Wie man Popups auf jeder Website einbettet

- Popup für Ihre Website erhalten
- Warum Popup wichtig ist
- Über 40 Vorlagen für Ihre Website
- Wie man Popup in HTML hinzufügt
- Wie man Popup in iFrame installiert
- Wie man Popup zu WordPress hinzufügt
- Wie man Popup zu Magento hinzufügt
- Wie man Popup-App zu Shopify hinzufügt
- Wie man Popup zu Elementor hinzufügt
- Wie man Popup zu WooCommerce hinzufügt
- Wie man Popup in eine Facebook-Seite einbettet
- Wie man Popup zu Squarespace hinzufügt
- Wie man Popup zu Webflow hinzufügt
- Hinzufügen von Popup zu beliebten Plattformen
- Schlussfolgerung
Holen Sie sich ein Popup für Ihre Website
Sie können auch ein Popup zu Ihrer Website hinzufügen mit Hilfe eines Widgets oder eines Plugins, zum Beispiel Popup von Elfsight. Es spielt keine Rolle, welche Plattform Sie verwenden – WordPress, Shopify, Magento, Woocommerce oder Joomla – für jede davon gibt es ein Popup.
Bei der Auswahl eines Popup-Widgets für Ihre Website erhalten Sie folgende Vorteile:
- Ankündigung von Verkäufen, Sonderangeboten, Sammeln von Feedback, Abonnenten.
- Wählen Sie aus, auf welchen Seiten Ihrer Website das Popup angezeigt wird
- Wählen Sie aus, auf welchen Geräten das Popup für Ihre Benutzer aktiv sein soll.
- Erstellen Sie ein ansprechendes visuelles Design, das sich nahtlos in Ihre Website einfügt.
Wählen Sie die beste Vorlage und erstellen Sie Ihr Popup jetzt!
Das Popup-Widget funktioniert mit allen Plattformen, die das Einbetten von HTML-Elementen in den Code ermöglichen, einschließlich Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo und Blogger. Jetzt, da Sie wissen, was ein Popup ist und welche Vorteile es für Ihre Website bringen kann, lassen Sie uns herausfinden, wie Sie es erstellen und hinzufügen können.
Warum Popup wichtig ist
Pop-ups wurden lange Zeit von Vermarktern zu aggressiv eingesetzt. Zum Beispiel öffneten sich Fenster automatisch nach dem Schließen, und sie konnten nicht entfernt werden, bis die Zielaktion ausgeführt wurde. In der Vergangenheit verwendeten Betrüger Pop-ups, um Malware einzuschleusen.
Zum Glück lässt die Negativität rund um Popups allmählich nach. Bei richtiger Anwendung sind Popups ein wertvolles Marketinginstrument. Zum Beispiel hat SUMO 2 Milliarden Popups analysiert und herausgefunden, dass ihre Konversion 40% und mehr erreichen kann. Das Wichtigste hier ist, dieses Tool richtig zu verwenden.
BlogMarketingAcademy gibt an, dass Popups auf der Website die beste Klickrate im Vergleich zu anderen Arten von Werbung zeigten, etwa 2%. Und BitNinja sah einen Anstieg der Konversionen um 114%, nachdem sie Popups auf ihrer Website implementiert hatten.
