Formular für WordPress in wenigen Minuten erstellen
Das Erstellen von Formularen für WordPress ist der beste Weg, um nützliche Informationen von Ihren Besuchern online zu sammeln. Diese Anleitung behandelt die Grundlagen, wie Sie schnell, einfach und kostenlos ein effektives und funktionales Formular in eine WordPress-Webseite einfügen können. Es wird erklärt, warum Formulare für Unternehmen so nützlich sind, welche Arten von Formularen Sie erstellen können, wie Sie Ihre Formulare vor der Veröffentlichung testen können und vieles mehr. Außerdem können Sie sich mit dem Elfsight Form Builder-Widget vertraut machen – einer codefreien Lösung, um den Prozess der Formulerstellung zu optimieren.
Erstellen Sie benutzerdefinierte WordPress-Formulare im Handumdrehen
- Registrieren Sie sich auf Elfsight und wählen Sie das Elfsight Form Builder Widget aus.
- Erstellen Sie Ihr Formular, indem Sie eine Vorlage auswählen oder von Grund auf beginnen.
- Fügen Sie Felder hinzu und passen Sie das Design Ihres Formulars im Online-Editor an.
- Konfigurieren Sie die Einstellungen des Formulars (Benachrichtigungen, Übermittlungsaktionen).
- Betten Sie das Formular auf der benötigten Seite oder Vorlage mithilfe des HTML-Codes ein.
- Testen Sie das Formular in WordPress, um sicherzustellen, dass es korrekt funktioniert.
War das nicht ein Kinderspiel, das zu erstellen und hinzuzufügen? Nach wenigen Augenblicken können Sie Ihr kostenloses benutzerdefiniertes Formular in WordPress sehen und verwenden!
Wie Sie vom Einsatz des Form Builders in WordPress profitieren können
Der Elfsight Form Builder ist ein leistungsstarkes Widget, mit dem Sie benutzerdefinierte Formulare einfach in Ihre WordPress-Webseite einfügen können. Mit einer Reihe von Vorlagen im Formular-Generator, flexiblen Anpassungsoptionen und Integrationen mit beliebten Diensten ist der Elfsight Form Builder die beste Lösung für WordPress-Unternehmen und Website-Besitzer, die Leads erfassen und die Benutzerbindung erhöhen möchten.
Hier finden Sie eine Tabelle mit 10 Vorteilen und Top-Funktionen des Elfsight Form Builders:
| Interaktive Builder-Benutzeroberfläche, die kein HTML-Code-Wissen in WordPress erfordert | Der Elfsight Form Builder ist intuitiv und benutzerfreundlich gestaltet. Sie benötigen kein HTML-Code-Wissen, um interaktive und funktionale Formulare zu erstellen und in WordPress einzufügen. |
| Eine Vielzahl kostenloser Widget-Vorlagen für jeden Anwendungsfall | Der Elfsight Form Builder bietet eine Vielzahl von Vorlagen, aus denen Sie wählen können, um Ihre WordPress-Website am besten zu unterstützen. Ob Sie ein einfaches Kontaktformular oder eine komplexere Umfrage erstellen müssen, das Elfsight-Formular-Widget hat Sie abgedeckt. |
| Anpassbare Responsive-Vorlagen, um das Design Ihres WordPress-Websites anzupassen | Sie können das Design Ihrer interaktiven Formulare an das Erscheinungsbild Ihrer Website anpassen. Im Online-Editor können Sie die Farben, Schriften und Hintergründe der Vorlage ändern, um ein nahtloses Benutzererlebnis zu schaffen. |
| Mobilfreundliche Formulare, die auf jedem Gerät top aussehen | Alle mit dem Elfsight Form Builder erstellten WordPress-Formulare sind mobil ansprechend. Dies bedeutet, dass sie auf jedem Gerät, vom Smartphone über Tablets bis hin zu Desktops, top aussehen. |
| Integrationen des Builders mit führenden E-Mail-Marketing-Diensten und CRMs | Der Elfsight Form Builder integriert sich nahtlos in beliebte E-Mail-Marketing-Dienste und CRMs wie Mailchimp und Google Sheets. Dies erleichtert die Verwaltung Ihrer WordPress-Leads und automatisiert Ihre Marketingbemühungen. |
