Obtén un Popup para tu sitio web
También puedes agregar un popup a tu sitio web con la ayuda de un widget o un plugin, por ejemplo, Popup de Elfsight. No importa qué plataforma uses, ya sea WordPress, Shopify, Magento, Woocommerce o Joomla, hay un popup para cualquiera de esos.
Al elegir un widget de Popup para tu sitio web, obtendrás los siguientes beneficios:
- Anunciar ventas, ofertas especiales, recopilar comentarios, suscriptores.
- Elegir en qué páginas de tu sitio web aparecerá el popup.
- Seleccionar en qué dispositivos estará activo el popup para tus usuarios.
- Crear un diseño visual atractivo que se integre con tu sitio web.
¡Elige la mejor plantilla y crea tu Popup ahora mismo!
El widget de Popup funciona con todas las plataformas que permiten incrustar elementos HTML en el código, incluyendo Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo y Blogger. Ahora que sabes qué es un popup y qué beneficios puede traer a tu sitio web, pasemos a averiguar cómo puedes crearlo y agregarlo allí.
Por qué es importante el Popup
Durante mucho tiempo, los pop-ups han sido utilizados de manera demasiado agresiva por los especialistas en marketing. Por ejemplo, las ventanas se abrían automáticamente después de cerrarse, y no se podían eliminar hasta que se realizaba la acción deseada. En el pasado, los estafadores utilizaban pop-ups para inyectar malware.
Afortunadamente, la negatividad en torno a los pop-ups está disminuyendo gradualmente. Cuando se utilizan correctamente, los pop-ups son una herramienta de marketing valiosa. Por ejemplo, SUMO analizó 2 mil millones de pop-ups y descubrió que su conversión puede alcanzar el 40% o más. Lo principal aquí es utilizar esta herramienta correctamente.
BlogMarketingAcademy afirma que los pop-ups en el sitio web mostraron la mejor tasa de clics en comparación con otros tipos de publicidad, alrededor del 2%. Y BitNinja vio un aumento del 114% en las conversiones después de implementar pop-ups en su sitio web.
Cómo agregar Popup en el código HTML
