Obtenez un Popup pour votre site web
Vous pouvez également ajouter un popup à votre site web à l’aide d’un widget ou d’un plugin, par exemple, Popup par Elfsight. Peu importe la plateforme que vous utilisez – WordPress, Shopify, Magento, Woocommerce ou Joomla – il existe un popup pour chacune d’elles.
En choisissant un widget Popup pour votre site web, vous obtiendrez les avantages suivants :
- Annoncer des soldes, des offres spéciales, collecter des avis, des abonnés.
- Choisir sur quelles pages de votre site web le popup apparaîtra
- Sélectionner sur quels appareils le popup sera actif pour vos utilisateurs.
- Créer un design visuel attrayant qui s’intégrera à votre site web.
Choisissez le meilleur modèle et créez votre Popup dès maintenant !
Le widget Popup fonctionne avec toutes les plateformes qui permettent d’intégrer des éléments HTML au code, y compris Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo et Blogger. Maintenant que vous savez ce qu’est un popup et quels avantages il peut apporter à votre site web, passons à la découverte de la façon dont vous pouvez le créer et l’ajouter.
Pourquoi le Popup est important
Pendant longtemps, les pop-ups ont été utilisés de manière trop agressive par les marketeurs. Par exemple, des fenêtres s’ouvraient automatiquement après la fermeture, et elles ne pouvaient pas être supprimées jusqu’à ce que l’action cible soit effectuée. Dans le passé, les escrocs utilisaient des pop-ups pour injecter des logiciels malveillants.
Heureusement, la négativité autour des popups diminue progressivement. Utilisés correctement, les popups sont un outil marketing précieux. Par exemple, SUMO a analysé 2 milliards de popups et a découvert que leur conversion peut atteindre 40% et plus. L’essentiel ici est d’utiliser cet outil correctement.
BlogMarketingAcademy déclare que les popups sur le site web ont montré le meilleur taux de clics par rapport à d’autres types de publicité, environ 2%. Et BitNinja a vu une augmentation de 114% des conversions après avoir implémenté des pop-ups sur leur site web.
Comment ajouter un Popup en code HTML
