Dodaj okno popup do swojej strony internetowej szybko
Istnieje kilka sposobów dodania okna popup do strony internetowej. Najłatwiejszym sposobem jest użycie widgetu zewnętrznego. Jednym z takich narzędzi jest widget okna popup od Elfsight. Kompatybilny z 99,9% budowniczych stron internetowych, może być zintegrowany z Twoją stroną w ciągu kilku minut.
Szybki przewodnik
Oto krok po kroku przewodnik, jak dodać okno popup do swojej strony internetowej za pomocą tego widgetu:
- Otwórz edytor okna popup i wybierz gotowy szablon lub zaprojektuj swoje okno od podstaw.
- Dostosuj ustawienia i wygląd, aby pasowały do Twoich potrzeb: dodaj lub usuń elementy według uznania, dostosuj schemat kolorów itp.
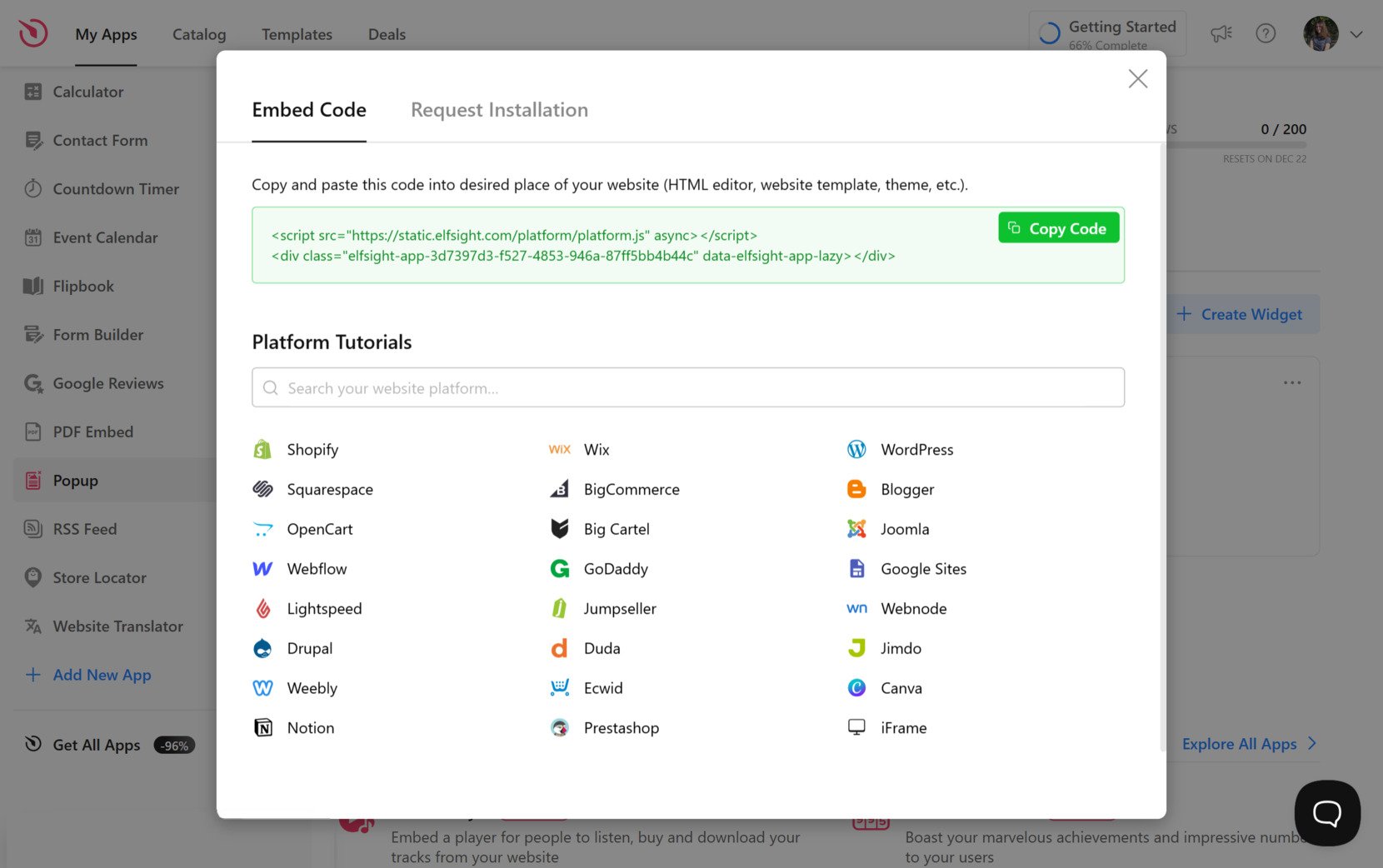
- Zapisz swój projekt i skopiuj wygenerowany kod HTML.
- Wklej kod do edytora Twojej strony internetowej.
To wszystko Każdy może to zrobić – nie są potrzebne umiejętności programistyczne Elfsight pozwala na tworzenie atrakcyjnych okien popup z tytułami, opisami, obrazami i więcej, wszystko dostosowane do stylu Twojej strony.
Stwórz okno popup z łatwością – popraw atrakcyjność swojej strony i zatrzymaj odwiedzających!
Jak dodać okno popup do strony internetowej: Szczegółowy przewodnik
Teraz przyjrzyjmy się bliżej możliwościom widgetu okna popup.
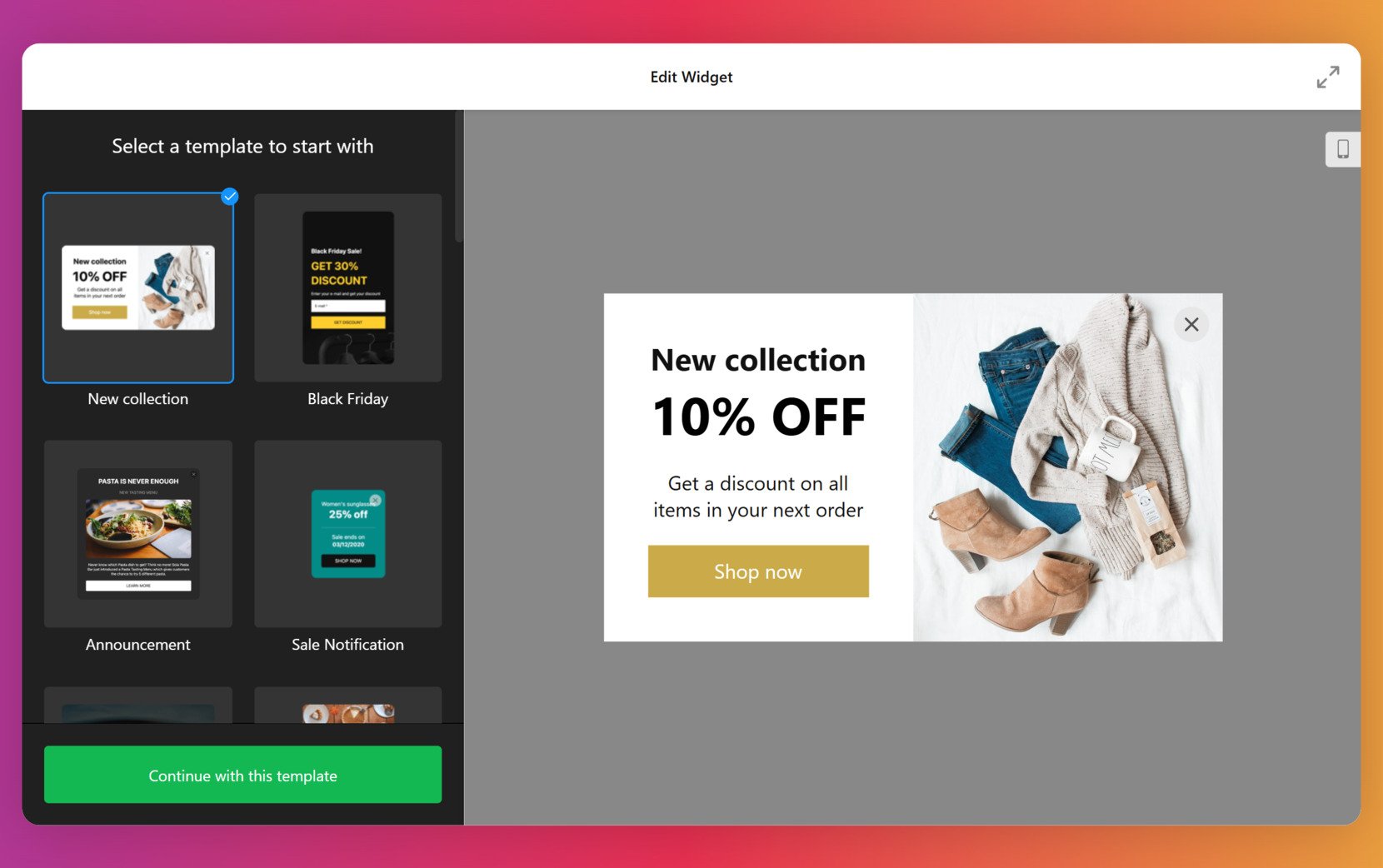
- Otwórz edytor widgetu okna popup. Otwórz edytor, wybierz szablon, który spełnia Twoje wymagania, i kliknij „Kontynuuj z tym szablonem”, aby przejść dalej.