HTML ayuda a los usuarios a crear páginas web y sitios web para cualquier objetivo. La creación de un sitio web puede parecer y ser bastante simple, pero agregar algunos elementos adicionales como un popup al código HTML del sitio web puede resultar no tan fácil de realizar. Ahí es donde algunas soluciones de terceros como Elfsight popup pueden ser útiles. Veamos cómo puedes agregar una ventana emergente a tu código HTML del sitio web.
A continuación, se detallan los pasos que debes seguir para ver el Popup funcionando en tu sitio HTML:
- Construye y configura tu widget de Popup único utilizando el configurador. Eres libre de agregar cualquier contenido al Popup, incluyendo otros elementos HTML.
- Después de haber creado tu Popup para tu sitio HTML, guarda los resultados.
- Copia el código del widget de la caja que aparece.
- Integra el código del popup que has copiado en el campo HTML de tu sitio web.
Eso es todo, tu popup está listo y todo lo que queda por hacer es verificar si funciona correctamente en tu sitio HTML. Pero en caso de que necesites agregar algún otro elemento HTML a tu widget de Popup, consulta esta guía:
- Abre el Configurador del widget y ve a la sección de HTML.
- Selecciona el bloque HTML para agregar al Popup.
- Agrega el código HTML del elemento que deseas mostrar en tu widget al código HTML.
Ver más detalles sobre cómo agregar Popup a tu sitio web HTML y cómo puedes trabajar con él →
Ten en cuenta que algunos CMS no permiten agregar un código HTML para instalar el widget de Elfsight. Aquí es posible que necesites convertir el código de instalación. Veamos cómo puedes hacerlo usando iFrame.
Más de 40 increíbles plantillas de Popup para tu sitio web
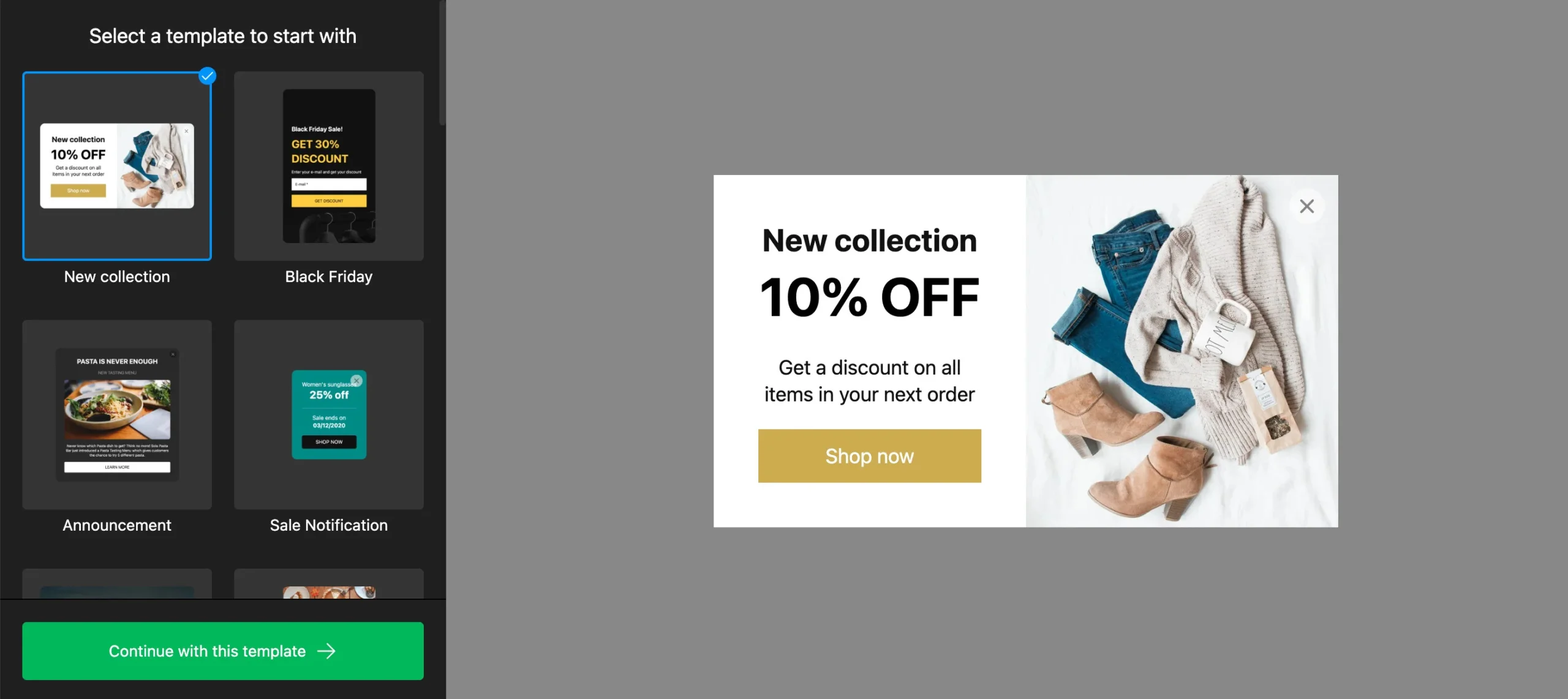
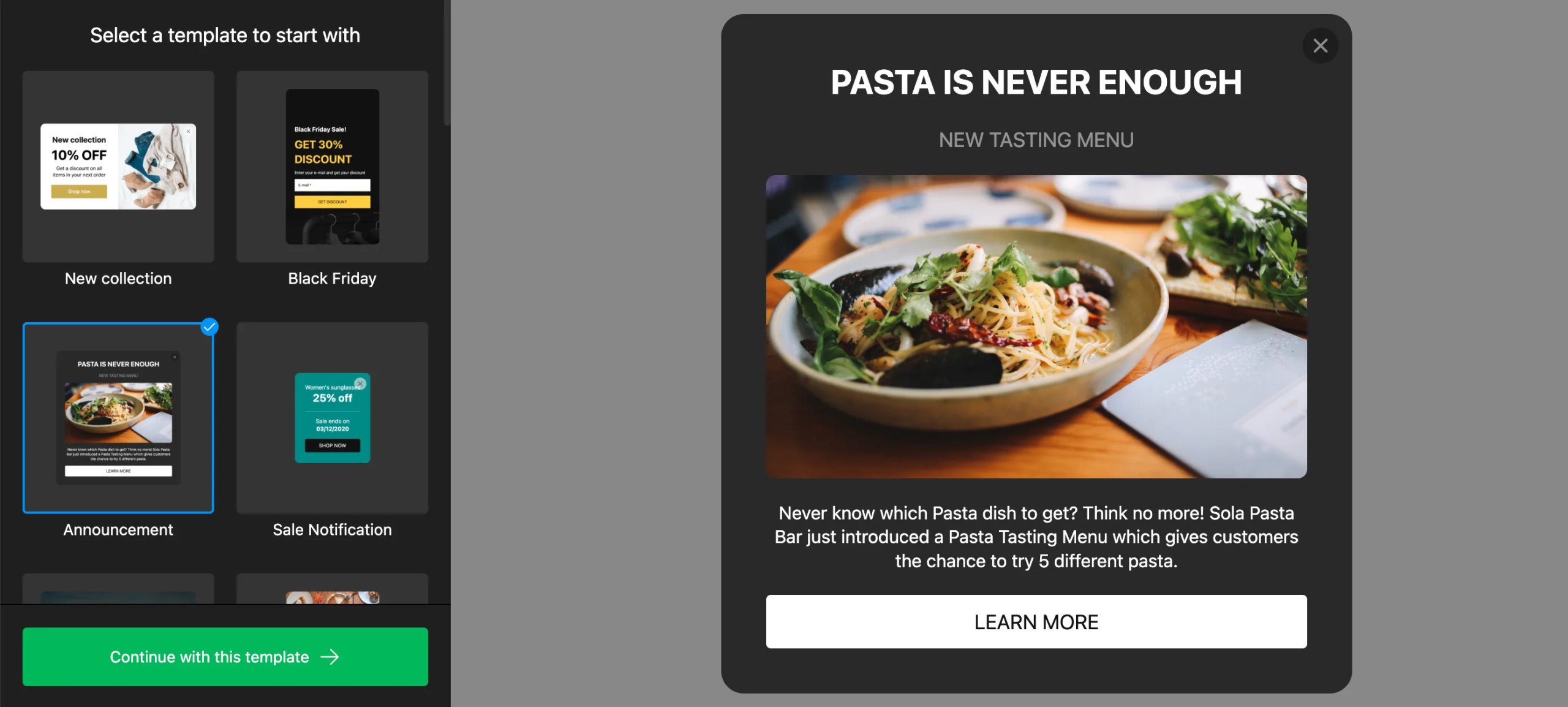
Y ahora veamos algunos ejemplos interesantes de plantillas del widget de Popup para tu sitio web. Esto puede ser especialmente útil para aquellos usuarios que no saben por dónde empezar y buscan algo de inspiración.
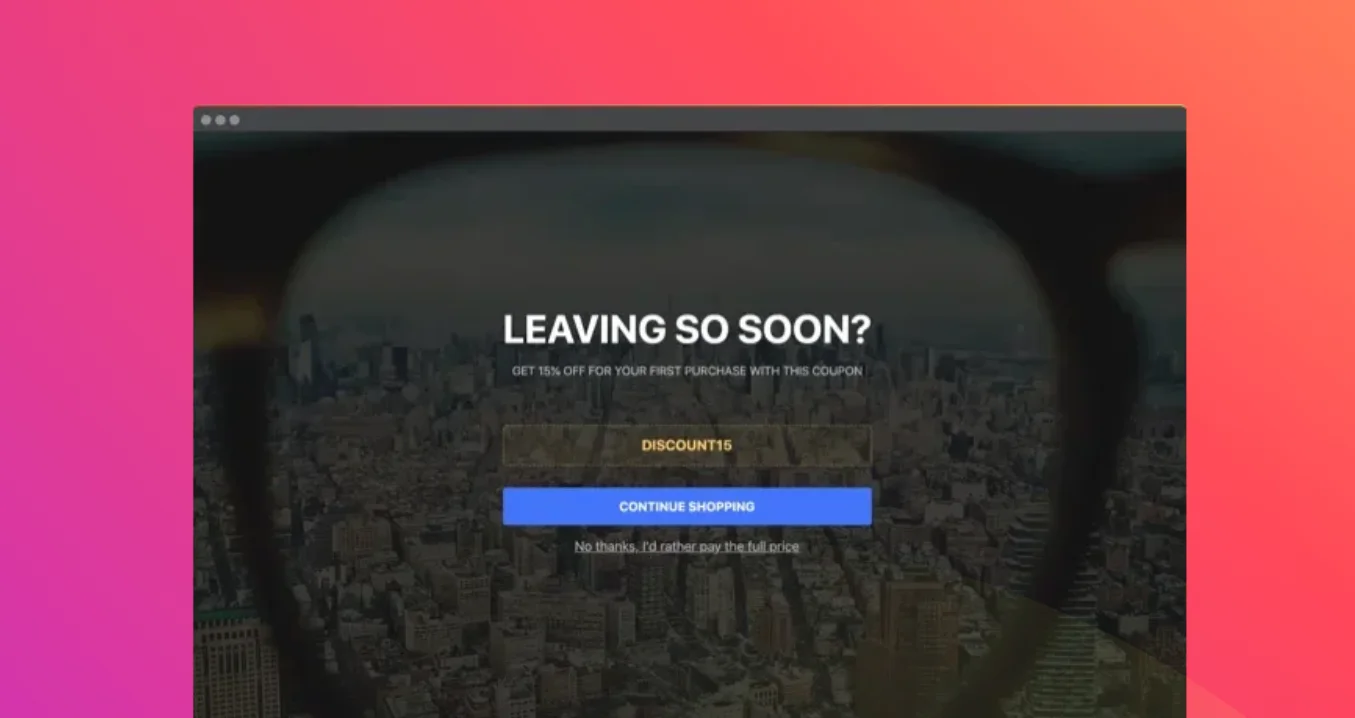
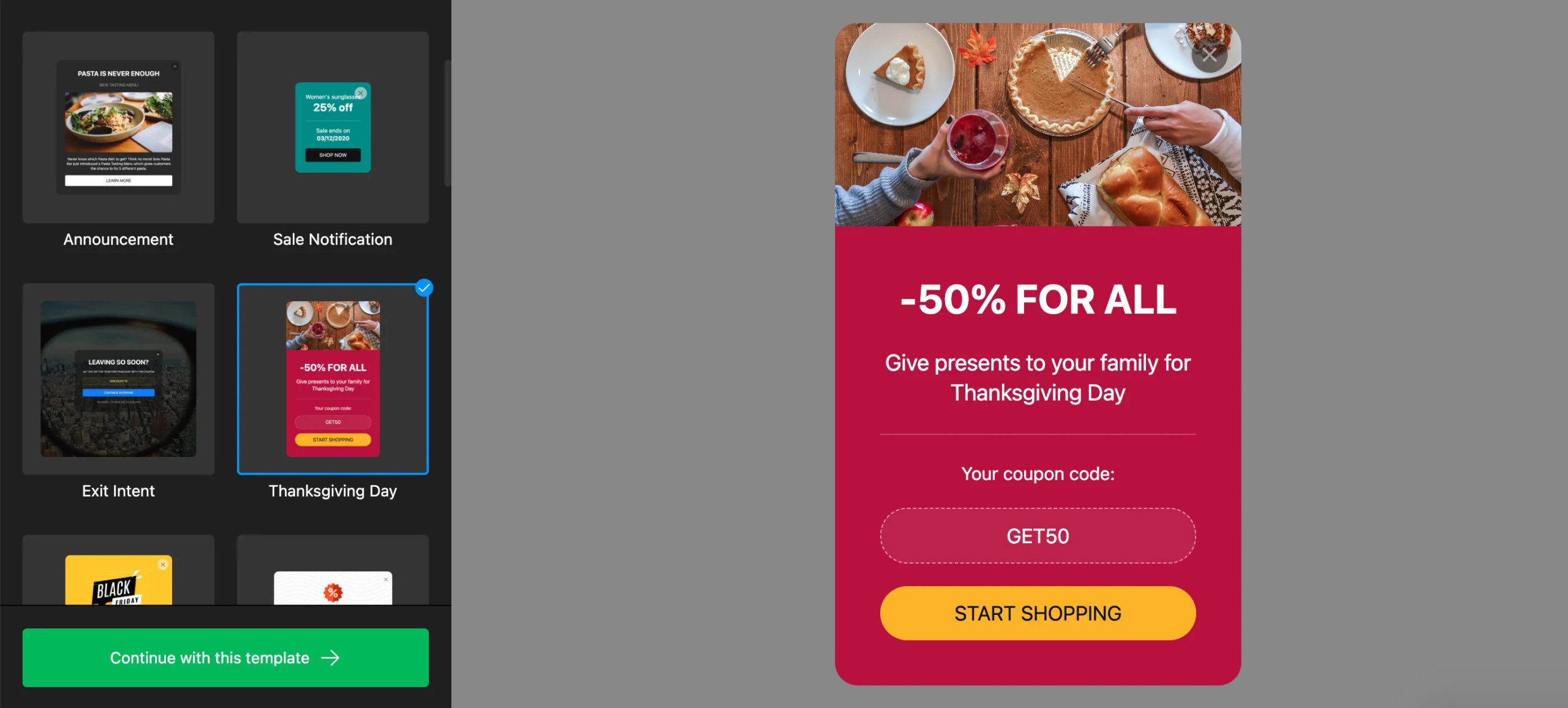
Popup de intención de salida
El popup de intención de salida aparece en el sitio en el momento en que el usuario está a punto de hacer clic en el botón de salida.

