
購読フォーム ウィジェットを作成する
Elfsight が必要なのは何故か?
より多くの電子メール購読者を獲得する
ターゲットを絞ったコンテンツを提示する
ウェブサイトに適したフォームを簡単にデザイン
Elfsightのアプリを既に使用している人のお客様の中にあなたも加わりましょう
Elfsightが特別な理由は何故ですか?



他よりも何故Elfsightのウィジェットが良いのか?



お客様からの声 ❤️
よくあるご質問(FAQ)
購読フォームとは何ですか?
購読フォームは、魅力的な入力フォームをデモンストレーションすることで、Web サイト訪問者の電子メールを収集できる使いやすいウィジェットです。購読フォームの目的は、新しいユーザーがメール リストに購読できるようにして、視聴者ベースを拡大できるようにすることです。
全体として、Web サイトへのインストール プロセスは数秒で完了し、特別な技術的知識やスキルは必要ありません。コーディングで。フォーム プラグインは、埋め込むためのパーソナライズされたコードを生成します。したがって、多くの人気のある Web サイト プラットフォーム (例: WordPress、Squarespace、Wix、Shopify など) でうまく動作します。
フォーム プラグイン ビルダー内で、次のようなフィールドを作成および変更できます。電子メール アドレス、同意チェックボックス、選択オプション、および短いテキスト領域。さらに、5 つのテンプレート オプションを使用すると、Web サイトのテーマを簡単に合わせることができます。ニーズに合わせて独自の完全にカスタマイズ可能なものにしてください。
サブスクリプション ウィジェットのインストール コードを取得するにはどうすればよいですか?
購読フォーム ウィジェットをサイトに実装するにはどうすればよいですか?
サブスクリプション フォーム ウィジェットを埋め込むには、以下の簡単なガイドラインのすべてのポイントを使用します。
- コンフィギュレーターを使用して、カスタマイズされたツールの作成を開始します。
- サブスクリプションをパーソナライズします。フォーム ウィジェット パラメータをクリックして必要な編集を保存します。
- ポップアップに表示された個人コードをコピーします。
- 一意のコードをページに入力して保存します。 <リ>よくやった! Elfsight プラグインをウェブサイトにスムーズに統合できました。
セットアップ中に問題が発生しましたか?弊社のクライアント サポート スタッフにお気軽にお問い合わせください。喜んでサポートさせていただきます。
購読ウィジェットの配色を調整する方法はありますか?
私のウェブサイトで購読フォームを使用する最良の方法は何ですか?
私たちは、あなたのウェブサイトで購読フォームを使用する 5 つの最適な方法を知っています。チェックしてください:
- フォームをウェブサイトのページに直接埋め込みます。ウィジェットをホームページに追加して、メール リストの構築を迅速かつ効果的に開始します。
- フォームのリンクを視聴者と直接共有します。 リンクをコピーし、購読するために選択したグループに送信します。
- メールにフォームを添付します。マーケティング キャンペーン。
- ランディング ページ フォームを作成します。 これは、最も人気のある例の 1 つです。
- 購読フォームを共有するツールとしてソーシャル メディア プラットフォームを利用してください。
このリストをインスピレーションとして考慮し、自分にとって最適な方法を定義してください。
購読フォームは私の Web サイトのプラットフォームと互換性がありますか?
はい、サブスクリプション フォームは、ほぼすべてのコンテンツ マーケティング システムおよび Web サイト ビルダーと互換性があります。しかし、正直に言うと、Elfsight プラグインはすべて、一般的な Web サイト プラットフォームや CMS と統合できます。以下のリストからお気に入りを見つけてください:
Adobe Muse、BigCommerce、ブロガー、Drupal、Facebook ページ、Elementor、Joomla、jQuery 、ジャンプセラー、iFrame、Magento、HTML、ModX、 オープンカート、Shopify、Squarespace、ウェブフロー、ウェブノード、Weebly、Wix、WordPress、WooCommerce、Google サイト、GoDaddy、Jimdo、プレスタショップ。
Elsight のサブスクリプション フォームは応答しますか?
購読フォームプラグインの最後の「ありがとう」メッセージはカスタマイズ可能ですか?
はい、そうです。いくつかの手順でオリジナルのフォーム メッセージを作成し、ボタンのテキストをカスタマイズできます。
- Web サイトのフォーム ビルダーを開きます。
- [設定] バー。
- [送信] タブに移動し、[送信後のアクション] ボタンを選択します。
- 念のため、[成功メッセージを表示] オプションをクリックします。
- 最終的なメッセージのタイトルとテキストを入力します。
- 下にスクロールして [ボタン] フィールドに切り替えます。
- 購読ボタンのテキストを追加します。
- li>
フォーム メッセージのカスタマイズに関して問題やランダムなバグが発生した場合は、Elfsight サポート Web サイト ページから当社のチームにご連絡ください。
フローティング購読フォームを Web ページに追加するにはどうすればよいですか?