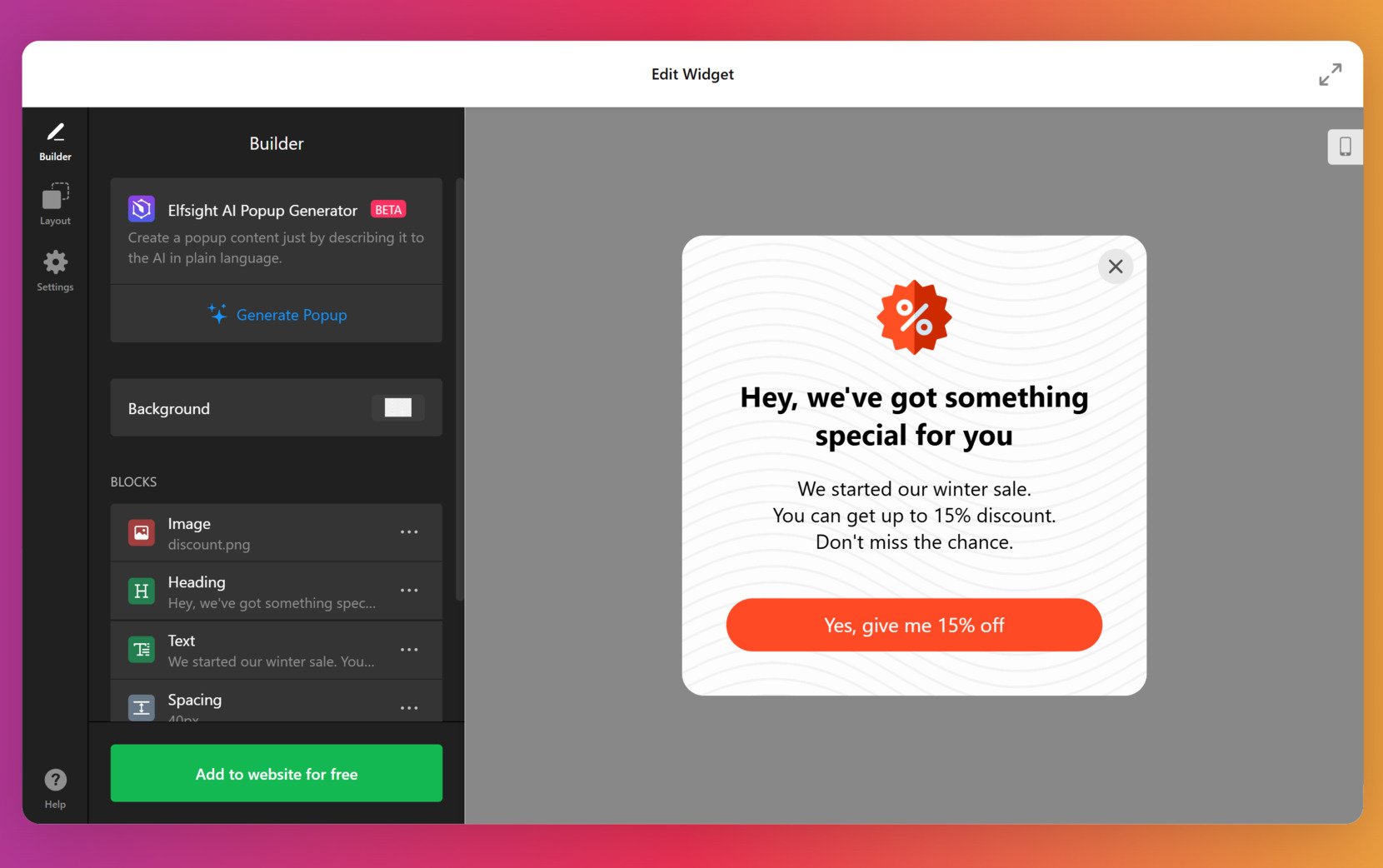
- Dostosuj swoje okno popup. Ustaw tło okna popup, wybierając jedną z opcji: kolor, gradient, obraz lub wideo. Zmodyfikuj strukturę widgetu: dodaj lub usuń elementy takie jak obraz, tekst, nagłówek, przycisk, timer itp. Wskazówka: dostępny jest generator treści AI, który pomoże Ci stworzyć treść.
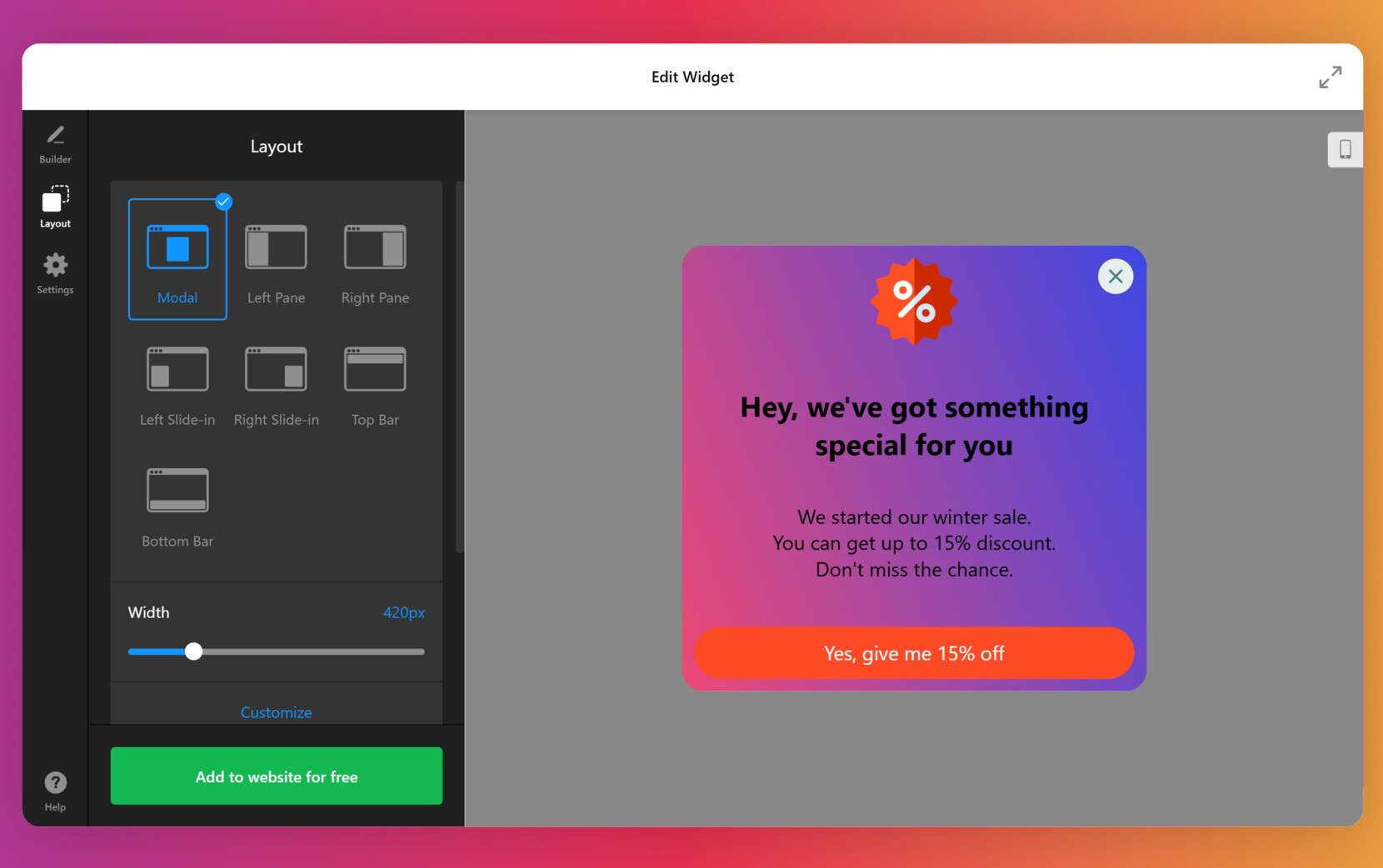
- Osobność układu. Wybierz, gdzie na stronie ma pojawić się okno popup: lewy panel, górny pasek, modal itp. Dostosuj szerokość, dodaj animację, przyciski ponownego otwarcia lub zamknięcia.
