Obtenha um pop-up para o seu site
Você também pode adicionar um pop-up ao seu site com a ajuda de um widget ou plugin, por exemplo, Popup da Elfsight. Não importa qual plataforma você use – WordPress, Shopify, Magento, Woocommerce ou Joomla – há um pop-up para qualquer uma delas.
Ao escolher um widget de Pop-up para o seu site, você obterá os seguintes benefícios:
- Anunciar vendas, ofertas especiais, coletar feedback, assinantes.
- Escolher em quais páginas do seu site o pop-up aparecerá.
- Selecionar em quais dispositivos o pop-up estará ativo para seus usuários.
- Criar um design visual atraente que se integre ao seu site.
Escolha o melhor modelo e crie seu pop-up agora mesmo!
O widget de Pop-up funciona com todas as plataformas que permitem a incorporação de elementos HTML no código, incluindo Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo e Blogger. Agora que você sabe o que é um pop-up e quais benefícios ele pode trazer para o seu site, vamos descobrir como você pode criá-lo e adicioná-lo lá.
Por que o Pop-up é importante
Por muito tempo, os pop-ups foram usados de forma muito agressiva pelos profissionais de marketing. Por exemplo, janelas que se abriam automaticamente após o fechamento, e elas não podiam ser removidas até que a ação desejada fosse realizada. No passado, golpistas usavam pop-ups para injetar malware.
Felizmente, a negatividade em torno dos pop-ups está gradualmente diminuindo. Quando usados corretamente, os pop-ups são uma ferramenta de marketing valiosa. Por exemplo, a SUMO analisou 2 bilhões de pop-ups e descobriu que sua conversão pode chegar a 40% ou mais. O principal aqui é usar essa ferramenta corretamente.
O BlogMarketingAcademy afirma que os pop-ups no site mostraram a melhor taxa de cliques em comparação com outros tipos de publicidade, cerca de 2%. E o BitNinja viu um aumento de 114% nas conversões após a implementação de pop-ups em seu site.
Como adicionar um pop-up no código HTML
O HTML ajuda os usuários a criar páginas da web e sites para qualquer objetivo. A criação de um site pode parecer e ser bastante simples, mas adicionar alguns elementos extras como pop-up ao código HTML do site pode acabar não sendo tão fácil de realizar. É aí que algumas soluções de terceiros, como o pop-up da Elfsight, podem ser úteis. Vejamos como você pode adicionar uma janela pop-up ao código HTML do seu site.
Abaixo estão os passos que você precisa seguir para ver o Popup funcionando em seu site HTML:
- Construa e configure seu widget de Popup exclusivo usando o configurador. Você está livre para adicionar qualquer conteúdo ao Popup, incluindo outros elementos HTML.
- Depois de criar seu Popup para seu site HTML, salve os resultados.
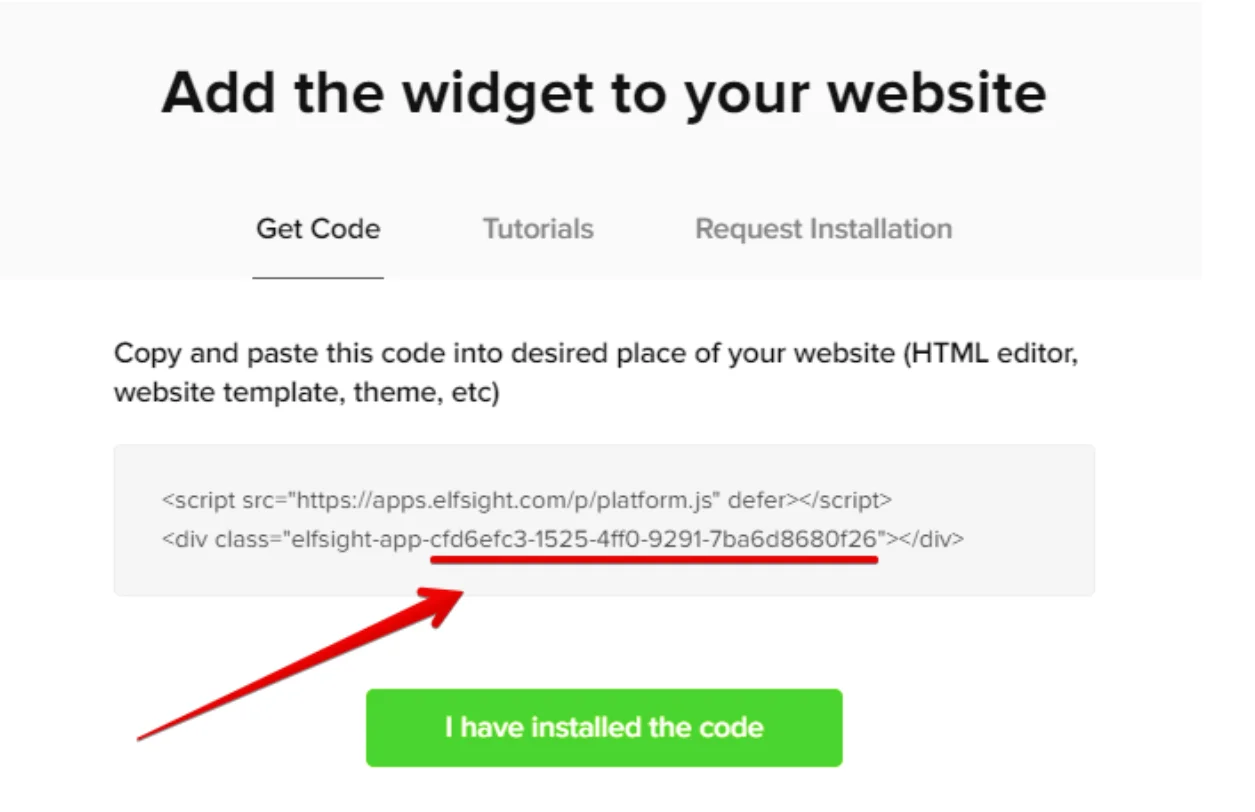
- Copie o código do widget da caixa que apareceu.
- Integre o código do pop-up que você copiou no campo HTML do seu site.
É isso, seu pop-up está pronto e tudo o que resta é verificar se ele funciona corretamente em seu site HTML. Mas caso você precise adicionar algum outro elemento HTML ao seu widget de Popup, veja este guia:
- Abra o Configurador do widget e vá para a seção HTML.
- Selecione o bloco HTML para adicionar ao Popup.
- Adicione o código HTML do elemento que você deseja que seja exibido em seu widget à seção de código HTML.
Veja mais detalhes sobre como adicionar Popup ao seu site HTML e como você pode trabalhar com ele →
Lembre-se de que alguns CMS não permitem que você adicione um código HTML para instalar o widget da Elfsight. Aqui você pode precisar converter o código de instalação. Vejamos como você pode fazer isso usando iFrame.