| Spamschutz | Der Elfsight Form Builder verfügt über einen integrierten Spamschutz, um unerwünschte Einreichungen in WordPress zu verhindern. Dies stellt sicher, dass nur legitime Online-Einreichungen an Ihren Posteingang gesendet werden. |
| Möglichkeit zum Hinzufügen automatischer Benachrichtigungen | Mit dem Widget-Generator können Sie automatische Benachrichtigungen einrichten, die an Ihre E-Mail gesendet werden, wenn Sie eine neue WordPress-Formulareinreichung erhalten. Dies stellt sicher, dass Sie keine wichtigen Leads verpassen. |
| Mehrseitige Formulare für WordPress | Mehrseitige interaktive Formulare ermöglichen es Ihnen, umfangreiche Formulare in kleinere, handlichere Abschnitte aufzuteilen. Dies verbessert das Benutzererlebnis und verringert die Abbruchraten von Formularen. |
| Bezahlbare Preismodelle | Der Elfsight Form Builder bietet eine Reihe von Preismodellen, die Ihren Anforderungen und Ihrem Budget am besten entsprechen. Es gibt sogar einen kostenlosen Plan mit grundlegenden Widget-Funktionen, den Sie verwenden können, um in WordPress zu starten. |
Ausführlicher Leitfaden zum Hinzufügen eines WordPress-Formulars
Das Erstellen eines Formulars für Ihre WordPress-Website muss nicht kompliziert sein. Mit Hilfe des Elfsight Form Creators ist es selbst für Benutzer, die noch nie mit HTML-Code zu tun hatten, einfach, ein effektives und funktionales Formular für WordPress einzurichten. Der Elfsight-Creator ermöglicht es Ihnen, mühelos personalisierte Formulare zu erstellen und einzubetten, die Ihren speziellen Anforderungen gerecht werden, selbst wenn Sie über kein spezielles Vorwissen verfügen.
Sie können ein responsives benutzerdefiniertes Plugin für Ihre WordPress-Website kostenlos und ohne jede Komplexität erstellen und hinzufügen, selbst wenn Sie mit Code nicht vertraut sind:
- Sobald Sie das Plugin erstellt und eingebettet haben, funktioniert es automatisch online in WordPress, ohne zusätzlichen Aufwand.
- Darüber hinaus ist es möglich, alle Anpassungen am Formular direkt im Elfsight-Online-Plugin-Editor vorzunehmen, ohne den HTML-Code Ihrer Plattform zu bearbeiten.
- Das Beste daran ist, dass für die Konfiguration des Designs und der Funktionalität des benutzerdefinierten Plugins über den Elfsight-Online-Editor keine Gebühren anfallen.
Zur visuellen Anleitung, wie Sie das reaktionsfähige Plugin in WordPress einbetten, sehen Sie sich bitte das begleitende Video an:
Zusätzlich finden Sie hier einen ausführlichen Leitfaden im Textformat, der Ihnen den Einstieg in die Erstellung von Formularen für WordPress erleichtert:
- Gehen Sie zum Elfsight-Admin-Dashboard und wählen Sie von dort das Form Builder Plugin aus.
- Wählen Sie eine sofort einsatzbereite Vorlage aus oder erstellen Sie Ihr einzigartiges WordPress-Formular kostenlos.
- Passen Sie das Formular gemäß Ihren Anforderungen mit den verschiedenen Optionen im Online-Formular-Editor an.
- Nachdem Sie Ihr Formular angepasst haben, kopieren Sie den benutzerdefinierten Installations-HTML-Code für Ihr Plugin.
- Melden Sie sich auf Ihrer WordPress-Startseite an und entscheiden Sie, wo Sie Ihr Formular einbetten möchten.
Wenn Sie sich dafür entscheiden, das Formular auf einer bestimmten Seite hinzuzufügen, befolgen Sie diese Schritte:
- Wählen Sie die gewünschte WordPress-Seite aus.
- Fahren Sie mit der Maus über die Stelle, an der Sie das Formular einbetten möchten.
- Klicken Sie auf das Plus-Symbol.
- In der „Formatierung“-Sektion suchen und klicken Sie auf „Benutzerdefiniertes HTML“.
- Fügen Sie Ihren Plugin-Installations-HTML-Code in das sich öffnende Fenster ein.
- Klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
- Herzlichen Glückwunsch! Sie haben das interaktive Plugin erfolgreich auf einer bestimmten Seite Ihrer WordPress-Website hinzugefügt.
Wenn Sie Ihr Formular auf allen Seiten der WordPress-Website hinzufügen möchten, gibt es je nach Ihrem Theme verschiedene Möglichkeiten, dies zu tun. Hier sind drei beste Optionen, die Sie in Betracht ziehen können:
Hinzufügen des Formulars über den Theme-Editor
- Diese Option beinhaltet das Bearbeiten des PHP-Codes Ihres WordPress-Themas. Sie können auf den Theme-Editor unter dem Tab „Design“ in Ihrem WordPress-Dashboard zugreifen. Sobald Sie sich im Online-Editor befinden, können Sie die header.php- oder footer.php-Datei suchen und den Installations-HTML-Code für das Formular am Ende der Datei, kurz vor dem schließenden [/body]-Tag, hinzufügen.
Hinzufügen des Formulars über die Widgets-Option
- Diese Option beinhaltet die Verwendung der Widgets-Funktion in WordPress. Sie können auf die Widgets-Option unter dem Tab „Design“ in Ihrem WordPress-Dashboard zugreifen. Sobald Sie sich auf dem Widgets-Bildschirm befinden, können Sie das Formular an die gewünschte Stelle ziehen und ablegen. Sie können dann die erweiterten Formularoptionen konfigurieren und die Option auswählen, es auf allen Seiten einzubetten.
Hinzufügen des Formulars über die Anpassen-Option
- Diese Option beinhaltet die Verwendung der Anpassen-Funktion in WordPress. Sie können auf die Anpassen-Option unter dem Tab „Design“ in Ihrem WordPress-Dashboard zugreifen. Sobald Sie sich im Anpassen-Bildschirm befinden, können Sie zum Bereich Widgets navigieren und den Bereich auswählen, in dem Sie das Formular hinzufügen möchten. Sie können dann das Formular hinzufügen und die Einstellungen konfigurieren, um es auf allen Seiten anzuzeigen.
Das war’s! Jetzt können Sie mithilfe des Elfsight Form Creators ohne jegliche Codiererfahrung ein benutzerdefiniertes Formular in Ihre WordPress-Website erstellen und einbetten.
Verschiedene Arten von Formularen, die mit dem Elfsight Widget erstellt werden können
Das Elfsight Form Builder Widget ist ein umfassendes Tool, mit dem Sie verschiedene Arten von anpassbaren WordPress-Formularen erstellen können, wie Online-Quizze, Umfragen, Kontaktformulare und mehr. Die interaktive Benutzeroberfläche des Widgets und seine robusten Funktionen machen es zur idealen Lösung für WordPress-Unternehmen, die Leads sammeln, ihre Workflows automatisieren und ihre Prozesse mühelos optimieren möchten.
Hier sind einige potenzielle Anwendungsfälle für die Verwendung des Elfsight Form Builders in WordPress:
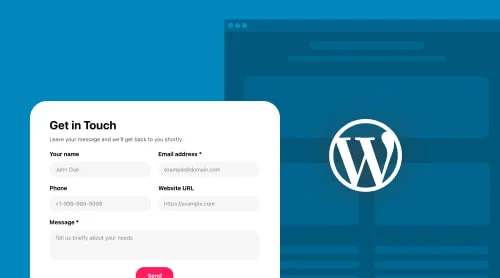
| WordPress-Kontaktformulare | Betten Sie ein responsives Kontaktformular in WordPress ein, damit Kunden Sie einfach online kontaktieren können, um Fragen oder Anfragen zu stellen, was die Kundenservice verbessern und die Interaktion erhöhen kann. |
| WordPress-Bestellformulare | Verwenden Sie ein Bestellformular, um Online-Käufe ohne die Notwendigkeit zu erleichtern, dass Kunden Ihre WordPress-Website verlassen müssen, was ein nahtloses Benutzererlebnis bietet und die Konversionsraten erhöht. |
| WordPress-Registrierungsformulare | Betten Sie ein Registrierungsformular ein, um Informationen von Teilnehmern für eine Veranstaltung, ein Webinar oder einen Kurs zu sammeln, den Sie in WordPress veranstalten, sodass Sie Online-Registrierungen einfach verwalten und mit den Teilnehmern kommunizieren können. |