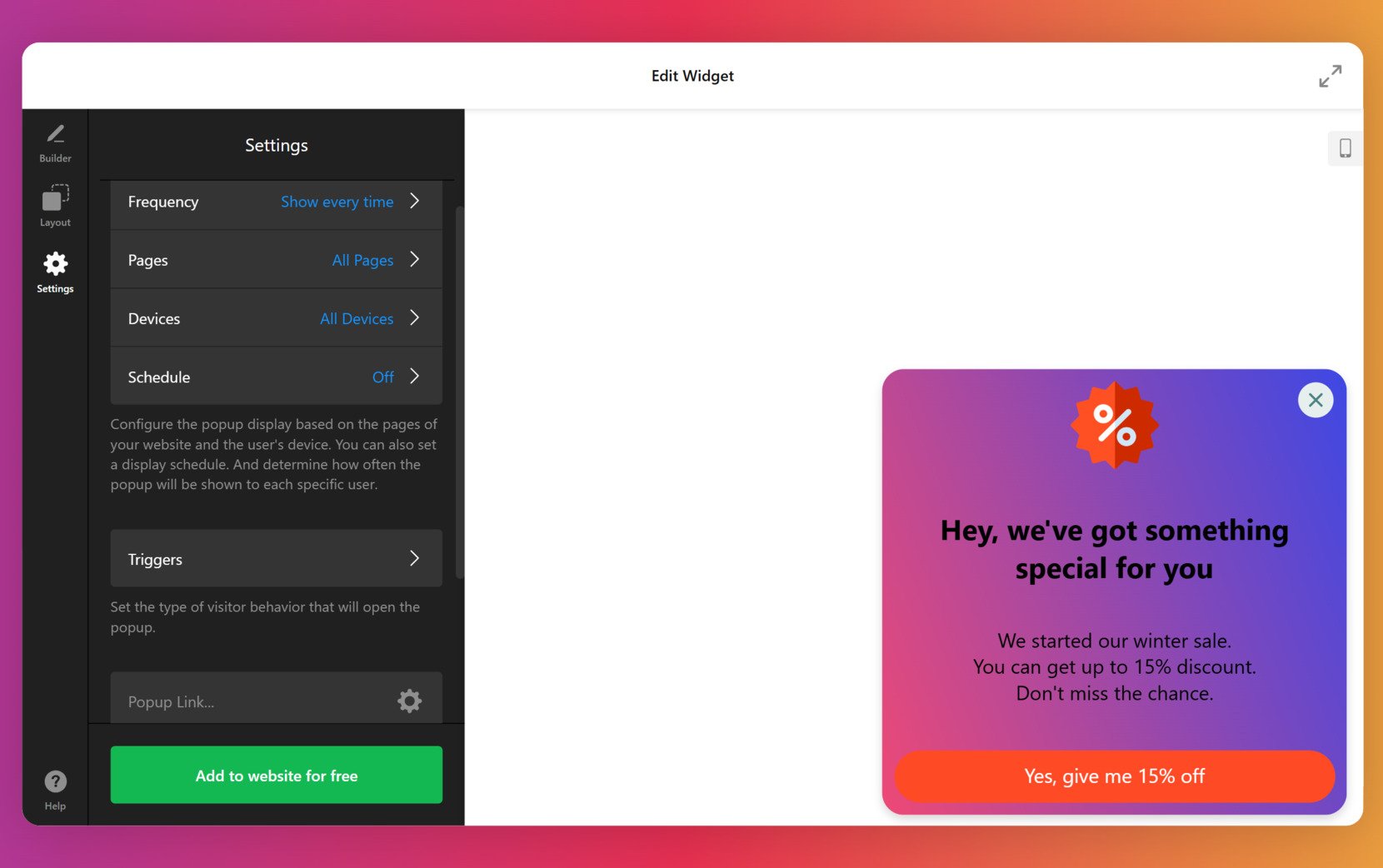
- Dostosuj ustawienia. Wybierz częstotliwość wyświetlania okna popup oraz strony, na których ma się pojawić. Możesz również utworzyć harmonogram lub wybrać specjalne wyzwalacze, które spowodują wyświetlenie powiadomienia.
- Skopiuj i wstaw kod. Po zadowoleniu się z wynikiem, zapisz i opublikuj swoje okno popup. Kliknij przycisk „Pobierz kod”, aby skopiować fragment HTML. Wklej go do odpowiedniej sekcji edytora HTML Twojej strony internetowej i odśwież stronę.
Jak dodać widget okna popup do systemu CMS
Teraz, gdy widzisz, jak działa widget, możesz się zastanawiać „Czy mogę dodać okno popup do mojego budowniczego stron?” Poniżej znajdziesz szczegółowe instrukcje dotyczące wdrożenia tego narzędzia do niektórych z najpopularniejszych systemów zarządzania treścią.
Dodaj okno popup do strony HTML
Oto prosty przewodnik, jak szybko dodać widget okna popup do dowolnej strony opartej na HTML.
- Zaloguj się do panelu administracyjnego swojej strony. Upewnij się, że masz dostęp do edycji kodu HTML przez panel administracyjny, aby gładko zintegrować widget.
- Wstaw kod Elfsight na swoją stronę. Zdecyduj, w którym dokładnie miejscu chcesz, aby okno popup się pojawiło, dostosowując to do celów biznesowych.
- Zapisz zmiany. Sprawdź, czy widget działa poprawnie i wyświetla się zgodnie z Twoimi oczekiwaniami na stronie.
Dodaj okno popup do strony WordPress

Możesz szybko osadzić widget bez kodu w swojej stronie, wklejając dostarczony kod do bloku.
- Zaloguj się do swojego konta WordPress. Zaloguj się do panelu administracyjnego, gdzie będziesz mógł edytować kod HTML.
- Przejdź do zakładki „Strony” i wybierz stronę, którą chcesz edytować. Pomyśl o swoich celach i powodach umieszczenia recenzji w określonej sekcji strony.