Mais de 40 modelos incríveis de Popup para o seu site
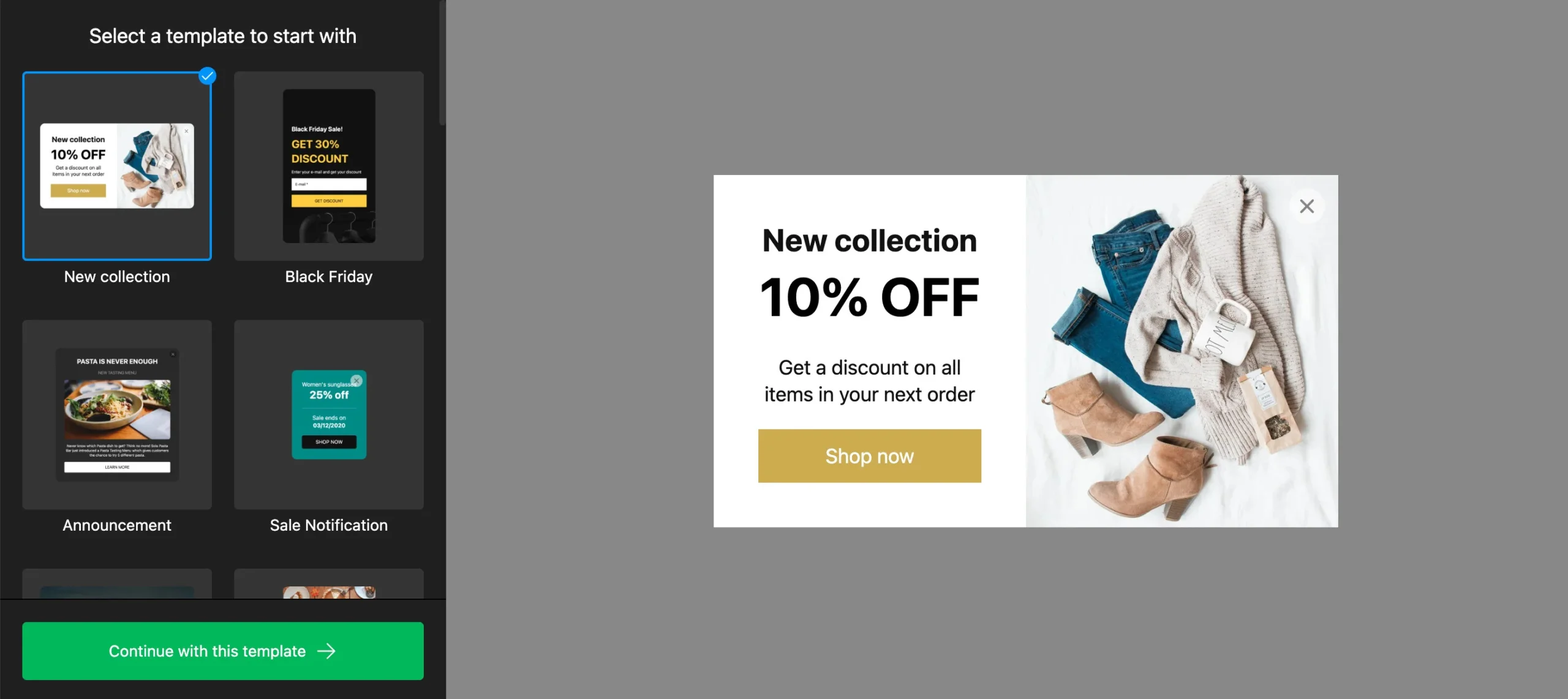
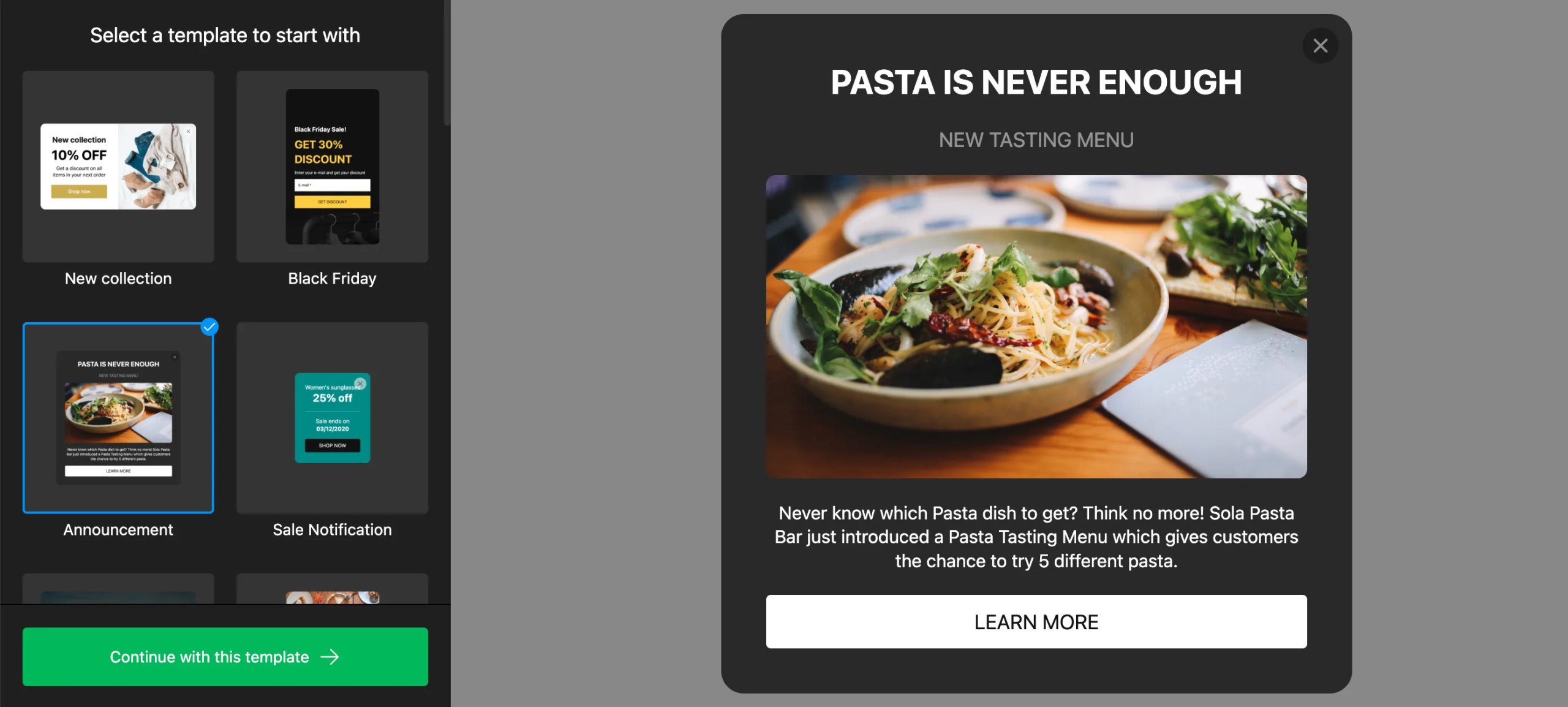
E agora vamos dar uma olhada em alguns exemplos interessantes de modelos do widget de Popup para o seu site. Isso pode ser especialmente útil para aqueles usuários que não sabem por onde começar e procuram alguma inspiração.