| WordPress-Feedbackformulare | Verwenden Sie ein responsives Feedbackformular, um Feedback von Kunden oder Besuchern Ihrer WordPress-Website zu Ihren Produkten, Dienstleistungen oder Ihrer Website zu sammeln, was dazu beitragen kann, Ihr Angebot zu verbessern und die Kundenzufriedenheit zu erhöhen. |
| WordPress-Umfragen | Betten Sie eine Umfrage ein, um Marktforschung durchzuführen, Einblicke von Kunden zu sammeln oder Feedback von Besuchern Ihrer WordPress-Website zu sammeln, was Ihnen helfen kann, fundiertere Geschäftsentscheidungen zu treffen und Ihr Angebot zu verbessern. |
Die richtigen Felder für Ihr WordPress-Formular auswählen
Das Hinzufügen der richtigen Felder zu Ihrem WordPress-Formular ist entscheidend, um ein fortschrittliches und funktionales Formular zu erstellen. Je nach Zweck des Formulars – Erfassung von Kontaktdaten, Bewertung der Kundenzufriedenheit, Sammeln von Feedback oder etwas anderem – benötigen Sie unterschiedliche Felder, um sicherzustellen, dass alle Daten, die Ihr Unternehmen benötigt, erfasst werden.
Mit einem Tool wie dem Elfsight Form Maker können Sie kostenlos benutzerdefinierte Formulare mit Feldern erstellen, die speziell auf Ihre Bedürfnisse zugeschnitten sind. Der Widget-Creator enthält mehrere reaktionsschnelle Feldtypen, wie Textfelder, Dropdown-Listen, Kontrollkästchen, Optionsfelder, Dateiuploads und mehr. Mit dieser Vielzahl von Optionen können Unternehmen problemlos genau die Felder auswählen, die sie für ihr WordPress-Formular benötigen.
Auch innerhalb jedes Feldtyps stehen erweiterte Optionen zur Verfügung – wie Optionen zur Konfiguration der Eingabemaske und der Mehrfachauswahl – die es Unternehmen ermöglichen, mehr Kontrolle darüber zu haben, wie ihr responsives Formular aussieht und sich verhält. Darüber hinaus können Sie aus einer umfangreichen Auswahl an speziell für WordPress-Formulare zugeschnittenen Themen wählen, damit sie das Branding Ihres Unternehmens auf allen Kanälen widerspiegeln.
Life Hacks für die Anpassung Ihres WordPress-Formulars
Die Anpassung Ihres WordPress-Formulars ist entscheidend, um sicherzustellen, dass es Ihren spezifischen Anforderungen entspricht und Ihren Website-Besuchern ein nahtloses Benutzererlebnis bietet. Durch die Anpassung Ihres Formulars mit klaren und prägnanten Anweisungen, benutzerfreundlichem Design und personalisierten Feldern können Sie die Wahrscheinlichkeit von Formularübermittlungen und -konvertierungen in WordPress erhöhen.
Wie kann ich das von mir erstellte WordPress-Formular anpassen?
- Wählen Sie den richtigen WordPress-Formulartyp, abhängig von den Informationen, die Sie von Ihren Besuchern sammeln möchten. Der Elfsight-Formulargenerator bietet eine Vielzahl von Formulartypen, wie bereits besprochen, daher wählen Sie denjenigen, der Ihren spezifischen Anforderungen entspricht.
- Fügen Sie Formularfelder hinzu oder entfernen Sie sie, wie z. B. Textfelder, Dropdown-Listen, Kontrollkästchen, Optionsfelder und mehr, oder entfernen Sie Felder, die für Ihre Bedürfnisse nicht relevant sind. Durch die Anpassung Ihrer WordPress-Formularfelder können Sie nur die relevanten Informationen erfassen. Dies kann Ihnen helfen, bessere Entscheidungen zu treffen und Ihren Arbeitsablauf zu optimieren.
- Passen Sie das Design der Vorlage an, z. B. Farben und Schriftarten, und fügen Sie Ihr Logo oder Hintergrundbild hinzu, um eine Übereinstimmung mit dem Branding und Stil Ihrer WordPress-Website herzustellen. Die Anpassung des Designs Ihres Formulars kann dazu beitragen, ein einheitliches Benutzererlebnis zu schaffen. Dies kann auch das Vertrauen Ihrer Besucher stärken und die Wahrscheinlichkeit von Formularübermittlungen erhöhen.