HTML aide les utilisateurs à créer des pages web et des sites web pour tout objectif. La création d’un site web peut sembler et être assez simple, mais ajouter des éléments supplémentaires comme un popup au code HTML du site web peut s’avérer ne pas être si facile à réaliser. C’est là que des solutions tierces comme le popup Elfsight peuvent être utiles. Voyons comment vous pouvez ajouter une fenêtre Popup à votre code de site web HTML.
Voici les étapes que vous devez suivre pour voir le Popup fonctionner sur votre site HTML :
- Construisez et configurez votre widget Popup unique en utilisant le configurateur. Vous êtes libre d’ajouter n’importe quel contenu au Popup, y compris d’autres éléments HTML.
- Après avoir créé votre Popup pour votre site HTML, enregistrez les résultats.
- Copiez le code du widget de la boîte qui est apparue.
- Intégrez le code du popup que vous avez copié dans le champ HTML de votre site web.
Voilà, votre popup est prêt et tout ce qui vous reste à faire est de vérifier s’il fonctionne correctement sur votre site HTML. Mais au cas où vous auriez besoin d’ajouter un autre élément HTML dans votre widget Popup, consultez ce guide :
- Ouvrez le Configurateur du widget, et allez à la section HTML.
- Sélectionnez le bloc HTML à ajouter au Popup.
- Ajoutez le code HTML de l’élément que vous souhaitez afficher dans votre widget à la section du code HTML.
Gardez à l’esprit que certains CMS ne vous permettent pas d’ajouter un code HTML pour installer le widget Elfsight. Ici, vous pourriez avoir besoin de convertir le code d’installation. Voyons comment vous pouvez faire cela en utilisant iFrame.
Plus de 40 modèles de Popup impressionnants pour votre site web
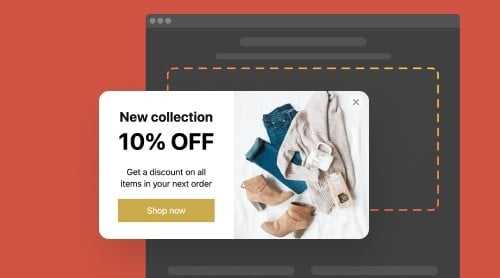
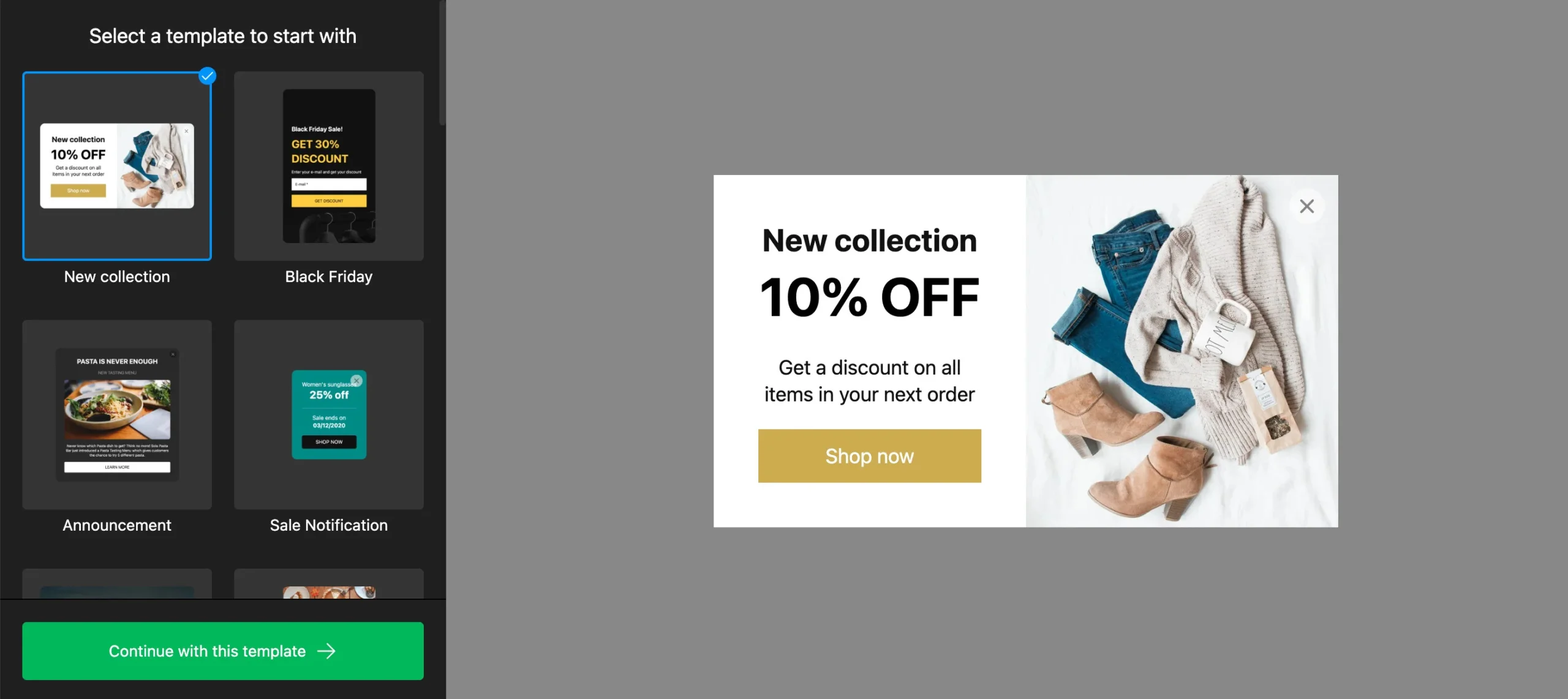
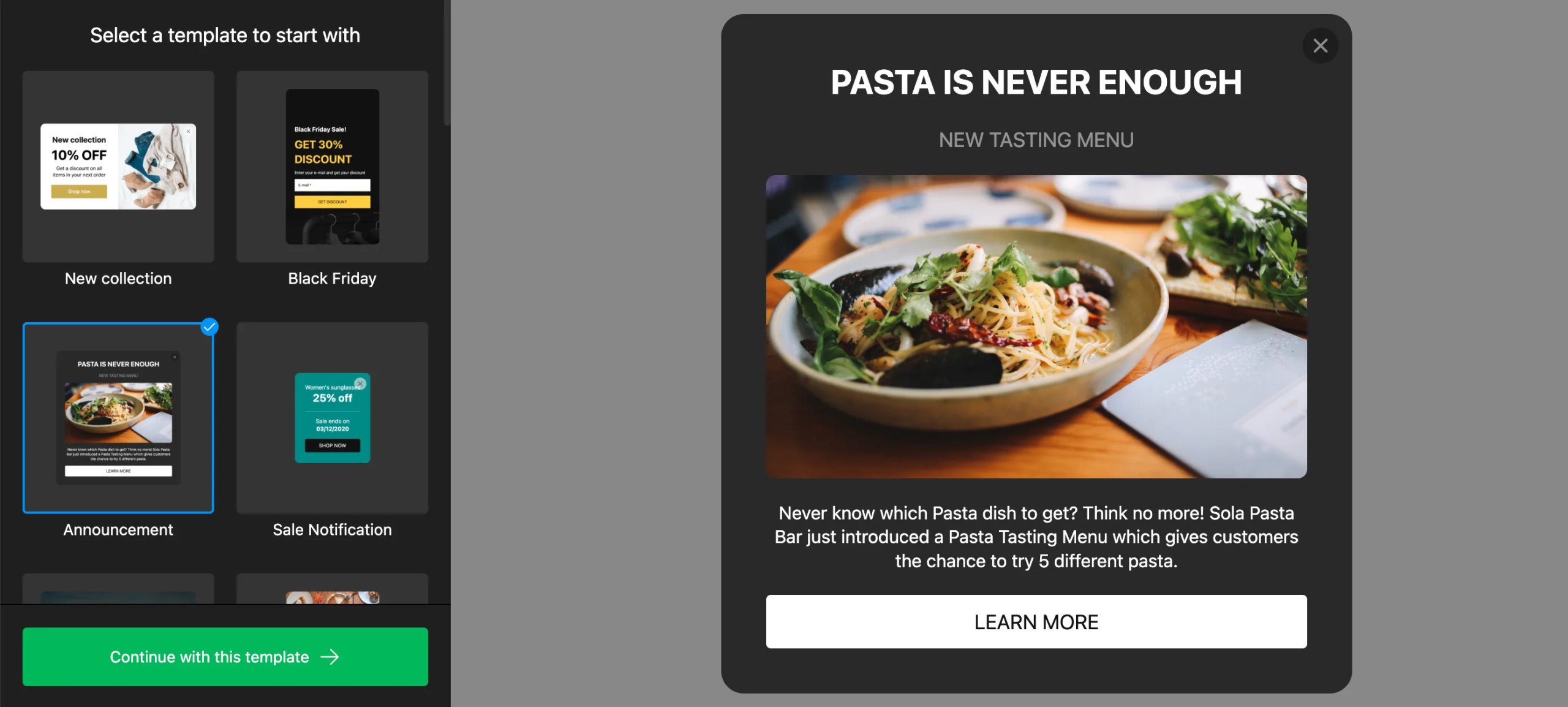
Et maintenant, examinons quelques exemples de modèles intéressants du widget Popup pour votre site web. Cela pourrait être particulièrement utile pour les utilisateurs qui ne savent pas par où commencer et cherchent de l’inspiration.
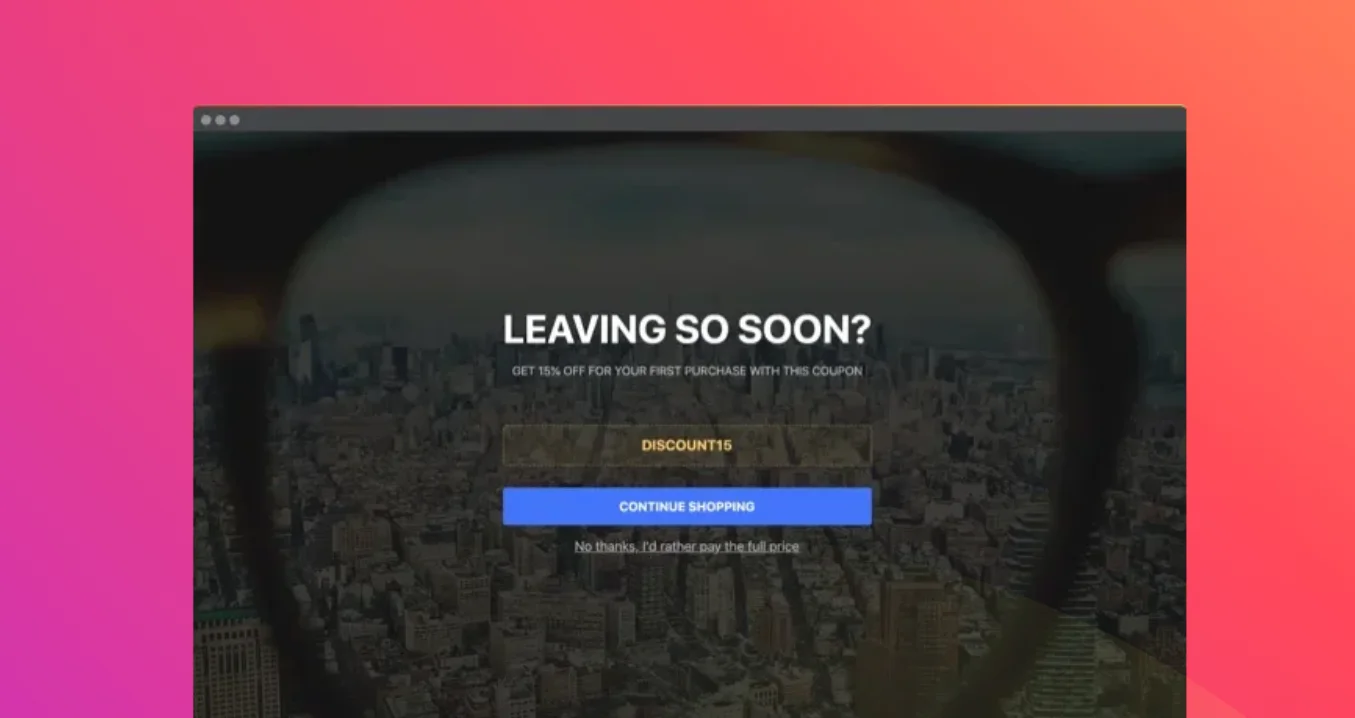
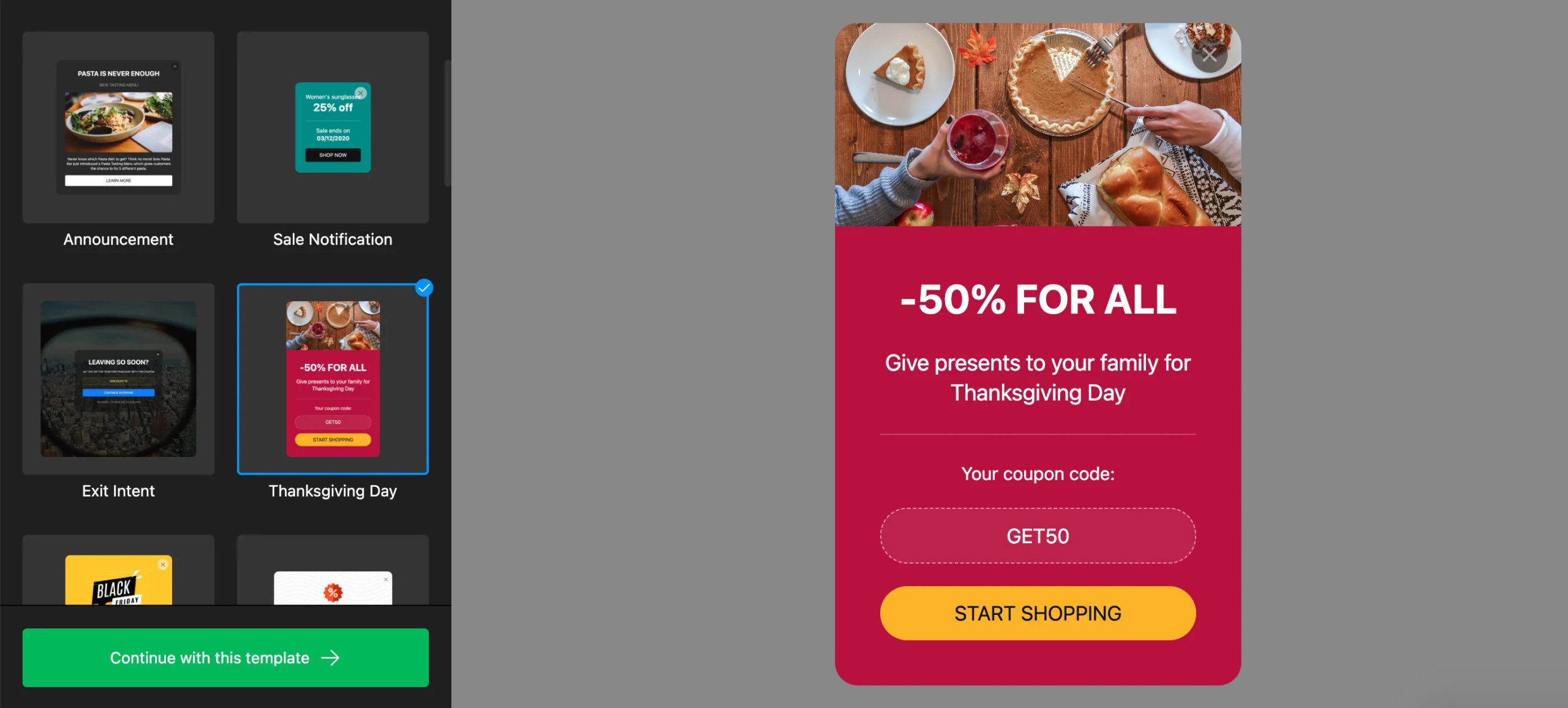
Widget Popup d’intention de sortie
Le popup de sortie apparaît sur le site au moment où l’utilisateur s’apprête à cliquer sur le bouton de sortie.