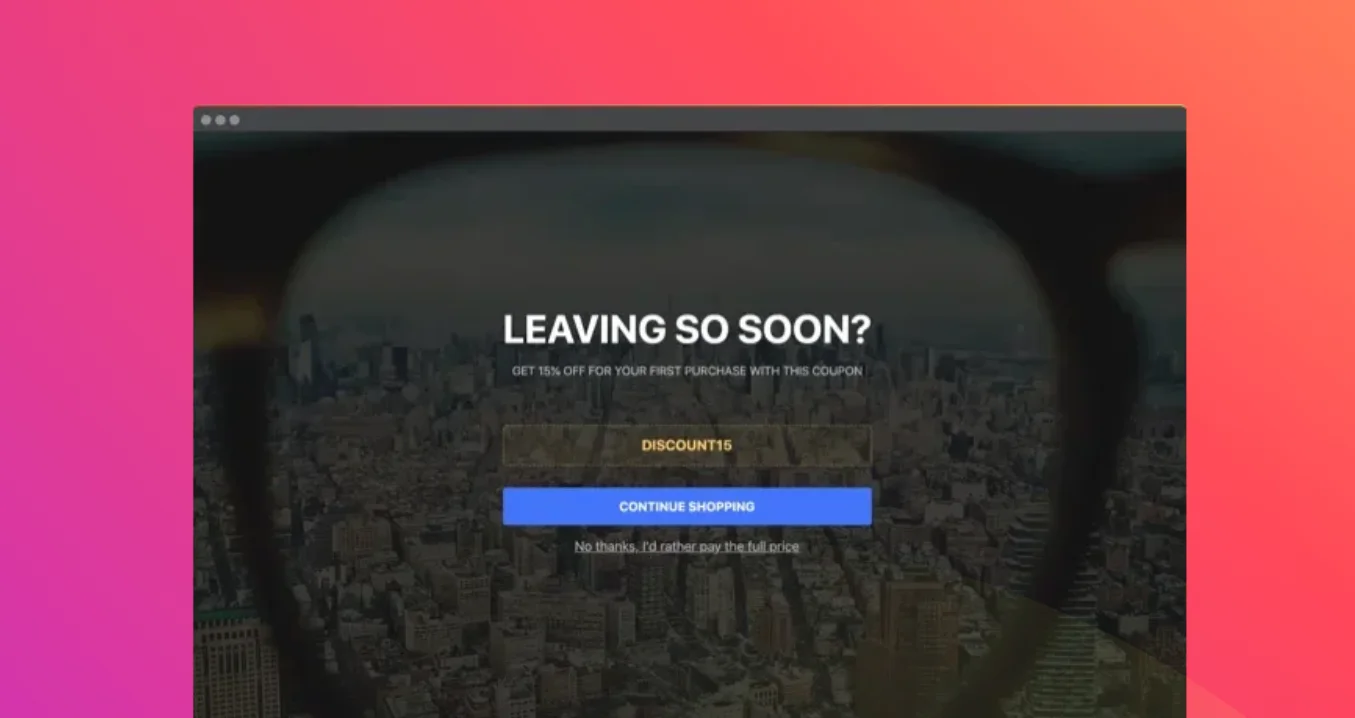
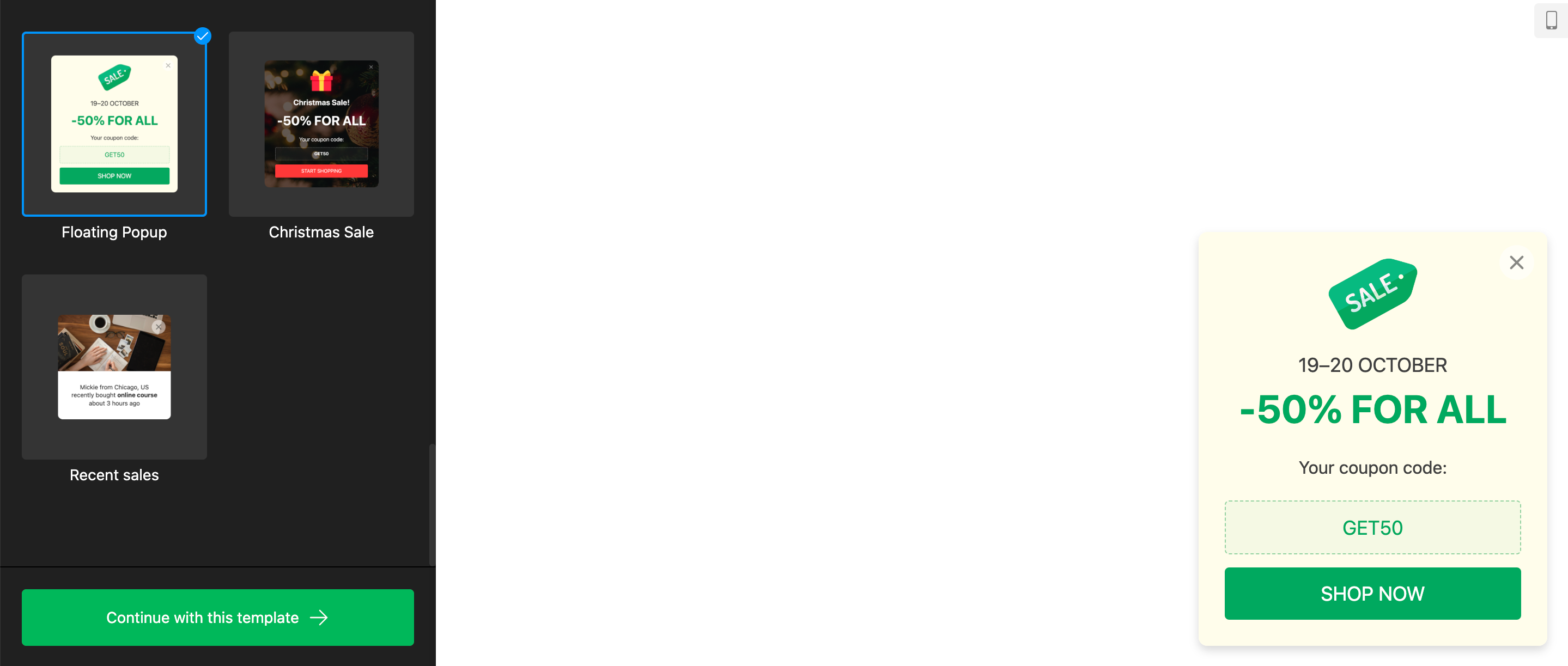
Popup de intenção de saída
O popup de intenção de saída aparece no site no momento em que o usuário está prestes a clicar no botão de saída.

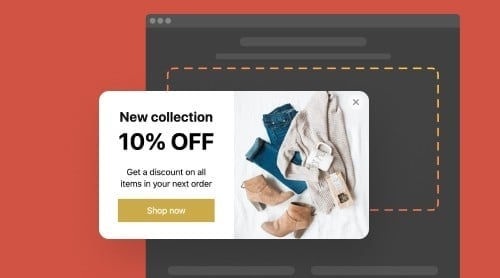
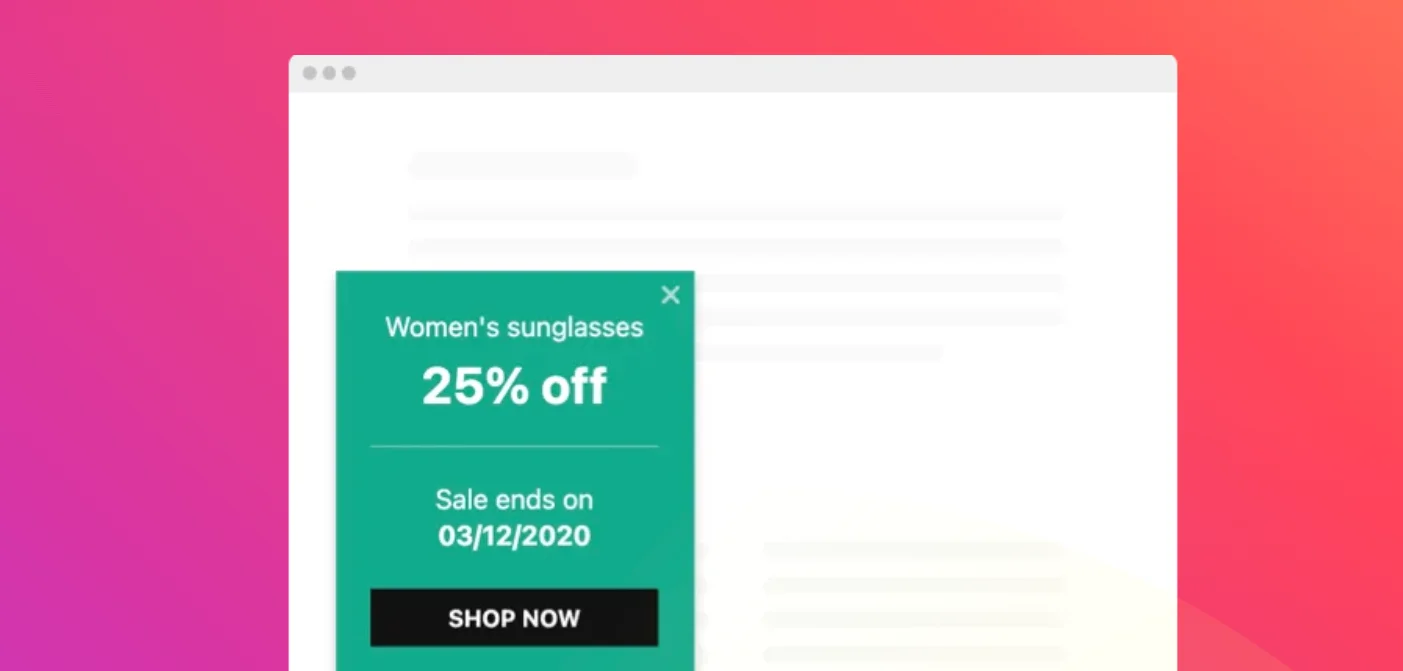
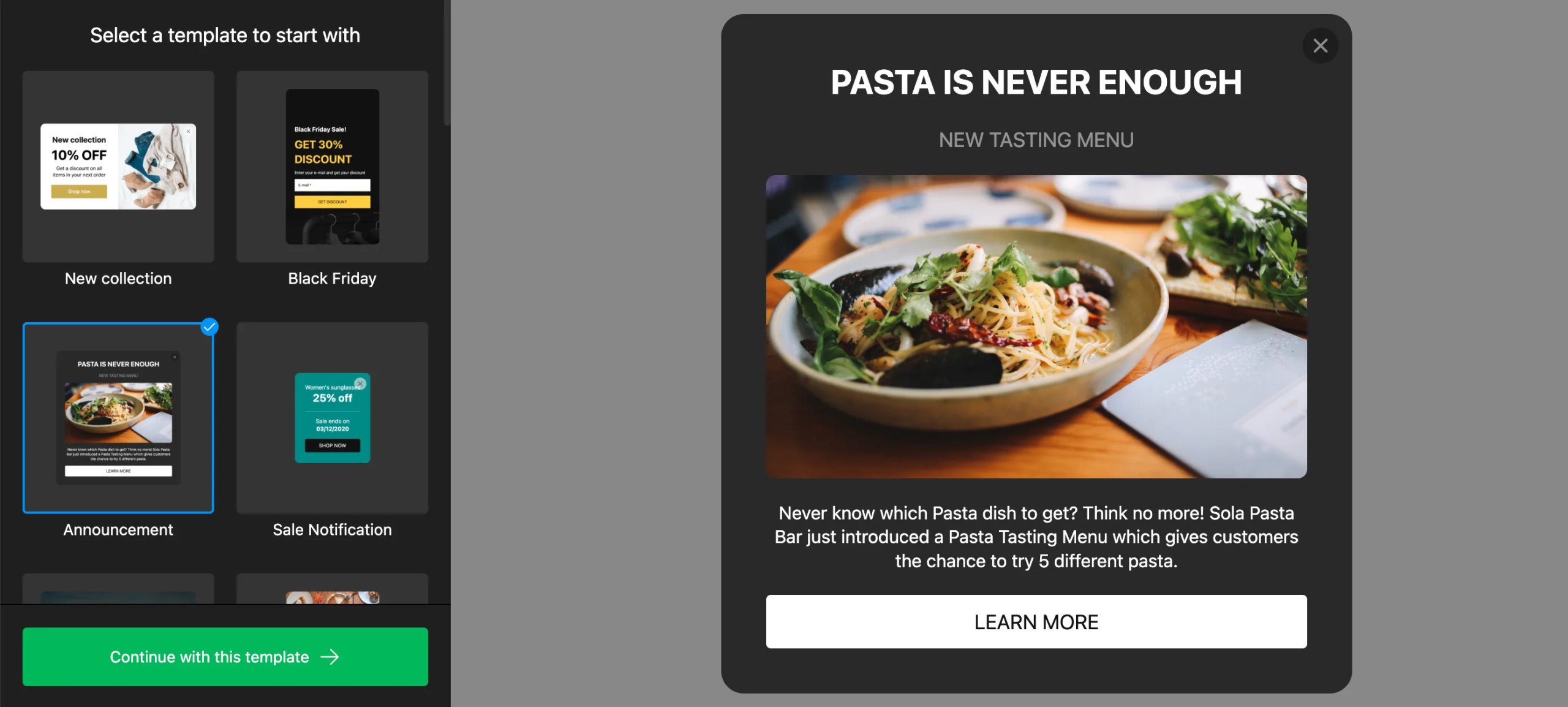
Popup de notificação
Uma notificação de pop-up será útil em várias situações – de uma notificação sobre o início de descontos ao início de uma venda.

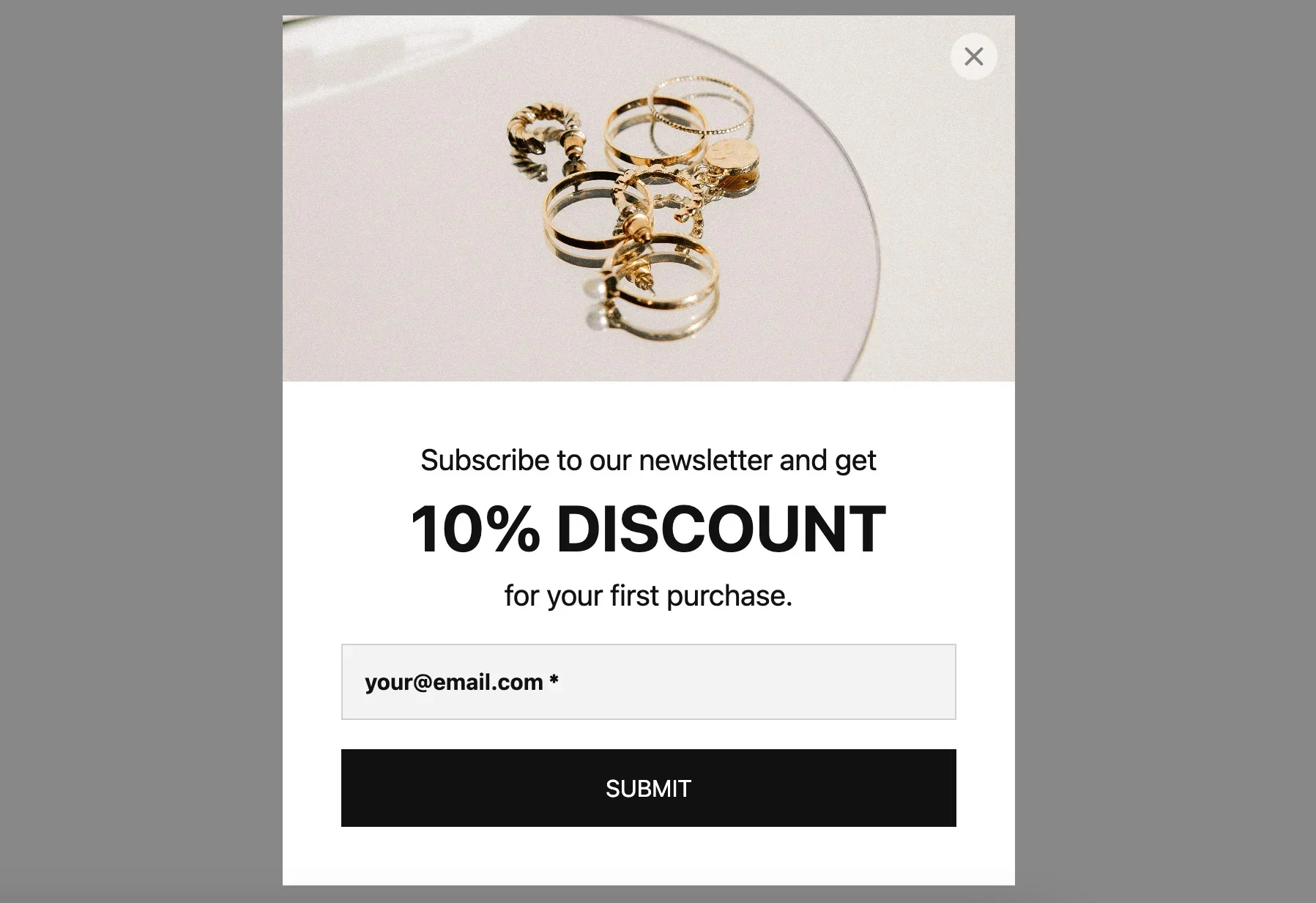
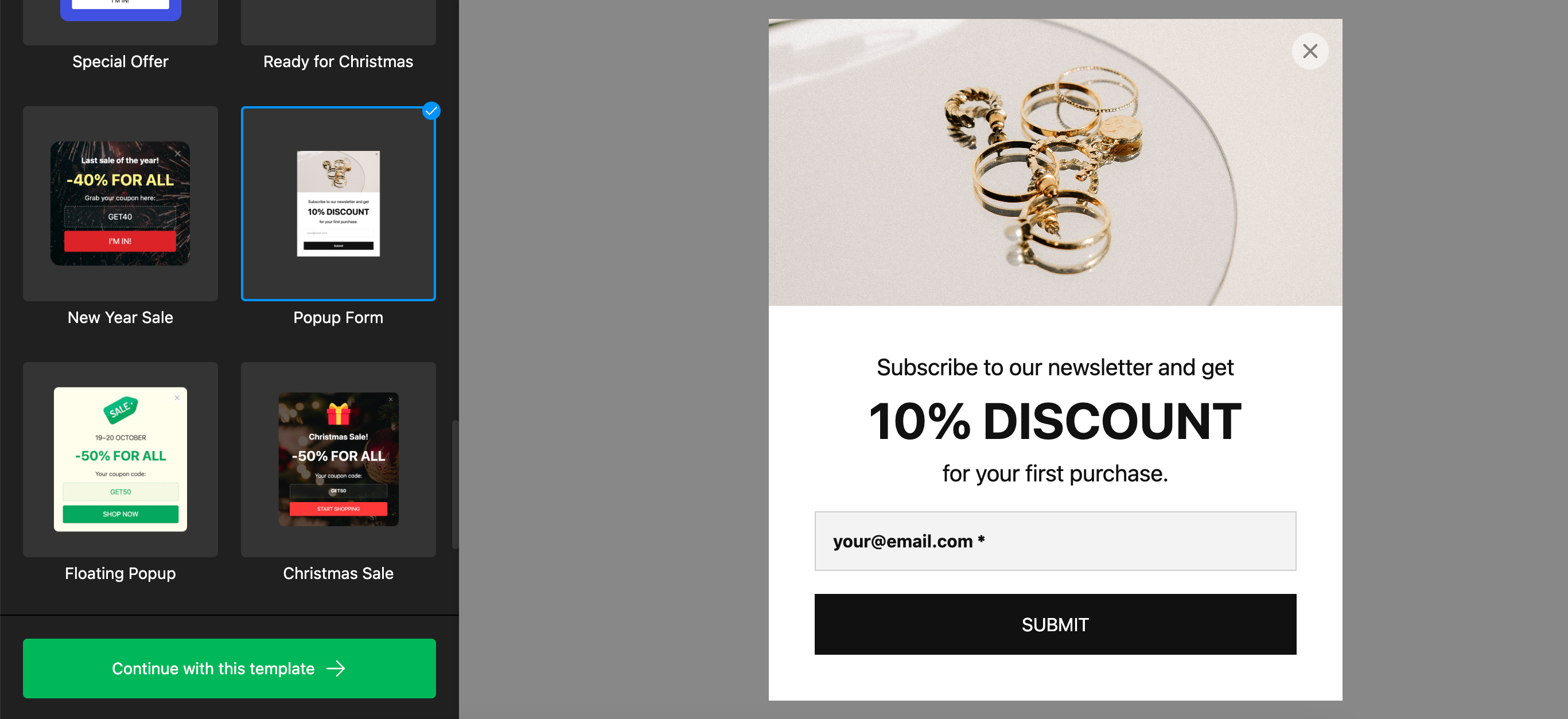
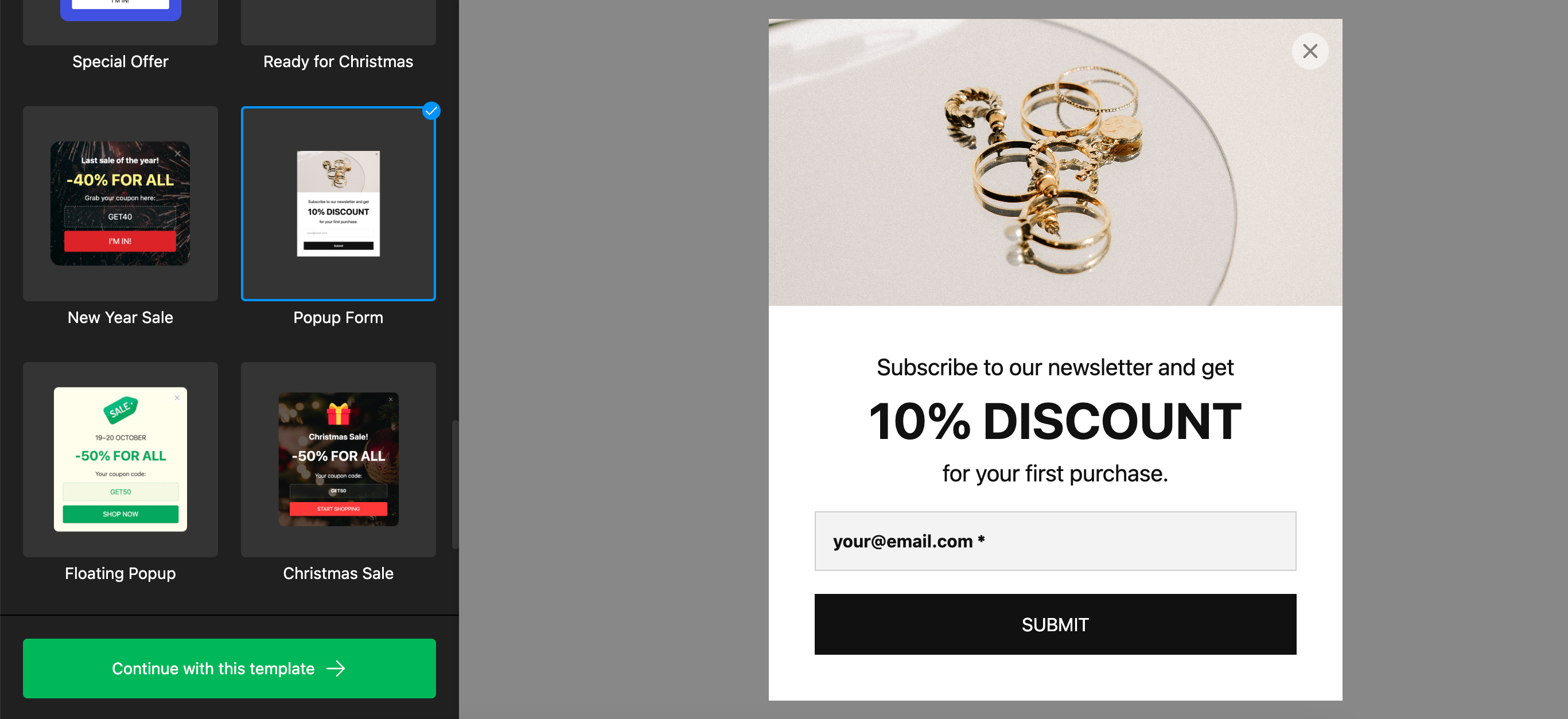
Formulário de Popup