- Richten Sie Benachrichtigungen ein, um E-Mails zu erhalten, wenn jemand ein Formular in WordPress übermittelt. Sie können auch die Nachricht anpassen, die nach dem Absenden eines Formulars angezeigt wird.
- Verwenden Sie reCAPTCHA, um Ihre WordPress-Formulare vor Spam und Missbrauch zu schützen. Dies hilft sicherzustellen, dass die Antworten, die Sie erhalten, echt sind.
- Integrieren Sie das Formular mit anderen Tools wie Google Sheets, Mailchimp und Zapier. Dadurch können Sie Ihren Arbeitsablauf automatisieren und den Prozess der Formularübermittlung optimieren.
Mit diesen Tipps können Sie Ihr WordPress-Formular an Ihre spezifischen Anforderungen anpassen und Ihren Besuchern ein nahtloses Benutzererlebnis bieten.
Tipps für das Hinzufügen eines WordPress-Formulars (für Code-Anfänger)
In diesem Abschnitt erfahren Sie, wie das Elfsight-Formular-Plugin die Zeit reduzieren kann, die zum Erlernen von Code benötigt wird. Mit dem Plugin können Sie Formulare innerhalb von Minuten zu WordPress hinzufügen. Lesen Sie alle codebezogenen häufig gestellten Fragen und einige häufig gestellte Fragen, um sicherzustellen, dass es viel einfacher ist als Sie gedacht haben:
Was ist HTML-Code? Wie füge ich HTML-Code zu WordPress hinzu?
- Wenn Sie daran interessiert sind, Formulare auf Ihrer WordPress-Website hinzuzufügen, haben Sie vielleicht den Begriff „HTML-Code“ gehört und sich gefragt, was das bedeutet. HTML, oder Hypertext Markup Language, ist eine Programmiersprache, die verwendet wird, um Websites und Webseiten zu erstellen. Es ist die Standard-Sprache, die zur Strukturierung von Inhalten im Internet verwendet wird, und bestimmt, wie Websites aussehen.
- Das Hinzufügen von HTML-Code zu Ihrer WordPress-Website ist einfach und kann mit dem integrierten Editor von WordPress oder einem Plugin eines Drittanbieters erfolgen. Auch wenn alles, was mit Code verbunden ist, zunächst einschüchternd erscheinen mag, ist es eigentlich sehr einfach und leicht zu handhaben, sobald Sie die Grundlagen verstanden haben. Wenn Sie neu in HTML-Code sind oder unsicher sind, wie Sie ihn zu Ihrer WordPress-Website hinzufügen können, gibt es viele Online-Ressourcen und Tutorials, die Ihnen helfen können, zu beginnen.
Ist der Elfsight Form Maker einfach zu bedienen?
- Ja, das Plugin ist äußerst benutzerfreundlich und einfach zu bedienen. Mit nur wenigen Klicks können Benutzer Formulare in ihre WordPress-Webseite einfügen, ohne über Kenntnisse von HTML-Code zu verfügen. Der Form Maker wird mit einer Reihe von Vorlagen und Designs geliefert, die an das Aussehen und Gefühl Ihrer WordPress-Webseite angepasst werden können.
Wie integriert sich der Elfsight Form Builder in meine WordPress-Website? Ist es ein Plugin oder muss ich HTML-Code kennen, um es zu verwenden?
- Der Elfsight Form Builder ist ein Plugin, das keine Kenntnisse von HTML-Code erfordert. Das Plugin bietet eine benutzerfreundliche Oberfläche, mit der benutzerdefinierte Formulare einfach erstellt werden können. Das Plugin integriert sich in Ihre Website mit einem einfachen HTML-Code, der leicht zu Ihrer Website hinzugefügt werden kann.
Bietet der Elfsight-Formular-Generator HTML-Code?
- Ja, der Elfsight Generator bietet automatisch HTML-Code, der leicht zu Ihrer Website hinzugefügt werden kann.
Was ist ein Shortcode und wie verwende ich ihn mit dem Elfsight-Formular-Plugin?