- Dodaj blok HTML niestandardowy. Umieść go w tej części strony, gdzie planujesz osadzić okno popup.
- Wklej wygenerowany kod do bloku. Pamiętaj, aby „Aktualizować” stronę i sprawdzić, czy widget działa zgodnie z oczekiwaniami.
Stwórz okno popup w WordPress→
Dodaj okno popup do strony Wix

Dodanie widgetu okna popup do wybranej strony Wix jest proste.
- Zaloguj się do edytora strony Wix. Zaloguj się do swojego konta Wix, wybierz stronę, nad którą chcesz pracować, i przejdź do pulpitu strony. Kliknij „Edytuj stronę”, aby uruchomić edytor strony.
- Dodaj blok HTML dla widgetu okna popup. Kliknij ikonę Plus w lewym menu, przejdź do sekcji „Wstawianie”, i wybierz „Wstaw widget” w zakładce „Własne wstawienia”, aby wstawić nowy blok HTML na stronie.
- Wstaw kod instalacji widgetu okna popup. Wybierz „Wprowadź kod”, wklej kod instalacji dostarczony przez dostawcę widgetu okna popup, i kliknij „Aktualizuj”, aby osadzić widget na stronie.
- Dostosuj rozmiar i pozycję widgetu. Zmodyfikuj wymiary i umiejscowienie widgetu na stronie, aby pasował harmonijnie i wyglądał atrakcyjnie. Zmień rozmiar i pozycję zgodnie z potrzebami.
- Upewnij się kompatybilności z urządzeniami mobilnymi. Przejdź do edytora mobilnego, aby udoskonalić wygląd widgetu na mniejszych ekranach. Wprowadź niezbędne zmiany dla użytkowników mobilnych, a następnie opublikuj zmiany, gdy będziesz zadowolony z wyników.
Dodaj okno popup do strony Shopify

Możesz szybko dodać widget okna popup do dowolnej strony swojej strony Shopify.
- Zaloguj się do panelu administracyjnego Shopify. Przejdź do sekcji „Sklep online” swojej strony.
- Otwórz opcje personalizacji. Wybierz „Dostosuj” z menu rozwijanego, a następnie wybierz „Dodaj sekcję” w lewym menu.
- Dodaj treść niestandardową. W sekcji „Treść niestandardowa” kliknij „Dodaj” i usuń wszelkie preinstalowane komponenty Shopify.
- Wybierz opcję kodu HTML niestandardowego. W menu „Dodaj treść” wybierz „Kod HTML”.
- Wklej kod instalacji. W sekcji „HTML” wstaw kod instalacji okna popup i zapisz wszystkie zmiany.
Dodaj okno popup do strony Squarespace

Każdy może szybko osadzić recenzje na wybranej stronie strony Shopify.
- Zaloguj się do swojego konta Squarespace. Zaloguj się do konta i wybierz stronę, do której chcesz dodać widget. Przejdź do pulpitu strony i wybierz stronę, którą chcesz edytować.
- Przejdź do sekcji „Strona internetowa”. Wybierz stronę, na której chcesz umieścić widget okna popup. W głównym menu przejdź do sekcji „Strona internetowa” i wybierz stronę, którą chcesz edytować.
- Kliknij „Edytuj”, a następnie „Dodaj sekcję”. Na wybranej stronie kliknij „Edytuj”, a następnie wybierz „Dodaj sekcję”, aby utworzyć nową sekcję dla widgetu.
- Dodaj blok kodu. Wybierz „Dodaj pustą sekcję”, a następnie kliknij „Dodaj blok” i wybierz „Kod” z dostępnych opcji. To miejsce służy do wstawienia kodu instalacji widgetu okna popup.
- Wstaw kod instalacji widgetu okna popup. W sekcji „Edycja” wklej dostarczony kod widgetu okna popup i dostosuj szerokość bloku, aby widget pasował dobrze i wyglądał atrakcyjnie na Twojej stronie.
Stwórz okno popup w Squarespace→
Dodaj okno popup do strony Webflow

Dodanie widgetu okna popup do stron Webflow jest gładkie i zajmuje tylko kilka minut.
- Zaloguj się do Webflow. Zaloguj się do swojego konta Webflow i wybierz stronę, do której chcesz dodać widget.
- Osadź element. W edytorze Webflow kliknij ikonę Plus. Następnie przeciągnij i upuść element „Wstawienie” z lewego menu do pożądanej lokalizacji, w której chcesz wyświetlić recenzje.
- Wstaw kod. Wklej kod instalacji okna popup do edytora kodu HTML, który się pojawi, a następnie kliknij „Zapisz i zamknij”.
- Dostosuj i opublikuj. Dostosuj ustawienia Twojego okna popup, a następnie kliknij „Publikuj” i wybierz domeny, na których ma być aktywowane.
Dodaj okno popup do strony Elementor

Jest prosto i wygodnie osadzić widget okna popup w Elementor.
- Zaloguj się do panelu administracyjnego WordPress. Zaloguj się do tyłu swojej strony WordPress, przejdź do „Strony” i wybierz stronę, na której chcesz dodać widget okna popup.
- Rozpocznij edycję w Elementor. Kliknij „Edytuj z Elementor”, aby rozpocząć dostosowywanie wybranej strony.
- Wstaw element HTML. Użyj funkcji drag-and-drop, aby umieścić element HTML na swojej stronie.
- Dodaj kod widgetu do strony. Wklej kod instalacji okna popup od Elfsight do pola kodu HTML.
- Aktualizuj i ciesz się. Kliknij „Aktualizuj”, aby zapisać zmiany i zobaczyć swoją stronę z osadzonym oknem popup.
Stwórz okno popup w Elementor→
Inne kompatybilne platformy
Ponadto możesz łatwo dodać widget okna popup do stron stworzonych w Adobe Muse, BigCommerce, Blogger, Drupal, Stronę na Facebook, Joomla, jQuery, iFrame, Magento, ModX, OpenCart, Webnode, Weebly, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Funkcje widgetu okna popup
Widget okna popup od Elfsight oferuje szeroki zakres funkcji, które spełniają potrzeby Twojego biznesu i poprawiają doświadczenie odwiedzających Twoją stronę. Oto kilka przykładów:
| Funkcja | Korzyść dla biznesu | Korzyść dla klientów |
| Przyciski akcji lub linki | Generuj konwersje, zachęcając odwiedzających do podejmowania konkretnych działań, takich jak zakup lub rejestracja. | Odwiedzający są łatwo kierowani do pożądanych działań, co poprawia ich doświadczenie na stronie. |
| Obrazy i filmy uzupełniające okno popup | Popraw wizualną atrakcyjność okna popup, aby lepiej przyciągać uwagę i skutecznie komunikować oferty. | Odwiedzający angażują się w bogatszą i bardziej angażującą treść, co poprawia zrozumienie i zainteresowanie. |
| Oferty i promocje sprzedaży, w tym kupony | Zwiększaj sprzedaż i lojalność klientów, oferując promocje bezpośrednio za pomocą okien popup. | Klienci mają dostęp do wyłącznych ofert lub zniżek, co poprawia ich doświadczenie zakupowe. |
| Budowniczy formularzy do tworzenia niestandardowych formularzy | Zbieraj informacje o klientach lub leady, umożliwiając późniejsze kampanie marketingowe i usprawnienia obsługi. | Klienci mogą łatwo przesyłać informacje lub zapytania, ułatwiając interakcję. |
| Powiadomienia e-mail po wysłaniu formularza | Otrzymuj natychmiastowe aktualizacje, gdy formularze są wysłane, umożliwiając szybsze kontakty i lepszą obsługę klienta. | Klienci otrzymują szybkie potwierdzenie wysłania, co zwiększa zaufanie i satysfakcję. |
| Wyświetlanie okna popup podczas przewijania lub kliknięcia elementu | Zwiększaj zaangażowanie, wyświetlając okna popup, gdy odwiedzający pokazują zainteresowanie dalszym przeglądaniem lub interakcją. | Odwiedzający otrzymują odpowiednią treść w odpowiednim momencie, co poprawia doświadczenie użytkownika. |
| Wyświetlanie okna popup przy zamiarze opuszczenia strony | Przechwytuj potencjalnie utracone konwersje, wyświetlając okno popup, gdy użytkownik ma zamiar opuścić stronę. | Odwiedzający mogą otrzymać ostatnią ofertę lub przypomnienie, co poprawia ich proces decyzyjny. |
| Dostosowywalna częstotliwość wyświetlania okna popup | Unikaj przytłaczania klientów, jednocześnie zapewniając, że okna popup są wyświetlane w odpowiednim momencie, aby maksymalizować konwersje. | Klienci nie będą zirytowani powtarzającymi się oknami popup, co utrzymuje przyjemne doświadczenie. |
Ponadto kilka funkcji przynosi korzyści głównie biznesom, poprawiając strategie okien popup. Generator treści AI pozwala firmom tworzyć skuteczne okna popup szybko, bez potrzeby specjalistycznej wiedzy projektowej. Ustawienia logiki warunkowej dla formularzy pomagają firmom ukierunkować wiadomości na określone audиторie, poprawiając adekwatność prezentowanej treści.