Wie man Popup im HTML-Code hinzufügt
HTML hilft Benutzern, Webseiten und Websites für jedes Ziel zu erstellen. Die Erstellung einer Website mag einfach erscheinen und auch sein, aber das Hinzufügen einiger zusätzlicher Elemente wie Popup zum HTML-Code der Website kann sich als nicht so einfach erweisen. Hier können einige Lösungen von Drittanbietern wie das Elfsight-Popup nützlich sein. Schauen wir uns an, wie Sie einem Popup-Fenster Ihren HTML-Website-Code hinzufügen können.
Im Folgenden sind die Schritte aufgeführt, die Sie befolgen müssen, um das Popup auf Ihrer HTML-Website zum Laufen zu bringen:
- Erstellen und konfigurieren Sie Ihr einzigartiges Popup-Widget mit dem Konfigurator. Sie können beliebige Inhalte zum Popup hinzufügen, einschließlich anderer HTML-Elemente.
- Nachdem Sie Ihr Popup für Ihre HTML-Website erstellt haben, speichern Sie die Ergebnisse.
- Kopieren Sie den Code des Widgets aus dem erscheinenden Feld.
- Integrieren Sie den Code des kopierten Popups in das HTML-Feld Ihrer Website.
Das ist alles, Ihr Popup ist bereit und alles, was Sie jetzt tun müssen, ist zu überprüfen, ob es auf Ihrer HTML-Website korrekt funktioniert. Wenn Sie jedoch ein anderes HTML-Element in Ihr Popup-Widget einfügen müssen, sehen Sie sich diese Anleitung an:
- Öffnen Sie den Widget-Konfigurator und gehen Sie zum HTML-Bereich.
- Wählen Sie den HTML-Block aus, der dem Popup hinzugefügt werden soll.
- Fügen Sie den HTML-Code des Elements, das in Ihrem Widget angezeigt werden soll, in den HTML-Code-Bereich ein.
Weitere Details zum Hinzufügen von Popups zu Ihrer HTML-Website und wie Sie damit arbeiten können →
Beachten Sie, dass einige CMS es Ihnen möglicherweise nicht erlauben, einen HTML-Code hinzuzufügen, um das Elfsight-Widget zu installieren. Hier müssen Sie möglicherweise den Installationscode konvertieren. Sehen wir uns an, wie Sie das mithilfe von iFrame tun können.
Über 40 großartige Popup-Vorlagen für Ihre Website
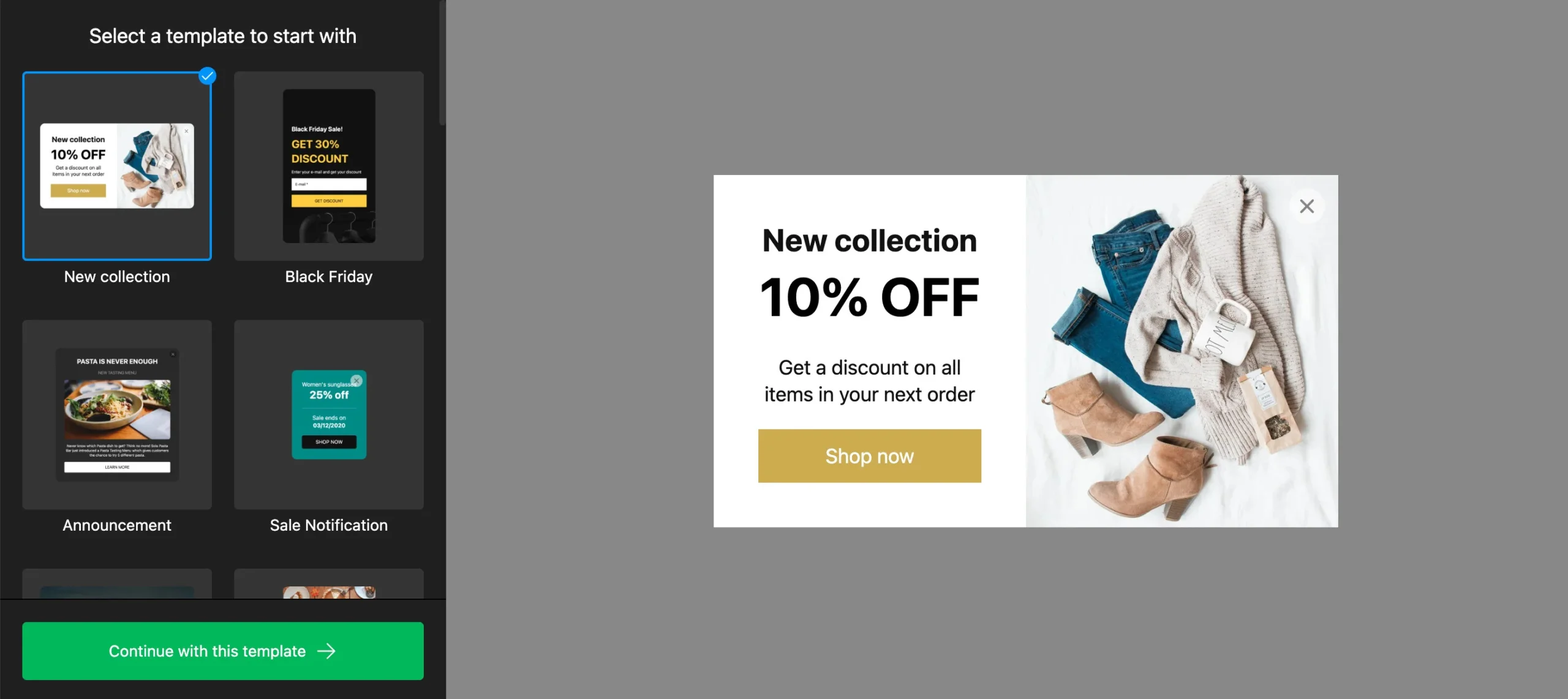
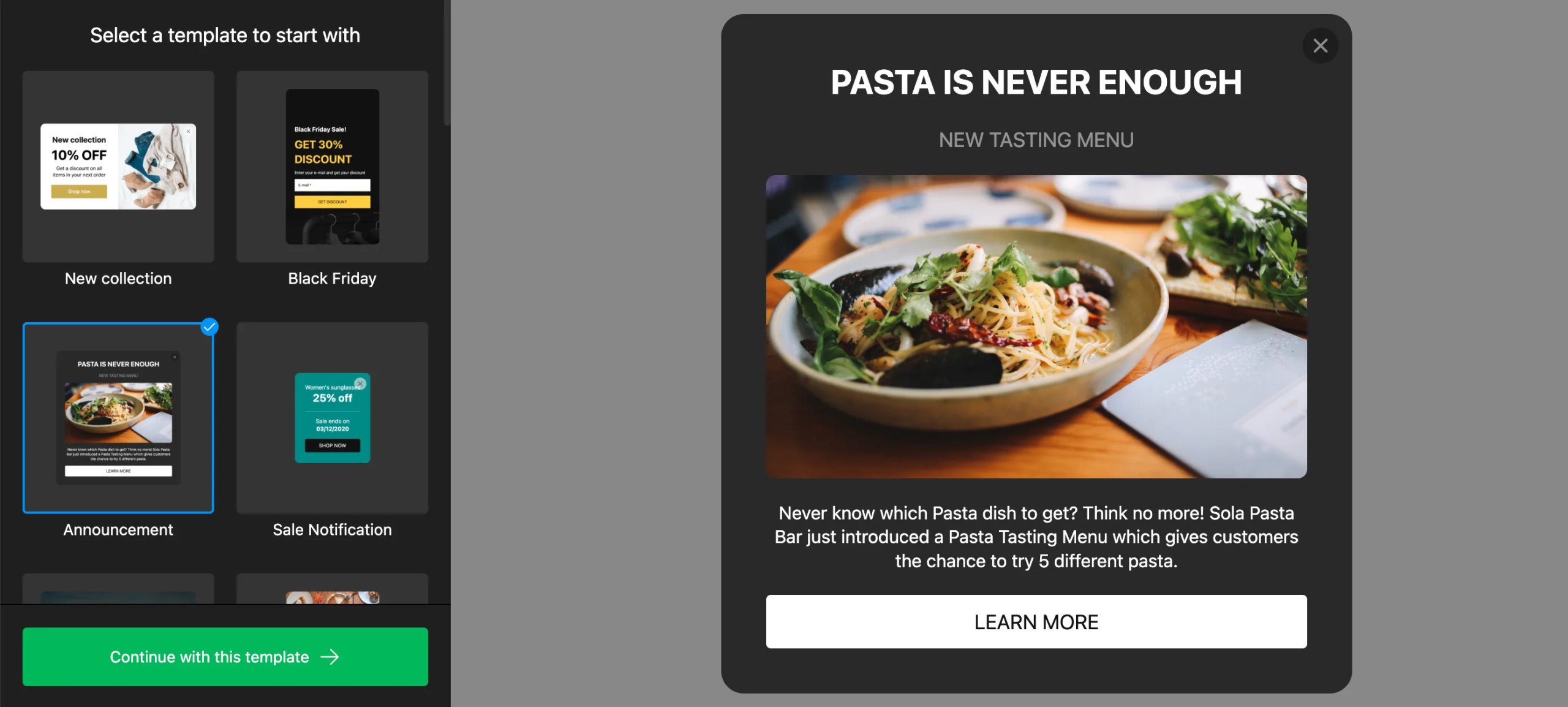
Und jetzt werfen wir einen Blick auf einige interessante Vorlagenbeispiele für das Popup-Widget für Ihre Website. Dies könnte besonders nützlich für Benutzer sein, die nicht wissen, wo sie anfangen sollen und nach etwas Inspiration suchen.
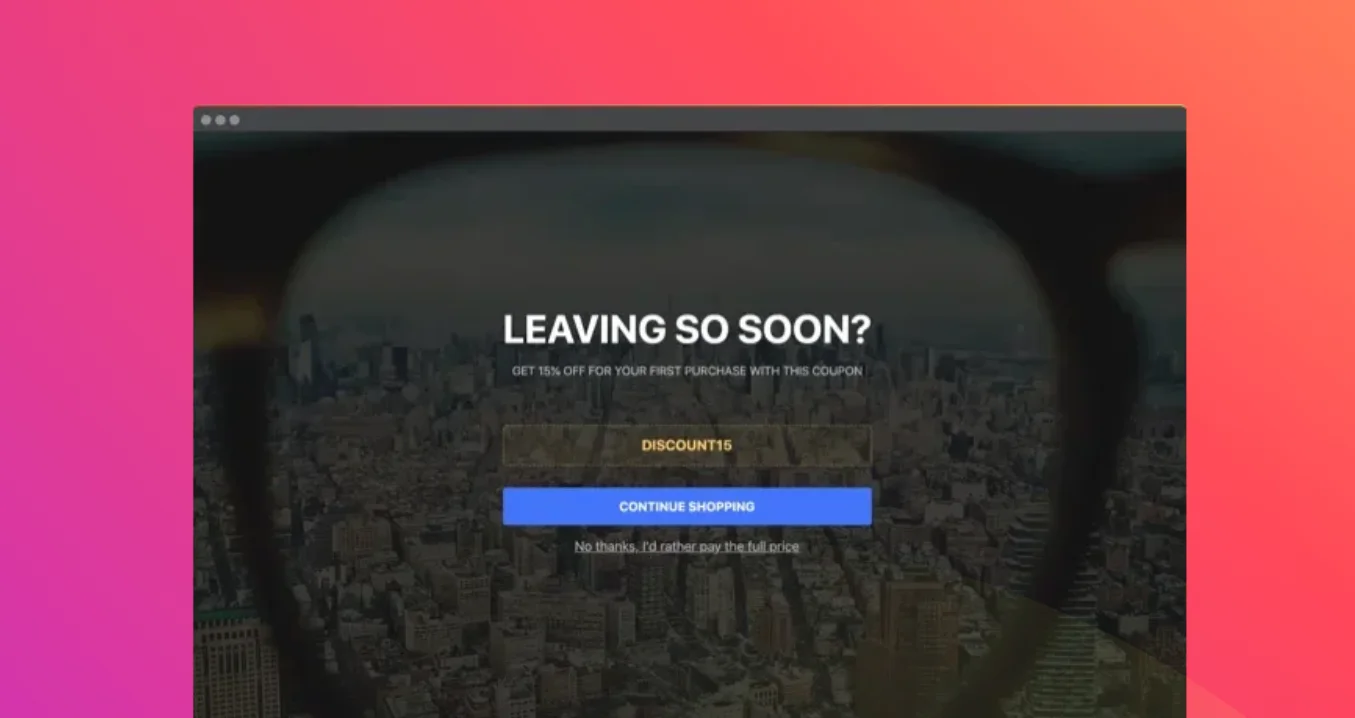
Exit Intent Popup-Widget
Das Exit-Intent-Popup erscheint auf der Website im Moment, in dem der Benutzer kurz davor ist, auf die Schaltfläche „Schließen“ zu klicken.