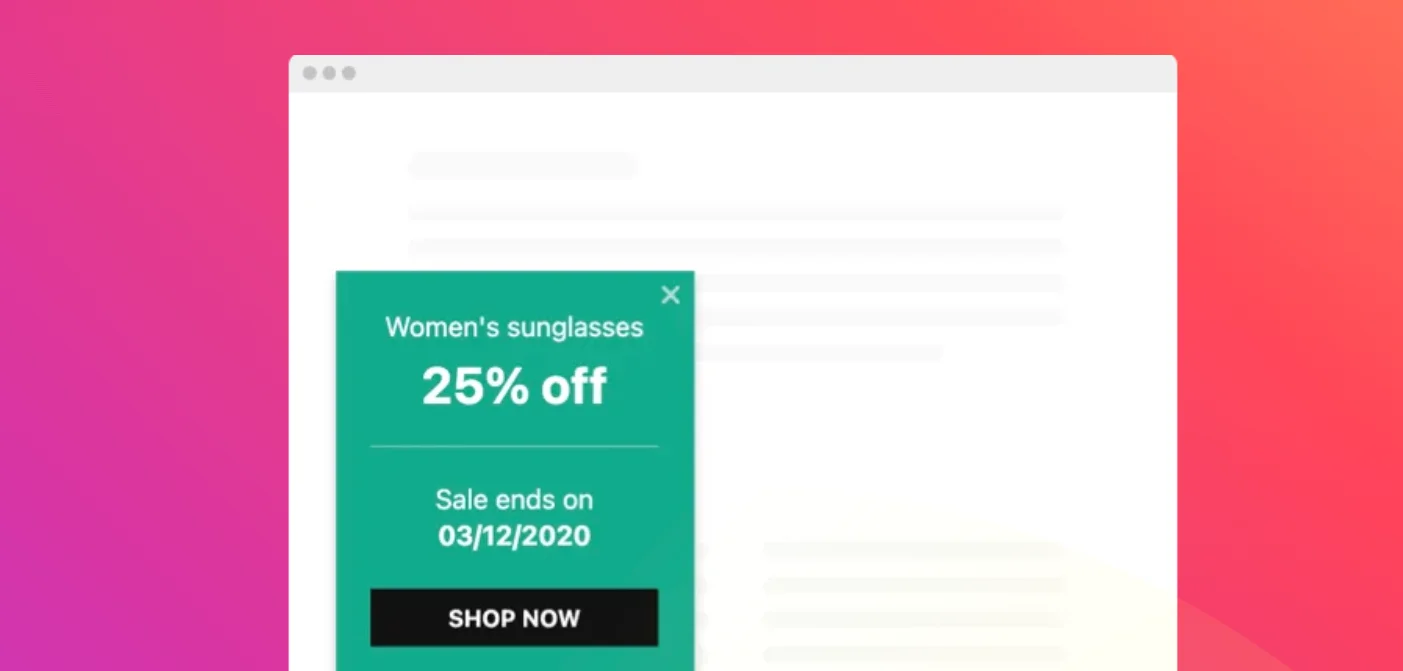
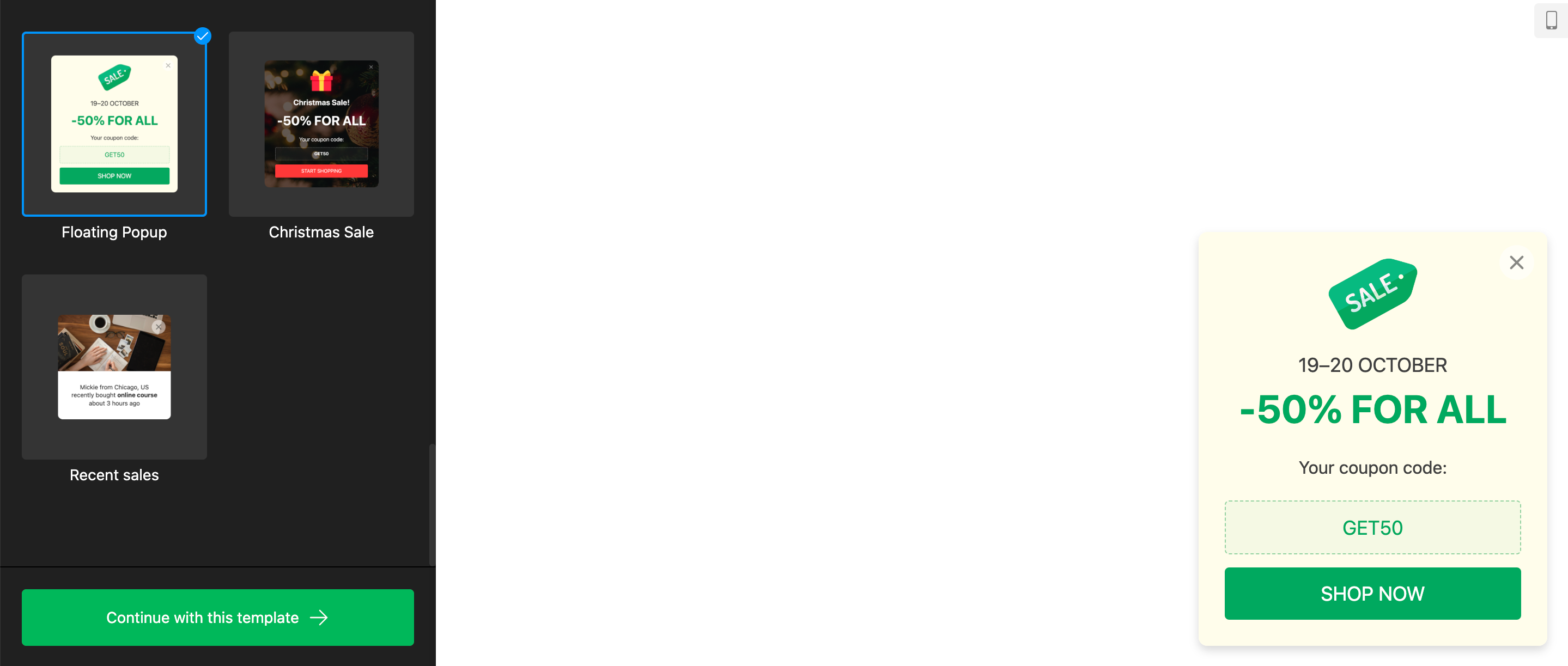
Popup de notification
Un popup de notification vous sera utile dans une variété de situations – depuis une notification sur le début des réductions jusqu’au début d’une vente.