フローティング フォームを Web サイトに追加する方法には 2 つの例があります。最初にフローティング テンプレートを選択するか、コンフィギュレーターで設定を編集します。最初の方法は非常に簡単なので、2 番目の方法について詳しく説明します。
- Web サイト フォーム コンフィギュレーターを開きます。
- [レイアウト] タブを見つけます。
- 「埋め込み」レイアウトから「ペイン」レイアウトに切り替えます。
- 位置とフローティング ボタンをカスタマイズします。
- 「レイアウト」タブを離れ、「外観」メニューに移動します。
- 「カスタマイズ可能な要素」セクションで「フローティング ボタン」を選択します。
- ボタンに変更を加えて保存します。
- ウィジェットのコードを受け取ります。
何か質問はありますか?遠慮せずに詳しく聞いてください。弊社のサポート スタッフが解決策を見つけ出します。
購読フォーム ウィジェットの作成に使用できるテンプレートの例は何ですか?
フォームの作成に使用できるテンプレートの例がいくつかあります。
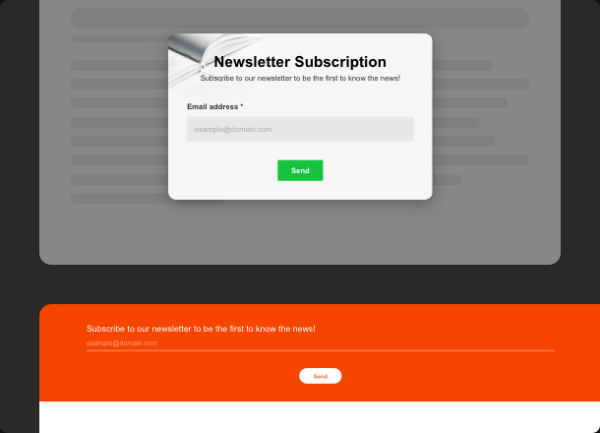
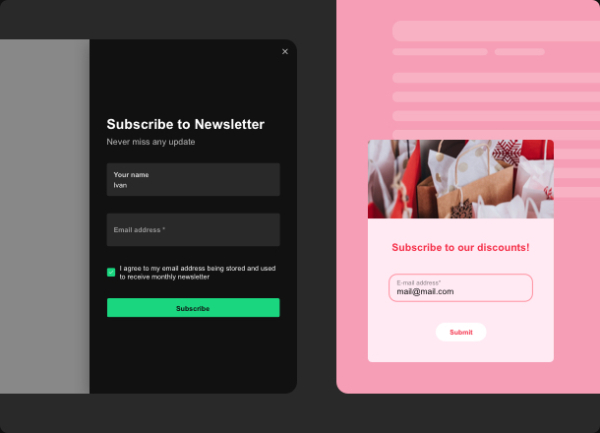
- ライト/ダーク サンプル フォーム このサンプル テンプレートを選択すると、 2 つの配色の埋め込み形式、設定する多数のカスタム要素、および入力する 1 つの電子メール フィールド。
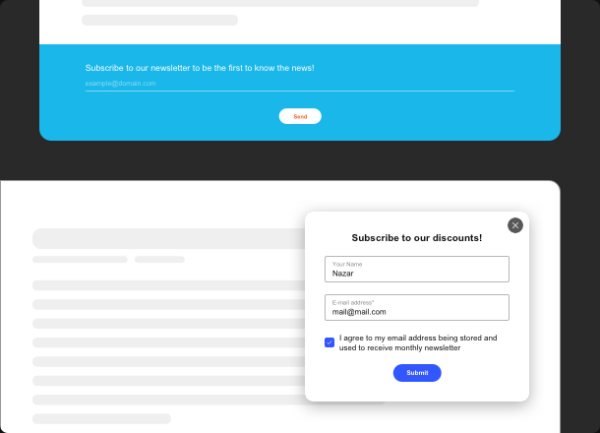
- フローティング ライト/ダーク サンプル フォーム。 このサンプル テンプレートを使用すると、明るいまたは暗い配色のフローティング フォーマット、カスタマイズ可能な要素、電子メール フィールドを取得します。
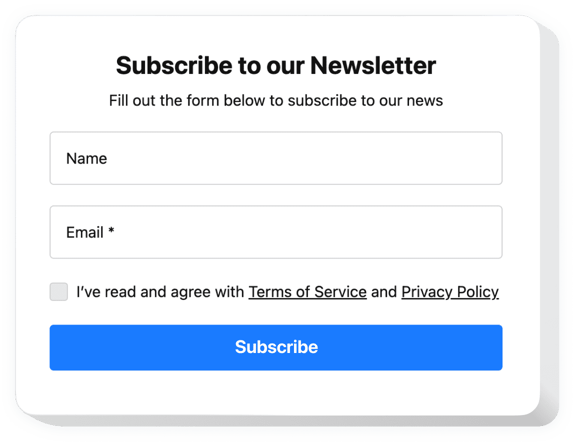
- 追加フィールドのサンプル フォーム。 このサンプル テンプレートを選択すると、2 つの色が取得されます。スキーム、カスタム要素、および入力する 2 つの領域 (名前と電子メール アドレス) です。
ただし、すべてのテンプレートは好みに基づいて変更できることに注意してください。気分、スタイル、機会に応じてフォーマットを切り替えてください。