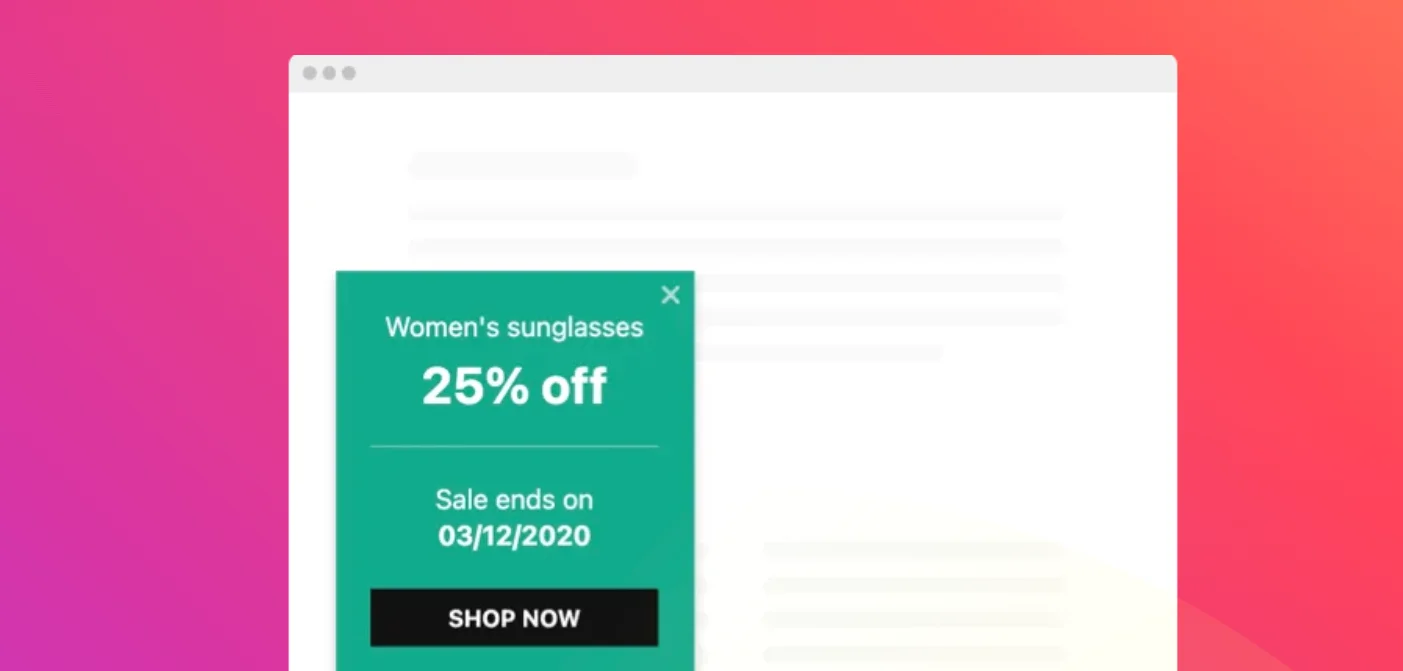
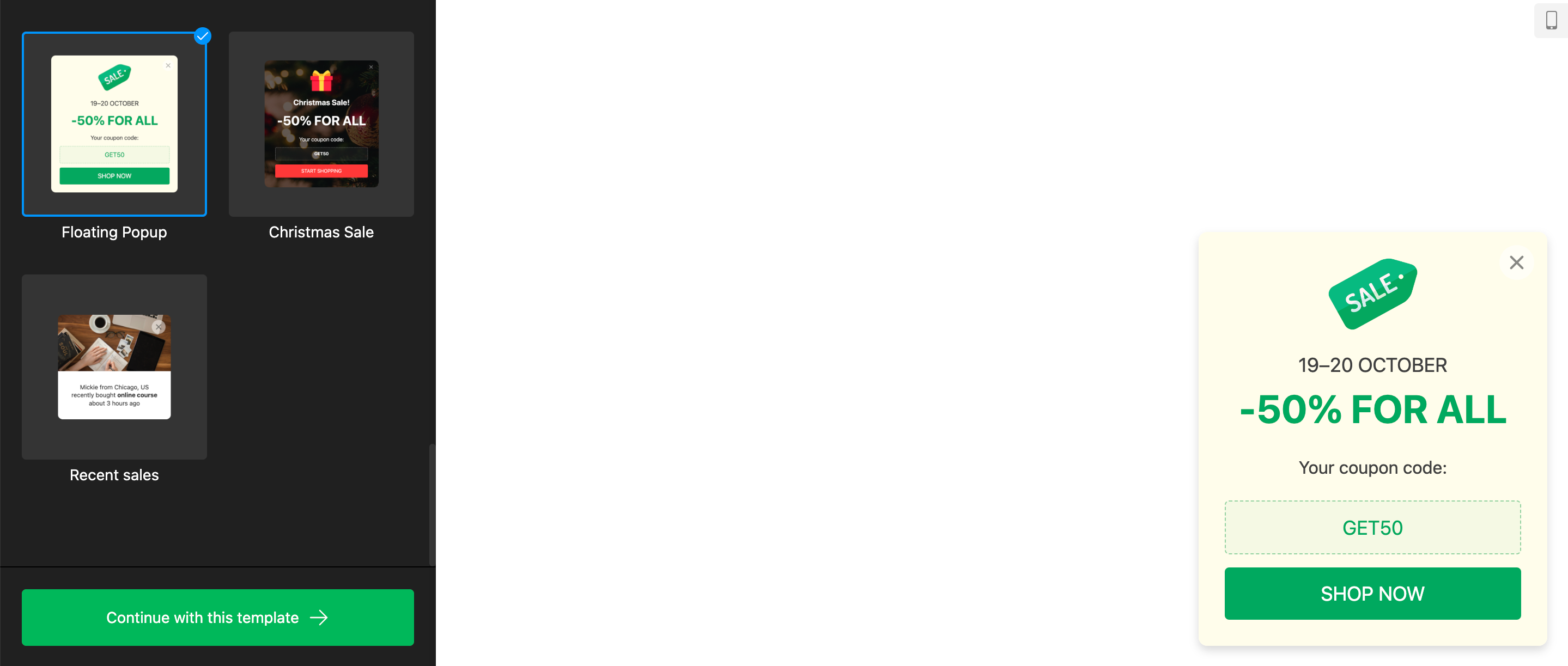
Popup de notificación
Una notificación emergente será útil en una variedad de situaciones, desde una notificación sobre el inicio de descuentos hasta el inicio de una venta.