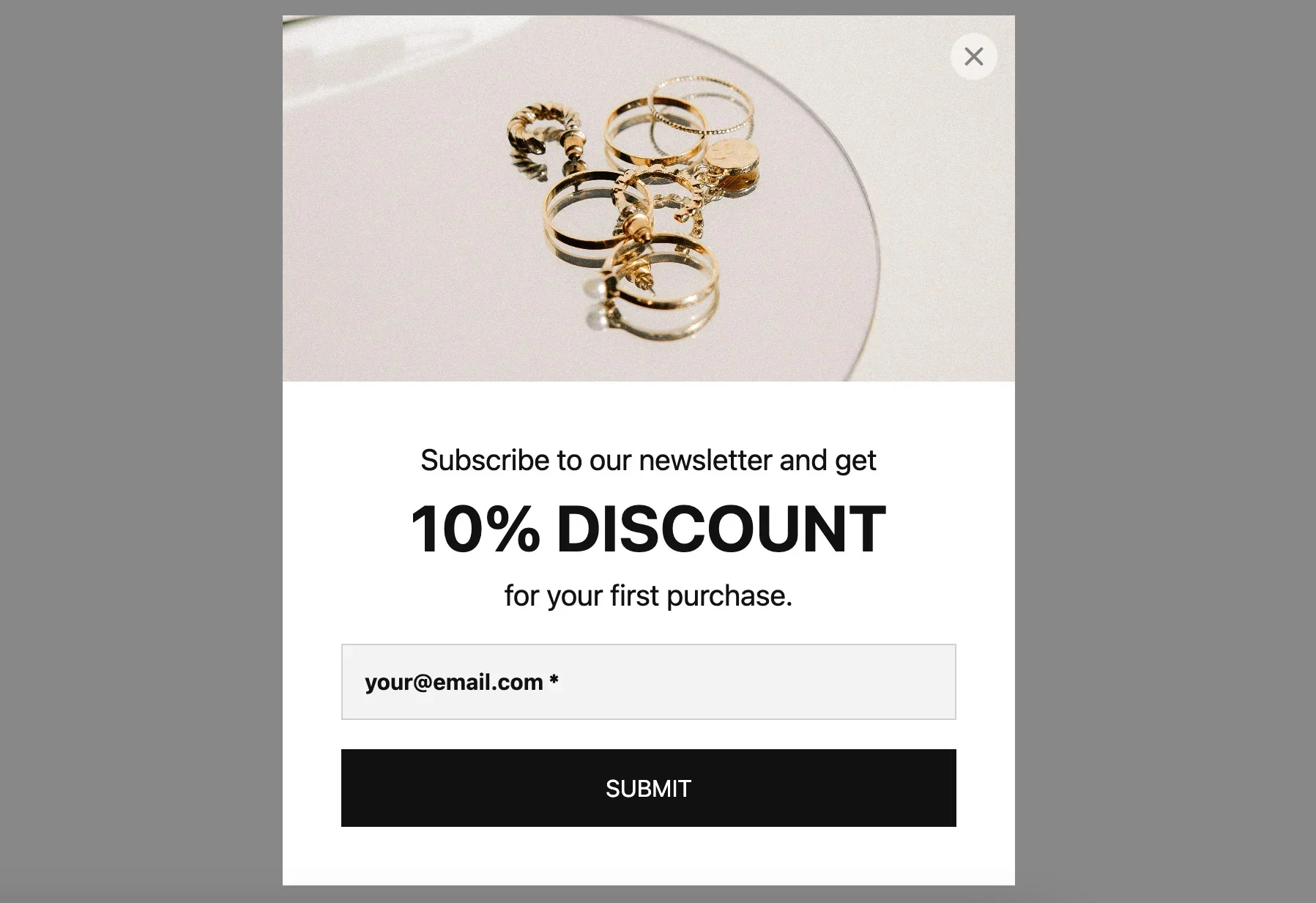
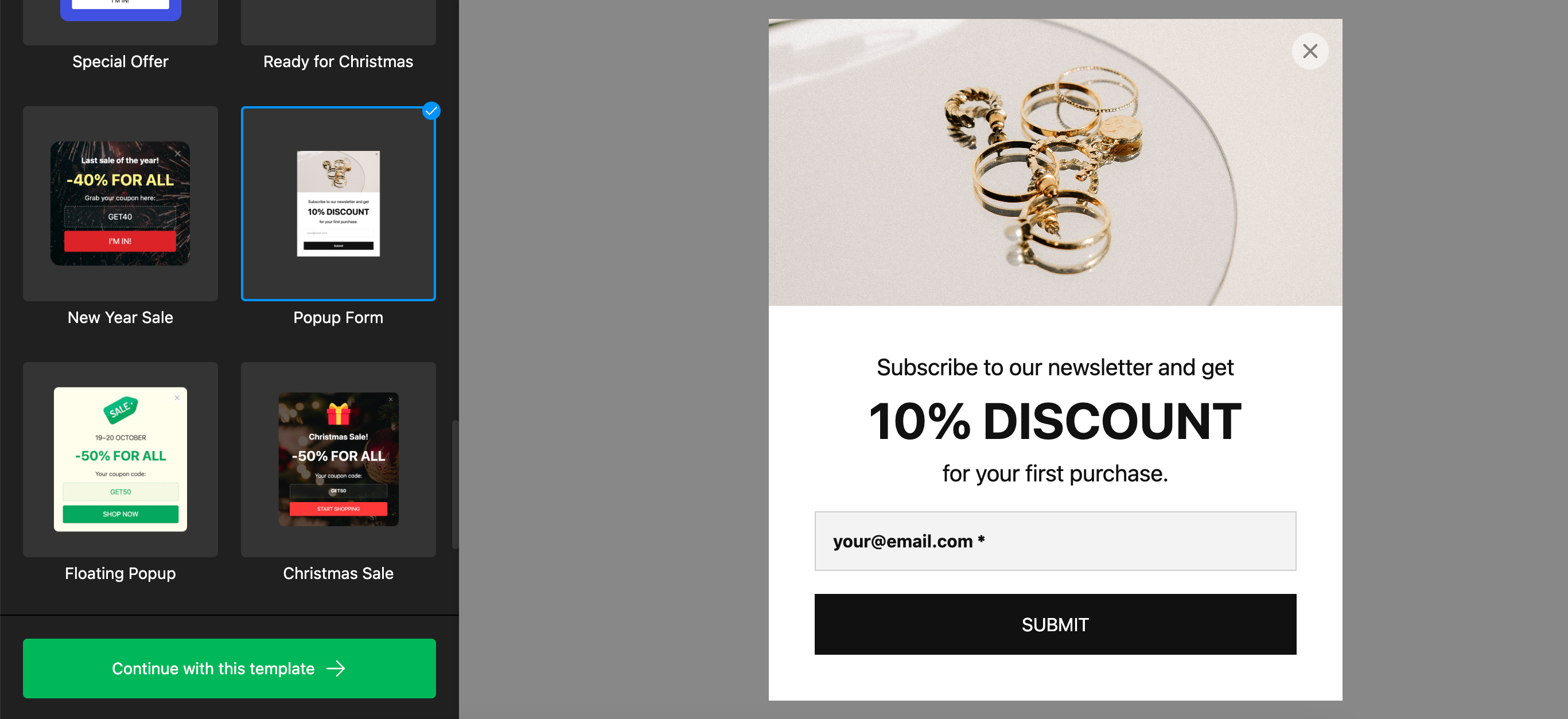
Formulaire Popup
Le formulaire Popup vous permet d’effectuer une variété de tâches, telles que la collecte d’emails ou de retours d’information de vos utilisateurs.

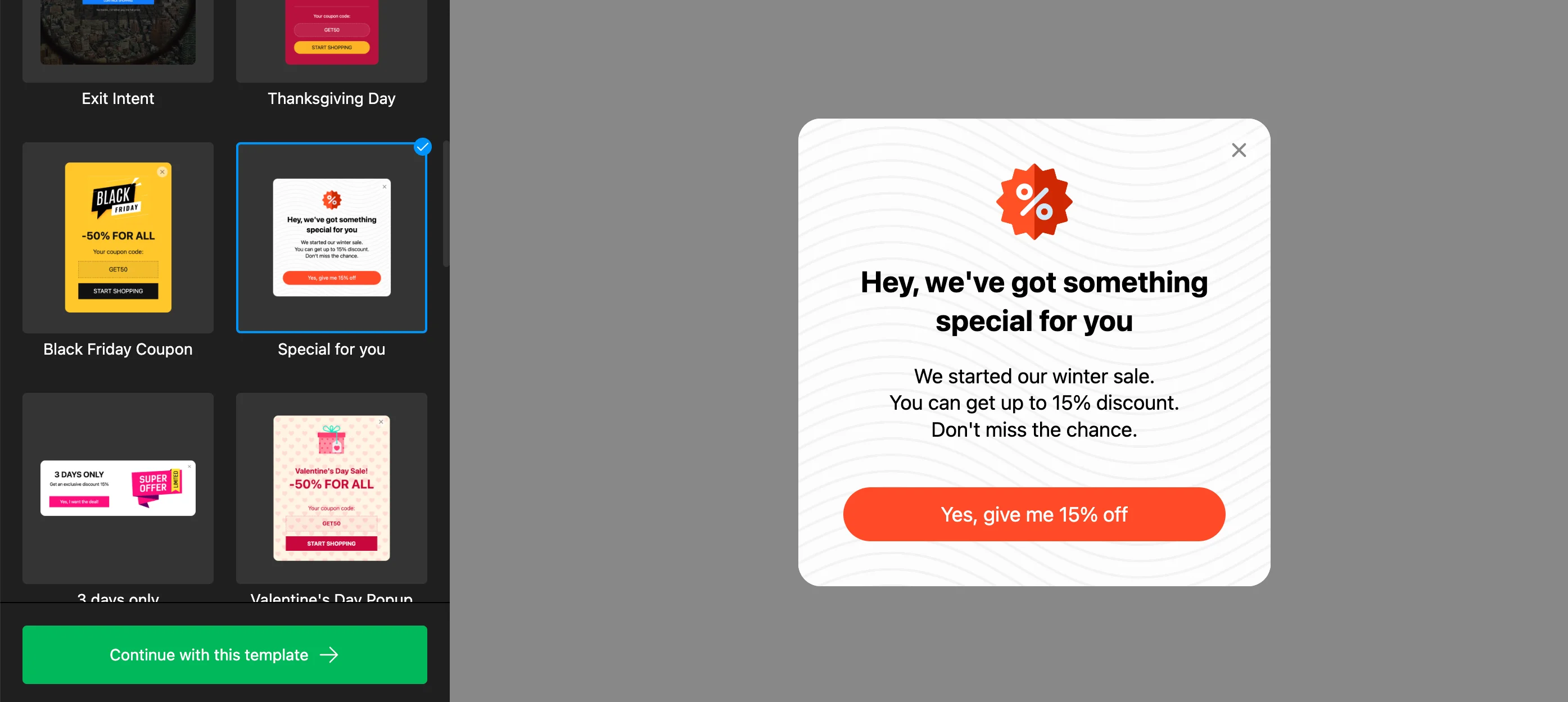
N’oubliez pas de jeter un œil aux autres 40+ incroyables modèles de widgets Popup. Vous trouverez certainement celui qui répond à vos besoins !