Ponadto, płynna translacja na dowolny język oraz dostosowywalny edytor CSS/JS zapewniają firmom elastyczność w dostosowaniu okien popup do różnych rynków i specyficznych potrzeb marki.
Korzyści z powiadomień okien popup na stronie
Od dawna okna popup były używane zbyt agresywnie przez marketerów. Na przykład, okna otwierały się automatycznie po zamknięciu, i nie można było ich usunąć, dopóki nie wykonano pożądanej akcji. W przeszłości oszuści używali okien popup do wstrzykiwania złośliwego oprogramowania.
Szczęśliwie, negatywne skojarzenia z oknami popup stopniowo znikają. Gdy używane są one prawidłowo, okna popup są cennym narzędziem marketingowym. Na przykład, SUMO przeanalizowało 2 miliardy okien popup i ustaliło, że ich konwersja może sięgać nawet 40% i więcej. Kluczowe jest właściwe użycie tego narzędzia.
Oto główne zalety dodania okna popup do Twojej strony:
- Generowanie leadów
Możesz używać okien popup do zbierania informacji kontaktowych od odwiedzających w zamian za specjalną ofertę, subskrypcję newslettera lub dostęp do ekskluzywnej treści. To pomaga rozwijać listę e-mailową lub generować leady do przyszłych kampanii marketingowych. - Promowanie sprzedaży lub specjalnych ofert
Wyświetlaj okna popup z promocjami o ograniczonym czasie, zniżkami lub wyprzedażami, aby przyciągnąć uwagę odwiedzających i zwiększyć konwersje. To tworzy poczucie pilności i zachęca klientów do szybkiego działania, zanim oferta wygaśnie. - Redukowanie porzucania koszyka
Pokaż okno popup przy zamiarze opuszczenia strony lub porzucenia koszyka. Może to być oferta zniżki, darmowa dostawa lub inne zachęty, które mogą przekonać do ukończenia zakupu. - Zbieranie opinii klientów i ankiet
Wyzwalaj okno popup, aby zebrać opinie klientów za pomocą ankiet lub formularzy oceny, co pozwala lepiej zrozumieć preferencje odwiedzających i poprawić produkty lub usługi. - Promowanie sezonowych lub związanych z wydarzeniami kampanii
Wyświetlaj sezonowe promocje, zniżki świąteczne lub oferty związane z wydarzeniami za pomocą okien popup. To zapewnia, że klienci są świadomi ograniczonych w czasie ofert, które są związane z określonymi porami roku lub specjalnymi okazjami.
Poprzez strategiczne użycie tych okien popup w różnych kontekstach, firmy mogą poprawić zaangażowanie użytkowników, zwiększyć konwersje i zapewnić bardziej spersonalizowane doświadczenie przeglądania dla swoich odwiedzających.
Przykłady okien popup na stronie
A teraz przyjrzyjmy się kilku interesującym przykładom szablonów widgetu okna popup dla Twojej strony. Może to być szczególnie przydatne dla tych, którzy nie wiedzą, od czego zacząć i szukają inspiracji.
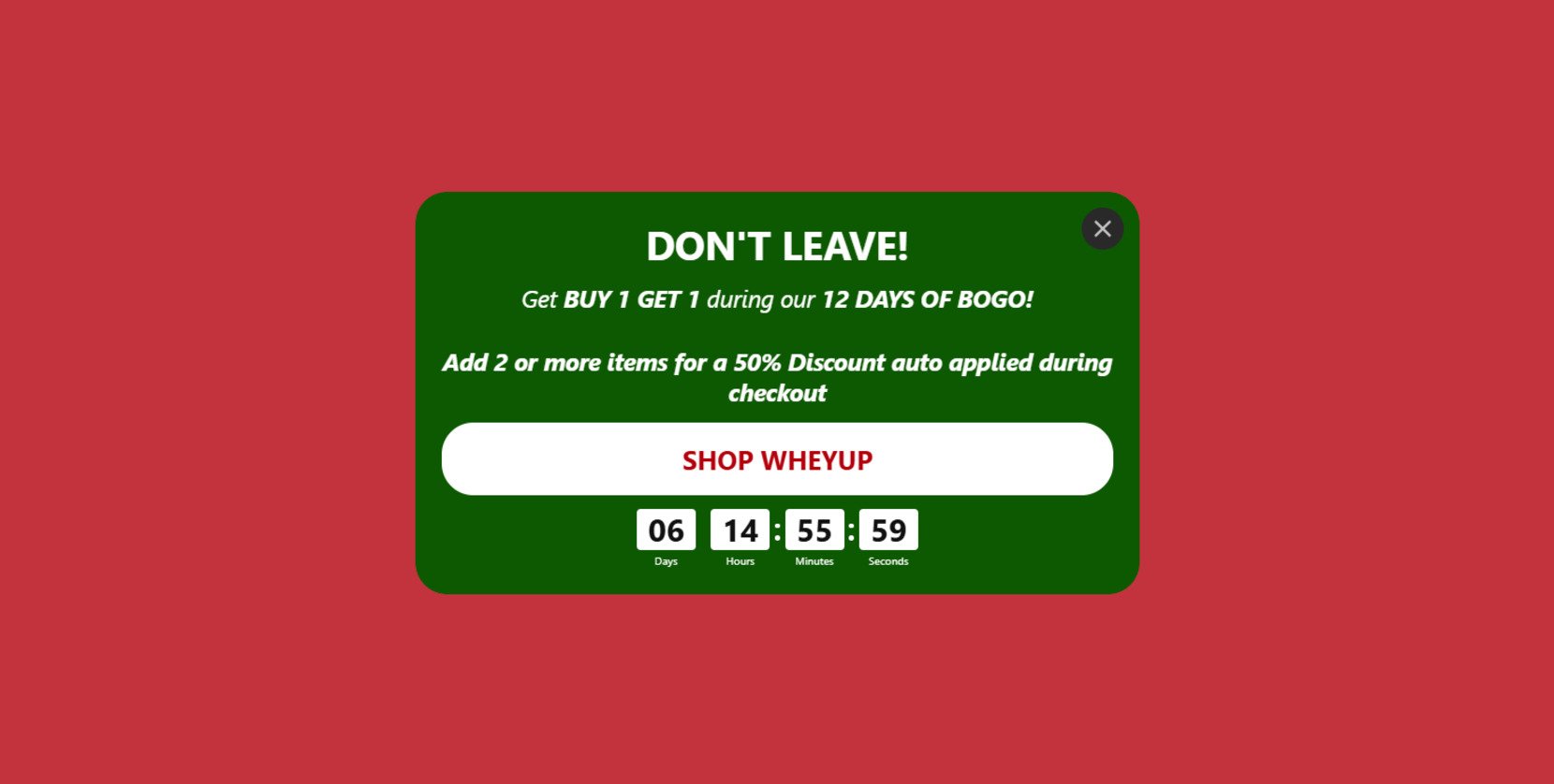
Okno popup przy zamiarze opuszczenia strony
Okno popup przy zamiarze opuszczenia strony pojawia się, gdy odwiedzający ma zamiar opuścić Twoją stronę, zwykle wyzwalane, gdy ich mysz porusza się w kierunku przycisku zamknięcia. To idealny moment, aby zwrócić ich uwagę ostatnią ofertą, przypomnieniem lub zniżką, zmniejszając szanse utraty potencjalnego klienta.