- Das Elfsight Formular-Plugin ermöglicht es Benutzern, Formulare mithilfe von Shortcodes einfach zu erstellen und in ihre Website einzubetten. Ein Shortcode ist ein kleines Stück HTML-Code, das verwendet werden kann, um ein Formular in eine Website einzubetten. Dieser benutzerdefinierte HTML-Code kann in jede Seite oder jeden Beitrag in WordPress kopiert und eingefügt werden.
Kann ich den HTML-Code, den der Elfsight-Formular-Generator bereitstellt, anpassen?
- Ja, Sie können den vom Elfsight-Generator bereitgestellten HTML-Code anpassen, um das Design und die Funktionalität Ihrer Website anzupassen.
Kann ich den HTML-Code des Plugins auf mehreren Websites verwenden?
- Ja, Sie können den HTML-Code verwenden, um das Plugin auf mehreren Websites mit nur einer Installation einzubetten.
Welche Preismodelle gibt es für den Elfsight-Formular-Generator?
- Der Elfsight-Formular-Generator bietet eine Reihe von Plänen, die jedem Budget gerecht werden. Der Basisplan ist kostenlos und beinhaltet den Zugriff auf alle grundlegenden Funktionen des Formular-Plugins, während die erweiterten Pläne zusätzliche Funktionen wie benutzerdefiniertes CSS und mehr umfassen.
Wie sind die Bewertungen für den Elfsight-Formular-Generator?
- Der Elfsight-Formular-Generator hat eine Reihe von positiven Bewertungen von zufriedenen Kunden erhalten. Benutzer haben das Plugin für seine Benutzerfreundlichkeit, Anpassungsoptionen und responsives Formulardesign gelobt. Sie können Bewertungen des Elfsight-Formular-Plugins auf Facebook und g2.com lesen.
Wie kann ich die Ergebnisse meiner Formulare mit dem Elfsight-Formular-Plugin anzeigen?
- Der Elfsight Form Builder ermöglicht es Benutzern, die Ergebnisse ihrer Formulare direkt innerhalb des Plugins anzuzeigen. Die Ergebnisse können in Echtzeit eingesehen werden, und Benutzer können die benutzerdefinierten Daten im Excel- oder CSV-Format exportieren, um sie weiter zu analysieren.
Weitere Plugin-Lösungen von Elfsight
In diesem Abschnitt möchten wir einige zusätzliche Ratschläge und Tutorials zur Verwendung Ihres kostenlosen WordPress-Formular-Widgets vorschlagen. Sie wissen bereits, was das Widget zu bieten hat und wann es am besten ist, es hinzuzufügen. Außerdem wissen Sie, welche Art von Formular-Widget Sie für bestimmte Geschäftsszenarien hinzufügen müssen. Wir haben auch über die Ergebnisse der Verwendung des Form Builder von Elfsight auf WordPress-Website-Seiten gesprochen.
Hier möchten wir einige Punkte erwähnen, die vermieden werden sollten, wenn Sie mit dem kostenlosen Form Builder für WordPress-Websites arbeiten. Das Vermeiden von Fehlern und Missbrauch von Widgets kann oft entscheidend sein, wenn Sie Ihre WordPress-Website verwalten. Daher möchten wir, dass Sie mit dem WordPress-Form Builder ohne Enttäuschung maximalen Effekt erzielen.
Ein weiteres Kernkonzept dieses Teils des Artikels wird perfekte Widget-Kombinationen für Ihre WordPress-Website-Seiten sein. Der Form Builder ist an sich eine großartige Lösung, aber Sie können weitere Widgets überprüfen, um Ihre WordPress-Plattform noch mehr zu verbessern. Wir werden einige der schönen Szenarien für das Website-Management teilen, wenn Sie mehrere Widgets von Elfsight hinzufügen.
Gemeinsame Fehler vermeiden
- Ruinen Sie nicht das Layout Ihrer WordPress-Website mit Ihrem Formular. Der Form Builder ermöglicht es Ihnen, verschiedene Arten von Widgets in WordPress-Seiten einzubetten. Passen Sie die Form Ihres Widgets an, machen Sie es schwebend oder fixiert, ändern Sie die Ausrichtung der Felder – stellen Sie sicher, dass es die Navigation nicht beeinträchtigt oder irgendwelche Elemente der Website abdeckt. Wenn Ihr Form Builder zu einem aufdringlichen und irritierenden WordPress-Widget führt, werden Sie das Ergebnis nicht mögen.