Comment installer Popup dans iFrame
Voici les étapes à suivre pour convertir le code d’installation Popup d’Elfsight en format iframe :
- Allez sur Elfsight Apps, configurez votre widget Popup et obtenez son code d’installation.
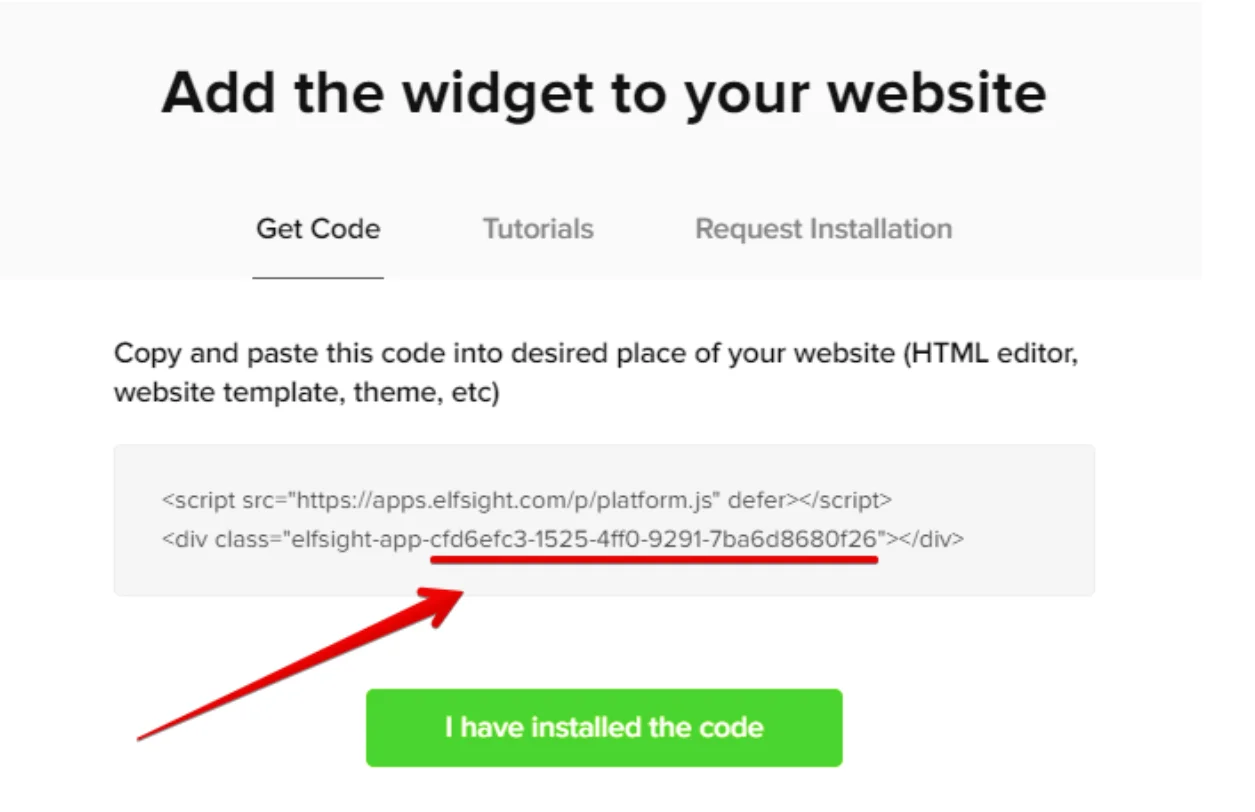
- Copiez l’identifiant du widget. Il peut être trouvé ici :

3. Convertissez le code. Utilisez ce qui suit en remplaçant « WIDGET_ID » par l’ID de votre propre widget :
<iframe src='https://sandbox.elfsightcdn.com/WIDGET_ID' width='100%' height='1000' frameborder='0'></iframe>4. Ajustez la hauteur pour qu’elle corresponde à la taille de votre widget.
Voilà ! C’est tout ce que vous avez à faire pour convertir le code Popup en format iFrame. Il peut également y avoir des situations où vous avez besoin d’intégrer un bloc iFrame au widget Popup. Par exemple, iFrame peut être utilisé pour l’implémentation de différents types d’éléments iframe par URL. Voyons plus en détail comment vous pouvez ajouter un bloc iFrame à votre widget Popup :
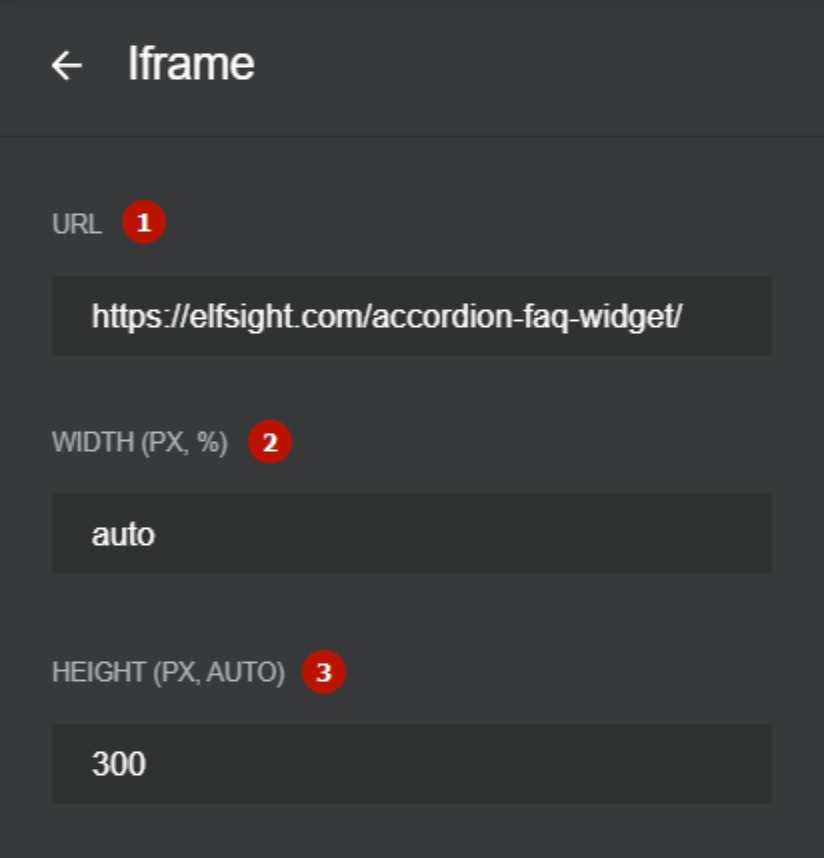
- Dans le configurateur Popup sur Elfsight Apps, ouvrez Blocs et sélectionnez iFrame.
- Réglez les paramètres appropriés pour ce bloc :

- URL. Placez votre lien qui sera converti en iFrame dans ce champ.