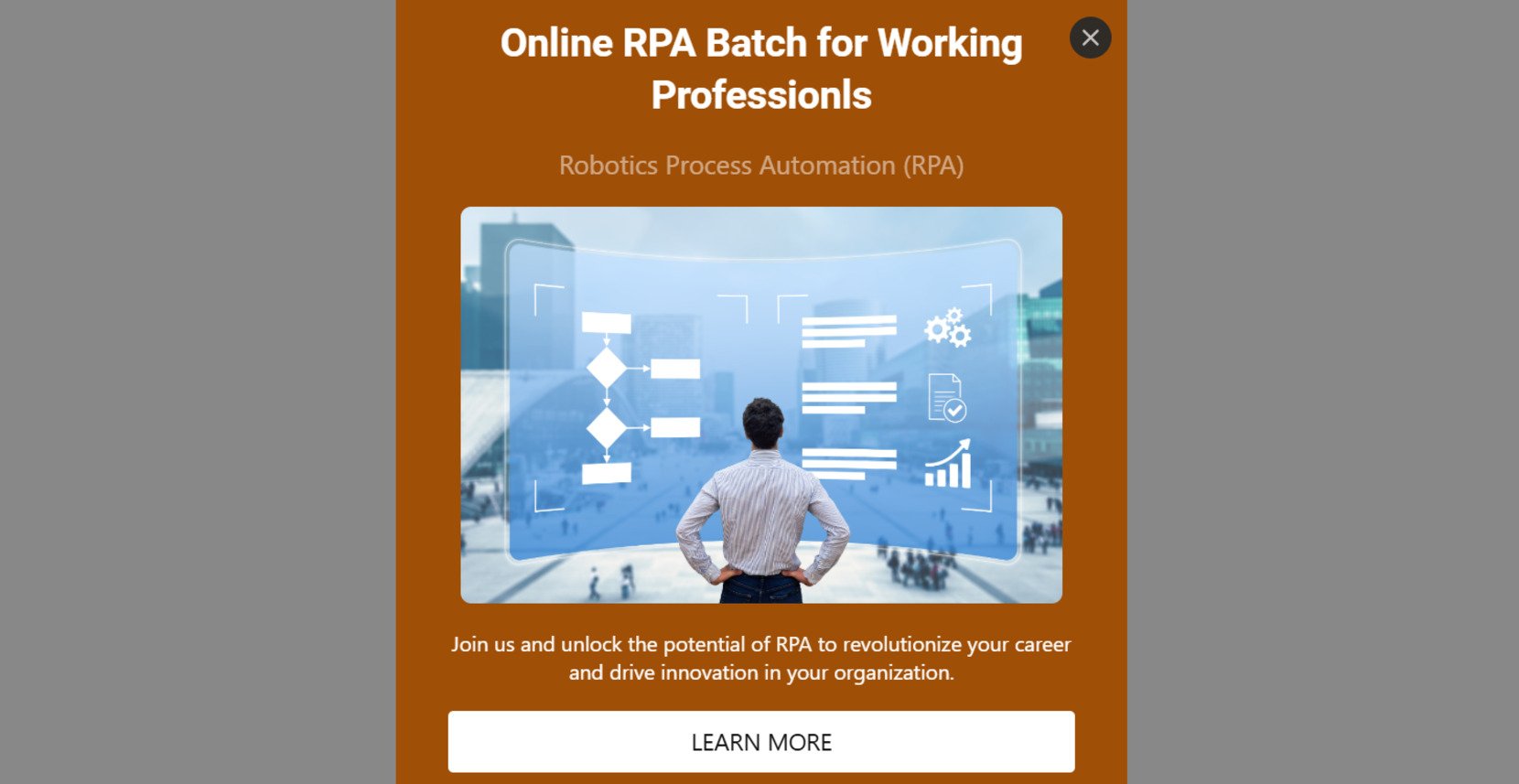
Okno popup powiadomienia
Okno popup powiadomienia służy do informowania odwiedzających o ważnych aktualizacjach, takich jak najnowsze sprzedaże, zniżki lub nowe produkty. Może być ustawione do pojawienia się w określonych momentach lub gdy użytkownicy wchodzą w interakcję z określonymi częściami strony, zapewniając, że są oni poinformowani o kluczowych wydarzeniach lub ofertach.

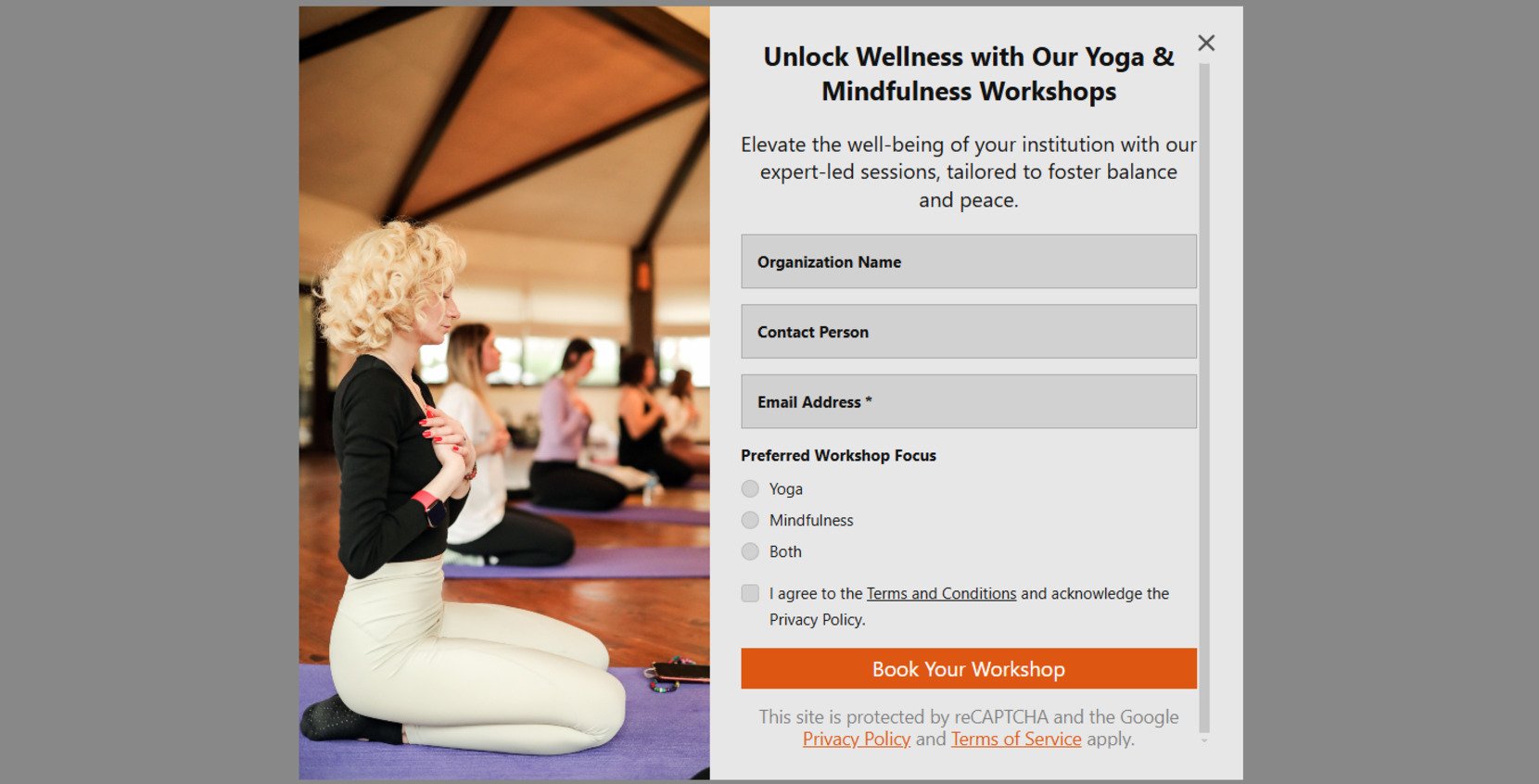
Okno popup formularza
Okna popup formularza pozwalają na zbieranie ważnych informacji, takich jak adresy e-mail, opinie lub zapytania bezpośrednio od odwiedzających. Ta funkcja pomaga firmom rozwijać listę e-mailową, prowadzić ankiety lub angażować odwiedzających w ukierunkowane wezwania do działania.