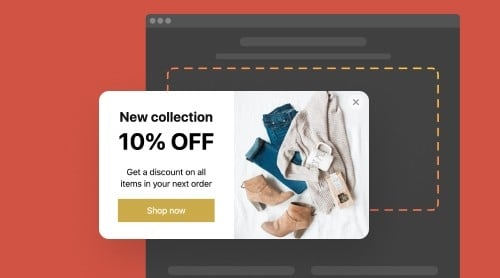
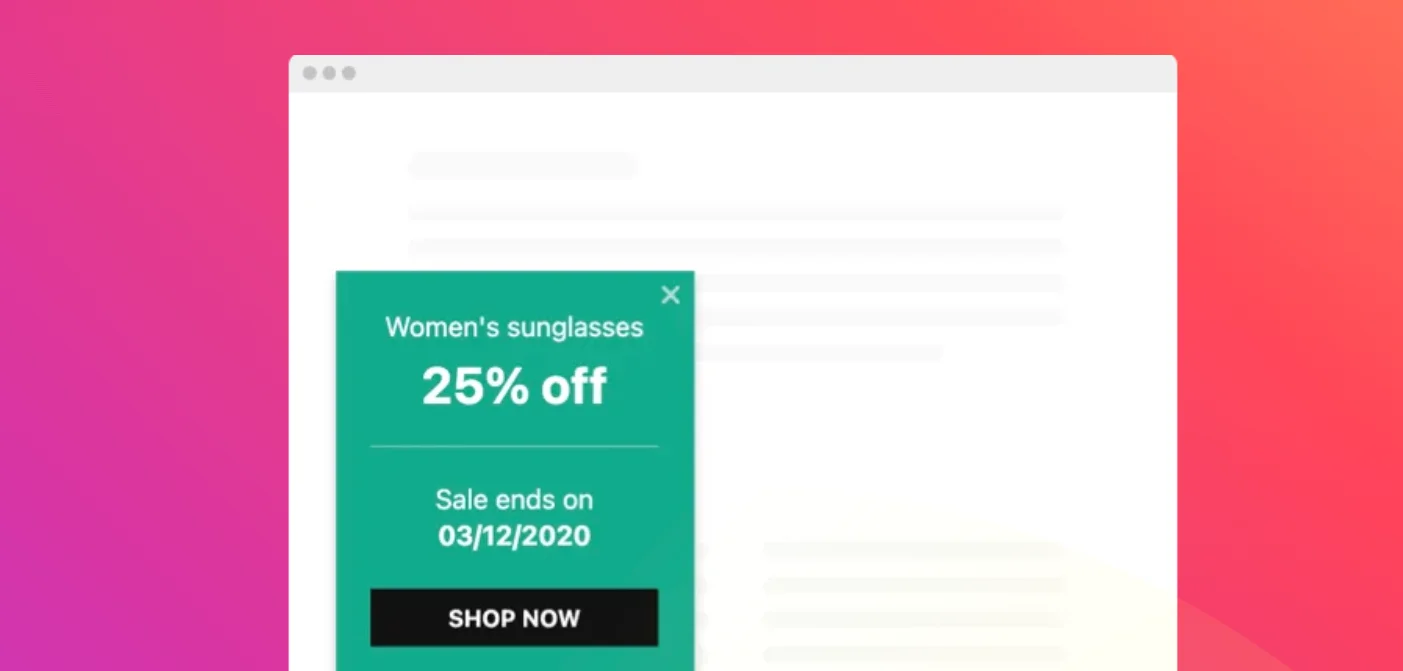
Benachrichtigungspopup
Ein Popup-Benachrichtigungsfenster ist in einer Vielzahl von Situationen nützlich – von einer Benachrichtigung über den Beginn von Rabatten bis hin zum Start eines Verkaufs.

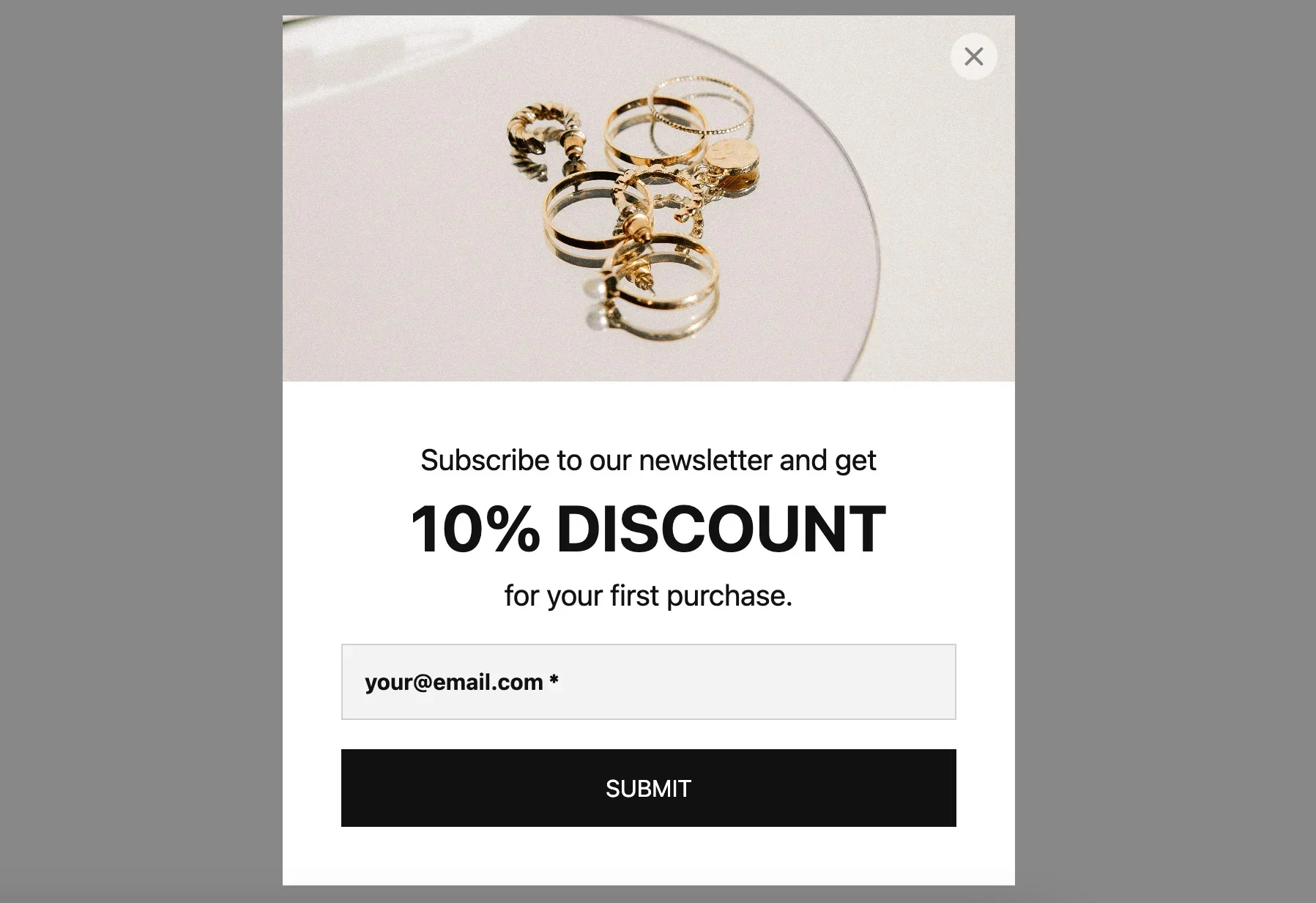
Popup-Formular
Ein Popup-Formular ermöglicht es Ihnen, eine Vielzahl von Aufgaben auszuführen, wie z.B. das Sammeln von E-Mails oder Feedback von Ihren Benutzern.