- Largeur est là pour vous aider à ajuster la largeur de l’élément iFrame dans votre Popup.
- Hauteur vous permet de changer la hauteur par défaut de votre iFrame.
Si vous avez besoin d’intégrer iFrame à Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo et Blogger, vous trouverez ci-dessous les liens vers des guides détaillés.
Si vous recherchez plus d’informations sur le Popup iFrame, vous pouvez lire notre guide détaillé. Là, vous découvrirez comment ajouter Popup en utilisant iFrame et verrez les réponses aux questions les plus populaires.
Voir le guide détaillé sur le Popup iFrame et comment travailler avec →
Comment ajouter un popup au site WordPress
WordPress est l’une des plateformes les plus populaires sur le web. Bien sûr, il existe une large gamme d’outils supplémentaires que vous pouvez installer sur votre site WordPress. Ainsi, voyons comment vous pouvez faire cela en utilisant les possibilités offertes par cette plateforme. Ci-dessous, nous examinerons comment vous pouvez intégrer Popup à votre site WordPress.
Ajouter Popup au site WordPress via le panneau d’administration
WordPress offre à ses utilisateurs un installateur de plugin automatique. Voici comment cela fonctionne :
- Allez dans la section Plugins de votre tableau de bord WordPress, puis cliquez sur le bouton Ajouter un nouveau.
- Dans le coin supérieur droit, utilisez la barre de recherche pour trouver et sélectionner le meilleur Popup pour votre site WordPress.
- Sur les résultats de la recherche, cliquez sur le titre d’un plugin pour obtenir plus de détails à son sujet, lire les notes d’installation et d’autres informations utiles.
- Cliquez sur le bouton Installer maintenant pour intégrer le plugin à votre site Web.
- Après l’installation, cliquez sur le bouton Activer pour activer votre popup et le faire fonctionner sur votre site Web.
Si vous choisissez d’ajouter un popup à votre site via le panneau d’administration WordPress, vous devrez peut-être également surveiller la version du plugin. Comme les développeurs publient constamment des mises à jour pour leurs plugins, vous devrez également les maintenir à jour sur votre site Web pour garantir que tous ces changements sont appliqués immédiatement sur votre site.
Bien sûr, ce n’est pas la seule façon d’ajouter un popup à votre site WordPress. Vous pouvez également le faire avec l’aide d’un widget facile à utiliser par Elfsight. Voyons comment vous pouvez le faire.
Intégrer un Popup sur votre site WordPress avec le plugin Elfsight
Si vous ne voulez pas vous embêter avec toute la documentation et les fonctionnalités d’un plugin particulier que vous trouvez, et que vous souhaitez ajouter un popup depuis le panneau d’administration, vous pouvez consulter le plugin Elfsight.

Voici les étapes à suivre si vous souhaitez ajouter le plugin Popup à votre site WordPress :
- Connectez-vous à votre site WordPress et choisissez la page où vous souhaitez intégrer le plugin.
- Allez à l’endroit où vous souhaitez afficher le plugin, puis cliquez sur l’icône Plus.
- Recherchez le code dans la section de formatage et cliquez dessus.
- Collez le code d’installation de votre plugin dans la fenêtre qui apparaît.
- Pour enregistrer les modifications, cliquez sur Mettre à jour.
Ces quelques étapes simples sont tout ce que vous devez faire pour ajouter un popup à votre site WordPress. Gardez à l’esprit que cette méthode d’intégration du popup à votre site ne nécessite aucune action supplémentaire de votre part à l’avenir – vous aurez toujours la dernière version du plugin, sans avoir besoin de la mettre à jour manuellement.
Comment ajouter un popup à votre site Magento
Magento est une plateforme de commerce électronique open source, très populaire parmi les entreprises en ligne. Tout comme WordPress, cette plateforme offre une large gamme de modules et d’extensions à installer pour étendre les fonctionnalités de votre site Web. Voyons comment vous pouvez ajouter un popup à votre site Magento.
Ajouter un popup à Magento via la ligne de commande
Pour installer une extension de popup sur votre site Magento, vous devez suivre ces étapes :
- Obtenez une extension sur le Marketplace de Magento Commerce. Assurez-vous que le référentiel repo.magento.com existe dans votre fichier composer.json.
- Obtenez le nom et la version du compositeur de l’extension.
- Mettez à jour le fichier composer.json de votre projet avec le nom et la version de l’extension de popup que vous avez choisie.
- Assurez-vous que votre extension Magento est correctement installée.
- Activez et configurez votre extension.
Voilà, votre extension de popup est opérationnelle. Mais vous devez également garder à l’esprit que vous devrez mettre à niveau et mettre à jour vos extensions manuellement.
Si vous cherchez d’autres moyens d’intégrer un popup à votre site Magento, vous pouvez vous tourner vers le Popup Elfsight. Voici ce que vous devez faire.
Intégrer un popup à votre site Magento avec l’extension Popup
Si vous pensez que vous ne pouvez pas gérer l’installation d’une extension de popup sur votre site Web vous-même, vous pouvez toujours utiliser notre Popup d’Elfsight. Cela simplifiera grandement votre tâche et vous pourrez le faire vous-même sans avoir recours à l’aide d’un développeur professionnel.

Pour intégrer l’extension de popup à Magento, suivez ces étapes faciles :
- Utilisez les Applications Elfsight et commencez à créer votre extension de popup. Enregistrez tous les changements.
- Copiez votre code individuel qui apparaîtra dans la fenêtre contextuelle.
- Collez le code du popup que vous avez copié à l’endroit désiré sur votre site Magento.
- Allez sur votre site Web pour voir le widget en action.
C’est tout ! De plus, vous n’aurez pas besoin de vous soucier des mises à jour manuelles de votre extension car le Popup Elfsight est mis à jour automatiquement. Vous aurez toujours la dernière version du produit.
Trouvez plus de détails sur le fonctionnement de l’extension de popup Magento pour votre site Web →
Comment ajouter une application de Popup à Shopify
Shopify est l’une des plus grandes plateformes pour la création de boutiques en ligne. Si vous la choisissez pour la création de votre site Web, vous pouvez également choisir parmi une large gamme d’applications pour votre site. Voyons maintenant comment vous pouvez améliorer les performances de votre site Shopify avec une application de popup.
Ajouter un popup à Shopify via l’App Store
Voici les étapes à suivre pour ajouter un popup à votre boutique Shopify :
- Connectez-vous à l’App Store de Shopify.
- Choisissez l’application de popup que vous souhaitez ajouter à votre boutique Shopify et cliquez dessus.
- Allez sur la page de liste de l’application et cliquez sur Ajouter une application.
- Dans le panneau d’administration de Shopify, cliquez sur Installer l’application pour autoriser l’utilisation de l’application.
Après avoir installé l’application de popup sur votre site Shopify, vous pouvez l’utiliser et le visualiser depuis la page des Applications dans le panneau d’administration. Vous pouvez également installer des applications sur votre site Shopify avec un lien d’installation tiers. Mais gardez à l’esprit que cela ne fonctionne que pour les applications créées avant le 5 décembre 2019. Cet article fournit plus de détails sur l’ajout de popups à Shopify.
Ajouter un popup à Shopify avec l’application Elfsight
Si vous avez encore du mal à configurer votre application de popup pour votre site Shopify, vous pouvez toujours faire appel à des développeurs tiers et choisir Elfsight Popup. Voyons à quel point il est facile pour vous d’intégrer Popup sur votre site Shopify.

Pour voir le Popup sur votre boutique Shopify, suivez ces étapes :
- Lancez une démo gratuite sur Elfsight Apps et commencez à créer votre popup, en le personnalisant pour qu’il s’intègre à la conception de votre site Web. Enregistrez les résultats.
- Obtenez le code unique du popup qui est apparu après avoir appuyé sur Enregistrer. Copiez-le.
- Intégrez le code que vous avez copié à l’endroit désiré sur votre site Web et commencez à utiliser l’application.
- Allez sur votre site Shopify et voyez comment fonctionne le popup.
C’est tout ! Gardez à l’esprit que vous n’avez pas besoin de mises à jour manuelles pour votre application car vous aurez toujours la dernière version du popup. Et si des difficultés surviennent avec votre Popup Shopify, vous pouvez toujours contacter l’équipe d’assistance sympathique.
Comment ajouter un popup à Elementor
Elementor est une plateforme populaire pour créer et développer des sites Web WordPress professionnels qui remplace l’éditeur classique de WordPress. Comme WordPress, il vous permet d’ajouter divers modules complémentaires et plugins à vos sites, y compris des popups. Découvrons donc comment vous pouvez intégrer un site Web de popup à votre site Elementor en utilisant toutes les fonctionnalités de cet éditeur.