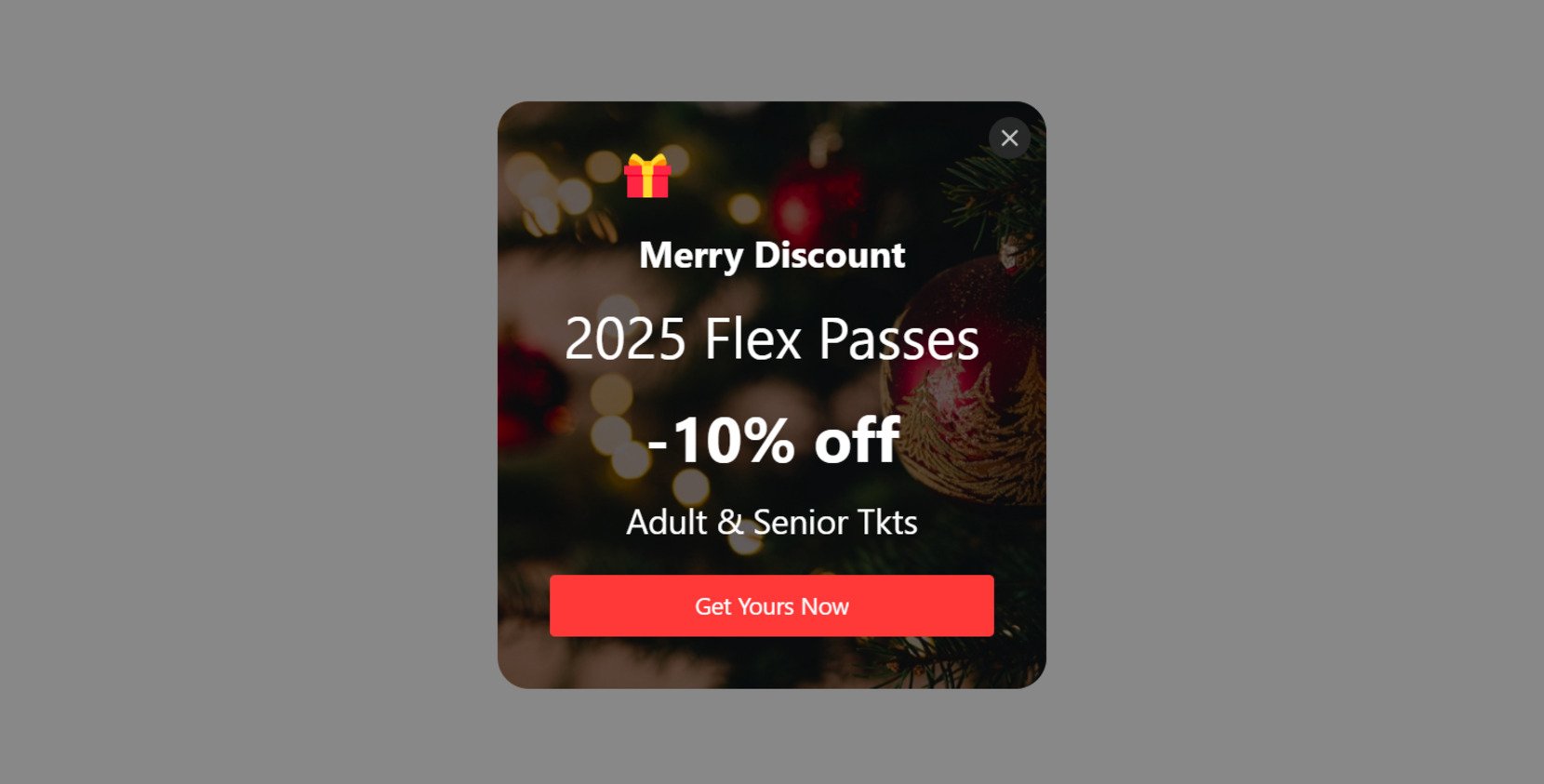
Okno popup zniżki lub kuponu
Okno popup zniżki lub kuponu prezentuje specjalne oferty lub kody promocyjne, aby zachęcić użytkowników do natychmiastowych zakupów. Oferując zniżki bezpośrednio za pomocą okna popup, firmy mogą zachęcić odwiedzających do podjęcia natychmiastowych działań i ukończenia transakcji.

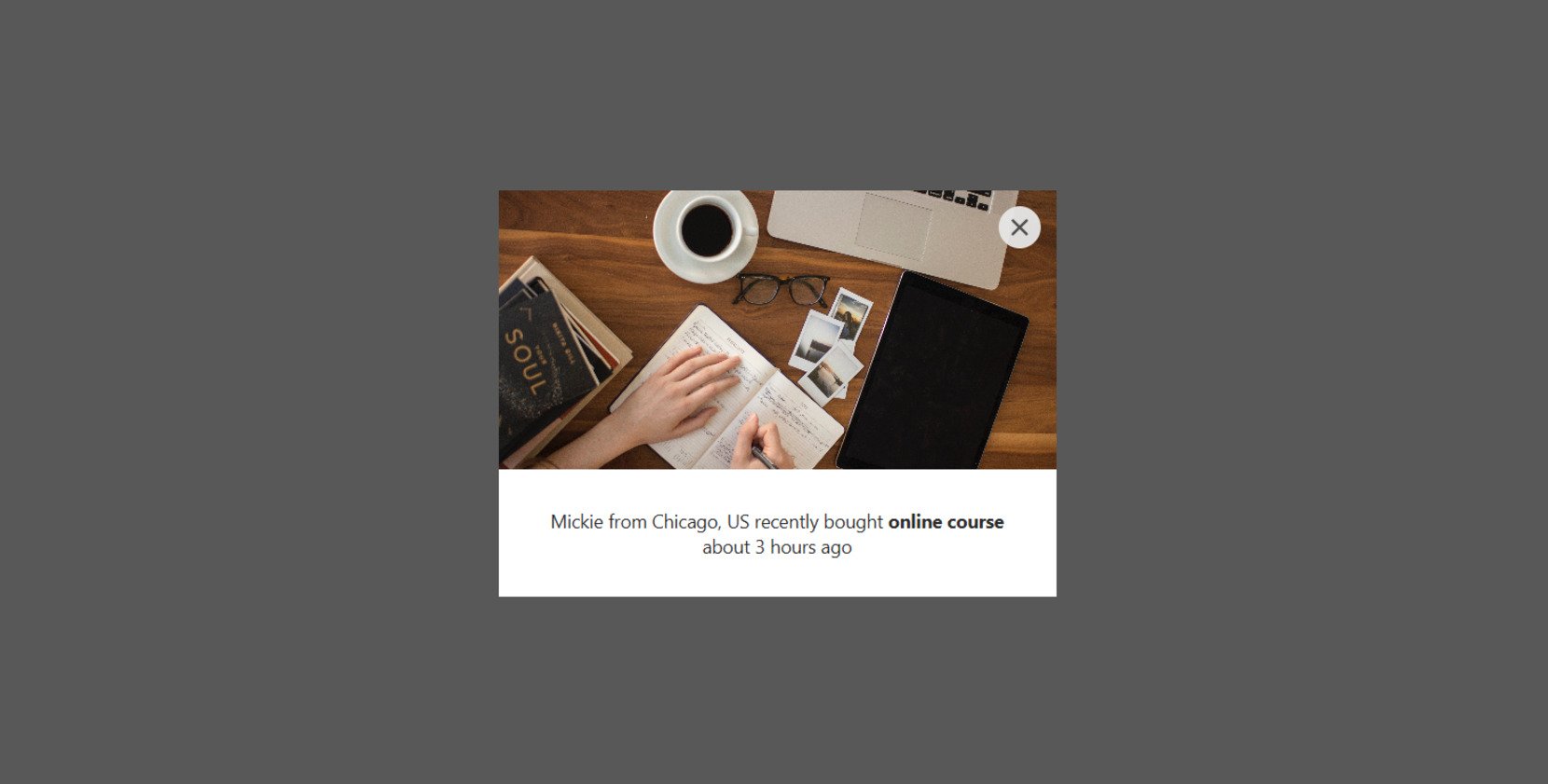
Okno popup dowodu społecznego
Okno popup dowodu społecznego wyświetla opinie klientów lub rekomendacje, aby budować zaufanie i wiarygodność wśród nowych odwiedzających. Pokazując pozytywne opinie, firmy mogą zwiększyć zaufanie klientów i zachęcić potencjalnych nabywców do zaangażowania się lub dokonania zakupu.