O formulário de pop-up permite realizar várias tarefas, como coletar e-mails ou feedback de seus usuários.

Não se esqueça de dar uma olhada nos outros mais de 40 modelos incríveis de widget de Popup. Você definitivamente encontrará aquele que atende às suas necessidades!
Como instalar o Popup em iFrame
Abaixo estão os passos que você precisa seguir para converter o código de instalação do Popup da elfsight em formato de iframe:
- Vá para Elfsight Apps, configure seu widget de Popup e obtenha seu código de instalação.
- Copie o ID do widget. Você pode encontrá-lo aqui:

3. Converta o código. Use o seguinte onde substitua o “WIDGET_ID” pelo ID do seu próprio widget:
<iframe src='https://sandbox.elfsightcdn.com/WIDGET_ID' width='100%' height='1000' frameborder='0'></iframe>
4. Ajuste a altura para que corresponda ao tamanho do seu widget.
Isso é tudo! Isso é tudo o que você precisa fazer para converter o código do Popup para o formato de iFrame. Também pode haver situações em que você precise incorporar um bloco de iFrame no widget de Popup. Por exemplo, o iFrame pode ser usado para implementação de diferentes tipos de elementos de iFrame por URL. Vejamos com mais detalhes como você pode adicionar um bloco de Iframe ao seu widget de Popup:
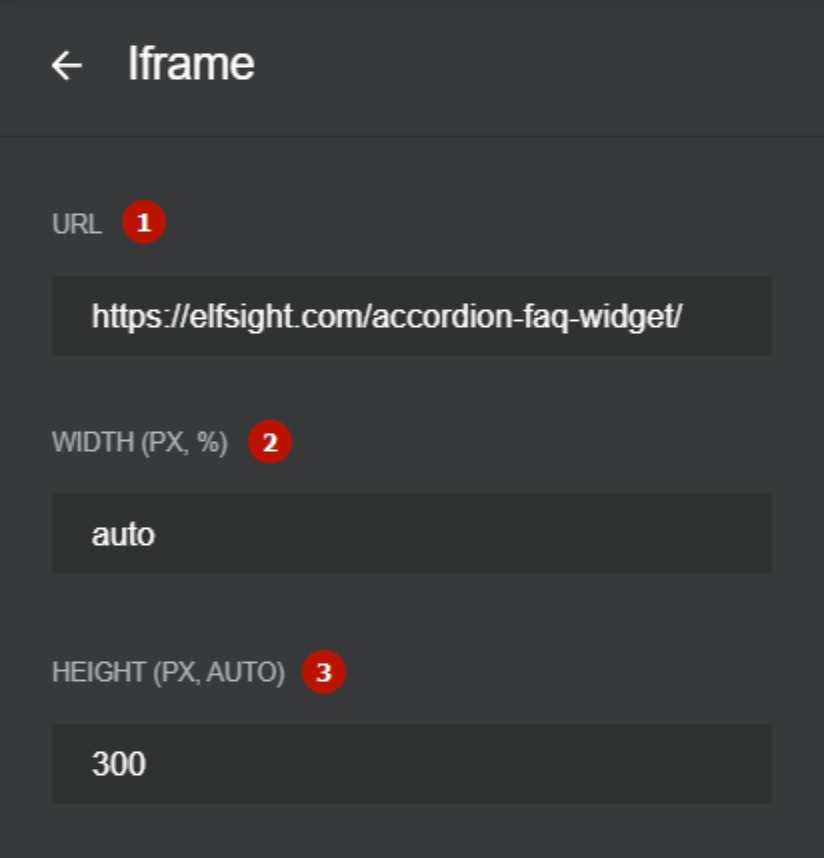
- No Configurador de Popup no Elfsight Apps, abra Blocos e selecione iFrame.
