display.
This is a plain calculator that uses basic HTML, CSS, and JS. Therefore, its visuals and capabilities are quite limited.

How to Make A Calculator for Complex Tasks
Our simple HTML calculator above is OK for basic operations and has a clean, functional design. It’s good for a bit of fun or to track your progress as you learn to code. But when it comes to professional or more complex tasks, you might need something more advanced. Whether you’re planning a family budget or organizing a trip, enhanced calculation features can make a big difference. So, what are your options?
Learn more coding
The best way to tackle more complex projects is to dive deeper into HTML, CSS, and JavaScript. With advanced knowledge, you’ll be able to create calculations with multiple fields, options, conditions, and variables. At that point, your coding skills will go far beyond just building a basic HTML calculator. That’s a long way to go.
Try no-code Calculator widget for HTML
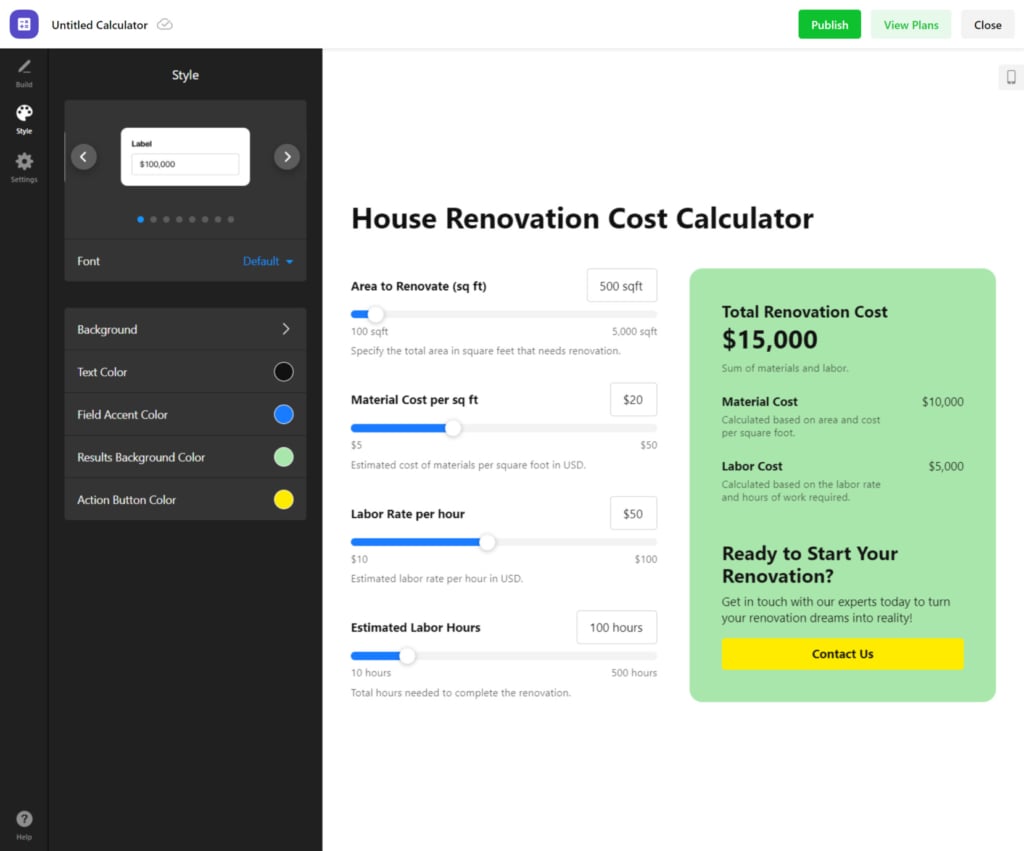
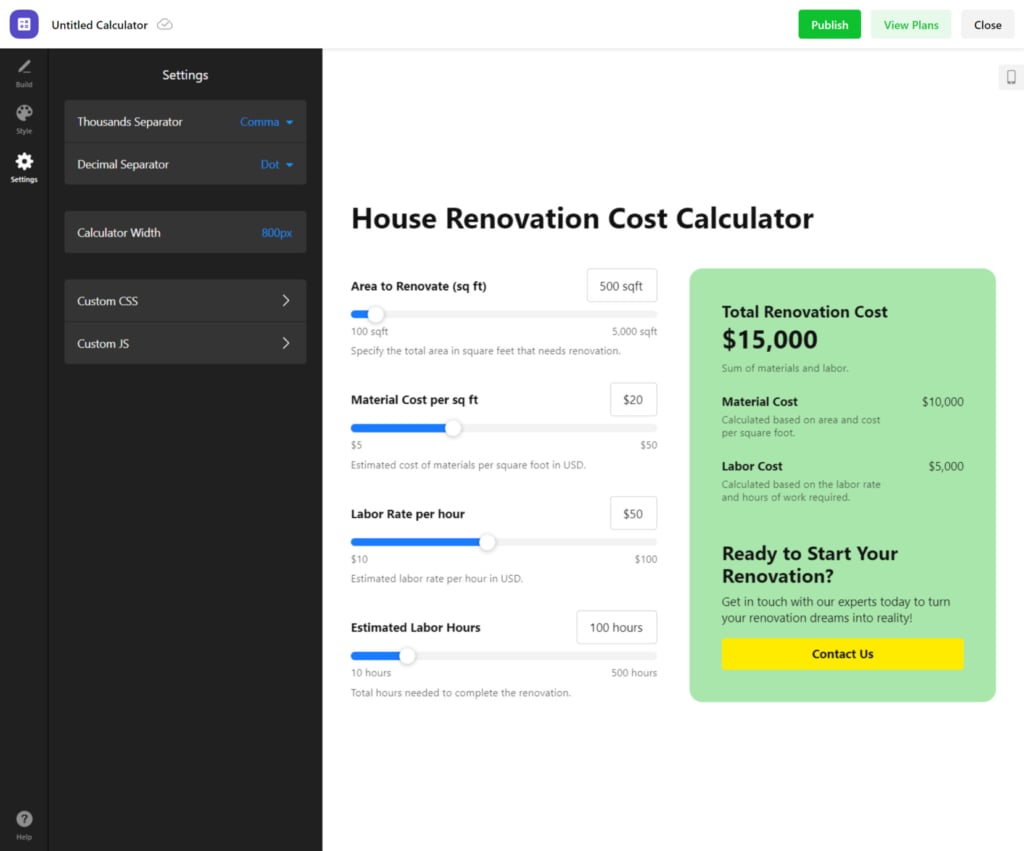
In case your coding skills are not so advanced yet and you need a powerful solution now, there’s good news for you. You can create a custom Calculator widget in HTML without coding skills at all. You can add your own numerous fields, adjust conditions, and name everything in a clear way for your scenario. Just test it in the editor below before we continue.
Making An HTML Calculator Widget: No Coding
In this section we will describe the way to create your custom HTML Calculator widget in more detail. Also, it can easily be embedded into any website and will function immediately. Let’s see how it all happens.