Vergessen Sie nicht, sich auch andere über 40 großartige Popup-Widget-Vorlagen anzusehen. Sie finden bestimmt diejenige, die Ihren Anforderungen entspricht!
So installieren Sie Popup in iFrame
Im Folgenden sind die Schritte aufgeführt, die Sie befolgen müssen, um den Elfsight-Popup-Installationscode in das iFrame-Format zu konvertieren:
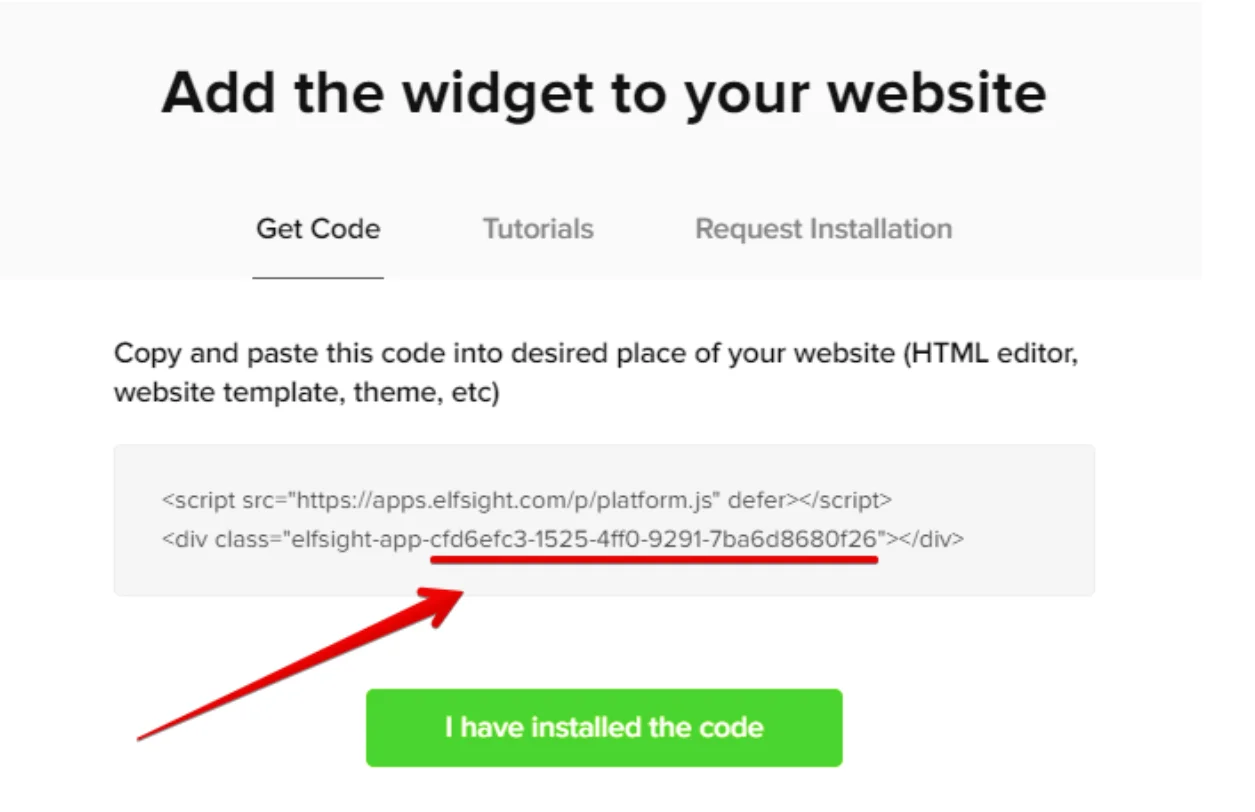
- Gehen Sie zu Elfsight Apps, konfigurieren Sie Ihr Popup-Widget und erhalten Sie seinen Installationscode.
- Kopieren Sie die Widget-ID. Sie finden sie hier:

3. Konvertieren Sie den Code. Verwenden Sie den folgenden Code, wobei Sie „WIDGET_ID“ durch Ihre eigene Widget-ID ersetzen:
<iframe src='https://sandbox.elfsightcdn.com/WIDGET_ID' width='100%' height='1000' frameborder='0'></iframe>4. Passen Sie die Höhe an, um die Größe Ihres Widgets anzupassen.
Das war’s! Das ist alles, was Sie tun müssen, um den Popup-Code in das iFrame-Format zu konvertieren. Es kann auch Situationen geben, in denen Sie einen iFrame-Block in das Popup-Widget einbetten müssen. Zum Beispiel kann iFrame für die Implementierung verschiedener Arten von iFrame-Elementen per URL verwendet werden. Schauen wir uns genauer an, wie Sie einen iFrame-Block zu Ihrem Popup-Widget hinzufügen können:
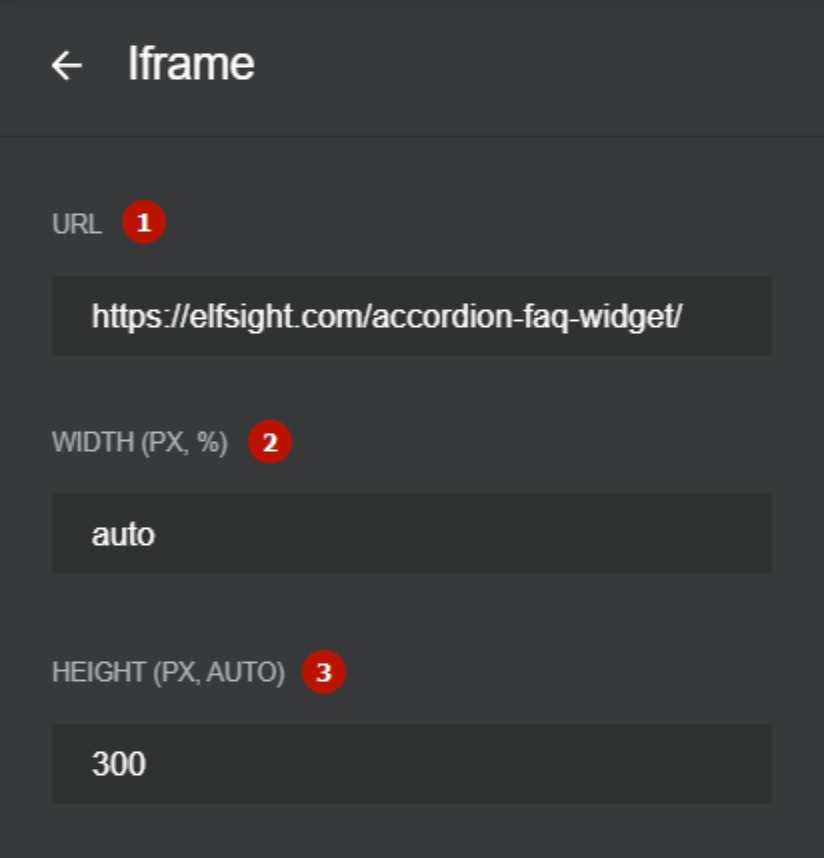
- In dem Popup-Konfigurator bei Elfsight Apps öffnen Sie Blöcke und wählen iFrame aus.
- Legen Sie die richtigen Einstellungen für diesen Block fest:

- URL. Geben Sie den Link ein, der in diesem Feld in iFrame umgewandelt wird.
- Breite dient dazu, die Breite des iFrame-Elements in Ihrem Popup anzupassen.