- Configure as configurações adequadas para este bloco:

- URL. Coloque seu link que será convertido em iFrame neste campo.
- Largura está aqui para ajudá-lo a ajustar a largura do elemento iFrame em seu Popup.
- A seção Altura permite que você altere a altura padrão do seu iFrame.
Caso você precise integrar o iFrame ao Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo e Blogger, você encontrará os links para guias detalhados abaixo.
Se você está procurando mais informações sobre o Popup de iFrame, pode ler nosso guia detalhado. Lá você descobrirá como adicionar Popup usando iFrame e verá as respostas para as perguntas mais populares.
Veja o guia detalhado sobre o Popup de iFrame e como trabalhar com ele →
Como adicionar popup ao site WordPress
O WordPress é uma das plataformas mais populares na web. Naturalmente, há uma ampla variedade de ferramentas adicionais que você pode instalar em seu site WordPress. Portanto, vamos ver como você pode fazer isso usando as possibilidades que esta plataforma oferece. Abaixo, vamos ver como você pode integrar o Popup ao seu site WordPress.
Adicionar Popup ao site WordPress através do painel de administração
O WordPress oferece aos seus usuários um instalador automático de plugins. Veja como funciona:
- Vá para a seção Plugins no painel de administração do seu WordPress e clique no botão Adicionar novo.
- No canto superior direito, use a barra de pesquisa para encontrar e selecionar o melhor Popup para o seu site WordPress.
- Nos resultados da pesquisa, clique no título do plugin para obter mais detalhes sobre ele, ler notas de instalação e outras informações úteis.
- Clique no botão Instalar agora para integrar o plugin ao seu site.
- Após a instalação estar completa, clique no botão Ativar para ativar seu popup e fazê-lo funcionar em seu site.
Se você optar por adicionar um popup ao seu site por meio do painel do WordPress, também pode precisar ficar de olho na versão do plugin. Como os desenvolvedores constantemente lançam atualizações para seus plugins, você pode precisar mantê-los atualizados em seu site também para garantir que todas essas mudanças sejam aplicadas em seu site imediatamente.
É claro, não é a única maneira de adicionar popup ao seu site WordPress. Você também pode fazer isso com a ajuda de um widget fácil de usar da Elfsight. Vamos ver como fazer isso.
Incorporar Popup ao site WordPress com o plugin Elfsight
Se você não quer se preocupar com toda a documentação e recursos de um determinado plugin que você encontra, querendo adicionar um popup do painel de administração, você pode verificar o plugin da Elfsight.

Abaixo estão os passos que você deve seguir se quiser adicionar o plugin Popup ao seu site WordPress:
- Faça login em seu site WordPress e escolha a página onde deseja incorporar o plugin.
- Vá para o local onde deseja exibir o plugin e clique no ícone de adição.
- Encontre Código na seção de formatação e clique nele.
- Coloque o código de instalação do seu plugin na janela que aparece.
- Para salvar as alterações, clique em Atualizar.
Esses poucos passos simples são tudo o que você precisa fazer para adicionar o Popup ao seu site WordPress. Tenha em mente que este método de integração do Popup ao seu site não requer nenhuma ação adicional de sua parte no futuro – você sempre terá a versão mais recente do plugin, sem a necessidade de atualizá-lo manualmente.
Como adicionar popup ao site Magento
O Magento é uma plataforma de comércio eletrônico de código aberto, muito popular entre os negócios online. Assim como o WordPress, esta plataforma oferece uma ampla gama de módulos e extensões para instalar e estender a funcionalidade do seu site. Vamos ver como você pode adicionar um Popup ao seu site Magento.
Adicionar Popup ao Magento através da linha de comando
Para instalar uma extensão de popup no seu site Magento, você precisa seguir estes passos:
- Obtenha uma extensão no Magento Commerce Marketplace. Certifique-se de que o repositório repo.magento.com existe em seu arquivo composer.json.
- Obtenha o nome e a versão do Composer da extensão.
- Atualize o arquivo composer.json em seu projeto com o nome e a versão da extensão de popup que você escolheu.
- Verifique se a sua extensão Magento está instalada corretamente.
- Habilite e configure sua extensão.
É isso, sua extensão de popup está pronta e funcionando. Mas você também deve ter em mente que terá que atualizar manualmente suas extensões.
No caso de você estar procurando mais maneiras de integrar o Popup ao seu site Magento, você pode olhar para o Popup da Elfsight. Aqui está o que você precisa fazer.
Incorporar Popup ao site Magento com a extensão Popup
If you feel that you can’t handle installing a popup extension on your website yourself, then you can always use our Popup from Elfsight. This will greatly simplify your task and you will be able to do it yourself without resorting to the help of a professional developer.

In order to embed the popup extension to Magento, follow these easy steps:
- Make use of Elfsight Apps and start building your popup extension. Save all the changes.
- Copy your individual code that will appear in the popup window.
- Paste the code of the popup you’ve copied into the desired place on your Magento website.
- Go to your website to see the widget in action.
That’s it! Also, you won’t need to bother about manual updates of your extension as Elfsight Popup is updated automatically. You’ll always have the latest version of the product.
Find more details about the work of Magento popup extension for your website →
How to add Popup app to Shopify
Shopify is one of the largest platforms for creating online stores. If you choose it for creating your website, you can also select among a wide range of apps for your website. Now let’s check how you can expand your Shopify website performance with a popup app.
Add popup to shopify through app store
Here are the steps you need to follow in order to add a popup to your Shopify store:
- Log in to the Shopify App Store.
- Choose the popup app you want to add to your Shopify store and click it.
- Go to the app listing page and click Add app.
- In the Shopify Admin panel, click Install App to authorize use of the app.
After you install the popup app to your Shopify website, it can be used and viewed from the Apps page in the admin panel. You can also install apps to your Shopify website with a third-party install link. But keep in mind that it only works for apps created before December 5, 2019. This article provides more details on adding popups to Shopify.
Add Popup to Shopify with the Elfsight app
If you are still having a hard time configuring your popup app for your Shopify website, then you can always enlist the help of third party developers and choose Elfsight Popup. Let’s take a look at how easy it is for you to integrate Popup into your Shopify website.

In order to see Popup on your Shopify store, follow these steps:
- Launch a free demo at Elfsight Apps and start building your popup, customizing it to blend it with your website design. Save the results.
- Get the unique code from the popup that appeared after you pressed save. Copy it.
- Embed the code you’ve copied to the desired place on your website and start using the app.
- Go to your Shopify website and see how the popup works.
That’s it! Keep in mind that you don’t need any manual updates for your app as you’ll always have the latest version of the popup. And if any difficulties occur with your Shopify Popup, you can always address the friendly support team.
ChatGPT
If you feel that you can’t handle installing a popup extension on your website yourself, then you can always use our Popup from Elfsight. This will greatly simplify your task and you will be able to do it yourself without resorting to the help of a professional developer.

In order to embed the popup extension to Magento, follow these easy steps:
- Make use of Elfsight Apps and start building your popup extension. Save all the changes.
- Copy your individual code that will appear in the popup window.
- Paste the code of the popup you’ve copied into the desired place on your Magento website.