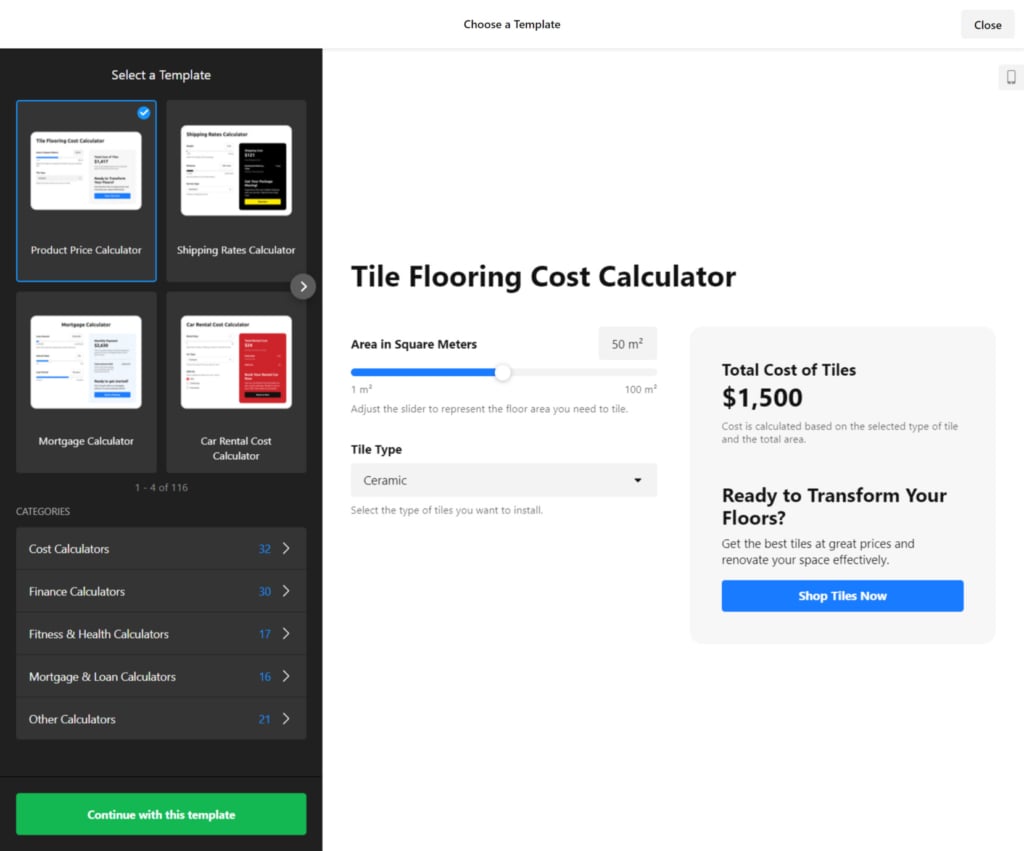
- Choose a suitable template. You can continue in the editor that you saw above or explore our list of predesigned Calculator templates and pick the most relevant situation for your case.
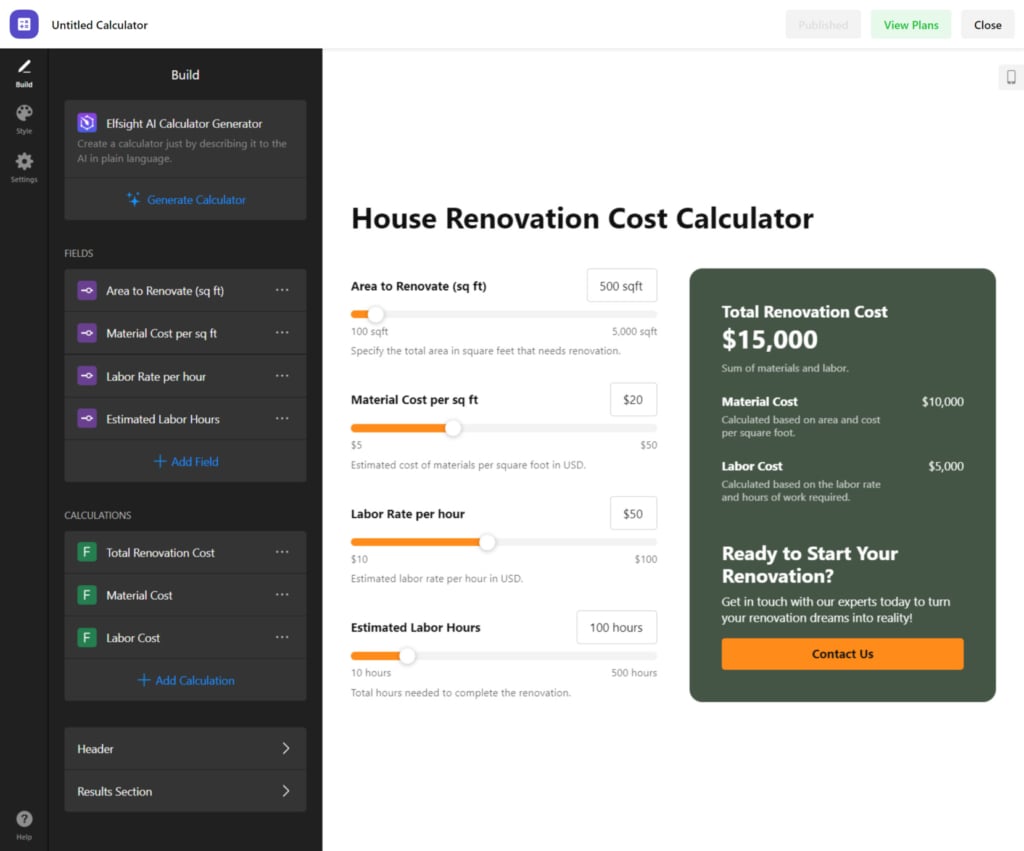
- Add required fields. The widget offers sliders, numbers, choices, dropdowns, and other fields to help you accurately represent your scenario.