- Der Abschnitt Höhe ermöglicht es Ihnen, die Standardhöhe Ihres iFrame zu ändern.
Falls Sie iFrame in Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo und Blogger integrieren müssen, erhalten Sie unten die Links zu detaillierten Anleitungen.
Wenn Sie weitere Informationen zum iFrame-Popup benötigen, können Sie unseren ausführlichen Leitfaden lesen. Dort erfahren Sie, wie Sie Popup mithilfe von iFrame hinzufügen können, und sehen die Antworten auf die häufigsten Fragen.
Sehen Sie sich den ausführlichen Leitfaden zum iFrame-Popup und zur Arbeit damit an →
Wie man Popup auf WordPress-Website hinzufügt
WordPress ist eine der beliebtesten Plattformen im Web. Natürlich gibt es eine breite Palette zusätzlicher Tools, die Sie auf Ihrer WordPress-Website installieren können. Daher schauen wir uns an, wie Sie dies mit den Möglichkeiten tun können, die diese Plattform bietet. Nachfolgend erfahren Sie, wie Sie Popup in Ihre WordPress-Website integrieren können.
Popup zur WordPress-Website über das Administrationspanel hinzufügen
WordPress bietet seinen Benutzern einen automatischen Plugin-Installer. So funktioniert es:
- Gehen Sie im Administrationspanel von WordPress zum Abschnitt Plugins und klicken Sie dann auf die Schaltfläche Neuer hinzufügen.
- Verwenden Sie oben rechts die Suchleiste, um das beste Popup für Ihre WordPress-Website zu finden und auszuwählen.
- Klicken Sie in den Suchergebnissen auf den Titel eines Plugins, um weitere Details darüber zu erhalten, Installationshinweise und andere nützliche Informationen zu lesen.
- Klicken Sie auf die Schaltfläche Jetzt installieren, um das Plugin in Ihre Website zu integrieren.
- Nach Abschluss der Installation klicken Sie auf die Schaltfläche Aktivieren, um Ihr Popup zu aktivieren und es auf Ihrer Website zu aktivieren.
Wenn Sie sich dafür entscheiden, ein Popup auf Ihrer Website über das WordPress-Panel hinzuzufügen, müssen Sie möglicherweise auch die Version des Plugins im Auge behalten. Da Entwickler ständig Updates für ihre Plugins veröffentlichen, müssen Sie diese möglicherweise auch auf Ihrer Website auf dem neuesten Stand halten, um sicherzustellen, dass alle diese Änderungen sofort auf Ihrer Website angewendet werden.
Natürlich ist dies nicht der einzige Weg, um ein Popup auf Ihrer WordPress-Website hinzuzufügen. Sie können es auch mit Hilfe eines benutzerfreundlichen Widgets von Elfsight tun. Schauen wir uns an, wie das geht.
Popup zu WordPress-Website mit Elfsight-Plugin einbetten
Wenn Sie sich nicht mit der gesamten Dokumentation und den Funktionen eines bestimmten Plugins, das Sie finden, befassen möchten, und ein Popup aus dem Administrationspanel hinzufügen möchten, können Sie sich das Plugin von Elfsight ansehen.

Nachfolgend finden Sie die Schritte, die Sie befolgen müssen, wenn Sie das Popup-Plugin zu Ihrer WordPress-Website hinzufügen möchten:
- Melden Sie sich auf Ihrer WordPress-Website an und wählen Sie die Seite aus, auf der Sie das Plugin einbetten möchten.
- Gehen Sie zum Ort, an dem Sie das Plugin anzeigen möchten, und klicken Sie dann auf das Pluszeichen.
- Finden Sie im Formatierungsbereich den Code und klicken Sie darauf.
- Geben Sie den Installationscode Ihres Plugins in das sich öffnende Fenster ein.
- Klicken Sie auf Aktualisieren, um die Änderungen zu speichern.
Mit diesen wenigen einfachen Schritten können Sie Popup zu Ihrer WordPress-Website hinzufügen. Beachten Sie, dass diese Methode zur Integration von Popup in Ihre Website keine zusätzlichen Aktionen von Ihnen in Zukunft erfordert – Sie haben immer die neueste Version des Plugins, ohne es manuell aktualisieren zu müssen.
Wie man Popup zu Magento-Website hinzufügt
Magento ist eine Open-Source-E-Commerce-Plattform, die bei Online-Unternehmen sehr beliebt ist. Wie WordPress bietet auch diese Plattform eine breite Palette von Modulen und Erweiterungen zur Installation und Erweiterung der Funktionalität Ihrer Website an. Schauen wir uns an, wie Sie Popup zu Ihrer Magento-Website hinzufügen können.
Popup zu Magento über die Befehlszeile hinzufügen
Um eine Popup-Erweiterung zu Ihrer Magento-Website hinzuzufügen, müssen Sie folgende Schritte ausführen:
- Erhalten Sie eine Erweiterung auf dem Magento Commerce Marketplace. Stellen Sie sicher, dass das Repo.magento.com-Repository in Ihrer composer.json-Datei vorhanden ist.
- Erhalten Sie den Composer-Namen und die Version der Erweiterung.
- Aktualisieren Sie die composer.json-Datei in Ihrem Projekt mit dem Namen und der Version der Popup-Erweiterung, die Sie ausgewählt haben.
- Stellen Sie sicher, dass Ihre Magento-Erweiterung ordnungsgemäß installiert ist.
- Aktivieren und konfigurieren Sie Ihre Erweiterung.
Das war’s, Ihre Popup-Erweiterung ist einsatzbereit. Aber Sie sollten auch im Hinterkopf behalten, dass Sie Ihre Erweiterungen manuell aktualisieren und aktualisieren müssen.
Falls Sie nach weiteren Möglichkeiten suchen, Popup in Ihre Magento-Website zu integrieren, können Sie sich Elfsight Popup ansehen. Hier ist, was Sie tun müssen.
Popup in Magento-Website mit Popup-Erweiterung einbetten
Wenn Sie das Gefühl haben, dass Sie die Installation einer Popup-Erweiterung auf Ihrer Website nicht selbst bewältigen können, können Sie jederzeit unser Popup von Elfsight verwenden. Dies wird Ihre Aufgabe erheblich vereinfachen, und Sie werden es selbst tun können, ohne die Hilfe eines professionellen Entwicklers in Anspruch nehmen zu müssen.

Um die Popup-Erweiterung in Magento einzubetten, befolgen Sie diese einfachen Schritte:
- Verwenden Sie Elfsight Apps und beginnen Sie mit dem Erstellen Ihrer Popup-Erweiterung. Speichern Sie alle Änderungen.
- Kopieren Sie Ihren individuellen Code, der im Popup-Fenster angezeigt wird.
- Fügen Sie den Code des kopierten Popups an die gewünschte Stelle auf Ihrer Magento-Website ein.
- Gehen Sie zu Ihrer Website, um das Widget in Aktion zu sehen.
Das war’s! Außerdem müssen Sie sich keine Gedanken über manuelle Updates Ihrer Erweiterung machen, da Elfsight Popup automatisch aktualisiert wird. Sie haben immer die neueste Version des Produkts.
Weitere Details zur Funktionsweise der Magento-Popup-Erweiterung für Ihre Website finden Sie hier →
So fügen Sie der Shopify-Website eine Popup-App hinzu
Shopify ist eine der größten Plattformen für die Erstellung von Online-Shops. Wenn Sie sich für sie entscheiden, um Ihre Website zu erstellen, können Sie auch aus einer Vielzahl von Apps für Ihre Website auswählen. Schauen wir uns jetzt an, wie Sie die Leistung Ihrer Shopify-Website mit einer Popup-App erweitern können.
Fügen Sie Popup über den App Store zu Shopify hinzu
Hier sind die Schritte, die Sie befolgen müssen, um Ihrem Shopify-Shop ein Popup hinzuzufügen:
- Melden Sie sich im Shopify App Store an.