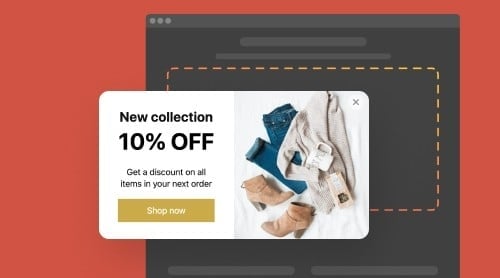
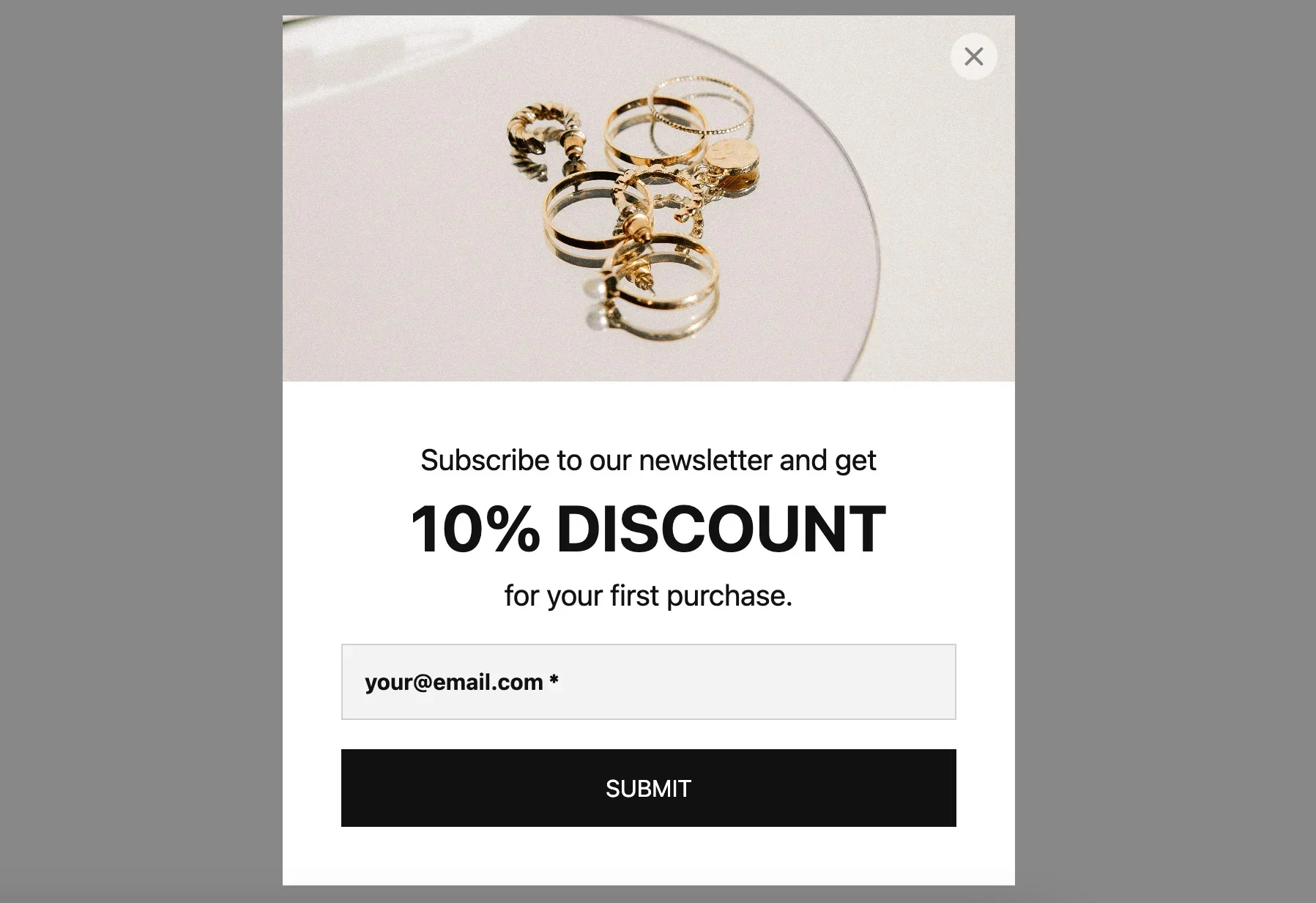
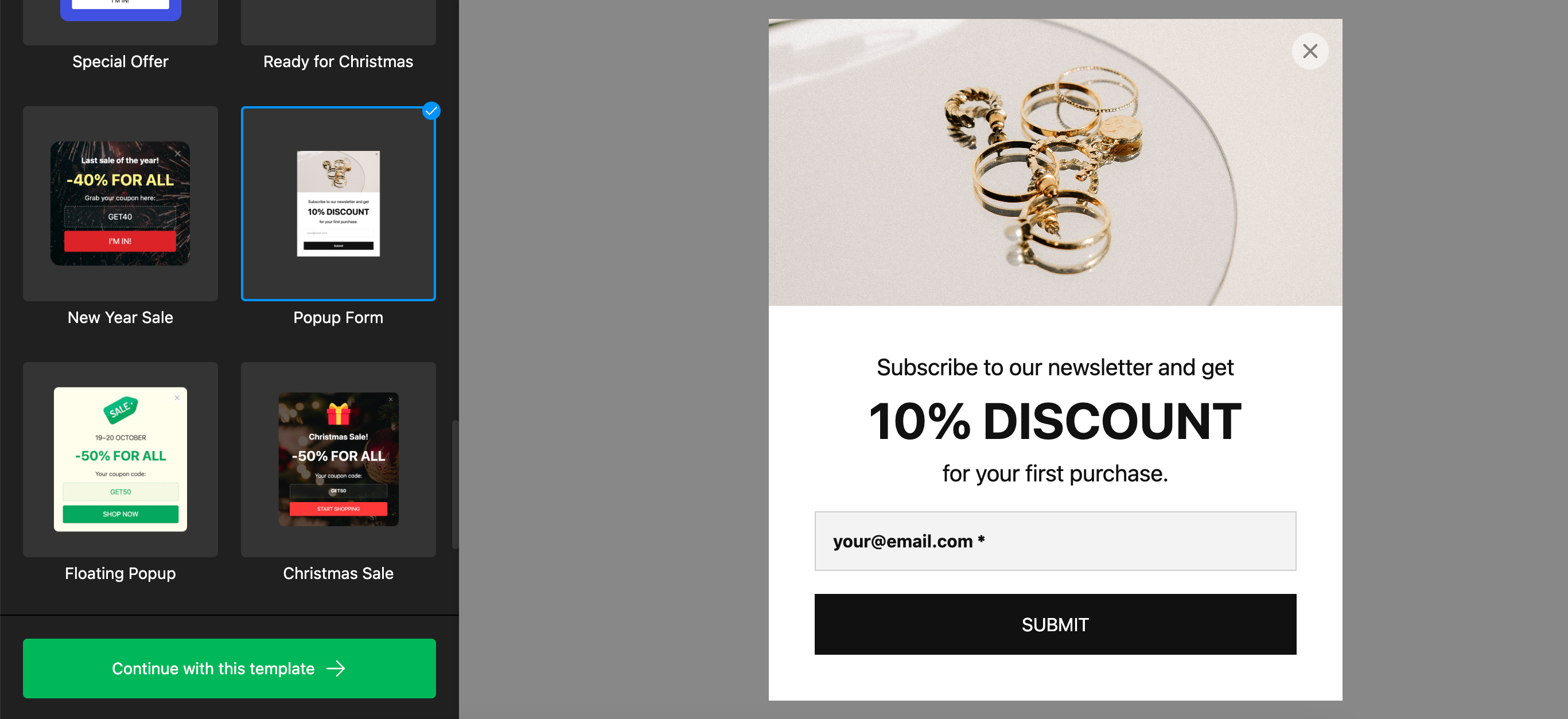
Formulario de Popup
El formulario emergente te permite realizar una variedad de tareas, como recopilar correos electrónicos o comentarios de tus usuarios.

No olvides echar un vistazo a otras más de 40 increíbles plantillas de widgets de Popup. ¡Seguramente encontrarás la que satisfaga tus necesidades!