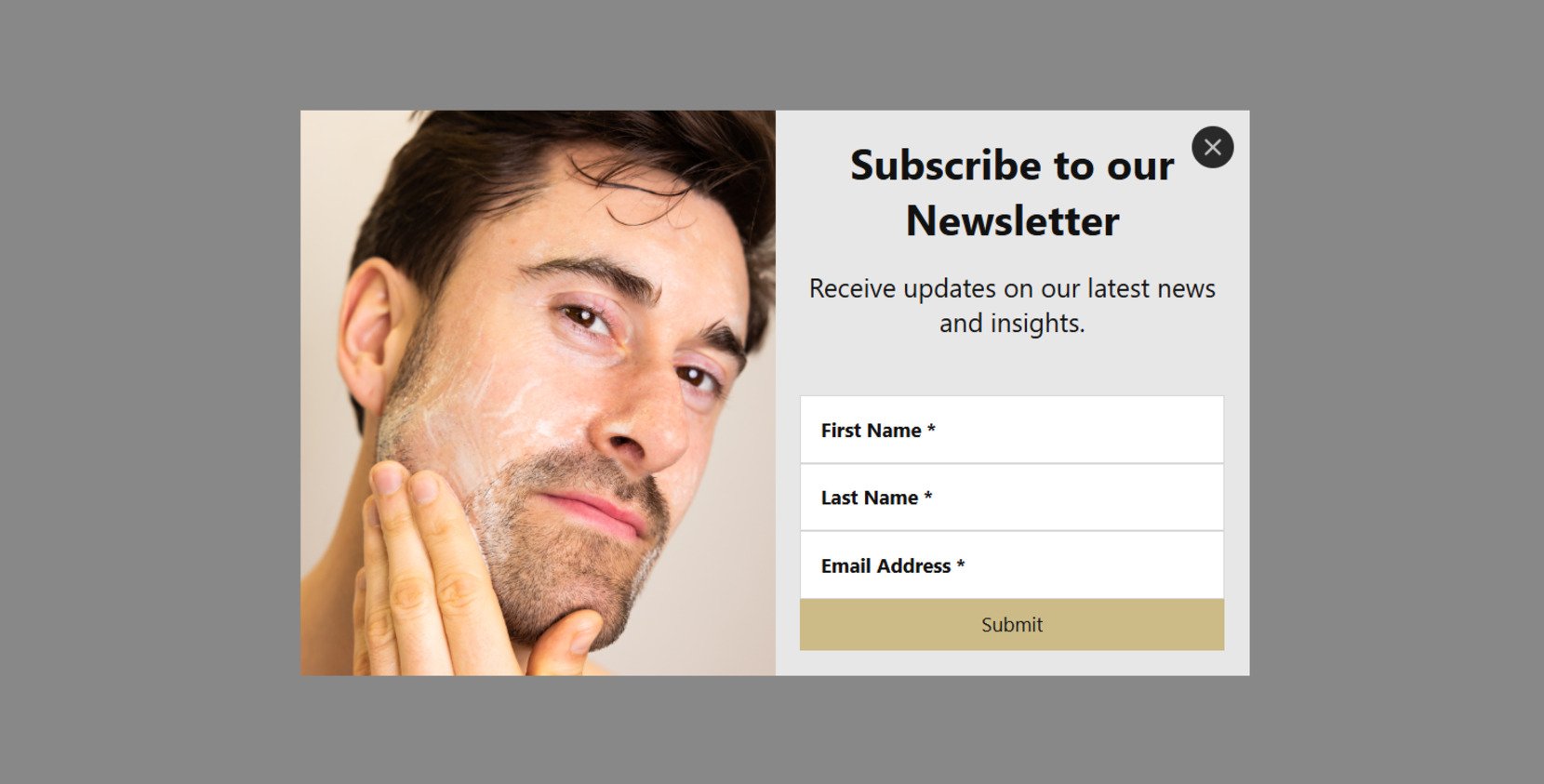
Okno popup subskrypcji
Okno popup subskrypcji zachęca odwiedzających do subskrybowania newsletterów lub ekskluzywnej treści. Oferując zachęty, takie jak zniżki lub bezpłatne zasoby, firmy mogą budować lojalną publiczność i zwiększać zaangażowanie.

Sprawdź nasze inne szablony i wybierz ten, który najlepiej odpowiada Twoim potrzebom!
Podsumowanie
Podsumowując, okna popup na stronach internetowych są potężnym narzędziem do angażowania odwiedzających i generowania konwersji, oferując szeroki zakres funkcji i przypadków użycia, aby poprawić doświadczenie użytkownika i osiągnąć cele biznesowe.
Niezależnie od tego, czy chcesz zmniejszyć porzucanie koszyka, promować specjalne oferty, zbierać opinie czy rozwijać listę e-mailową, okna popup zapewniają elastyczne i skuteczne rozwiązanie. Poprzez strategiczne wdrożenie okien popup, które są zgodne z Twoimi celami i rezonują z Twoją publicznością, możesz zwiększyć interakcję klientów, zwiększyć sprzedaż i poprawić ogólną wydajność swojej strony.
Potrzebujesz więcej informacji?
Mamy nadzieję, że ten przewodnik był dla Ciebie pomocny. Skontaktuj się z nami, jeśli chcesz dowiedzieć się więcej o tworzeniu niestandardowych kalkulatorów dla Twojej strony internetowej. Naszym celem jest zapewnienie bezproblemowego i udanego doświadczenia dla Ciebie. W Elfsight jesteśmy zaangażowani w dostarczanie kompletnych rozwiązań dla Twojego biznesu za pomocą widgetów bez kodu.
Dołącz do naszej dynamicznej Społeczności, gdzie wymieniamy się wiedzą i pomysłami. Zawsze jesteśmy chętni usłyszeć Twoje sugestie dotyczące ulepszeń, więc dodaj je do naszej Listy życzeń.