- Wählen Sie die Popup-App aus, die Sie Ihrem Shopify-Shop hinzufügen möchten, und klicken Sie darauf.
- Gehen Sie zur App-Listenseite und klicken Sie auf App hinzufügen.
- Klicken Sie im Shopify-Admin-Panel auf App installieren, um die Verwendung der App zu autorisieren.
Nachdem Sie die Popup-App auf Ihrer Shopify-Website installiert haben, kann sie von der Seite „Apps“ im Administrationspanel aus verwendet und angezeigt werden. Sie können auch Apps auf Ihrer Shopify-Website mit einem Installationslink von Drittanbietern installieren. Beachten Sie jedoch, dass dies nur für Apps funktioniert, die vor dem 5. Dezember 2019 erstellt wurden. Dieser Artikel enthält weitere Details zum Hinzufügen von Popups zu Shopify.
Fügen Sie Popup mit der Elfsight-App zu Shopify hinzu
Wenn Sie immer noch Schwierigkeiten haben, Ihre Popup-App für Ihre Shopify-Website zu konfigurieren, können Sie jederzeit die Hilfe von Drittanbieter-Entwicklern in Anspruch nehmen und sich für Elfsight Popup entscheiden. Schauen wir uns an, wie einfach es für Sie ist, Popup in Ihre Shopify-Website zu integrieren.

Um Popup auf Ihrem Shopify-Store zu sehen, befolgen Sie diese Schritte:
- Starten Sie eine kostenlose Demo bei Elfsight Apps und beginnen Sie mit dem Aufbau Ihres Popups, indem Sie es anpassen, um es an das Design Ihrer Website anzupassen. Speichern Sie die Ergebnisse.
- Holen Sie sich den eindeutigen Code aus dem Popup, das nach dem Drücken von Speichern angezeigt wurde. Kopieren Sie ihn.
- Fügen Sie den von Ihnen kopierten Code an die gewünschte Stelle auf Ihrer Website ein und beginnen Sie mit der Verwendung der App.
- Gehen Sie zu Ihrer Shopify-Website und sehen Sie, wie das Popup funktioniert.
Das war’s! Beachten Sie, dass Sie keine manuellen Updates für Ihre App benötigen, da Sie immer die neueste Version des Popups haben werden. Und wenn es Schwierigkeiten mit Ihrem Shopify-Popup gibt, können Sie sich jederzeit an das freundliche Support-Team wenden.
So fügen Sie Popup zu Elementor hinzu
Elementor ist eine beliebte Plattform zur Erstellung und Gestaltung professioneller WordPress-Websites, die den klassischen WordPress-Editor ersetzt. Wie WordPress ermöglicht es Ihnen, verschiedene Add-Ons und Plugins zu Ihren Websites hinzuzufügen, einschließlich Popup. Erfahren Sie also, wie Sie eine Popup-Website mithilfe aller Funktionen dieses Editors in Ihre Elementor-Website einbetten können.
Popup zu Elementor mit WordPress-Admin-Panel hinzufügen
Hier ist, was Sie tun müssen, um Popup zu Ihrer Elementor-Website hinzuzufügen:
- Melden Sie sich bei Ihrem WordPress-Konto an.
- Gehen Sie zu Ihrer Website.
- Gehen Sie zum Register Plugins, das sich im linken Bereich befindet.
- Wählen Sie die Option Neue hinzufügen aus.
- Klicken Sie auf die Schaltfläche Jetzt installieren, um ein Popup-Plugin zu installieren, und warten Sie, bis das Plugin heruntergeladen und installiert ist.
So fügen Sie ein Popup-Plugin zu Elementor hinzu. Ein paar Sekunden später sind Sie bereit, das Plugin zu verwenden oder zu konfigurieren. Aber was ist mit der Verwendung des Popup-Plugins von Elfsight? Schauen wir uns an, wie Sie das machen können.
Popup in Elementor mit dem Elfsight-Plugin integrieren
Das Verständnis der Funktionsweise des Administrationspanels kann schwierig oder zeitaufwändig sein, daher ist es manchmal viel einfacher, auf die Hilfe einer schnellen Lösung von Drittanbietern zurückzugreifen. Sie können beispielsweise das Popup-Plugin von Elfsight zu Ihrer Elementor-Site hinzufügen.

So fügen Sie das Popup-Widget von Elfsight zu Ihrer Elementor-Website hinzu:
- Gehen Sie zu Elfsight Apps und beginnen Sie mit dem Erstellen Ihres benutzerdefinierten Popup-Widgets. Speichern Sie die Ergebnisse.
- Kopieren Sie Ihren persönlichen Code, der im Feld angezeigt wird.
- Gehen Sie zum Ort, an dem Sie das Widget auf Ihrer Elementor-Website anzeigen möchten, und fügen Sie den zuvor kopierten Code ein.
- Überprüfen Sie die Leistung des Widgets.
Das war’s, Ihr Elementor-Popup ist einsatzbereit! Und wenn Sie weitere Informationen zur Funktionsweise des Elementor-Widgets erhalten möchten, können Sie jederzeit unser äußerst informatives Video ansehen.
So fügen Sie Popup zu WooCommerce hinzu
WooCommerce ist eine hochgradig anpassbare auf WordPress basierende E-Commerce-Plattform. Es ermöglicht es Benutzern, ihre Website schnell in eine E-Commerce-Plattform umzuwandeln. WooCommerce ermöglicht das Hinzufügen verschiedener Plugins und Erweiterungen zu Websites, um ihre Optionen zu erweitern. WooCommerce ermöglicht es natürlich, Popup zu Ihrer Website hinzuzufügen, da es eine der beliebtesten Lösungen für Online-Shops ist.
Fügen Sie Popup zu WooCommerce über Ihr Konto hinzu
Um Popup auf Ihrer WooCommerce-Website einzubetten, müssen Sie nur ein paar einfache Schritte befolgen. Die Installation eines Popups auf WooCommerce ähnelt dem gleichen Prozess für WooCommerce und WordPress. Schauen wir uns das genauer an:
- Laden Sie die Zip-Datei von Ihrem WooCommerce-Konto herunter.
- Gehen Sie zu Ihrem WordPress-Admin-Panel, finden Sie den Bereich Plugins.
- Klicken Sie auf die Schaltfläche Neues hinzufügen und laden Sie das Popup-Plugin mit der Datei hoch.
- Klicken Sie auf Jetzt installieren und aktivieren Sie das WooCommerce-Popup-Plugin.
Nun, da Sie das Popup-Plugin auf Ihrer WooCommerce-Website installiert haben, können Sie es in Ihrem WordPress-Admin-Panel anzeigen. Jetzt erfahren Sie, wie Sie das ElfSight Popup-Plugin zu Ihrer WooCommerce-Website hinzufügen. Diese Methode ist perfekt für diejenigen, die keine Lust haben, viel Zeit mit der Einrichtung zu verbringen und sich nicht in der Lage fühlen, sich mit den Feinheiten des WordPress-Admin-Panels und Elementor zu befassen.
Implementieren Sie Popup in WooCommerce mit dem Elfsight-Widget
Die Auswahl des richtigen Popups für Ihre WooCommerce-Website kann sehr schwierig sein, besonders wenn Sie es zum ersten Mal tun. Werfen Sie also einen Blick auf das Popup für die WooCommerce-Website von Elfsight. Im Folgenden zeigen wir Ihnen, wie Sie es auf Ihrer WooCommerce-Website hinzufügen können, damit Sie sehen können, ob dieses einfache, aber erstklassige Widget das Richtige für Sie ist und entscheiden können, ob Sie es auf Ihrer Website installieren möchten.

Hier sind die Schritte, die Sie unternehmen müssen, um das WooCommerce-Popup in Ihre Website einzubetten:
- Gehen Sie zu Elfsight Apps, erstellen Sie ein Konto und beginnen Sie mit dem Erstellen Ihres ersten Plugins. Speichern Sie die Ergebnisse.