- Go to your website to see the widget in action.
That’s it! Also, you won’t need to bother about manual updates of your extension as Elfsight Popup is updated automatically. You’ll always have the latest version of the product.
Find more details about the work of Magento popup extension for your website →
How to add Popup app to Shopify
Shopify is one of the largest platforms for creating online stores. If you choose it for creating your website, you can also select among a wide range of apps for your website. Now let’s check how you can expand your Shopify website performance with a popup app.
Add popup to shopify through app store
Here are the steps you need to follow in order to add a popup to your Shopify store:
- Log in to the Shopify App Store.
- Choose the popup app you want to add to your Shopify store and click it.
- Go to the app listing page and click Add app.
- In the Shopify Admin panel, click Install App to authorize use of the app.
After you install the popup app to your Shopify website, it can be used and viewed from the Apps page in the admin panel. You can also install apps to your Shopify website with a third-party install link. But keep in mind that it only works for apps created before December 5, 2019. This article provides more details on adding popups to Shopify.
Add Popup to Shopify with the Elfsight app
If you are still having a hard time configuring your popup app for your Shopify website, then you can always enlist the help of third party developers and choose Elfsight Popup. Let’s take a look at how easy it is for you to integrate Popup into your Shopify website.

In order to see Popup on your Shopify store, follow these steps:
- Launch a free demo at Elfsight Apps and start building your popup, customizing it to blend it with your website design. Save the results.
- Get the unique code from the popup that appeared after you pressed save. Copy it.
- Embed the code you’ve copied to the desired place on your website and start using the app.
- Go to your Shopify website and see how the popup works.
That’s it! Keep in mind that you don’t need any manual updates for your app as you’ll always have the latest version of the popup. And if any difficulties occur with your Shopify Popup, you can always address the friendly support team.
Learn more about Shopify Popup by Elfsight and get more details on adding it to your website →
How to add Popup to Elementor
Elementor is a popular platform for creating and building professional WordPress websites that replaces the classic WordPress editor. Like WordPress, it allows you to add various add-ons and plugins to your sites, including popup. So let’s find out how you can embed a popup website into your Elementor website using all the features of this editor.
Add Popup to Elementor with WordPress admin panel
Here’s what you need to do in order to add Popup to your Elementor website:
- Log in to your WordPress account.
- Go to your website.
- Go to the Plugins tab that is located on the left pane.
- Select the option Add New Sub-tab.
- To install a Popup plugin, click the Install now button and wait for the plugin to download and be installed.
This is how you can add a Popup plugin to Elementor. A few seconds after that you’ll be all set to use or configure the plugin. But what about using the Popup plugin by Elfsight? Let’s see how you can do that.
Integrate Popup to Elementor with the Elfsight plugin
Understanding the inner workings of the admin panel can be difficult or time-consuming, so sometimes it is much easier to resort to the help of some quick third-party solution. For example, you can add Elfsight’s Popup plugin to your Elementor site.

Here’s what you need to do if you want to add Popup widget by Elfsight to your Elementor website:
- Go to Elfsight Apps and start building your custom popup widget. Save the results.
- Copy your personal code that appears in the box.
- Go to the place where you want to display the widget on your Elementor website and then paste the code you’ve copied before there.
- Check the performance of the widget.
That’s it, your Elementor Popup is ready for work! And if you want to get more info on the work of the Elementor widget, you can always watch our highly informative video.
Get more details on the Elementor Popup and watch a video guide on installing it →
How to add Popup to WooCommerce
WooCommerce is a highly customizable WordPress-based ecommerce platform. It allows its users to quickly turn their website into an ecommerce platform. WooCommerce allows adding different plugins and extensions to websites in order to expand their options. WooCommerce, of course, allows you to add Popup to your site, as it is one of the most popular solutions for online stores.
Add Popup to Woocommerce through its account
To embed Popup on your WooCommerce website, you need to follow a few simple steps. Installing a popup on WooCommerce is similar to the same process for WooCommerce and WordPress. Let’s look at it in more detail:
- Download the zip file from your WooCommerce account.
- Go to your WordPress admin Panel, find the Plugins section.
- Press Add new button and upload the Popup plugin with the file.
- Click Install now and activate the WooCommerce Popup plugin.
Now that you’ve installed the popup plugin to your WooCommerce website, you can view it in your WordPress admin panel. Now let’s learn how to add the ElfSight Popup plugin to your WooCommerce website. This method is perfect for those who do not want to spend a lot of time setting up and do not feel able to deal with the nuances of the WordPress admin panel and Elementor.
Implement Popup to WooCommerce with Elfsight widget
Choosing the right Popup for your WooCommerce website can be very tricky, especially if you’re doing it for the first time. So take a look at the Popup for the WooCommerce website from Elfsight. Below we’ll walk you through how to add it to your WooCommerce website so you can see if this simple yet premium widget is right for you and decide whether to install it on your site.

Aqui estão os passos que você precisa seguir para incorporar o WooCommerce Popup ao seu site:
- Acesse os Aplicativos da Elfsight, crie uma conta e comece a construir seu primeiro plugin. Salve os resultados.
- Copie o código que apareceu no pop-up depois de salvar seu plugin.
- Insira o código que você copiou no código HTML do seu site e comece a usar o Popup.
É assim que é fácil usar o Popup da Elfsight no seu site WooCommerce. E para adicioná-lo ao seu site WooCommerce, você nem precisa procurar por um desenvolvedor experiente, pois você mesmo pode adicionar o widget Popup ao código HTML do seu site.
Descubra mais detalhes e casos de uso informativos para o Popup WooCommerce da Elfsight →
Como incorporar o Popup na página do Facebook
Para descobrir como adicionar um Popup à sua página do Facebook, você primeiro precisa entender o que é uma guia personalizada. Uma guia personalizada é uma oportunidade para os proprietários de páginas do Facebook mostrarem o conteúdo que desejam, além dos recursos padrão que a rede social de sua escolha oferece. Por exemplo, em uma guia personalizada, você pode adicionar vários widgets que ajudam a vender seu produto com mais sucesso e compartilhar informações sobre sua empresa com os usuários.
Aqui está o que você precisa fazer para criar uma guia personalizada no Facebook:
- Envie uma solicitação POST para a borda /{page-id}/tabs:
curl -i -X POST "https://graph.facebook.com/{page-id}/tabs?
custom_name=Minha Guia Personalizada&
tab={app_id}&
access_token={page-access-token}"2. Em caso de sucesso, seu aplicativo receberá uma resposta:
{
"success": true
}
3. Adicione um aplicativo à sua página do Facebook. Veja como pode ser feito com o SDK JavaScript:
FB.ui({
method: 'pagetab',
redirect_uri: '{sua-url-de-redirecionamento}'
}, function(response){});E pronto! Caso precise saber como personalizar o conteúdo da aba para seus usuários de forma mais detalhada, leia o guia do Facebook sobre abas de página personalizadas.
E agora, depois de ter criado a guia personalizada da sua página do Facebook, é hora de ver como você pode adicionar o widget Elfsight Popup a esta aba. Siga estes passos para ver o Popup funcionando na sua guia personalizada da página do Facebook:
- Acesse ou registre-se nos Aplicativos da Elfsight e crie seu Popup exclusivo para a Página do Facebook.
- Salve seu Popup.
- Copie o código do widget que você vê na caixa que apareceu depois de pressionar salvar.
- Abra sua guia personalizada do Facebook e cole o código do widget Popup nela.
- Vá para a sua Página do Facebook para ver como seu Popup opera.
O processo de adicionar um Popup à sua Página do Facebook pode não parecer tão fácil como é em outras plataformas. No entanto, o Popup é uma ferramenta indispensável no negócio de e-commerce, e agora muitas lojas online abrem suas filiais nesta rede social. Algumas até preferem usar exclusivamente as oportunidades de marketing que o Facebook oferece, criando lojas online com base nele, então não podem prescindir do Popup aqui.
E se você precisar de mais informações sobre como adicionar Popup à sua página do Facebook, então temos uma análise detalhada especial. Lá você não só aprenderá sobre os benefícios de um pop-up para a sua Página do Facebook, mas também poderá ver exemplos de seu uso.