- Customize style. Use the ‘Style’ tab in the editor to decorate your calculator, make it suit your taste, brand, or website colors.
- Adjust other settings. Visit the ‘Settings’ tab to finalize your widget , by establishing separators and more rules for your calculator. You can introduce your HTML code inserts there if you have personal HTML and JS ideas to add.
- Save and start using. When you are happy with the result, publish your widget to get an HTML code of your calculator. You will see a couple of lines that can now be added to any website platform.
When on a website, you can use this HTML Calculator widget for as long as you need. Plan your costs or savings, use it to promote your commercial services, or add interactivity to your blog. You can now read brief manuals on adding your Calculator to the most popular CMS platforms or find your website builder in the list of platforms.
Examples of Calculators in HTML
Here are just a few examples of what you can create yourself without coding in just 5-10 minutes. Just keep your use case in mind and try to include all the ideas in the calculator form when working in the editor.
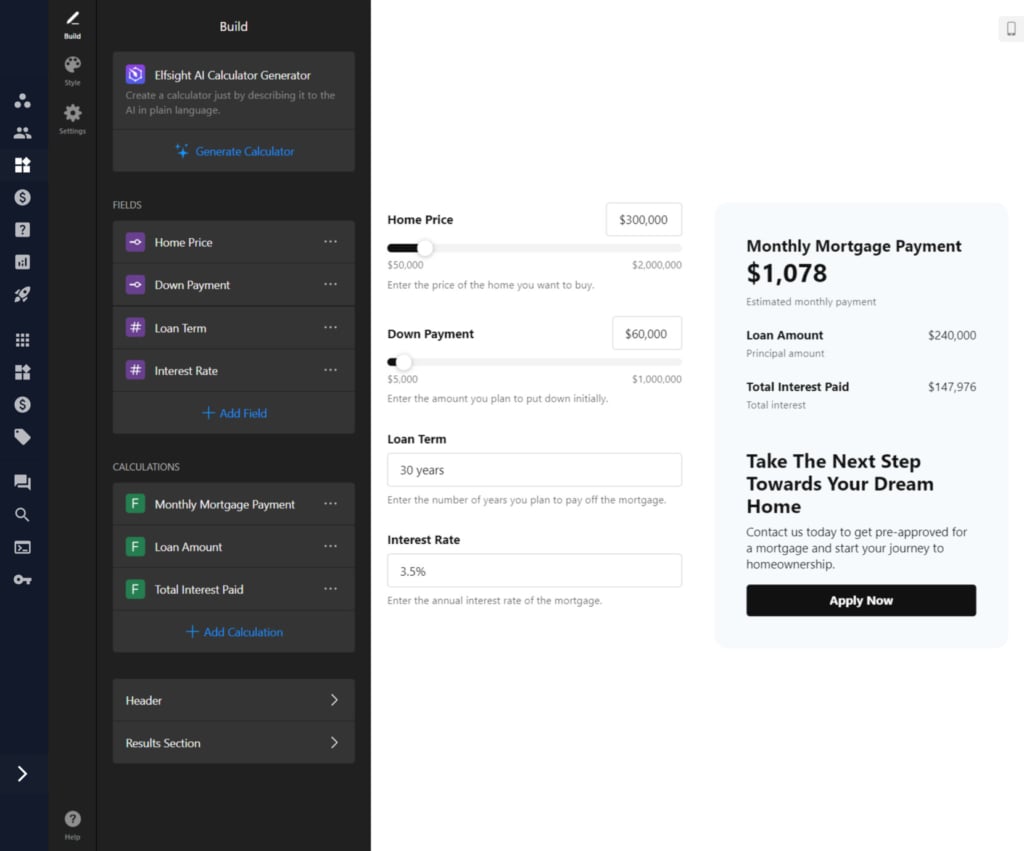
Mortgage Calculator
Help users easily estimate their monthly mortgage payments based on loan amount, interest rate, and term. Try our customizable Mortgage Calculator.