Ajouter un popup à Elementor avec le panneau d’administration WordPress
Voici ce que vous devez faire pour ajouter un popup à votre site Elementor :
- Connectez-vous à votre compte WordPress.
- Accédez à votre site Web.
- Allez dans l’onglet Plugins situé dans le volet de gauche.
- Sélectionnez l’option Ajouter un nouveau sous-onglet.
- Pour installer un plugin Popup, cliquez sur le bouton Installer maintenant et attendez que le plugin soit téléchargé et installé.
Voilà comment vous pouvez ajouter un plugin Popup à Elementor. Quelques secondes après, vous serez prêt à utiliser ou configurer le plugin. Mais que dire de l’utilisation du plugin Popup par Elfsight ? Voyons comment faire.
Intégrer un popup à Elementor avec le plugin Elfsight
Comprendre le fonctionnement interne du panneau d’administration peut être difficile ou prendre du temps, il est donc parfois beaucoup plus facile de recourir à l’aide d’une solution tierce rapide. Par exemple, vous pouvez ajouter le plugin Popup d’Elfsight à votre site Elementor.

Voici ce que vous devez faire si vous souhaitez ajouter le widget Popup par Elfsight à votre site Elementor :
- Accédez aux Applications Elfsight et commencez à créer votre widget popup personnalisé. Enregistrez les résultats.
- Copiez votre code personnel qui apparaît dans la boîte.
- Allez à l’endroit où vous souhaitez afficher le widget sur votre site Web Elementor, puis collez le code que vous avez copié précédemment.
- Vérifiez le fonctionnement du widget.
Voilà, votre Popup Elementor est prêt à fonctionner ! Et si vous souhaitez obtenir plus d’informations sur le fonctionnement du widget Elementor, vous pouvez toujours regarder notre vidéo très informative.
Obtenez plus de détails sur le Popup Elementor et regardez un guide vidéo sur son installation →
Comment ajouter un popup à WooCommerce
WooCommerce est une plateforme de commerce électronique basée sur WordPress hautement personnalisable. Il permet à ses utilisateurs de transformer rapidement leur site Web en une plateforme de commerce électronique. WooCommerce permet d’ajouter différents plugins et extensions aux sites Web afin d’étendre leurs options. Bien sûr, WooCommerce vous permet d’ajouter un popup à votre site, car c’est l’une des solutions les plus populaires pour les magasins en ligne.
Ajouter un popup à WooCommerce via son compte
Pour intégrer un popup sur votre site WooCommerce, vous devez suivre quelques étapes simples. Installer un popup sur WooCommerce est similaire au même processus pour WooCommerce et WordPress. Regardons cela plus en détail :
- Téléchargez le fichier zip depuis votre compte WooCommerce.
- Accédez à votre panneau d’administration WordPress, trouvez la section Plugins.
- Cliquez sur le bouton Ajouter un nouveau et téléchargez le plugin Popup avec le fichier.
- Cliquez sur Installer maintenant et activez le plugin Popup WooCommerce.
Maintenant que vous avez installé le plugin de popup sur votre site WooCommerce, vous pouvez le voir dans votre panneau d’administration WordPress. Maintenant, apprenons comment ajouter le plugin Popup ElfSight à votre site WooCommerce. Cette méthode est parfaite pour ceux qui ne veulent pas passer beaucoup de temps à le configurer et qui ne se sentent pas capables de gérer les subtilités du panneau d’administration WordPress et d’Elementor.
Intégrer un popup à WooCommerce avec le widget Elfsight
Choisir le bon Popup pour votre site WooCommerce peut être très délicat, surtout si vous le faites pour la première fois. Alors jetez un œil au Popup pour le site WooCommerce d’Elfsight. Ci-dessous, nous vous guiderons sur la façon de l’ajouter à votre site WooCommerce pour que vous puissiez voir si ce widget simple mais premium vous convient et décider de l’installer sur votre site.

Voici les étapes à suivre pour intégrer Popup WooCommerce à votre site Web :
- Accédez aux Applications Elfsight, créez un compte et commencez à créer votre premier plugin. Enregistrez les résultats.
- Copiez le code qui est apparu dans la fenêtre contextuelle après avoir enregistré votre plugin.
- Intégrez le code que vous avez copié dans le code HTML de votre site Web et commencez à utiliser le Popup.
C’est aussi simple d’utiliser Elfsight Popup sur votre site WooCommerce. Et pour l’ajouter à votre site WooCommerce, vous n’avez même pas besoin de chercher un développeur expérimenté, car vous pouvez ajouter le widget Popup au code HTML de votre site Web vous-même.
Comment intégrer un popup à une page Facebook
Pour savoir comment ajouter un popup à votre page Facebook, vous devez d’abord comprendre ce qu’est un onglet personnalisé. Un onglet personnalisé est une opportunité pour les propriétaires de pages Facebook de présenter le contenu qu’ils souhaitent, en plus des fonctionnalités standard que le réseau social de votre choix propose. Par exemple, dans un onglet personnalisé, vous pouvez ajouter divers widgets qui vous aident à vendre votre produit de manière plus efficace et à partager des informations sur votre entreprise avec les utilisateurs.
Voici ce que vous devez faire pour créer un onglet personnalisé sur Facebook :
- Envoyez une requête POST à l’adresse /{page-id}/tabs :
curl -i -X POST "https://graph.facebook.com/{page-id}/tabs? custom_name=My Custom Tab& tab={app_id}& access_token={page-access-token}"2. En cas de succès, votre application recevra une réponse :
{ "success": true}3. Ajoutez une application à votre page Facebook. Voici comment cela peut être fait avec JavaScript SDK :
FB.ui({ method: 'pagetab', redirect_uri: '{votre-url-de-redirection}'}, function(response){});C’est tout ! Si vous avez besoin de savoir comment personnaliser le contenu de l’onglet pour vos utilisateurs de manière plus détaillée, consultez le guide Facebook sur les onglets de page personnalisés.
Maintenant, après avoir créé votre onglet personnalisé sur Facebook, il est temps de voir comment vous pouvez ajouter le widget Popup ElfSight à cet onglet. Suivez ces étapes pour voir le Popup en action sur votre onglet de Page Facebook personnalisé :
- Connectez-vous ou inscrivez-vous aux Applications Elfsight et créez votre Popup unique pour la Page Facebook.
- Enregistrez votre Popup.
- Copiez le code du widget qui apparaît dans la fenêtre contextuelle après avoir enregistré votre plugin.
- Ouvrez votre onglet Facebook personnalisé et collez-y le code du widget Popup.
- Allez sur votre Page Facebook pour voir comment fonctionne votre Popup.
Le processus d’ajout d’un Popup à votre Page Facebook peut ne pas sembler aussi facile qu’avec d’autres plateformes. Cependant, le Popup est un outil indispensable dans le commerce électronique, et de nos jours de nombreuses boutiques en ligne ouvrent leurs bureaux de représentation sur ce réseau social. Certains préfèrent même utiliser exclusivement les opportunités marketing offertes par Facebook, en créant des boutiques en ligne basées sur celui-ci, ils ne peuvent donc pas se passer de Popup ici.
Et si vous avez besoin de plus d’informations sur la façon d’ajouter un Popup à votre page Facebook, nous avons une analyse détaillée spéciale. Vous y découvrirez non seulement les avantages d’un pop-up pour votre Page Facebook, mais vous pourrez également voir des exemples de son utilisation.
Consultez plus de détails sur le Popup Facebook par Elfsight et apprenez à mieux le connaître →
Comment ajouter un Popup à Squarespace
Squarespace est un constructeur de site Web populaire. Il offre des solutions de stylisme intéressantes pour les sites Web et est légitimement populaire auprès du public en ligne. Si vous avez choisi Squarespace pour créer votre site Web, alors vous pouvez facilement y ajouter diverses extensions et plugins, y compris Popup. Découvrons comment vous pouvez intégrer Popup sur votre site Web Squarespace.
Ajouter un Popup à Squarespace via le panneau d’administration
Suivez ces étapes faciles si vous souhaitez ajouter un Popup à votre code de site Web Squarespace :
- Allez dans le menu Accueil, cliquez sur Marketing, puis choisissez Popup promotionnel.
- Dans le panneau Modifier la disposition, sélectionnez la disposition dont vous avez besoin.
- Allez dans le panneau d’action pour ajouter une inscription à la newsletter ou un bouton.
- Utilisez le panneau Contenu pour ajouter du texte à votre Popup.
- Sur le panneau Affichage et timing, définissez la façon dont le popup apparaît.