Veja mais detalhes sobre o Popup do Facebook da Elfsight e conheça melhor →
Como adicionar Popup ao Squarespace
O Squarespace é um construtor de sites popular. Ele oferece soluções de estilo interessantes para sites e é popularmente reconhecido entre o público online. Se você escolheu o Squarespace para criar seu site, então você pode facilmente adicionar várias extensões e plugins a ele, incluindo o Popup. Vamos descobrir como você pode incorporar o Popup no seu site Squarespace.
Adicionar Popup ao Squarespace através do painel de administração
Siga estes passos fáceis se você deseja adicionar o Popup ao código do seu site Squarespace:
- Vá para o menu Home, clique em Marketing e depois escolha Popup Promocional.
- No painel Alterar layout, selecione um layout que você precisa.
- Vá para o painel de ação para adicionar uma inscrição para newsletter ou um botão.
- Aplique o painel de Conteúdo para adicionar texto ao seu Popup.
- No painel de Exibição & tempo, defina como o pop-up aparece.
- Use o painel de Imagem para adicionar uma imagem de fundo ao seu Popup.
- Vá para o painel de Estilo para estilizar o seu pop-up.
Quando estiver pronto para fazer com que seu pop-up funcione no seu site Squarespace, alterne a opção Exibir pop-up no topo do painel para preto e clique em Salvar. Claro, esta não é a única maneira de adicionar um pop-up ao código do seu site Squarespace. Você também pode fazer isso com o Widget Elfsight.
Adicionar Popup ao Squarespace com o widget Elfsight
O Popup da Elfsight é adequado para muitas plataformas, incluindo o Squarespace. Sua instalação e configuração são bastante simples e não exigem que você aprenda a codificar. Tudo o que é necessário são alguns passos simples e alguns minutos do seu tempo.

Veja como é fácil incorporar o Popup no seu site Squarespace:
- Acesse sua conta dos Aplicativos da Elfsight e comece a criar seu widget. Salve os resultados.
- Obtenha o código de instalação dos Aplicativos da Elfsight. Copie o código da caixa de texto do pop-up do Squarespace para uso posterior.
- Vá para a página onde você deseja demonstrar o seu Popup do Squarespace e incorpore o código do widget lá.
- Verifique o desempenho do seu widget.
É assim que fácil e simples você pode obter um widget de Popup legal para o seu site Squarespace. E você não precisa se preocupar em atualizar constantemente o widget, pois sempre terá a versão mais recente dele.
Conheça mais informações sobre o widget de forma mais detalhada →
Como adicionar Popup ao Webflow
O Webflow é um construtor de sites e uma empresa de hospedagem popular. Muitos usuários escolhem o Webflow para criar seus sites e, consequentemente, muitas vezes enfrentam o problema de encontrar ferramentas adicionais para seus sites. O Popup é uma ferramenta popular, pois pode ser usada para uma variedade de propósitos, desde negócios de e-commerce até sites de informações simples.
Se você está criando e desenvolvendo sites há muito tempo, ou está apenas familiarizado com a plataforma Webflow, então você provavelmente estará interessado em tentar criar um Popup para seu site você mesmo. E o Webflow oferece essas oportunidades com prazer. Para criar um Popup no seu site Webflow você mesmo, você precisará das interações Webflow 2.0.

Os representantes do Webflow criaram um guia detalhado e informativo sobre como você pode criar um Popup para o seu site Webflow em alguns passos. E se você está procurando uma solução mais simples e rápida para o seu site Webflow, sugerimos que você aprenda como adicionar um Popup a ele usando o widget Elfsight.
Adicionar Popup ao Webflow com o widget Elfsight
Portanto, para incorporar o Popup da Elfsight no seu site Webflow, você precisará de:
- Criar seu plugin personalizado nos Aplicativos da Elfsight e salvar os resultados.
- Copiar o código pessoal que aparecerá na caixa especial.
- Incorporar o plugin Popup no código HTML do seu site Webflow.
- Verificar o desempenho do seu plugin Webflow no seu site.
É assim que fácil e simples você pode adicionar um site de Popup ao código HTML do seu Webflow. Ao mesmo tempo, não se esqueça de que você pode personalizar facilmente o seu widget Webflow adicionando praticamente qualquer conteúdo a ele – inclusive usando iFrame!
Não perca a chance de dar uma olhada mais de perto no Popup do Webflow da Elfsight →
Adicionando Popup a outras plataformas populares
Nosso guia estaria incompleto se não mencionássemos as possibilidades de instalar Popup em outras plataformas populares. Vamos aprender como implementar o Popup no código HTML do Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo e Blogger.
Adicionando o aplicativo Popup ao Wix
Você pode facilmente adicionar um aplicativo Popup ao Wix. Tudo o que você precisa fazer aqui é criar seu pop-up no Wix nos Aplicativos da Elfsight e salvar os resultados. Depois disso, tudo o que resta fazer é incorporar o código do widget ao código HTML do seu site Wix e salvar as alterações. Você terá a oportunidade de fazer alterações no seu Popup do Wix sempre que precisar. Veja um guia mais detalhado sobre o Popup do Wix.
Adicionar extensão Popup ao Joomla
A criação de Popup no Joomla é bastante simples e não exigirá nenhuma habilidade adicional de você. Basta ir para os Aplicativos da Elfsight, criar seu Popup do Joomla e salvar os resultados. Depois de concluído, vá para o seu site Joomla e incorpore o código da extensão ao código HTML.
E não se esqueça de dar uma olhada no guia detalhado sobre o Popup do Joomla.
Adicionando plugin Popup ao GoDaddy
Há uma maneira fácil de incorporar o Popup ao seu site GoDaddy. Para fazer isso, basta ir para os Aplicativos da Elfsight, criar seu Popup do GoDaddy e salvar os resultados. Depois disso, copie o código do seu Popup e integre-o ao código HTML do seu site GoDaddy. Não se esqueça de verificar o desempenho do seu widget e certifique-se de que funcione bem no seu site GoDaddy. E também confira nosso guia detalhado sobre o Popup do GoDaddy.
Adicionando módulo Popup ao Drupal
Incorporar o módulo Popup ao Drupal é realmente simples e não exigirá muito esforço de você. Tudo que você precisa fazer é criar o seu módulo Popup do Drupal, personalizá-lo e salvar os resultados. Depois, copie o código do módulo e incorpore-o ao código HTML do seu site Drupal. E dê uma olhada em um guia mais detalhado sobre o módulo Popup do Drupal.
Adicionando extensão Popup ao OpenCart
A criação da extensão Popup do OpenCart ocorre dentro do site da Elfsight e não há necessidade de codificação. Basta aplicar a demonstração ativa para formar o seu Popup do OpenCart, adquirir o código e colá-lo no seu site. E se precisar fazer algumas alterações no seu Popup do OpenCart, você pode fazer isso facilmente no configurador. Não pule um guia informativo sobre a extensão Popup do OpenCart.
Adicionando módulo Popup ao PrestaShop
Para criar seu módulo de Popup do PrestaShop, selecione a interface e os recursos adequados da ferramenta e aplique as modificações. Copie o código do seu Popup e cole-o no seu site PrestaShop. Certifique-se de que o seu módulo Popup funcione bem no seu site PrestaShop. E confira nosso guia detalhado sobre o módulo Popup do PrestaShop.
Adicionando widget Popup ao Jimdo
Adicionar um widget Popup ao site Jimdo é fácil e simples. Para começar, crie o seu widget e personalize-o de acordo com as necessidades do seu site Jimdo. Salve o resultado e adicione o código do Widget Popup ao código HTML do seu site Jimdo. E confira um guia mais detalhado sobre o widget Popup do Jimdo.
Adicionando widget Popup ao Blogger
Você pode facilmente incorporar um Widget Popup no seu site Blogger. Para fazer isso, basta criar o seu próprio Popup nos Aplicativos ElfSight e salvar o resultado. Copie o código do Popup e adicione-o ao código HTML do seu site Blogger. Verifique se o seu Widget Blogger funciona corretamente no seu site. E não deixe de conferir nosso guia detalhado sobre o widget Popup do Blogger.
Aliás, caso precise combinar o seu widget Popup com outros recursos incríveis, aqui está nosso guia sobre como você pode incorporar avaliações do Google Business no site.
Conclusão
Independentemente da plataforma que você escolher para criar seu site, seja Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo ou Blogger, WordPress ou outra, agora você pode facilmente descobrir como adicionar um Popup a ele e personalizá-lo para atender exatamente às suas necessidades comerciais!