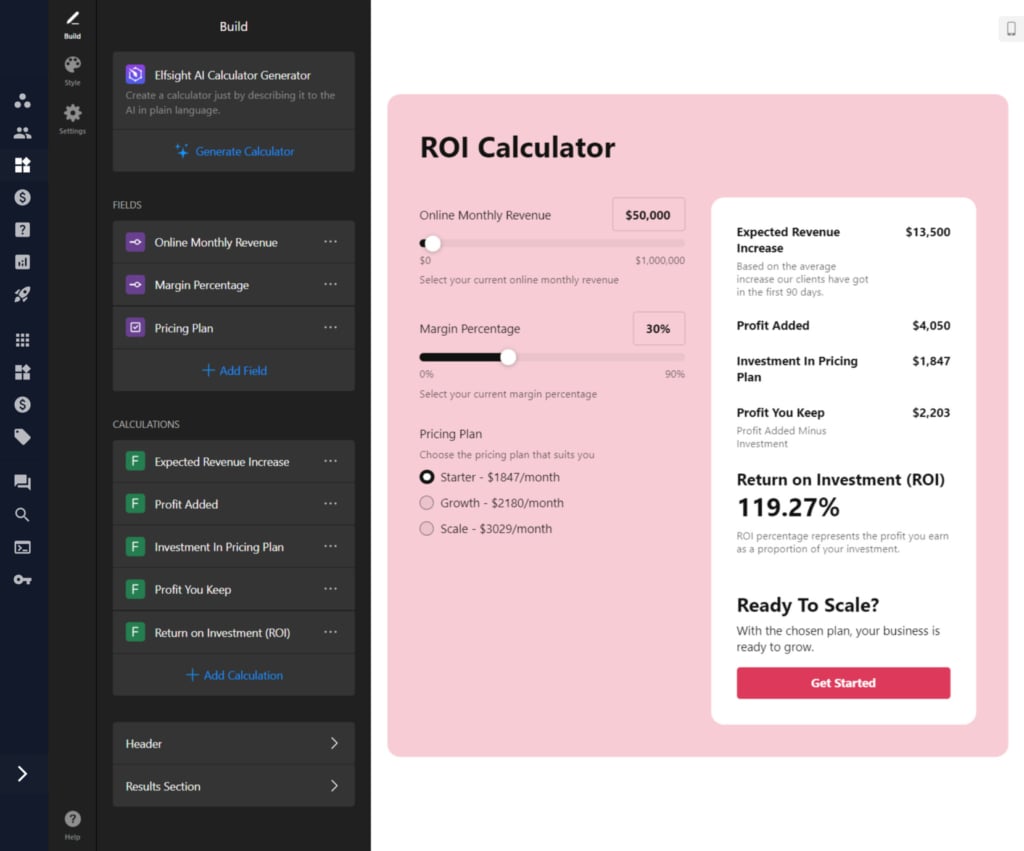
ROI Calculator
Empower businesses to calculate potential returns on their investments with ease. Check out our ROI Calculator template.