- Kopieren Sie den Code, der im Popup angezeigt wurde, nachdem Sie Ihr Plugin gespeichert haben.
- Betten Sie den von Ihnen kopierten Code in den HTML-Code Ihrer Website ein und beginnen Sie mit der Verwendung des Popups.
So einfach ist es, das Elfsight Popup auf Ihrer WooCommerce-Website zu verwenden. Und um es auf Ihrer WooCommerce-Website hinzuzufügen, müssen Sie noch nicht einmal nach einem erfahrenen Entwickler suchen, da Sie das Popup-Widget selbst in den HTML-Code Ihrer Website einfügen können.
Entdecken Sie weitere Details und informative Anwendungsfälle für das WooCommerce Elfsight Popup →
So binden Sie Popup in eine Facebook-Seite ein
Um herauszufinden, wie Sie ein Popup auf Ihrer Facebook-Seite hinzufügen, müssen Sie zunächst verstehen, was ein benutzerdefinierter Tab ist. Ein benutzerdefinierter Tab ist eine Möglichkeit für Facebook-Seiteninhaber, den Inhalt zu präsentieren, den sie möchten, zusätzlich zu den Standardfunktionen, die das gewählte soziale Netzwerk bietet. In einem benutzerdefinierten Tab können Sie beispielsweise verschiedene Widgets hinzufügen, die Ihnen helfen, Ihr Produkt erfolgreicher zu verkaufen, und Informationen über Ihr Unternehmen mit den Benutzern teilen.
Hier ist, was Sie tun müssen, um einen benutzerdefinierten Facebook-Tab zu erstellen:
- Senden Sie eine POST-Anforderung an den Rand /{page-id}/tabs:
curl -i -X POST "https://graph.facebook.com/{page-id}/tabs? custom_name=Mein benutzerdefinierter Tab& tab={app_id}& access_token={page-access-token}"2. Bei Erfolg erhält Ihre App eine Antwort:
{ "success": true}3. Fügen Sie Ihrer Facebook-Seite eine App hinzu. So kann es mit JavaScript SDK durchgeführt werden:
FB.ui({ method: 'pagetab', redirect_uri: '{your-callback-url}'}, function(response){});Das ist alles! Wenn Sie wissen müssen, wie Sie den Inhalt des Tabs für Ihre Benutzer genauer anpassen können, lesen Sie den Facebook-Leitfaden zu benutzerdefinierten Seitentabs.
Und nun, nachdem Sie Ihren benutzerdefinierten Facebook-Seiten-Tab erstellt haben, ist es an der Zeit zu sehen, wie Sie das Elfsight Popup-Widget zu diesem Tab hinzufügen können. Befolgen Sie diese Schritte, um Popup auf Ihrem benutzerdefinierten Facebook-Seiten-Tab in Aktion zu sehen:
- Melden Sie sich bei Elfsight Apps an oder registrieren Sie sich und erstellen Sie Ihr einzigartiges Popup für die Facebook-Seite.
- Speichern Sie Ihr Popup.
- Kopieren Sie den Code des Widgets, den Sie im Popup sehen, das nach dem Speichern angezeigt wird.
- Öffnen Sie Ihren benutzerdefinierten Facebook-Tab und fügen Sie den Code des Popup-Widgets ein.
- Gehen Sie zu Ihrer Facebook-Seite, um zu sehen, wie Ihr Popup funktioniert.
Der Prozess, ein Popup zu Ihrer Facebook-Seite hinzuzufügen, mag nicht so einfach erscheinen wie bei anderen Plattformen. Dennoch ist Popup ein unverzichtbares Werkzeug im E-Commerce, und viele Online-Shops eröffnen jetzt ihre Repräsentanzen in diesem sozialen Netzwerk. Einige bevorzugen sogar ausschließlich die Marketingmöglichkeiten, die Facebook bietet, und erstellen Online-Shops darauf basierend, sodass sie hier nicht auf Popup verzichten können.
Und wenn Sie mehr Informationen darüber benötigen, wie Sie Popup zu Ihrer Facebook-Seite hinzufügen können, haben wir eine spezielle detaillierte Analyse. Dort erfahren Sie nicht nur mehr über die Vorteile eines Pop-ups für Ihre Facebook-Seite, sondern Sie können auch Beispiele für dessen Verwendung sehen.
Sehen Sie sich weitere Details zum Facebook-Popup von Elfsight an und lernen Sie es besser kennen →
So fügen Sie Popup zu Squarespace hinzu
Squarespace ist ein beliebter Website-Builder. Es bietet coole Gestaltungslösungen für Websites und ist zu Recht beliebt bei der Online-Zielgruppe. Wenn Sie Squarespace gewählt haben, um Ihre Website zu erstellen, können Sie ganz einfach verschiedene Erweiterungen und Plugins hinzufügen, darunter Popup. Lassen Sie uns herausfinden, wie Sie Popup auf Ihrer Squarespace-Website einbetten können.
Fügen Sie Popup über das Administrationspanel zu Squarespace hinzu
Befolgen Sie diese einfachen Schritte, wenn Sie Popup zu Ihrem Squarespace-Websitecode hinzufügen möchten:
- Gehen Sie zum Startmenü, klicken Sie auf Marketing und wählen Sie dann Werbepopup aus.
- Wählen Sie im Bereich Layout ändern ein Layout aus, das Sie benötigen.
- Gehen Sie zum Aktionspanel, um eine Newsletter-Anmeldung oder eine Schaltfläche hinzuzufügen.
- Verwenden Sie das Inhaltspanel, um Text zu Ihrem Popup hinzuzufügen.
- Legen Sie im Display & Timing-Panel fest, wie das Popup erscheinen soll.
- Verwenden Sie das Bild-Panel, um Ihrem Popup ein Hintergrundbild hinzuzufügen.
- Gehen Sie zum Stil-Panel, um Ihr Popup zu gestalten.
Wenn Sie bereit sind, Ihr Popup auf Ihrer Squarespace-Website zum Laufen zu bringen, stellen Sie den Schalter „Popup anzeigen“ oben im Panel auf Schwarz und klicken Sie auf Speichern. Natürlich ist dies nicht der einzige Weg, um ein Popup zu Ihrer Squarespace-Site hinzuzufügen. Sie können dies auch mit dem Elfsight Widget tun.
Fügen Sie Popup mit Elfsight-Widget zu Squarespace hinzu
Popup von Elfsight ist für viele Plattformen geeignet, einschließlich Squarespace. Die Installation und Konfiguration ist recht einfach und erfordert kein Erlernen von Codes. Alles, was Sie brauchen, sind ein paar einfache Schritte und ein paar Minuten Ihrer Zeit.

Sehen Sie, wie einfach es ist, Popup auf Ihrer Squarespace-Website einzubetten:
- Gehen Sie zu Ihrem Elfsight Apps-Konto und beginnen Sie mit der Erstellung Ihres Widgets. Speichern Sie die Ergebnisse.
- Holen Sie sich den Installationscode von Elfsight Apps. Kopieren Sie den Text des Squarespace-Popups für später.
- Gehen Sie zur Seite, auf der Sie Ihr Squarespace-Popup anzeigen möchten, und betten Sie den Widget-Code dort ein.
- Überprüfen Sie die Leistung Ihres Widgets.
So einfach und unkompliziert erhalten Sie ein cooles Popup-Widget für Ihre Squarespace-Website. Und Sie müssen sich keine Gedanken über ständige Aktualisierungen des Widgets machen, da Sie immer die neueste Version davon haben werden.
Erhalten Sie detaillierte Informationen zum Widget →
So fügen Sie Popup zu Webflow hinzu
Webflow ist ein beliebter Website-Builder und Hosting-Unternehmen. Viele Benutzer wählen Webflow, um ihre Website zu erstellen, und entsprechend stehen sie oft vor dem Problem, zusätzliche Tools für ihre Website zu finden. Popup ist ein beliebtes Tool, da es für eine Vielzahl von Zwecken verwendet werden kann, von E-Commerce-Unternehmen bis hin zu einfachen Informationsseiten.