Cómo instalar Popup en iFrame
A continuación, se detallan los pasos que debes seguir para convertir el código de instalación del Popup de Elfsight en formato iFrame:
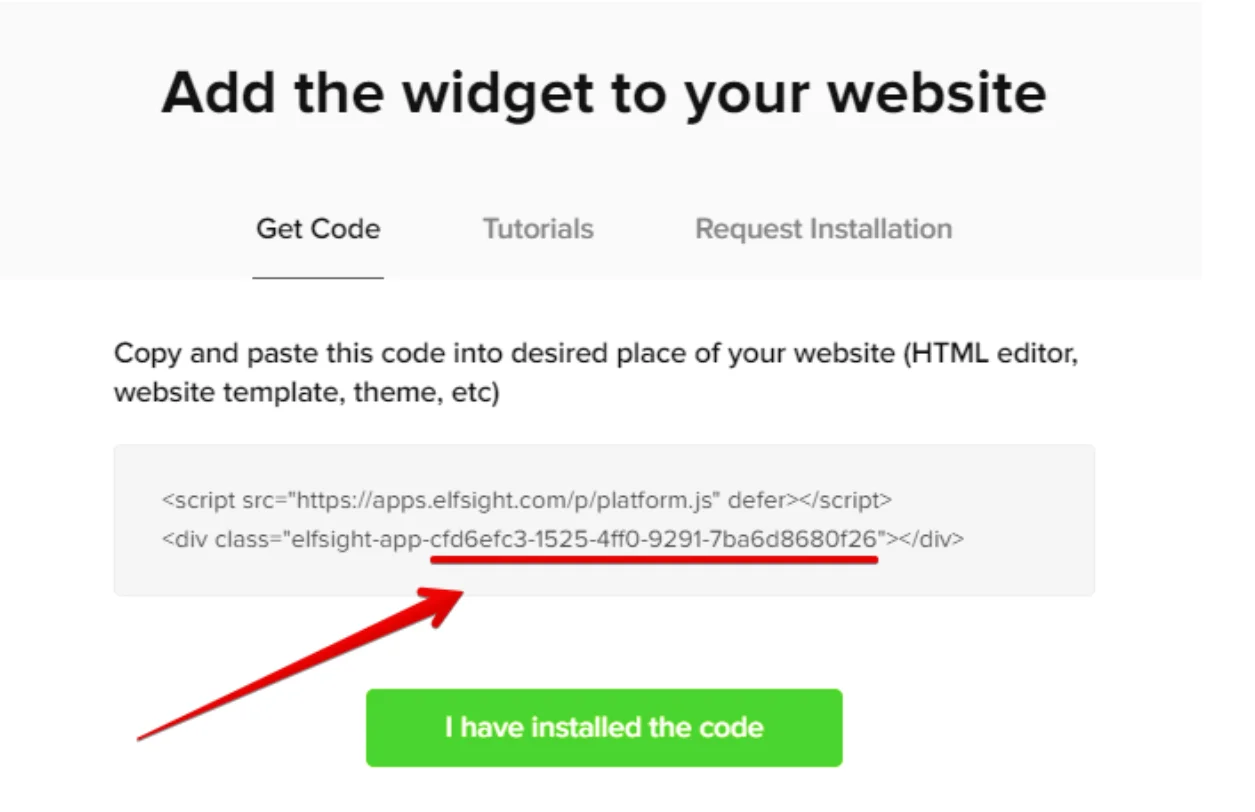
- Ve a Aplicaciones de Elfsight, configura tu widget de Popup y obtén su código de instalación.
- Copia el id del widget. Puedes encontrarlo aquí:

3. Convierte el código. Utiliza lo siguiente donde reemplaza «WIDGET_ID» con el ID de tu propio widget:
<iframe src='https://sandbox.elfsightcdn.com/WIDGET_ID' width='100%' height='1000' frameborder='0'></iframe>
4. Ajusta la altura para que coincida con el tamaño de tu widget.
Eso es todo. Eso es todo lo que necesitas hacer para convertir el código de Popup en formato iFrame. También puede haber situaciones en las que necesites incrustar un bloque de iFrame en el widget de Popup. Por ejemplo, iFrame se puede utilizar para la implementación de diferentes tipos de elementos de iFrame por URL. Veamos con más detalle cómo puedes agregar un bloque de iFrame a tu widget de Popup:
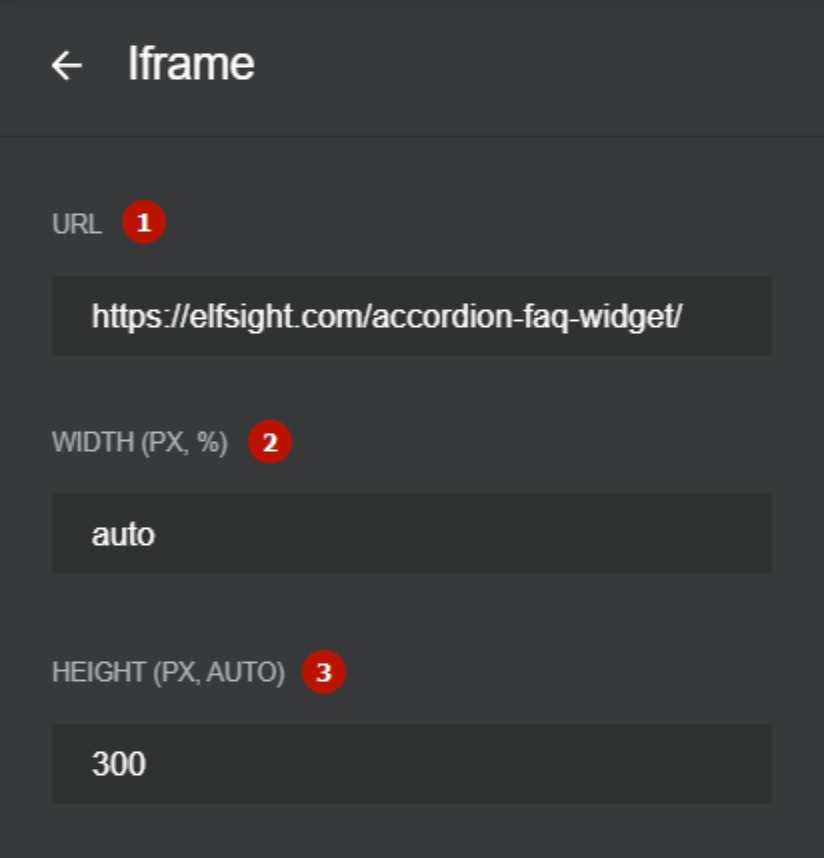
- En el configurador de Popup en Elfsight Apps, abre Bloques y selecciona iFrame.
- Establece la configuración adecuada para este bloque:

- URL. Coloca tu enlace que se convertirá en iFrame en este campo.
- Ancho está aquí para ayudarte a ajustar el ancho del elemento iFrame en tu Popup.
- La sección Altura te permite cambiar la altura predeterminada de tu iFrame.
En caso de que necesites integrar iFrame en Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo y Blogger, obtendrás los enlaces a guías detalladas a continuación.
Si estás buscando más información sobre el Popup de iFrame, puedes leer nuestra guía detallada. Allí descubrirás cómo agregar Popup usando iFrame y verás las respuestas a las preguntas más populares.
Consulta la guía detallada sobre Popup de iFrame y cómo trabajar con él →
Cómo agregar popup a un sitio web de WordPress
WordPress es una de las plataformas más populares en la web. Por supuesto, hay una amplia gama de herramientas adicionales que puedes instalar en tu sitio web de WordPress. Por lo tanto, veamos cómo puedes hacerlo utilizando las posibilidades que ofrece esta plataforma. A continuación, veremos cómo puedes integrar Popup en tu sitio web de WordPress.
Agregar Popup a un sitio web de WordPress a través del panel de administración
WordPress ofrece a sus usuarios un instalador automático de complementos. Así es como funciona:
- Ve a la sección de Plugins en el panel de administración de WordPress y luego haz clic en el botón de Añadir nuevo.
- En la esquina superior derecha, utiliza la barra de búsqueda para encontrar y seleccionar el mejor Popup para tu sitio web de WordPress.
- En los resultados de la búsqueda, haz clic en el título del complemento para obtener más detalles sobre él, leer notas de instalación y otra información útil.
- Haz clic en el botón de Instalar ahora para integrar el complemento en tu sitio web.
- Después de que se complete la instalación, haz clic en el botón Activar para activar tu popup y hacerlo funcionar en tu sitio web.
Si eliges agregar un popup a tu sitio a través del panel de administración de WordPress, es posible que también necesites estar atento a la versión del complemento. Como los desarrolladores lanzan constantemente actualizaciones para sus complementos, es posible que necesites mantenerlos actualizados en tu sitio web también para asegurarte de que todos estos cambios se apliquen en tu sitio inmediatamente.
Por supuesto, no es la única forma de agregar un popup a tu sitio de WordPress. También puedes hacerlo con la ayuda de un widget fácil de usar de Elfsight. Veamos cómo puedes hacerlo.
Incrustar Popup en un sitio web de WordPress con el complemento de Elfsight
Si no quieres molestarte con toda la documentación y características de un plugin en particular que encuentres, queriendo agregar un popup desde el panel de administración, puedes echar un vistazo al complemento de Elfsight.

A continuación se presentan los pasos que debes seguir si deseas agregar el complemento Popup a tu sitio web de WordPress:
- Inicia sesión en tu sitio web de WordPress y elige la página donde quieres incrustar el complemento.
- Ve al lugar donde quieres mostrar el complemento y luego haz clic en el icono de Añadir.
- Encuentra Código en la sección de formateo y haz clic en él.
- Coloca el código de instalación de tu complemento en la ventana que aparece.