- Fragen Sie nicht nach zu vielen Daten. Menschen mögen es nicht sehr aktiv zu sein, wenn sie Websites erkunden, insbesondere wenn es darum geht, persönliche Informationen zu teilen. Wenn Sie in Ihrem Form Builder ein schönes Projekt erstellen und Ihre Kunden auf Ihrer WordPress-Website dazu bringen, damit zu interagieren, ist dies ein Erfolg. Stellen Sie sicher, dass Ihr Widget keine Bedenken hervorruft, wenn es darum geht, die Felder auszufüllen. Fügen Sie Ihrem WordPress-Formular-Widget nur die Felder hinzu, die wirklich helfen, die Kommunikation mit den Besuchern der Website zu verbessern. Wenn Sie ein zweifelhaftes Feld hinzufügen, geben Sie im Form Builder Ihrer WordPress-Formularfelder eine Erklärung ab, damit der Kunde Ihre Seiten nicht sofort verlässt. Das Widget der Website sollte ehrlich gegenüber dem Publikum sein.
- Sammeln Sie keine Daten ohne erklärtes Ziel. Wenn Sie ein Formular-Builder-Widget in Ihre WordPress-Website-Seiten einbetten, sollten Sie die Gründe klar verstehen. Das sollten auch Ihre Kunden tun. Erklären Sie ihnen, warum Sie das Formular-Widget auf einer bestimmten Seite Ihrer WordPress-Website hinzugefügt haben. Außerdem macht es nie etwas schlechter, wenn Sie die Website-Besucher für das Ausfüllen Ihrer Formular-Builder-Felder belohnen.
Zusammenfassend sollten Ihre Hauptprinzipien beim Hinzufügen des WordPress-Formular-Builders klar, prägnant und ehrlich sein.
Erkunden Sie andere Plugins mit dem Formular-Builder
Als zusätzliche Passage zur Erweiterung Ihrer Erfahrung möchten wir Ihnen einige zusätzliche Lösungen vorstellen, wenn Sie Ihr WordPress-Formular-Builder-Plugin hinzufügen. Die Kombination verschiedener Tools für geschäftliche Erfolge kann Sie flexibler und anpassungsfähiger für mehr Geschäftsszenarien machen. Dies sind einige Plugins, die eine großartige Ergänzung zu Ihren WordPress-Website-Seiten darstellen würden.
- Fügen Sie Geschäftszeiten hinzu, um Ihrem Formular-Plugin Glaubwürdigkeit zu verleihen. Das Geschäftszeiten-Plugin für WordPress ermöglicht es Ihnen, klare Informationen über Ihr Unternehmen auf Ihrer WordPress-Website hinzuzufügen und ist somit eine gute Ergänzung für Ihr Formular-Plugin. Das Plugin bietet Kontaktdaten, Zeitplan und eine Beschreibung dessen, was Sie tun. Auf diese Weise verleiht das Geschäftszeiten-Plugin Ihren Website-Seiten Vertrauen und erhöht die Chancen auf das Ausfüllen der Felder. Je nach verfügbarem Platz auf Ihrer WordPress-Plattform können Sie das Plugin als kompakte Leiste oder als Banner mit allen erforderlichen Informationen verwenden.
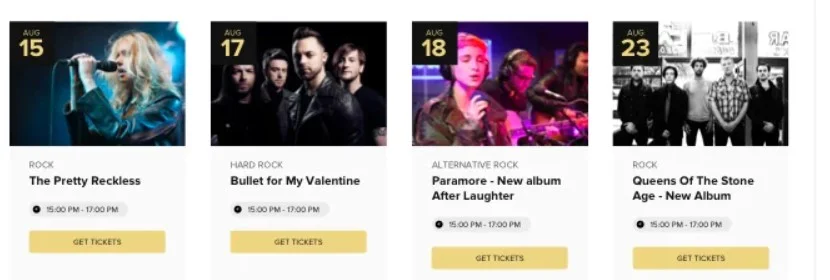
- Probieren Sie das Event-Kalender-Plugin aus, um die Teilnahme zu steigern. Sie können sowohl das Formular-Plugin als auch das Event-Kalender-Plugin in Website-Seiten einbetten, um Registrierungen für bevorstehende Veranstaltungen zu erhalten. Das Kalender-Plugin zeigt eine übersichtliche Grafik Ihrer Veranstaltungen an, während der Formular-Builder den Besuchern Ihrer WordPress-Website die Möglichkeit bietet, sich schnell anzumelden. Das Plugin bietet verschiedene Stiloptionen und Möglichkeiten zur Erstellung von Kategorien für Veranstaltungen, um einen klaren Ablaufplan zu erstellen. Zusammen können diese Lösungen das Interesse und die Beteiligung an Ihren Konferenzen, Webinaren, Meetings oder anderen Veranstaltungen erheblich steigern.