Wenn Sie schon lange Websites erstellen und entwickeln oder einfach nur mit der Webflow-Plattform vertraut sind, werden Sie wahrscheinlich daran interessiert sein, zu versuchen, ein Popup für Ihre Website selbst zu erstellen. Und Webflow bietet solche Möglichkeiten gerne an. Um ein Popup auf Ihrer Webflow-Site selbst zu erstellen, benötigen Sie Webflow-Interaktionen 2.0.

Die Vertreter von Webflow haben einen detaillierten und informativen Leitfaden erstellt, wie Sie ein Popup für Ihre Webflow-Website in mehreren Schritten erstellen können. Und wenn Sie nach einer einfacheren und schnelleren Lösung für Ihre Webflow-Website suchen, empfehlen wir Ihnen, zu lernen, wie Sie ein Popup damit mithilfe des Elfsight-Widgets hinzufügen können.
Popup zu Webflow mit Elfsight-Widget hinzufügen
Um also Popup von Elfsite auf Ihrer Webflow-Website einzubetten, benötigen Sie:
- Erstellen Sie Ihr benutzerdefiniertes Plugin in Elfsight Apps und speichern Sie die Ergebnisse.
- Kopieren Sie den persönlichen Code, der in der speziellen Box erscheint.
- Betten Sie das Popup-Plugin in den HTML-Code Ihrer Webflow-Website ein.
- Überprüfen Sie die Leistung Ihres Webflow-Plugins auf Ihrer Website.
So einfach und unkompliziert können Sie also ein Popup auf Ihre Webflow-HTML-Code-Website hinzufügen. Gleichzeitig sollten Sie jedoch nicht vergessen, dass Sie Ihr Webflow-Widget problemlos und einfach anpassen können, indem Sie praktisch jeden Inhalt hinzufügen – einschließlich der Verwendung von iFrame!
Verpassen Sie nicht die Gelegenheit, sich das Webflow-Popup von Elfsight genauer anzusehen →
Popup zu anderen beliebten Plattformen hinzufügen
Unser Leitfaden wäre unvollständig, wenn wir nicht auf die Möglichkeiten der Installation von Popup auf anderen beliebten Plattformen hinweisen würden. Lassen Sie uns herausfinden, wie Popup in den HTML-Code von Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo und Blogger implementiert werden kann.
Hinzufügen der Popup-App zu Wix
Sie können problemlos eine Popup-App zu Wix hinzufügen. Alles, was Sie hier tun müssen, ist, Ihr Wix-Popup in Elfsight Apps zu erstellen und die Ergebnisse zu speichern. Danach bleibt nur noch übrig, den Widget-Code in den HTML-Code Ihrer Wix-Website einzubetten und die Änderungen zu speichern. Sie haben jederzeit die Möglichkeit, Änderungen an Ihrem Wix-Popup vorzunehmen. Sehen Sie sich eine detailliertere Anleitung zum Wix-Popup an.
Hinzufügen der Popup-Erweiterung zu Joomla
Die Erstellung eines Joomla-Popups ist ziemlich einfach und erfordert keine zusätzlichen Fähigkeiten von Ihnen. Gehen Sie einfach zu Elfsight Apps, erstellen Sie Ihr Joomla-Popup und speichern Sie die Ergebnisse. Nachdem Sie fertig sind, gehen Sie zu Ihrer Joomla-Website und betten Sie den Code der Erweiterung in den HTML-Code ein. Und vergessen Sie nicht, sich eine detaillierte Anleitung zum Joomla-Popup anzusehen.
Hinzufügen des Popup-Plugins zu GoDaddy
Es gibt einen einfachen Weg, Popup zu Ihrer GoDaddy-Website hinzuzufügen. Gehen Sie dazu einfach zu Elfsight Apps, erstellen Sie Ihr GoDaddy-Popup und speichern Sie die Ergebnisse. Kopieren Sie dann den Code Ihres Popups und integrieren Sie ihn in den HTML-Code Ihrer GoDaddy-Website. Vergessen Sie nicht, die Leistung Ihres Widgets zu überprüfen und sicherzustellen, dass es auf Ihrer GoDaddy-Website einwandfrei funktioniert. Und sehen Sie sich auch unsere detaillierte Anleitung zum GoDaddy-Popup an.
Hinzufügen des Popup-Moduls zu Drupal
Das Einbetten des Popup-Moduls in Drupal ist wirklich unkompliziert und erfordert nicht viel Aufwand von Ihnen. Alles, was Sie tun müssen, ist, Ihr Drupal-Popup-Modul zu erstellen, anzupassen und die Ergebnisse zu speichern. Kopieren Sie dann den Code des Moduls und betten Sie ihn in den HTML-Code Ihrer Drupal-Website ein. Und sehen Sie sich eine detaillierte Anleitung zum Drupal-Popup-Modul an.
Hinzufügen der Popup-Erweiterung zu OpenCart
Die Erstellung der OpenCart-Popup-Erweiterung erfolgt auf der Elfsight-Website und erfordert keine Kodierung. Wenden Sie einfach das aktive Demo an, um Ihr OpenCart-Popup zu erstellen, holen Sie sich den Code und fügen Sie ihn auf Ihrer Website ein. Und wenn Sie Änderungen an Ihrem OpenCart-Popup vornehmen müssen, können Sie dies direkt im Konfigurator tun. Verpassen Sie nicht eine informative Anleitung zur OpenCart-Popup-Erweiterung.
Hinzufügen des Popup-Moduls zu PrestaShop
Um Ihr PrestaShop-Popup-Addon zu erstellen, wählen Sie die geeignete Benutzeroberfläche und die Funktionen des Tools aus und wenden Sie die Änderungen an. Kopieren Sie den Code Ihres Popups und fügen Sie ihn auf Ihrer PrestaShop-Website ein. Stellen Sie sicher, dass das Popup-Addon auf Ihrer PrestaShop-Website einwandfrei funktioniert. Und sehen Sie sich unsere detaillierte Anleitung zum PrestaShop-Popup-Modul an.
Hinzufügen des Popup-Widgets zu Jimdo
Das Hinzufügen eines Popup-Widgets zu einer Jimdo-Website ist einfach und unkompliziert. Um loszulegen, erstellen Sie Ihr Widget und passen Sie es an die Bedürfnisse Ihrer Jimdo-Website an. Speichern Sie das Ergebnis und fügen Sie den Popup-Widget-Code in den HTML-Code Ihrer Jimdo-Website ein. Und sehen Sie sich eine detaillierte Anleitung zum Jimdo-Popup-Widget an.
Hinzufügen des Popup-Widgets zu Blogger
Sie können problemlos ein Popup-Widget auf Ihrer Blogger-Website einbetten. Erstellen Sie dazu einfach Ihr eigenes Popup in ElfSight Apps und speichern Sie das Ergebnis. Kopieren Sie den Popup-Code und fügen Sie ihn in den HTML-Code Ihrer Blogger-Website ein. Überprüfen Sie, ob Ihr Blogger-Widget auf Ihrer Website ordnungsgemäß funktioniert. Und verpassen Sie nicht unsere detaillierte Anleitung zum Blogger-Popup-Widget.
Übrigens, falls Sie Ihr Popup-Widget mit anderen großartigen Funktionen kombinieren möchten, hier ist unser Leitfaden, wie Sie Google-Business-Bewertungen auf der Website einbetten können.
Fazit
Unabhängig von der Plattform, die Sie für die Erstellung Ihrer Website wählen, sei es Joomla, GoDaddy, Drupal, OpenCart, Wix, PrestaShop, Jimdo oder Blogger, WordPress oder eine andere, können Sie jetzt leicht herausfinden, wie Sie Popup hinzufügen und es genau an Ihre Geschäftsanforderungen anpassen können!