- Para guardar los cambios, haz clic en Actualizar.
Estos simples pasos son todo lo que necesitas hacer para agregar un Popup a tu sitio web de WordPress. Ten en cuenta que esta forma de integrar el Popup en tu sitio web no requiere ninguna acción adicional de tu parte en el futuro: siempre tendrás la última versión del complemento, sin necesidad de actualizarlo manualmente.
Cómo agregar popup a un sitio web de Magento
Magento es una plataforma de comercio electrónico de código abierto, muy popular entre las empresas en línea. Al igual que WordPress, esta plataforma ofrece una amplia gama de módulos y extensiones para instalar y ampliar la funcionalidad de tu sitio web. Veamos cómo puedes agregar un Popup a tu sitio web de Magento.
Agregar Popup a Magento a través de la línea de comandos
Para instalar una extensión de popup en tu sitio web de Magento, sigue estos pasos:
- Obtén una extensión en el Magento Commerce Marketplace. Asegúrate de que el repositorio repo.magento.com exista en tu archivo composer.json.
- Obtén el nombre y la versión del Compositor de la extensión.
- Actualiza el archivo composer.json en tu proyecto con el nombre y la versión de la extensión de popup que hayas elegido.
- Asegúrate de que tu extensión de Magento esté instalada correctamente.
- Habilita y configura tu extensión.
Eso es todo, tu extensión de popup está lista y funcionando. Pero también debes tener en cuenta que tendrás que actualizar manualmente tus extensiones.
En caso de que estés buscando más formas de integrar Popup en tu sitio web de Magento, puedes echar un vistazo a Elfsight Popup. Esto es lo que necesitas hacer.
Incrustar Popup en un sitio web de Magento con la extensión Popup
Si sientes que no puedes manejar la instalación de una extensión de popup en tu sitio web, siempre puedes usar nuestro Popup de Elfsight. Esto simplificará mucho tu tarea y podrás hacerlo tú mismo sin recurrir a la ayuda de un desarrollador profesional.

Para incrustar la extensión de popup en Magento, sigue estos sencillos pasos:
- Utiliza las Aplicaciones de Elfsight y comienza a construir tu extensión de popup. Guarda todos los cambios.
- Copia tu código individual que aparecerá en la ventana emergente.
- Pega el código del popup que has copiado en el lugar deseado en tu sitio web de Magento.
- Ve a tu sitio web para ver el widget en acción.
¡Eso es todo! Además, no necesitarás preocuparte por las actualizaciones manuales de tu extensión ya que Elfsight Popup se actualiza automáticamente. Siempre tendrás la última versión del producto.
Obtén más detalles sobre el trabajo de la extensión de popup de Magento para tu sitio web →
Cómo agregar una aplicación Popup a Shopify
Shopify es una de las mayores plataformas para crear tiendas en línea. Si lo eliges para crear tu sitio web, también puedes seleccionar entre una amplia gama de aplicaciones para tu sitio web. Ahora veamos cómo puedes mejorar el rendimiento de tu sitio web de Shopify con una aplicación de popup.
Agregar popup a Shopify a través de la tienda de aplicaciones
Aquí tienes los pasos que debes seguir para agregar un popup a tu tienda Shopify:
- Inicia sesión en la Tienda de aplicaciones de Shopify.
- Elige la aplicación de popup que deseas agregar a tu tienda Shopify y haz clic en ella.
- Ve a la página de listado de la aplicación y haz clic en Agregar aplicación.
- En el panel de administración de Shopify, haz clic en Instalar aplicación para autorizar el uso de la aplicación.
Después de instalar la aplicación de popup en tu sitio web de Shopify, puedes usarla y verla desde la página de Aplicaciones en el panel de administración. También puedes instalar aplicaciones en tu sitio web de Shopify con un enlace de instalación de terceros. Pero ten en cuenta que solo funciona para aplicaciones creadas antes del 5 de diciembre de 2019. Este artículo proporciona más detalles sobre agregar popups a Shopify.
Agregar Popup a Shopify con la aplicación de Elfsight
Si aún tienes dificultades para configurar tu aplicación de popup para tu sitio web de Shopify, siempre puedes contar con desarrolladores de terceros y elegir Elfsight Popup. Veamos qué tan fácil es para ti integrar Popup en tu sitio web de Shopify.

Para ver Popup en tu tienda Shopify, sigue estos pasos:
- Inicia una demostración gratuita en las Aplicaciones de Elfsight y comienza a construir tu popup, personalizándolo para que se integre con el diseño de tu sitio web. Guarda los resultados.
- Obtén el código único del popup que apareció después de que presionaste guardar. Cópialo.
- Inserta el código que has copiado en el lugar deseado de tu sitio web y comienza a usar la aplicación.
- Ve a tu sitio web de Shopify y observa cómo funciona el popup.
¡Eso es todo! Ten en cuenta que no necesitas ninguna actualización manual para tu aplicación ya que siempre tendrás la última versión del popup. Y si tienes alguna dificultad con tu Popup de Shopify, siempre puedes recurrir al equipo de soporte amigable.
Cómo agregar Popup a Elementor
Elementor es una plataforma popular para crear y construir sitios web profesionales de WordPress que reemplaza al editor clásico de WordPress. Al igual que WordPress, te permite agregar varios complementos y plugins a tus sitios, incluido el popup. Entonces, veamos cómo puedes incrustar un sitio web de popup en tu sitio web de Elementor utilizando todas las funciones de este editor.
Agregar Popup a Elementor con el panel de administración de WordPress
Esto es lo que necesitas hacer para agregar Popup a tu sitio web de Elementor:
- Inicia sesión en tu cuenta de WordPress.
- Ve a tu sitio web.
- Ve a la pestaña Plugins que se encuentra en el panel izquierdo.
- Selecciona la opción Subpestaña Añadir nueva.
- Para instalar un plugin de Popup, haz clic en el botón Instalar ahora y espera a que se descargue e instale el plugin.
Así es como puedes agregar un plugin de Popup a Elementor. Unos segundos después de eso, estarás listo para usar o configurar el plugin. Pero ¿qué tal si usas el plugin Popup de Elfsight? Veamos cómo hacerlo.
Integra Popup a Elementor con el plugin de Elfsight
Entender el funcionamiento interno del panel de administración puede ser difícil o llevar mucho tiempo, así que a veces es mucho más fácil recurrir a la ayuda de alguna solución rápida de terceros. Por ejemplo, puedes agregar el plugin Popup de Elfsight a tu sitio de Elementor.

Esto es lo que necesitas hacer si deseas agregar el widget Popup de Elfsight a tu sitio web de Elementor:
- Ve a las Aplicaciones de Elfsight y comienza a construir tu widget de popup personalizado. Guarda los resultados.
- Copia tu código personal que aparece en el cuadro.
- Ve al lugar donde deseas mostrar el widget en tu sitio web de Elementor y luego pega el código que copiaste allí antes.
- Verifica el rendimiento del widget.
¡Eso es todo, tu Popup de Elementor está listo para funcionar! Y si deseas obtener más información sobre el funcionamiento del widget de Elementor, siempre puedes ver nuestro video altamente informativo.
Obtén más detalles sobre el Popup de Elementor y mira una guía en video sobre cómo instalarlo →
Cómo agregar Popup a WooCommerce
WooCommerce es una plataforma de comercio electrónico basada en WordPress altamente personalizable. Permite a sus usuarios convertir rápidamente su sitio web en una plataforma de comercio electrónico. WooCommerce permite agregar diferentes plugins y extensiones a los sitios web para ampliar sus opciones. Por supuesto, WooCommerce te permite agregar Popup a tu sitio, ya que es una de las soluciones más populares para tiendas en línea.
Agregar Popup a WooCommerce a través de tu cuenta
Para incrustar Popup en tu sitio web de WooCommerce, debes seguir algunos pasos simples. Instalar un popup en WooCommerce es similar al mismo proceso para WooCommerce y WordPress. Veámoslo con más detalle:
- Descarga el archivo zip desde tu cuenta de WooCommerce.
- Ve a tu Panel de administración de WordPress, encuentra la sección de Plugins.
- Pulsa el botón Añadir nuevo y sube el plugin Popup con el archivo.
- Haz clic en Instalar ahora y activa el plugin Popup de WooCommerce.
Ahora que has instalado el plugin de popup en tu sitio web de WooCommerce, puedes verlo en tu panel de administración de WordPress. Ahora aprendamos cómo agregar el plugin de Popup de Elfsight a tu sitio web de WooCommerce. Este método es perfecto para aquellos que no quieren pasar mucho tiempo configurando y no se sienten capaces de lidiar con los matices del panel de administración de WordPress y Elementor.