- Utilisez le panneau Image pour ajouter une image de fond à votre Popup.
- Allez dans le panneau Style pour styler votre popup.
Lorsque vous êtes prêt à faire fonctionner votre popup sur votre site Web Squarespace, activez le bascule de l’affichage du pop-up en haut du panneau en noir et cliquez sur Enregistrer. Bien sûr, ce n’est pas le seul moyen d’ajouter un popup à votre site Squarespace. Vous pouvez également le faire avec le Widget Elfsight.
Ajouter un Popup à Squarespace avec le widget Elfsight
Popup d’Elfsight convient à de nombreuses plateformes, y compris Squarespace. Son installation et sa configuration sont assez simples et ne nécessitent pas que vous appreniez à coder. Il suffit de quelques étapes simples et de quelques minutes de votre temps.

Voyez comme il est facile d’intégrer Popup sur votre site Squarespace :
- Connectez-vous à votre compte Elfsight Apps et commencez à créer votre widget. Enregistrez les résultats.
- Obtenez le code d’installation à partir des Applications Elfsight. Copiez le code de la boîte de dialogue Popup de Squarespace pour une utilisation ultérieure.
- Accédez à la page où vous souhaitez afficher votre Popup Squarespace et intégrez-y le code du widget.
- Vérifiez les performances de votre widget.
Voilà à quel point il est facile et simple d’obtenir un widget Popup cool pour votre site Squarespace. Et vous n’avez pas à vous soucier de mettre constamment à jour le widget, car vous aurez toujours la dernière version.
Découvrez les informations sur le widget de manière plus détaillée →
Comment ajouter un Popup à Webflow
Webflow est un constructeur de site Web et une société d’hébergement populaires. De nombreux utilisateurs choisissent Webflow pour créer leur site Web, et en conséquence, ils sont souvent confrontés au problème de trouver des outils supplémentaires pour leur site Web. Le Popup est un outil populaire, car il peut être utilisé à diverses fins, des entreprises de commerce électronique aux sites d’information simples.
Si vous créez et développez des sites Web depuis longtemps, ou si vous êtes simplement familier avec la plateforme Webflow, alors vous serez probablement intéressé à essayer de créer un Popup pour votre site Web vous-même. Et Webflow offre volontiers de telles opportunités. Pour créer un Popup sur votre site Web Webflow vous-même, vous aurez besoin des interactions Webflow 2.0.

Les représentants de Webflow ont créé un guide détaillé et informatif sur la manière de créer une fenêtre contextuelle pour votre site Webflow en quelques étapes. Et si vous cherchez une solution plus simple et plus rapide pour votre site Webflow, nous vous suggérons d’apprendre comment ajouter une fenêtre contextuelle en utilisant le widget Elfsight.
Ajouter une fenêtre contextuelle à Webflow avec le widget Elfsight
Donc, pour intégrer une fenêtre contextuelle d’Elfsight sur votre site Webflow, vous aurez besoin de :
- Créer votre plugin personnalisé sur Elfsight Apps et enregistrer les résultats.
- Copier le code personnel qui apparaîtra dans la boîte spéciale.
- Intégrer le plugin de la fenêtre contextuelle dans le code HTML de votre site Webflow.
- Vérifier les performances de votre plugin Webflow sur votre site Web.
Voilà à quel point il est facile et simple d’ajouter une fenêtre contextuelle à votre code HTML Webflow. En même temps, n’oubliez pas que vous pouvez facilement personnaliser votre widget Webflow en ajoutant pratiquement n’importe quel contenu, y compris en utilisant l’iFrame !
Ajout de la fenêtre contextuelle à d’autres plateformes populaires
Notre guide serait incomplet si nous ne mentionnions pas les possibilités d’installation de la fenêtre contextuelle sur d’autres plateformes populaires. Apprenons comment mettre en place la fenêtre contextuelle dans le code HTML de Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo et Blogger.
Ajouter l'application de fenêtre contextuelle à Wix
Vous pouvez facilement ajouter une application de fenêtre contextuelle à Wix. Tout ce que vous aurez à faire ici est de créer votre fenêtre contextuelle Wix sur Elfsight Apps et enregistrer les résultats. Ensuite, il vous suffit d’intégrer le code du widget dans le code HTML de votre site Wix et d’enregistrer les modifications. Vous aurez ainsi l’opportunité d’apporter des modifications à votre fenêtre contextuelle Wix à tout moment. Consultez un guide détaillé sur la fenêtre contextuelle Wix.
Ajouter l'extension de fenêtre contextuelle à Joomla
La création d’une fenêtre contextuelle Joomla est assez simple et ne nécessitera aucune compétence supplémentaire de votre part. Il vous suffit de vous rendre sur Elfsight Apps, de créer votre fenêtre contextuelle Joomla et d’enregistrer les résultats. Après avoir terminé, allez sur votre site Joomla et intégrez le code de l’extension dans le code HTML. Et n’oubliez pas de consulter le guide détaillé sur la fenêtre contextuelle Joomla.
Ajouter le plugin de fenêtre contextuelle à GoDaddy
Il existe un moyen simple d’intégrer une fenêtre contextuelle à votre site GoDaddy. Pour ce faire, rendez-vous simplement sur Elfsight Apps, créez votre fenêtre contextuelle GoDaddy et enregistrez les résultats. Ensuite, copiez le code de votre fenêtre contextuelle et intégrez-le dans le code HTML de votre site GoDaddy. N’oubliez pas de vérifier les performances de votre widget et assurez-vous qu’il fonctionne correctement sur votre site GoDaddy. Et consultez également notre guide détaillé sur la fenêtre contextuelle GoDaddy.
Ajouter le module de fenêtre contextuelle à Drupal
L’intégration du module de fenêtre contextuelle à Drupal est vraiment simple et ne nécessitera pas beaucoup d’efforts de votre part. Tout ce que vous avez à faire est de créer votre module de fenêtre contextuelle Drupal, de le personnaliser et d’enregistrer les résultats. Ensuite, copiez le code du module et intégrez-le dans le code HTML de votre site Drupal. Et consultez un guide plus détaillé sur le module de fenêtre contextuelle Drupal.
Ajouter l'extension de fenêtre contextuelle à OpenCart
La création de l’extension de fenêtre contextuelle OpenCart se fait sur le site Elfsight et il n’est pas nécessaire de coder. Il vous suffit d’appliquer la démo active pour former votre fenêtre contextuelle OpenCart, d’acquérir le code et de le coller dans votre site Web. Et si vous avez besoin d’apporter des modifications à votre fenêtre contextuelle OpenCart, vous êtes libre de le faire directement dans le configurateur. Ne manquez pas un guide informatif sur l’extension de fenêtre contextuelle OpenCart.
Ajouter le module de fenêtre contextuelle à PrestaShop
Pour créer votre addon de fenêtre contextuelle PrestaShop, sélectionnez l’interface et les fonctionnalités de l’outil et appliquez les modifications. Copiez le code de votre fenêtre contextuelle et collez-le dans votre site PrestaShop. Assurez-vous que votre addon de fenêtre contextuelle fonctionne correctement sur votre site PrestaShop. Et consultez notre guide détaillé sur le module de fenêtre contextuelle PrestaShop.
Ajouter le widget de fenêtre contextuelle à Jimdo
Ajouter un widget de fenêtre contextuelle à un site Jimdo est facile et simple. Pour commencer, créez votre widget et personnalisez-le pour répondre aux besoins de votre site Jimdo. Enregistrez le résultat et ajoutez le code du widget de fenêtre contextuelle à votre code HTML de site Jimdo. Et consultez un guide plus détaillé sur le widget de fenêtre contextuelle Jimdo.
Ajouter le widget de fenêtre contextuelle à Blogger
Vous pouvez facilement intégrer un widget de fenêtre contextuelle sur votre site Blogger. Pour ce faire, créez simplement votre propre fenêtre contextuelle dans ElfSight Apps et enregistrez le résultat. Copiez le code de la fenêtre contextuelle et ajoutez-le au code HTML de votre site Blogger. Vérifiez que votre widget Blogger fonctionne correctement sur votre site. Et ne manquez pas notre guide détaillé sur le widget de fenêtre contextuelle Blogger.
Au fait, si vous avez besoin de combiner votre widget de fenêtre contextuelle avec d’autres fonctionnalités géniales, voici notre guide sur la manière dont vous pouvez intégrer les avis Google sur votre site Web.
Conclusion
Peu importe la plateforme que vous choisissez pour créer votre site Web, que ce soit Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo ou Blogger, WordPress ou une autre, maintenant vous pouvez facilement comprendre comment ajouter une fenêtre contextuelle et la personnaliser pour répondre exactement à vos besoins commerciaux !