- Verwenden Sie das FAQ-Plugin für explizitere Informationen. Fügen Sie Ihrem Formular-Plugin ein FAQ-Plugin für WordPress hinzu und erklären Sie die Prozesse wie das Ausfüllen der Felder. Das FAQ-Plugin kann den Besuchern der Website helfen, das Formular auf Ihren WordPress-Seiten mit kurzen oder ausführlichen Anleitungen auszufüllen. Das Plugin macht Ihre Geschäftsprozesse verständlicher und erhöht die Loyalität unter den Kunden. Betten Sie das FAQ- und das Formular-Plugin gemeinsam in Ihre WordPress-Website-Seiten ein, um Ihre Fürsorge und Glaubwürdigkeit zu zeigen. Mit einer Vielzahl von Layouts und Anzeigeoptionen kann das Plugin an jedem Ort Ihres Online-Shops verwendet werden.
- Holen Sie sich ein Messenger-Plugin, um Fragen zu beantworten. Wenn ein Kunde Zweifel hat, das Formular auf Ihren Website-Seiten auszufüllen oder eine Bestellung aufzugeben, bieten Sie zusätzliche Unterstützung an. Das WordPress Messenger-Plugin ermöglicht es Ihnen, rund um die Uhr Unterstützung anzubieten oder Beratungen innerhalb Ihrer Arbeitszeiten anzubieten. Wenn Sie jemanden haben, der für die Beantwortung von Kundenanliegen und Problemen verantwortlich ist, wird das Plugin diesen Mitarbeitern eine Hilfe sein. Sie haben die Möglichkeit, die Probleme Ihrer Kunden besser zu verstehen und alles zu lösen, bevor Sie sie verlieren.
Sie können Begrüßungsnachrichten anpassen und die Besucher zur Kommunikation ermutigen. Außerdem bietet das Plugin zahlreiche Einstellungen für Stil und Layout, um es an Ihre Markenfarben und das Design Ihres Online-Shops anzupassen.
Fühlen Sie sich frei, diese Empfehlungen von Elfsight-Produkten für Ihre CMS-Plattform zu nutzen oder Ihre eigenen Lösungen zu erfinden. Sie können mehr Geschäftsziele erreichen, wenn Sie die technischen Lösungen klug und rechtzeitig einsetzen. Wir ermutigen Sie zum Testen und Experimentieren, während unser Support-Team immer in Kontakt mit Ihnen steht, um Ihnen zu helfen.
Vergessen Sie auch nicht, dass wir auch andere großartige Anleitungen haben, zum Beispiel erfahren Sie, wie Sie Google Business Reviews auf Ihrer Website einbetten können!
Erhalten Sie mehr Hilfe beim Erstellen von Formularen für WordPress
Das responsive Plugin von Elfsight macht das Erstellen von Formularen für Ihre WordPress-Website einfach und effizient, ohne dass Sie sich mit dem HTML-Code der Plattform befassen müssen. Wenn Sie weitere Fragen haben, stehen Ihnen verschiedene Optionen zur Verfügung, darunter:
- Vorschläge für fehlende Funktionen über das Wunschzettel,
- Zugriff auf Artikel und Anleitungen zum Formular-Builder im Hilfe-Center,
- Überprüfen verschiedener benutzerdefinierter Vorlagen von WordPress-Formularen, die von Elfsight angeboten werden,
- oder dem Elfsight Community beitreten, um mit anderen Benutzern zu chatten, einschließlich solcher mit WordPress-Unternehmen.
Wir danken Ihnen für Ihre Zeit beim Lesen des Blog-Beitrags. Wir hoffen, er war hilfreich, und freuen uns auf Ihren nächsten Besuch!