Implementar Popup en WooCommerce con el widget de Elfsight
Elegir el Popup adecuado para tu sitio web de WooCommerce puede ser muy complicado, especialmente si lo estás haciendo por primera vez. Así que echa un vistazo al Popup para el sitio web de WooCommerce de Elfsight. A continuación, te explicaremos cómo agregarlo a tu sitio web de WooCommerce para que puedas ver si este widget simple pero premium es adecuado para ti y decidir si instalarlo en tu sitio.

Aquí tienes los pasos que necesitas seguir para incrustar el Popup de WooCommerce en tu sitio web:
- Ve a las Aplicaciones de Elfsight, crea una cuenta y comienza a construir tu primer plugin. Guarda los resultados.
- Copia el código que apareció en el popup después de haber guardado tu plugin.
- Inserta el código que copiaste en el código HTML de tu sitio web y comienza a usar el Popup.
Así de fácil es usar Elfsight Popup en tu sitio web de WooCommerce. Y para agregarlo a tu sitio de WooCommerce, ni siquiera necesitas buscar un desarrollador experimentado, ya que puedes agregar el widget de Popup al código HTML de tu sitio web tú mismo.
Descubre más detalles y casos de uso informativos para WooCommerce Elfsight Popup →
Cómo incrustar Popup en una página de Facebook
Para averiguar cómo agregar un Popup a tu página de Facebook, primero necesitas entender qué es una pestaña personalizada. Una pestaña personalizada es una oportunidad para los propietarios de páginas de Facebook de mostrar el contenido que desean, además de las funciones estándar que ofrece la red social de tu elección. Por ejemplo, en una pestaña personalizada, puedes agregar varios widgets que te ayuden a vender tu producto de manera más exitosa y compartir información sobre tu empresa con los usuarios.
Esto es lo que necesitas hacer para crear una pestaña de Facebook personalizada:
- Envía una solicitud POST al borde de /{id-de-la-página}/tabs:
curl -i -X POST "https://graph.facebook.com/{id-de-la-página}/tabs?
custom_name=Mi pestaña personalizada&
tab={id-de-la-aplicación}&
access_token={token-de-acceso-de-la-página}"2. En caso de éxito, tu aplicación recibirá una respuesta:
{
"success": true
}
3. Agrega una aplicación a tu página de Facebook. Así es cómo se puede hacer con el SDK de JavaScript:
FB.ui({
method: 'pagetab',
redirect_uri: '{tu-url-de-redireccionamiento}'
}, function(response){});¡Eso es todo! En caso de que necesites saber cómo personalizar el contenido de la pestaña para tus usuarios con más detalle, lee la guía de Facebook sobre pestañas de página personalizadas.
Y ahora, después de haber creado tu pestaña personalizada de Facebook, es hora de ver cómo puedes agregar el widget Popup de Elfsight a esta pestaña. Sigue estos pasos para ver cómo funciona el Popup en tu pestaña de Facebook personalizada:
- Inicia sesión o regístrate en Elfsight Apps y crea tu Popup único para la página de Facebook.
- Guarda tu Popup.
- Copia el código del widget que ves en el cuadro que apareció después de presionar guardar.
- Abre tu pestaña de Facebook personalizada y pega el código del widget Popup en ella.
- Ve a tu página de Facebook para ver cómo funciona tu Popup.
El proceso de agregar un Popup a tu página de Facebook puede no parecer tan fácil como lo es con otras plataformas. Sin embargo, Popup es una herramienta indispensable en el negocio de comercio electrónico, y ahora muchas tiendas en línea abren sus oficinas de representación en esta red social. Algunos incluso prefieren utilizar exclusivamente las oportunidades de marketing que Facebook proporciona, creando tiendas en línea basadas en él, por lo que no pueden prescindir de Popup aquí.
Y si necesitas más información sobre cómo agregar Popup a tu página de Facebook, entonces tenemos un análisis detallado especial. Allí no solo aprenderás sobre los beneficios de un popup para tu página de Facebook, sino que también podrás ver ejemplos de su uso.
Consulta más detalles sobre el Popup de Facebook de Elfsight y conócelo mejor →
Cómo agregar Popup a Squarespace
Squarespace es un constructor de sitios web popular. Ofrece soluciones de estilo geniales para sitios web y es muy popular entre el público en línea. Si has elegido Squarespace para crear tu sitio web, entonces puedes agregar fácilmente varias extensiones y plugins a él, incluido Popup. Descubramos cómo puedes incrustar Popup en tu sitio web de Squarespace.
Agregar Popup a Squarespace a través del panel de administración
Sigue estos sencillos pasos si deseas agregar Popup a tu código de sitio web de Squarespace:
- Create your custom plugin at Elfsight Apps and save the results.
- Copy the personal code that will appear in the special box.
- Embed the Popup plugin to the HTML code of your Webflow website.
- Check the performance of your Webflow plugin on your website.
Así de fácil y sencillo puedes agregar un sitio web de Popup a tu código HTML de Webflow. Al mismo tiempo, no olvides que puedes personalizar fácil y simplemente tu widget de Webflow añadiendo virtualmente cualquier contenido, ¡incluyendo el uso de iFrame!
¡No pierdas la oportunidad de echar un vistazo más de cerca al Popup de Webflow de Elfsight →
Agregando Popup a otras plataformas populares
Nuestra guía estaría incompleta si no mencionáramos las posibilidades de instalar Popup en otras plataformas populares. Aprendamos cómo implementar Popup en el código HTML de Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo y Blogger.
Agregando la aplicación Popup a Wix
Puedes agregar fácilmente una aplicación Popup a Wix. Todo lo que necesitas hacer aquí es crear tu popup de Wix en Elfsight Apps y guardar los resultados. Después de eso, todo lo que queda aquí es incrustar el código del widget en el código HTML de tu sitio web de Wix y guardar los cambios. Tendrás la oportunidad de realizar cambios en tu Popup de Wix en cualquier momento que lo necesites. Consulta una guía detallada sobre el Popup de Wix.
Agregando la extensión Popup a Joomla
La creación de Popup en Joomla es bastante sencilla y no requerirá habilidades adicionales de tu parte. Simplemente ve a Elfsight Apps, crea tu Popup de Joomla y guarda los resultados. Después de haber terminado, ve a tu sitio web de Joomla e incrusta el código de la extensión en el código HTML. Y no olvides consultar la guía detallada sobre el Popup de Joomla.
Agregando el plugin Popup a GoDaddy
Hay una forma fácil de incrustar Popup en tu sitio web de GoDaddy. Para hacerlo, simplemente ve a Elfsight Apps, crea tu Popup de GoDaddy y guarda los resultados. Después, copia el código de tu Popup e intégralo en el código HTML de tu sitio web de GoDaddy. No olvides verificar el rendimiento de tu widget y asegurarte de que funcione correctamente en tu sitio web de GoDaddy. Y también consulta nuestra guía detallada sobre el Popup de GoDaddy.
Agregando el módulo Popup a Drupal
Insertar el módulo Popup en Drupal es realmente sencillo y no requerirá mucho esfuerzo de tu parte. Todo lo que necesitas hacer es crear tu módulo Popup de Drupal, personalizarlo y guardar los resultados. Después, copia el código del módulo e incrustalo en el código HTML de tu sitio web de Drupal. Y consulta una guía detallada sobre el módulo Popup de Drupal.
Agregando la extensión Popup a OpenCart
La creación de la extensión Popup de OpenCart se realiza dentro del sitio web de Elfsight y no es necesario programar. Simplemente aplica la demostración activa para formar tu Popup de OpenCart, adquiere el código y pégalo en tu sitio web. Y si necesitas realizar algunos cambios en tu Popup de OpenCart, puedes hacerlo directamente en el configurador. No te pierdas una guía informativa sobre la extensión Popup de OpenCart.
Agregando el módulo Popup a PrestaShop
Para crear tu complemento Popup de PrestaShop, selecciona la interfaz y las características adecuadas de la herramienta y aplica las modificaciones. Copia el código de tu Popup e insértalo en tu sitio web de PrestaShop. Asegúrate de que tu complemento Popup funcione correctamente en tu sitio web de PrestaShop. Y consulta nuestra guía detallada sobre el módulo Popup de PrestaShop.