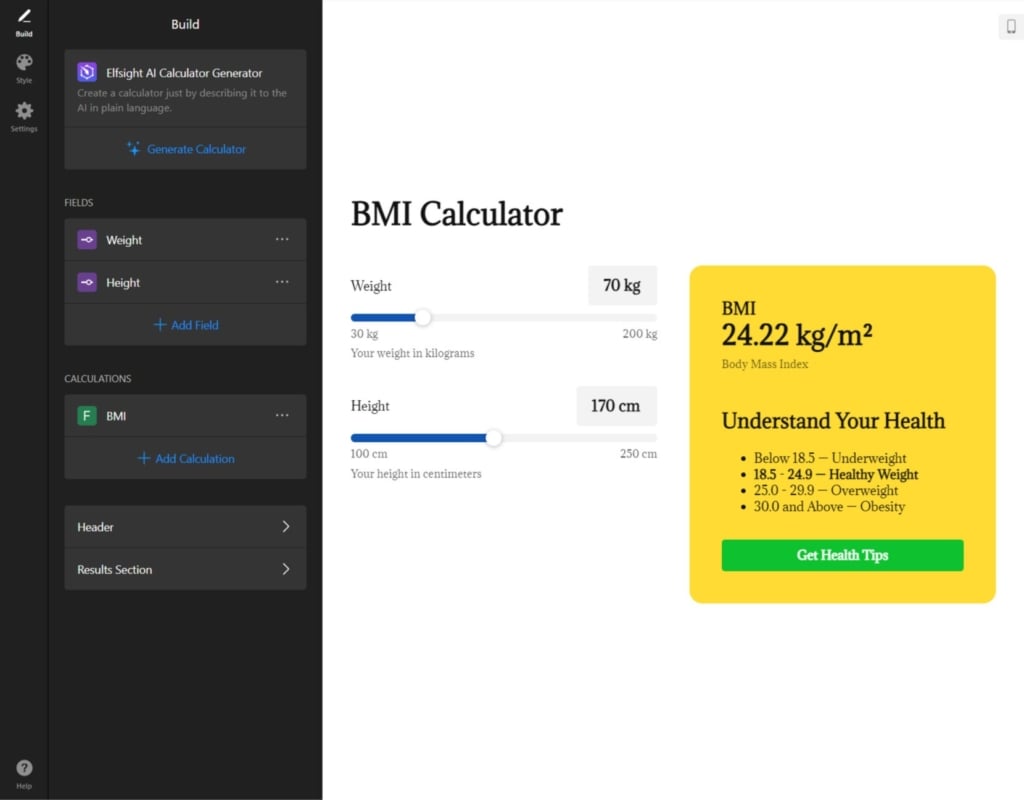
BMI Calculator
Calculate Body Mass Index using height and weight inputs to offer valuable health insights. Start creating with our BMI Calculator.

FInal Thoughts
In conclusion, we’ve shown you how to create a simple HTML calculator, complete with ready-to-use code to help you get started. While this is perfect for basic tasks and learning purposes, for more advanced calculations and complex scenarios, a versatile widget is the way to go.
Our widget seamlessly integrates with any website and handles a wide range of popular use cases, offering enhanced functionality and flexibility. Whether you’re managing finances or more intricate calculations, our solution provides the tools you need to get the job done.
Editor: Create HTML Calculator for Free
Ready to create your own custom HTML calculator and explore all the features? Try the on-page Calculator editor to see the widget in action!
Contact Us
We hope this guide was helpful for you! If you’re looking to create a custom calculator for your website, feel free to reach out. Our mission at Elfsight is to provide you with an effortless and successful experience through our no-code widgets.
Be part of our vibrant Community, where ideas and insights are always being shared. We’re open to your suggestions for improvements—just add them to our Wishlist!









![All Elfsight Discounts, Coupons, and Sales [2025]](https://elfsight.com/wp-content/uploads/2024/10/discounts-500x278.png)