Agregando el widget Popup a Jimdo
Agregar un widget Popup a un sitio web de Jimdo es fácil y sencillo. Para empezar, crea tu widget y personalízalo para que se adapte a las necesidades de tu sitio web de Jimdo. Guarda el resultado y agrega el código del widget Popup a tu sitio web de Jimdo en el código HTML. Y consulta una guía detallada sobre el widget Popup de Jimdo.
Agregando el widget Popup a Blogger
Puedes incrustar fácilmente un widget Popup en tu sitio web de Blogger. Para hacerlo, simplemente crea tu propio Popup en ElfSight Apps y guarda el resultado. Copia el código del Popup y añádelo al código HTML de tu sitio web de Blogger. Asegúrate de que tu widget de Blogger funcione correctamente en tu sitio web. Y no te pierdas nuestra guía detallada sobre el widget Popup de Blogger.
Por cierto, en caso de que necesites combinar tu widget Popup con algunas otras funciones increíbles, aquí tienes nuestra guía sobre cómo puedes incrustar reseñas de Google Business en tu sitio web.
Conclusión
Sea cual sea la plataforma que elijas para crear tu sitio web, ya sea Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo o Blogger, WordPress o cualquier otra, ahora puedes descubrir fácilmente cómo agregar un Popup a ella y personalizarlo así para que se adapte exactamente a las necesidades de tu negocio.
- Ve al menú de Inicio, haz clic en Marketing y luego elige Promotional Popup.
- En el panel de Cambiar diseño, selecciona un diseño que necesites.
- Ve al panel de acción para agregar una suscripción al boletín o un botón.
- Aplica el panel de Contenido para agregar texto a tu Popup.
- En el panel de Visualización y temporización, establece cómo aparece el pop-up.
- Utiliza el panel de Imagen para agregar una imagen de fondo a tu Popup.
- Ve al panel de Estilo para diseñar tu popup.
When you are ready to get your popup working on your Squarespace website, Display pop-up toggle at the top of the panel to black and click Save. Of course, this is not the only way to add a popup to your Squarespace site code. You can also do this with the Elfsight Widget.
Add Popup to Squarespace with Elfsight widget
Popup from Elfsight is suitable for many platforms, including Squarespace. Its installation and configuration are quite simple and do not require you to learn how to code. All it takes is a few simple steps and a couple of minutes of your time.

See how easy it is to embed Popup on your Squarespace website:
- Go to your Elfsight Apps account and start creating your widget. Save the results.
- Get installation code from Elfsight Apps. Copy the code of Squarespace Pop up text box for later use.
- Go to the page where you want to demonstrate your Squarespace Popup and embed the code of the widget there.
- Check the performance of your widget.
This is how easy and simple you can get a cool Popup widget for your Squarespace website. And you don’t have to worry about constantly updating the widget, as you will always have the latest version of it.
Get to know the information about the widget in more detail →
How to add Popup to Webflow
Webflow is a popular website builder and hosting company. Many users choose Webflow to create their website, and accordingly, they often face the problem of finding additional tools for their website. Popup is a popular tool, as it can be used for a variety of purposes, from e-commerce businesses to simple information sites.
If you have been creating and developing websites for a long time, or are just familiar with the Webflow platform, then you will probably be interested in trying to create a Popup for your website yourself. And Webflow willingly offers such opportunities. To create a Popup on your Webflow site yourself, you will need Webflow interactions 2.0.

Webflow representatives have created a detailed and informative guide on how you can create a Popup for your Webflow site in several steps. And if you are looking for a simpler and faster solution for your Webflow site, we suggest you learn how to add a Popup to it using the Elfsight widget.
Add Popup to Webflow with Elfsight widget
So, in order to embed Popup from Elfsite on your Webflow website, you will need:
- Create your custom plugin at Elfsight Apps and save the results.
- Copy the personal code that will appear in the special box.
- Embed the Popup plugin to the HTML code of your Webflow website.
- Check the performance of your Webflow plugin on your website.
Así de fácil y sencillo puedes agregar un sitio web de Popup a tu código HTML de Webflow. Al mismo tiempo, no olvides que puedes personalizar fácil y simplemente tu widget de Webflow añadiendo virtualmente cualquier contenido, ¡incluyendo el uso de iFrame!
¡No pierdas la oportunidad de echar un vistazo más de cerca al Popup de Webflow de Elfsight →
Agregando Popup a otras plataformas populares
Nuestra guía estaría incompleta si no mencionáramos las posibilidades de instalar Popup en otras plataformas populares. Aprendamos cómo implementar Popup en el código HTML de Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo y Blogger.
Agregando la aplicación Popup a Wix
Puedes agregar fácilmente una aplicación Popup a Wix. Todo lo que necesitas hacer aquí es crear tu popup de Wix en Elfsight Apps y guardar los resultados. Después de eso, todo lo que queda aquí es incrustar el código del widget en el código HTML de tu sitio web de Wix y guardar los cambios. Tendrás la oportunidad de realizar cambios en tu Popup de Wix en cualquier momento que lo necesites. Consulta una guía detallada sobre el Popup de Wix.
Agregando la extensión Popup a Joomla
La creación de Popup en Joomla es bastante sencilla y no requerirá habilidades adicionales de tu parte. Simplemente ve a Elfsight Apps, crea tu Popup de Joomla y guarda los resultados. Después de haber terminado, ve a tu sitio web de Joomla e incrusta el código de la extensión en el código HTML. Y no olvides consultar la guía detallada sobre el Popup de Joomla.
Agregando el plugin Popup a GoDaddy
Hay una forma fácil de incrustar Popup en tu sitio web de GoDaddy. Para hacerlo, simplemente ve a Elfsight Apps, crea tu Popup de GoDaddy y guarda los resultados. Después, copia el código de tu Popup e intégralo en el código HTML de tu sitio web de GoDaddy. No olvides verificar el rendimiento de tu widget y asegurarte de que funcione correctamente en tu sitio web de GoDaddy. Y también consulta nuestra guía detallada sobre el Popup de GoDaddy.
Agregando el módulo Popup a Drupal
Insertar el módulo Popup en Drupal es realmente sencillo y no requerirá mucho esfuerzo de tu parte. Todo lo que necesitas hacer es crear tu módulo Popup de Drupal, personalizarlo y guardar los resultados. Después, copia el código del módulo e incrustalo en el código HTML de tu sitio web de Drupal. Y consulta una guía detallada sobre el módulo Popup de Drupal.
Agregando la extensión Popup a OpenCart
La creación de la extensión Popup de OpenCart se realiza dentro del sitio web de Elfsight y no es necesario programar. Simplemente aplica la demostración activa para formar tu Popup de OpenCart, adquiere el código y pégalo en tu sitio web. Y si necesitas realizar algunos cambios en tu Popup de OpenCart, puedes hacerlo directamente en el configurador. No te pierdas una guía informativa sobre la extensión Popup de OpenCart.
Agregando el módulo Popup a PrestaShop
Para crear tu complemento Popup de PrestaShop, selecciona la interfaz y las características adecuadas de la herramienta y aplica las modificaciones. Copia el código de tu Popup e insértalo en tu sitio web de PrestaShop. Asegúrate de que tu complemento Popup funcione correctamente en tu sitio web de PrestaShop. Y consulta nuestra guía detallada sobre el módulo Popup de PrestaShop.
Agregando el widget Popup a Jimdo
Agregar un widget Popup a un sitio web de Jimdo es fácil y sencillo. Para empezar, crea tu widget y personalízalo para que se adapte a las necesidades de tu sitio web de Jimdo. Guarda el resultado y agrega el código del widget Popup a tu sitio web de Jimdo en el código HTML. Y consulta una guía detallada sobre el widget Popup de Jimdo.
Agregando el widget Popup a Blogger
Puedes incrustar fácilmente un widget Popup en tu sitio web de Blogger. Para hacerlo, simplemente crea tu propio Popup en ElfSight Apps y guarda el resultado. Copia el código del Popup y añádelo al código HTML de tu sitio web de Blogger. Asegúrate de que tu widget de Blogger funcione correctamente en tu sitio web. Y no te pierdas nuestra guía detallada sobre el widget Popup de Blogger.
Por cierto, en caso de que necesites combinar tu widget Popup con algunas otras funciones increíbles, aquí tienes nuestra guía sobre cómo puedes incrustar reseñas de Google Business en tu sitio web.
Conclusión
Sea cual sea la plataforma que elijas para crear tu sitio web, ya sea Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo o Blogger, WordPress o cualquier otra, ahora puedes descubrir fácilmente cómo agregar un Popup a ella y personalizarlo así para que se adapte exactamente a las necesidades de tu negocio.